Elementor로 비교 테이블을 만드는 방법 [단계별]
게시 됨: 2022-01-18Elementor 웹사이트에 비교표를 쉽게 표시할 수 있는 방법을 찾고 계십니까?
비교 표를 통해 사이트 방문자는 다양한 제품/가격 패키지를 비교하고 더 나은 결정을 내릴 수 있습니다.
이 기사에서는 코드를 추가하지 않고 Elementor를 사용하여 비교 테이블을 만드는 방법을 보여줍니다!
Elementor에서 비교 테이블을 만드는 방법
Elementor는 고급 기능의 궁극적인 목록을 제공하지만 Elementor로 비교 테이블을 만드는 것은 어렵습니다. PowerPack Addon을 사용하여 웹 사이트에 비교 테이블을 쉽게 표시할 수 있으며 80개 이상의 크리에이티브 위젯과 100개 이상의 기성 템플릿으로 구성되어 있습니다.

비교표라고 하면 제품 버전과 비교하여 제품의 서비스/가격/기능을 표시하는 가장 좋은 도구입니다. 이를 통해 사용자는 정보에 입각한 결정을 내릴 수 있습니다.
사람들이 웹사이트에서 비교표를 사용하는 경우가 많이 있지만 가격 페이지에서 비교표가 일반적으로 사용되는 것을 보았습니다. 사이트 소유자는 비교 가격표를 표시하여 잠재 고객이 구매하기 전에 제품 가격을 비교할 수 있도록 합니다.
따라서 이 게시물에서는 Elementor 및 PowerPack을 사용하여 가격 비교 테이블을 만드는 단계별 프로세스를 다룰 것입니다.
Elementor로 비교 테이블을 만드는 방법
두 섹션에서 전체 프로세스를 완료합니다. 먼저 가격 테이블 위젯을 사용하여 가격 테이블을 만들고 두 번째 섹션에서는 콘텐츠 토글 위젯을 사용하여 가격 비교 테이블을 표시합니다.
Elementor로 가격표 생성
먼저 Elementor로 가격표 생성을 시작해 보겠습니다.
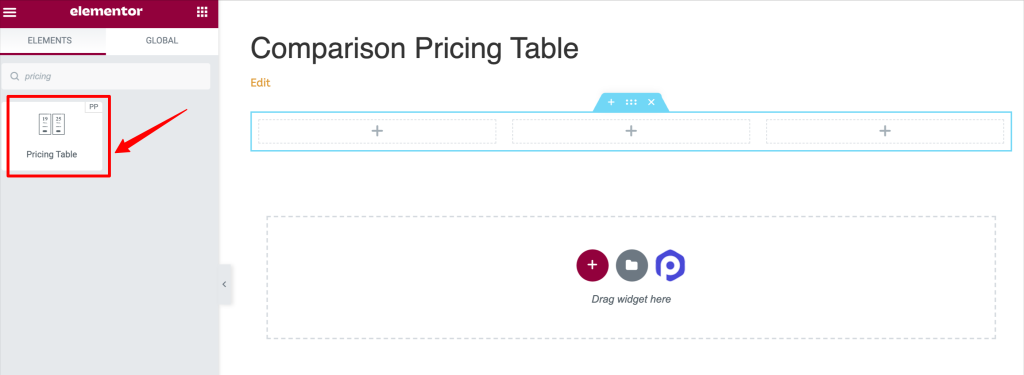
1단계: 가격표 위젯 추가
여기에서는 세 섹션으로 구성된 가격 테이블을 만들고 있습니다.

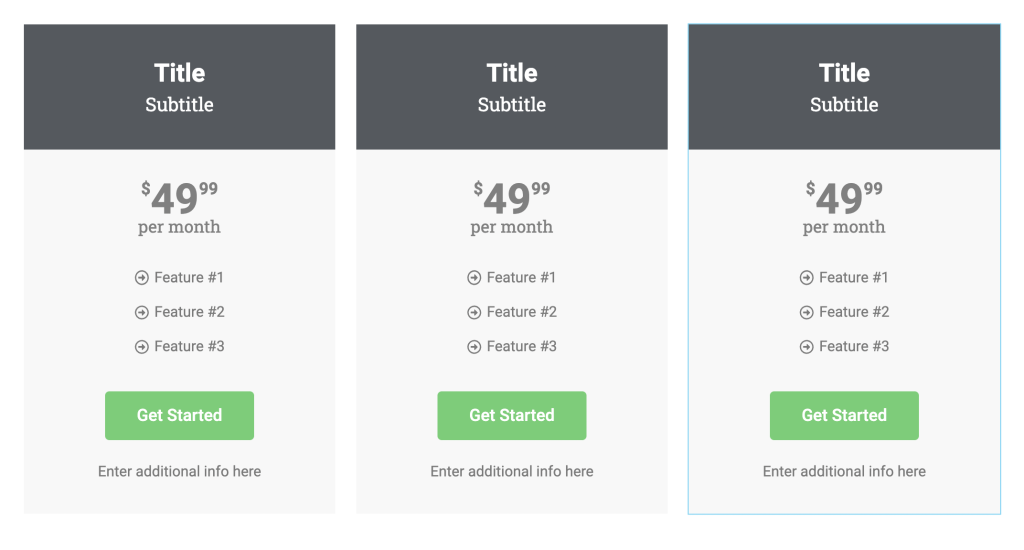
이것은 가격표 위젯을 추가한 후의 페이지 모양입니다.

2단계: 가격표 위젯의 콘텐츠 탭 사용자 지정
가격표 위젯을 사용하면 원하는 대로 완전히 사용자 정의된 가격표를 생성할 수 있습니다. 콘텐츠 변경부터 요소 스타일 지정까지 모든 작업을 수행할 수 있습니다.
PowerPack 가격표 위젯에서 얻을 수 있는 모든 컨텐츠 사용자 정의 옵션을 살펴보겠습니다.
- 헤더: 콘텐츠 탭의 첫 번째 섹션입니다. 여기에서 아이콘 유형, 제목을 선택하고 가격표에 자막을 추가할 수 있습니다.
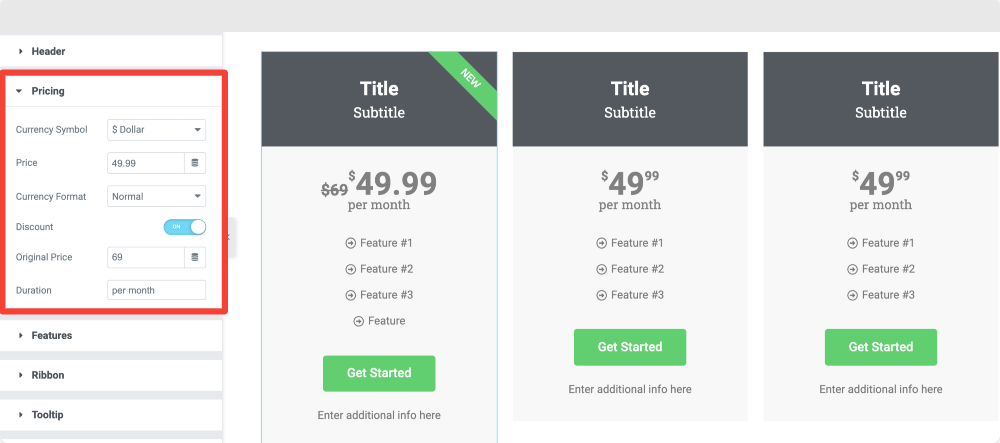
- 가격: 다음은 가격 섹션입니다. 여기에서 가격표에 대해 표시된 가격, 통화 기호, 통화 형식 및 기간을 설정하는 옵션이 제공됩니다. 또한 할인 가격을 표시하려면 "할인" 옵션을 활성화하면 됩니다.

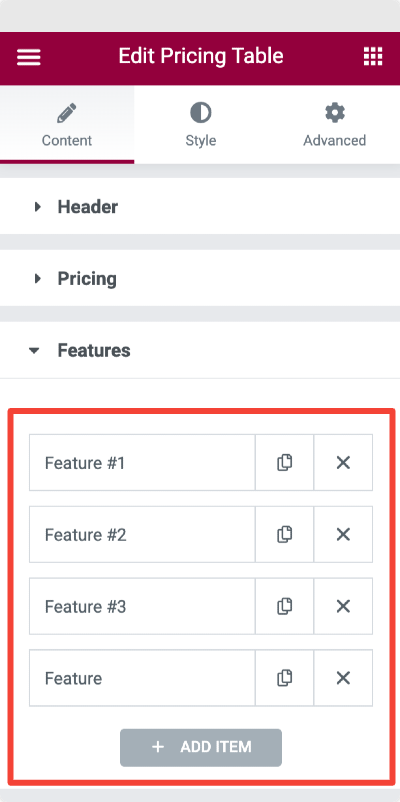
- 기능: 제안된 가격 패키지의 다양한 기능을 추가할 수 있는 섹션입니다.
가격표의 기능 목록을 추가하고 수정할 수 있습니다.
또한 테이블의 각 기능을 유연하게 사용자 지정할 수 있습니다. 하위 섹션에서 목록 항목, 목록 아이콘 및 아이콘 색상을 변경할 수 있습니다. 또한 목록 항목의 텍스트 색상 및 배경 색상을 변경할 수 있습니다.
이 외에도 "제외" 토글을 사용하여 테이블의 활성 기능을 제외할 수 있습니다.

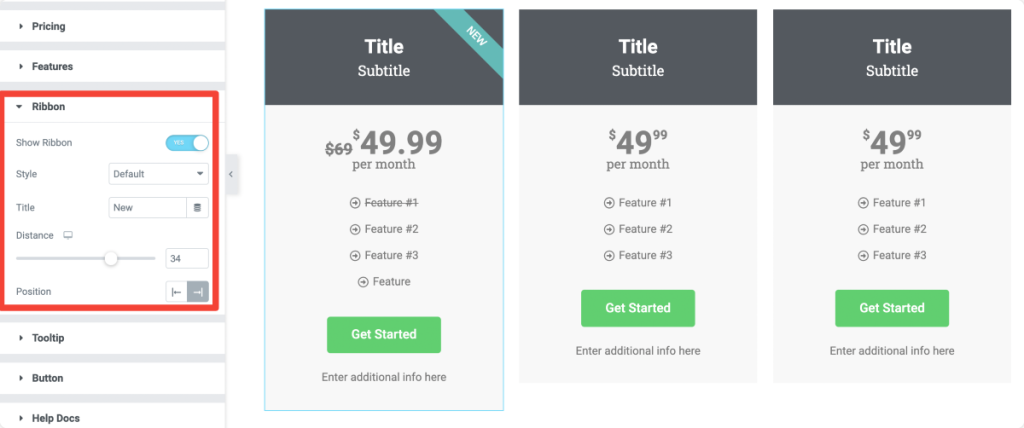
- 리본: 리본은 가격표를 표시하고 해당 계획과 관련된 할인 및 제안을 표시하는 데 도움이 되는 기울어진 강조 표시된 텍스트입니다.
"리본 표시" 버튼을 토글하여 가격표에 리본을 표시할 수 있습니다. 리본 기능을 활성화하면 더 많은 옵션이 표시됩니다.
리본 스타일을 선택하고, 텍스트를 추가하고, 리본의 거리와 정렬을 설정하는 옵션이 제공됩니다.

- 툴팁: 다음은 툴팁 섹션입니다. 가격 책정 패키지와 관련된 정보 텍스트를 표시하려면 도구 설명 옵션을 활성화하십시오.
클릭 및 호버를 통해 도구 설명을 유연하게 트리거할 수 있습니다. 툴팁의 크기와 위치를 정의합니다.
- 버튼: 마지막으로 클릭 유도문안 버튼을 맞춤설정할 수 있는 옵션이 제공됩니다. 버튼 텍스트, 버튼 링크를 수정하고 추가 정보를 추가할 수 있습니다.
가격표의 내용을 정의했으면 가격표 위젯의 스타일 탭 으로 이동하십시오.

3단계: 가격표 위젯의 스타일 탭 사용자 지정
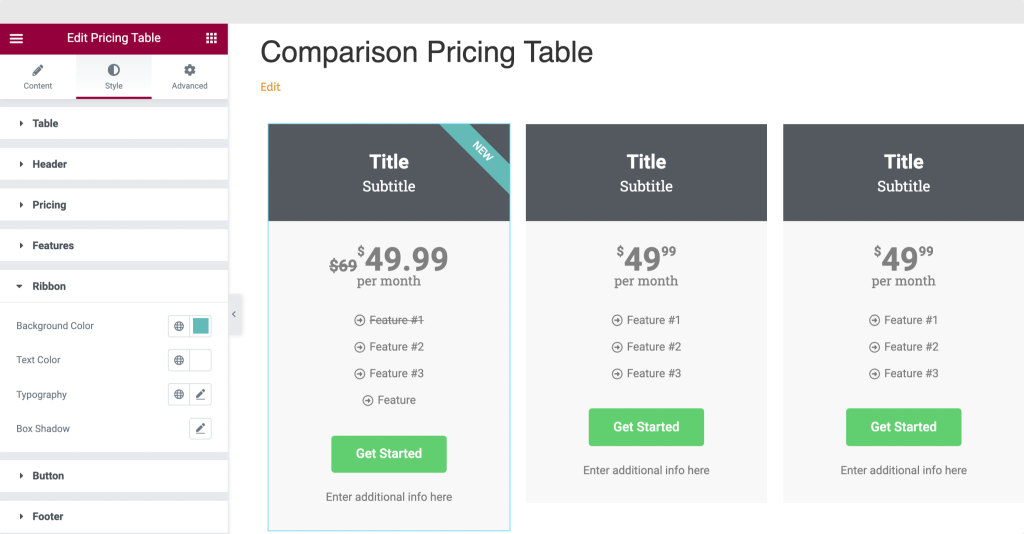
Elementor용 가격표 위젯에는 가격표의 모든 측면에 스타일을 지정할 수 있는 많은 흥미로운 기능이 있습니다.
헤더 섹션: 헤더 섹션에서 배경색, 테두리 유형 및 더 많은 스타일 기능을 추가할 수 있습니다. 이 섹션에서는 가격표의 아이콘, 제목 및 부제에 스타일을 지정할 수 있습니다.

마찬가지로 필요에 따라 가격표의 색상, 타이포그래피 및 기타 측면을 변경하여 가격 책정, 기능, 리본 및 도구 설명 섹션의 스타일을 지정할 수 있습니다.
4단계: 가격표 섹션을 템플릿으로 저장
가격표 생성 및 스타일 지정이 끝나면 나중에 Content Toggle 위젯과 함께 저장된 가격표 템플릿을 사용할 수 있도록 가격표 섹션을 템플릿으로 저장해야 합니다.
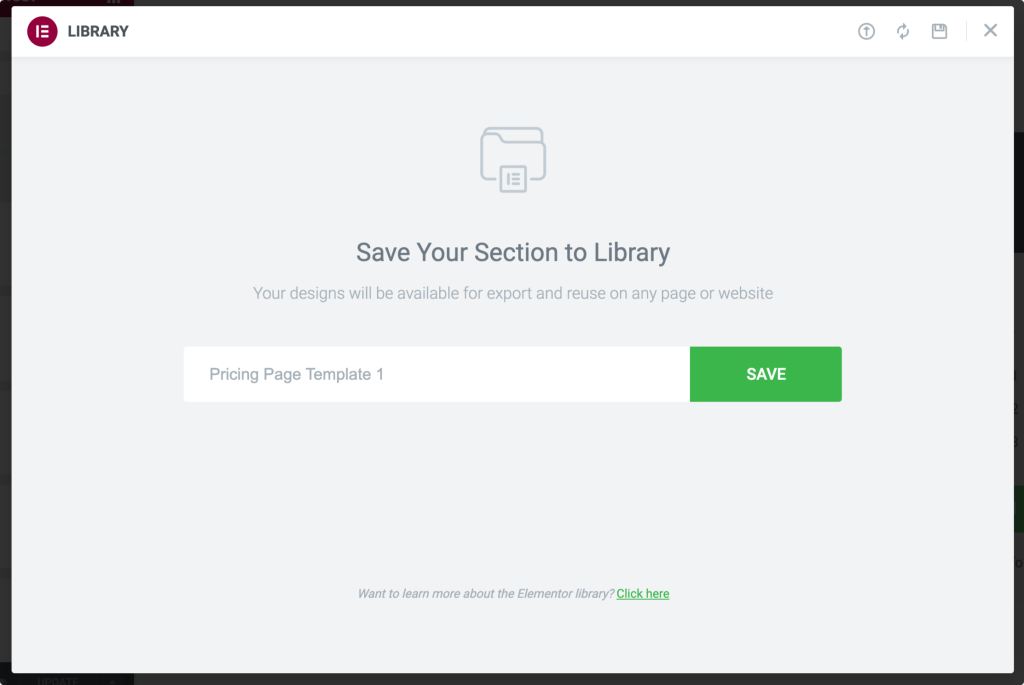
- "섹션 편집"을 마우스 오른쪽 버튼으로 클릭하고 "템플릿 저장" 옵션을 선택합니다.
- 섹션을 클릭하면 몇 가지 옵션이 있는 메뉴가 나타납니다. 템플릿으로 저장 옵션을 선택합니다. 템플릿에 적절한 이름을 지정하고 저장합니다.

템플릿을 저장한 후 필요한 정보가 포함된 다른 가격 테이블을 만들고 템플릿으로 다시 저장합니다.
콘텐츠 토글 위젯을 사용하여 비교 가격표 표시
콘텐츠 토글 위젯을 사용하면 세련된 토글 버튼을 만들거나 버튼을 전환하여 비교된 두 버전의 콘텐츠를 빠르게 표시할 수 있습니다.
이제 Content Toggle 위젯을 사용하여 비교 가격표를 표시하는 방법을 살펴보겠습니다.
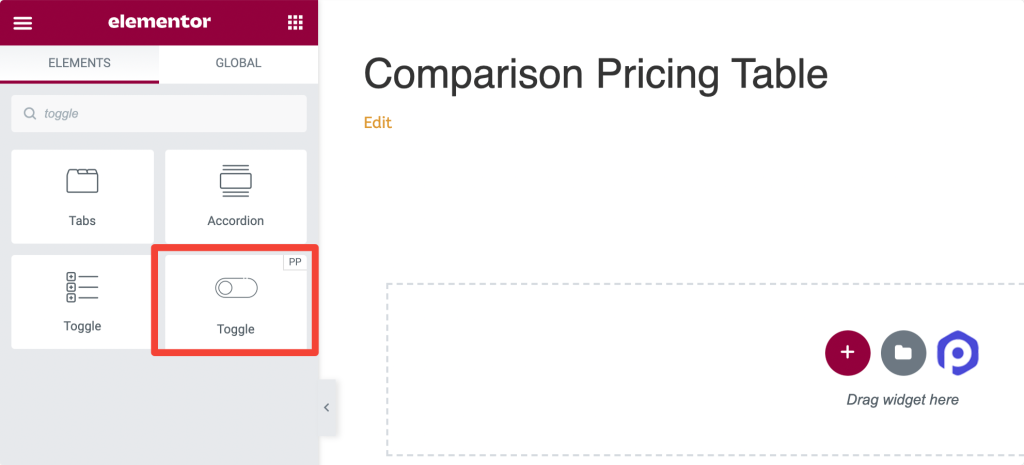
1단계: 콘텐츠 토글 위젯 추가
먼저 비교 가격표를 표시할 페이지를 엽니다. 검색창에서 Toggle 위젯을 검색하고 Content Toggle 위젯을 페이지에 끌어다 놓습니다. 위젯 우측 상단의 "PP" 표시를 확인해주세요.

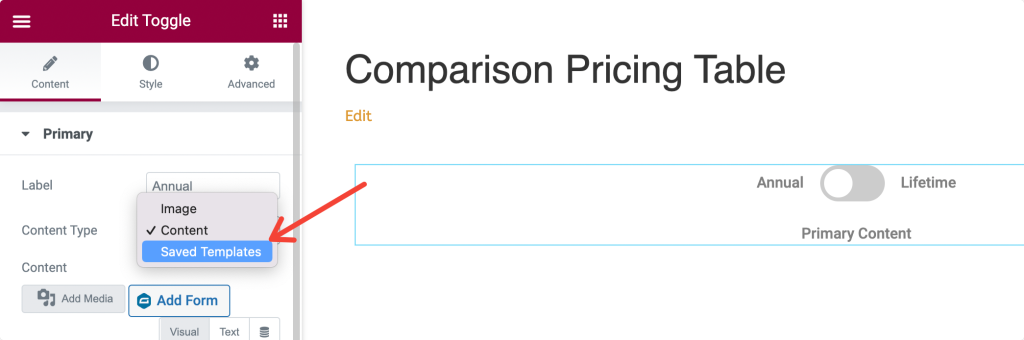
2단계: 레이블 추가 및 콘텐츠 유형 선택
레이블을 추가하고 토글 버튼의 콘텐츠 유형을 선택해야 합니다. 여기에서 비교 가격표를 만들고 있으므로 그에 따라 레이블 이름을 추가하십시오.
"기본" 하위 섹션을 클릭하고 애니메이션 레이블을 추가하고 콘텐츠 유형을 선택합니다. 콘텐츠 유형으로 "저장된 템플릿" 옵션을 선택하고 이전에 저장한 템플릿 이름을 추가합니다.

토글 설정 아래의 두 번째 옵션에 대해 동일한 작업을 수행하고 "보조" 하위 섹션을 선택하고 레이블 이름을 변경합니다.
3단계: 설정 옵션 변경
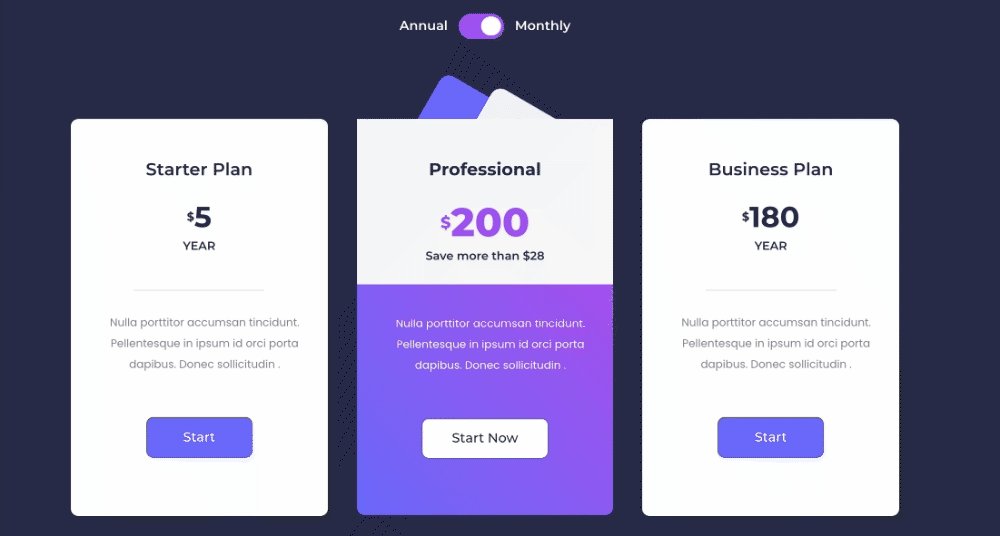
두 템플릿을 모두 추가하면 설정 하위 섹션에서 기본 디스플레이, 토글 스위치 스타일 및 토글 위치와 같은 고급 설정을 변경할 수 있습니다.
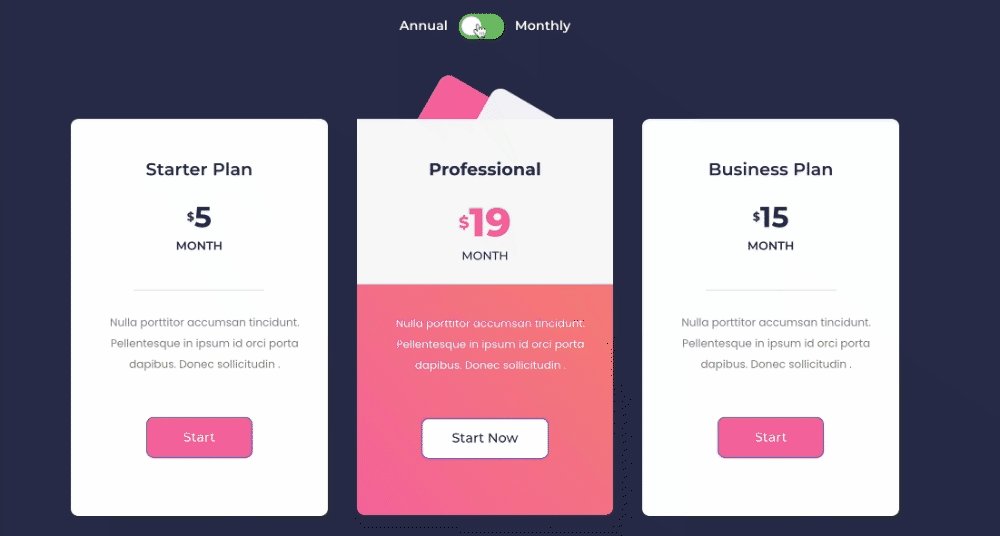
4단계: 스타일 전환 버튼
다음으로 Content Toggle 위젯의 Style 탭으로 이동합니다. 이 탭에는 토글 스위치를 사용자 정의할 수 있는 여러 스타일 옵션이 있습니다.
다음과 같은 옵션이 제공됩니다.
- 토글 스위치의 정렬을 조정
- 레이블 간격 및 배경색 변경
- 레이블 위치, 텍스트 색상 및 활성 텍스트 색상 설정
- 그리고 더.
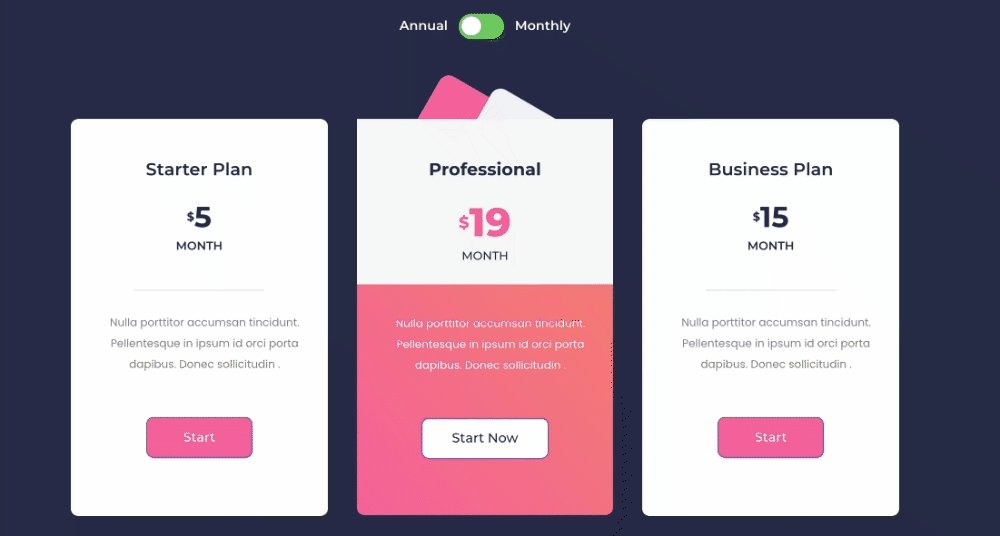
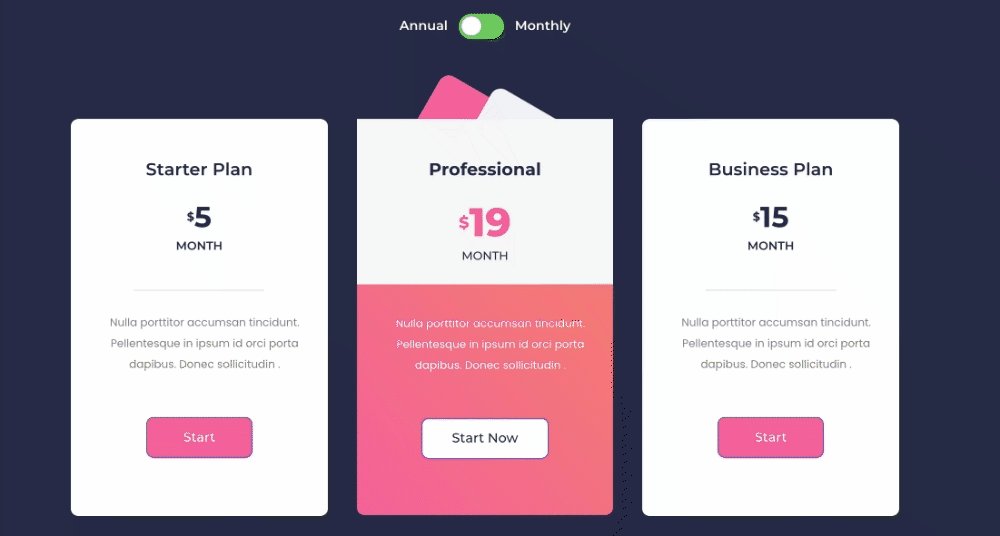
스타일 설정을 변경하면 페이지를 게시할 수 있습니다.
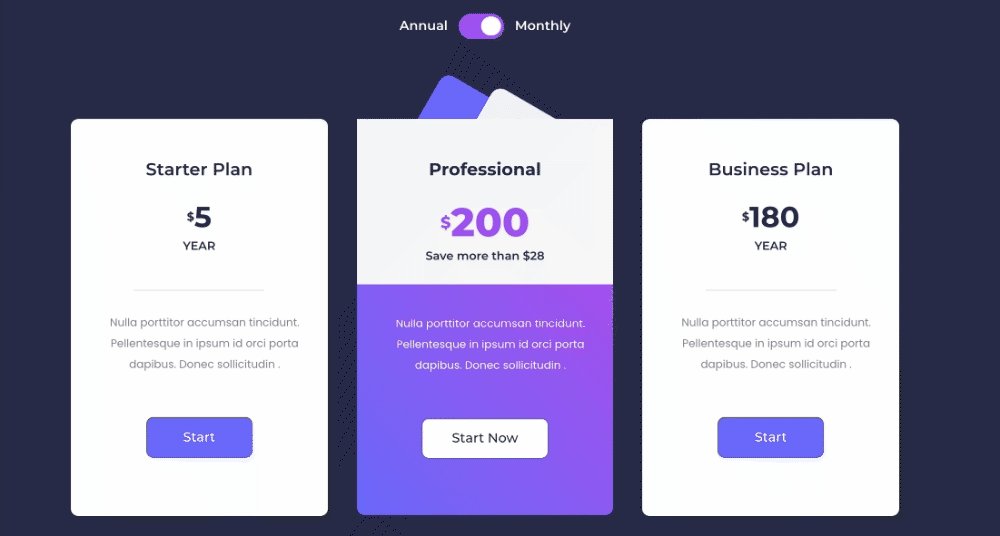
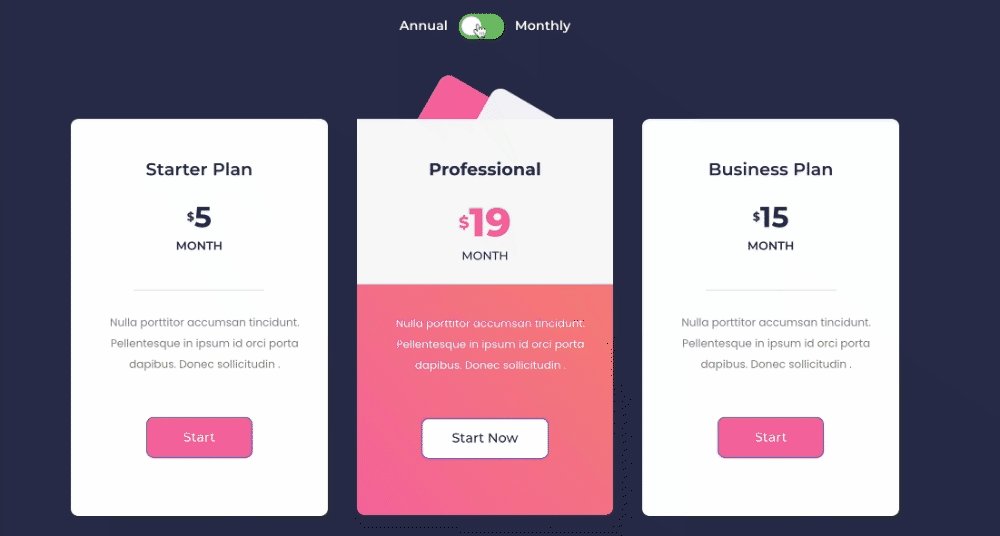
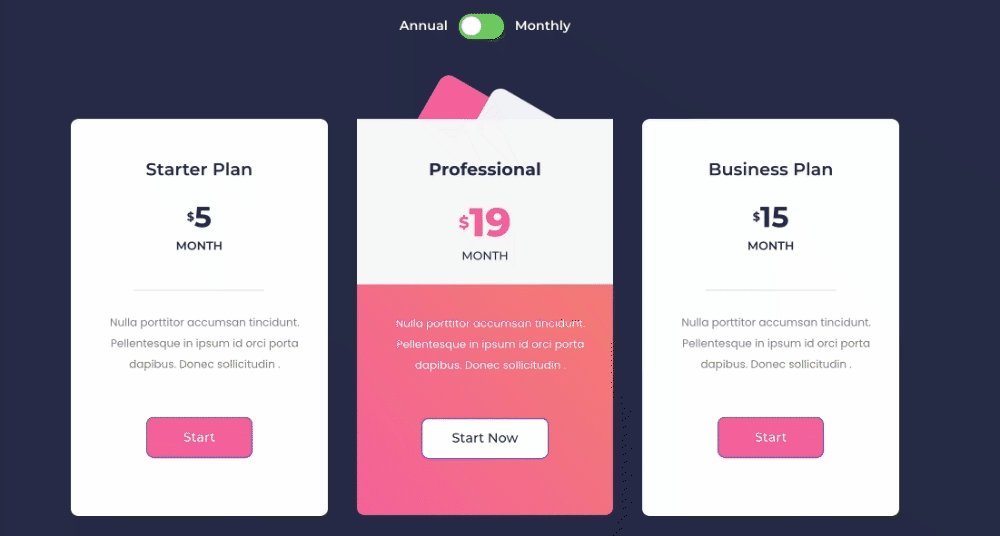
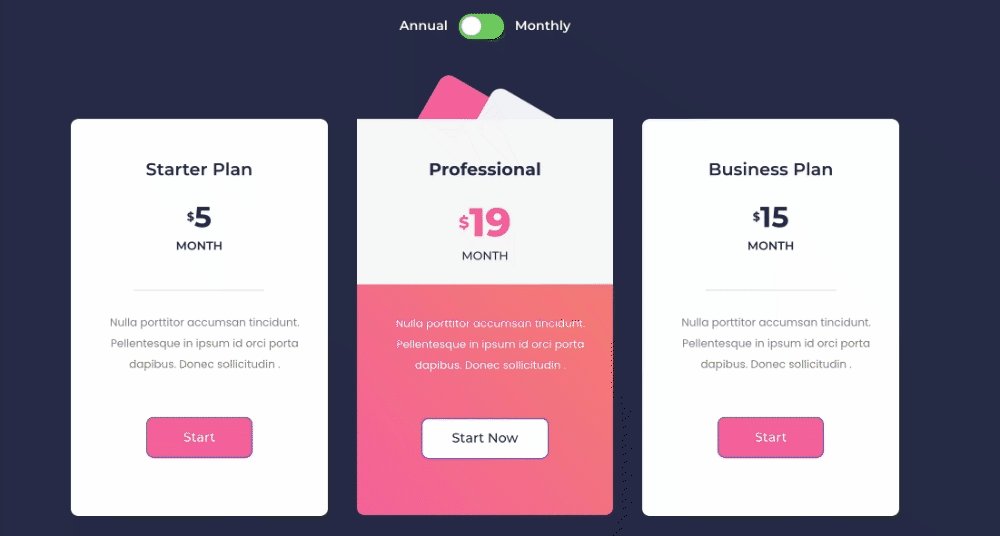
그리고 이것은 비교 가격표가 라이브 페이지에서 어떻게 보일지 보여줍니다!

Elementor용 PowerPack 및 콘텐츠 토글 위젯 받기
이 기사가 도움이 되었기를 바랍니다. PowerPack 콘텐츠 토글 위젯을 사용하여 비교 가격표를 쉽게 표시할 수 있습니다!
PowerPack은 멋진 웹 사이트를 만드는 데 사용할 수 있는 80개 이상의 창의적으로 디자인된 위젯과 강력한 확장 기능을 제공합니다. PowerPack이 포함된 Elementor용 비교 테이블 위젯을 받으려면 여기를 클릭하십시오!
이 기사가 마음에 들면 아래 댓글 섹션에서 생각을 공유하십시오. 더 많은 PowerPack 자습서를 보려면 YouTube 채널을 구독하십시오.
Twitter와 Facebook에서도 가입할 수 있습니다.
