Elementor로 검색 엔진에 최적화된 FAQ 페이지를 만드는 방법
게시 됨: 2022-11-23Elementor 페이지 빌더를 사용하여 효과적인 FAQ 페이지를 만드는 간단한 방법을 찾고 계십니까?
온라인으로 구매할 때 고객은 먼저 Google에서 동일한 내용을 검색하고 일치하는 항목을 찾자마자 해당 제품에 대해 자세히 알아보는 경향이 있습니다.
이 전체 조사 절차에서 전용 FAQ 섹션은 잠재 고객이 귀하의 제품에 대해 자세히 알아보고 귀하의 서비스와 관련되었을 수 있는 쿼리를 해결하는 데 도움이 됩니다.
자주 묻는 질문(FAQ)에 대한 특정 섹션은 방문자나 고객을 돕는 훌륭한 방법이 될 수 있습니다. 사용자가 궁금해하도록 내버려 두는 것은 잠재 고객을 잃는 것 이상입니다.
따라서 이 기사에서는 Elementor 및 PowerPack 애드온을 사용하여 사용자 정의된 FAQ를 만드는 방법을 보여줍니다.
FAQ 페이지가 필요한 이유는 무엇입니까?
비즈니스 웹 사이트를 운영하는 경우 고객의 질문에 대한 적절한 답변을 제공하기 위해 웹 사이트에 FAQ 페이지를 포함해야 하는 많은 이유가 있습니다.
귀하의 웹사이트에 FAQ 페이지를 포함하는 것의 중요성을 보여주는 몇 가지 필수 사항을 나열했습니다.
- FAQ 페이지 결과를 추가하면 사용자를 위한 고품질 리소스를 만드는 데 도움이 됩니다.
- 관련 콘텐츠 중 일부를 FAQ 페이지에 연결하면 키워드 순위를 높이는 데 도움이 될 수 있습니다.
- 최적의 사용자 경험을 통해 FAQ 페이지는 유기적 검색 순위를 위한 검증된 전략이 될 수 있습니다.
- 잘 구성된 FAQ 섹션은 웹사이트로 타겟 트래픽을 유도할 수 있습니다.
- 웹 사이트에 FAQ 페이지를 포함하면 고객의 유사한 질문을 반복적으로 해결하는 데 드는 시간과 노력을 절약할 수 있습니다.
- FAQ 섹션은 귀하의 웹사이트에 대한 관련 데이터를 제공합니다. SEO 및 더 나은 유기적 순위에 좋습니다.
- 잘 구성된 FAQ 섹션은 사이트를 스크롤하는 동안 고객에게 신뢰를 구축하고 번거로움 없는 경험을 제공합니다.
- 또한 웹사이트에 FAQ 페이지를 포함하는 것은 웹사이트의 내부 링크를 늘릴 수 있는 최고의 기회가 될 것입니다.
Elementor로 검색 엔진에 최적화된 FAQ 페이지 만들기
웹 페이지에 FAQ 섹션을 갖는 모든 이점을 염두에 두고 이제 Elementor로 FAQ 섹션을 만드는 방법을 살펴보겠습니다.
웹 사이트에 잘 정리된 FAQ 섹션을 만들려면 수십 개의 코드를 알아야 하지만 PowerPack Elementor Addons는 쉬운 옵션을 제공합니다.
Elementor용 PowerPack 애드온에는 강력한 FAQ Schema Markup Widget을 포함하여 80개 이상의 강력한 위젯과 150개의 미리 디자인된 아름다운 템플릿이 포함되어 있습니다.
이 FAQ 위젯은 다양한 사용자 정의 및 고급 기능을 제공하므로 Elementor 웹 사이트에서 구조화된 데이터로 FAQ 페이지를 만들 수 있습니다.
튜토리얼에 대해 자세히 살펴보고 더 이상 고민하지 않고 Elementor 및 PowerPack FAQ 위젯으로 FAQ 페이지를 만들어 봅시다.
비디오 자습서를 보고 싶다면 Google 구조화된 데이터 마크업과 함께 Elementor를 사용하여 FAQ 섹션을 만드는 방법에 대한 이 비디오를 고려할 수 있습니다.
튜토리얼을 시작하기 전에 WordPress 웹 사이트에 Elementor 및 PowerPack Elementor Addons를 설치하고 활성화했는지 확인하십시오.
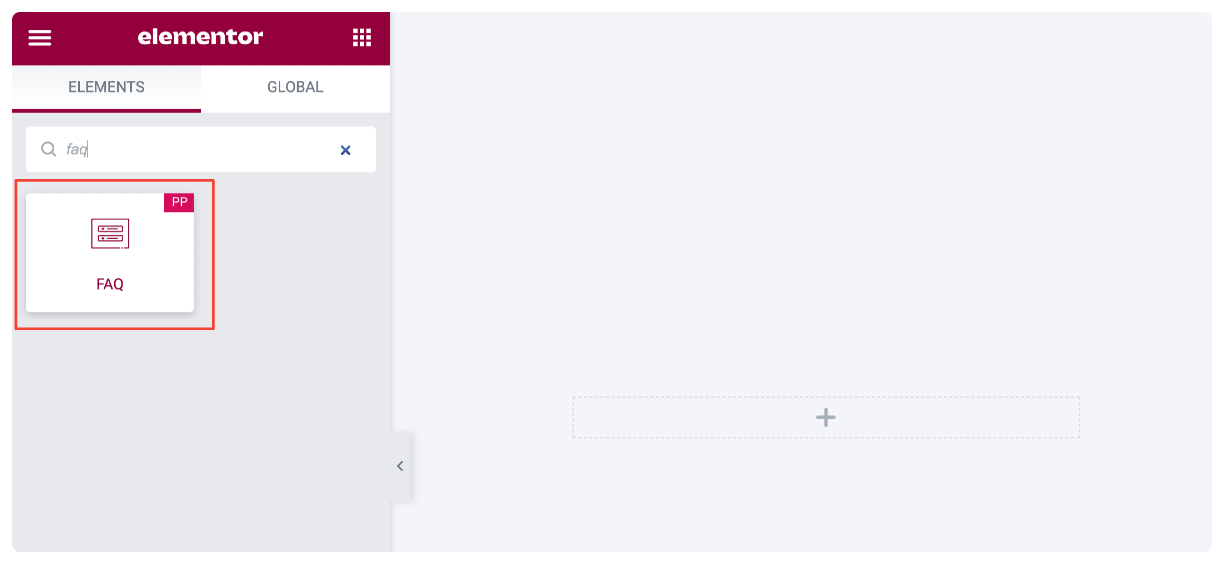
그런 다음 WordPress 대시보드로 이동하여 Elementor 편집기에서 페이지를 연 다음 검색 표시줄에 'FAQ' 를 입력하고 페이지에 위젯을 끌어다 놓습니다.
위젯 오른쪽 상단에 PowerPack ' PP ' 표시가 있는지 확인하세요.

FAQ 위젯의 콘텐츠 탭
FAQ 위젯의 콘텐츠 탭에는 4개의 섹션이 있습니다.
- FAQ
- 쿼리(FAQ 섹션에서 소스 유형으로 "게시물"을 선택한 경우)
- 설정
- 토글 아이콘
FAQ
이 섹션에는 FAQ 섹션에 콘텐츠를 추가하는 옵션이 포함되어 있습니다.
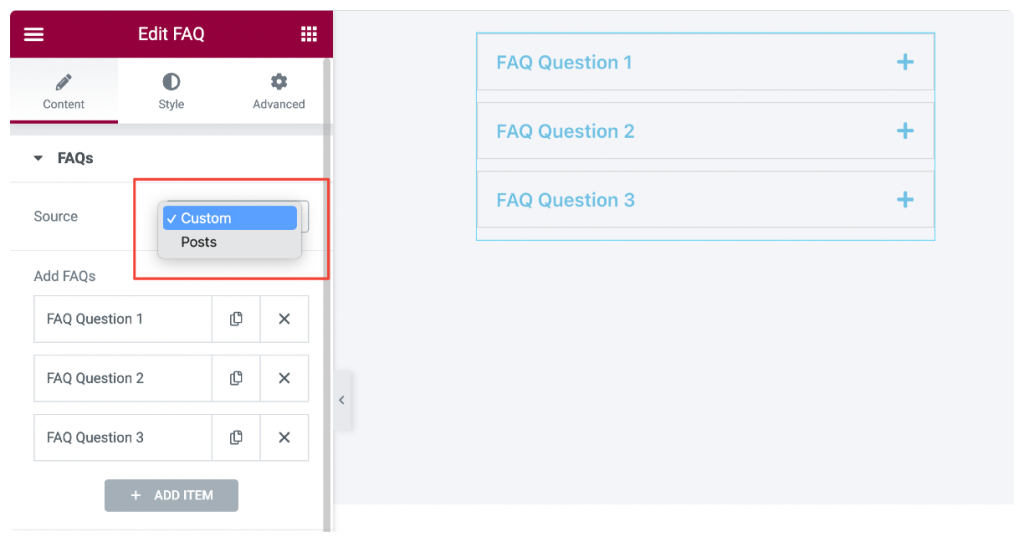
- 출처: 이것은 첫 번째 하위 섹션입니다. 여기에서 FAQ 섹션의 소스 유형을 사용자 지정 또는 게시물 로 선택할 수 있습니다.

소스 유형으로 '사용자 지정' 을 선택하면 다음 옵션이 표시됩니다.
- FAQ 추가: 사용자 지정 텍스트 콘텐츠를 추가하고 항목 추가 버튼을 클릭하여 많은 FAQ를 생성할 수 있습니다.
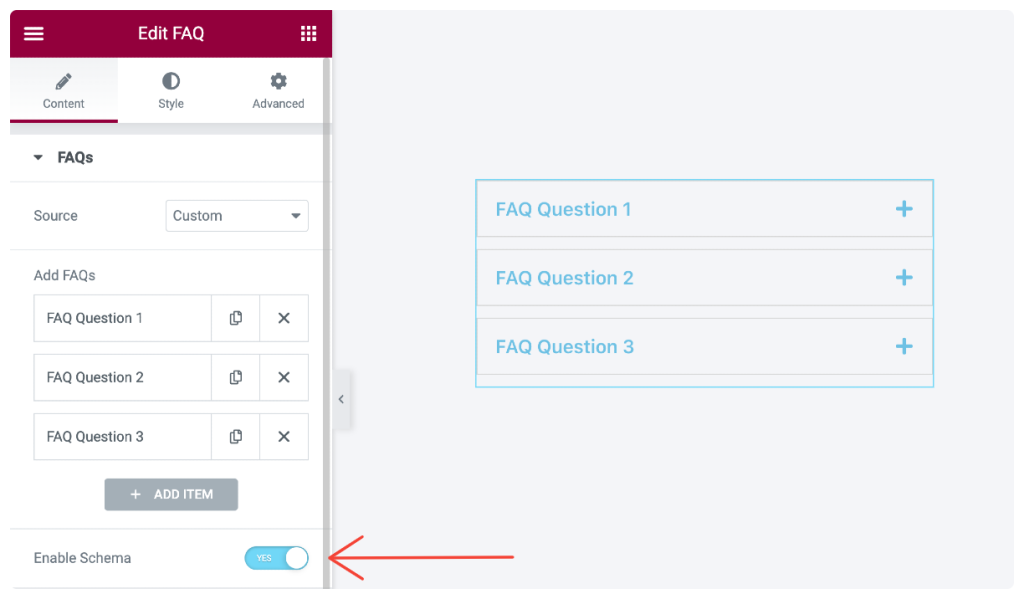
- 스키마 활성화: 가장 유용한 옵션입니다. PowerPack FAQ 위젯에는 구조화된 데이터를 FAQ 섹션에 자동으로 추가하는 스키마 마크업 기능이 내장되어 있습니다. 이를 통해 검색 엔진은 콘텐츠를 더 잘 이해하고 페이지에 있는 콘텐츠가 구조화된 마크업이 포함된 질문과 답변임을 이해할 수 있습니다.

" 게시물" 을 소스로 선택하면 FAQ 섹션을 사용자 지정할 수 있는 다음 옵션이 제공됩니다.
- 게시물 수: 이 옵션은 사이트의 모든 단일 게시물을 가져와서 FAQ 형식으로 표시합니다.
- 콘텐츠 유형: 콘텐츠 유형을 "발췌" 또는 "전체 콘텐츠"로 선택합니다. 발췌문을 선택한 경우 다음으로 발췌문 길이를 설정해야 합니다.
- 기본 활성 탭: 행에 탭 번호를 추가하고 쉼표를 추가하여 기본적으로 활성(열림) 탭을 표시합니다.
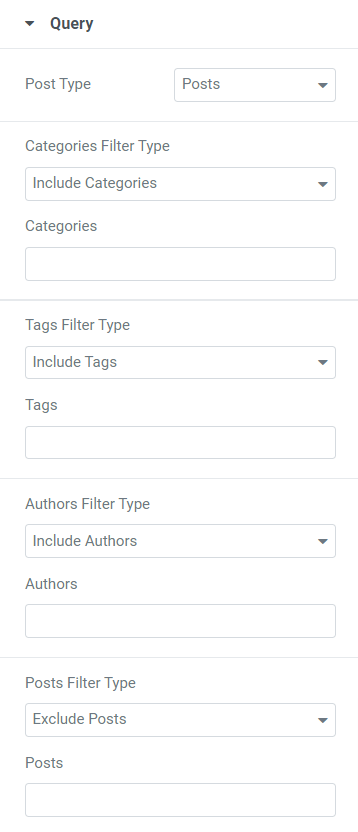
질문

이 섹션에서는 카테고리, 태그, 작성자, 게시물, 미디어, 랜딩 페이지, 내 템플릿, 제품, 제품 태그 및 템플릿에 대한 필터 유형을 포함/제외할 수 있습니다.
이러한 모든 필터 유형은 선택한 게시물 유형에 따라 다릅니다.
이 섹션에는 몇 가지 추가 기능이 포함되어 있습니다.
- 날짜: 그에 따라 FAQ를 표시할 날짜 형식을 선택합니다.
- 순서: 오름차순 또는 내림차순으로 FAQ의 순서를 선택합니다.
- 정렬 기준: 날짜, 마지막 수정 날짜, 임의, 댓글 수, 제목, 게시물 ID 및 게시물 작성자와 같은 사용 가능한 옵션에서 FAQ 페이지를 표시할 형식을 선택합니다.
- 고정 게시물: 고정 게시물 을 활성화하려면 이 옵션을 토글합니다.
- 고정 게시물만 표시: 모든 게시물 중에서 FAQ 섹션의 고정 게시물을 표시하려면 이 옵션을 활성화합니다.
- 오프셋: 이 옵션을 사용하면 FAQ 섹션에서 초기 게시물 수를 건너뛸 수 있습니다. FAQ 페이지에 표시하지 않으려는 게시물 수를 선택하십시오.
참고: 이 섹션은 FAQ 섹션에서 출처로 "게시물"을 선택한 경우에만 나타납니다.
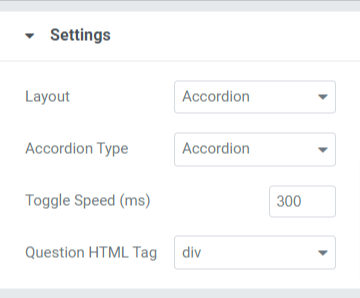
설정

이 섹션에는 더 나은 사용자 경험을 위해 사용자 정의할 수 있는 옵션이 포함되어 있습니다. 이러한 옵션을 자세히 살펴보겠습니다.
- 레이아웃: 그리드 또는 아코디언 레이아웃으로 표시할 FAQ 섹션을 선택합니다.
- 열: 그리드 레이아웃을 선택한 경우 열 수를 선택할 수 있습니다.
- 아코디언 유형: 토글 또는 아코디언과 같은 사용 가능한 옵션에서 아코디언 유형을 선택할 수 있습니다.
- 토글 속도: 이 옵션을 사용하여 토글 속도를 사용자 지정합니다.
- 질문 HTML 태그: 여기에서 질문 HTML 태그를 선택합니다.
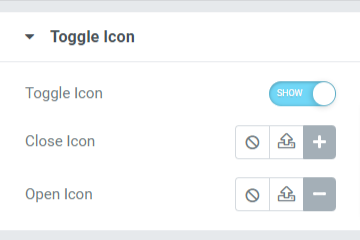
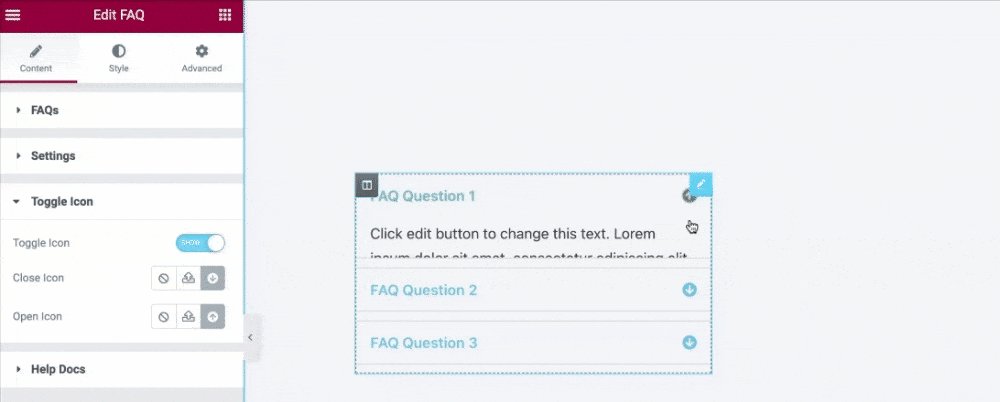
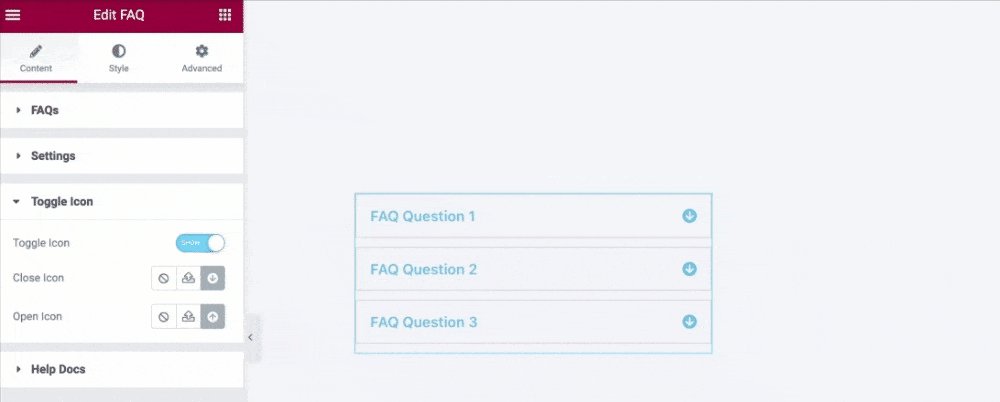
토글 아이콘

이 섹션에는 FAQ 페이지에 표시되는 토글 아이콘과 관련된 옵션이 포함되어 있습니다.

이 섹션에서 사용할 수 있는 옵션을 간단히 살펴보겠습니다.
- 토글 아이콘: FAQ 섹션에 토글 아이콘을 추가하려면 이 옵션을 활성화합니다.
- 닫기 아이콘: 아이콘 라이브러리에서 닫기 아이콘을 선택합니다.
- 열린 아이콘: 여기에서 아이콘 라이브러리에서 열린 아이콘을 선택할 수 있습니다.
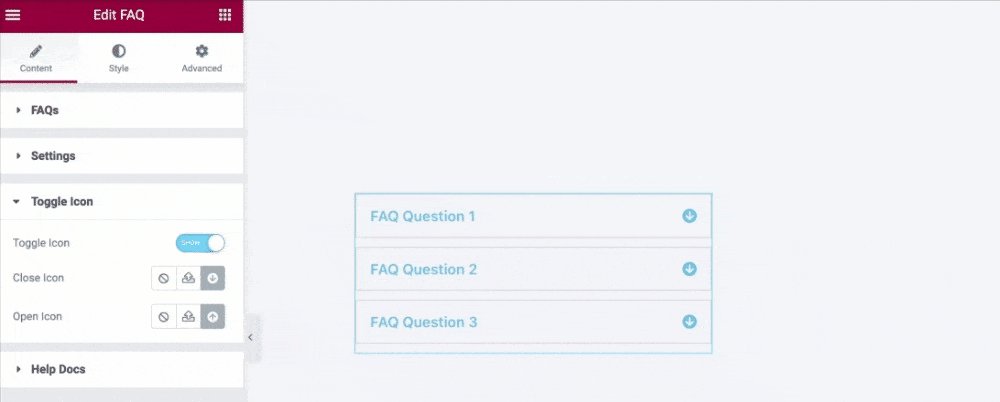
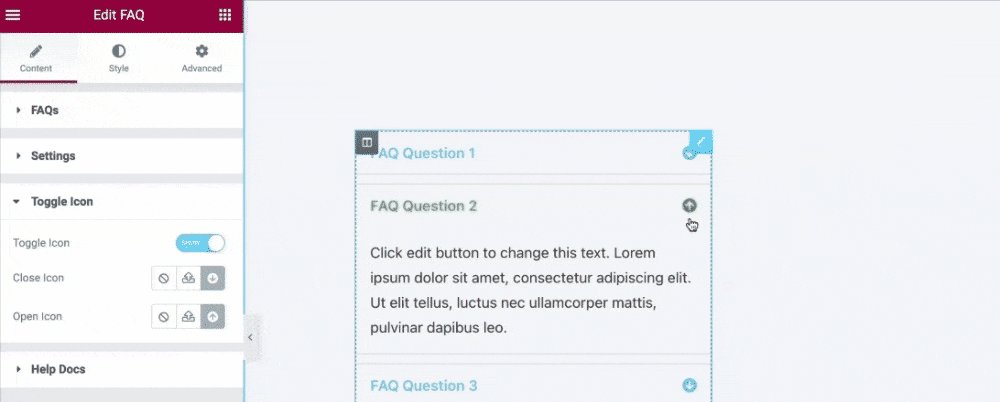
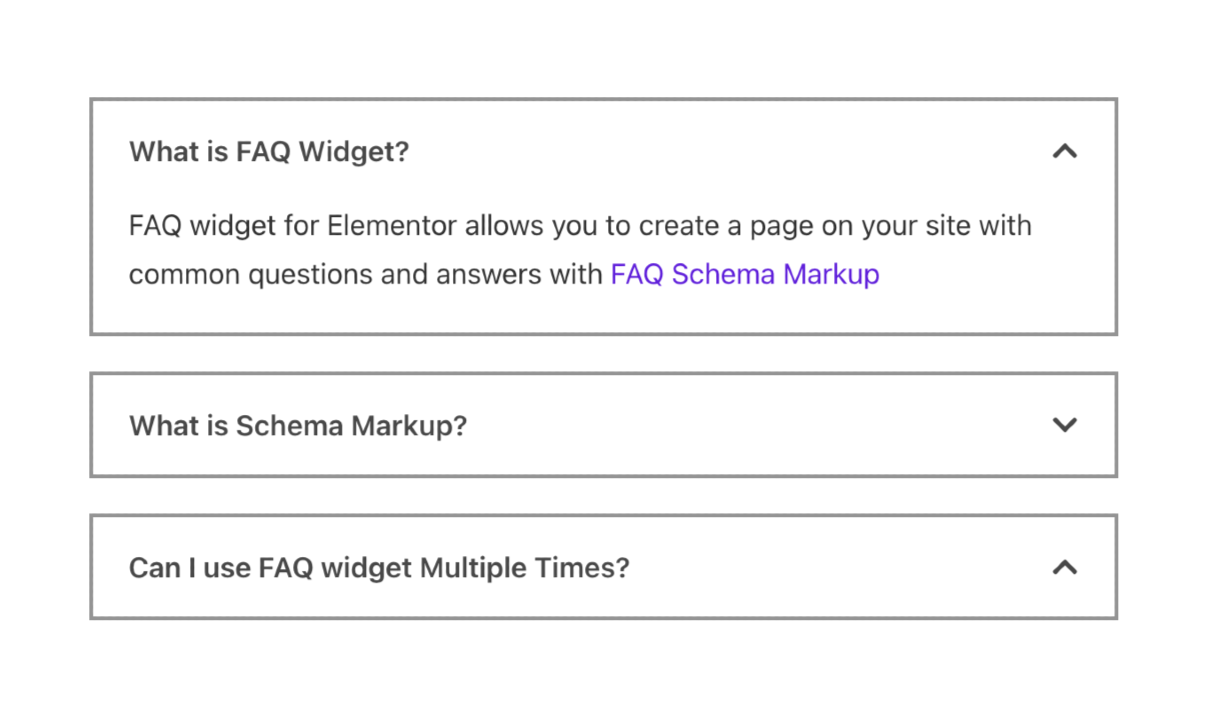
FAQ 위젯의 콘텐츠 탭에서 이러한 모든 변경 사항을 적용한 후의 모습을 살펴보겠습니다.

FAQ 위젯의 스타일 탭
FAQ 위젯의 스타일 탭에는 네 개의 섹션이 있습니다.
- 항목
- 질문
- 답변
- 토글 아이콘
이제 이러한 섹션을 자세히 살펴보겠습니다.
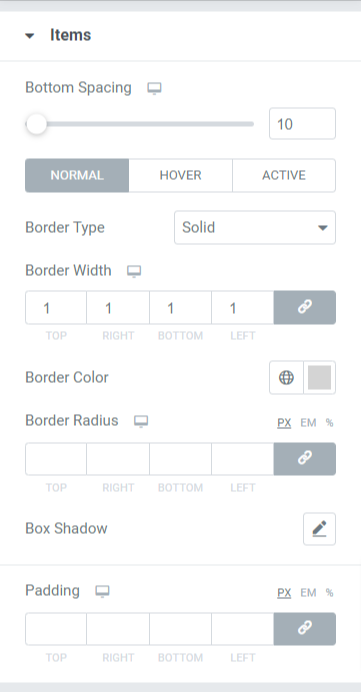
항목

이 섹션에서 사용할 수 있는 옵션은 다음과 같습니다.
- 하단 간격: FAQ 페이지에 표시되는 각 질문 탭의 하단 간격을 조정합니다.
- 테두리 유형: FAQ 섹션에 표시하려는 테두리 유형을 선택합니다. 단색, 이중 또는 점선과 같은 주어진 옵션 중에서 선택하십시오. 테두리를 표시하지 않으려면 "없음"을 선택할 수도 있습니다.
- 테두리 너비: 이 옵션을 사용하여 테두리 너비를 설정할 수 있습니다.
- 테두리 색상: 이 옵션을 사용하면 테두리 색상을 선택할 수 있습니다.
- 테두리 반경: 적용된 테두리에 부드러운 가장자리를 제공하도록 테두리 반경을 설정합니다.
- 상자 그림자: 이 옵션을 사용하여 FAQ 섹션의 상자 그림자를 사용자 지정합니다.
- 패딩: 이 옵션을 사용하여 패딩을 조정할 수 있습니다. 내용물과 테두리 사이에 충분한 여백을 두어 깔끔한 느낌을 줍니다.
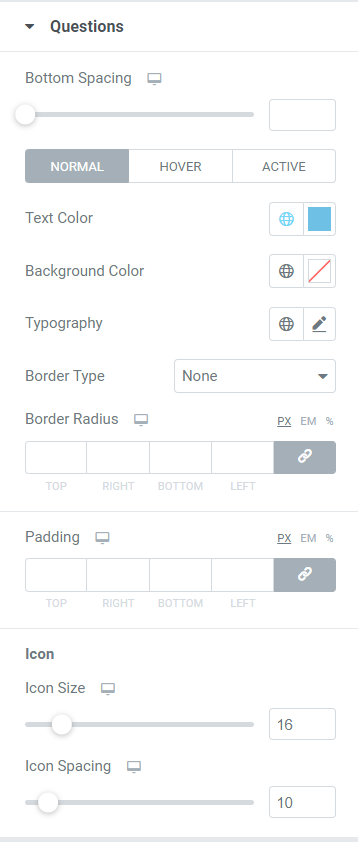
질문

이 섹션에서는 FAQ 섹션에 표시되는 질문 부분을 사용자 정의할 수 있습니다.
사용 가능한 모든 옵션을 간단히 살펴보겠습니다.
- 하단 간격: 이 옵션을 사용하면 FAQ 페이지에 표시될 각 질문의 하단 간격을 조정할 수 있습니다.
- 텍스트 색상: 이 옵션을 사용하여 텍스트 색상을 선택할 수 있습니다.
- 배경색: FAQ 섹션에 표시되는 질문의 배경색을 사용자 지정할 수 있습니다.
- 타이포그래피: 이 옵션을 사용하면 질문 부분의 텍스트 타이포그래피를 사용자 정의하는 모든 옵션을 사용할 수 있습니다.
- 테두리 유형: 질문에 테두리를 적용하여 질문을 사용자 지정할 수 있습니다. FAQ 섹션에 표시할 테두리 유형을 선택합니다. 단색, 이중, 점선 및 점선 중에서 선택합니다. 테두리를 표시하지 않으려면 "없음"을 선택할 수도 있습니다.
- 테두리 반경: 적용된 테두리에 부드러운 가장자리를 제공하도록 테두리 반경을 설정합니다.
- 패딩: 이 옵션을 사용하여 패딩을 조정할 수 있습니다. 내용물과 테두리 사이에 충분한 여백을 두어 깔끔한 느낌을 주는데 도움이 됩니다.
상
- 아이콘 크기: 이 옵션을 사용하여 아이콘 크기를 조정합니다.
- 아이콘 간격: 이 옵션을 사용하여 아이콘 사이의 간격을 조정할 수 있습니다.
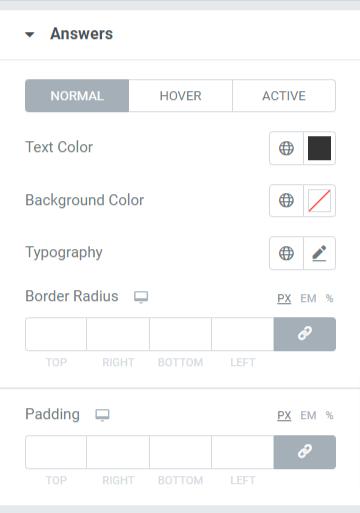
답변

이름에서 알 수 있듯이 이 섹션에서는 FAQ 섹션의 답변 부분의 스타일을 지정하는 사용자 지정 옵션을 얻을 수 있습니다.
사용 가능한 모든 옵션을 간단히 살펴보겠습니다.
- 텍스트 색상: 이 옵션을 사용하면 답변의 텍스트 색상을 선택할 수 있습니다.
- 배경색: 이 옵션을 사용하여 배경색을 선택할 수 있습니다.
- 타이포그래피: 이 옵션을 사용하면 가능한 모든 측면에서 답변 섹션의 텍스트 타이포그래피를 사용자 정의할 수 있습니다.
- 테두리 반경: 적용된 테두리에 부드러운 가장자리를 제공하도록 테두리 반경을 설정합니다.
- 패딩: 이 옵션을 사용하면 패딩을 조정할 수 있습니다. 내용물과 테두리 사이에 충분한 여백을 두어 깔끔한 느낌을 주는데 도움이 됩니다.
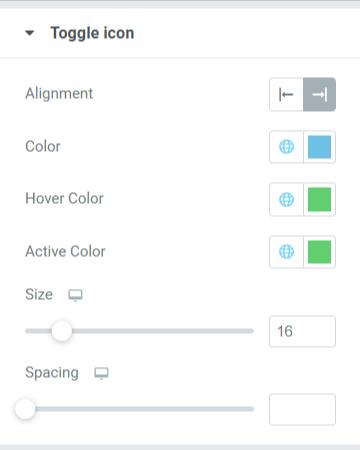
토글 아이콘

- 정렬: 이 옵션을 사용하여 토글 아이콘의 정렬을 설정할 수 있습니다.
- 색상: 이 옵션을 사용하면 토글 아이콘의 색상을 선택할 수 있습니다.
- 호버 색상: 이 옵션을 사용하면 호버 모드에서 토글 아이콘의 색상을 선택할 수 있습니다.
- 활성 색상: 이 옵션을 사용하면 활성 모드에서 토글 아이콘의 색상을 선택할 수 있습니다.
- 크기: 이 옵션을 사용하여 토글 아이콘의 크기를 설정할 수 있습니다.
- 간격: 이 옵션을 사용하면 토글 아이콘과 질문/답변 텍스트 사이에 공백을 추가할 수 있습니다.

지금 Elementor용 PowerPack FAQ 위젯을 받으세요!
이 튜토리얼이 Elementor 페이지 빌더를 사용하여 WordPress 웹 사이트에 대한 검색 엔진 최적화 FAQ 페이지를 만드는 데 도움이 되기를 바랍니다. 이 기사를 재미있게 읽으셨다면 다른 PowerPack 도구도 경험해보는 것을 좋아하실 것입니다. Elementor용 모든 PowerPack 위젯을 탐색하려면 여기를 클릭하십시오.
여기에 귀하의 의견을 자유롭게 남겨 주십시오. 귀하의 답변을 받고 싶습니다. 또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
블로그에서 더 읽어보기:
- PowerPack이 Elementor Page Builder를 위한 최고의 애드온인 이유는 무엇입니까?
- 최고의 무료 Elementor 학습 리소스의 최종 목록입니다.
- Elementor 웹 사이트에 사용자 지정 글꼴을 추가하는 방법은 무엇입니까?
