Elementor를 사용하여 팀원 섹션을 만드는 방법
게시 됨: 2022-04-22Elementor를 사용하여 멋진 팀원 섹션을 만들고 싶습니까?
잘 디자인 된 팀 미팅 페이지는 사이트 방문자와 신뢰를 구축하고 개인적인 관계를 구축하는 데 도움이 됩니다. Elementor 페이지 빌더를 사용하여 WordPress 웹사이트에서 팀 구성원 섹션을 만드는 가장 간단한 방법을 찾고 있다면 PowerPack 팀 구성원 위젯이 최선의 선택이 될 것입니다.
이 기사에서는 Elementor 및 PowerPack을 사용하여 팀 구성원 섹션을 만드는 방법에 대한 자세한 단계별 자습서를 볼 것입니다.
PowerPack 팀 구성원 위젯을 사용하여 팀 구성원 섹션 만들기

WordPress 웹사이트에서 팀원 섹션을 만들려면 먼저 Elementor & PowerPack Elements를 설치해야 합니다.
PowerPack Elementor Addons에는 몇 번의 클릭으로 대화형 팀 구성원 섹션을 만드는 데 도움이 되는 팀 구성원 위젯이 포함되어 있습니다. 팀 구성원의 표시 사진 설정에서 연락처 세부 정보를 추가하여 소셜 미디어 프로필을 연결하는 것까지 모두를 위한 옵션이 제공됩니다.
이 모든 옵션을 사용하여 WordPress 웹 사이트에서 멋진 팀원 섹션을 만드는 방법을 살펴보겠습니다.
Elementor를 사용하여 팀 구성원 섹션을 만드는 방법에 대한 자습서 비디오를 보고 싶은 경우 이 비디오를 참조할 수도 있습니다.
더 이상 고민하지 않고 튜토리얼로 넘어갑시다.
PowerPack 팀 구성원 위젯 끌어서 놓기
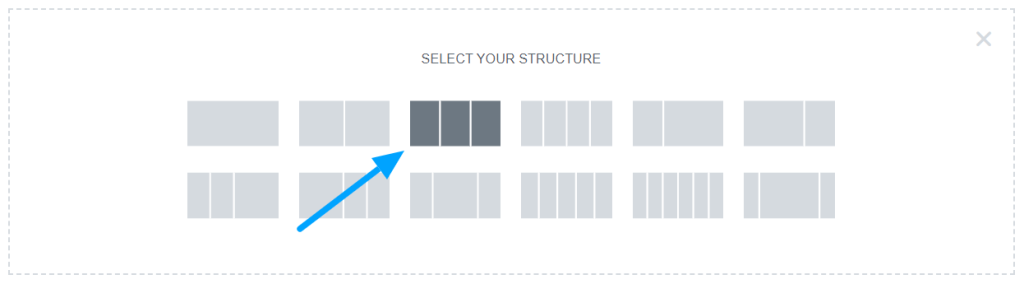
먼저 Elementor Editor에서 페이지를 열고 새 섹션을 추가한 다음 구조를 선택하여 팀 구성원 섹션을 만듭니다.

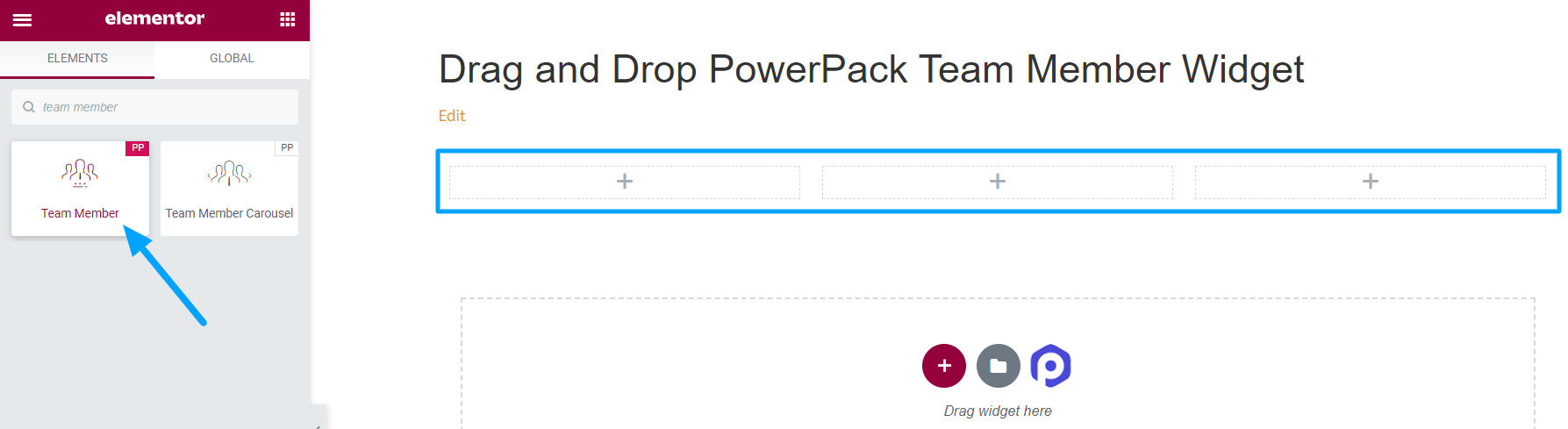
레이아웃을 선택했으면 검색 창에 " Team Member "를 입력하고 위젯을 페이지에 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack "PP" 기호를 확인하십시오.

PowerPack 팀원 위젯의 콘텐츠 탭
먼저 팀원 위젯의 콘텐츠 탭으로 이동합니다. 다음 4개의 섹션이 있습니다.
- 영상
- 세부
- 소셜 링크
- 설정
각 섹션이 제공하는 기능을 살펴보겠습니다.
영상
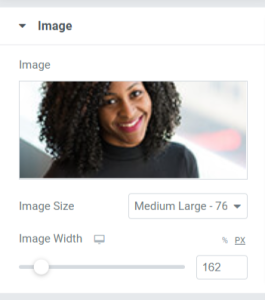
이름 자체가 제공하는 기능을 설명합니다. 이 섹션에서는 팀원의 이미지를 추가할 수 있습니다.

이 섹션에서 제공하는 옵션을 살펴보면 다음과 같습니다.
- 이미지: 이 섹션에 추가할 팀원의 이미지를 선택하세요. 미디어 라이브러리에서 이미지를 선택하거나 파일을 로컬로 업로드할 수 있습니다.
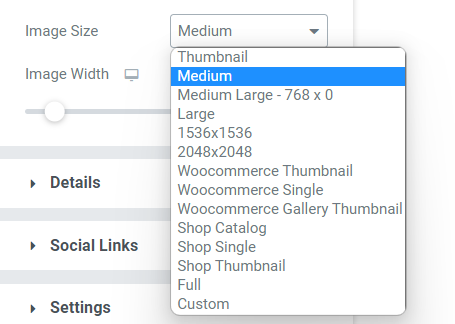
- 크기: 여기에 제공된 다양한 이미지 크기 옵션 중에서 선호도에 따라 적절한 크기를 선택할 수 있습니다.

- 이미지 너비: 이 옵션을 사용하여 이미지 너비를 조정합니다.
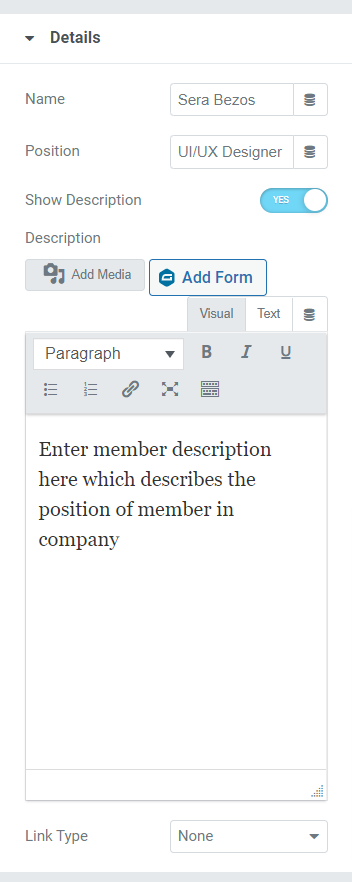
세부
이 섹션에서는 팀원에 대한 모든 세부 정보를 추가할 수 있습니다. 이 섹션에는 전체 콘텐츠를 쉽게 추가할 수 있는 몇 가지 하위 섹션이 있습니다.

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 이름: 여기에 팀원의 이름을 추가합니다.
- 직위: 여기에 팀 구성원의 직무 지정을 제공합니다.
- 설명 표시: 팀 구성원에 대한 추가 세부 정보를 표시하려면 이 기능을 켜십시오.
- 설명: 설명 을 추가하는 이 옵션은 "설명 표시" 버튼을 활성화한 경우에만 나타납니다. 그리고 이 기능을 활성화했다면 조직에서 그들의 역할이나 그들이 알려진 다른 것에 대해 설명하십시오. 굵게 또는 기울임꼴 형식으로 텍스트를 사용자 정의하고, 글머리 기호/숫자 목록 형식으로 텍스트를 변환하고, 밑줄을 긋고, 링크를 삽입하거나 미디어를 추가할 수 있습니다.
- 링크 유형: 입증된 작업을 보여주기 위해 설명에 링크를 추가하려면 여기에서 이미지나 제목의 형태로 이러한 작업을 수행할 수 있습니다.
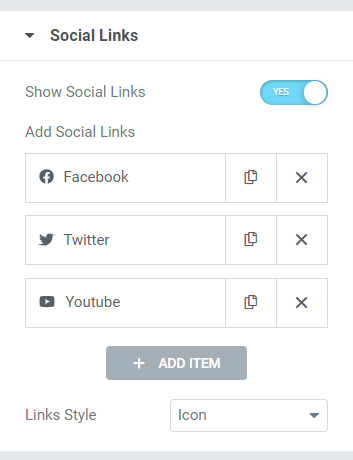
소셜 링크
팀원의 모든 소셜 미디어 프로필은 여기에서 링크할 수 있습니다. 그것만큼 간단합니다.

간단히 말해서 여기에 제공된 " 소셜 링크 표시 " 옵션을 켜십시오. "소셜 링크 추가" 부분에서 소셜 미디어 플랫폼에 대해 주어진 옵션의 URL을 드롭합니다. 여기에 팀원의 Facebook, Twitter 및 YouTube 프로필 링크를 추가할 수 있습니다.
아이콘 라이브러리에서 클릭 한 번으로 소셜 미디어 아이콘을 변경하고 각 섹션에 소셜 미디어 링크를 놓습니다. 또한 아이콘 또는 버튼 중 링크 스타일을 선택할 수 있습니다.
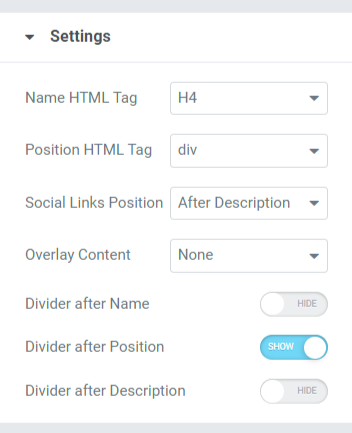
설정
팀 구성원 섹션과 관련된 모든 추가 설정은 이 섹션에서 수행할 수 있습니다.

설정 섹션에는 팀 구성원 섹션을 사용자 지정하고 스타일을 지정하는 다양한 옵션이 있습니다. 각각에 대해 더 자세히 살펴보겠습니다.
- HTML 태그 이름 지정: 이 옵션을 사용하면 팀 구성원 섹션에 표시되는 팀 구성원의 이름에 대한 HTML 태그를 선택할 수 있습니다.
- 직책 HTML 태그: 팀 구성원 섹션에는 직원의 직책에 대한 HTML 태그가 표시됩니다.
- 소셜 링크 위치: 이 옵션을 사용하여 제공한 소셜 미디어 링크의 위치를 설정할 수 있습니다. 이 옵션은 소셜 미디어 링크에 대한 두 가지 위치와 전후 설명을 제공합니다.
- 위치 후 구분자: 팀 구성원의 위치와 설명 사이에 구분자 또는 구분자를 표시하려면 이 옵션을 활성화합니다.
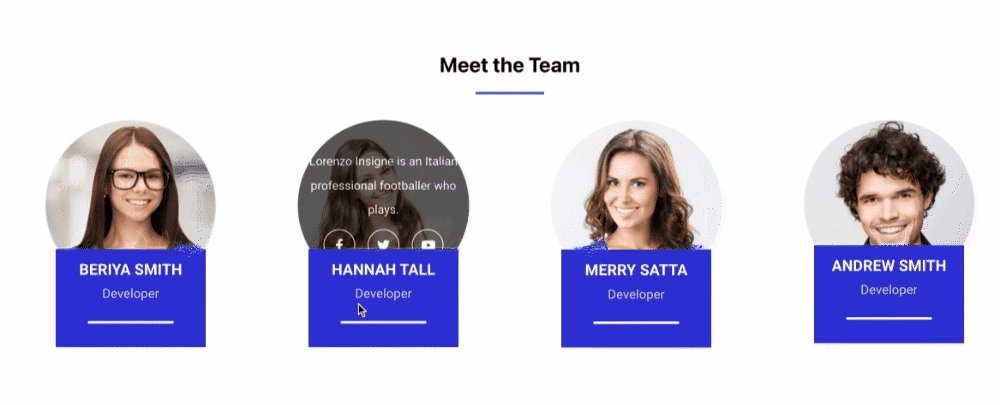
- 오버레이 콘텐츠: 콘텐츠 를 오버레이하려면 여기에서 소셜 아이콘, 설명 또는 소셜 아이콘 + 설명 중에서 사용 가능한 옵션을 선택할 수 있습니다.
- 이름 뒤 구분자: 팀 구성원의 이름과 직책 사이에 구분자 또는 구분자를 표시하려면 이 옵션을 활성화합니다.
- 설명 후 구분선: 설명과 소셜 미디어 링크 사이에 구분선을 표시하려면 이 버튼을 토글합니다.
PowerPack Team Member 섹션의 스타일 탭 사용자 지정
스타일 탭에는 팀 구성원 섹션을 사용자 지정하는 데 필요한 모든 스타일링 부분이 포함되어 있습니다. 이 탭에는 다음과 같은 6개의 섹션이 있습니다.
- 콘텐츠
- 영상
- 이름
- 위치
- 설명
- 소셜 링크
다음 섹션을 자세히 살펴보겠습니다.

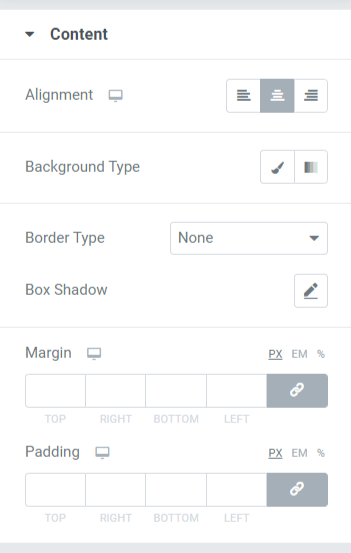
콘텐츠
팀 구성원 섹션의 전체 콘텐츠 부분과 관련된 스타일링은 여기에서 수행할 수 있습니다.

여기에서 사용할 수 있는 모든 스타일 옵션을 살펴보겠습니다.
- 정렬: 텍스트 정렬을 설정할 수 있습니다.
- 배경 유형: 이 옵션을 사용하면 텍스트에 배경색을 추가할 수 있습니다. 배경 유형을 선택하려면 그라디언트 또는 클래식 중에서 선택하십시오.
- 테두리 유형: 솔리드, 이중, 점선, 파선 및 홈과 같은 여기에 제공된 옵션에서 테두리 유형을 선택할 수 있습니다.
- 상자 그림자: 이 옵션을 사용하여 팀 구성원 섹션의 콘텐츠 부분에 상자 그림자를 추가합니다.
- 여백: 이 옵션을 사용하여 콘텐츠 부분의 테두리 여백을 조정할 수 있습니다.
- 패딩: 콘텐츠와 테두리 사이에 충분한 공간을 허용하도록 패딩을 조정합니다.
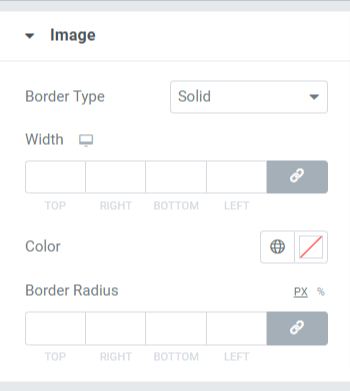
영상
이 섹션에서 사용할 수 있는 기능을 활용하여 팀 구성원 섹션에 표시되는 이미지를 사용자 지정합니다.

이 섹션에서 사용할 수 있는 기능은 다음과 같습니다.
- 테두리 유형: 솔리드, 이중, 점선, 파선 및 홈과 같이 여기에 제공된 옵션에서 이미지의 테두리 유형을 선택할 수 있습니다. 이미지를 테두리로 덮지 않으려면 "없음"을 선택할 수 있습니다.
- 너비: 이 옵션을 사용하여 이미지의 너비를 조정합니다.
- 색상: 여기에서 테두리 색상을 변경할 수 있습니다.
- 테두리 반경: 이미지에 테두리를 적용한 경우 여기에서 테두리 반경을 조정합니다.
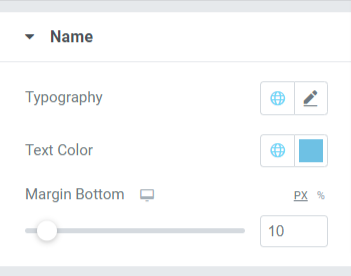
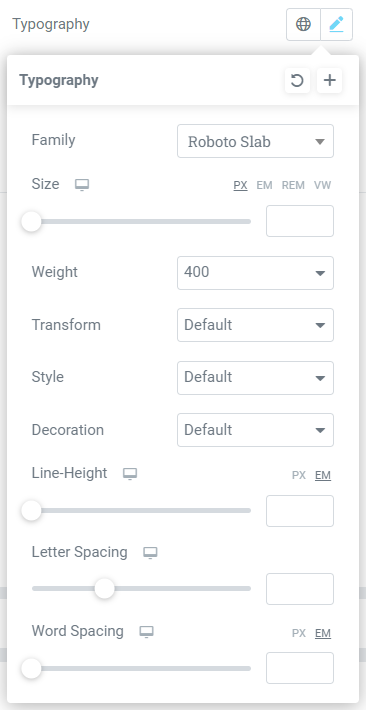
이름
팀 구성원의 이름과 관련된 스타일 옵션은 여기에서 사용할 수 있습니다.

타이포그래피, 텍스트 색상 및 하단 여백을 변경하여 이름을 사용자 정의할 수 있습니다.
- 이 여백 은 팀 구성원 섹션에 표시되는 이름의 하단 부분에 공백을 허용합니다.
- 이름 섹션의 타이포그래피 옵션에는 글꼴 스타일, 글꼴 크기, 줄 높이, 문자 간격, 단어 간격 등과 같은 기능이 포함됩니다.
- 또한 여기에서 텍스트 색상 을 선택할 수 있습니다.
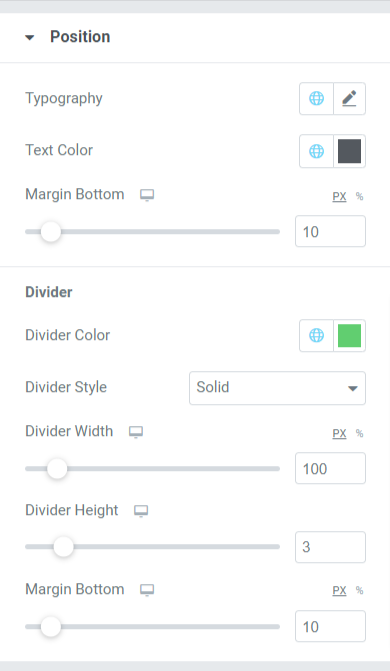
위치
이 섹션에는 팀 구성원 섹션에 표시되는 '위치' 텍스트와 관련된 여러 기능이 포함되어 있습니다. '위치' 텍스트의 하단에 구분선을 허용한 경우 여기에서 사용자 지정할 수 있습니다.

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 타이포그래피: 글꼴 스타일, 글꼴 크기, 장식, 줄 높이, 문자 간격, 단어 간격 등을 사용자 지정합니다.

- 텍스트 색상: 기본 설정에 따라 텍스트 색상을 선택할 수 있습니다.
- 하단 여백: 마우스 클릭 시 여백을 조정하여 팀 구성원 섹션에 표시되는 '위치'와 '설명' 텍스트 사이에 공백을 허용합니다.
분할기
위치와 설명 텍스트 사이에 구분 기호 또는 구분 기호를 허용한 경우 이러한 옵션을 사용하여 구분자를 사용자 지정할 수 있습니다.
- 구분선 색상: 이 옵션을 사용하여 구분선 색상을 선택합니다.
- 구분선 스타일: 실선, 점선, 파선 및 이중선 중에서 선택하여 구분선 스타일을 지정합니다.
- 너비: 이 옵션을 사용하여 구분선 너비를 조정합니다.
- 디바이더 높이: 디바이더 높이를 이 옵션으로 조정할 수 있습니다.
- 하단 여백: 하단 여백 을 허용하여 위치 텍스트와 설명 텍스트 사이의 공간을 사용자 지정할 수 있습니다.
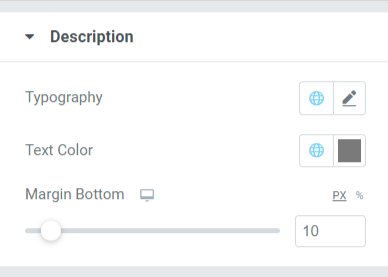
설명
이 섹션에서는 모든 측면에서 설명 텍스트를 사용자 지정할 수 있습니다.

이 섹션의 팀 구성원 섹션에 표시되는 설명 텍스트를 사용자 정의할 수 있습니다.
- 글꼴 스타일, 글꼴 크기, 두께, 변형, 스타일 장식 등과 같은 스타일 옵션을 얻을 수 있는 타이포그래피 기능을 사용자 정의하십시오.
- 설명 텍스트의 텍스트 색상 은 여기에서 선택할 수 있습니다.
- 하단 여백 기능을 사용하면 설명과 소셜 미디어 링크 사이에 간격을 적용할 수 있습니다. 설명 부분 위에 소셜 미디어 링크를 표시하도록 선택한 경우 하단 여백은 팀원 섹션 하단에 공간을 허용합니다.
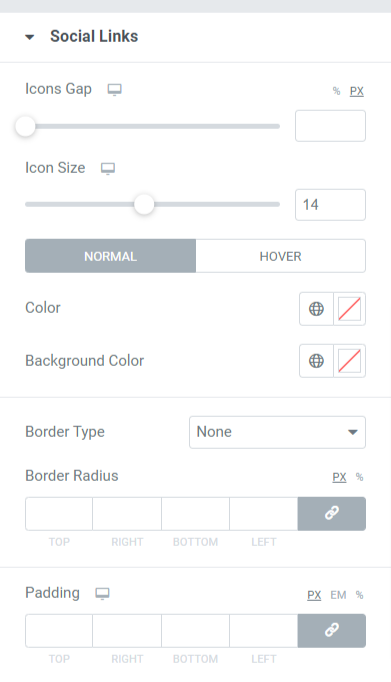
소셜 링크
이 섹션에서는 소셜 링크와 관련된 기능을 사용할 수 있습니다.

이 섹션에서 사용할 수 있는 모든 기능을 살펴보겠습니다.
- 아이콘 간격: 이 옵션을 사용하면 팀 구성원 섹션에 표시되는 소셜 미디어 아이콘 사이의 간격을 허용할 수 있습니다.
- 아이콘 크기: 여기에서 아이콘 크기를 선택합니다.
- 색상: 소셜 미디어 아이콘에 대한 선호도에 따라 색상을 선택합니다.
- 배경색: 이 옵션을 사용하여 배경색을 허용합니다.
- 테두리 유형: 실선, 이중, 점선, 파선 또는 홈과 같은 사용 가능한 옵션에서 테두리 유형을 선택합니다. 팀원 섹션에 표시되는 소셜 미디어 아이콘에 테두리를 허용하지 않으려면 '없음'을 선택할 수 있습니다.
- 테두리 반경: 소셜 미디어 아이콘에 테두리를 허용한 경우 여기에서 반경을 조정합니다. 적용된 테두리의 부드러운 가장자리를 표시하는 데 도움이 됩니다.
- 패딩: 소셜 미디어 아이콘과 테두리 사이에 충분한 공간을 허용하도록 패딩을 조정합니다.
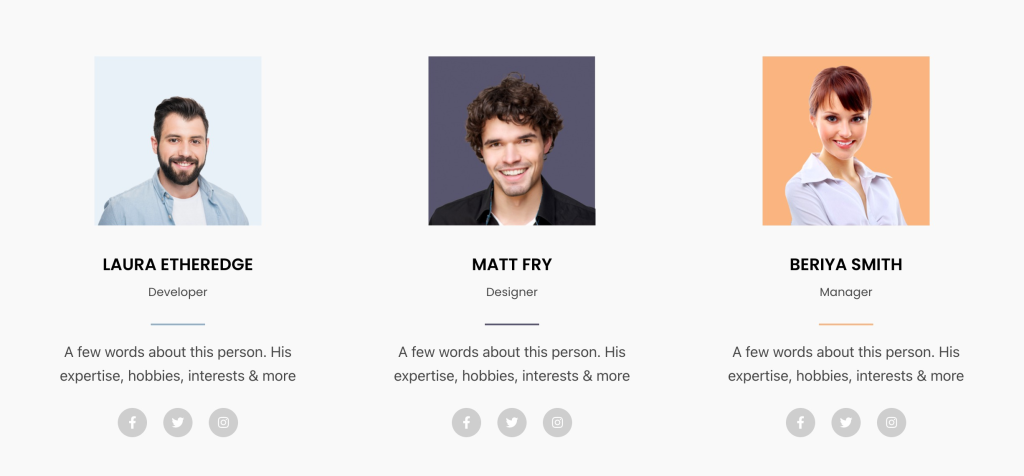
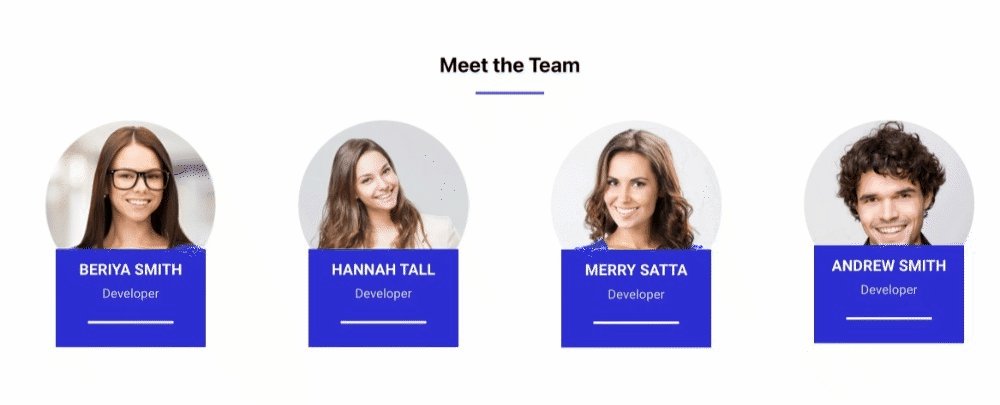
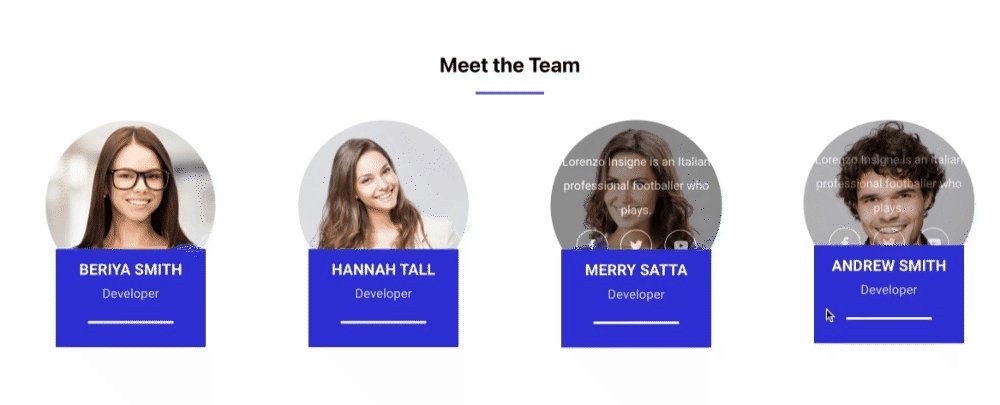
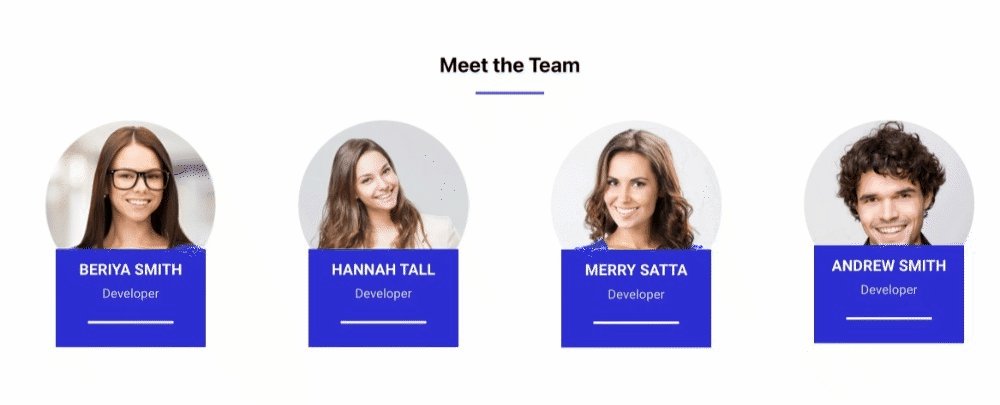
PowerPack Team Member 위젯의 전체 콘텐츠 탭과 스타일 탭을 사용자 정의한 후 최종 출력은 다음과 같습니다.

Elementor용 PowerPack 팀원 위젯 받기
PowerPack Team Member Widget을 사용하면 Elementor 페이지 빌더로 멋진 Team Member 섹션을 만드는 데 도움이 되는 수많은 기능을 쉽게 얻을 수 있습니다.
이 튜토리얼 블로그가 웹사이트 페이지에 Elementor를 사용하여 팀원 섹션을 만드는 데 도움이 되었기를 바랍니다. 이 기사를 재미있게 읽었다면 다른 PowerPack Elementor Addons도 경험해 보는 것도 좋아할 것입니다.
여러분의 요구사항을 염두에 두고 우리 제품의 기능을 사용자 친화적 인 방식으로 유지하여 누구나 코딩 경험이 없어도 사용할 수 있도록 노력합니다.
Elementor용 PowerPack Elements를 사용하여 웹사이트에서 전문적인 터치를 얻으십시오. Elementor용 PowerPack 팀원 위젯을 받으려면 여기를 클릭하십시오.
여기에 의견을 남겨주세요. 피드백을 받고 싶습니다. 또한 Twitter, Facebook 및 Youtube에서 우리와 함께하십시오.
