Adobe Photoshop에서 애니메이션 SVG 파일 만들기
게시 됨: 2023-01-07디자인에 애니메이션 감각을 더하고 싶다면 운이 좋을 것입니다. Adobe Photoshop에는 멋진 애니메이션 SVG 파일을 만드는 데 도움이 되는 모든 도구가 있습니다. 다음은 Photoshop에서 애니메이션 SVG 파일을 만드는 방법에 대한 빠른 단계별 가이드입니다. 먼저 Photoshop에서 선택한 이미지를 엽니다. 그런 다음 창 > 타임라인으로 이동하여 타임라인 패널을 엽니다. 다음으로 타임라인 패널 하단에 있는 "프레임 애니메이션 만들기" 버튼을 클릭하여 새 프레임을 만듭니다. 이제 도구 모음에서 "불투명도 마스크 그리기" 도구를 선택합니다. 그런 다음 이 도구를 사용하여 이미지에 원하는 애니메이션 경로를 그립니다. 마지막으로 타임라인 패널에서 "재생" 버튼을 클릭하여 애니메이션을 미리 봅니다. 결과에 만족하면 파일을 애니메이션 SVG로 내보냅니다.
1차원 이미지는 XML 마크업 언어 SVG(Scalable Vector Graphics)에 의해 2차원 XML로 표현됩니다. 이제 파일로 ID나 정의를 만들지 않고도 Animate에서 SVG 파일을 내보낼 수 있습니다. 이 내보내기 옵션은 Character Animator 로 가져올 SVG의 품질을 향상시킵니다. 여러 기호 내보내기가 매끄럽고 내용이 손실되지 않습니다. Animate의 Stage에 있는 아트웍과 비슷합니다. Animate(13.0)에서 FXG 내보내기 기능이 중단되었으므로 이제 이 기능이 제공됩니다. Animate에 묘사된 것과 같은 일부 애니메이션은 SVG 형식으로 렌더링할 수 없습니다. 콘텐츠를 내보낼 때 이러한 기능은 제거되거나 기본적으로 지원되는 기능으로 설정됩니다.
애니메이션이 생성됩니다. 내보내기를 사용하여 SVG 애니메이션 을 만들 수 있습니다. 렌더링의 모든 프레임 – 각 렌더링된 프레임(F12 또는 Shift-F12) 또는 애니메이션의 모든 프레임(Shift-F12 또는 F12)은 모드가 애니메이션으로 설정된 경우 단일 파일에 저장됩니다.
이미지 > 이미지 레이어로 변환 메뉴 항목은 Photoshop에서 PNG를 SVG로 변환하는 데 유용합니다. PNG 파일과 해상도는 같지만 형식이 다른 이미지로 sva에 표시됩니다.
Photoshop에서 SVG를 만들 수 있습니까?

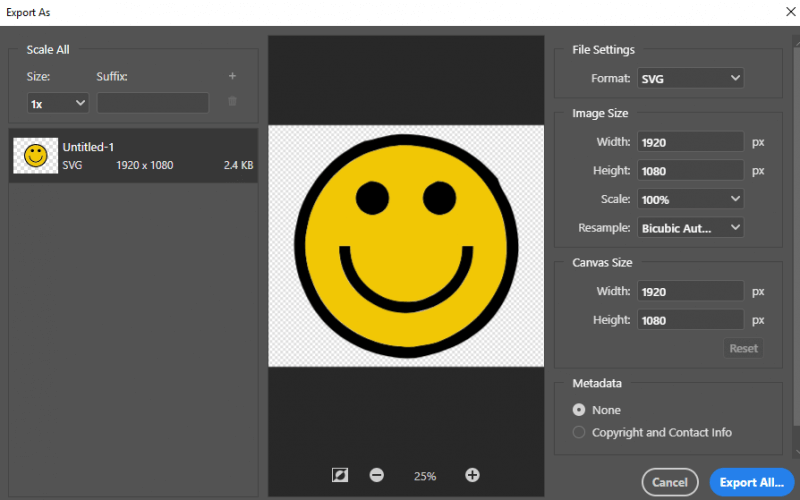
Photoshop에서 이미지를 내보내려면 파일 버튼을 누른 다음 다른 이름으로 내보내기를 선택합니다. SVG를 선택하려면 형식 드롭다운 메뉴로 이동하여 드롭다운 메뉴에서 선택합니다. 모두 내보내기를 선택한 후 파일을 저장할 수 있습니다.
Photoshop에 sva로 내보내기 기능을 추가함으로써 Adobe는 SVG 파일을 더 쉽게 내보낼 수 있습니다. Photoshop을 사용하면 일러스트레이터를 사용하지 않고 이미지를 직접 내보낼 수 있습니다. 이 튜토리얼은 Photoshop을 사용하여 PNG 또는 JPG 이미지를 svega로 변환하는 방법을 알려줍니다. 이미지를 SVG로 내보내려면 먼저 이미지에서 경로를 만들고 색상을 지정하고 모양으로 변환해야 합니다.
Adobe Illustrator를 사용하여 SVG 파일을 만드는 데 사용할 수 있습니다. 이 자습서는 Adobe Illustrator에서 .sva 파일을 만드는 단계를 안내합니다. Adobe Illustrator에서 파일 > 새로 만들기 > SVG 파일로 이동한 다음 선택합니다. 원하는 파일 형식을 선택하면 프로세스가 시작됩니다. 벡터 파일은 파일의 한 종류이기 때문에 만들 때 선택할 수 있는 옵션이 많습니다. 그런 다음 SVG 파일을 사용하려면 SVG 파일을 만들어야 합니다. 기본 SVG 파일 을 만들려면 Illustrator 파일의 빈 영역을 두 번 클릭합니다. 크기 옵션을 클릭하면 크기 옵션이 있는 화면이 나타납니다. 최종 SVG 파일 크기는 편집이 더 쉽도록 원래 크기보다 약간 작아야 합니다. 이제 SVG 파일에 몇 가지 기본 요소를 포함해야 합니다. 도구 모음에서 타원 도구를 클릭하면 둥근 사각형 도구가 표시됩니다. 그런 다음 다음 화면에서 원에 적용할 반지름을 선택합니다. 도구 모음에서 선 도구를 클릭하여 선을 만든 다음 드롭다운 메뉴에서 사각형 도구를 선택합니다. 다음 단계는 원하는 선 너비를 선택한 다음 확인을 클릭하는 것입니다. 툴바의 텍스트 도구에서 문자 도구를 선택하여 텍스트 상자를 만듭니다. 그런 다음 텍스트 상자 아래에서 확인 버튼을 클릭하고 표시할 텍스트를 선택합니다. SVG 파일을 만든 후에는 프로젝트의 나머지 부분을 진행할 수 있습니다. 계속 진행하면서 SVG 파일에 몇 가지 기본 요소를 추가해야 합니다.
Svg 애니메이션은 어떻게 만드나요?

애니메이션을 적용하려는 프레임을 선택한 다음 SVG 내보내기 활성화 로 이동하여 SVG 애니메이션을 만듭니다. 프레임 내의 노드를 선택하여 이 프레임에서 X, Y, X, Y, X, Y, Y, Y 및 X를 애니메이션할 수 있습니다. 내장된 실시간 미리보기를 사용하여 원하는 모양이 될 때까지 애니메이션을 조정할 수 있습니다.
이 튜토리얼에서는 SVGator와 같은 도구를 사용하여 요소를 만들고 애니메이션하는 방법을 알려줍니다. 타임라인은 크기, 위치 및 기간의 세 가지 방법으로 조정할 수 있습니다. 변환 도구를 사용하여 시작 부분에 있는 요소를 결정할 수 있습니다. 애니메이터를 보려면 이 옵션을 선택할 수 있습니다. Windows를 사용하는 경우 ctrl이 기본값이고 macOS를 사용하는 경우 cmd가 기본값입니다. 먼저 모든 요소를 선택한 다음 마우스 오른쪽 버튼을 클릭하고 그룹을 선택하거나 단축키 cmd를 사용할 수 있습니다. 또한 그룹의 원점은 캔버스의 왼쪽 상단에서 지정할 수 있습니다.
그룹 이름을 두 번 클릭하면 이름을 바꿀 수 있습니다. 폴더를 선택한 후 애니메이션을 시작할 수 있습니다. 화살표를 사용하여 요소 목록에서 그룹을 선택하고 사용하여 재배열합니다. 폴더 크기 조정이 완료되기 전에 폴더를 이 위치로 끌어야 합니다. 여기에서 아이콘이 팝업되도록 하려면 위치 애니메이터를 선택하겠습니다. 애니메이션 장면을 미리 보려면 이 버튼을 클릭하십시오. 여기에서 다양한 내보내기 옵션을 미리 볼 수 있습니다. SVG를 마우스로 롤오버하거나 클릭할 때마다 애니메이션을 시작할 수 있으며 로드 또는 마우스오버 시 애니메이션을 시작할 수 있습니다. 프로젝트에 레이블을 추가하여 정리하는 데 도움을 받을 수 있습니다.
Illustrator는 벡터 아트웍을 위한 훌륭한 도구이지만 애니메이션을 만드는 데는 최고가 아닙니다. 인터넷에서는 애니메이션 웹 사이트에 SVG로 알려진 벡터 그래픽 형식을 사용할 수 있습니다. img> 태그를 사용하여 SVG를 추가하는 것은 애니메이션이 작동하지 않는 일반적인 원인입니다. 웹 사이트를 방문하면 SVG가 표시될 수 있지만 애니메이션이 시작되지는 않습니다. 이것은 모든 img 및 object 태그를 object로 교체하여 쉽게 해결할 수 있습니다. 김프는 SVG 애니메이션을 만들기 위한 또 다른 훌륭한 무료 프로그램입니다. GIMP는 Windows, Mac 및 Linux를 포함한 다양한 플랫폼에서 실행할 수 있는 강력한 이미지 편집기입니다. 김프에는 추가 소프트웨어를 구입하지 않고도 사용할 수 있는 애니메이션 도구가 함께 제공됩니다. 사용할 수 있는 수많은 애니메이션 소프트웨어 프로그램이 있으므로 필요에 가장 적합한 프로그램을 선택해야 합니다. Adobe Illustrator는 벡터 아트를 만들기 위한 훌륭한 도구이지만 애니메이션을 만들기 위한 훌륭한 도구는 아닙니다. Anima, Flash 및 After Effects와 같은 많은 애니메이션 소프트웨어 프로그램을 구매할 수 있지만 Adobe Illustrator와 같은 기타 프로그램은 무료로 사용할 수 있습니다. 작업에 적합한 프로그램을 선택하는 것이 중요하므로 어떤 프로그램을 사용할 수 있고 당면한 작업에 가장 적합한 프로그램인지 조사하십시오.

SVG 애니메이션: 단계별 가이드
SVG 애니메이션 을 설정하는 것은 어려울 수 있지만 몇 가지 간단한 단계를 거쳐 웹 사이트에서 멋지게 보일 애니메이션을 만드는 것은 간단합니다. 애니메이션을 적용하려는 요소를 애니메이션하려면 먼저 해당 요소를 선택해야 합니다. 다른 작업을 수행하기 전에 먼저 불투명도를 설정해야 합니다. 그런 다음 키프레임을 선언하는 것 외에도 이름을 지정해야 합니다. 요소 속성 및 애니메이션을 지정하려면 먼저 지정해야 합니다. 그런 다음 파일을 저장하려면 파일을 저장해야 합니다.
Svg 파일에 애니메이션을 적용할 수 있습니까?
시간이 지남에 따라 벡터 그래픽을 변경하여 SVG로 애니메이션 효과를 만들 수 있습니다. SVG 콘텐츠 는 다음과 같은 방법으로 애니메이션할 수 있습니다. 애니메이션 요소는 []로 애니메이션됩니다. SVG 문서의 요소에 대한 시간 기반 변경 사항을 비교할 때 조각은 요소에 대한 시간 기반 변경 사항을 설명합니다.
웹 기반 애플리케이션인 SVGator 앱을 사용하여 SVG 애니메이션을 가져오고, 애니메이션을 적용하고, 내보낼 수 있습니다. 코딩을 배우고 싶지 않은 초보자에게 이상적인 도구입니다. 가입 절차는 매우 간단합니다. 지금 애니메이션을 클릭한 다음 계정을 만들고 정보를 입력한 다음 확인을 클릭하면 됩니다. 스토리보드 프로세스는 스토리보더가 완제품을 생산하기 전에 자신의 아이디어를 간단하게 테스트할 수 있도록 합니다. 또 다른 장점은 앱이 레이어와 부모 그룹을 동시에 애니메이션화할 수 있어 그룹을 인식하고 인식할 수 있다는 것입니다. 우리가 사용하는 레이어 수에 제한이 없다는 사실에도 불구하고 아이콘은 매우 간단합니다. 스케치를 열고 새로 가져오기를 선택한 후 새 프로젝트를 시작할 수 있습니다(그림 11).
그림 11은 콘텐츠 그룹의 첫 번째 단계를 나타냅니다. 서로 위에 쌓인 거의 단일 SVG이기 때문에 필요합니다. 원래 시트가 봉투에서 제거되고 점차 시야에서 숨겨질 것이라고 생각했습니다. z 공간에서는 시트를 이동할 수 없으므로 템플릿으로 사용하는 것이 좋습니다. 스토리보드와 함께 플랩 개구부의 1단계와 2단계를 살펴보겠습니다. 클립 3은 비디오 형식으로 시청할 수 있습니다. 우리는 이 실험에서 봉투를 열고 움직일 수 있었습니다.
더 자세히 설명하기 위해 봉투에서 튀어나오는 편지를 애니메이션으로 만들고 일부 텍스트 줄을 표시해 보겠습니다. 우리가 만든 뉴스레터 양식은 간단하고 아이콘이 있습니다. SVG 내보내기 버튼을 클릭하면 svagrant에서 아이콘을 내보낼 수 있습니다. 구독을 누르는 즉시 감사 메시지를 볼 수 있으며, 구독을 누르면 아이콘이 나타납니다. 3부에서는 실제 설정에서 애니메이션을 내보내는 방법을 보여줍니다. 간단한 SVG 를 만들 때 SVGator와 같은 도구를 사용하면 프로세스 속도가 빨라집니다. 다음 예에서 SVG가 반응형 디자인에서 성공적인 이유를 확인할 수 있습니다. 창이 작아지면 레이아웃이 재정렬되고 아이콘은 품질 저하 없이 확대됩니다. 우리 편집자 Boyan Kostov는 이 기사를 작성하는 데 도움을 준 공로를 인정받아 마땅합니다.
Svg 파일 애니메이션: 정의 및 GIF로 변환하는 방법
SVG 파일 애니메이션이란 무엇입니까? Scalable Vector Graphics를 사용하여 애니메이션 및 대화형 사용자 인터페이스를 만드는 기능은 다양한 방법으로 사용할 수 있습니다. 스크립팅: ECMAScript를 사용하여 애니메이션 및 대화형 사용자 인터페이스를 만드는 것이 가장 일반적인 방법입니다. gif 애니메이션 은 어떻게 만드나요? 이제 SVG 파일을 GIF 파일로 변환할 수 있습니다. 여기에서 바로 자신만의 애니메이션을 만들 수 있으며 몇 번의 클릭만으로 쉽게 고품질 GIF로 내보낼 수 있습니다.
어도비 애니메이트 SVG
Adobe Animate 는 SVG 파일 가져오기 및 내보내기에 대한 기본 지원을 제공합니다. 즉, 웹에서 사용할 수 있는 벡터 그래픽과 애니메이션을 쉽게 만들 수 있습니다. 또한 Adobe Animate는 다른 응용 프로그램에서 사용할 수 있는 SVG 파일 내보내기도 지원합니다.
Adobe는 Animate CC의 초점으로 HTML5 및 WebGL을 크게 홍보했습니다. SVG와 같은 XML 기반 형식은 HTML5를 사용할 수 있게 되면서 인기를 얻었습니다. 다양한 프레임워크를 사용하여 복잡한 애니메이션 SVG를 만들 수 있습니다. SVG에서 사용할 수 있는 다양한 방법을 사용하여 모양을 애니메이션할 수 있습니다. SVG Animator API는 대화형 SVG 애니메이션을 만들 수 있도록 잘 구성되고 잘 알려진 API입니다. 심볼 엔터티에 '클릭 동작' 명령을 사용하면 클릭 동작을 쉽게 정의할 수 있습니다. 엔터티의 예를 클릭하면 활성화됩니다. SVG 문서는 제작하기도 매우 간단합니다. 또한 출력에는 두 개의 JavaScript 파일이 있으며 그 중 하나는 HTML입니다.
Svg 애니메이션: 초보자 가이드
다양한 방법으로 사용할 수 있는 애니메이션이 포함된 벡터 그래픽 형식입니다. 확장 가능한 벡터 그래픽(SVG)을 Adobe Illustrator에서 사용하여 애니메이션을 생성할 수 있습니다. 이 경우 애니메이션을 Animate로 가져와서 최종 애니메이션을 만들 수 있습니다.
Illustrator에서 애니메이션 SVG를 만드는 방법
Illustrator에서 애니메이션 SVG를 만들 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 타임라인 패널을 사용하는 것입니다. 키프레임을 만든 다음 프레임을 트위닝하여 애니메이션을 만들 수 있습니다. 또 다른 방법은 애니메이션 패널을 사용하는 것입니다. 이 패널을 사용하면 프레임별로 애니메이션을 만들 수 있습니다.
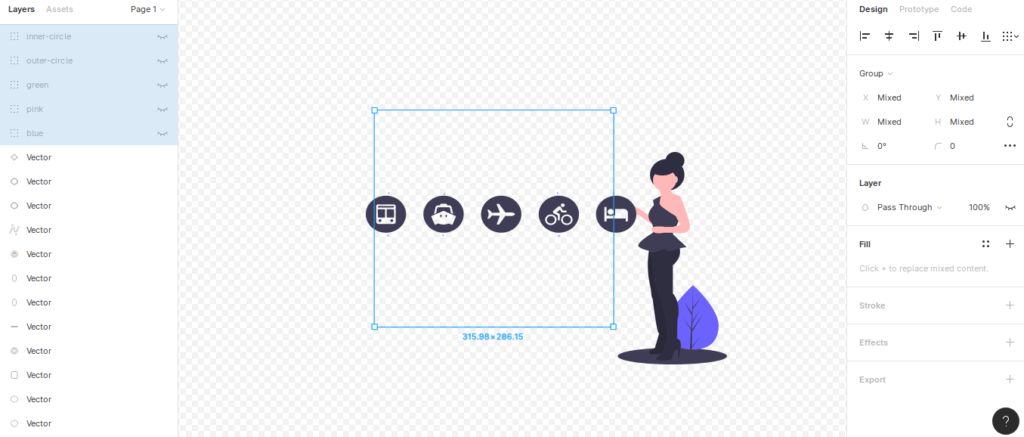
당사 웹 사이트에 벡터 그래픽을 표시할 수 있게 해주는 코드는 SVG(Scalable Vector Graphics)로 알려져 있습니다. 웹 사이트를 보다 대화식으로 만들기 위해 대부분의 비즈니스에서 사용합니다. 이러한 도구와 함께 사용할 수 있는 다양한 애니메이션 기술 입니다. 이 튜토리얼에서는 sva에서 HTML과 CSS를 사용하여 일러스트레이션을 만드는 방법을 보여드리겠습니다. SVG를 사용하여 애니메이션을 만들 때 이미지를 사용할 필요 없이 CSS를 사용하여 제어할 수 있는 코드를 사용합니다. 필요에 따라 SVG를 수정하면 가능합니다. Figma는 간단하고 무료로 사용할 수 있는 인터페이스 디자인 도구입니다.
디자인, 수정 및 사용하려는 경우 시작하기에 좋은 곳입니다. 목록에서 VS Code 또는 Sublime Text를 선택합니다. SVG 애니메이션 폴더 와 동일한 이름으로 index.html 및 style이라는 두 개의 파일을 만듭니다. css.css CSS 코드를 포함하여 더 좋게 만들 수 있습니다. 아래 이미지의 애니메이션은 이를 보여주기에 충분해야 합니다. 사용자 인터페이스에 반응합니까? 반응형임을 알 수 있습니다.
