Elementor를 사용하여 WordPress에서 비디오 갤러리 만들기 [단계별]
게시 됨: 2022-06-13Elementor를 사용하여 WordPress에서 비디오 갤러리를 만드는 간단한 방법을 찾고 계십니까?
모바일 시대와 소셜 미디어의 대중화로 영상 콘텐츠가 널리 보급되고 있습니다. 따라서 웹 사이트의 이미지와 비디오를 사용하여 매력적인 콘텐츠를 과시할 수 있습니다.
콘텐츠와 관련된 비디오를 사용하면 방문자의 관심을 즉시 사로잡고 웹사이트의 클릭률을 높일 수 있습니다. 그러나 페이지에 개인화된 비디오 컬렉션을 포함하는 것은 어려울 수 있으며 매력적이지 않을 수 있습니다.
WordPress 웹사이트에서 비디오 갤러리를 만드는 가장 쉬운 방법은 코드를 사용하지 않아도 되는 플러그인을 사용하는 것입니다.

PowerPack 비디오 갤러리 위젯은 WordPress 및 Elementor가 자체 갤러리를 구축할 때 유연성과 전체 사용자 정의를 제공하는 비디오 섹션을 생성하도록 설계된 최고의 도구입니다.
WordPress 및 Elementor를 위한 최고의 비디오 갤러리 위젯
Elementor 페이지 빌더를 사용하여 WordPress 웹 사이트에서 비디오 갤러리 섹션을 만드는 데 사용할 수 있는 수십 가지 플러그인이 있습니다. 그러나 PowerPack 비디오 갤러리 위젯을 사용하는 것이 아름다운 비디오 갤러리 섹션을 만드는 가장 좋은 방법입니다.
PowerPack 비디오 갤러리 위젯은 웹사이트에 아름다운 비디오 갤러리 섹션을 만드는 데 복잡한 지침이 필요하지 않은 100% 반응형 및 호환 가능한 위젯입니다.
PowerPack 비디오 갤러리 위젯 사용 기능
PowerPack 비디오 갤러리는 웹사이트에 프리미엄 모양을 남기는 고유한 비디오 갤러리 섹션을 만들기 위한 많은 기능을 제공합니다.
PowerPack 비디오 갤러리 위젯이 제공하는 몇 가지 주요 기능을 살펴보겠습니다.
- YouTube, Vimeo 및 Dailymotion과 같은 여러 비디오 소스의 비디오를 표시할 수 있습니다.
- 비디오 갤러리 섹션을 아름답게 사용자 정의하는 몇 가지 고급 필터링 옵션을 제공합니다.
- 표지 이미지 또는 오버레이 스타일을 사용자 정의하는 옵션을 사용할 수 있습니다.
- 갤러리를 대화식으로 사용자 지정할 수 있는 다양한 옵션을 제공합니다.
- 다양한 스타일 옵션으로 100% 반응하는 모바일 친화적인 위젯입니다.
- 웹사이트에 비디오를 표시하기 위한 세련된 캐러셀과 그리드 레이아웃을 제공합니다.
- PowerPack 비디오 갤러리 위젯은 속도에 최적화되어 있습니다. 따라서 웹 사이트 성능에 영향을 미치지 않습니다. 대신에.
Elementor를 사용하여 WordPress에서 비디오 갤러리 섹션 만들기
이 블로그에서는 Elementor 및 PowerPack 비디오 갤러리 위젯을 사용하여 WordPress에서 비디오 갤러리를 만드는 방법을 배웁니다. WordPress 웹사이트에 비디오 갤러리 섹션을 만들려면 Elementor 페이지 빌더와 PowerPack Addons를 설치하고 활성화해야 합니다.
따라서 너무 많은 시간을 할애하지 않고 웹사이트에 비디오 갤러리 섹션을 만드는 방법을 살펴보겠습니다.
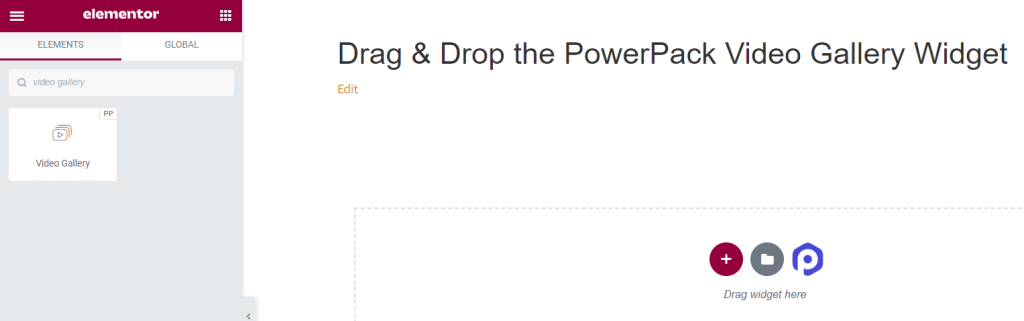
먼저 Elementor 편집기 페이지를 연 다음 검색 창에 '비디오 갤러리'를 입력하고 페이지에 위젯을 끌어다 놓습니다.
위젯의 오른쪽 상단 모서리에 있는 PowerPack ' PP ' 기호를 확인하십시오.

웹사이트의 비디오 갤러리 섹션 사용자 지정
Elementor는 '컨텐츠 탭', '스타일 탭', '고급 탭'과 같은 각 위젯에 대한 개인화 맞춤화를 위한 기본 탭을 제공합니다. 고급 탭은 가장 일반적으로 여기에서 사용할 모든 위젯에 대해 동일한 옵션을 제공하므로 콘텐츠 및 스타일 탭에서 사용할 수 있는 사용자 지정 옵션에 대해 설명합니다.
PowerPack 비디오 갤러리 위젯 의 콘텐츠 탭 사용자 지정
먼저 비디오 갤러리 위젯의 콘텐츠 탭으로 이동하고 콘텐츠 탭으로 이동하면 5개의 섹션이 있습니다.
- 갤러리
- 필터
- 플레이 아이콘
- 갤러리 설정
- 캐러셀 설정(갤러리 설정에서 캐러셀 레이아웃을 선택한 경우에만)
기능을 자세히 살펴보겠습니다.
갤러리
콘텐츠 탭의 갤러리 섹션에서는 비디오 갤러리를 추가하고 사용자 지정할 수 있습니다.
이 섹션에서는 YouTube, Vimeo 또는 Dailymotion에서 가능한 한 많은 비디오를 추가할 수 있는 옵션을 제공합니다.
비디오 갤러리 섹션에 새 비디오를 추가하려면 "항목 추가"를 클릭하십시오.
비디오를 추가한 후 추가한 항목을 클릭하면 이를 사용자화할 수 있는 많은 옵션이 표시됩니다.

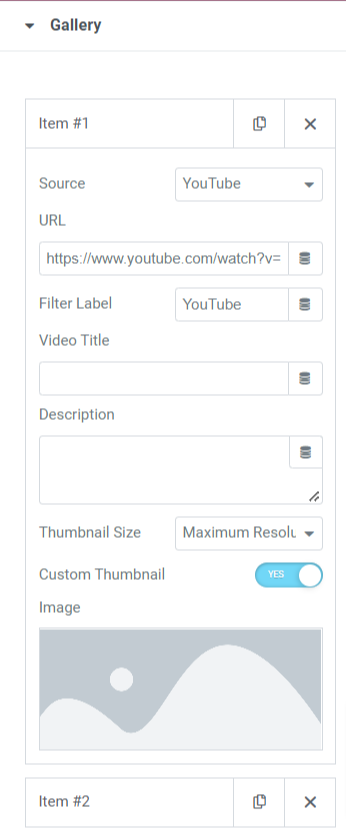
비디오 갤러리 콘텐츠를 사용자 지정하기 위해 이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 소스: 이 옵션에서 비디오 소스를 선택합니다.
- URL: 여기에 비디오 URL을 입력합니다.
- 필터 레이블: 여기에 필터 레이블을 입력합니다.
- 비디오 제목: 비디오에 제목을 지정하십시오. 여기에 이름을 입력합니다.
- 설명: 동영상의 내용을 간략하게 설명합니다.
- 썸네일 크기: 최대 해상도, 고화질, 중화질, 표준 화질 등 주어진 옵션에서 썸네일 크기를 선택합니다.
- 사용자 정의 축소판: 개인화된 축소판으로 비디오를 표시하려면 이 기능을 켜십시오.
- 이미지: 사용자 정의 축소판 기능을 활성화하면 사용자 정의 축소판을 추가하는 옵션이 나타납니다. 미디어 라이브러리에서 이미지를 업로드할 수 있습니다.
이 섹션에서 사용 가능한 모든 옵션을 사용하여 비디오 갤러리 섹션을 사용자 정의할 수 있습니다.
필터
이 섹션에는 사용자 정의 가능한 고급 필터 옵션이 포함되어 있습니다.

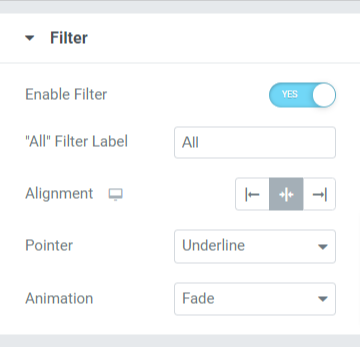
이 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 필터 활성화: 고급 필터링 옵션을 활성화하려면 이 기능을 켜십시오.
- "전체" 필터 레이블: 비디오 갤러리 섹션 상단에 표시되는 필터 레이블의 이름을 지정합니다.
- 정렬: 비디오 갤러리 섹션 상단에 표시되는 필터 레이블의 정렬을 설정합니다.
- 포인터: 밑줄, 윗줄, 이중선, 프레임 배경 및 텍스트와 같은 주어진 옵션에서 포인터를 선택합니다.
- 애니메이션: 페이드, 슬라이드, 성장, 드롭인, 드롭아웃 및 없음과 같이 여기에서 사용할 수 있는 여러 애니메이션 옵션에서 적용한 필터로 애니메이션을 설정합니다.
플레이 아이콘
이 섹션은 비디오 갤러리 섹션에 표시되는 재생 버튼을 사용자 정의할 수 있는 유연성을 제공합니다.

이 섹션에서 제공하는 옵션에 대해 논의해 보겠습니다.
- 아이콘 유형: 아이콘 유형을 아이콘 또는 이미지로 선택합니다.
- 아이콘 선택: 아이콘 라이브러리에서 아이콘을 선택합니다.
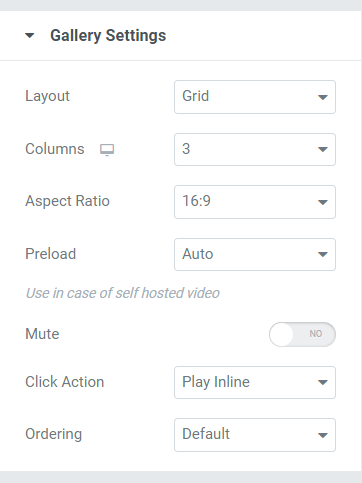
G allery 설정
갤러리 설정 섹션은 갤러리를 사용자 정의하는 데 필요한 모든 추가 옵션을 제공합니다.
이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 레이아웃: 그리드와 캐러셀에서 비디오 갤러리의 레이아웃을 선택합니다.
- 열: 비디오 갤러리의 열 수를 선택합니다.
- 종횡비: 옵션에 제공된 비율 옵션에서 적절한 종횡비를 선택합니다.
- 미리 로드: 자체 호스팅 비디오를 사용한 경우 이 옵션을 사용합니다.

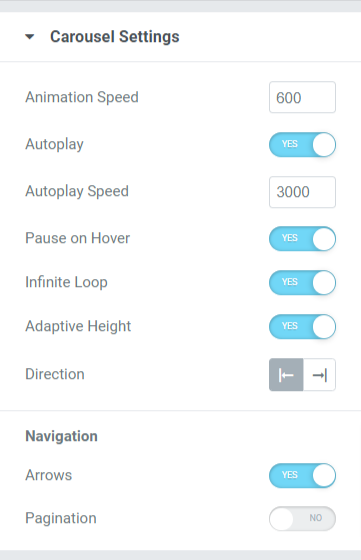
캐러셀 설정
비디오 갤러리 레이아웃을 캐러셀 레이아웃으로 선택하면 이 섹션이 나타납니다.

이 특정 섹션에서 사용 가능한 옵션에 대해 논의해 보겠습니다.
- 애니메이션 속도: 이 옵션을 사용하여 비디오 갤러리에 적용되는 회전식 애니메이션 속도를 설정합니다.
- 자동 재생: 이 기능을 켜면 동영상 갤러리에 애니메이션 자동 재생이 설정됩니다.
- 애니메이션 속도: 이 옵션을 사용하여 비디오 갤러리에 적용되는 회전식 애니메이션 속도를 설정합니다.
- 자동 재생: 이 기능을 켜면 동영상 갤러리에 애니메이션 자동 재생이 설정됩니다.
- 자동 재생 속도: 여기에서 자동 재생 속도를 설정할 수 있습니다.
- 마우스 오버 시 일시 중지: 비디오 갤러리 위로 마우스를 가져갈 때 일시 중지 애니메이션을 적용하려면 이 옵션을 활성화합니다.
- 무한 루프: 비디오 갤러리 섹션에 무한 루프를 적용하려면 이 옵션을 활성화합니다.
- 적응 높이: 비디오 갤러리에 표시되는 모든 비디오에 적응 높이를 적용하려면 이 기능을 켜십시오.
- 방향: 애니메이션의 방향을 왼쪽 또는 오른쪽으로 설정합니다.
항해
- 화살표: 비디오 갤러리의 양쪽에 화살표를 표시하려면 이 기능을 켜십시오.
- 페이지 매김: 비디오 갤러리 섹션의 아래쪽에 페이지 매김을 표시하려면 이 옵션을 활성화합니다.
- 페이지 매김 유형: 주어진 옵션에서 점 및 분수와 같은 페이지 매김 유형을 선택합니다.
참고: 이 섹션은 갤러리 설정에서 캐러셀 레이아웃을 선택한 경우에만 나타납니다.
비디오 갤러리 위젯의 콘텐츠 탭을 이렇게 변경하면 비디오 갤러리 섹션에서 놀라운 변화를 볼 수 있습니다.
스타일 탭을 사용하여 비디오 갤러리 섹션 사용자 정의
비디오 갤러리 위젯의 스타일 탭은 가능한 모든 방법으로 비디오 갤러리 섹션을 사용자 정의할 수 있는 유연성을 제공합니다. 스타일 탭에서 제공하는 모든 기능을 사용하여 동영상 갤러리 섹션을 창의적으로 디자인할 수 있습니다.

비디오 갤러리 위젯의 스타일 탭에는 다음 7개의 섹션이 있습니다.
- 형세
- 위에 까는 것
- 플레이 아이콘
- 콘텐츠
- 필터(그리드 레이아웃을 선택한 경우)
- 화살표(캐러셀 레이아웃을 선택한 경우)
- 페이지 매김(캐러셀 설정에서 페이지 매김을 활성화한 경우)
형세

열 간격을 조정하여 비디오 갤러리 섹션의 레이아웃을 사용자 지정할 수 있습니다.
위에 까는 것
이 섹션에서는 오버레이 기능을 사용자 정의할 수 있는 유연성을 제공합니다.

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 혼합 모드: 여기에 제공된 다양한 옵션에서 비디오 갤러리 섹션에 대한 오버레이 혼합 모드를 선택할 수 있습니다.
- 배경색: 여기에서 비디오 갤러리 섹션의 배경색을 사용자 지정할 수 있습니다.
- 여백: 이 옵션을 사용하여 오버레이 여백을 조정합니다.
- 불투명도: 비디오 갤러리 섹션에 적용한 오버레이의 불투명도를 조정합니다.
플레이 아이콘
이 섹션에 제공된 옵션을 사용하여 재생 아이콘을 사용자 정의할 수 있습니다.

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 크기: 이 옵션을 사용하여 재생 버튼의 크기를 조정할 수 있습니다.
- 색상: 재생 버튼 아이콘의 색상을 선택합니다.
- 그림자: 재생 아이콘에 그림자를 적용하려면 이 옵션을 사용합니다. 그림자의 색상을 선택하고 흐림 효과를 적용할 수도 있습니다.
- 불투명도: 여기에서 재생 아이콘 버튼의 불투명도를 조정합니다.
콘텐츠
이 섹션에는 비디오 갤러리 섹션에 표시되는 콘텐츠 부분에 대한 모든 스타일 옵션이 포함됩니다.

이 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 콘텐츠 위치: 썸네일 위 또는 비디오 아래와 같이 주어진 옵션에서 콘텐츠 위치를 선택합니다.
- 텍스트 정렬: 여기에서 텍스트 정렬을 선택합니다.
- 배경색: 동영상 갤러리 섹션에 표시되는 콘텐츠 부분의 배경색을 선택합니다.
- 패딩: 여기에서 콘텐츠의 패딩을 조정할 수 있습니다.
동영상 제목
- 텍스트 색상: 여기에서 비디오 제목 텍스트 색상을 선택합니다.
- 타이포그래피: 이 옵션을 사용하여 비디오 타이틀의 타이포그래피를 사용자 정의합니다.
- 간격: 이 옵션을 사용하여 비디오 제목의 단어 사이에 간격을 적용할 수 있습니다.
비디오 설명
- 텍스트 색상: 여기에서 비디오 설명 텍스트 색상을 선택합니다.
- 타이포그래피: 이 옵션을 사용하여 비디오 타이틀의 타이포그래피를 사용자 정의합니다.
필터

이 섹션에서 사용할 수 있는 옵션을 살펴보겠습니다.
- 타이포그래피: 비디오 갤러리 섹션의 필터 텍스트 타이포그래피를 사용자 지정할 수 있습니다.
- 수평 간격: 이 옵션을 사용하여 필터 텍스트에 수평 간격을 적용할 수 있습니다.
- 수직 간격: 이 옵션을 사용하여 필터 텍스트에 수직 간격을 적용할 수 있습니다.
- 필터 하단 간격: 이 옵션을 사용하여 필터 텍스트에 하단 간격을 적용할 수 있습니다.
- 색상: 여기에서 필터 텍스트의 색상을 선택할 수 있습니다.
- 배경색: 이 옵션을 사용하여 필터 텍스트에 배경색을 적용합니다.
- 테두리 유형: 이 옵션을 사용하여 필터 텍스트에 테두리를 적용합니다.
- 테두리 반경: 이 옵션을 사용하면 테두리에 부드러운 가장자리를 부여하여 테두리 반경을 적용할 수 있습니다.
- 패딩: 테두리와 텍스트 사이에 공백을 적용하려면 이 옵션을 사용합니다.
참고: 이 섹션은 갤러리 설정에서 격자 레이아웃을 선택한 경우에만 나타납니다.
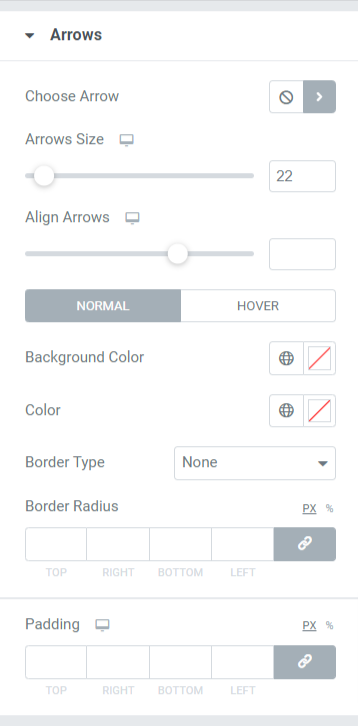
화살표
이 옵션은 비디오 갤러리 위젯의 콘텐츠 탭에 있는 갤러리 설정에서 비디오 갤러리 섹션의 레이아웃으로 회전식 옵션을 선택한 경우에만 나타납니다.

이 섹션에서 사용할 수 있는 옵션에 대해 자세히 살펴보겠습니다.
- 화살표 선택: 아이콘 라이브러리에서 화살표 아이콘을 선택할 수 있습니다.
- 화살표 크기: 이 옵션으로 아이콘 크기를 조정합니다.
- 화살표 정렬: 여기에서 화살표의 정렬을 설정합니다.
- 배경색: 화살표에 배경색을 적용하려면 여기에서 할 수 있습니다.
- 색상: 이 옵션을 사용하여 화살표 색상을 선택합니다.
- 테두리 유형: 여기에서 이 옵션을 사용하여 테두리 유형을 선택합니다.
- 테두리 반경: 여기에서 테두리 반경을 적용할 수 있습니다.
- 패딩: 여기에서 테두리 패딩을 조정합니다. 이렇게 하면 테두리와 텍스트 부분 사이에 공간이 유지됩니다.
참고: 이 섹션은 갤러리 설정에서 캐러셀 레이아웃을 선택한 경우에만 나타납니다.
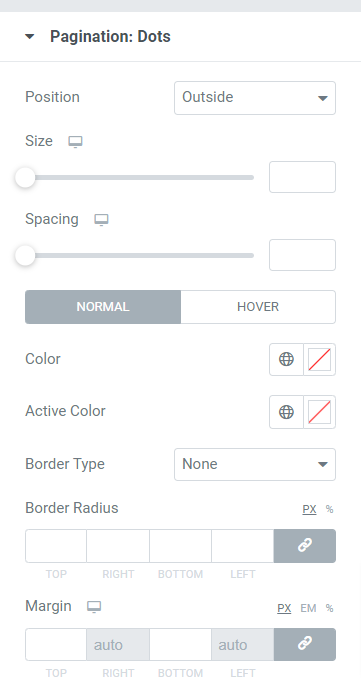
페이지 매김: 점
이 섹션은 비디오 갤러리 위젯의 콘텐츠 탭에 있는 캐러셀 설정 섹션에서 페이지 매김 옵션을 활성화한 경우에만 나타납니다. 페이지 매김 기능을 사용자 정의할 수 있습니다. 점 및 분수와 같은 페이지 매김 옵션을 사용할 수 있습니다. 먼저 Pagination: Dots를 살펴보겠습니다.

이 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 위치: 이 하위 섹션에서 사용할 수 있는 주어진 옵션에서 페이지 매김의 위치를 선택할 수 있습니다.
- 크기: 여기에서 페이지 매김 크기를 사용자 정의합니다.
- 간격: 이 옵션을 사용하면 점 사이의 간격을 허용할 수 있습니다.
- 색상: 이 옵션을 사용하여 점의 색상을 선택합니다.
- 활성 색상: 이 옵션을 사용하여 활성 도트의 색상을 사용자 정의할 수 있습니다.
- 테두리 유형: 이 옵션으로 테두리 유형을 선택합니다.
- 테두리 반경: 테두리 반경 을 조정하여 사용된 테두리에 부드러운 가장자리를 적용합니다.
- 여백: 이 옵션을 사용하여 점 양쪽의 여백을 조정할 수 있습니다.
참고: 이 섹션은 캐러셀 설정에서 페이지 매김을 활성화한 경우에만 나타납니다.
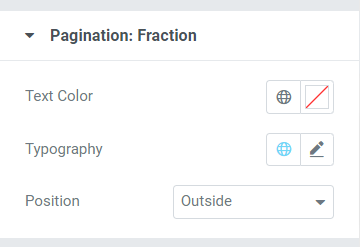
페이지 매김: 분수

이 섹션에서 사용할 수 있는 모든 옵션을 살펴보겠습니다.
- 텍스트 색상: 이 옵션을 사용하여 페이지 매김 부분의 텍스트 색상을 선택할 수 있습니다.
- 타이포그래피: 페이지 매김 분수에 대한 사용자 정의 옵션은 여기에서 사용할 수 있습니다.
- 위치: 이 옵션을 사용하여 페이지 매김 분수 위치를 선택할 수 있습니다.
참고: 이 섹션은 캐러셀 설정에서 페이지 매김을 활성화한 경우에만 나타납니다.
Elementor용 PowerPack 비디오 갤러리 위젯 받기
PowerPack Elementor 애드온은 80개 이상의 강력한 위젯과 150개 이상의 세련된 템플릿으로 웹사이트의 모양을 향상시키는 Elementor용 최고의 애드온 중 하나입니다.
PowerPack 비디오 갤러리 위젯을 사용하면 웹사이트의 큰 공간을 활용하지 않고도 한 섹션에서 많은 비디오를 과시할 수 있습니다.
이 튜토리얼 블로그가 웹사이트 페이지를 위한 아름다운 비디오 갤러리를 만드는 데 도움이 되었기를 바랍니다. 이 기사를 재미있게 읽으셨다면 다른 PowerPack 요소도 경험해 보시기 바랍니다.
귀하의 요구 사항을 염두에 두고 당사 제품의 기능을 사용자 친화적인 방식으로 유지하려고 노력합니다. 코딩 경험이 없어도 누구나 사용할 수 있도록.
Elementor용 PowerPack 비디오 갤러리 위젯을 받으려면 여기를 클릭하십시오.
또한. Elementor 웹사이트에 트위터 피드를 표시하는 간단한 방법을 찾고 있다면 Elementor를 사용하여 WordPress에 트위터 피드를 추가하는 방법에 대한 블로그 게시물을 확인하세요.
여기에 의견을 남겨주세요. 우리는 당신에게서 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 Youtube에서 우리와 함께하십시오.
