축소판으로 WordPress 이미지 갤러리를 만드는 방법
게시 됨: 2021-02-04많은 WordPress 사용자는 갤러리를 완전히 제어할 수 있는 강력한 기능이 있는 플러그인을 활용할 수 있다는 것을 모릅니다. 다행스럽게도 WordPress 편집기(Gutenberg Block Editor라고도 함)와 갤러리 플러그인을 사용하여 미리보기 이미지가 있는 이미지 갤러리를 만드는 방법에 대한 간단한 자습서를 준비했습니다.
이 기사에서는 다음을 보여줍니다.
- WordPress 코어 갤러리와 Modula의 비교 ;
- 기본 WordPress 갤러리로 축소판을 추가 하는 방법 ;
- 썸네일이 있는 이미지 갤러리를 만들 때 따라야 할 단계 ;
- WordPress 썸네일 갤러리를 만드는 대체 솔루션;
- 그리고 훨씬 더 .
목차
- WordPress 블록 편집기로 축소판 갤러리 만들기
- Modula로 썸네일 갤러리 만들기
- 1단계: 이미지 갤러리 만들기
- 2단계: 이미지 갤러리에 축소판 추가
- 3단계: 이미지 갤러리를 저장하고 웹사이트에 추가
- 마지막 생각들
썸네일 갤러리는 많은 공간을 차지하지 않기 때문에 웹에서 여러 이미지를 표시하는 데 가장 많이 사용되는 솔루션 중 하나입니다. 따라서 축소판으로 이미지 갤러리를 만들려는 WordPress 사용자라고 가정합니다. 이 경우 두 가지 옵션이 있습니다. Gutenberg Block Editor(스릴이 없고 예산 솔루션에서 간편함) 또는 갤러리 플러그인(추가 기능)입니다.
| 도구 | 썸네일 갤러리 | 라이트박스에서 이미지 열기 | 하단의 썸네일 | 키보드 탐색 | 썸네일의 수직/수평 스크롤 | 외부 링크 삽입 |
| 구텐베르크 블록 편집기 | ||||||
| 모듈라 |
필요에 따라 각 솔루션을 사용하여 썸네일 갤러리에서 얻을 수 있는 것을 확인할 수 있습니다. n 위의 표. WordPress 편집기와 Modula는 모두 축소판 갤러리를 만들고 Lightbox(이미지를 클릭하면 열리고 전체가 표시되는 창)에서 이미지를 열 수 있습니다. 여기서 유일한 단점은 Lightbox를 다음으로 사용자 정의할 수 없다는 것입니다. 기본 WordPress 갤러리.
물론 WordPress 편집기와 잘 작동하는 Lightbox 플러그인을 선택할 수 있지만 동일한 개발자가 만들지 않은 플러그인을 더 설치해야 하는 경우 서로 원활하게 작동하지 않을 수 있으며 결국 깨진 갤러리가 될 수 있습니다. 또한 Modula와 같은 상용 솔루션의 이점을 누릴 수 있으므로 지원 및 업데이트의 이점을 얻지 못할 것입니다.
기본 갤러리에는 유용하지만 기본 WordPress 갤러리는 다른 본격적인 플러그인에 비해 상당히 제한적일 수 있습니다. 다음은 기본 WordPress 갤러리에서 수행할 수 없는 몇 가지 작업입니다.
- 사람들이 키보드로 축소판을 탐색하도록 허용할 수 없습니다. 사용자는 한 번에 하나의 이미지를 닫았다가 열어야 하므로 사용자를 좌절시키고 사이트를 떠나게 만들 수 있습니다.
- 라이트박스 하단에 썸네일을 배치할 수 없습니다. 이렇게 하면 썸네일을 탐색하기 어렵고 사용자 경험이 영향을 받을 수 있습니다.
- 썸네일 축을 제공하지 않습니다. 사람들이 썸네일을 스크롤하는 것을 허용하지 않으면 모든 이미지에 도달하거나 원하는 것을 찾을 수 없습니다.
- 이미지에 외부 링크를 추가할 수 없습니다. 경우에 따라 갤러리의 축소판을 외부 URL에 연결하려는 경우가 있습니다.
어떤 도구가 가장 적합한지 여전히 잘 모르겠다면 어떻게 작동하는지 살펴보겠습니다.
WordPress 블록 편집기로 축소판 갤러리 만들기
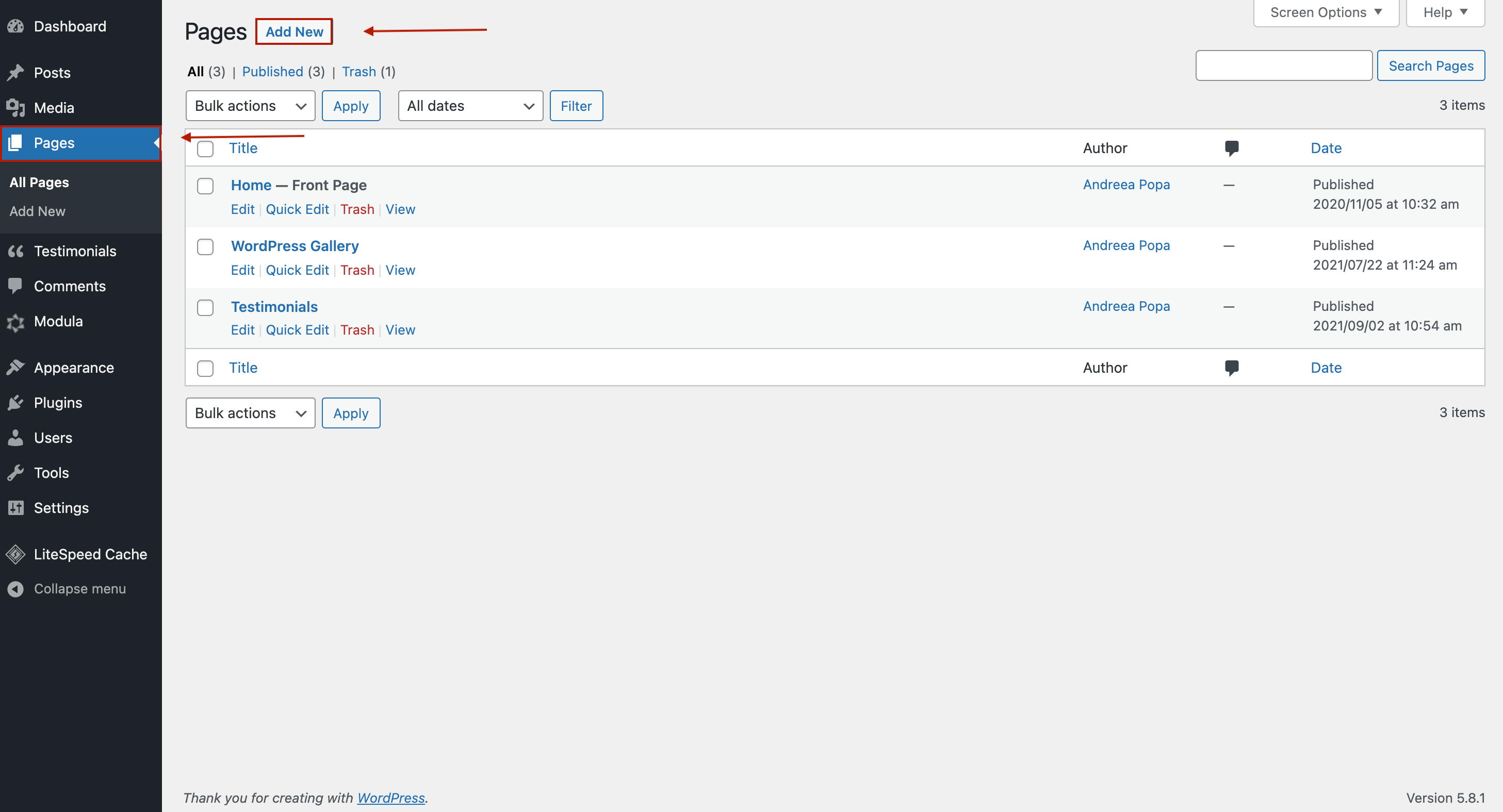
당신이 인테리어 디자인 사진작가이거나 사람들이 집을 꾸미는 것을 돕고 당신의 포트폴리오를 보여줄 인테리어 디자인 이미지가 있는 페이지를 만들고 싶다고 가정해 봅시다. WordPress 대시보드 > 페이지 > 새로 추가로 이동합니다. 귀하의 사진으로 귀하의 웹사이트에 새 페이지를 만들 것입니다.

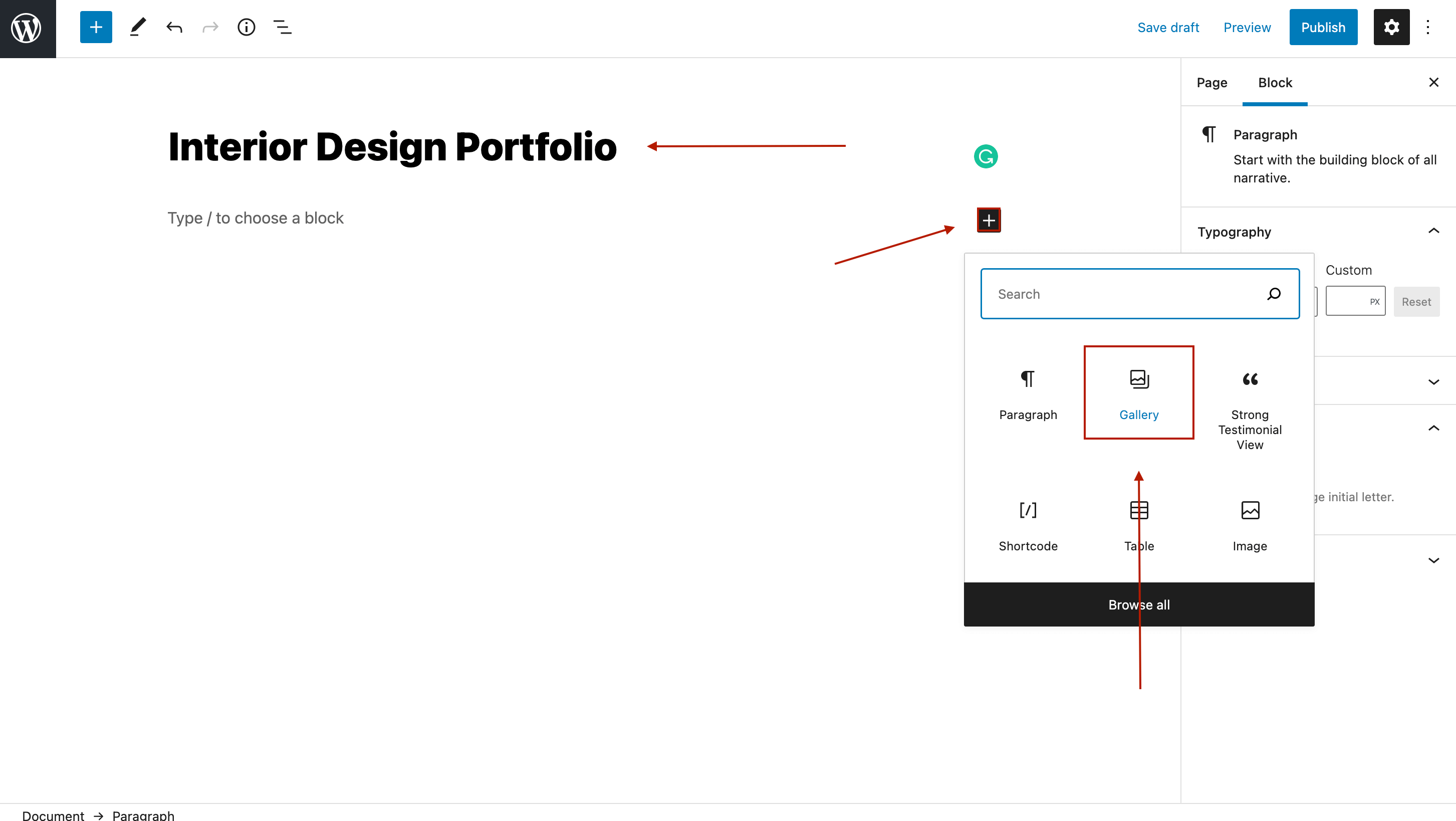
내 페이지에 이름을 지정한 다음 "+" 아이콘을 클릭하고 갤러리 블록을 추가합니다.

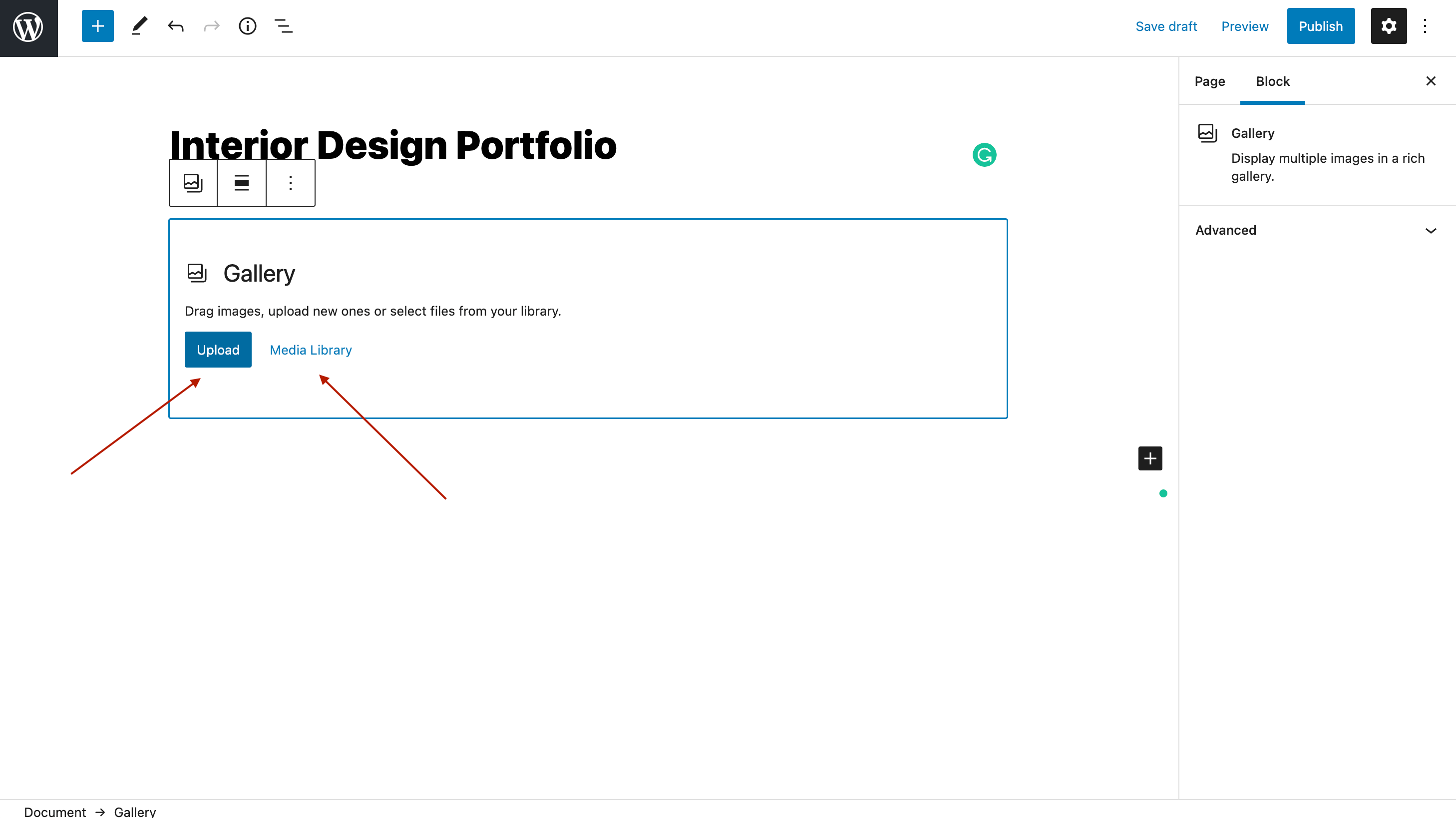
이제 이미지를 업로드해야 합니다. 또는 WordPress에 이미 업로드한 이미지가 있는 경우 미디어 라이브러리에서 추가할 수 있습니다.

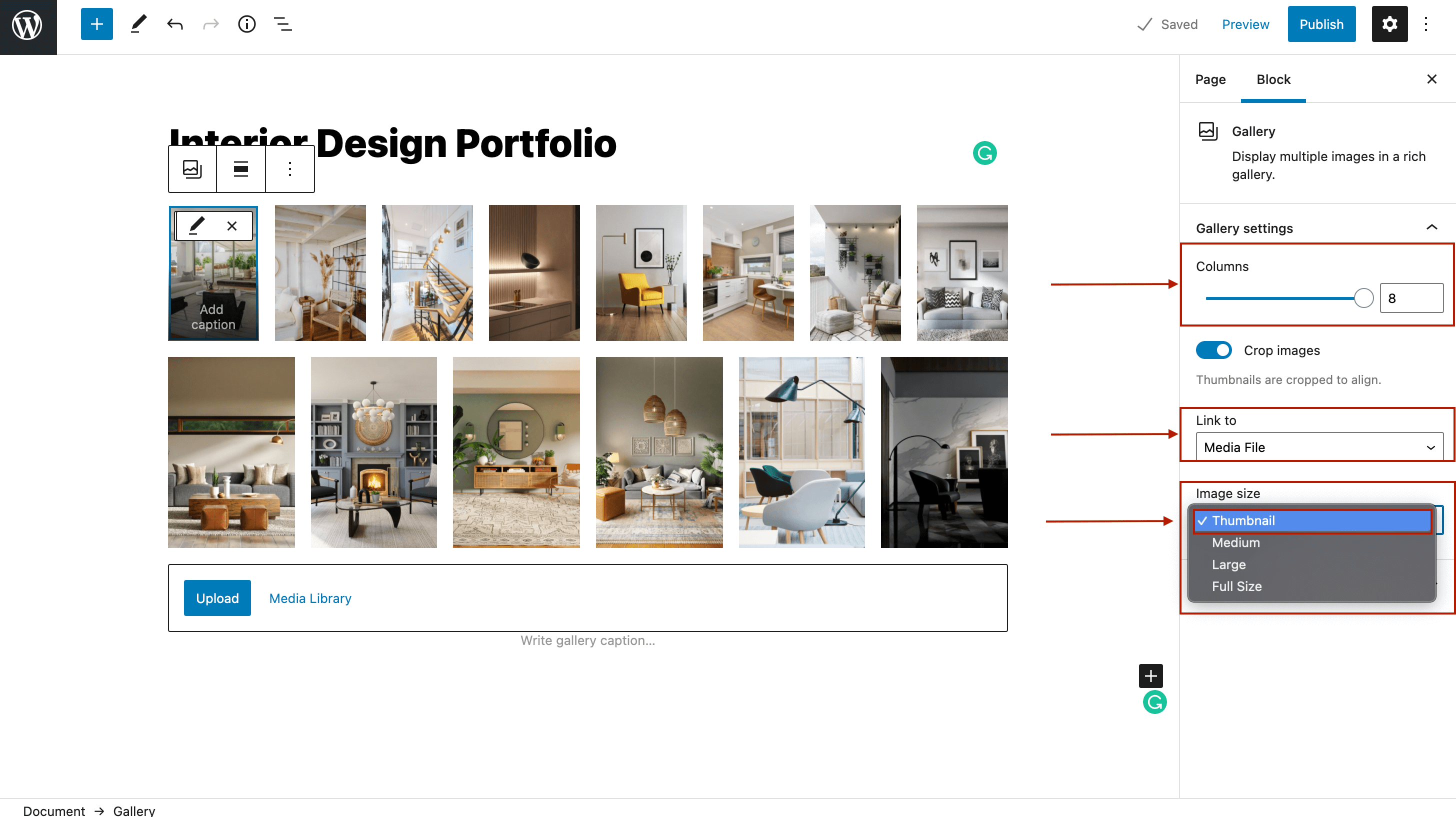
사진을 업로드했으면 썸네일이 있는 이미지 갤러리를 만들어 보겠습니다. 오른쪽 사이드바에 몇 가지 갤러리 설정이 표시됩니다. 이미지 크기 로 이동하여 Thumbnail 을 설정합니다. 다음으로, 열당 표시할 이미지 수를 선택해야 합니다(저는 8개의 이미지를 추가했지만 원하는 만큼 추가할 수 있습니다).
마지막 부분에서 이미지를 미디어 파일이나 첨부 페이지에 연결해야 합니다(그렇지 않으면 사람들이 사진을 클릭하여 전체를 볼 수 없습니다).

이것이 기본 WordPress 편집기로 축소판으로 이미지 갤러리를 만드는 방법입니다. 갤러리를 설정한 후 게시 를 클릭하면 미리보기 이미지 갤러리가 활성화됩니다.
Modula로 썸네일 갤러리 만들기
WordPress 썸네일 갤러리를 만들기 전에 Modula를 설치하고 활성화해야 합니다. 프로세스는 매우 쉽고 1분도 채 걸리지 않습니다.

1단계: 이미지 갤러리 만들기
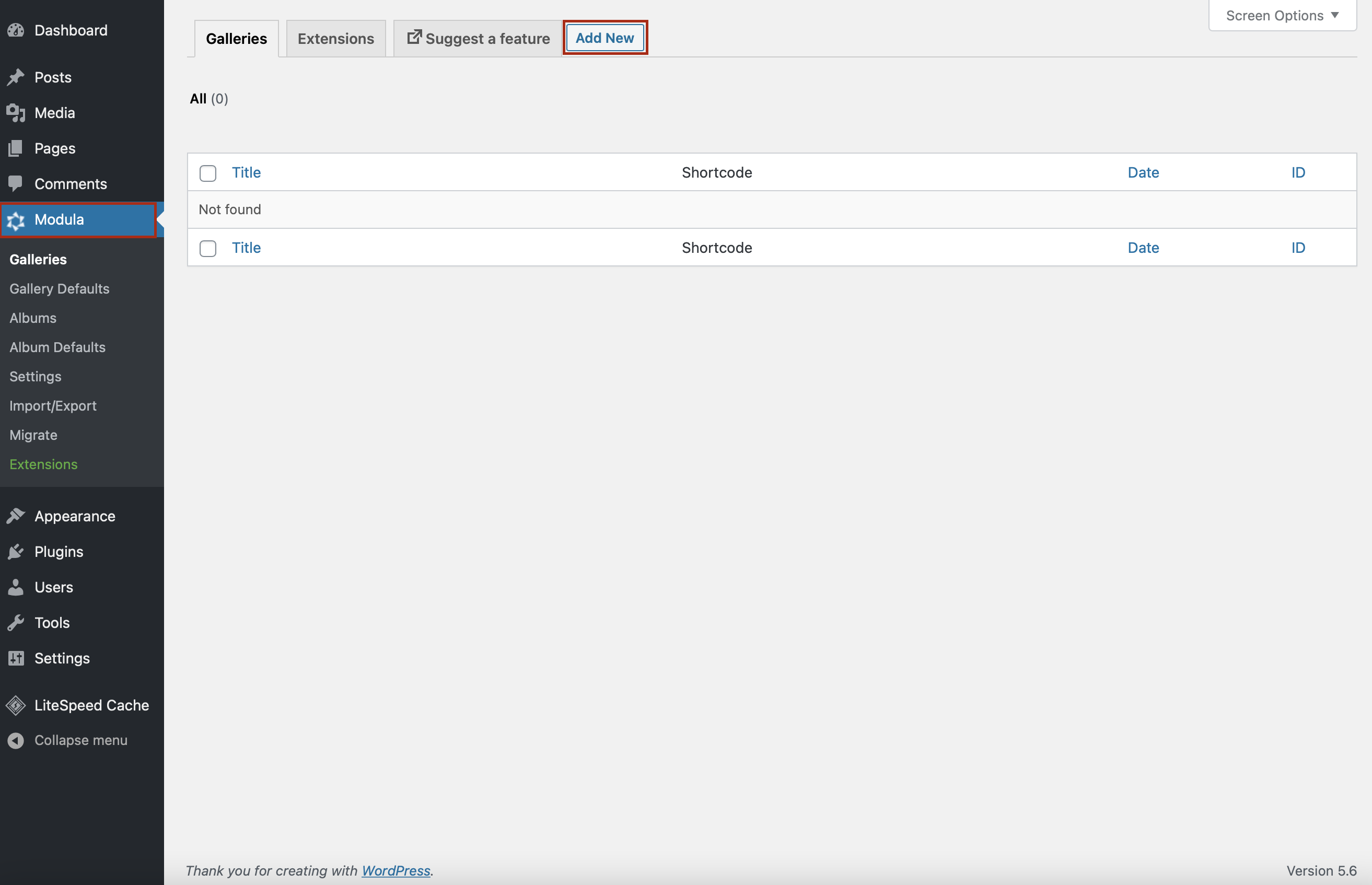
이제부터 매번 이미지 갤러리를 생성하고 싶을 때 Modula 아이콘을 클릭하고 Add new 를 누르세요.

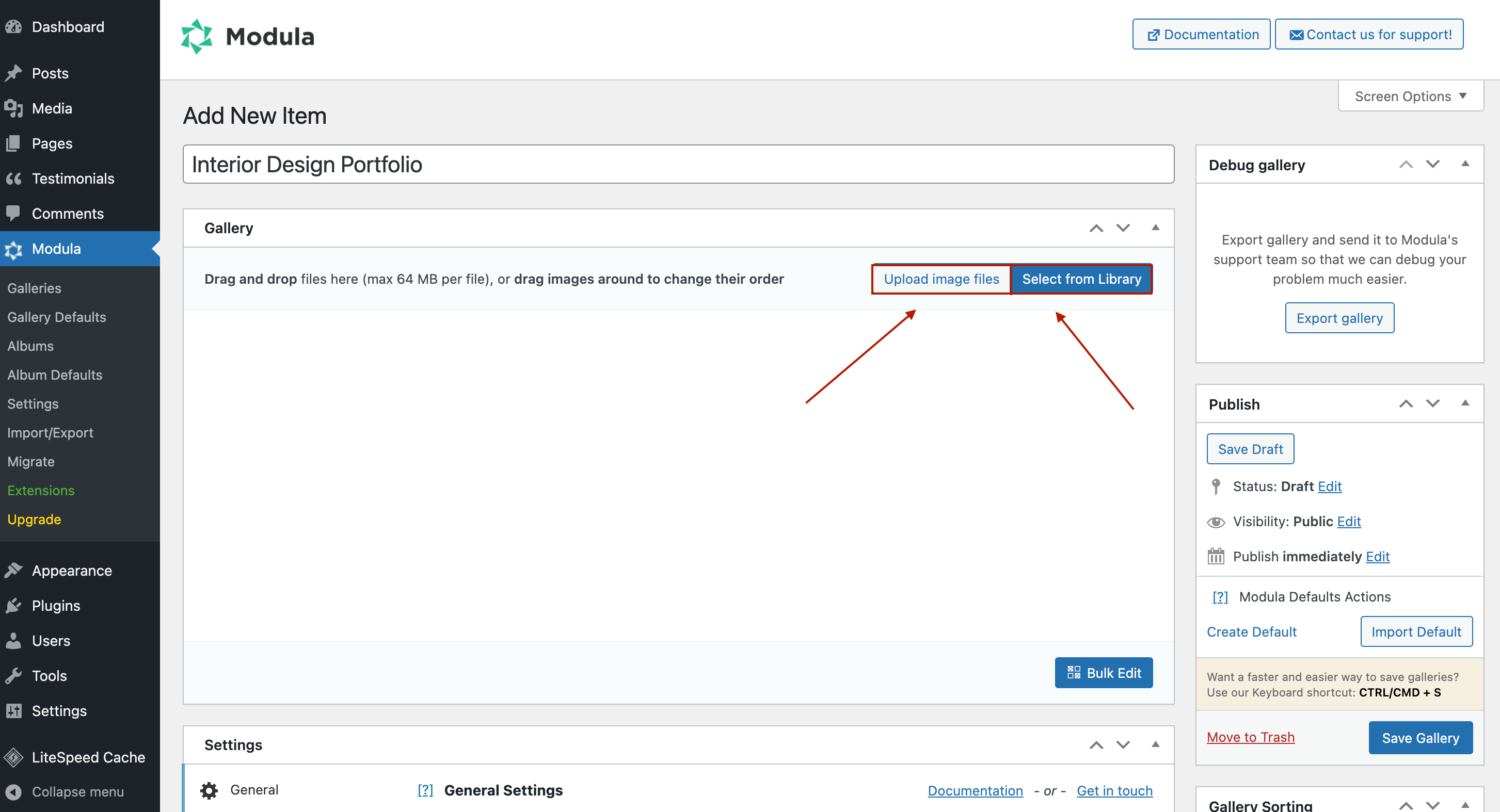
이제 WordPress 썸네일 갤러리에 설명적인 제목을 추가하고 이미지를 업로드하여 시작할 수 있습니다. 이미지가 이미 WordPress에 업로드되어 있는 경우 라이브러리에서 선택할 수도 있습니다.

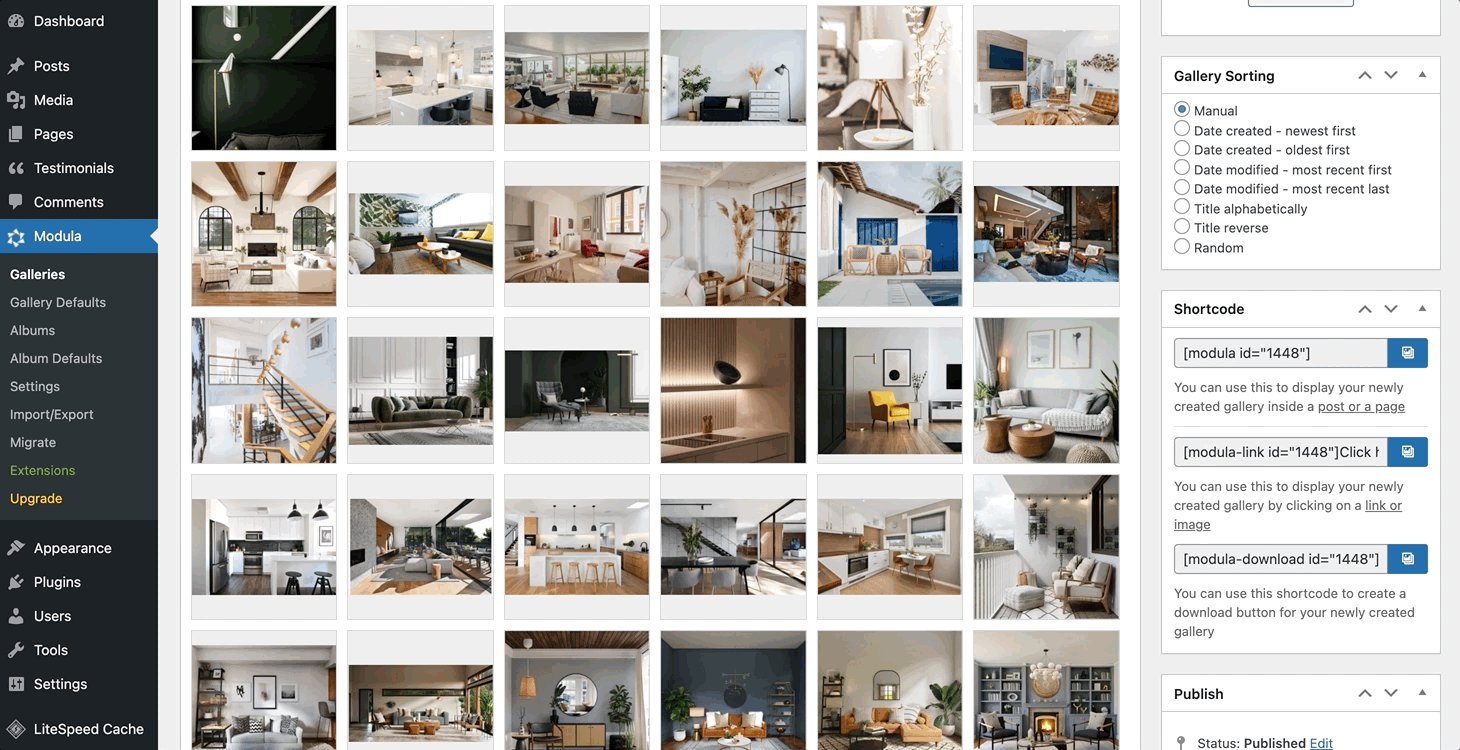
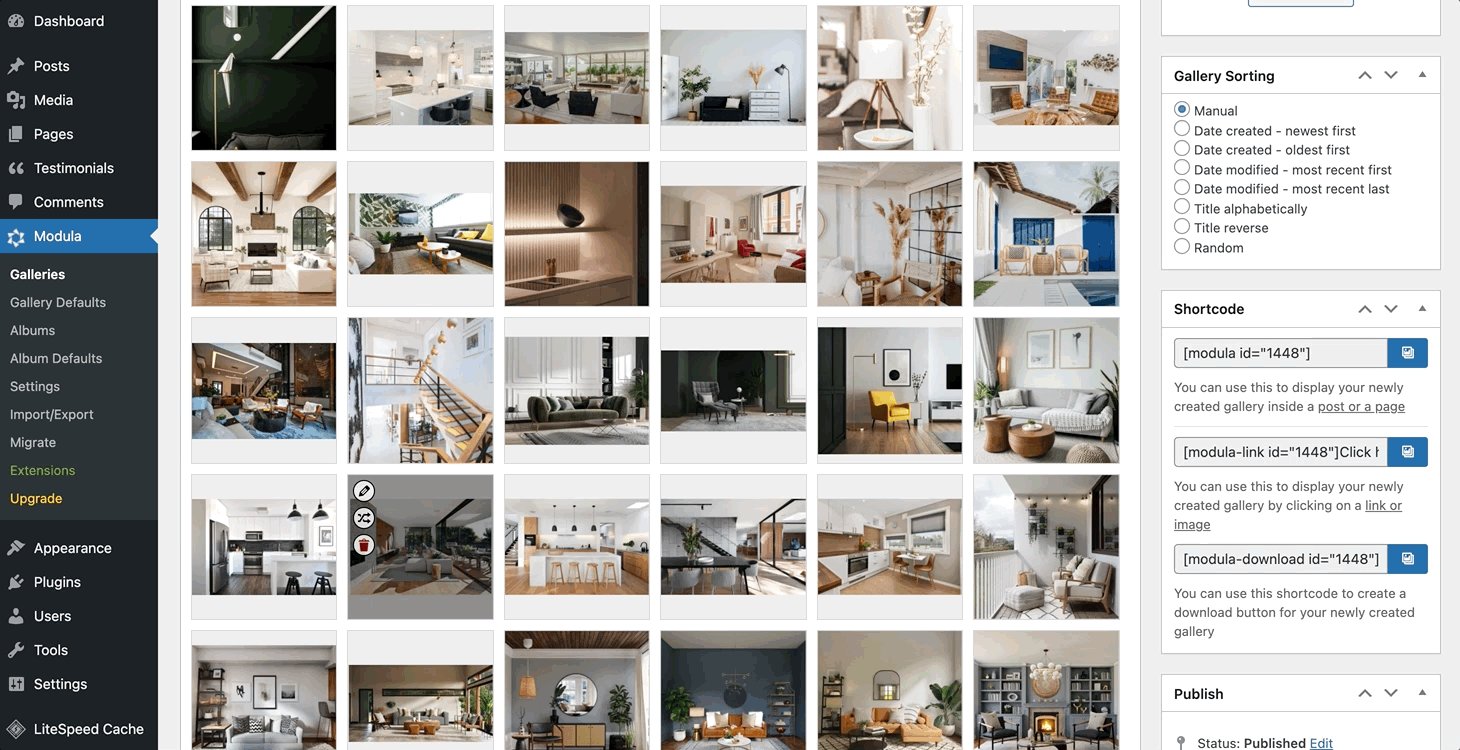
Modula의 드래그 앤 드롭 인터페이스 덕분에 갤러리의 이미지를 원하는 대로 정렬할 수 있습니다.

2단계: 이미지 갤러리에 축소판 추가
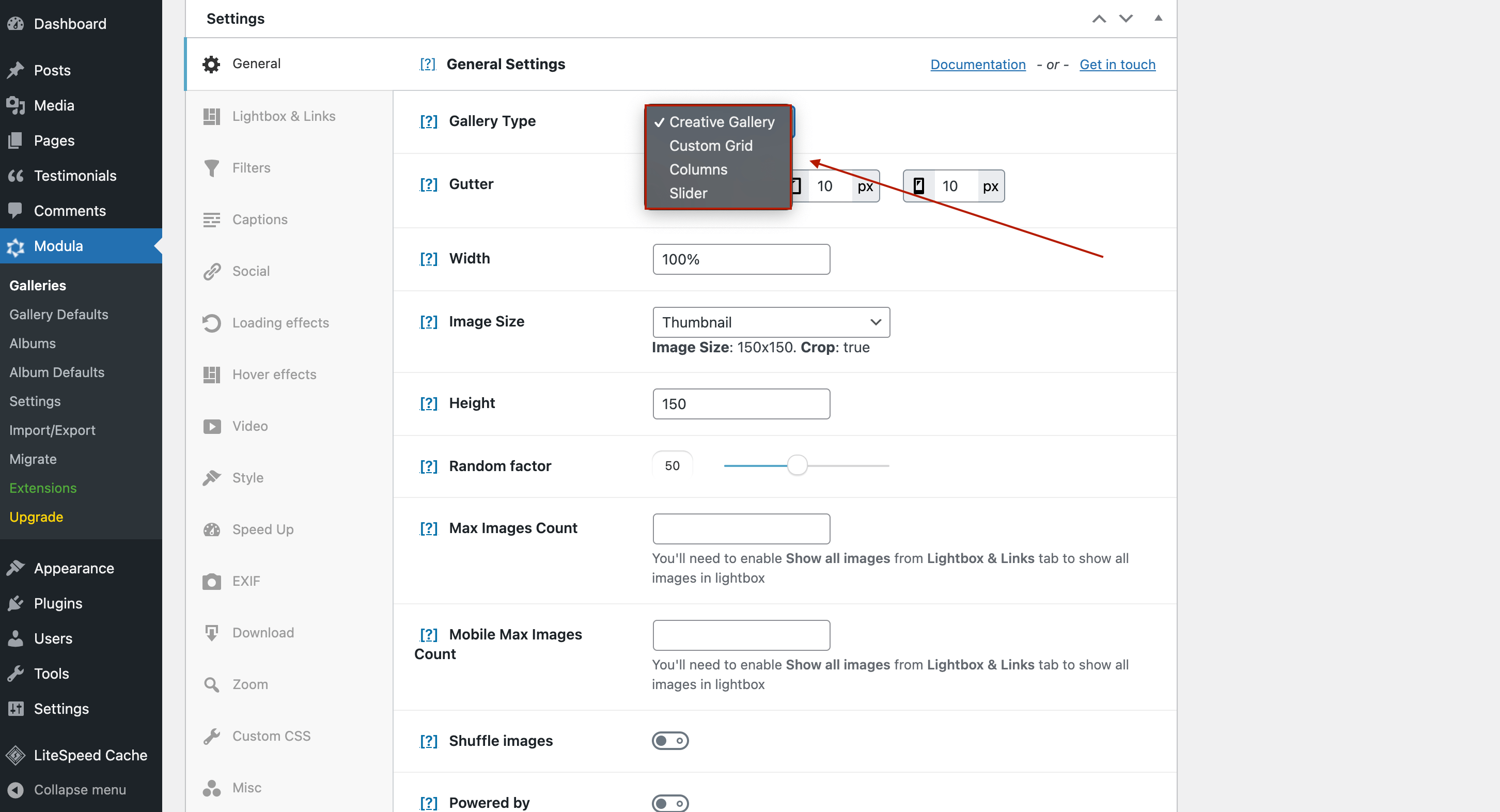
갤러리로 할 수 있는 가장 환상적인 일은 갤러리 유형을 추가하는 것입니다. 어떻게? 아래로 스크롤하여 일반 설정으로 이동합니다. 갤러리 유형에서 사용자 지정 그리드가 있는 갤러리, 열이 있는 갤러리, 슬라이더 또는 크리에이티브 갤러리를 추가하도록 선택할 수 있습니다.

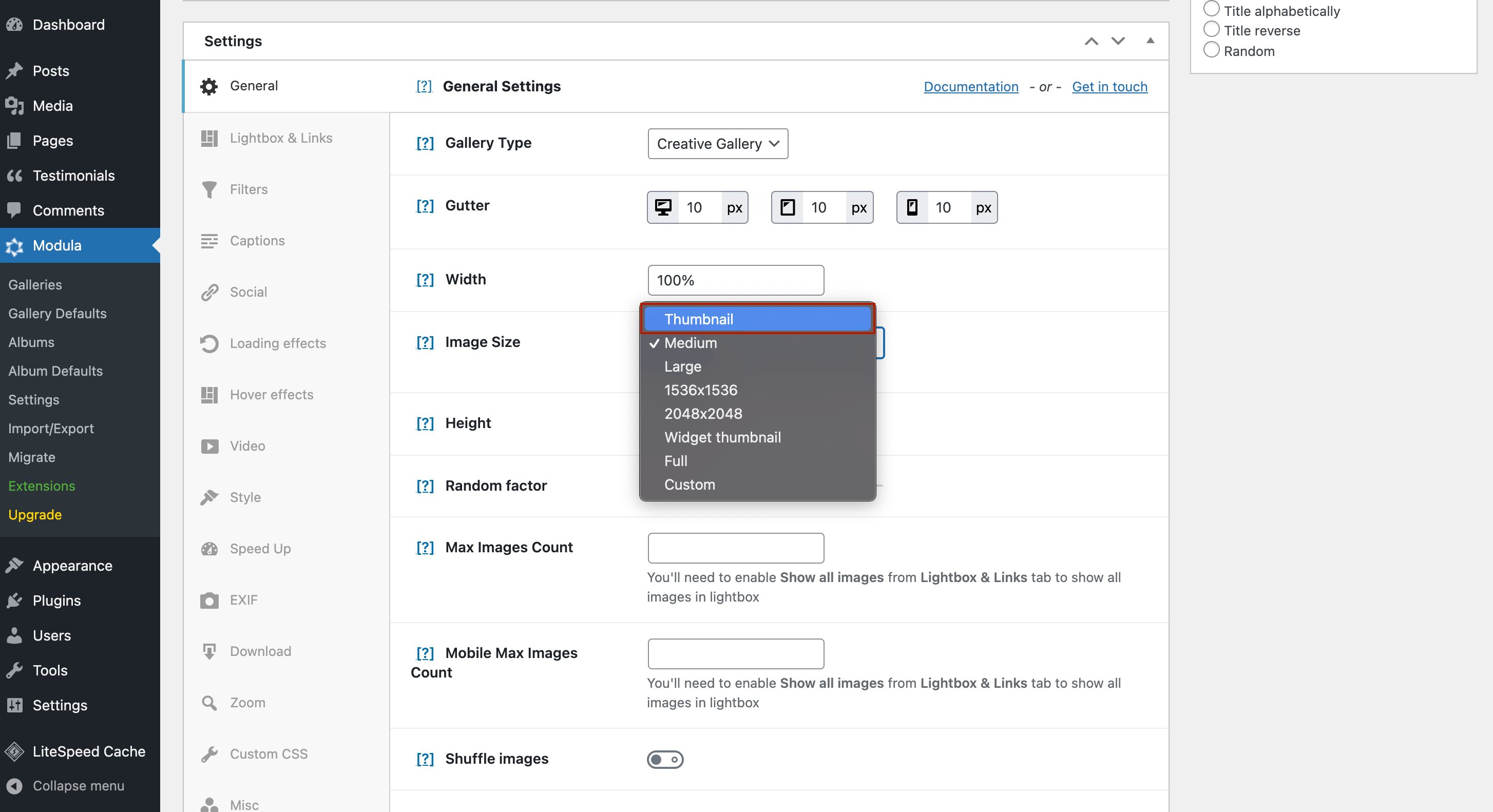
다음으로 이미지 크기를 변경해 보겠습니다. 같은 섹션에서 Image Size 드롭다운 상자를 클릭하고 Thumbnail 을 클릭합니다.

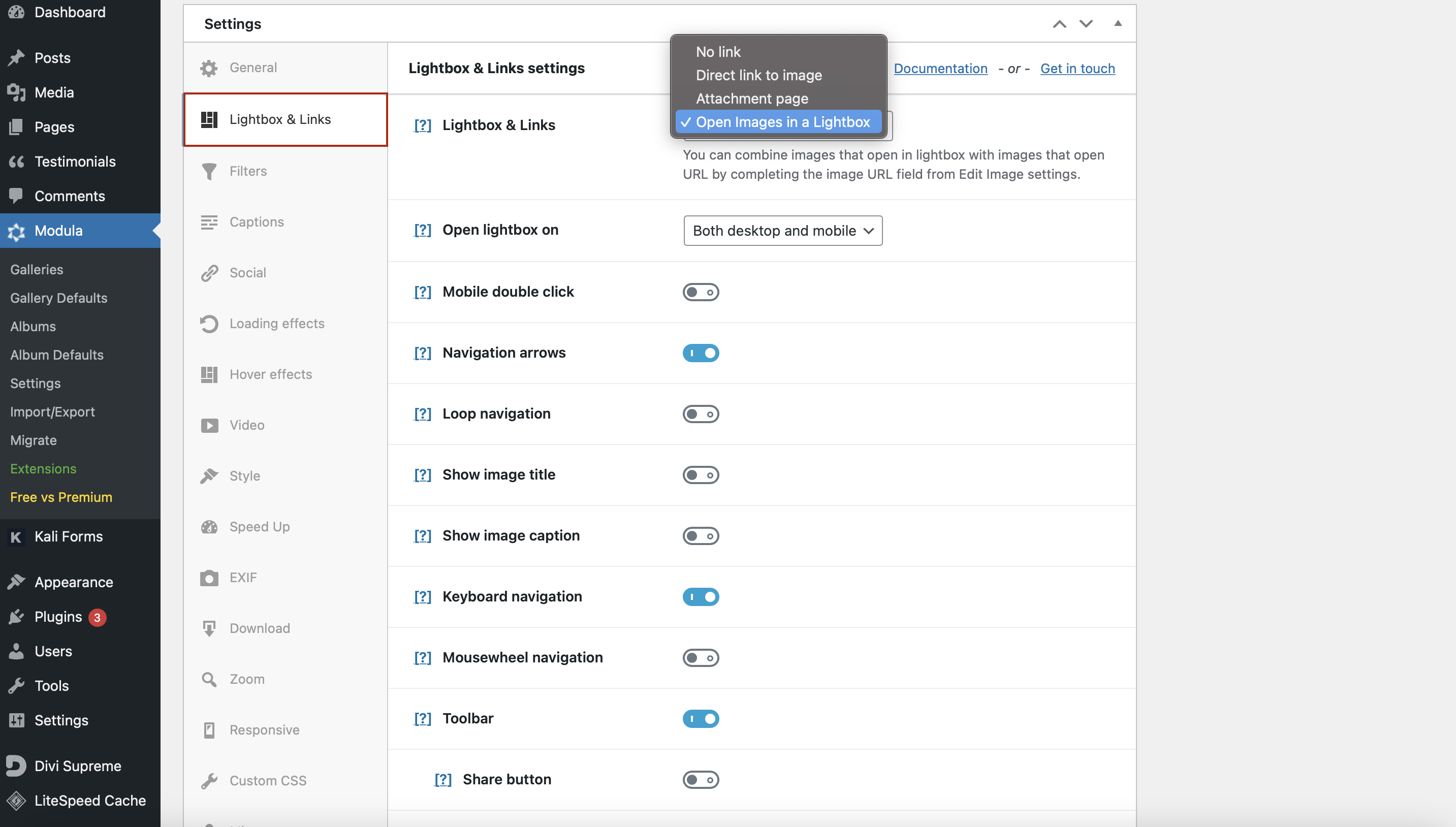
이미지 크기를 설정한 후 라이트박스 및 링크 로 이동합니다. 여기에서 아름다운 라이트박스에서 이미지 갤러리를 열도록 선택할 수 있습니다.

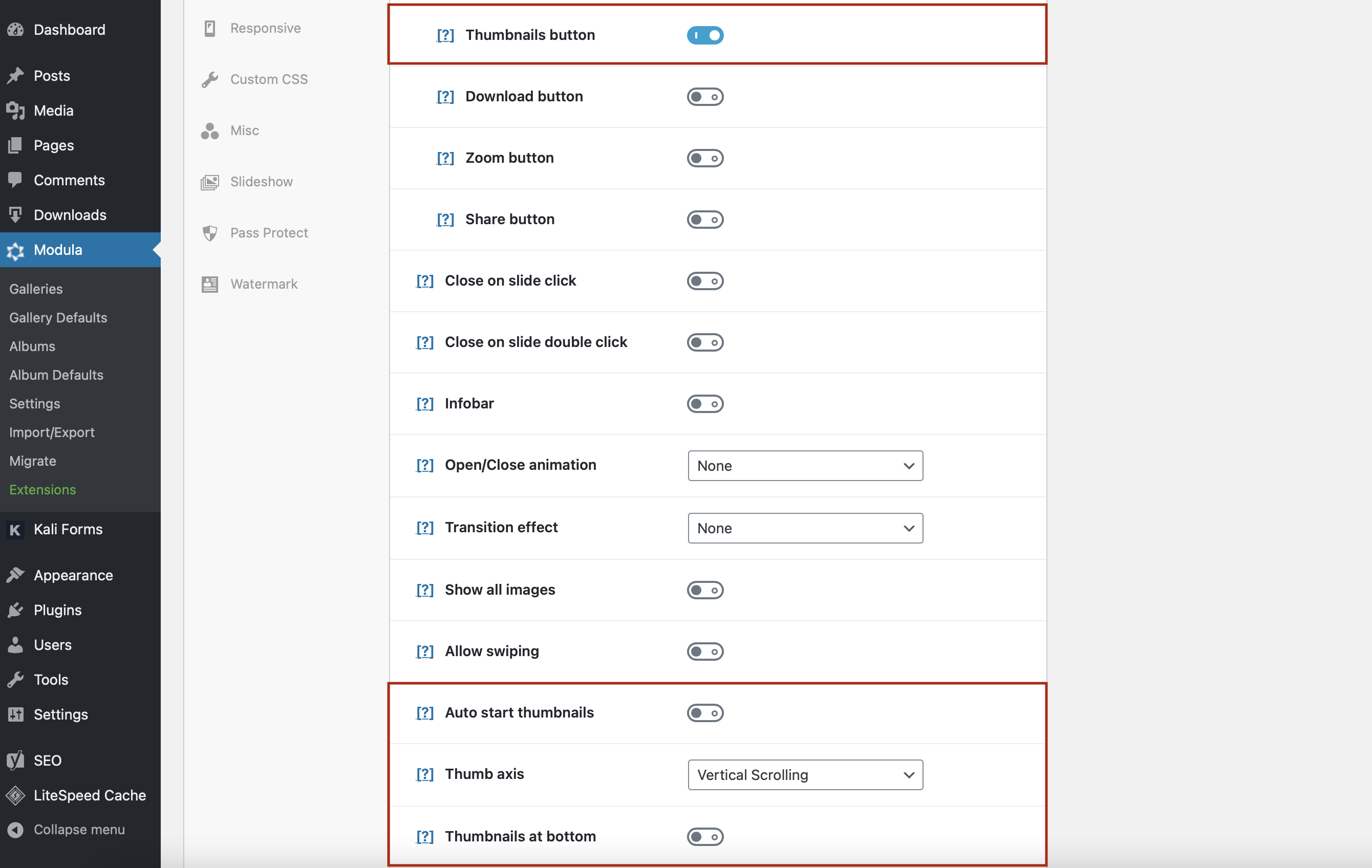
Modula 플러그인을 사용하면 썸네일 표시를 사용자 정의할 수도 있습니다. 페이지를 아래로 스크롤하면 썸네일 설정을 찾을 수 있습니다.
이 섹션에서 무엇을 할 수 있습니까?
- 라이트박스 도구 모음에 축소판 버튼을 추가합니다.
- 자동 시작 썸네일 - 라이트박스를 열 때 썸네일을 표시합니다.
- 엄지 축 – 축소판의 수직 또는 수평 스크롤을 선택합니다.
- 하단의 썸네일 – 라이트박스 하단에 썸네일을 배치합니다.

닫기/열기 애니메이션, 전환 효과 및 기타 여러 동적 효과를 추가할 수도 있습니다.

일상적인 사용을 위한 최신 썸네일 갤러리 솔루션입니다.
지금 시작하기썸네일에 외부 링크를 추가해야 하는 경우 이미지에 링크를 추가하는 방법에 대한 기사가 있습니다.
3단계: 이미지 갤러리를 저장하고 웹사이트에 추가
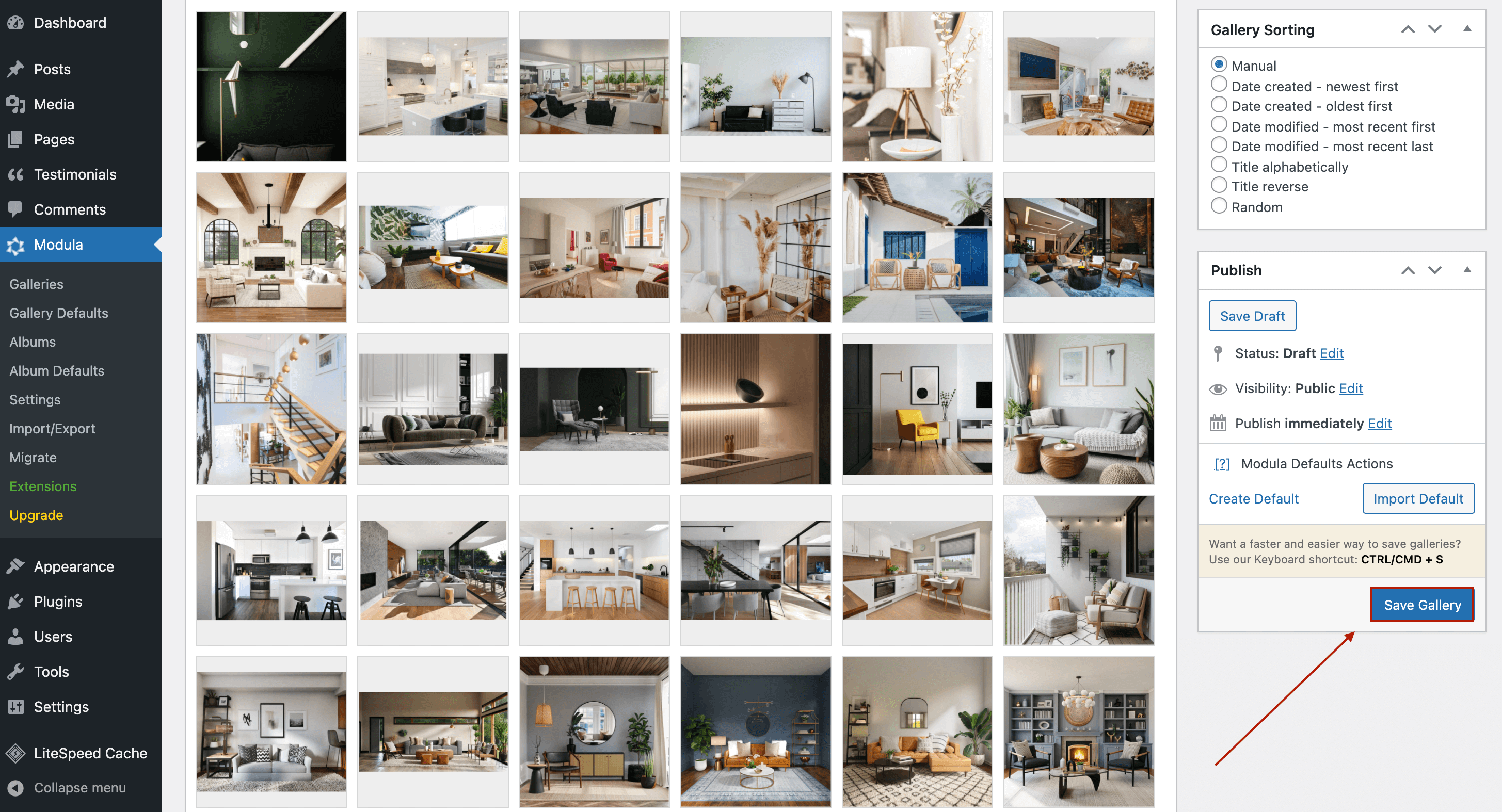
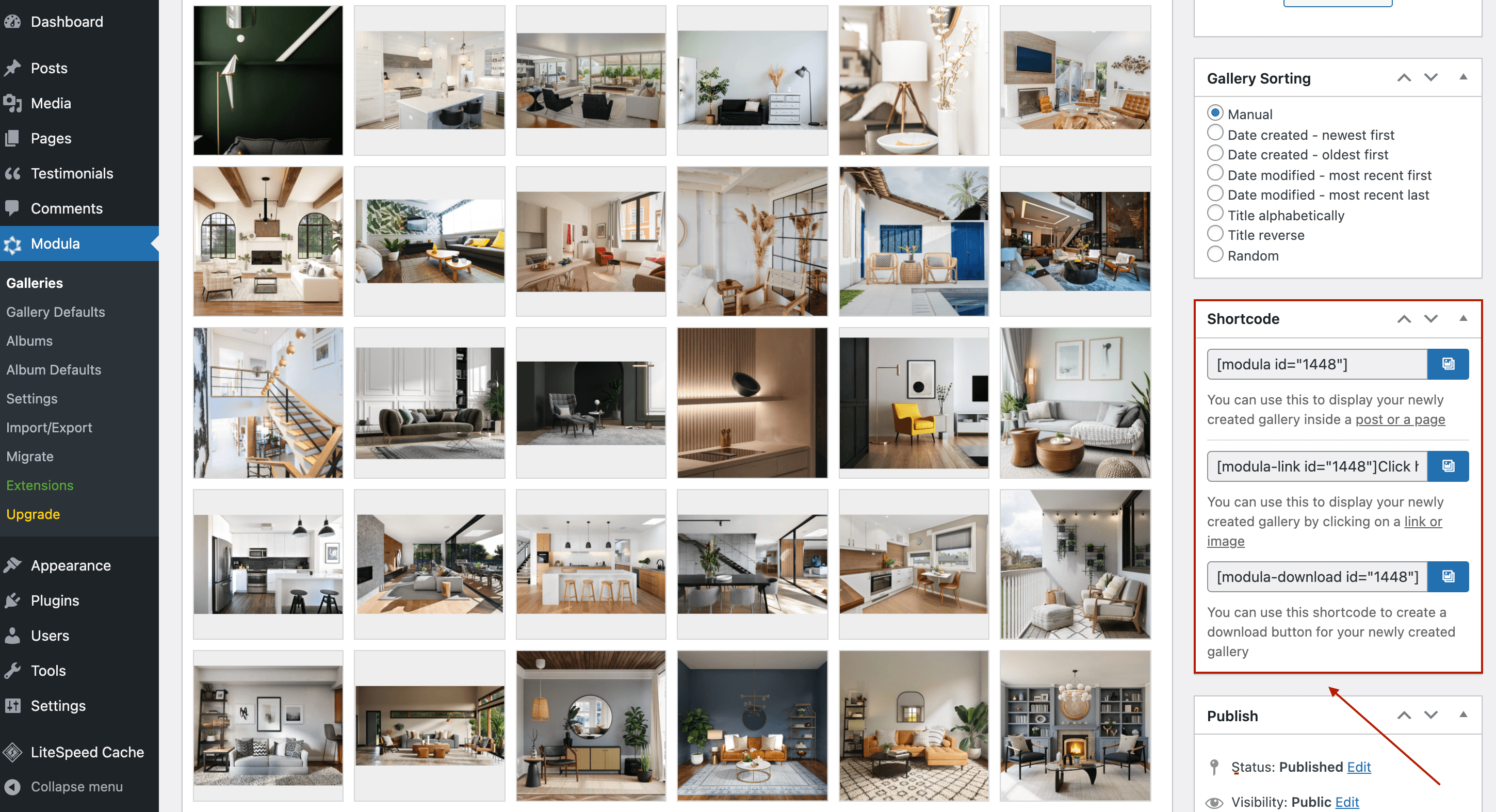
썸네일 갤러리를 사용자 정의했으면 갤러리 저장 을 클릭하는 것을 잊지 마십시오. 모든 변경 사항을 손실하고 다시 시작하고 싶지는 않습니다.

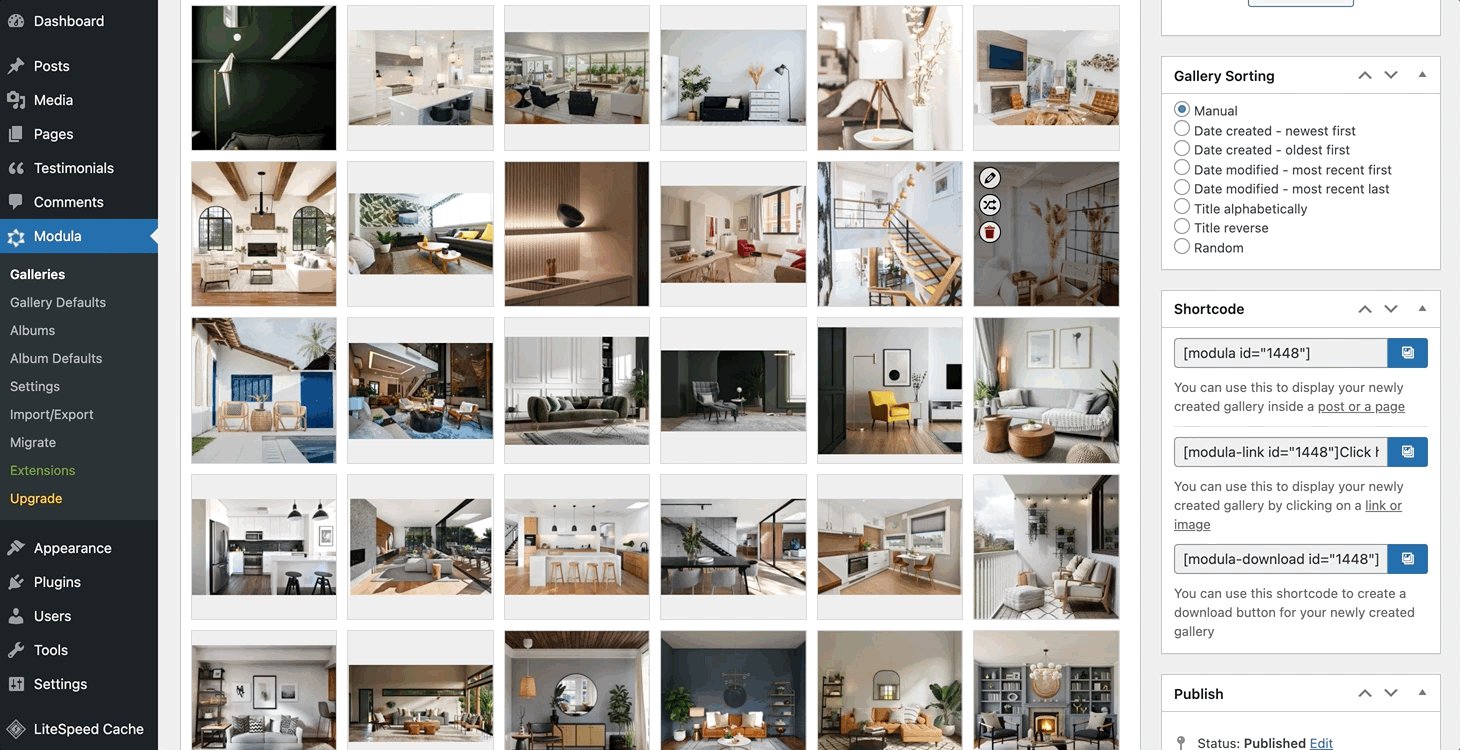
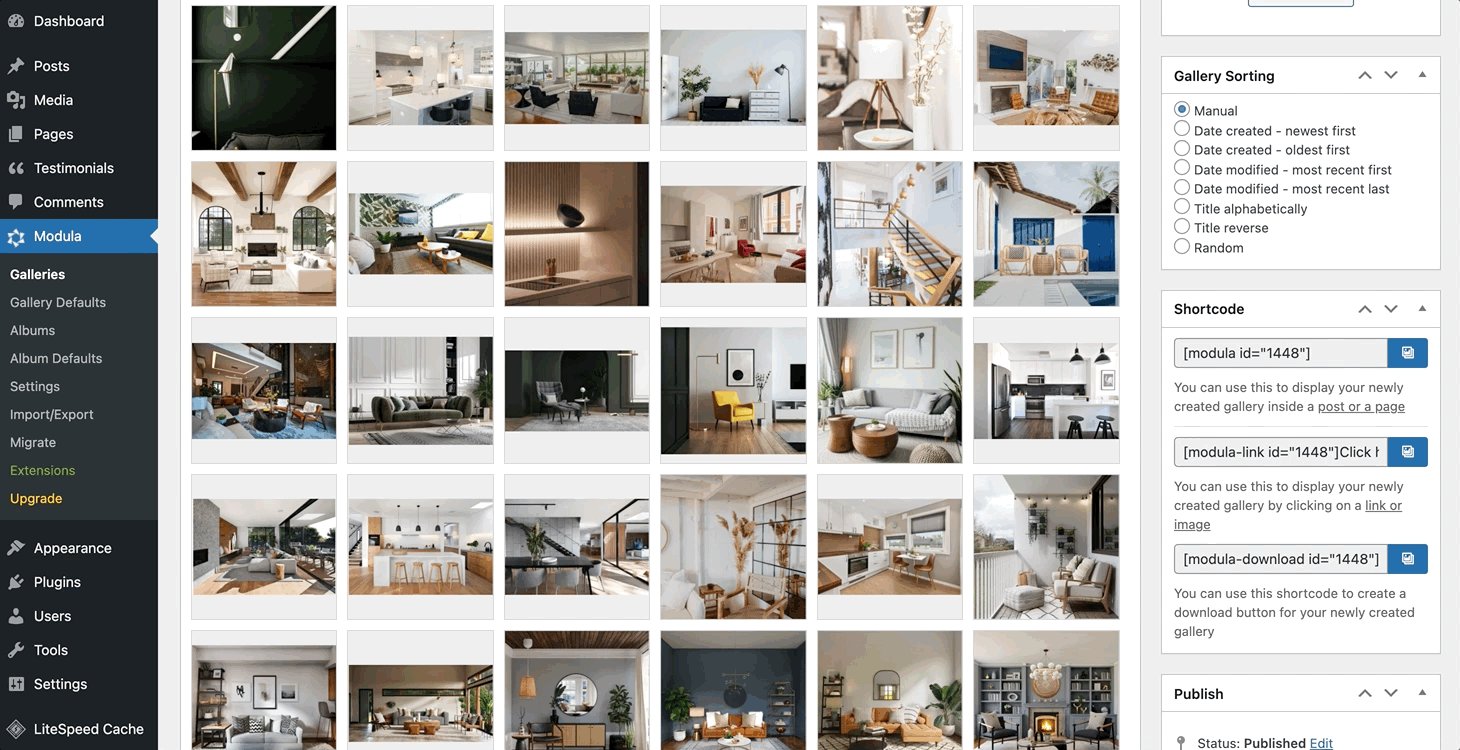
WordPress 썸네일 갤러리를 저장하면 Modula가 갤러리의 단축 코드를 생성합니다.

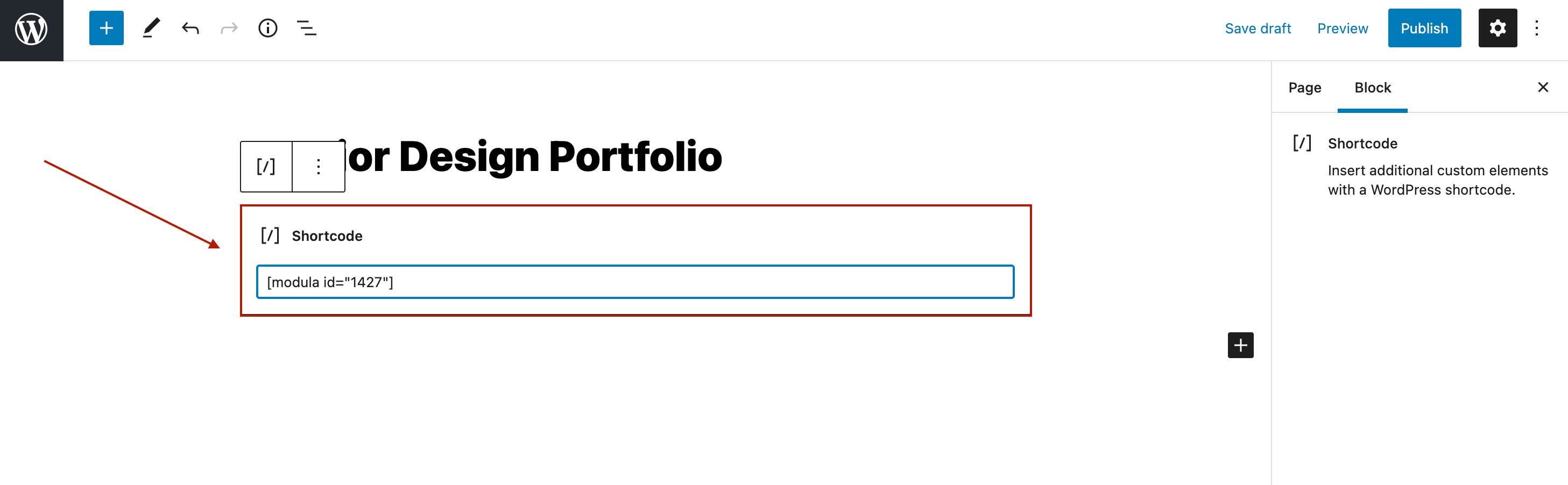
이제 단축 코드를 복사하여 페이지에 붙여넣기만 하면 됩니다.

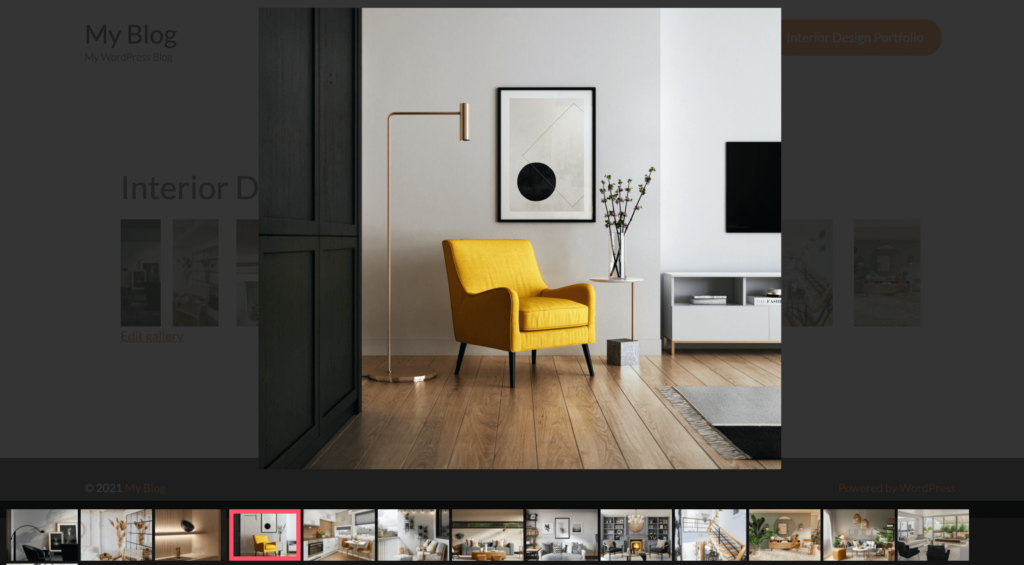
게시 를 클릭하고 Modula 썸네일 갤러리를 살펴보겠습니다.
마지막 생각들
기본 갤러리를 만들고 싶다면 워드프레스 기본 갤러리로 가시면 됩니다. 그러나 사용자 경험을 개선하고 탐색 프로세스를 간소화하며 시각적으로 매력적인 갤러리를 만들고 싶다면 Modula가 더 나은 솔루션입니다. 썸네일 이미지 갤러리를 표시할 수 있을 뿐만 아니라 갤러리 모양을 완벽하게 제어할 수도 있습니다.
다음 작업만 하면 됩니다.
- 새 갤러리 생성 및 축소판 이미지 크기 설정
- 이미지가 하단에 축소판과 함께 라이트박스에서 열리도록 허용하고 축소판 축 및 키보드 탐색을 추가합니다.
- 웹사이트에 썸네일이 있는 이미지 갤러리를 추가합니다.
스타터 요금제 를 구입하면 이러한 모든 기능을 사용할 수 있습니다.
