WooCommerce 결제 및 제품 페이지에서 사용자 정의 필드 생성
게시 됨: 2018-08-01표준 WooCommerce에서는 코드를 작성하지 않고 사용자 지정 필드를 만들 수 없습니다. 그러나 WooCommerce 주문을 효과적으로 처리하기 위해 맞춤형 제품 또는 체크아웃 필드가 필요한 경우가 있습니다! 괜찮아요. 2개의 무료 플러그인을 사용하면 상점에 사용자 정의 필드를 추가할 수 있습니다.
WooCommerce가 제공하지 않는 제품 또는 주문에 대한 특정 정보가 필요할 수 있음을 알고 있습니다!
WooCommerce에서 사용자 정의 필드를 추가하여 주문에 대한 자세한 정보를 얻습니다. 쉽게 할 수 있는 두 개의 무료 플러그인을 보여드리겠습니다!
목차
- WooCommerce의 사용자 정의 필드는 무엇입니까?
- WooCommerce 제품 사용자 정의 필드
- WooCommerce Checkout 사용자 정의 필드
WooCommerce의 사용자 정의 필드는 무엇입니까?
예를 들어 제품이나 주문을 설명하는 추가 정보로 사용자 정의 필드를 생각할 수 있습니다. 제품을 더 잘 보여주고 WooCommerce 주문을 효과적으로 처리하기 위한 자세한 정보를 얻는 데 도움이 될 것입니다!
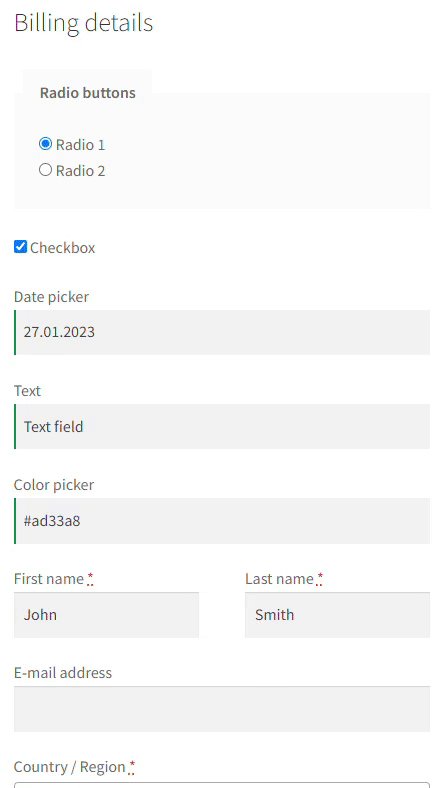
사용자 정의 필드의 몇 가지 예
- 확인란
- 텍스트 필드
- 라디오 버튼
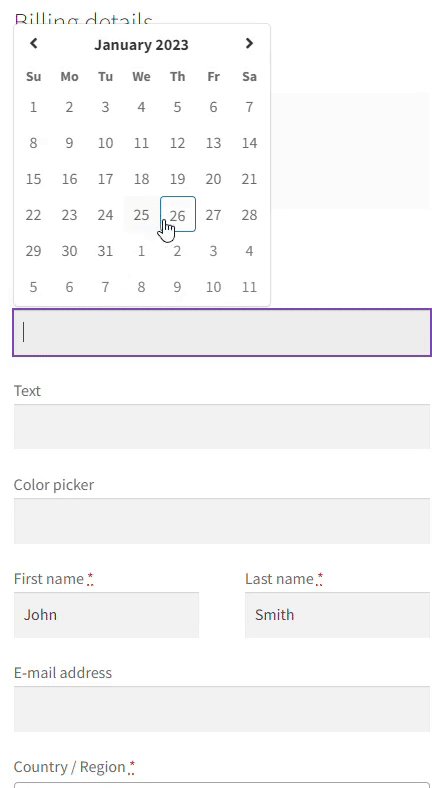
- 날짜 선택기
- 색상 선택기
- 등.
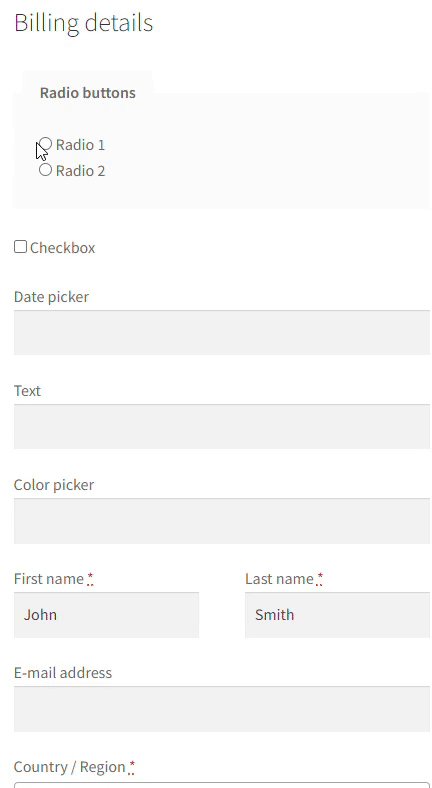
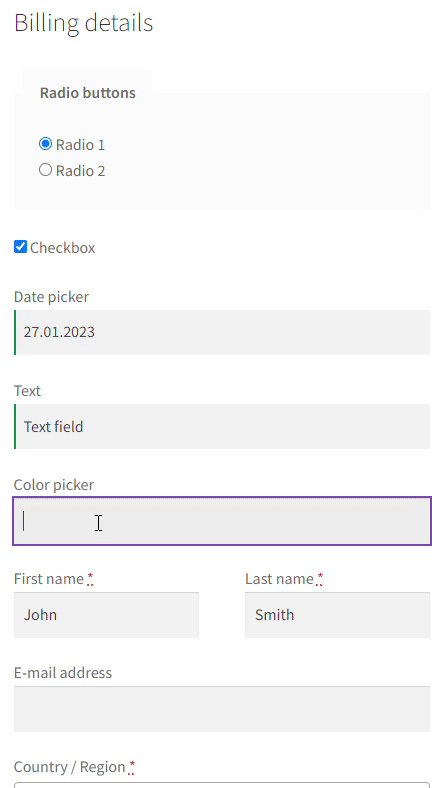
주문 양식에서 보면 다음과 같습니다.

또 다른 예로 고객이 주문에 파일을 업로드하거나 회계 목적으로 VAT EU 번호를 입력하도록 할 수 있습니다. 결제 필드의 유형을 변경하거나 일부를 숨기는 것도 좋습니다!
사용자 정의 필드를 추가하자
예를 들어 WooCommerce에서 다음과 같은 두 가지 유형의 사용자 지정 필드를 만들고 싶을 것입니다.
- WooCommerce 체크아웃 페이지 의 사용자 정의 필드를 통해 주문에 대한 자세한 정보를 얻을 수 있습니다.
- 제품에 더 많은 옵션이 있도록 WooCommerce 제품 페이지를 사용자 정의하는 새로운 필드.
둘 다 보여드리겠습니다.
WooCommerce 제품 사용자 정의 필드
우선, 이를 위한 플러그인이 필요합니다. 살펴보세요:
여기에서 다운로드하십시오:
유연한 제품 분야 WooCommerce
각인, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용을 청구(고정 또는 백분율)하는 제품 마법사를 만듭니다.
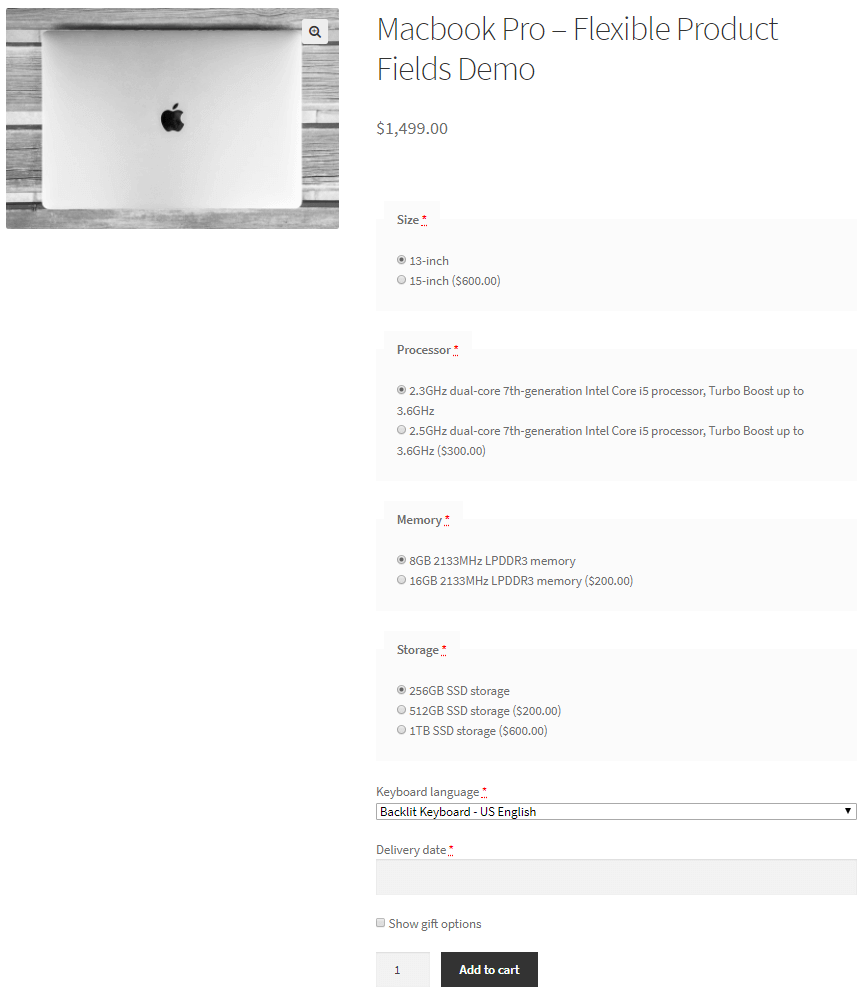
무료로 다운로드 또는 WordPress.org로 이동먼저 WooCommerce용 무료 Flexible Product Fields 플러그인을 사용하여 추가할 수 있는 제품 페이지의 새 사용자 정의 필드의 예시 세트를 살펴보십시오.

보시다시피 완전한 마법사를 만들 수 있습니다. 고객은 이러한 방식으로 컴퓨터를 개인화할 수 있습니다. 또한 일부 옵션은 추가 요금이 필요합니다. 플러그인은 총 가격에 추가 요금을 추가합니다(PRO에서 사용 가능). 고객은 개인용 컴퓨터를 주문하고 전체 가격을 선불로 지불할 수 있습니다.
모습으로 돌아갑니다. 이것이 기본 구성입니다. CSS 스타일을 사용하지 않았고 기본 WooCommerce 테마인 Storefront를 사용했습니다. 물론 원하는 대로 필드의 모양을 사용자 지정할 수 있습니다. 플러그인에 이 목적을 위한 옵션이 있습니다.
유연한 제품 분야
즉, 이 플러그인을 사용하면 제품 추가 기능을 만들 수 있습니다. WooCommerce 스토어의 제품에 새 사용자 정의 필드를 추가할 수 있습니다. 당신은 이미 예를 보았습니다.
유연한 제품 분야 WooCommerce
각인, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용을 청구(고정 또는 백분율)하는 제품 마법사를 만듭니다.
무료로 다운로드 또는 WordPress.org로 이동WooCommerce 제품에 추가할 수 있는 필드 유형
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- URL
- 다중 체크박스
- 색상 라디오
- 시간
- 색상
- 표제
- 절
- 영상
- HTML
- 체크박스
- 라디오 버튼
- 선택하다
- 다중 선택
- 이미지가 있는 라디오
- 표제
- 날짜(PRO)
- 파일 업로드(PRO)
당신은 그 가이드를 확인해야합니다! 많은 사용 사례가 있음을 알 수 있습니다. 다음을 구현하기 위한 구성을 통해 사용자를 단계별로 안내합니다.
- 간편한 예약 시스템,
- 선물 포장 기능,
- 케이터링 다이어트 마법사,
- 컴퓨터 마법사 등
WooCommerce Checkout 사용자 정의 필드
이제 결제 페이지에서 WooCommerce 주문에 사용자 정의 필드를 추가하는 방법을 보여드리겠습니다!
이 플러그인이 필요합니다:

여기에서 다운로드하십시오:
유연한 결제 필드 WooCommerce
WooCommerce 체크아웃 양식에서 불필요한 필드를 편집, 추가 또는 숨깁니다. 전환과 더 나은 사용자 경험에 관한 것입니다.
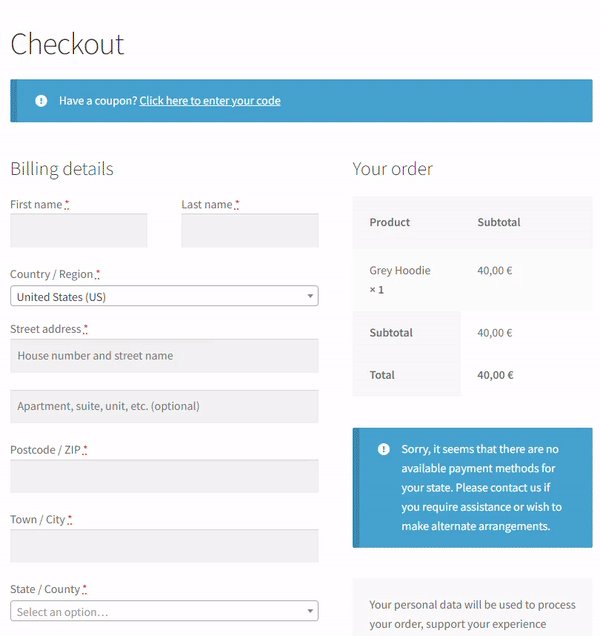
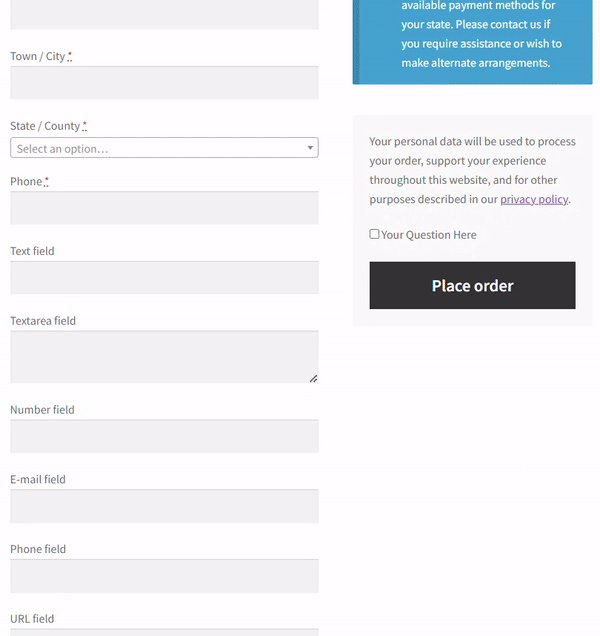
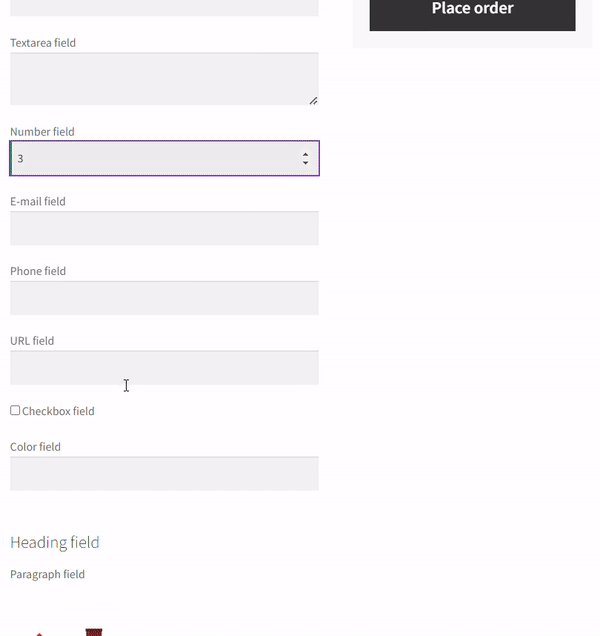
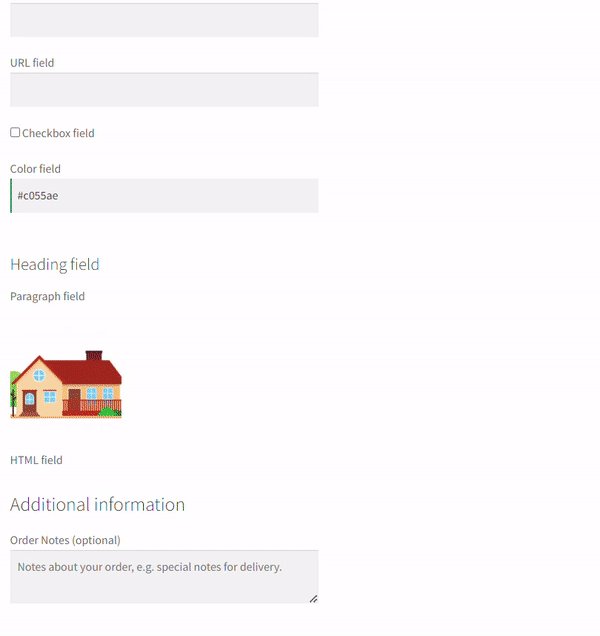
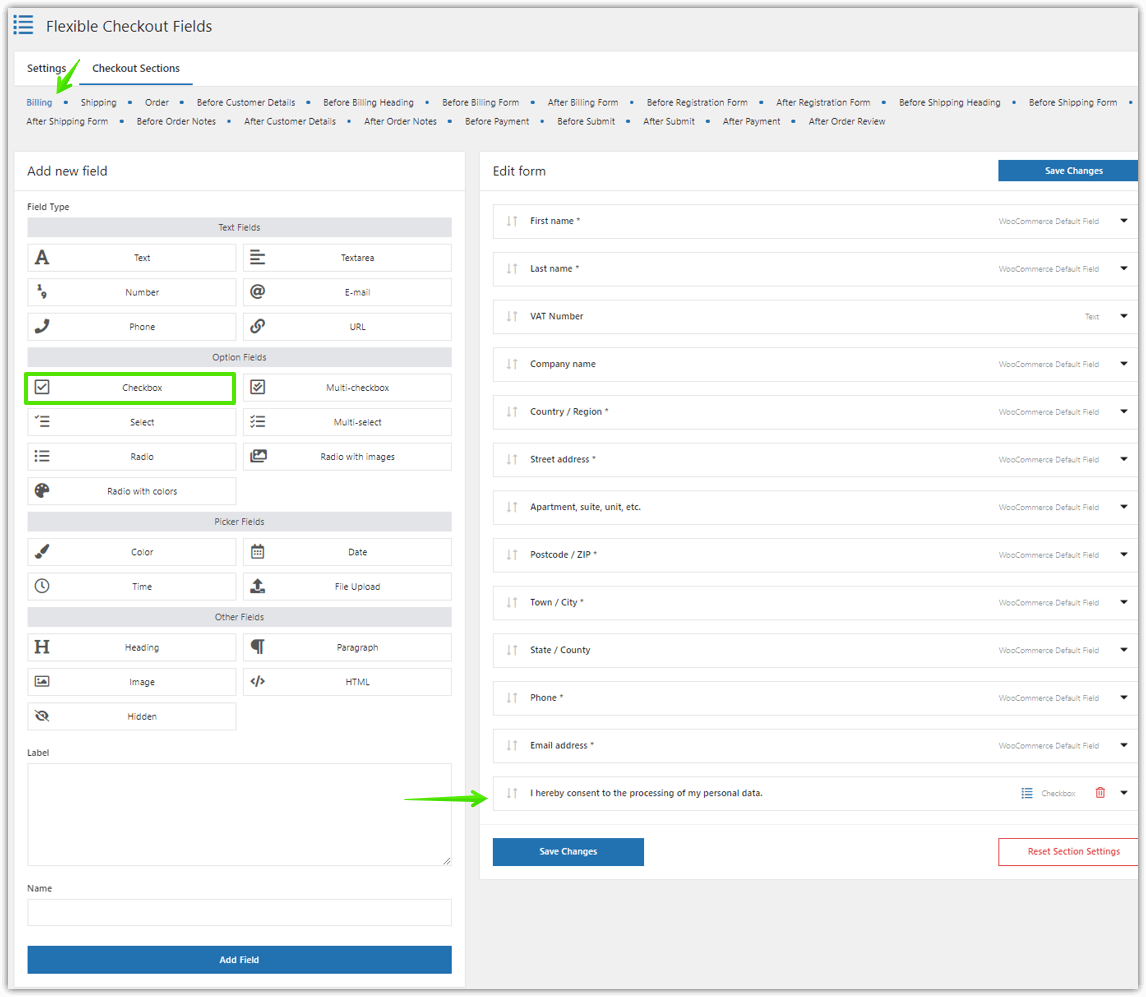
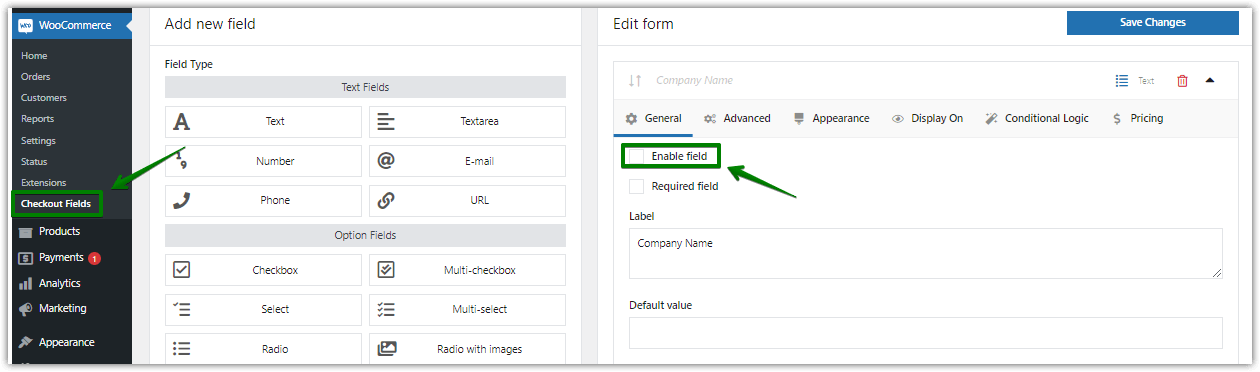
무료로 다운로드 또는 WordPress.org로 이동WooCommerce용 무료 Flexible Checkout Fields 플러그인이 있는 맞춤형 결제 페이지의 예를 살펴보겠습니다.

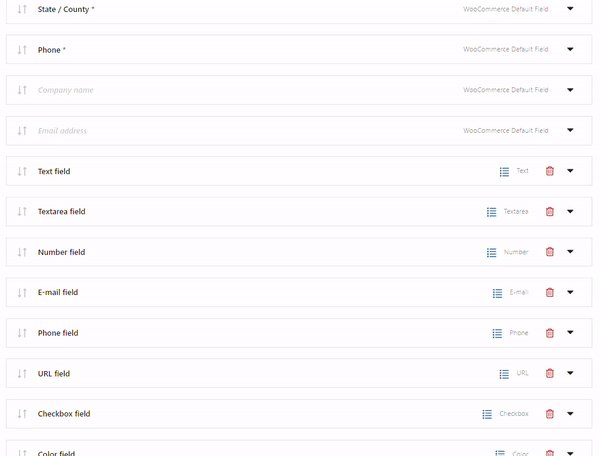
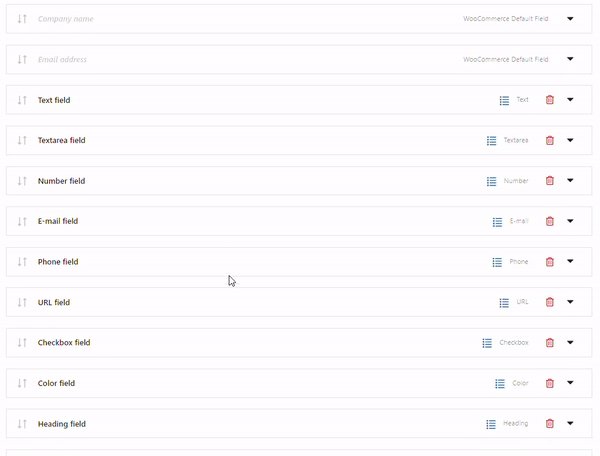
플러그인을 사용하면 WooCommerce 체크아웃 페이지를 추가, 제거, 재정렬 및 효과적으로 사용자 지정할 수 있습니다!

유연한 체크아웃 필드
즉, Flexible Checkout Fields를 사용하면 WooCommerce 결제에서 사용자 지정 필드를 만들 수 있습니다→

또한 이 플러그인을 사용하면 기본 WooCommerce 체크아웃 필드를 편집하거나 재정렬 할 수 있습니다!
예를 들어 더 빠른 체크아웃을 위해 일부 청구 주소 필드를 비활성화할 수 있습니다.

전 세계 80,000개 이상의 매장에서 매일 이 플러그인을 사용합니다.
무료 버전의 결제 필드 유형
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- 핸드폰
- URL
- 체크박스
- 색상
- 표제
- 절
- 영상
- HTML
PRO 버전의 필드
- 다중 체크박스
- 라디오 버튼
- 선택(드롭다운)
- 다중 선택
- 이미지가 있는 라디오
- 날짜
- 색상 라디오
- 시간
- 파일 업로드
이 무료 WooCommerce 확장 프로그램을 다운로드하여 체크아웃 페이지를 사용자 지정하세요.
유연한 결제 필드 WooCommerce
WooCommerce 체크아웃 양식에서 불필요한 필드를 편집, 추가 또는 숨깁니다. 전환과 더 나은 사용자 경험에 관한 것입니다.
무료로 다운로드 또는 WordPress.org로 이동요약
WooCommerce에서 맞춤형 제품 및 체크아웃 필드 추가
이 기사에서는 WooCommerce에서 사용자 정의 필드를 생성하는 데 사용할 수 있는 플러그인을 보여 드렸습니다.
WooCommerce에서 사용자 정의 필드를 생성하는 데 사용할 수 있는 두 가지 플러그인이 있습니다.
- 유연한 체크아웃 필드 다운로드 →
- 유연한 제품 분야 다운로드 →
두 플러그인 모두 무료로 다운로드할 수 있습니다. 그러나 무료 버전은 모든 기능을 지원하지 않습니다.
플러그인 및 사용자 지정 필드 생성에 대한 질문이 있으면 알려주세요!