Elementor에서 고정 헤더를 만드는 방법
게시 됨: 2022-11-21Elementor는 현재 WordPress에서 가장 인기 있는 페이지 빌더 플러그인 중 하나입니다. Elementor에서 고정 헤더를 만드는 것은 매우 쉽습니다. Elementor를 사용하면 각 픽셀별로 웹 사이트를 만들고 사용자 지정할 수 있습니다. Elementor에는 매력적이고 유익한 헤더 섹션을 만들기 위한 흥미로운 드래그 앤 드롭 요소가 있습니다. 헤더 섹션은 고정 헤더라고 하는 사용자가 위 또는 아래로 스크롤하는 동안 웹 페이지에 머무를 때 더 유용합니다.
이 튜토리얼은 WordPress 웹 사이트에서 방문자를 더 많이 참여시킬 고정 헤더를 얼마나 쉽고 유연하게 만들고 사용자 정의할 수 있는지 보여줍니다.
스티커 헤더의 용도는 무엇입니까?
일반 헤더 섹션은 일반적으로 웹 페이지 상단에 있습니다. 사용자가 아래로 스크롤하면 헤더 섹션이 상단에 고정되어 사라집니다. 고정 헤더와 일반 헤더의 한 가지 차이점은 고정 헤더는 사용자가 해당 페이지에서 스크롤하는 방법에 관계없이 항상 웹 페이지 상단에 유지된다는 것입니다.
고정 헤더는 헤더 섹션에 페이지 및 게시물에 대한 모든 링크가 포함되어 있으므로 탐색의 유연성을 높입니다. 고정 헤더가 없으면 사용자가 웹사이트를 탐색하는 데 어려움을 느낄 수 있습니다. 바로 여기에 고정 헤더의 중요성이 있습니다. 그리고 웹사이트에 사이드바가 있다면 WordPress의 고정 사이드바도 가치가 있습니다.
Elementor에서 단계별로 스티커 헤더 만들기
Elementor에서 스티키 헤더를 만드는 방법을 단계별로 살펴보겠습니다. 이렇게 하려면 최신 버전의 WordPress와 무료 버전의 Elementor 페이지 빌더를 설치하십시오.
Elementor의 고정 헤더: 메인 메뉴 만들기
1 단계:
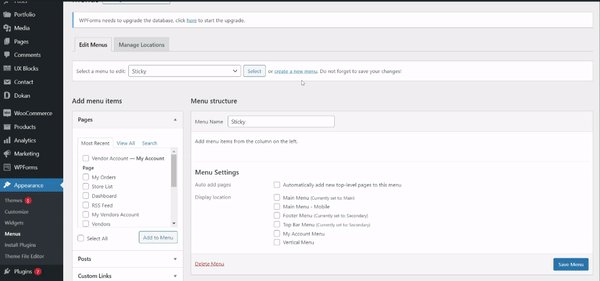
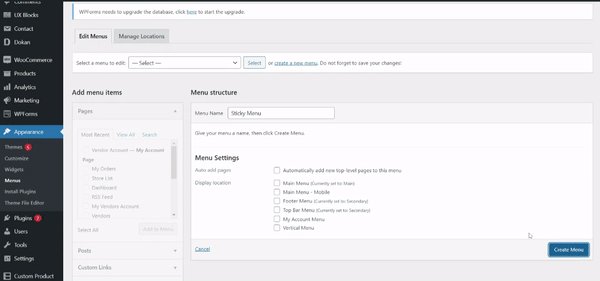
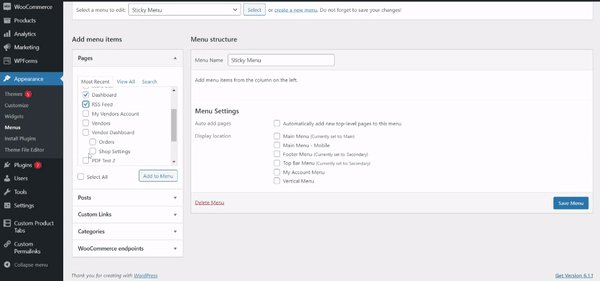
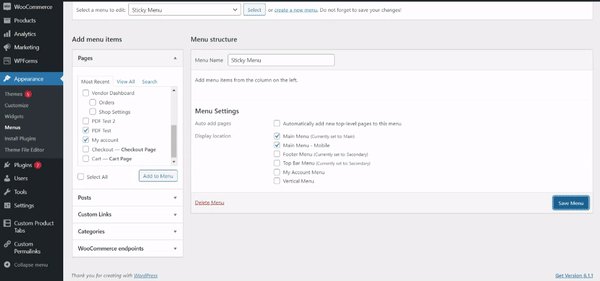
WordPress 대시보드에서 Appearance>Menus 로 이동합니다 . 메뉴 선택 패널에서 메뉴 편집 탭 안의 '새 메뉴 만들기' 를 클릭합니다 . 새 메뉴를 만드는 페이지가 됩니다 . 메뉴에 이름을 지정하고 원하는 경우 자신만의 개인 메뉴 레이블을 만들고 '메뉴 저장'을 클릭할 수 있습니다. 페이지가 다시 로드되면 왼쪽 의 페이지 섹션에서 페이지를 추가하고 '메뉴에 추가'를 클릭합니다. 이제 하단의 메뉴 설정에서 '메인메뉴' 와 '메인메뉴-모바일'을 선택합니다. 해당 위치에 표시합니다. 마지막으로 '메뉴 저장' 을 클릭하면 헤더 메뉴 생성이 완료됩니다. 이 프로세스는 환상적인 온라인 상점을 만들기 위한 WooCommerce의 모든 최고의 요소 또는 테마와 동일합니다.

2 단계:
탐색 메뉴를 만들었으므로 이제 Elementor 페이지 빌더 플러그인을 설치할 차례입니다. 머리글, 바닥글, 위젯 섹션 등과 같은 기본 테마 요소를 만들고 사용자 지정하려면 Elementor의 프리미엄 버전을 설치해야 합니다. Gutenberg보다 쉽기 때문에 프리미엄 버전을 사용하여 처음부터 Elementor에서 고정 머리글을 만들 것입니다. Elementor와 Gutenberg를 비교하여 최상의 경험을 얻을 수도 있습니다.

Elementor의 고정 헤더: Elementor로 헤더 생성 및 사용자 정의
3단계:
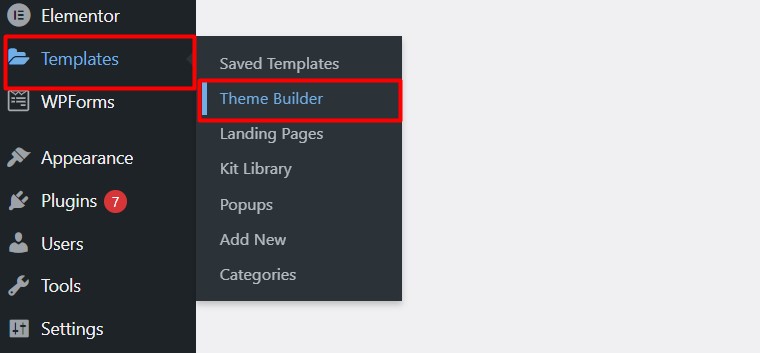
Elementor에서 스티커 웹 페이지 헤더 디자인을 만들 때입니다. WordPress 대시보드에서 '템플릿' 을 마우스로 가리키고 '테마 빌더 ' 를 클릭 합니다.

4단계:
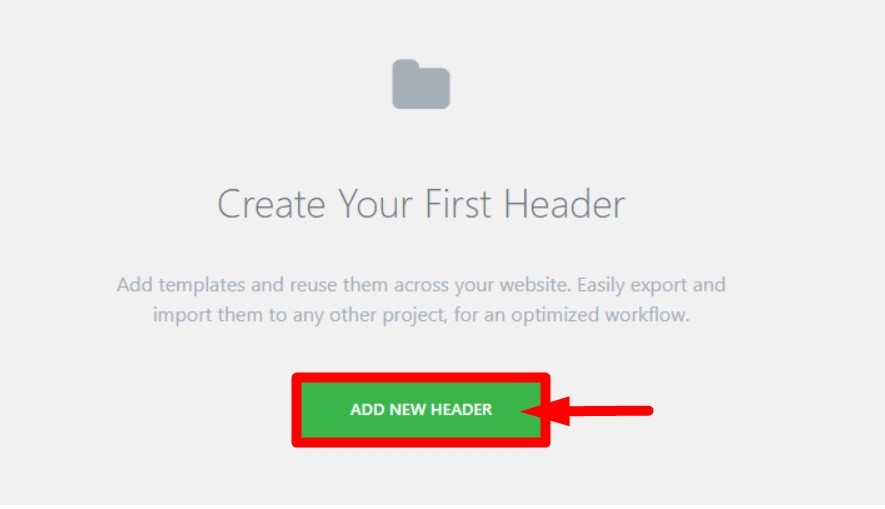
테마 빌더 페이지 내에서 '헤더' 섹션을 클릭하고 ' 새 헤더 추가' 를 선택합니다.

5단계:
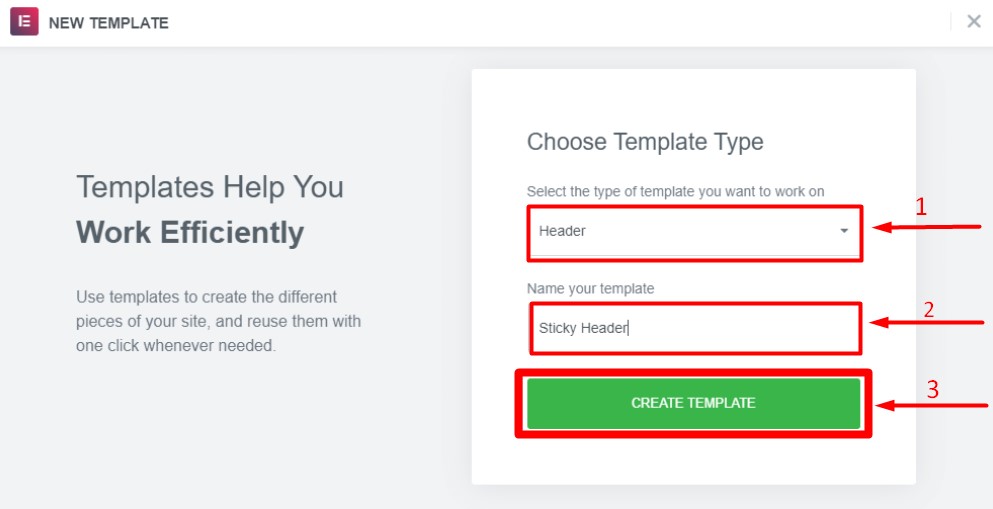
새 헤더를 생성하기 위한 팝이 표시됩니다. 선택 상자에서 '헤더' 템플릿을 선택하고 새 헤더의 이름을 지정합니다. '템플릿 만들기'를 클릭 합니다.


6단계:
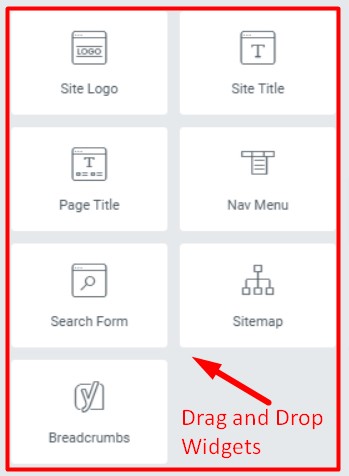
다양한 동적 요소 및 효과로 Elementor의 고정 헤더를 사용자 지정할 수 있는 Elementor 편집기 페이지로 이동합니다. Elementor는 아름답고 유익한 헤더를 매우 쉽게 만들 수 있는 7개 이상의 위젯을 제공합니다. 이전에 Gutenberg를 사용하고 있는 경우 몇 가지 단계를 수행하여 Gutenberg 위젯 블록 편집기를 쉽게 비활성화할 수 있습니다.

7단계:
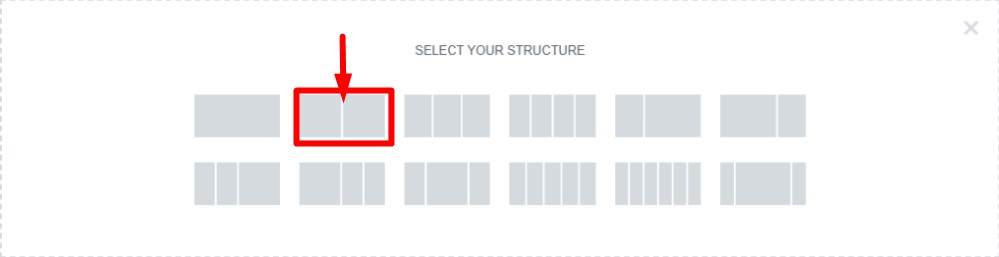
먼저 헤더 섹션의 열 구조를 선택합니다. 우리는 2열 레이아웃을 사용할 것입니다. 하나는 로고에 사용하고 다른 하나는 탐색 메뉴에 사용합니다.

8단계:
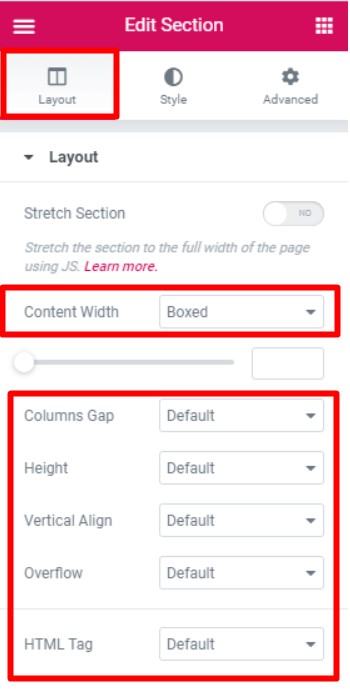
이제 방금 만든 열 섹션을 클릭하면 섹션 설정 상자가 나타납니다. 레이아웃 탭에서 ' 박스형' 콘텐츠 너비를 선택합니다. 헤더 섹션에 사용할 수 있는 열 간격, 높이, 수직 정렬 등과 같은 설정에서 사용할 수 있는 다른 기능도 있습니다.

9단계:
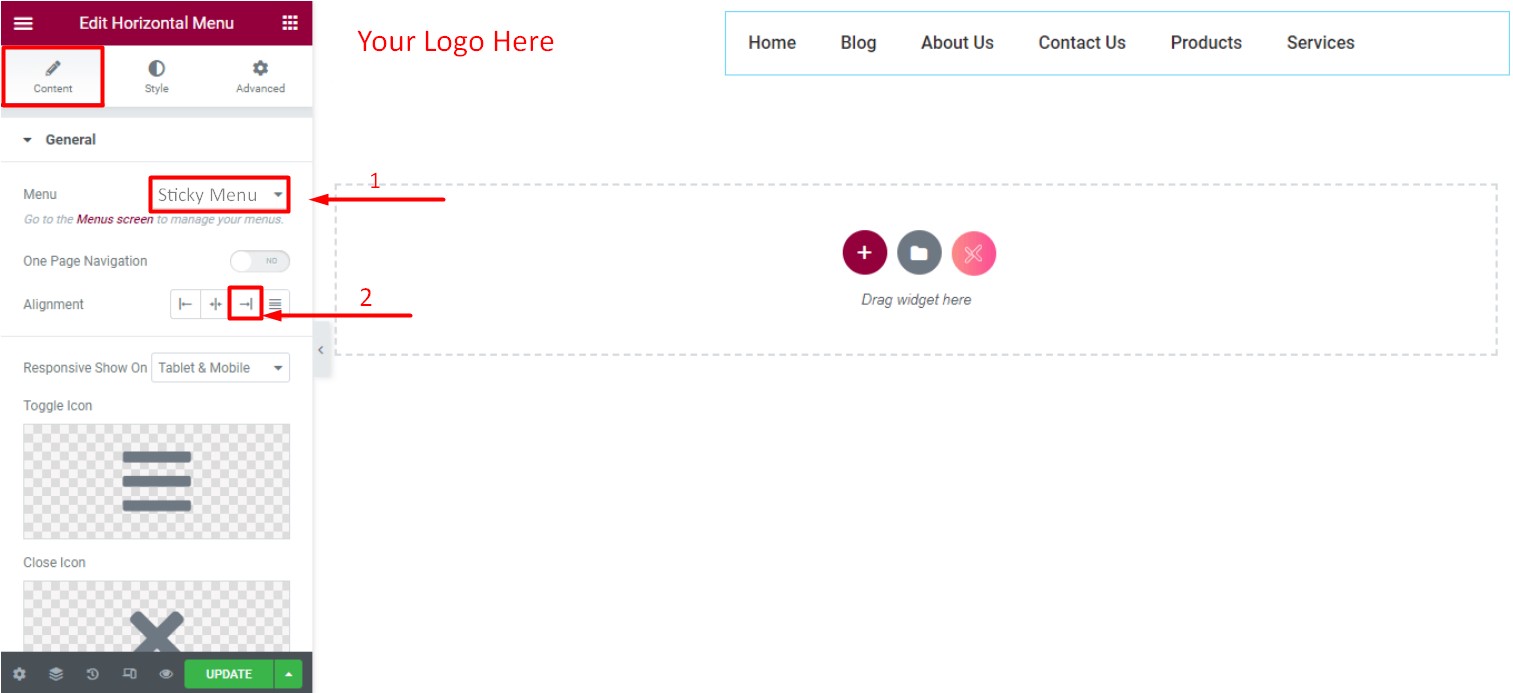
이제 로고 위젯을 왼쪽 열에, 내비게이션 위젯을 오른쪽 열에 끌어다 놓습니다. 메뉴 위젯을 클릭하면 메뉴 설정이 팝업됩니다. 1단계에서 만든 메뉴를 선택해야 합니다. 그런 다음 메뉴 의 오른쪽 정렬 을 선택합니다 . '업데이트' 를 클릭하면 웹사이트의 기본 헤더가 생성됩니다.

10단계:
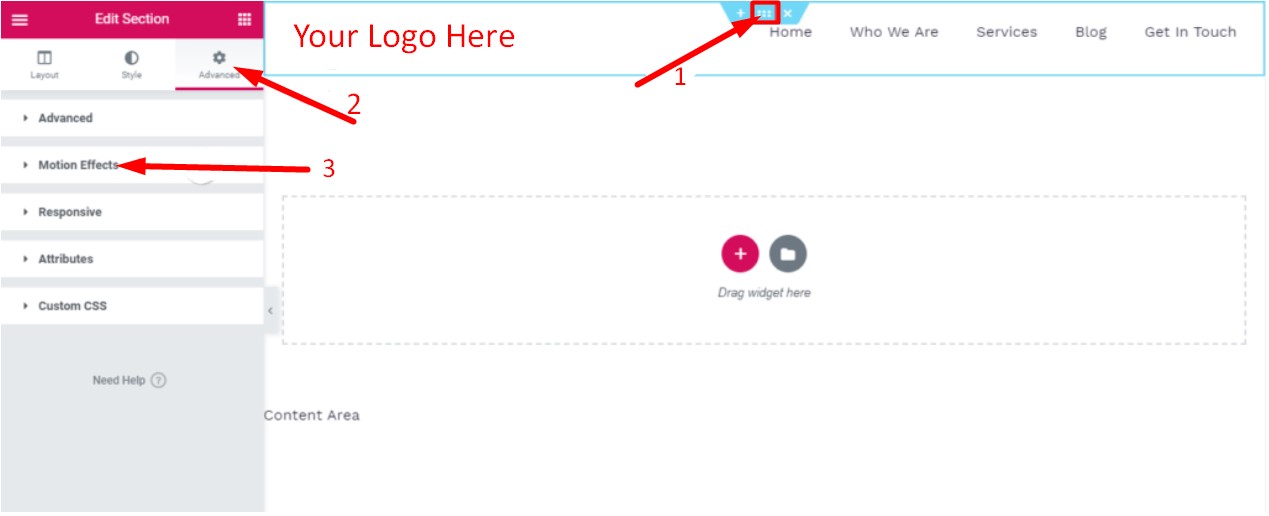
마지막으로 할 일은 새로 생성된 헤더를 Elementor의 고정 헤더로 바꾸는 것입니다. 헤더 섹션의 '섹션 편집'을 클릭하면 섹션 설정이 나타납니다. 고급 탭 으로 이동하여 '모션 효과'를 클릭합니다.

11단계:
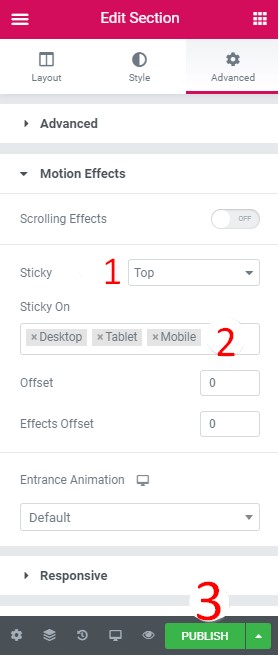
동작 효과 설정 내에서 스티커 헤더가 페이지 상단에 표시되도록 '상단' 을 선택합니다. 다음으로 고정 헤더를 표시할 장치를 선택해야 합니다. 데스크톱, 모바일 및 태블릿을 선택하여 해당 장치에서 고정 헤더를 볼 수 있습니다. 이제 게시 를 클릭 하고 Elementor에서 고정 헤더 사용자 지정을 완료합니다.

12단계:
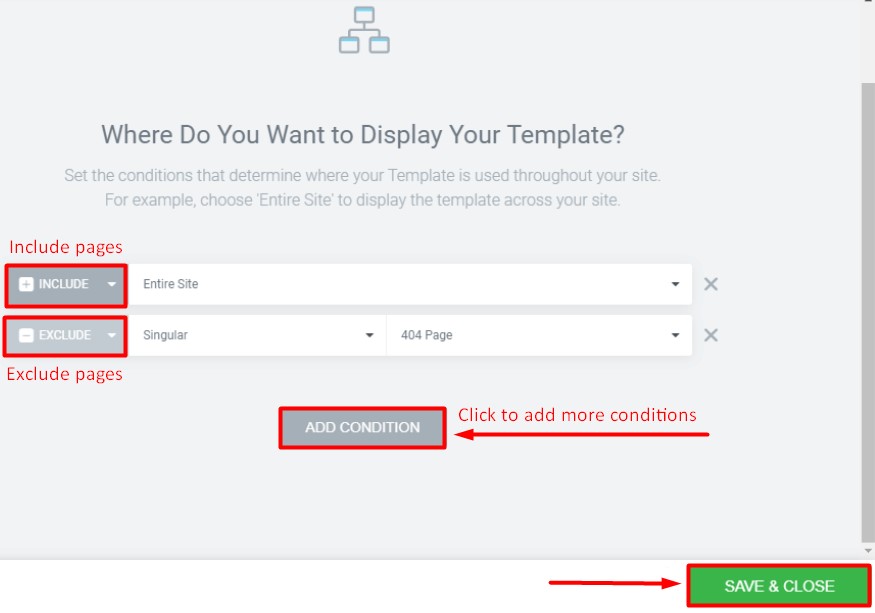
게시 후 고정 헤더를 표시하기 위해 페이지를 제외하거나 포함할 수 있는 새 창이 나타납니다. 스티커 헤더를 표시할 페이지를 입력하고 추가하고 원하지 않는 페이지는 제외하십시오. " 저장 및 닫기" 를 클릭 하여 Elementor에서 새로 생성된 고정 헤더 게시를 완료합니다.

결론
Elementor 페이지 빌더는 수많은 요소와 무제한 사용자 정의 가능성으로 웹 사이트 및 웹 페이지의 모든 섹션을 생성할 수 있는 가장 강력하고 기능이 풍부한 편집기 중 하나입니다. 동일한 절차에 따라 자습서에서 시연한 것처럼 웹 사이트의 다른 섹션도 만들고 편집할 수 있습니다.
이 기사는 WordPress 웹 사이트에 대한 기능이 풍부하고 유익한 기본 및 고정 헤더를 성공적으로 만드는 데 도움이 될 것입니다. 귀중한 WordPress 웹 사이트를 위한 올바른 선택을 위해 WordPress 웹 사이트를 위한 최고의 5 호스팅 서비스에 대한 기사를 자유롭게 검토하십시오.

