Uncode의 콘텐츠 블록을 사용하여 사용자 정의 헤더를 만드는 방법
게시 됨: 2017-05-03WordPress를 사용하면 페이지와 게시물에 헤더를 쉽게 포함할 수 있고 논리적으로 구성하여 콘텐츠를 보완할 수 있습니다. 그러나 기본 제목 옵션이 특별히 독특한 모양을 허용하지 않는다는 것을 알 수 있습니다. 독창적인 맞춤 헤더는 독자의 관심을 끌고 사이트를 개인화할 수 있는 완벽한 방법입니다.
다행히 Uncode는 Visual Composer 기반 콘텐츠 차단 기능으로 이 작업을 간단하게 만듭니다. 이 기능을 사용하여 맞춤형 콘텐츠를 만들고 웹사이트의 다양한 부분에 통합할 수 있습니다. 예를 들어 헤더를 만들고 저장한 다음 전체 사이트에 통합하거나 특정 게시물 및 페이지에 배치할 수 있습니다.
이 문서에서는 이 프로세스를 단계별로 안내합니다. 먼저 콘텐츠 차단 기능에 대해 자세히 설명한 다음 이를 사용하여 사용자 지정 헤더를 디자인하는 방법을 설명합니다. 시작하자!
Uncode의 콘텐츠 차단 기능 소개

Uncode는 특별히 설계된 Visual Composer 버전을 사용하므로 시각적 인터페이스를 통해 항목을 드래그, 드롭 및 편집하여 게시물과 페이지를 사용자 정의할 수 있습니다. 콘텐츠 차단은 사이트의 거의 모든 위치에 쉽게 배치할 수 있는 콘텐츠 섹션을 만드는 방법입니다.
콘텐츠 블록을 사용하여 다음과 같은 다양한 페이지 요소를 디자인할 수 있습니다.
- 사용자 정의 헤더: 정적 및 동적 헤더를 모두 작성하여 사이트의 특정 위치에 삽입하거나 전체에 통합할 수 있습니다.
- 맞춤 바닥글: 헤더와 유사한 프로세스를 통해 만들 수 있으며 위젯 및 클릭 유도문안을 포함하는 데 이상적입니다.
- 페이지 조각: 콘텐츠 블록에 텍스트, 미디어 및 기타 디자인 요소를 추가하여 거의 모든 유형의 콘텐츠 모듈을 만들고 원하는 곳에 삽입할 수 있습니다.
이 문서에서는 사용자 지정 헤더를 만드는 방법을 보여 주는 데 중점을 둘 것입니다. 그러나 우리가 논의할 많은 부분이 콘텐츠 차단 기능을 사용하여 다른 요소를 구축하는 데 쉽게 적용될 수 있다는 점에 유의하는 것이 중요합니다. 머리글 디자인에 익숙해지면 바닥글과 페이지 조각을 만드는 실험에 필요한 것이 있을 것입니다!
Uncode의 콘텐츠 차단 기능을 사용하여 사용자 정의 헤더를 만드는 방법(간단한 3단계)
시작하기 전에 몇 가지 주요 플러그인이 활성화되어 있는지 확인해야 합니다. Uncode에서 Plugins 로 이동하여 Uncode Core , Uncode Visual Composer 및 Visual Composer Clipboard 가 모두 설치 및 활성화되어 있는지 확인합니다. 해당 플러그인이 누락된 경우 Uncode > Install Plugins 로 이동하고 필요에 따라 각 플러그인에 대해 설치 또는 활성화 를 선택합니다.
또한 콘텐츠 차단 기능을 사용하려면 Visual Composer를 활성화해야 합니다. Visual Composer > 역할 관리자 로 이동하여 게시물 유형 드롭다운을 찾습니다. 여기에서 Custom 을 선택하고 uncodeblock 이라고 표시된 상자가 선택되어 있는지 확인합니다. 변경 사항 저장 을 누르면 새 헤더를 만들 준비가 된 것입니다.
1단계: 새 콘텐츠 블록 만들기
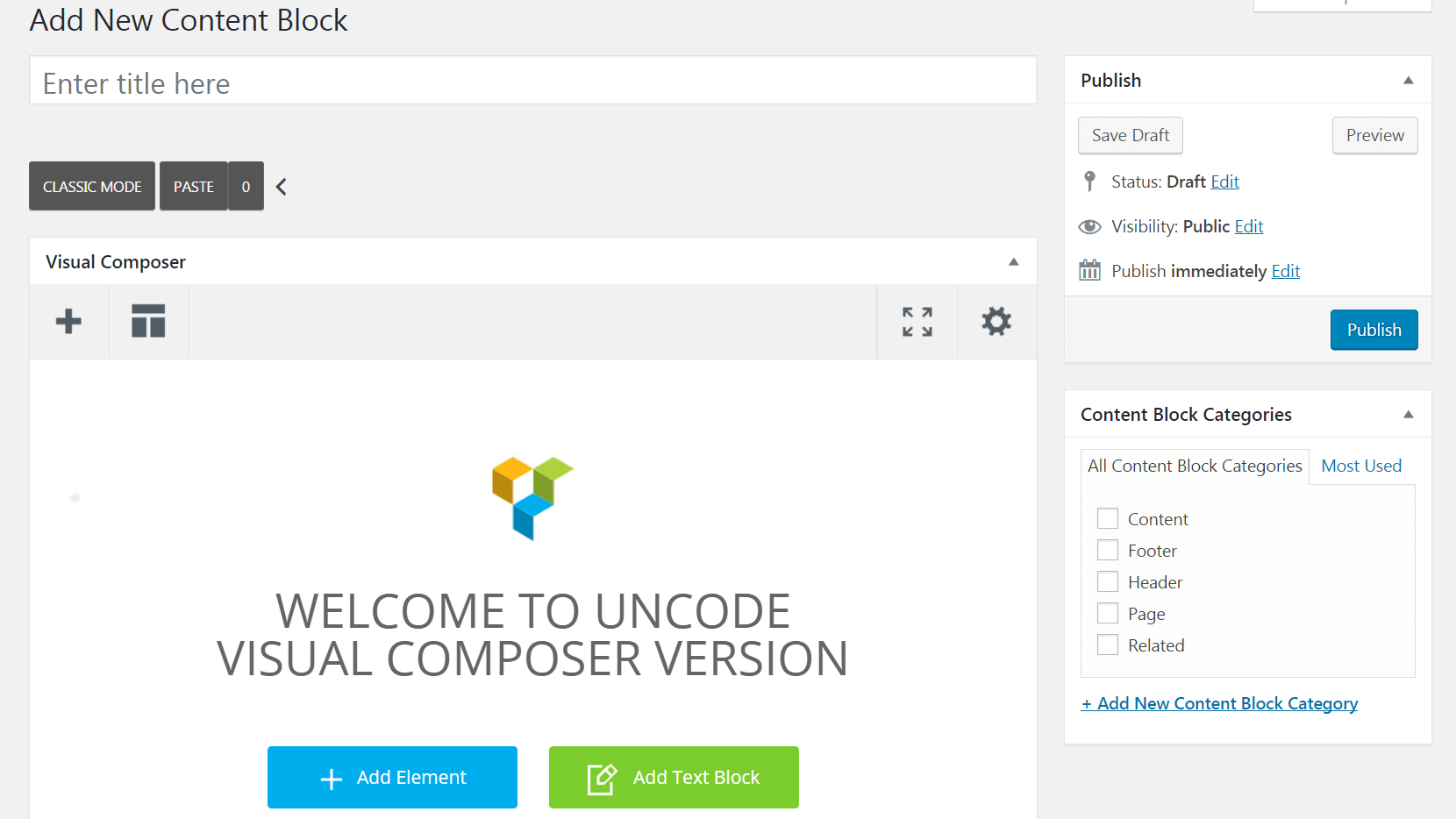
먼저 헤더를 포함할 콘텐츠 블록을 만들어야 합니다. WordPress 대시보드의 왼쪽 메뉴에서 콘텐츠 차단 으로 이동하고 새로 추가 를 선택합니다. 헤더의 제목을 입력할 수 있는 편집기로 이동합니다. 여기에서 클래식 모드 (Visual Composer 활성화)인지 확인하십시오. 그렇지 않은 경우 백엔드 편집기 버튼을 클릭하여 모드를 전환합니다.

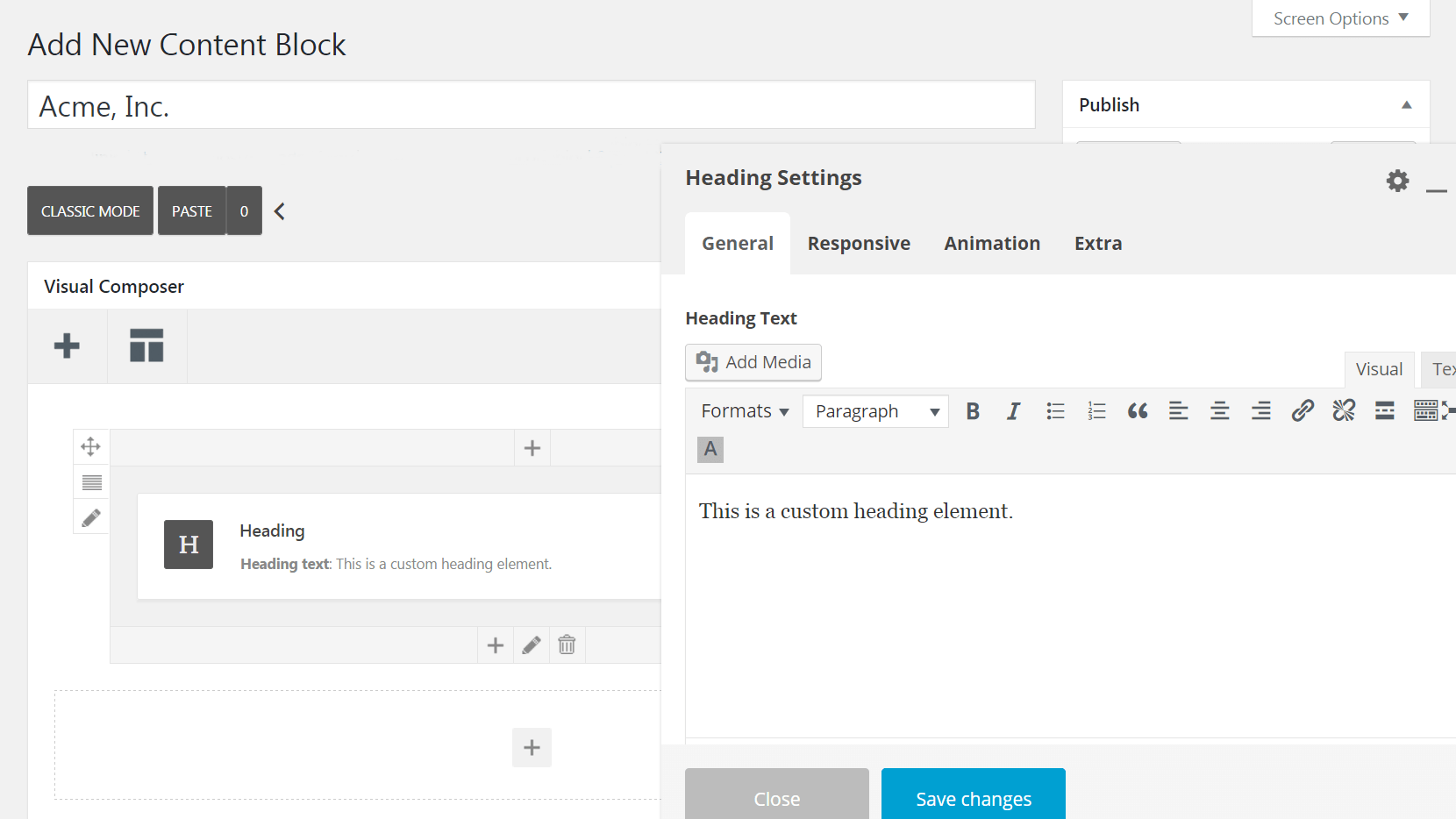
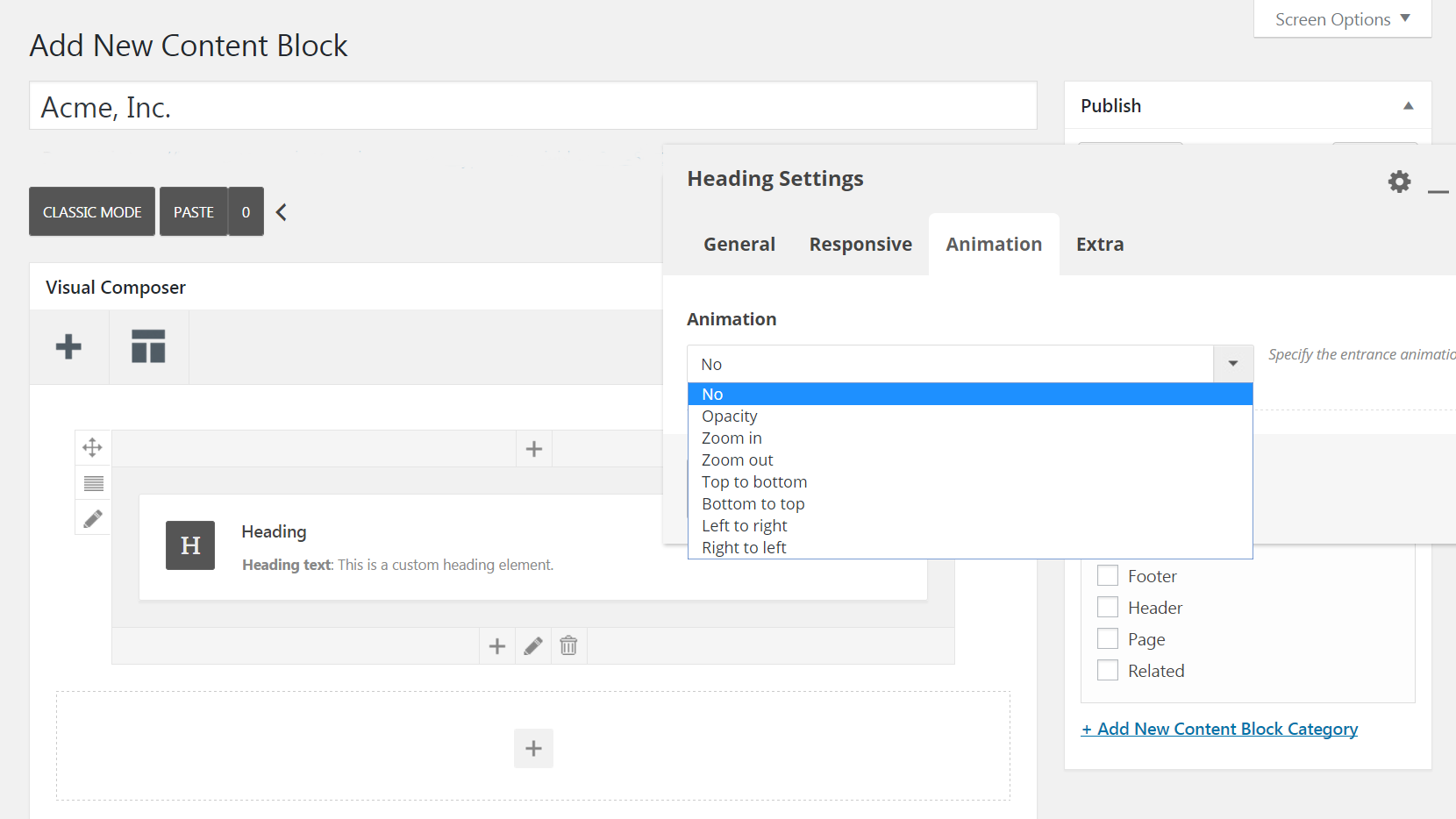
요소 추가 라는 상자가 표시됩니다. 이 상자를 선택하고 나타나는 메뉴에서 제목 을 선택합니다. 그러면 헤더 요소가 편집기에 배치되고 제목 설정 메뉴가 나타납니다.

이제 헤더 디자인을 시작할 수 있습니다!
2단계: 헤더 사용자 지정
이것은 원하는 헤더를 만들기 위해 제목 설정 메뉴에서 창의적이고 개인화 옵션을 얻을 수 있는 기회입니다. 탭별로 선택 항목을 살펴보겠습니다.
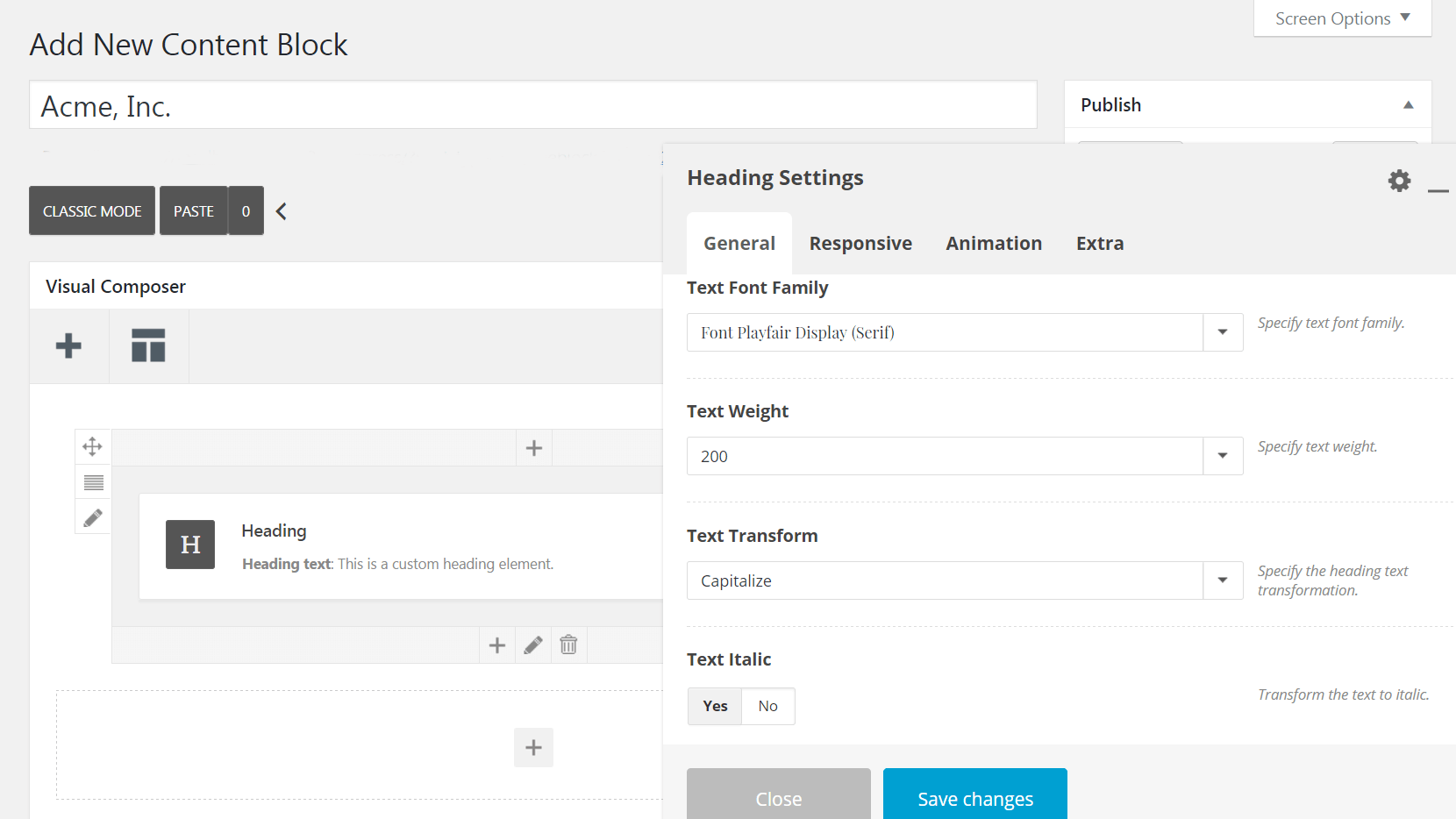
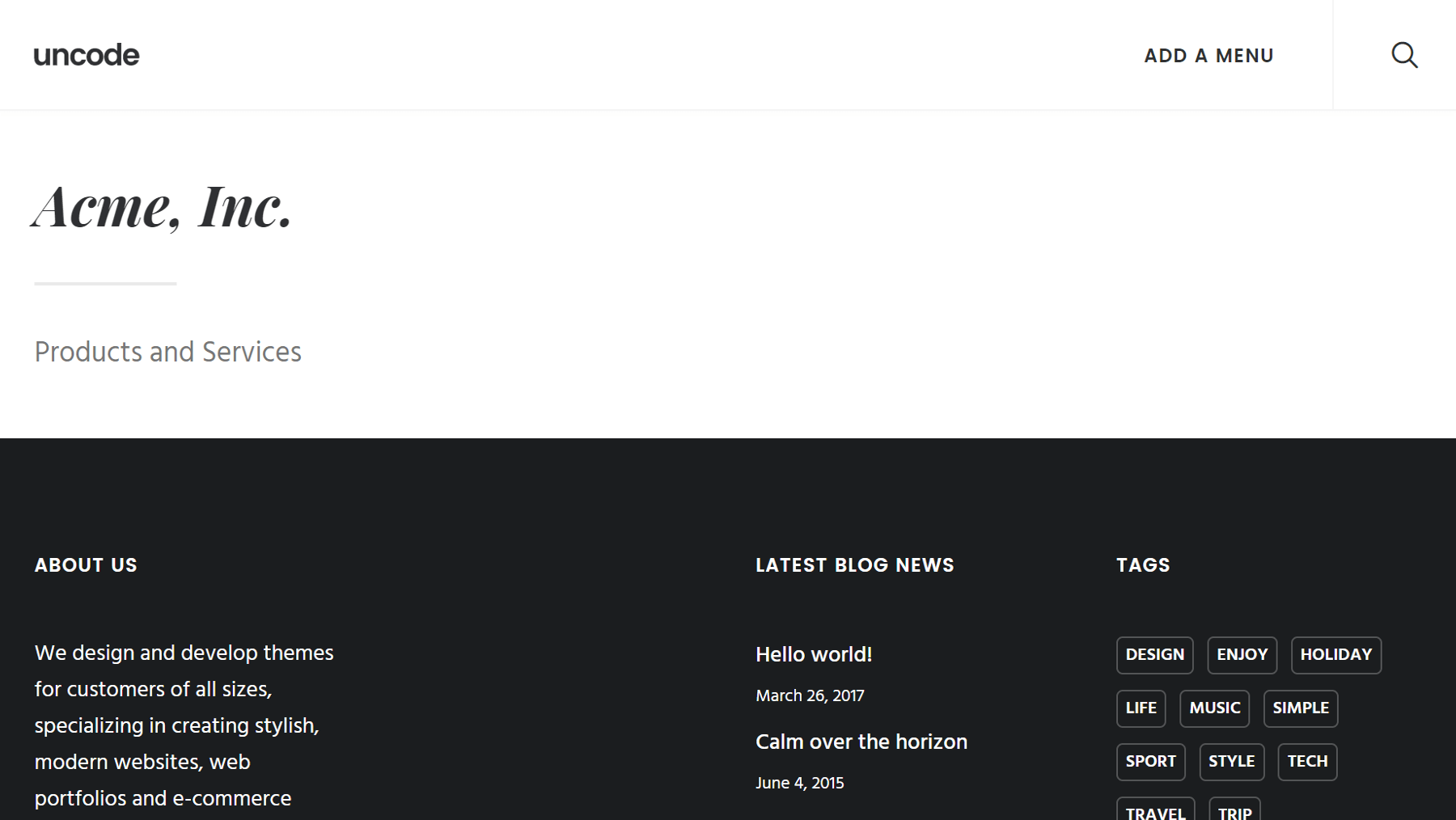
먼저 일반 탭을 확인하십시오. 여기에서 헤더 텍스트를 입력하고 크기, 서식 및 모양을 결정할 수 있습니다.

원하는 경우 페이지 제목을 기본 헤더 텍스트로 사용하도록 모듈에 지시하는 자동 제목 텍스트 옵션을 대신 선택할 수 있습니다. 이를 통해 각 버전을 수동으로 변경할 필요 없이 여러 페이지에서 사용할 수 있는 헤더를 생성할 수 있습니다.
본문 아래에 표시할 부제목을 포함할 수도 있습니다. 원하는 경우 구분자 드롭다운을 사용하여 기본 헤더와 부제목 사이에 구분선을 만들 수 있습니다.

텍스트 사용자 지정이 끝나면 반응형 탭으로 전환합니다. 여기에서 사용자 정의 헤더를 데스크톱, 태블릿 및/또는 모바일 장치에 표시할지 여부를 결정할 수 있습니다. 그런 다음 애니메이션 탭에서 헤더를 특수 애니메이션과 함께 표시할지 여부를 선택할 수 있습니다.

계속 진행하기 전에 제목 설정 상자를 잠시 닫고 제목 요소의 왼쪽과 아래쪽에 있는 연필 아이콘을 클릭합니다. 그러면 추가 디자인 변경을 수행할 수 있는 행 설정 및 열 설정 이 열립니다.

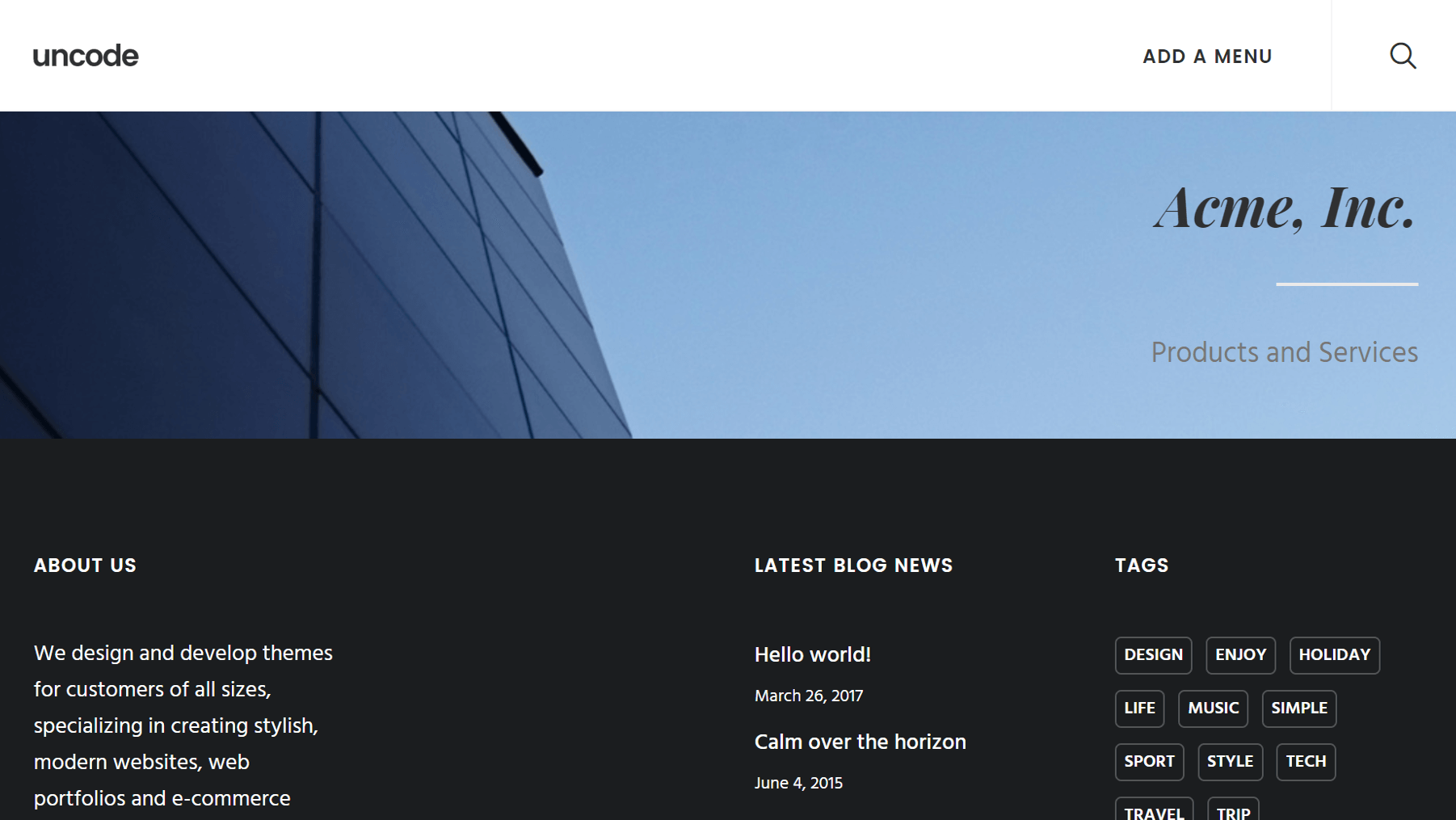
예를 들어 Column Settings > Aspect 에서 텍스트의 수평 및 수직 배치를 조정할 수 있습니다. 그런 다음 행 설정 > 스타일 에서 헤더의 배경색을 설정하거나 대신 배경 미디어 상자를 사용하여 이미지를 가져올 수 있습니다.

또한 행 설정 > 스타일 에서 자동 배경 기능을 활성화할 수 있습니다. 이렇게 하면 게시물에 헤더를 추가할 때 해당 게시물의 카테고리와 관련된 배경 이미지를 자동으로 가져옵니다. 게시물 > 카테고리 에서 카테고리별 추천 이미지를 설정할 수 있습니다.
여기에서 발견할 수 있는 추가 옵션이 많이 있으므로 디자인에 만족할 때까지 원하는 속도로 탐색하는 것이 좋습니다. 완료되면 게시 버튼을 누르십시오.
3단계: 게시물 및 페이지에 헤더 배치
이제 헤더가 설계되고 준비되었지만 아직 사이트에 표시되지는 않습니다. 그것을 바꿀 시간입니다! 먼저 개별 게시물이나 페이지에 사용자 정의 헤더를 추가하는 방법에 대해 설명한 다음 전체 사이트에 통합하는 방법을 설명합니다.
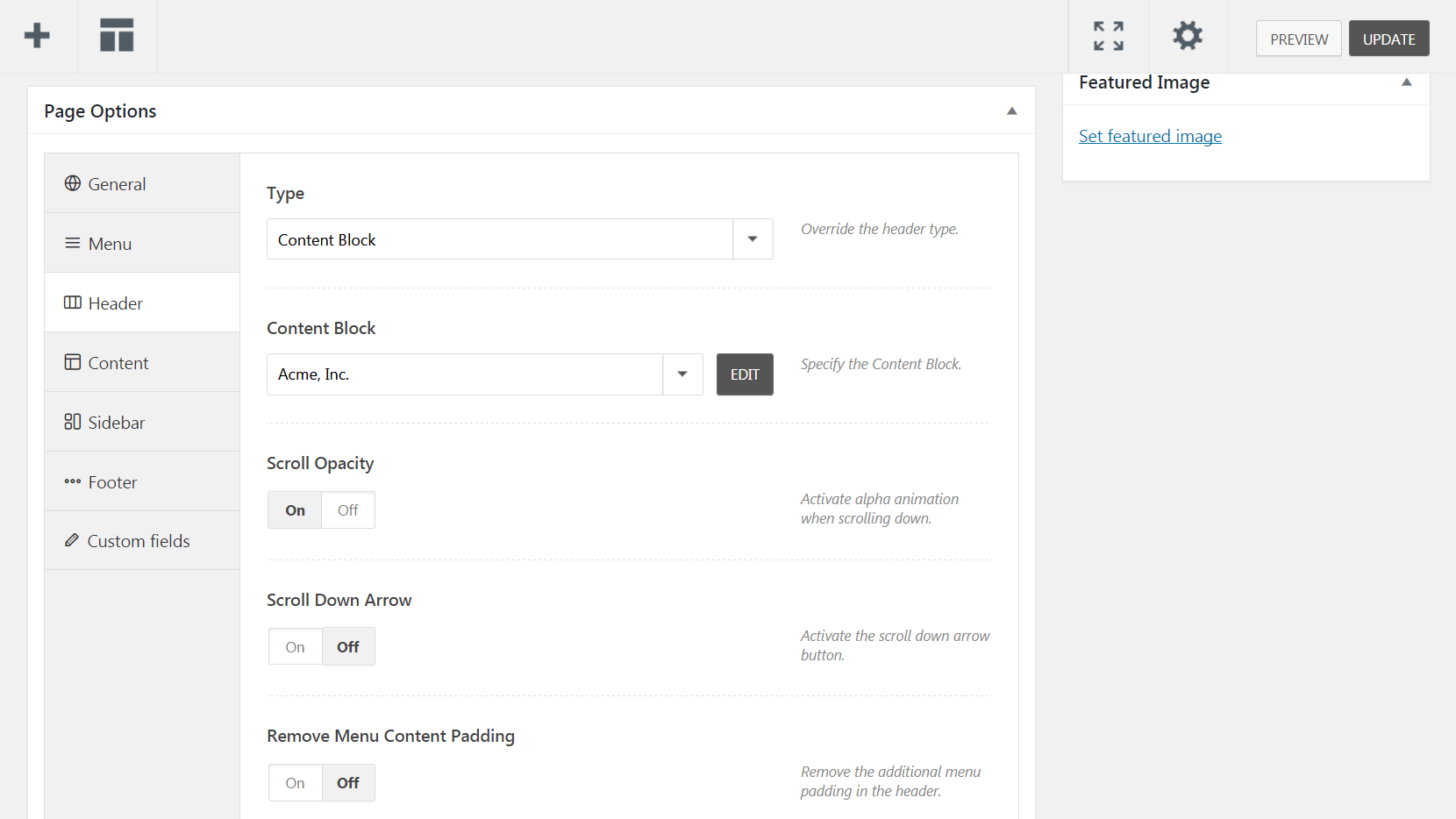
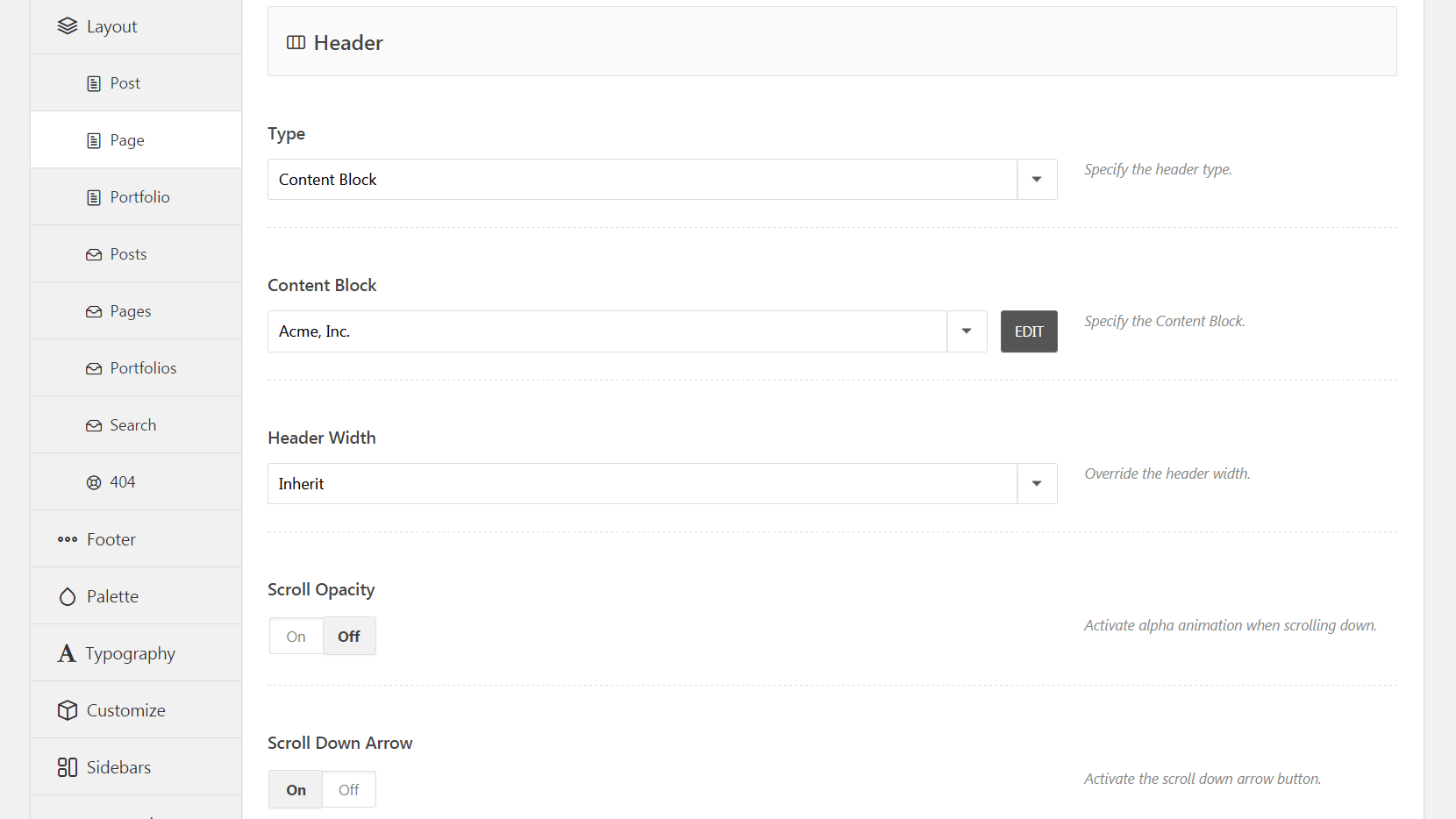
머리글을 표시할 게시물이나 페이지를 열어 시작하세요. 그런 다음 편집기 아래의 페이지 옵션 메타 상자까지 아래로 스크롤하고 왼쪽 메뉴에서 머리글 을 클릭합니다. 유형 아래에서 컨텐츠 블록 이 선택되어 있는지 확인하십시오. 그런 다음 콘텐츠 블록 에서 방금 게시한 헤더를 선택합니다.

여기에서 설정할 수 있는 몇 가지 다른 옵션이 있습니다. 여기에는 Scroll Opacity (사용자가 페이지 아래로 이동할 때 애니메이션이 활성화됨) 및 Scroll Down Arrow (이름이 의미하는 대로 화살표 버튼을 생성함)와 같은 몇 가지 옵션이 있습니다. 메뉴 콘텐츠 패딩 제거 를 켜서 헤더와 메뉴 사이의 공간을 줄일 수도 있습니다.
그러나 모든 페이지에 헤더를 추가하려면 Uncode > Theme Options 로 이동하여 Page 탭을 클릭해야 합니다. 여기에서 헤더 를 선택하고 유형 드롭다운 메뉴에서 콘텐츠 블록 을 선택합니다. 이전과 마찬가지로 Content Block 에서 게시한 헤더를 찾아 선택합니다.

또한 여기에서 Scroll Opacity 및 Scroll Down Arrow 옵션에 액세스할 수 있으며 헤더 너비 도 변경할 수 있습니다. 설정 편집이 끝나면 변경 사항 저장 을 누르십시오. 그러면 사용자 정의 헤더가 사이트의 모든 페이지에 나타납니다. 이 동일한 프로세스가 게시물에도 적용된다는 점에 유의하는 것이 중요합니다. 페이지 대신 게시물 탭으로 이동하면 됩니다.
대안적 접근: 캐러셀 헤더 디자인
지금까지 많은 상황에 이상적인 정적 헤더를 만들고 사용자 지정하는 방법을 설명했습니다. 그러나 동적 버전을 선호하는 경우 여러 다른 헤더 사이를 순환하는 캐러셀을 만들 수 있습니다. 프로세스는 몇 가지 주요 차이점을 제외하고 위에 설명된 단계와 유사합니다.
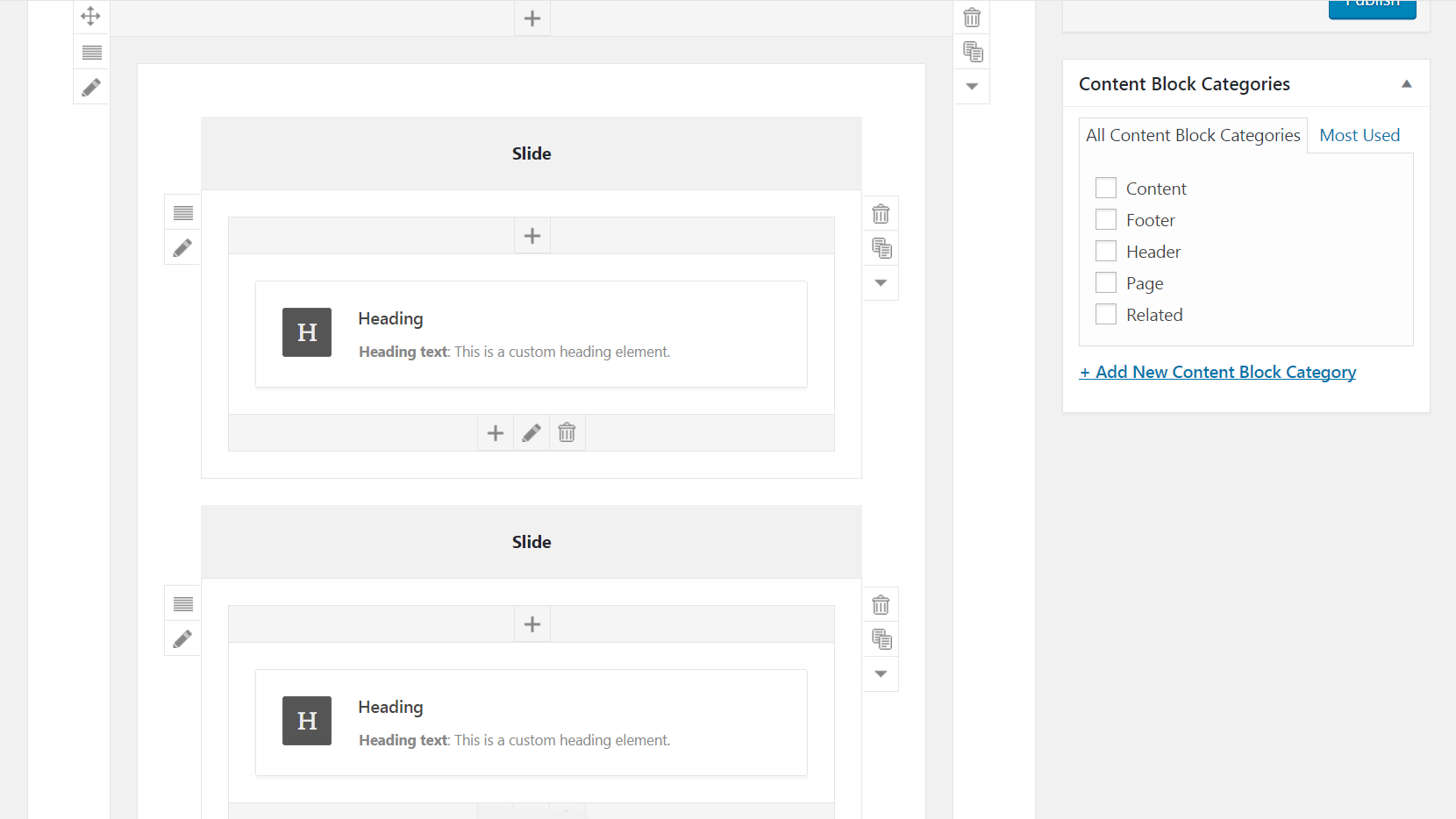
1단계에서와 같이 새 콘텐츠 블록을 생성하여 시작하되 이번에는 콘텐츠 슬라이더 모듈을 추가합니다. 슬라이드 라는 상자가 표시됩니다. 더하기 기호를 클릭하고 제목 요소를 추가합니다. 여기에서 원하는 만큼 슬라이드 추가 버튼을 선택하여 원하는 수의 슬라이드를 만들고 각 슬라이드에 표제 요소를 배치할 수 있습니다.

다음으로, 두 번째 단계에서 설명한 대로 포함하려는 각 헤더를 디자인합니다. 여기에서 완성된 머리글 위로 마우스를 가져간 다음 머리글 복제를 선택하여 복사본을 만들어 머리글 을 복제할 수도 있습니다. 그런 다음 다른 슬라이드로 끌어서 적절하게 변경할 수 있습니다.
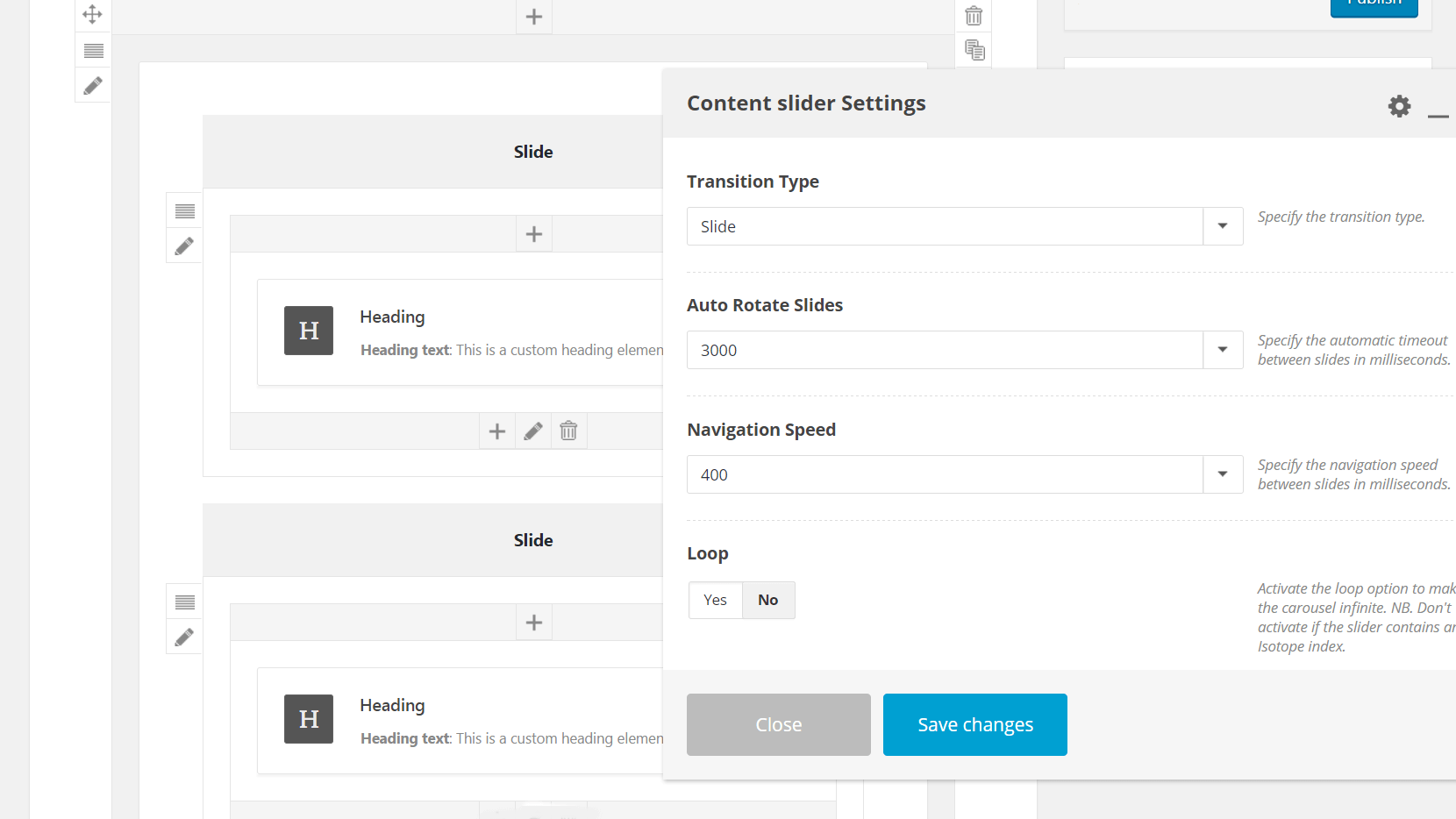
머리글 디자인이 끝나면 슬라이드 위로 마우스를 가져간 다음 연필 아이콘을 클릭하여 콘텐츠 슬라이더 설정 메뉴로 들어갑니다. 슬라이드 자동 회전 에서 머리글이 슬라이드에서 슬라이드로 순환하는 속도를 변경할 수 있습니다. 숫자가 높을수록 슬라이드가 더 느리게 회전합니다.

이 메뉴에서 탐색 속도도 설정할 수 있습니다. 이렇게 하면 사용자가 수동으로 슬라이드를 탐색할 때 슬라이드가 회전하는 속도가 변경됩니다. 원하는 경우 이 옵션을 비활성화할 수도 있습니다. 마지막으로 전환 유형 을 페이드 로 변경하여 머리글이 수평으로 순환하지 않고 페이드 인 및 아웃되도록 할 수 있으며 슬라이드를 무한 회전하려면 루프 를 켤 수 있습니다.
완료되면 게시 를 누르고 3단계에서 설명한 대로 페이지와 게시물에 새 캐러셀 헤더를 추가합니다. 정말 쉽습니다!
결론
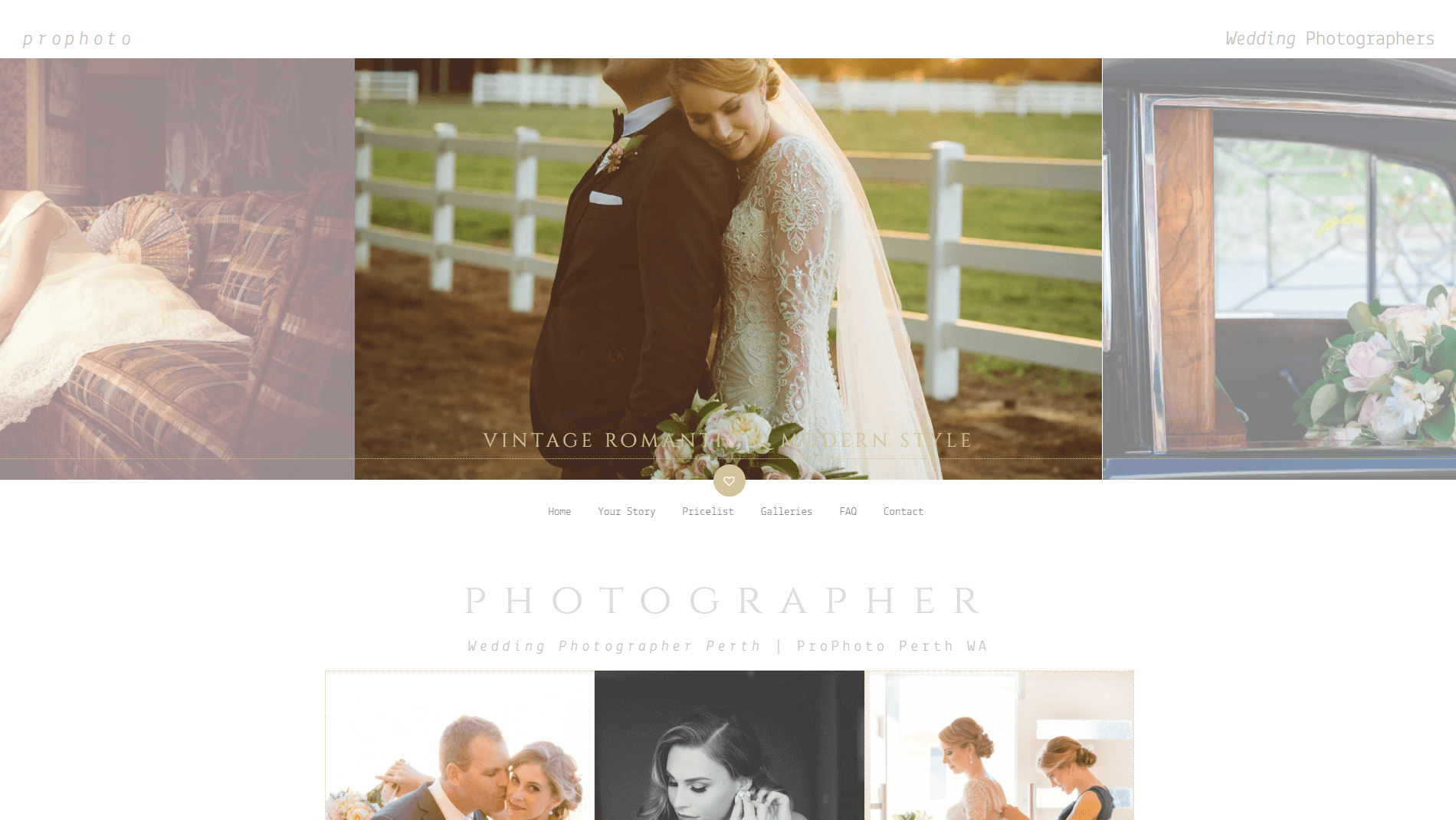
사이트를 기억에 남고 시각적으로 매력적으로 만들고 싶다면 기본 옵션을 넘어 디자인에 개인화된 요소를 추가하는 것이 좋습니다. 페이지와 게시물을 소개하는 사용자 정의 헤더를 만드는 것은 그렇게 하는 창의적인 방법입니다. 또한 Uncode는 프로세스를 간단하고 간단하게 만듭니다.
이 게시물에서는 콘텐츠 차단 기능을 사용하여 사용자 지정 헤더를 만드는 방법에 대해 설명했습니다. 단계를 빠르게 요약해 보겠습니다.
- 새 콘텐츠 블록을 만듭니다.
- 헤더를 사용자 정의하십시오.
- 게시물과 페이지에 헤더를 배치합니다.
- 또는 정적 헤더 대신 캐러셀 헤더를 디자인합니다.
Uncode에서 멋진 사용자 정의 헤더를 만드는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
