Elementor를 사용하여 WordPress에서 프로모션 상자를 만드는 방법
게시 됨: 2022-03-28브랜드 인지도를 높이고 더 넓은 범위의 잠재고객에게 도달하려면 브랜드, 제품 및 서비스에 대한 프로모션 전략이 필요합니다. 할인을 제공하는 판매 제안과 같은 판촉 전략은 방문자를 유치하고 상점에서 구매하도록 유도하는 데 도움이 됩니다.
거의 모든 사람이 좋아하는 제품에 대한 합리적인 제안이나 할인을 받아 만족하고 보상을 받습니다. 이처럼 행복하고 만족스러운 고객은 결국 단골 고객이 됩니다.
프로모션 배너를 통해 비즈니스 제품에 대한 제안 및 판매 알림을 쉽게 표시할 수 있습니다.
비즈니스 웹사이트가 WordPress 및 Elementor 페이지 빌더를 사용하여 구축되고 프로모션 배너를 만들고 표시하는 간단한 방법을 찾고 있다면 올바른 페이지에 도달한 것입니다.
이 기사에서는 Elementor 및 PowerPack을 사용하여 WordPress에서 프로모션 상자를 만드는 방법에 대한 자세한 단계별 지침을 제공합니다. 집단.

그러니 더 이상 고민하지 않고 튜토리얼로 넘어갑시다.
Elementor를 사용하여 WordPress에서 프로모션 상자를 만드는 방법
WordPress 웹 사이트에 프로모션 상자 또는 배너를 만들려면 먼저 Elementor 및 Elementor용 PowerPack 애드온을 활성화하고 설치해야 합니다.
PowerPack Elements는 최고의 Elementor 애드온입니다. Elementor를 위한 80개 이상의 창의적이고 사용자 친화적인 위젯 을 제공합니다. PowerPack 위젯을 사용하여 Elementor 기능을 업그레이드하고 멋진 WordPress 웹 사이트를 구축할 수 있습니다.
Elementor 페이지 빌더를 사용하여 판촉 배너를 만드는 것에 대해 말하자면 PowerPack에는 판촉 배너를 만들기 위한 강력한 위젯인 Promo Box Widget이 포함되어 있습니다.
PowerPack Promo Box Widget에는 코드 한 줄을 건드리지 않고도 WordPress에서 프로모션 상자를 만드는 데 도움이 되는 유연하고 사용자 친화적이며 편리한 기능이 포함되어 있습니다!
이 위젯을 사용하여 사이트에 매력적인 홍보 배너를 표시하는 방법을 살펴보겠습니다.
PowerPack 프로모션 상자 위젯 드래그 앤 드롭
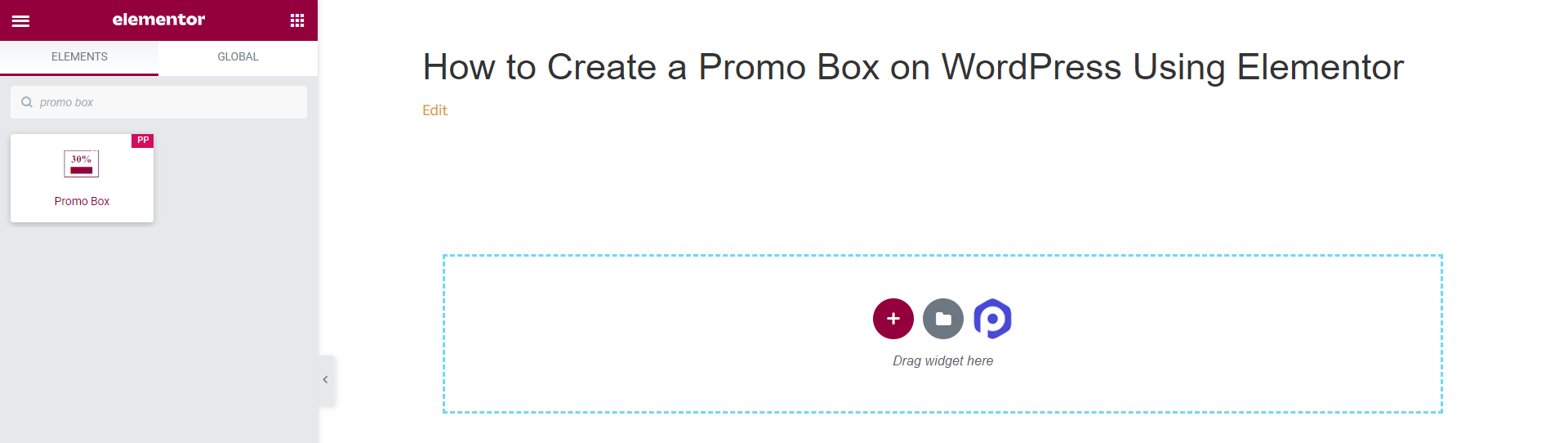
먼저 Elementor 편집기에서 페이지를 열고 검색창에 'Promo Box'를 입력하고 위젯을 페이지에 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 PowerPack PP 표시가 있는지 확인하십시오.

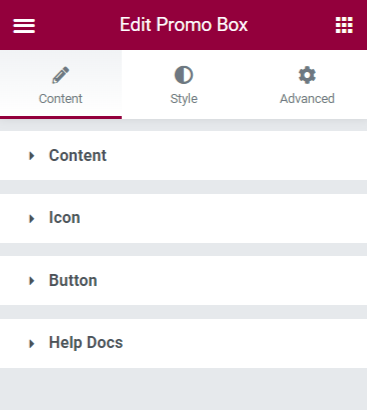
프로모션 상자 위젯의 콘텐츠 탭
프로모션 상자 위젯의 콘텐츠 탭에는 콘텐츠 부분을 추가하고 사용자 지정할 수 있는 세 개의 하위 섹션이 있습니다.
콘텐츠, 아이콘 및 버튼과 같은 콘텐츠를 편집할 수 있는 옵션이 제공됩니다.

프로모션 상자 위젯의 콘텐츠 탭에서 사용할 수 있는 옵션을 간단히 살펴보겠습니다.
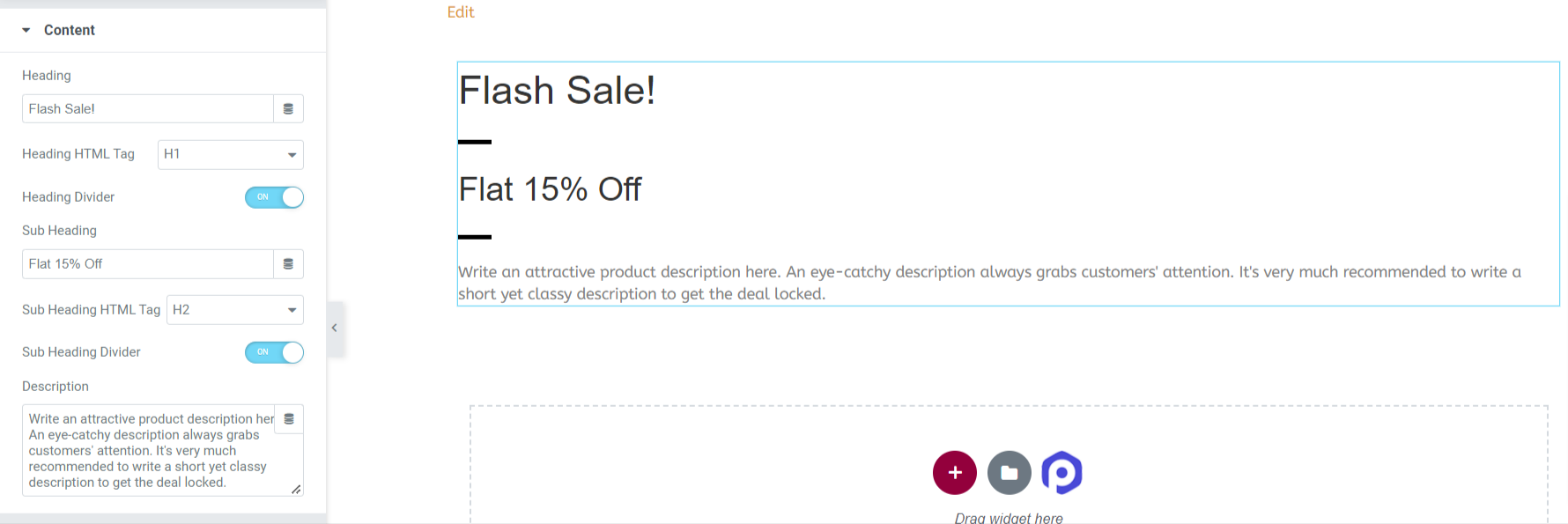
1. 내용
이 섹션에서는 프로모션 상자 콘텐츠를 사용자 정의할 수 있는 옵션이 제공됩니다.

이 콘텐츠 섹션에서 제공하는 모든 옵션을 살펴보겠습니다.
- 제목: 이름 자체에서 알 수 있듯이 사용자 정의 제목이나 제목을 프로모션 상자 요소에 추가할 수 있습니다.
- 제목 HTML 태그 : 이 기능을 사용하면 제목에 대한 HTML 태그를 선택할 수 있습니다.
- 제목 구분선: 제목 구분선 옵션을 토글하여 제목과 부제목 사이에 구분 기호를 추가합니다.
- 부제목 : 프로모션 상자에 부제목을 추가하십시오.
- HTML 태그: 여기에서 부제목에 대한 HTML 태그를 선택하는 옵션이 표시됩니다.
- 소제목 구분자: 소제목 구분자 옵션을 토글하여 소제목과 설명 사이에 구분자를 추가합니다.
- 설명: 이 옵션을 사용하면 판촉 배너에 대한 설명을 추가할 수 있습니다.
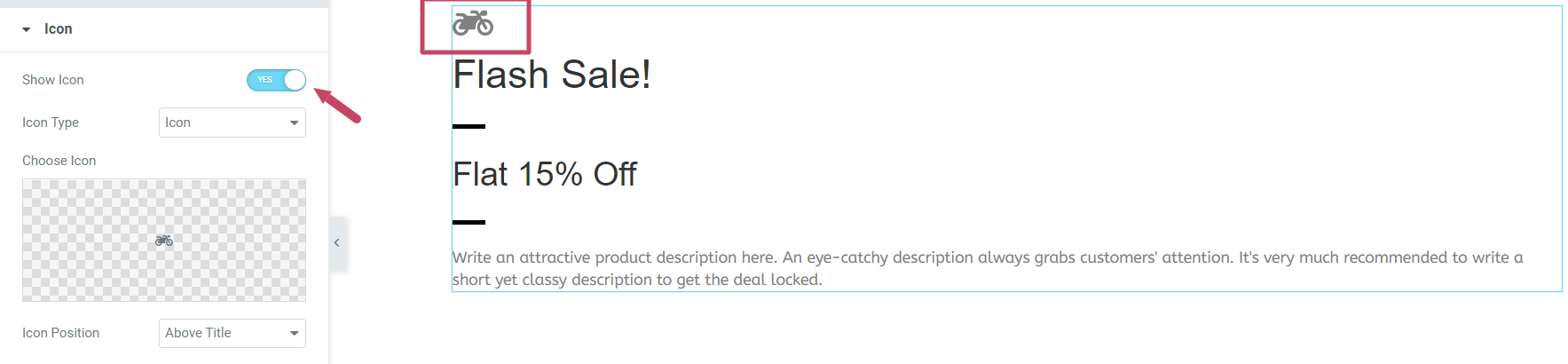
2. 아이콘
이 기능을 사용하면 프로모션 상자에 특정 아이콘 이미지나 비즈니스 로고를 표시할 수 있습니다.

아이콘 표시 옵션을 활성화하면 아이콘 이미지 또는 로고를 사용자 정의할 수 있는 몇 가지 옵션이 나타납니다.
- 아이콘 유형: 여기에서 프로모션 상자의 아이콘 유형을 선택할 수 있습니다. 표준 "아이콘" 옵션을 선택하거나 사용자 정의 "이미지"를 업로드하고 프로모션 상자에 아이콘으로 표시할 수 있습니다.
- 아이콘 위치: 이 옵션을 사용하여 아이콘의 위치를 조정할 수 있습니다.
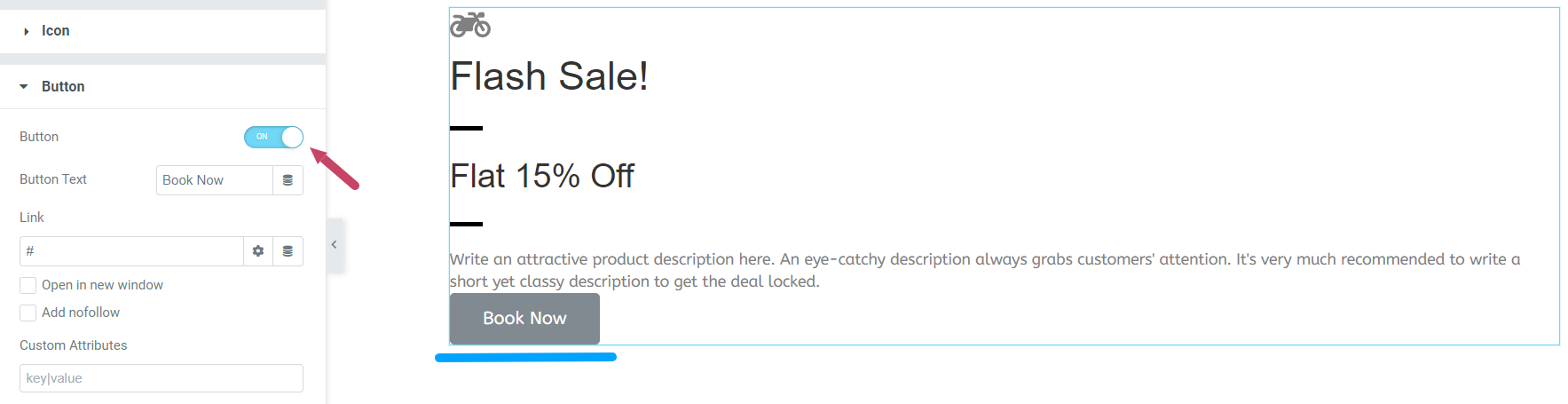
3. 버튼
버튼 기능을 활성화하여 클릭 유도문안 버튼을 표시합니다.

버튼 기능을 활성화하면 버튼 텍스트를 추가하고 제품 사이트 의 URL을 직접 연결할 수 있는 두 가지 옵션이 더 생깁니다.
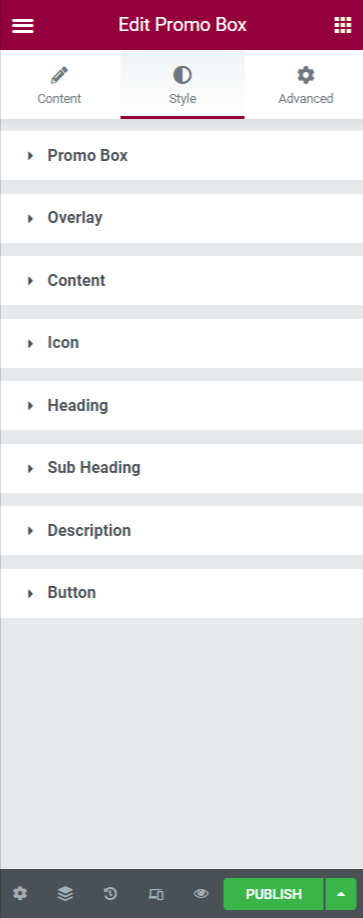
프로모션 상자 위젯의 스타일 탭 사용자 정의
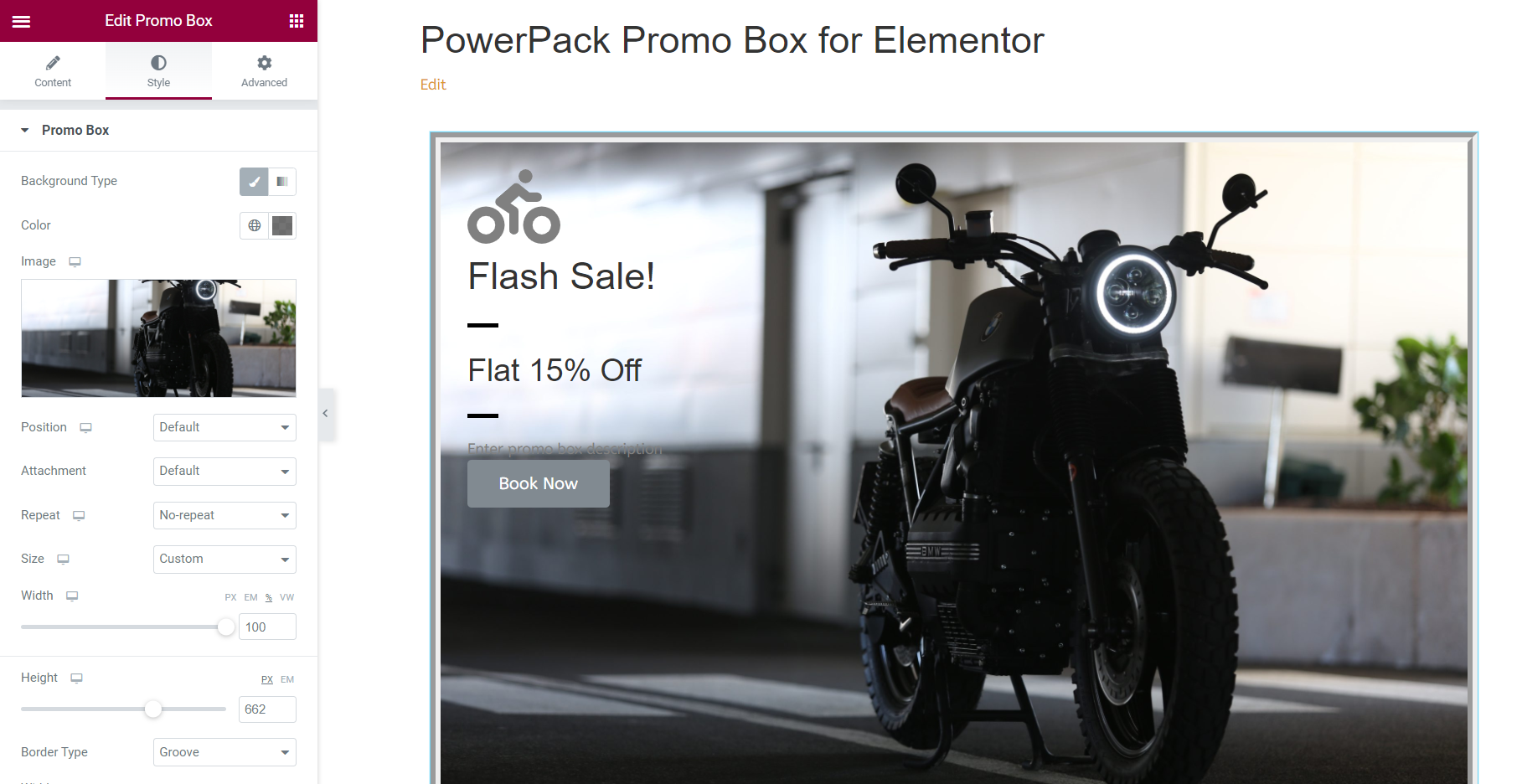
프로모션 상자 위젯의 스타일 탭 을 클릭하면 다음 인터페이스가 표시됩니다.
스타일 탭에는 모든 측면에서 프로모션 상자 위젯의 스타일을 유연하게 지정할 수 있는 하위 섹션이 있습니다.

스타일 섹션이 제공하는 기능을 살펴보겠습니다.
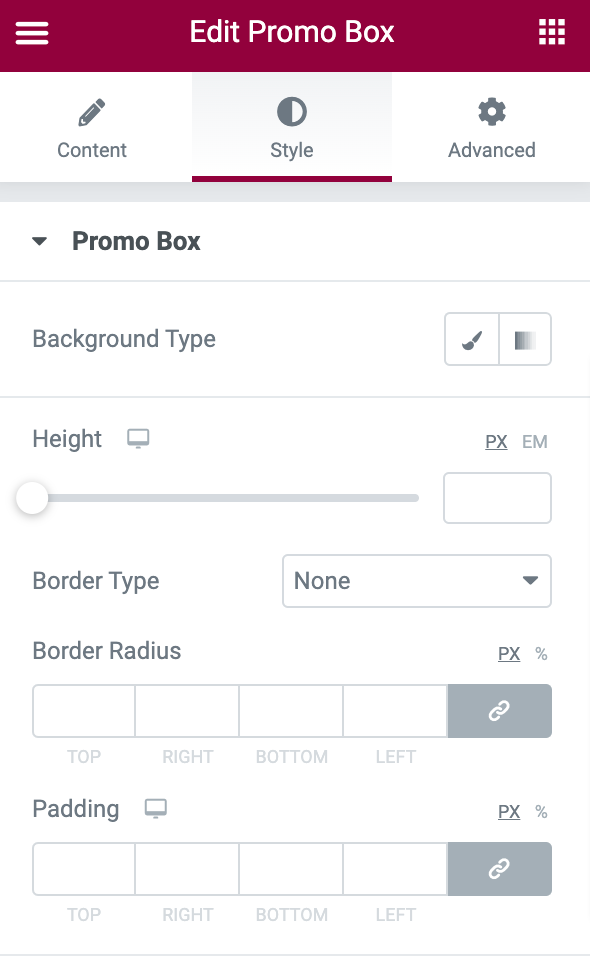
1. 프로모션 박스
프로모션 상자 섹션에는 배경 유형, 높이, 테두리 유형, 테두리 너비, 테두리 색상, 테두리 반경 및 패딩 옵션이 있습니다.

이러한 기능을 사용하여 프로모션 상자에 스타일을 적용하는 방법을 살펴보겠습니다.
- 배경 유형 : 프로모션 상자에 배경 이미지 또는 단색을 추가할 수 있습니다. 이미지 추가 옵션을 클릭한 다음 미디어 라이브러리에서 제품 이미지를 선택하기만 하면 됩니다. 그런 다음 미디어 삽입을 클릭하여 이미지를 추가합니다.
- 높이: 이 옵션으로 위젯의 높이를 조정합니다.
- 테두리 유형: 여기에서 테두리 유형을 선택할 수 있습니다.
- 너비: 이 옵션에서는 테두리 너비를 유연하게 조정할 수 있습니다.
- 테두리 색상: 테두리 색상 의 스타일을 지정하여 위젯의 테두리를 정리할 수 있습니다.
- 테두리 반경: 이 옵션에서 테두리 반경을 조정할 수 있습니다.
- 패딩: 이 기능을 사용하면 위젯을 아름답고 체계적으로 보이게 할 수 있습니다. 원하는 모양에 따라 패딩을 조정합니다.
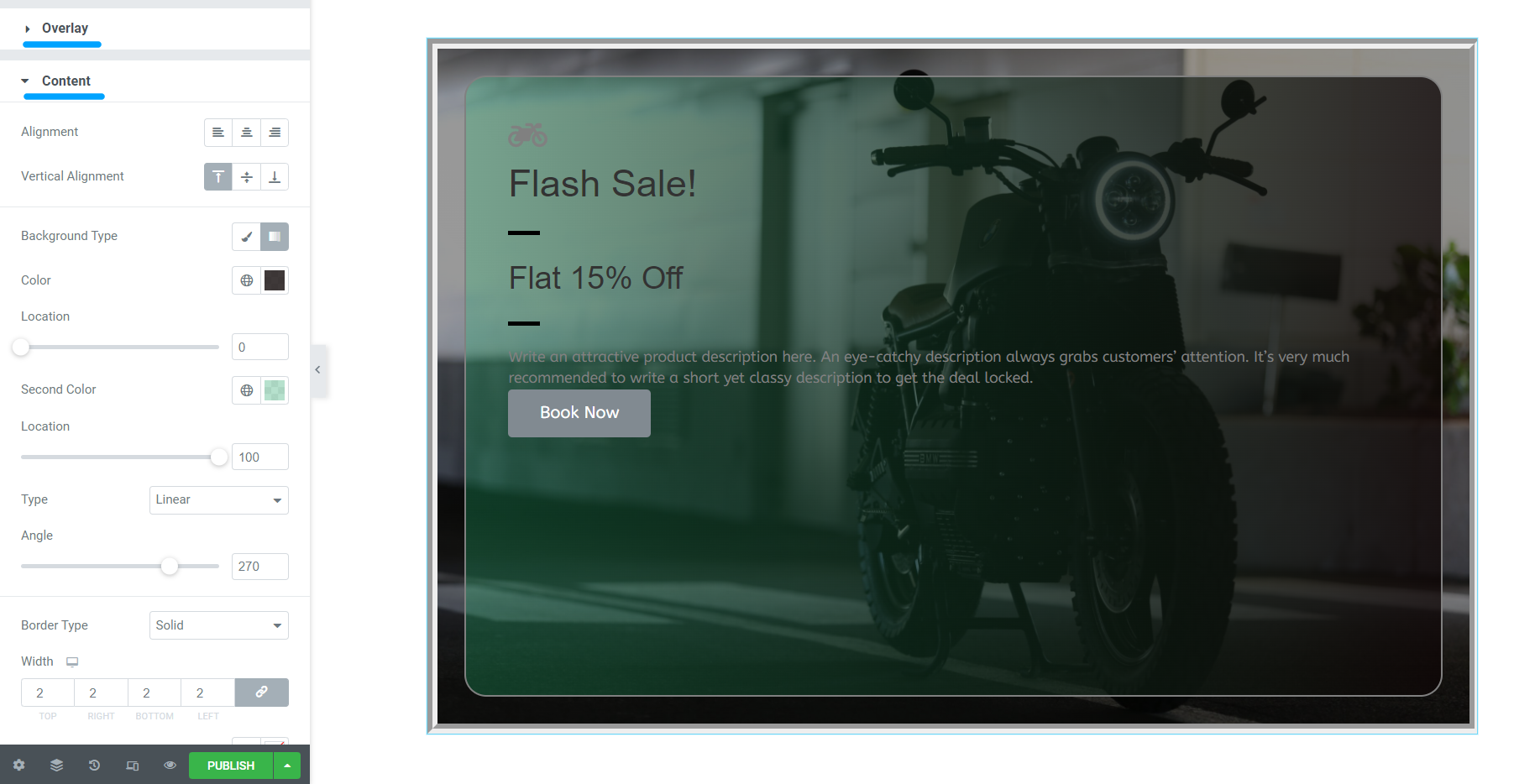
다음 스타일링 기능을 사용한 후의 프로모션 상자는 다음과 같습니다.


2. 오버레이
오버레이 기능을 활성화하면 오버레이 이미지나 단색으로 프로모션 상자를 장식할 수 있습니다.
3. 내용
이 섹션에서는 모든 측면에서 프로모션 상자의 콘텐츠 스타일을 지정할 수 있습니다.

여기에서 옵션을 살펴보겠습니다.
- 텍스트 정렬: 이 옵션을 사용하면 텍스트의 정렬을 조정할 수 있습니다.
- 수직 정렬: 이 기능을 사용하면 프로모션 상자에 있는 콘텐츠의 수직 정렬을 조정할 수 있습니다.
- 배경 유형: 프로모션 상자의 콘텐츠 부분에 배경색이나 이미지를 추가할 수 있습니다.
- 테두리 유형: 이 옵션을 사용하여 콘텐츠에 테두리를 추가할 수 있습니다.
- 테두리 반경: 콘텐츠 부분에 테두리를 허용한 경우 반경을 조정하여 스타일을 지정할 수 있습니다.
- 패딩: 테두리를 추가한 경우 이 기능을 조정하면 콘텐츠와 테두리를 아름답게 구성하고 스타일을 지정하는 데 도움이 됩니다.
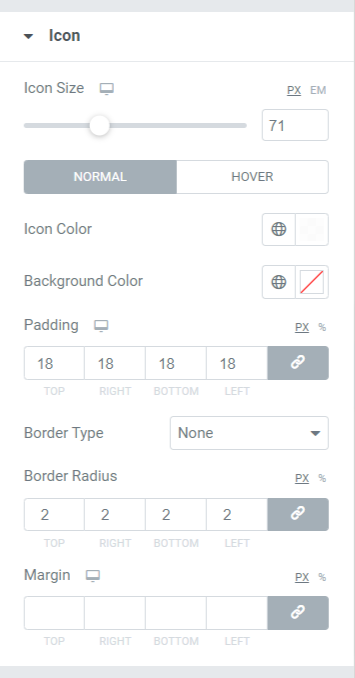
4. 아이콘
이 옵션에는 다음과 같은 몇 가지 기능이 있습니다.

- 아이콘 크기: 이 옵션을 사용하면 아이콘의 크기를 조정할 수 있습니다.
- 아이콘 색상: 이 옵션을 사용하여 아이콘 색상을 변경할 수 있습니다.
- 배경색: 이 옵션을 사용하면 아이콘의 배경색을 추가할 수 있습니다.
- 패딩: 이름에서 알 수 있듯이 원하는 모양에 따라 아이콘의 패딩을 조정할 수 있습니다.
- 테두리 유형: 이 옵션으로 아이콘의 테두리 유형을 선택할 수 있습니다.
- 테두리 반경: 이 옵션에서 테두리 반경을 조정하여 아이콘의 스타일을 지정할 수 있습니다.
- 여백: 이 여백 기능을 사용하면 프로모션 상자에 적용된 아이콘을 조정할 수 있습니다.
5. 제목
이 기능을 사용하면 색상, 타이포그래피 및 간격과 같은 다양한 옵션을 사용하여 제목을 사용자 정의할 수 있는 옵션이 제공됩니다.
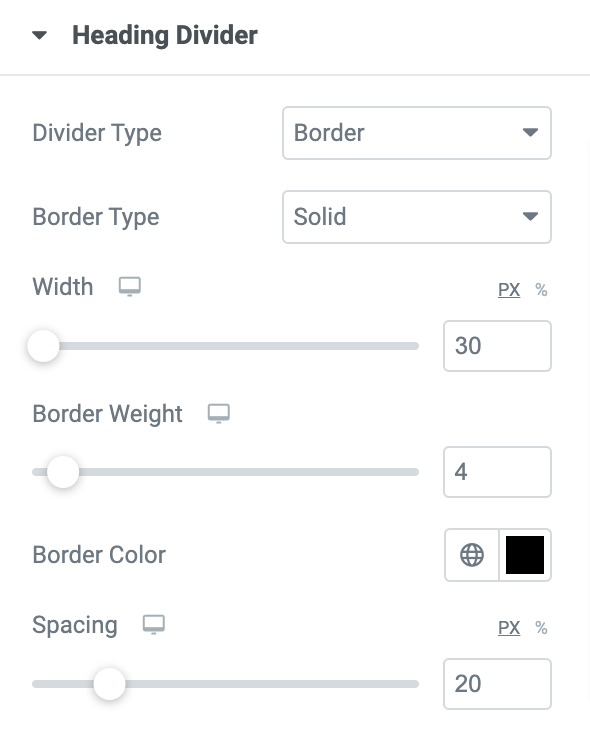
6. 헤딩 디바이더

- 구분선 유형: 이 기능을 선택하면 제목에 하단 테두리를 추가하거나 이미지를 삽입하는 두 가지 옵션이 제공됩니다.
- 테두리 유형: 테두리 옵션을 허용한 경우 여기에서 제목과 부제목 사이의 테두리 유형을 선택하는 옵션이 표시됩니다.
- 디바이더 너비: 디바이더 여기에서 디바이더 너비를 조정합니다.
- 테두리 두께: 여기에서 테두리 두께 또는 테두리 두께를 유연하게 제어할 수 있습니다.
- 테두리 색상: 테두리 를 선택한 경우 여기에서 색상을 변경할 수 있습니다.
- 간격: 이 옵션에서는 구분선과 부제목 사이의 간격을 조정할 수 있습니다.
7. 소제목
소제목에는 신청하는 제품 제안에 따라 판촉 목적의 콘텐츠가 포함됩니다. 이 하위 섹션에 일부 하위 제목을 추가합니다. 이 옵션에는 색상, 타이포그래피 및 간격과 같은 기능이 포함됩니다.
8. 소제목 구분자
부제목 구분선에는 프로모션 상자의 부제목 요소의 스타일을 지정하는 여러 옵션이 있습니다. 색상 변경, 배경 추가 등을 할 수 있습니다.
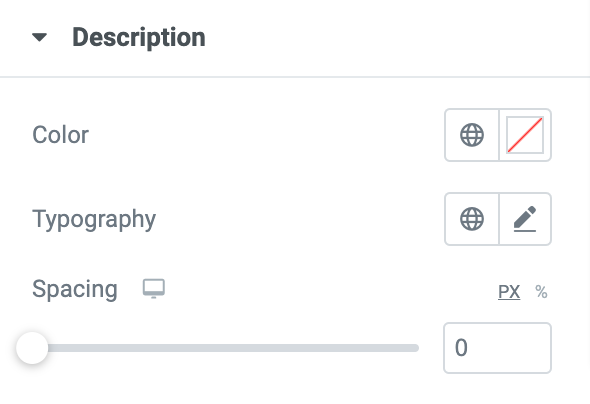
9. 설명

설명 하위 섹션에서 비즈니스 제품에 대해 간략하게 설명할 수 있습니다. 짧고 간단하지만 창의적인 설명은 항상 고객의 시선을 사로잡습니다. 여기에 제품 설명을 추가하고 텍스트 색상, 타이포그래피 및 간격 기능을 사용하여 텍스트를 사용자 정의하십시오.
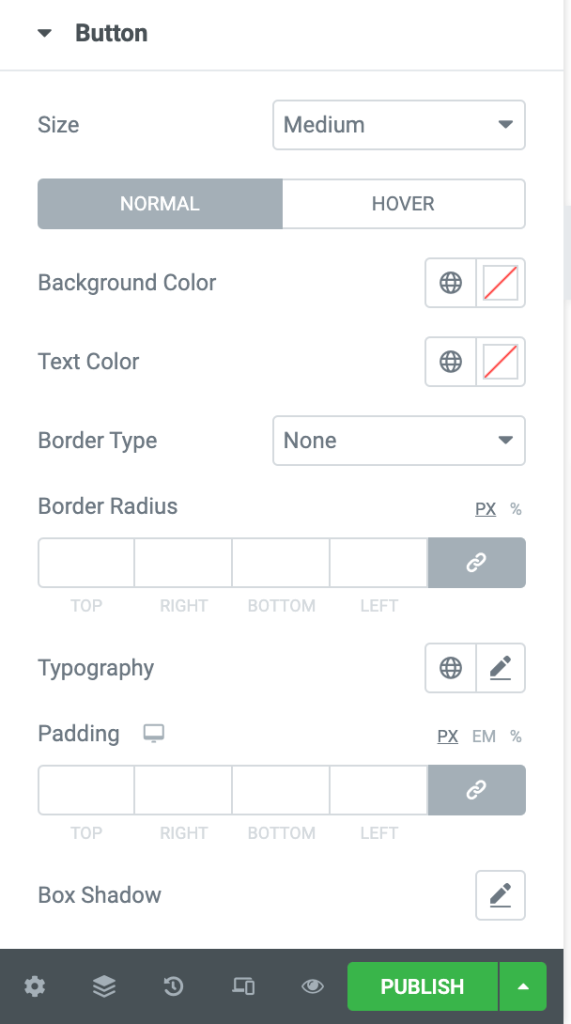
10. 버튼

콘텐츠 탭에서 이 옵션을 활성화하는 것을 고려한다면 다음과 같은 기능을 제공하는 많은 기능으로 이 클릭 유도문안 버튼의 스타일을 지정할 수 있습니다.
- 크기: 이 옵션을 사용하여 버튼 크기를 제어할 수 있습니다.
- 배경색: 여기에서 버튼 배경색의 스타일을 지정할 수 있습니다.
- 텍스트 색상: 이 옵션을 사용하면 클릭 유도문안 버튼 위에 표시되는 텍스트 색상을 선택할 수 있습니다.
- 테두리 유형: 이 옵션을 사용하면 버튼의 테두리 유형을 선택할 수 있습니다.
- 반경: 여기에서 테두리 반경을 조정할 수 있습니다.
- 타이포그래피: 여기에서 타이포그래피를 사용자 정의하여 텍스트의 스타일을 지정할 수 있습니다.
- 패딩: 여기에서 클릭 유도문안 버튼을 맞춤설정하기 위해 패딩을 쉽게 조정할 수 있습니다.
- 상자 그림자: 이 옵션을 사용하면 가로 및 세로 방향 모두에서 상자 그림자를 사용자 지정할 수 있습니다.
고급 탭에서 사용할 수 있는 옵션을 사용하여 프로모션 상자 위젯 사용자 정의
몇 가지 추가 기능을 사용하여 모든 측면에서 위젯을 사용자 정의할 수 있습니다. 이러한 기능 중 일부는 Elementor에서 사용하는 모든 위젯에 내장되어 있습니다. 프로모션 상자 위젯의 각 섹션을 탐색하고 WordPress 웹사이트에서 매력적인 프로모션 상자 디자인을 만드십시오.
디자인 영감을 얻으려면 PowerPack Promo Box Widget의 랜딩 페이지를 확인하십시오.

지금 PowerPack 프로모션 상자 위젯을 받으세요!
웹 사이트에 판촉 배치를 추가하면 고객이 제품을 구매하고 웹 페이지를 전문적인 것처럼 보이게 할 수 있습니다.
또한 방문자 사이에 긴박감과 FOMO를 만들기 위해 제품 판매 페이지에 카운트다운 타이머를 표시할 수 있습니다. WordPress 웹사이트에서 Elementor를 사용하여 카운트다운 타이머를 만드는 방법을 알아보려면 게시물을 확인하세요.
이 튜토리얼이 WordPress에서 제품의 거래/제안을 홍보하기 위해 프로모션 상자를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. Elementor용 PowerPack 프로모션 상자 위젯을 받으려면 여기를 클릭하십시오.
여기까지 왔다면 전체 기사를 살펴보았고 이 기사도 좋아했다고 가정합니다. 여기에 의견을 남겨주세요. 귀하의 회신을 받고 싶습니다. 또한 Twitter, Facebook 및 Youtube에서 우리와 함께하십시오.
