WordPress 고정 헤더를 만드는 방법(코드 없음 가이드)
게시 됨: 2024-02-08사용자 경험은 웹사이트의 대화형 및 참여도를 유지하는 데 중요한 요소입니다. 이것이 바로 웹사이트 헤더의 접착 효과가 가장 중요한 역할을 하는 부분입니다. 스크롤하는 동안 WP 사이트 상단에 붙여넣어 방문자가 필요할 때마다 탐색 메뉴에 액세스할 수 있도록 합니다.
게다가 WordPress 고정 헤더는 이탈률, 평균 시간 및 기타 SEO 요소에 긍정적인 영향을 주어 전체 사이트 성능을 개선할 수 있습니다. 그러나 우리 중 많은 사람들은 여전히 사이트를 최적화하는 동안 이 전략에 덜 집중하고 있습니다. 그 이유는 올바른 도구나 방법을 찾지 못했기 때문일 수 있습니다.
이 블로그 게시물에서는 몇 분도 채 걸리지 않는 WordPress 헤더에 끈적한 효과를 주는 가장 쉬운 방법을 알아 보겠습니다! 그러니 끝까지 우리와 함께하셔서 웹사이트 성능을 효과적이고 쉽게 향상시키는 방법을 배우십시오.
고정 헤더란 무엇입니까?

고정 헤더는 아래로 또는 위로 스크롤할 때 웹 사이트 상단에 고정된 상태로 유지되는 탐색 모음을 의미합니다. 주로 웹 사이트를 스크롤하는 동안 원활한 탐색을 보장하고 더 나은 UX를 제공하도록 제작되었습니다.
웹사이트 헤더를 고정적으로 만드는 이유는 무엇입니까?
탐색 메뉴에 액세스하기 위해 항상 위로 스크롤하는 것은 매우 피곤합니다. 이는 UX를 악화시킬 뿐만 아니라 사이트 이탈률도 증가시킵니다. 그러면 다음에 무슨 일이 일어날지 아시겠습니까? 전체 사이트 성능이 저하될 것입니다!
끈끈한 메뉴가 유용한 곳입니다. 고정된 탐색 모음을 사용하여 웹사이트 성능을 최적화하는 데 사용됩니다. 이 외에도 고정 막대는 더 많은 이점을 제공합니다. 고정 메뉴를 추가하면 다음과 같은 주요 이점을 얻을 수 있습니다.
- 웹 사이트 상단에 헤더를 고정시켜 웹 사이트를 더욱 대화형으로 만듭니다.
- 고정 메뉴는 더 나은 SEO 결과를 가져오는 쉬운 탐색을 통해 사이트에 머무는 평균 시간을 늘려줍니다.
- 고정된 탐색 모음은 청중이 페이지에 쉽게 액세스할 수 있으므로 CRO(전환율 최적화) 에 좋습니다.
- 가격 책정 페이지에서 쉽게 탐색할 수 있어 결과적으로 수익이 향상됩니다 .
- 이는 웹사이트의 UX를 개선하여 이탈률을 감소시킵니다 .
- 고정 헤더를 사이트에 통합하고 브랜딩 자료(로고 등)를 항상 표시하면 브랜드 구축 기회가 늘어납니다.
WordPress 고정 헤더를 만들기 전 전제 조건
고정 헤더 추가의 기본 이점에 대해 배웠으므로 이제 WordPress 사이트에서 이를 소개할 때입니다. 하지만 방법을 아시나요?
걱정 마. 여기서는 고정 탐색바를 표시하는 가장 쉬운 방법을 공개합니다. 하지만 그 전에 고정 메뉴를 추가하려면 몇 가지 플러그인이 필요합니다.
- 엘리멘터 (무료).
- ElementsKit (무료 및 프로).
WordPress에서 고정 헤더를 만드는 방법
이 튜토리얼에서는 코딩 없이 처음부터 고정 헤더를 만드는 방법을 안내합니다. 이는 탐색 메뉴를 만드는 것부터 고정 조건을 설정하는 것까지 모든 과정을 안내한다는 의미입니다. 이제 ElementsKit을 사용하여 WP에 고정 메뉴를 추가해 보겠습니다.
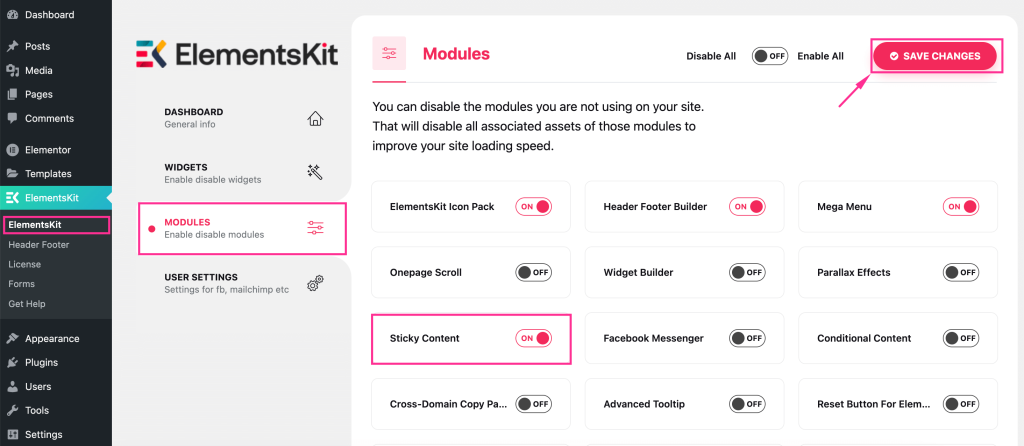
1단계: "고정 콘텐츠" 모듈을 활성화합니다.
필요한 플러그인을 설치한 후 관리자 패널로 이동하여 ElementsKit >> Modules 로 이동하세요. 그런 다음 " 고정 콘텐츠 " 모듈을 활성화 하고 "변경 사항 저장" 버튼을 누르세요 .

2단계: 내장 템플릿을 사용하여 헤더를 생성합니다.
두 번째 단계에서는 헤더를 추가해야 합니다. 수동으로 생성하거나 원하는 방식으로 생성할 수 있지만 가장 빠르고 쉬운 방법은 ElementsKit의 사전 구축된 헤더 템플릿을 사용하는 것입니다.
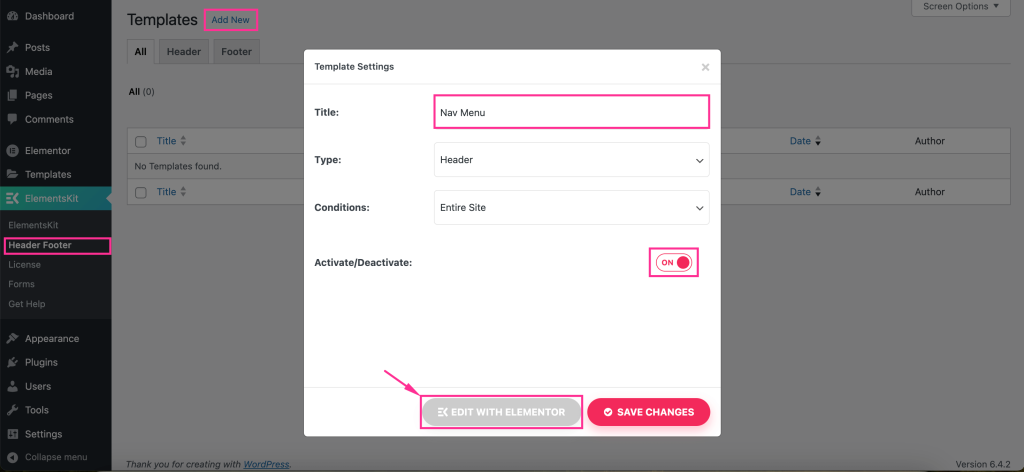
ElementsKit을 사용하여 머리글을 추가하려면 ElementsKit의 머리글 및 바닥글 탭 으로 이동하여 “새로 추가” 버튼을 누르세요 . 그러면 다음 필드를 채워야 하는 탭이 나타납니다.
- 제목: 탐색 메뉴 등 헤더에 적합한 제목을 추가합니다.
- 유형: 헤더를 선택합니다.
- 조건: 헤더에 대한 조건을 설정합니다.
- 활성화/비활성화: 이 메뉴를 활성화합니다.
그런 다음 "Edit with Elementor" 버튼을 눌러 이 헤더에 내장된 템플릿을 선택하세요.

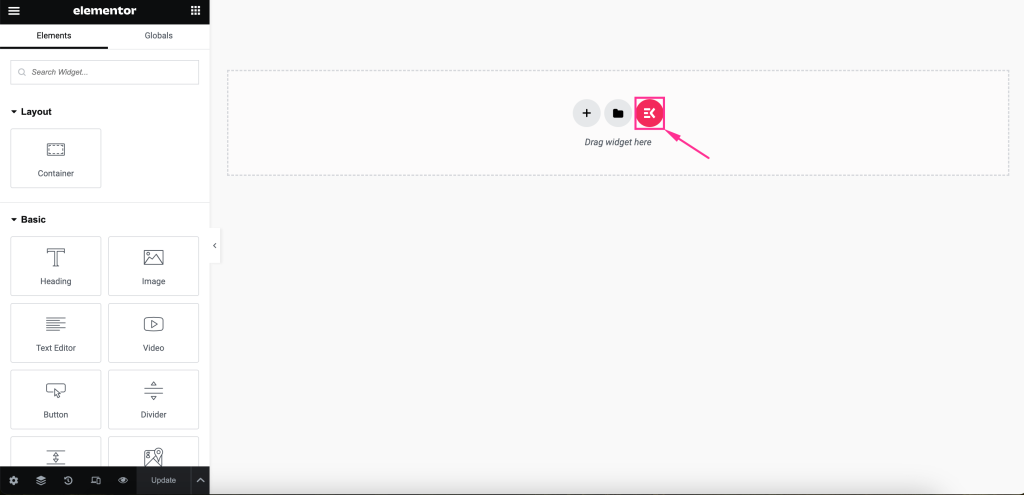
ElementsKit의 템플릿 라이브러리에 액세스하려면 "Ekit" 아이콘을 눌러야 하는 Elementor 편집기로 리디렉션됩니다.

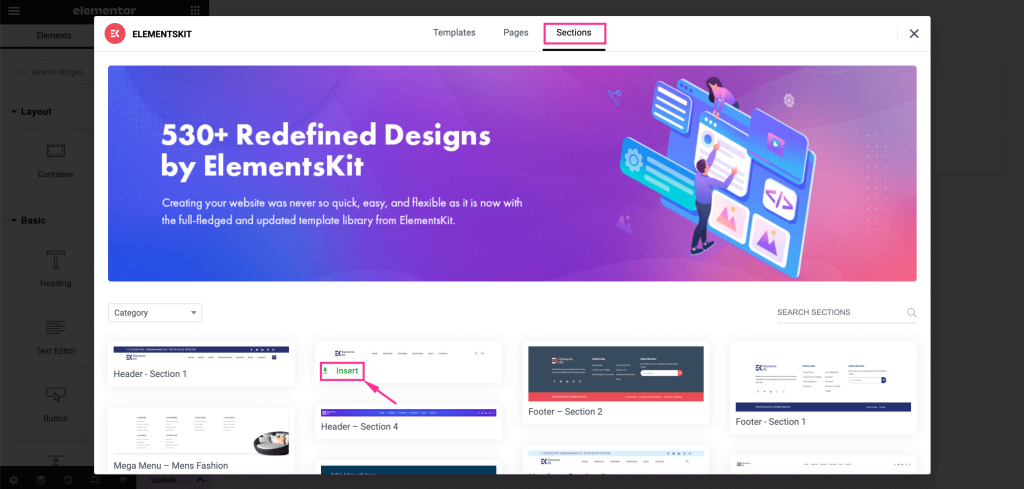
템플릿 라이브러리 탭이 열립니다. 거기에서 "섹션" 탭으로 이동하여 "삽입" 버튼을 눌러 적합한 헤더 템플릿을 선택해야 합니다.

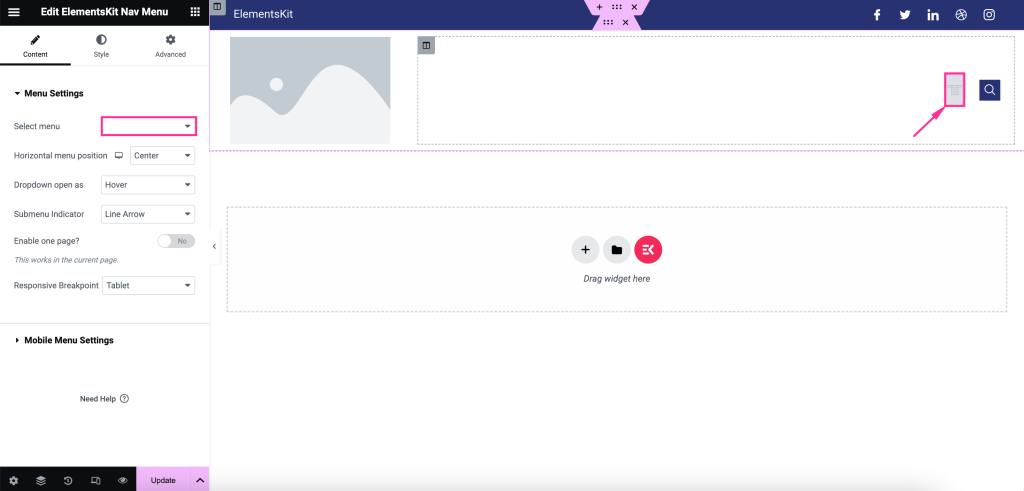
그 후, 메뉴 아이콘을 누르고 왼쪽에서 표시하고 싶은 메뉴를 선택하세요. 또한 다음과 같은 메뉴 설정을 조정할 수 있습니다.

- 수평 메뉴 위치: 메뉴 위치를 오른쪽, 왼쪽, 중앙, 양쪽 맞춤으로 설정합니다.
- 드롭다운 열기: 마우스를 올리거나 클릭할 때 드롭다운 메뉴를 표시할지 여부를 선택합니다.
- 하위 메뉴 표시기: 헤더 탐색 메뉴와 함께 표시될 하위 메뉴 표시기 아이콘을 선택합니다.
- 한 페이지 활성화: 한 페이지에 고정 헤더를 표시하려면 활성화합니다.
- 반응형 중단점: 태블릿이나 모바일에 반응하도록 만듭니다.

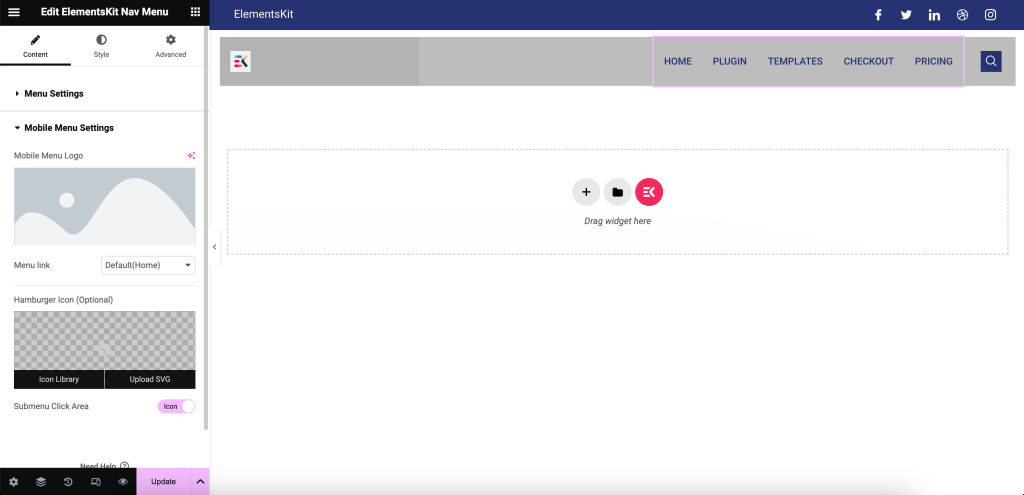
또한 다음 WordPress 모바일 메뉴 설정을 편집 할 수 있습니다.
- 모바일 메뉴 로고: 미디어 라이브러리에서 아이콘을 삽입합니다.
- 모바일 링크: 메뉴에 사용자 정의 링크를 추가하거나 기본 링크로 설정할 수 있습니다.
- 햄버거 아이콘(선택 사항): 원하는 경우 아이콘 라이브러리의 아이콘을 선택합니다.
- 하위 메뉴 클릭 영역: 메뉴에 하위 메뉴가 있고 하위 메뉴에 아이콘을 추가하려는 경우 활성화합니다.

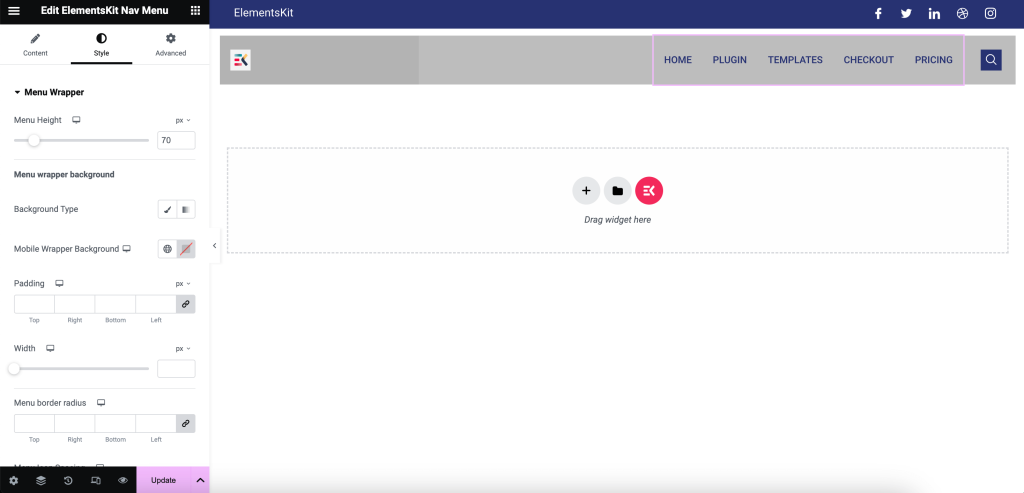
콘텐츠 뒤에는 메인 래퍼, 메뉴 항목 스타일, 하위 메뉴 항목 스타일, 하위 메뉴 패널 스타일, 햄버거 스타일, 모바일 메뉴 로고를 사용자 정의하여 WordPress 메뉴 스타일을 편집합니다 .

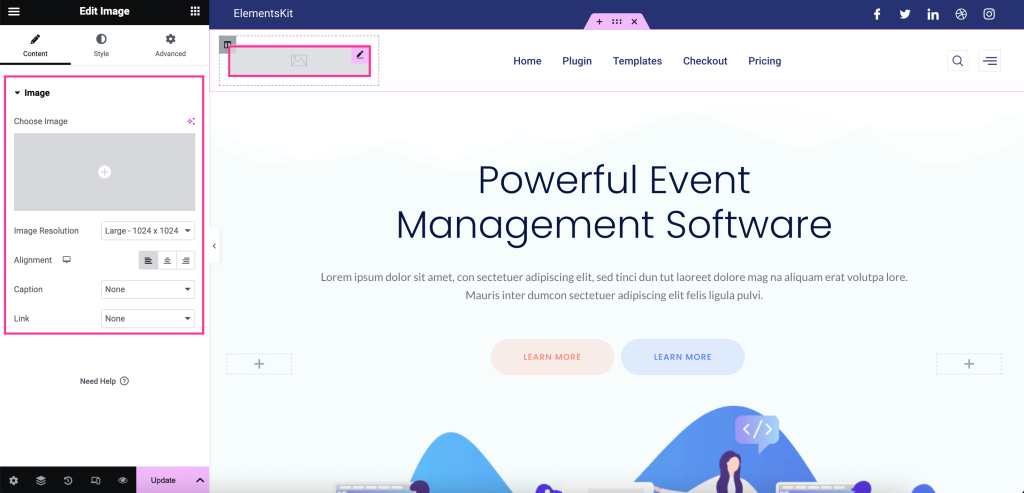
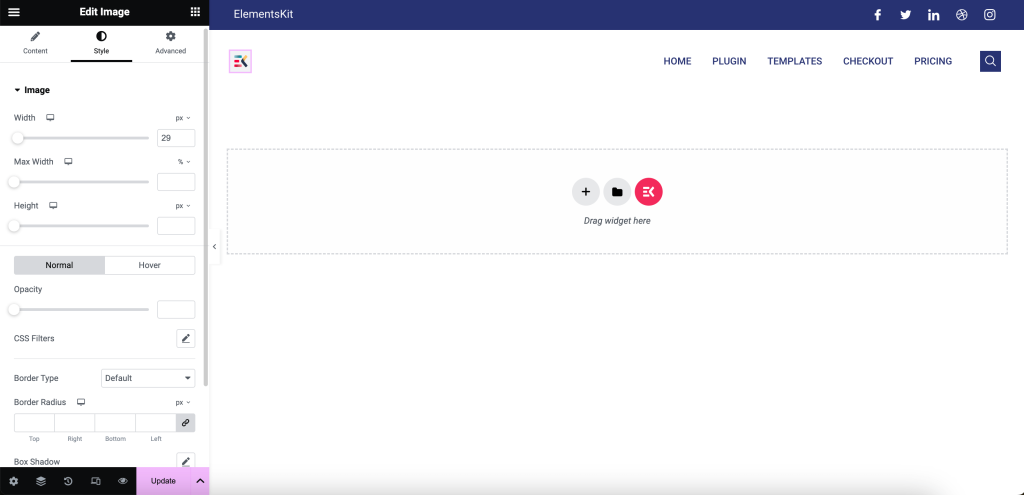
이제 “이미지” 아이콘을 누르고 미디어 라이브러리나 장치에서 이미지를 추가하세요 . 그런 다음 이미지 해상도, 정렬, 캡션 및 링크를 조정합니다.

Image Width , Max Width , Height , Opacity , CSS Filters , Border Type , Border Radius 및 Box Shadow 도 변경해야 합니다.

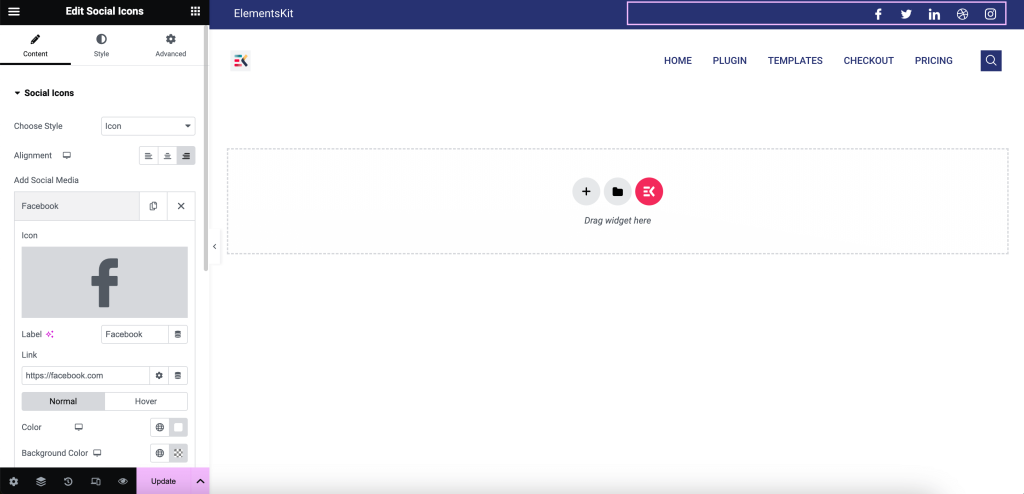
그런 다음 소셜 플랫폼을 추가 하고 원하는 대로 클릭하여 사용자 정의하세요. 소셜 프로필 필드를 누르면 모든 사용자 정의 옵션이 왼쪽에 표시됩니다.

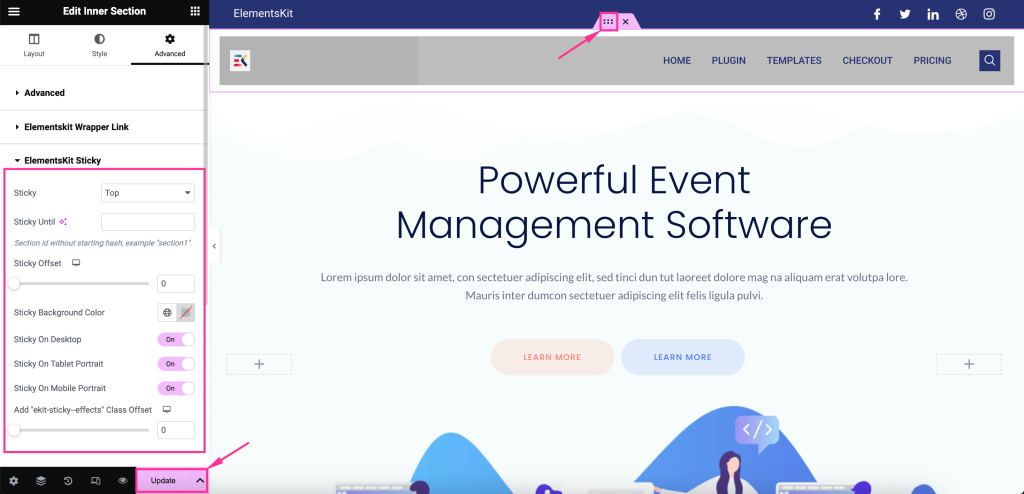
이제 헤더 메뉴를 고정적으로 만들기 위한 마지막 조치를 취할 차례입니다. 그렇게 하려면 헤더 메뉴의 도트 섹션 설정을 클릭 하고 고급 탭 에서 ElementsKit Sticky를 확장하세요 . 이는 다음과 같은 추가 설정에 표시됩니다.
- 고정: 상단, 하단, 열 및 위로 스크롤 옵션 표시에서 고정 콘텐츠의 조건을 설정합니다.
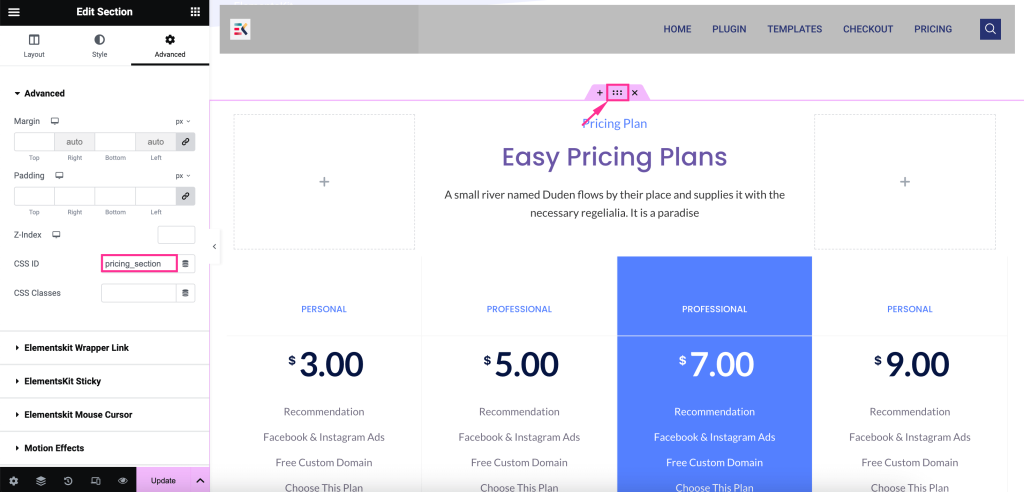
- 고정까지: 이 기능을 사용하면 CSS ID를 입력하여 선택한 섹션까지 WordPress 고정 헤더를 표시할 수 있습니다. 이제 CSS ID를 생성하려면 헤더를 고정할 위치까지 점 옵션을 클릭하고 추가된 이미지처럼 고급 탭 아래에 CSS ID를 입력하세요. 그런 다음 CSS ID를 복사하여 이 고정 종료 필드에 붙여넣습니다. 따라서 WordPress를 업데이트하면 해당 섹션까지 고정 메뉴가 표시됩니다. 여기에서는 가격표까지 헤더를 고정하도록 만듭니다.

- 고정 오프셋: 이 필드를 조정합니다.
- 고정 배경색: 고정 헤더의 배경 색상을 설정합니다.
- 데스크탑에 고정: 누군가가 데스크탑 장치를 사용하여 웹 사이트를 방문할 때 고정 메뉴를 표시하려면 이 옵션을 활성화하십시오.
- 태블릿 세로 고정: 활성 모드로 설정하면 태블릿에서 고정 메뉴를 볼 수 있습니다.
- 모바일 인물 사진에 고정: 버튼을 활성화하여 헤더를 고정합니다.
마지막으로 모든 옵션을 조정하고 WordPress에서 고정 메뉴를 활성화하려면 누르세요 .

3단계: WordPress 고정 메뉴 만들기.
이제 생성된 헤더 메뉴를 미리보고 프런트엔드에서 어떻게 보이는지 확인해 보겠습니다.

WordPress 헤더에 고정 효과를 추가하는 것과 관련하여 추가 도움이 필요하십니까? 이에 대한 자세한 가이드를 보려면 이 튜토리얼을 확인하세요.
마무리
고정 헤더를 표시하는 방법을 배웠으므로 이제 이를 구현할 차례입니다. 이 고정 헤더를 활용하자마자 더 큰 혜택을 얻을 수 있는 기회를 얻을 수 있기 때문입니다.
더 나은 사용자 상호 작용에서 향상된 사이트 성능에 이르기까지 모든 것에 영향을 미칩니다. 따라서 이 새로운 전략을 시도해보고 부드럽고 접근하기 쉬운 고정 탐색 모음을 사용하여 웹사이트 성장을 촉진하십시오.