Adobe Animate에서 SVG 이미지 만들기
게시 됨: 2023-02-14Adobe Animate의 SVG 편집기를 사용하여 SVG 이미지를 만들 수 있습니다. 라이브러리에서 기호 탭을 선택한 다음 오른쪽 하단 모서리에 있는 새 기호 버튼을 클릭합니다. 표시되는 대화 상자에서 새 심볼에 이름을 지정하고 유형으로 무비 클립을 선택한 다음 확인을 클릭합니다. 열리는 심볼 편집 창에서 벡터 그리기 도구를 사용하여 이미지를 그립니다. 새 레이어를 만들려면 창의 왼쪽 하단에 있는 새 레이어 버튼을 클릭합니다. 이미지 그리기를 마쳤으면 창의 왼쪽 상단 모서리에 있는 장면 1 버튼을 클릭하여 기본 Animate 작업 영역으로 돌아갑니다. 스테이지에 새 이미지를 추가하려면 라이브러리에서 심볼 탭을 선택한 다음 이미지를 라이브러리에서 스테이지로 드래그합니다. 이미지에 애니메이션을 적용하려면 타임라인에서 애니메이션을 시작하려는 프레임을 선택한 다음 상단 도구 모음에서 애니메이션 버튼을 클릭합니다. 표시되는 대화 상자에서 애니메이션에 적합한 옵션을 선택한 다음 확인을 클릭합니다. 이제 이미지를 SVG 파일로 내보낼 준비가 되었습니다. 이렇게 하려면 파일 > 내보내기 > 이미지 내보내기를 선택합니다. 나타나는 대화 상자에서 파일 형식으로 SVG를 선택한 다음 내보내기를 클릭합니다. 이제 이미지가 SVG 파일로 저장되어 모든 웹 페이지나 문서에서 사용할 수 있습니다.
이 글에서는 JavaScript를 사용하여 SVG를 그린 후 이미지로 다운로드하는 방법에 대해 알아보겠습니다. 너비 및 높이 기능을 사용하여 SVG의 너비와 높이를 결정할 수 있습니다. 이 방법을 사용하면 왼쪽 값, 위쪽 값, 너비 값, 높이 값을 가진 객체가 반환됩니다. svg 요소는 상자 안에 있으므로 상자는 요소입니다. 이미지가 로드되면 캔버스를 사용하여 이미지를 만들 수 있습니다. 이 경우 캔버스를 dataURL로 사용합니다. 이 예에서 dataURL에서 이미지로 base64 문자열을 전달하는 데 몇 초가 걸립니다.
마찬가지로 jpeg 및 webp 이미지의 이미지 품질을 제어할 수 있습니다. JSZip은 zip 파일을 만들기 위한 환상적인 라이브러리입니다. 문제가 있으면 알려주세요.
완료해야 하는 HTML/CSS 과정 2022에서 SVG를 그리려면 이미지를 사용하여 캔버스에 SVG를 그려야 합니다. 시작하려면 HTML을 포함하는 *foreignObject> 요소를 사용하십시오. SVG 이미지는 생성된 후 캔버스에 그려야 합니다.
XML은 2차원 그래픽을 사용하여 2D 그래픽을 지정하지만 Canvas와 SVG 간에는 차이가 있습니다. Canvas는 JavaScript를 사용하여 즉시 2D 그래픽을 생성합니다. SVG DOM에는 모든 것이 포함되어 있으며 XML을 기반으로 합니다.
캔버스에 Svg를 업로드할 수 있습니까?

이것은 Canva를 사용하여 svg 파일을 만들고자 하는 사람들에게 훌륭한 옵션입니다. JPG 또는 PNG를 업로드할 때 서버가 적절한 크기, 품질 또는 색상으로 다시 로드하는 이유는 무엇입니까?
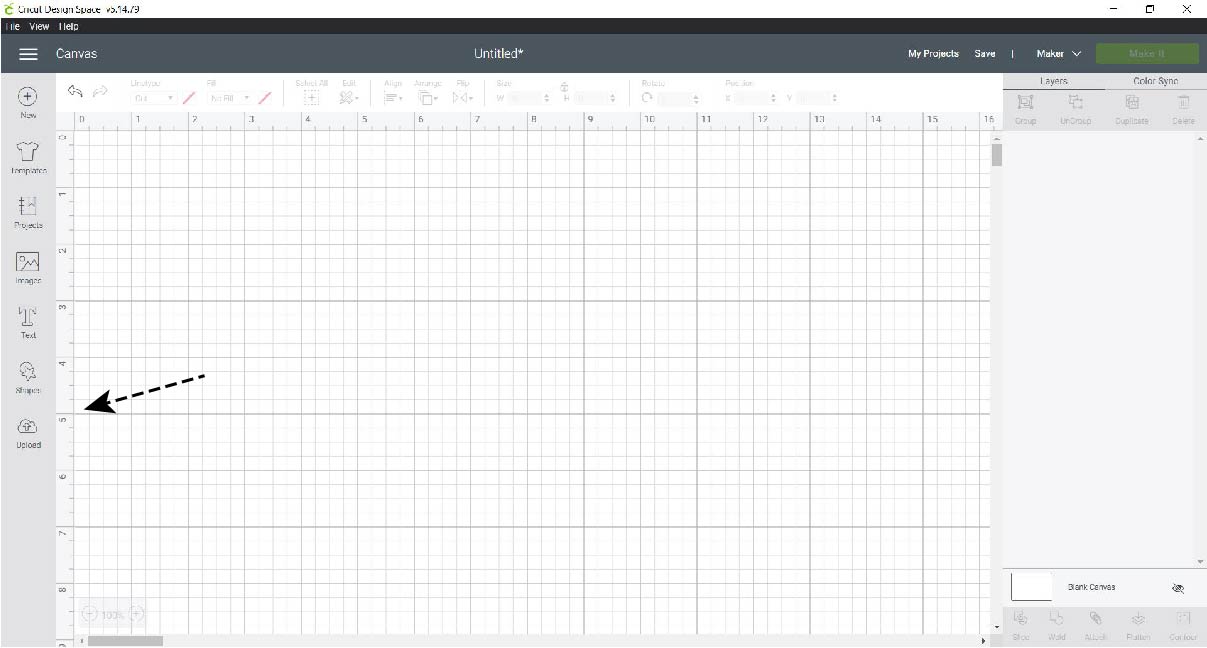
Canvas 작업 공간은 SVG 또는 FCM 파일을 Canvas(온라인 버전)에 추가하여 온라인으로 액세스할 수 있습니다. 로그인하려면 화면 하단을 클릭하고 전체 이름과 비밀번호를 입력하십시오. 화면에는 사용할 수 있는 일련의 환상적인 무료 프로젝트가 표시됩니다. 단계별 지침이 포함된 문서의 PDF 버전이 일반적으로 제공되며 대부분의 문서에 대한 비디오 자습서가 제공됩니다. 두 번째 단계는 '파일 선택' 기능을 사용하여 파일을 업로드하는 것입니다. 세 번째 단계는 디자인의 크기 조정, 회전, 복제 및 삭제입니다. 아래 비디오에 디자인을 추가한 후 크기를 조정하고 디자인을 그룹화해야 했습니다.
디자인이 완료되면 저장하거나 다운로드하십시오. 아래 동영상에서 볼 수 있듯이 Scan N Cut 기기에 저장하도록 선택했습니다. 프로젝트 저장을 선택한 후 메뉴 표시줄의 첫 번째 상자로 이동하여 나중에 사용할 이름을 입력합니다. '내 프로젝트'에 저장되며 나중에 액세스할 수 있습니다.
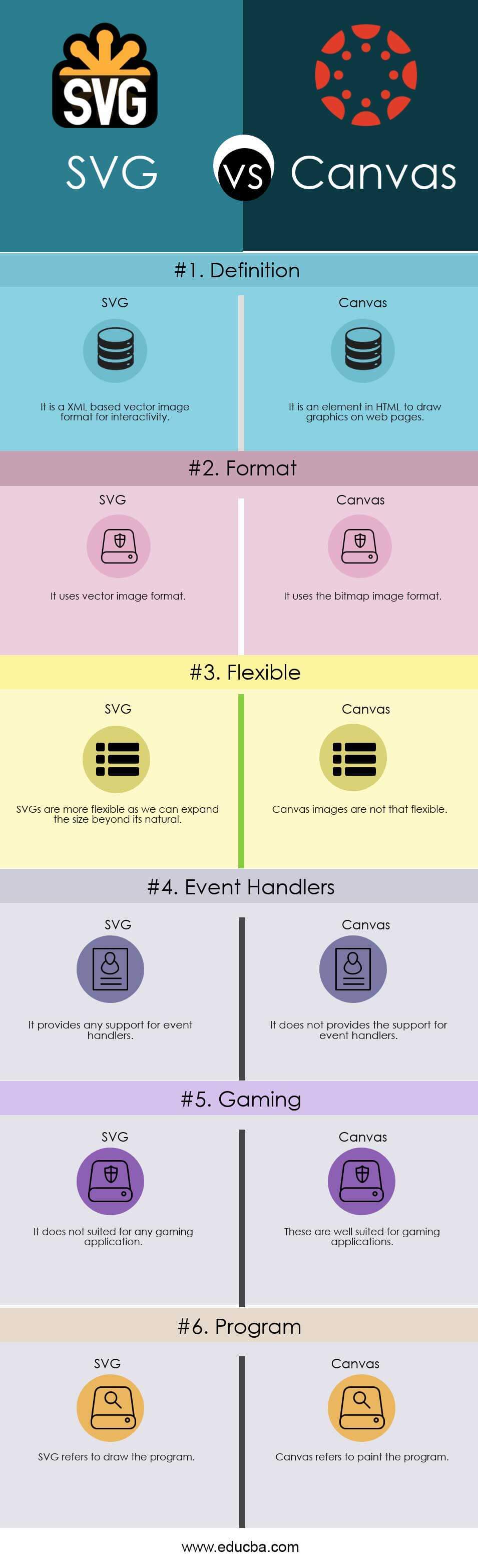
태그 SVG와 캔버스의 차이점은 무엇입니까?

SVG와 Canvas의 주요 차이점은 SVG는 벡터 그래픽 이고 Canvas는 래스터 그래픽이라는 것입니다. SVG는 수학 방정식으로 만든 모양으로 구성되는 반면 Canvas는 픽셀로 구성됩니다.
도면은 SVG를 파일 형식으로 사용하는 것을 포함하여 다양한 방법으로 지정할 수 있습니다. Canvas에는 실제 작업이 없습니다. 캔버스의 내용은 JavaScript를 사용하여 생성할 수 있습니다. SVG의 장점은 덜 장황한 API를 사용하여 데이터를 생성하기 때문에 더 적은 데이터를 생성한다는 것입니다. DOM API는 HTML을 생성하고 createElement, setAttribute 및 appendChild를 사용하여 SVG를 생성하는 데 사용됩니다. 각 속성 문자열에는 그래픽 문자열이 있습니다. 반면에 CANVAS에는 호 경로와 동등한 경로가 없습니다. DOM을 생성할 필요가 없기 때문에 그래픽 기능을 바로 사용할 수 있습니다.
Canvas가 Svg보다 나은가요?
다양한 요인에 따라 달라지므로 이 질문에 대한 간단한 답은 없습니다. 일반적으로 캔버스는 복잡한 그래픽에 더 적합하고 SVG는 단순한 그래픽 및 상호 작용에 더 적합합니다. 캔버스는 SVG보다 더 광범위하게 지원되지만 SVG는 더 많은 기능을 제공하며 애니메이션 및 상호 작용에 더 적합합니다.

훨씬 더 오랫동안 사용되어 온 SVG(Scalable Vector Graphics )가 가장 많은 코어를 가지고 있습니다. 원래 인터넷에서 그래픽의 간단한 대안으로 도입된 캔버스는 현재 수천 개의 웹사이트에서 사용되고 있습니다. Javascript 호출을 사용하여 액세스할 수 있는 사진과 유사한 시각적 컨텍스트를 제공합니다. 동일한 시장에 두 기술에 대한 시장이 있는지 확인하기 위해 몇 가지 메트릭을 만들었습니다. 테스트 러너는 원의 수, 주변 영역 및 원의 크기를 관찰합니다. 또한 프로그램은 초기 그리기 컨텍스트를 만들고 장면을 렌더링하고 장면을 지우는 데 걸리는 시간을 기록합니다. 그리기 영역의 크기에 따라 캔버스 성능이 크게 저하되지만 벡터 그래픽은 정상적으로 작동합니다. Firefox는 캔버스 요소를 생성하는 데 약 10밀리초가 걸리는 반면 Safari는 약 40밀리초가 걸립니다.
SVG의 파일 크기가 커졌기 때문에 몇 가지 단점이 있습니다. 개체 수가 많으면 파일이 빠르게 커져 매우 커질 수 있습니다. 전체 개체 외에 그래픽 개체 의 일부도 읽기 어려울 수 있습니다. 이로 인해 지연이 발생할 수 있습니다.
인라인 SVG를 캔버스로
SVG는 웹 페이지에 벡터 그래픽을 추가할 수 있는 좋은 방법이며 약간의 작업으로 눈에 띄는 시각 효과를 만드는 데 사용할 수 있습니다. 그러나 SVG가 부족한 영역 중 하나는 애니메이션이나 대화형 효과를 만들고 싶을 때입니다. 캔버스 요소가 들어오는 곳입니다. 캔버스 요소는 JavaScript를 사용하여 그릴 수 있는 비트맵 이미지입니다. 도형, 선 및 이미지를 그리는 데 사용할 수 있습니다. 그리고 캔버스는 비트맵이기 때문에 이를 사용하여 애니메이션과 대화형 효과를 만들 수 있습니다. SVG와 캔버스를 함께 사용하려면 둘을 둘러싼 래퍼를 제공하는 라이브러리를 사용해야 합니다. 사용할 수 있는 몇 가지 다른 라이브러리가 있지만 가장 인기 있는 라이브러리 중 하나는 Snap.svg입니다. Snap.svg는 SVG 작업을 쉽게 해주는 JavaScript 라이브러리입니다. SVG 주변에 래퍼를 제공하여 쉽게 작업할 수 있습니다. 또한 SVG를 만들고 조작하기 위한 여러 가지 강력한 도구를 제공합니다. Snap.svg를 사용하려면 먼저 웹 페이지에 포함해야 합니다. 라이브러리를 포함했으면 이를 사용하여 SVG를 생성할 수 있습니다. var s = 스냅("#svg"); 이렇게 하면 ID가 "svg"인 새 SVG 요소가 생성됩니다. 그런 다음 요소를 추가할 수 있습니다. var c = s.circle(50, 50, 40); 이렇게 하면 SVG에 원이 추가됩니다. 처음 두 인수는 원 중심의 x 및 y 좌표입니다. 세 번째 인수는 반지름입니다. 사각형, 타원 및 경로와 같은 다른 SVG 요소를 추가할 수도 있습니다. SVG를 만든 후에는 Snap.svg.toCanvas() 메서드를 사용하여 SVG를 캔버스 요소로 렌더링할 수 있습니다. var canvas = Snap.svg.toCanvas(s); 이렇게 하면 SVG가 "canvas"라는 ID를 가진 캔버스 요소로 렌더링됩니다. 그런 다음 다른 이미지와 마찬가지로 캔버스 요소를 사용할 수 있습니다. Snap.svg.toDataURL() 메서드를 사용하여 SVG의 데이터 URL을 가져올 수도 있습니다. 이것은 다음에 사용할 수 있습니다
HTML 편집기에는 본문을 포함하여 기본 HTML5 템플릿에 포함될 수 있는 모든 파일이 포함되어 있습니다. 전체 문서에 영향을 줄 수 있는 클래스를 추가하기에 가장 좋은 위치입니다. 웹의 모든 스타일시트에서 펜에 CSS를 적용할 수 있습니다. 펜은 인터넷의 모든 컴퓨터에서 액세스할 수 있는 스크립트로 제어할 수 있습니다. 여기에 URL을 입력하면 보유한 순서대로 URL을 추가합니다. 예를 들어 가지고 있는 순서대로 먼저 입력합니다. 연결한 스크립트에 전처리기의 확장이 포함되어 있으면 먼저 처리를 시도합니다.
인라인 Svg 파일은 어떻게 만듭니까?
이 가이드에서는 인라인 SVG 사용법을 안내합니다. svg> /svg> 태그를 사용하면 이미지를 HTML 문서에 직접 쓸 수 있습니다. VS 코드 또는 원하는 IDE에서 SVG 이미지를 열고 코드를 복사한 다음 HTML 문서의 본문 요소에 삽입하면 됩니다.
Svg 접근성: Svg를 div로 래핑하는 방법
또한 *svg> 요소가 키보드를 통해 액세스할 수 있도록 *div*로 래핑되어 있는지 확인해야 합니다. 결과적으로 요소의 액세스 가능성 속성이 이를 수행하는 데 사용됩니다. 'div' 속성은 장애가 있는 사용자가 페이지의 그래픽 요소를 계속 볼 수 있도록 svg를 div로 래핑하도록 브라우저에 지시합니다.
Javascript에서 Canvas를 Svg로 변환하는 방법
javascript에서 캔버스를 svg로 변환하는 데 관련된 몇 가지 단계가 있습니다. 먼저 새 svg 요소를 만들어야 합니다. 그런 다음 캔버스 요소를 가져오고 toDataURL() 메서드를 사용하여 이미지 데이터를 문자열로 가져와야 합니다. 마지막으로 svg 요소의 src 속성을 이미지 데이터 문자열로 설정해야 합니다.
