필터링 가능한 갤러리가 있는 Elementor에서 포트폴리오 웹 사이트를 만드는 방법은 무엇입니까?
게시 됨: 2023-01-09Elementor로 포트폴리오 웹 사이트를 만드는 방법을 배우고 싶습니까?
이 튜토리얼에서는 Elementor를 사용하여 포트폴리오를 만드는 방법을 보여줍니다. 또한 포트폴리오에 필터링 가능한 갤러리를 추가하는 방법도 알아봅니다.
자, 더 이상 고민할 필요 없이 바로 들어가 봅시다!
Elementor로 포트폴리오 구축: 필요한 도구
Elementor를 사용하여 웹사이트 포트폴리오를 만들고 있기 때문에 WordPress 웹사이트와 Elementor(분명히)가 필요합니다.
필터링 가능한 갤러리를 만들려면 Elementor용 PowerPack 추가 기능의 이미지 갤러리 위젯이 필요합니다.
따라서 기본적으로 다음이 필요합니다.
- 엘리멘터 페이지 빌더
- PowerPack Elementor 애드온
이 두 가지를 설치하고 활성화하면 시작할 수 있습니다!
Elementor 포트폴리오 웹 사이트 섹션 만들기(단계별 자습서)
Elementor 포트폴리오에 대한 새 페이지를 추가합니다. 헤더를 제거하고 캔버스 템플릿을 활성화합니다 . 캔버스 템플릿은 완전히 빈 페이지를 제공합니다.
1단계: 포트폴리오 웹사이트의 영웅 섹션
영웅 섹션에 관해서는 간단하고 부드럽게 유지해야 합니다. 개인 포트폴리오 영웅 섹션이므로 배경 이미지와 전면에 두 개의 제목을 추가했습니다. 그렇게 간단합니다.
먼저 페이지를 열고 간단한 드래그 앤 드롭으로 섹션 내부에 두 개의 열을 추가합니다. 배경의 경우 섹션을 마우스 오른쪽 버튼으로 클릭하고 섹션 편집 을 클릭합니다. 이제 스타일 탭으로 이동하여 배경 이미지의 이미지 아이콘을 클릭하고 미디어 갤러리에서 하나를 선택합니다.
제목 위젯을 섹션에 드래그 앤 드롭하고 그에 따라 텍스트를 변경합니다. 필요한 경우 스타일 탭에서 타이포그래피, 텍스트 색상, 크기 등을 변경할 수도 있습니다.
이것이 영웅 섹션의 모습입니다.

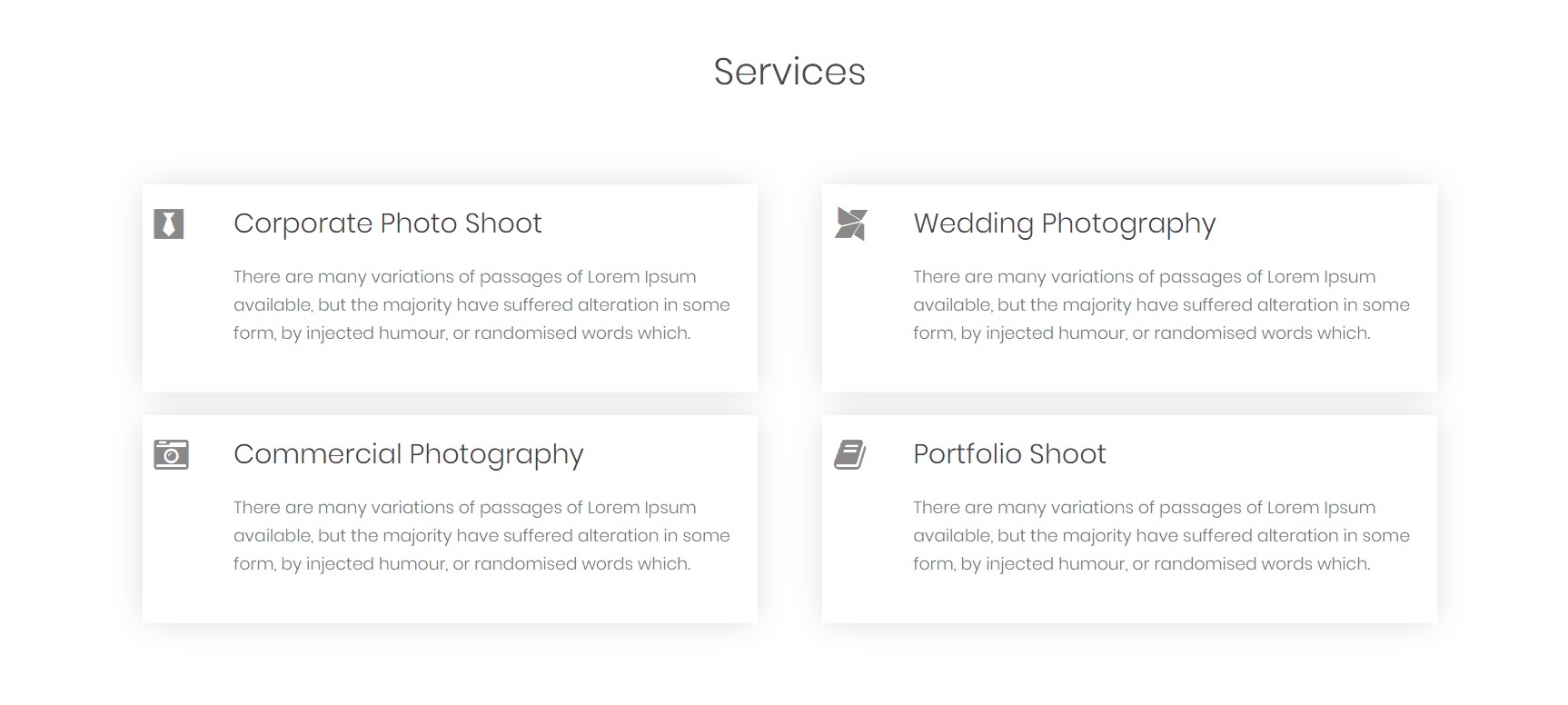
2단계: 포트폴리오 웹사이트의 서비스 섹션
이제 서비스 섹션을 기능 섹션 이라고도 합니다. 이 섹션은 꽤 표준적이기 때문에 Elementor 또는 PowerPack Addons의 사전 빌드된 블록에서 사전 설계된 블록을 사용할 수도 있습니다. 이렇게 하면 시간과 노력을 절약할 수 있습니다. 그렇지 않으면 서비스 섹션을 만드는 방법에 대한 다음 지침을 따를 수 있습니다.
먼저 상단에 제목 이 필요합니다. 이를 위해 제목 위젯을 끌어다 놓고 텍스트, 스타일, 타이포그래피 등을 변경합니다. 이제 "서비스" 제목 아래에 내부 섹션을 추가합니다.
이제 정보 상자 위젯을 열에 추가합니다. InfoBox를 첫 번째 열로 끌어다 놓고 제목과 텍스트를 변경합니다.
설정에서 패딩, 스타일, 타이포그래피, 아이콘, 간격, 색 구성표, 그림자 등을 사용자 지정할 수 있습니다. 완료되면 정보 상자 위젯을 복제하십시오.
그리고 두 번째 열에 끌어다 놓습니다. 원하는 수의 정보 상자가 생길 때까지 반복합니다.
일단 그렇게 하면 각 정보 상자의 텍스트를 변경할 수 있습니다. 서비스 섹션은 다음과 같습니다.

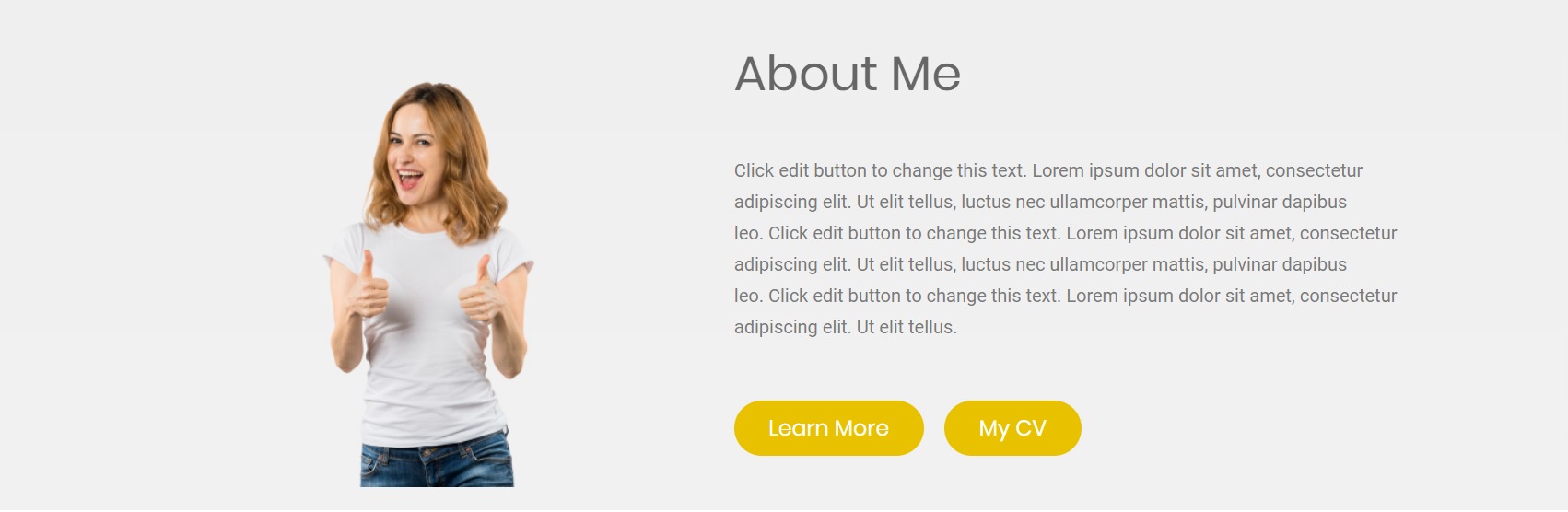
3단계: 포트폴리오 웹사이트의 내 소개 섹션
이제 자신을 소개할 섹션이 나옵니다. 왼쪽에는 이미지가 있고 오른쪽에는 한두 개의 버튼이 있는 귀하에 대한 세부 정보가 있는 간단한 섹션입니다.
2열 섹션을 삽입하고 왼쪽 열에 이미지 위젯을 추가합니다. 내 정보 섹션에 표시할 이미지를 선택하고 필요한 여백과 간격을 변경합니다.
이제 오른쪽 열에 제목 위젯과 텍스트 편집기 위젯을 아래에 추가합니다. 제목의 텍스트를 변경하고 텍스트 편집기에서 귀하에 대해 약간 추가하십시오.
사용자를 정보 페이지로 안내하는 버튼을 추가할 수 있으며 원하는 경우 CV 버튼도 추가할 수 있습니다. 이렇게 하려면 버튼 위젯을 페이지에 추가하고 버튼의 텍스트와 스타일을 변경합니다.
버튼 및 기타 요소를 원하는 방식으로 만들 수 있습니다. 내 정보 섹션이 완료된 후의 모습은 다음과 같습니다.

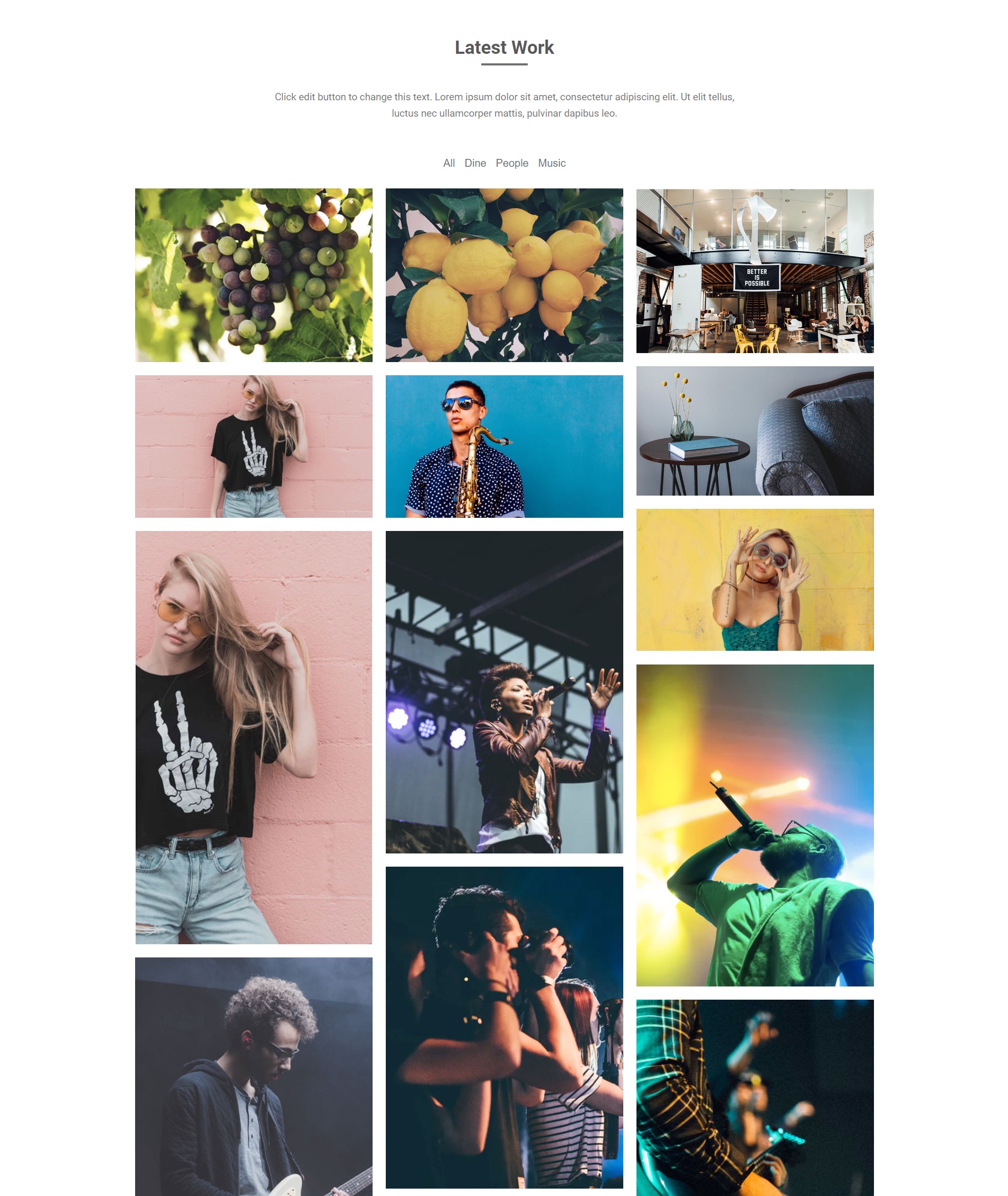
4단계: Elementor Portfolio 웹사이트의 필터링 가능한 갤러리 섹션
이제 작업을 표시할 섹션, 즉 필터링 가능한 갤러리 섹션을 생성합니다.
먼저 간단한 드래그 앤 드롭으로 Heading 위젯을 새 섹션에 추가하고 텍스트를 변경하고 가운데 정렬하고 그에 따라 스타일을 변경합니다. 제목 아래에 텍스트 편집기를 추가하고 작업에 대해 한 줄 또는 두 줄로 작성하십시오. 필요할 때마다 글꼴과 스타일을 변경합니다.

이제 필터링 가능한 갤러리를 추가 할 것입니다. 이를 위해서는 갤러리 위젯을 추가해야 합니다. 계속해서 갤러리 섹션에 추가하십시오. 이제 갤러리에 이미지를 추가해야 합니다.
나중에 이미지의 필터로 사용할 수 있는 이미지 그룹 만들기를 시작합니다. 동일한 범주의 사진을 단일 "항목"에 추가합니다. 예를 들어 음식, 여행, 라이프스타일 등과 같은 그룹을 만들고 그에 따라 레이블을 지정할 수 있습니다.
갤러리 위젯 사용자 정의에 대해 자세히 알아보려면 이 비디오를 확인하십시오.
이제 필터 하위 섹션에서 필터를 활성화하고 필요한 경우 레이아웃을 변경합니다. 동일한 설정에서 열 수, 이미지 해상도 등을 선택할 수 있습니다.
또한 동일한 열 및 행 간격을 변경하고 스타일 탭에서 이미지 및 필터 탭의 모양을 사용자 지정할 수 있습니다.

5단계: CTA 섹션
이제 포트폴리오 랜딩 페이지의 마지막 부분은 CTA 섹션입니다. 여기에서 사용자를 위한 후크로 일부 텍스트가 포함된 간단한 섹션과 연락처 양식으로 연결되는 버튼을 추가합니다.
"+" 버튼을 클릭하여 새로운 2열 섹션을 추가합니다. 이제 왼쪽에 새 제목 위젯을 추가하고 오른쪽에 버튼 위젯을 추가합니다.
제목을 사용자 정의하고 거기에서 텍스트를 변경하십시오. 따라서 버튼을 변경하여 섹션을 최대한 매력적으로 만드십시오. 또한 섹션의 배경색을 변경하면 섹션이 다음과 같이 표시됩니다.

6단계: 마무리하기!
이제 이 페이지를 완성하는 데 필요한 유일한 것은 바닥글입니다. 템플릿 라이브러리에서 추가하여 웹사이트의 기본 바닥글을 로드했습니다. 웹 사이트에 대한 새 바닥글이 필요한 경우 사용자 지정 바닥글을 디자인할 수도 있습니다. 웹사이트의 테마와 일관성에 따라 색 구성표, 타이포그래피 및 디자인을 변경할 수 있습니다.
포트폴리오의 바닥글 섹션은 다음과 같습니다.

보너스: Elementor로 한 페이지 웹사이트 구축
이제 포트폴리오 웹 사이트 구축을 위한 레이아웃 설정이 있으므로 최소한으로 유지하고 싶을 수 있습니다. 따라서 추가 페이지를 만드는 대신 One Page Navigation Widget을 사용하여 Elementor로 한 페이지 웹사이트를 구축할 수 있습니다.
Elementor 포트폴리오 웹사이트: 결과
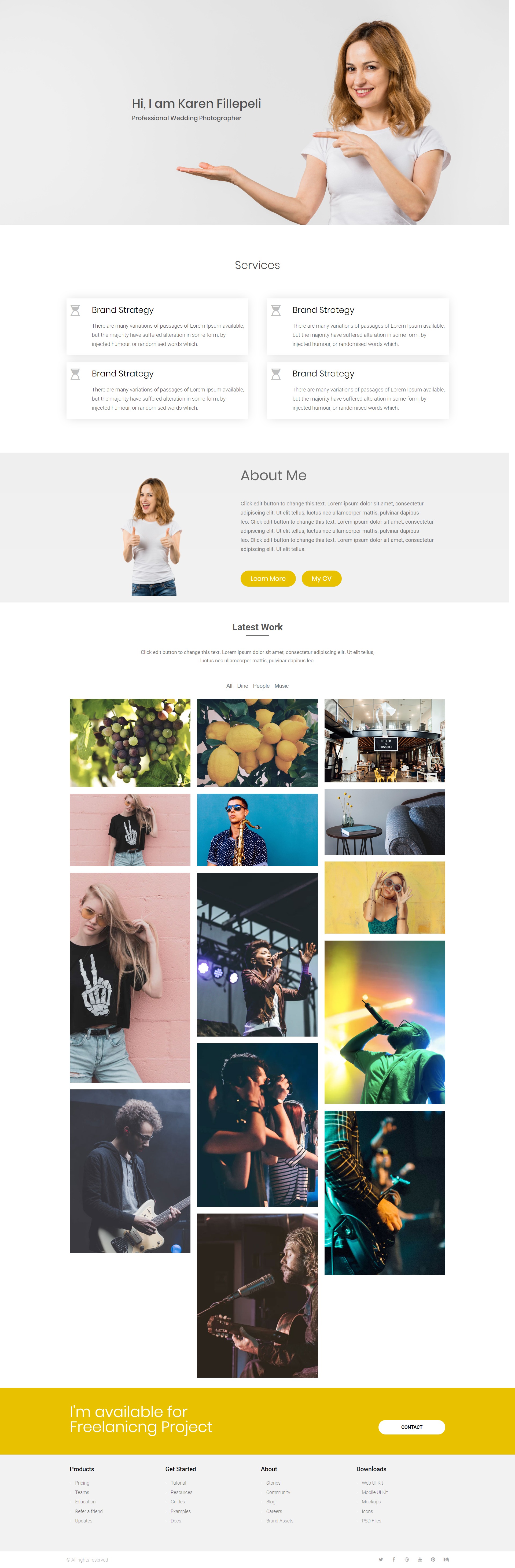
모든 변경과 디자인 개선을 거친 후 이것이 최종 결과입니다.

이것은 Elementor 및 Elementor용 PowerPack 애드온으로 만들 수 있는 또 다른 포트폴리오 디자인이었습니다. 많은 디자인을 만들 수 있으며 이 모든 작업은 코드 한 줄도 건드리지 않고 수행할 수 있습니다! 얼마나 멋진가요?
이 포트폴리오 디자인에 대해 어떻게 생각하는지 알려주세요. 누락된 부품이 있거나 개선할 수 있는 부분이 있다고 생각하십니까? 아래 댓글 섹션에서 알려주세요!
블로그에서 더 보기:
- Elementor로 포스트 캐러셀/슬라이더를 만드는 방법
- Elementor로 이미지 핫스팟을 만드는 방법.
- 고급 탭 위젯을 사용하여 아름다운 섹션을 만드는 방법
- 빵부스러기 위젯을 사용하여 Elementor 웹사이트에 빵부스러기를 추가하는 방법.
