WordPress에서 온라인으로 다운로드 링크를 쉽게 만드는 방법(3가지 방법)
게시 됨: 2022-08-29청중이 필요한 파일을 다운로드해야 할 수 있기 때문에 다운로드 링크는 모든 웹사이트의 필수적인 부분입니다. 여러 방법을 사용하여 다운로드 링크를 구현하여 사용자가 번거롭지 않게 다운로드할 수 있습니다. 그렇기 때문에 WordPress에 다운로드 링크를 추가하는 방법을 아는 것이 중요합니다.
이 튜토리얼에서는 사용자 정의 제품 페이지에서 다운로드 링크를 구현하는 가장 좋은 3가지 방법을 보여줍니다.
방법 1: 블록 편집기에서 '파일' 블록 사용
WordPress에 다운로드 링크를 추가하는 첫 번째이자 가장 쉬운 방법은 블록 편집기의 기본 제공 설정을 사용하는 것입니다. 추가 플러그인이 필요하지 않으며 몇 분 안에 구현할 수 있습니다.
1 단계:
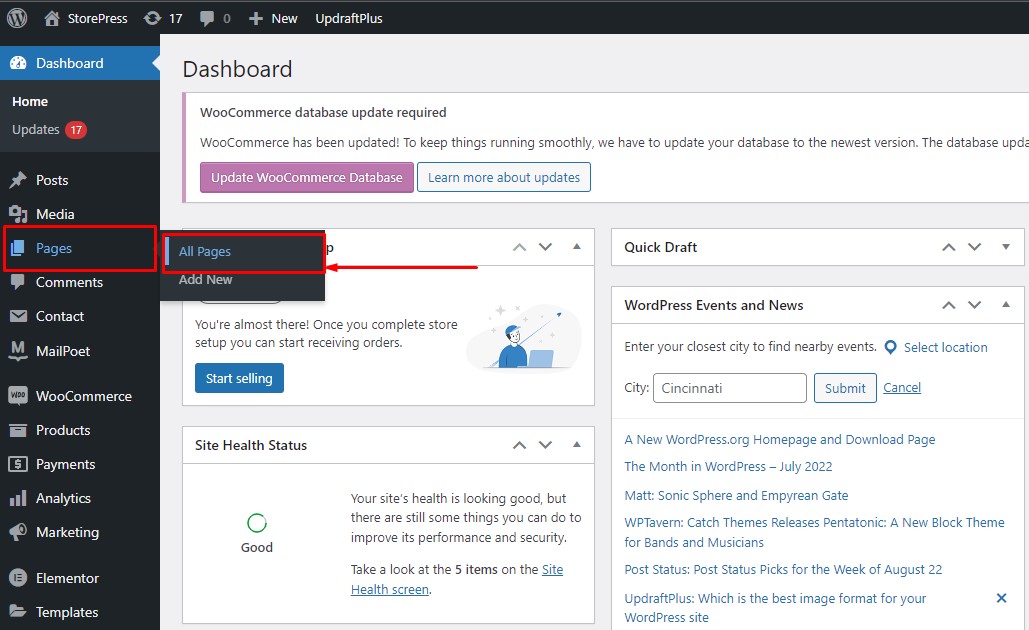
WordPress 대시보드에서 '페이지' 에 포인터를 놓고 '모든 페이지 ' 를 클릭합니다 .

2 단계:
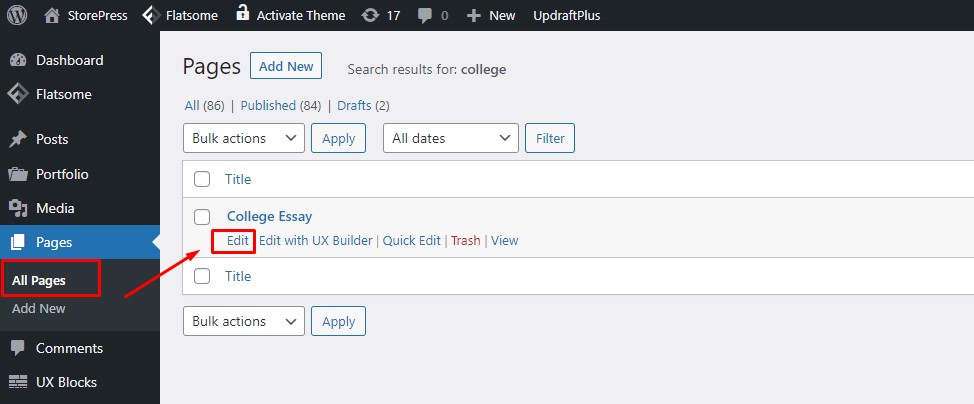
다운로드 링크를 구현할 페이지를 선택하십시오. 선택한 페이지에서 '편집' 을 클릭 하여 블록 편집기에서 엽니다.

3단계:
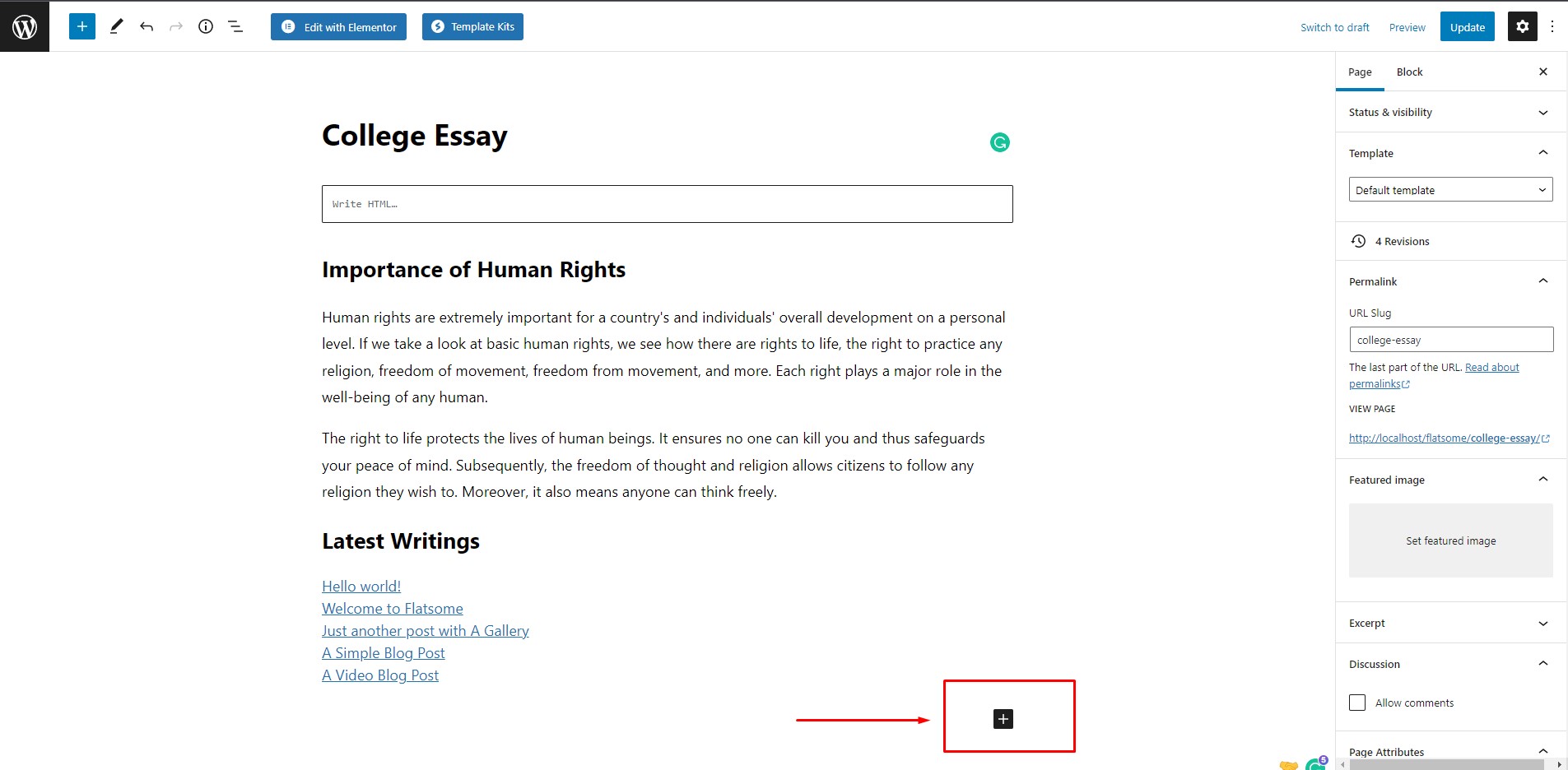
블록 편집기에서 페이지를 연 후. '+' 아이콘을 클릭 하면 차단 목록이 나타납니다. 이 블록 편집기는 최고의 현대적이고 창의적인 WordPress 테마와 함께 작동합니다.

4단계:
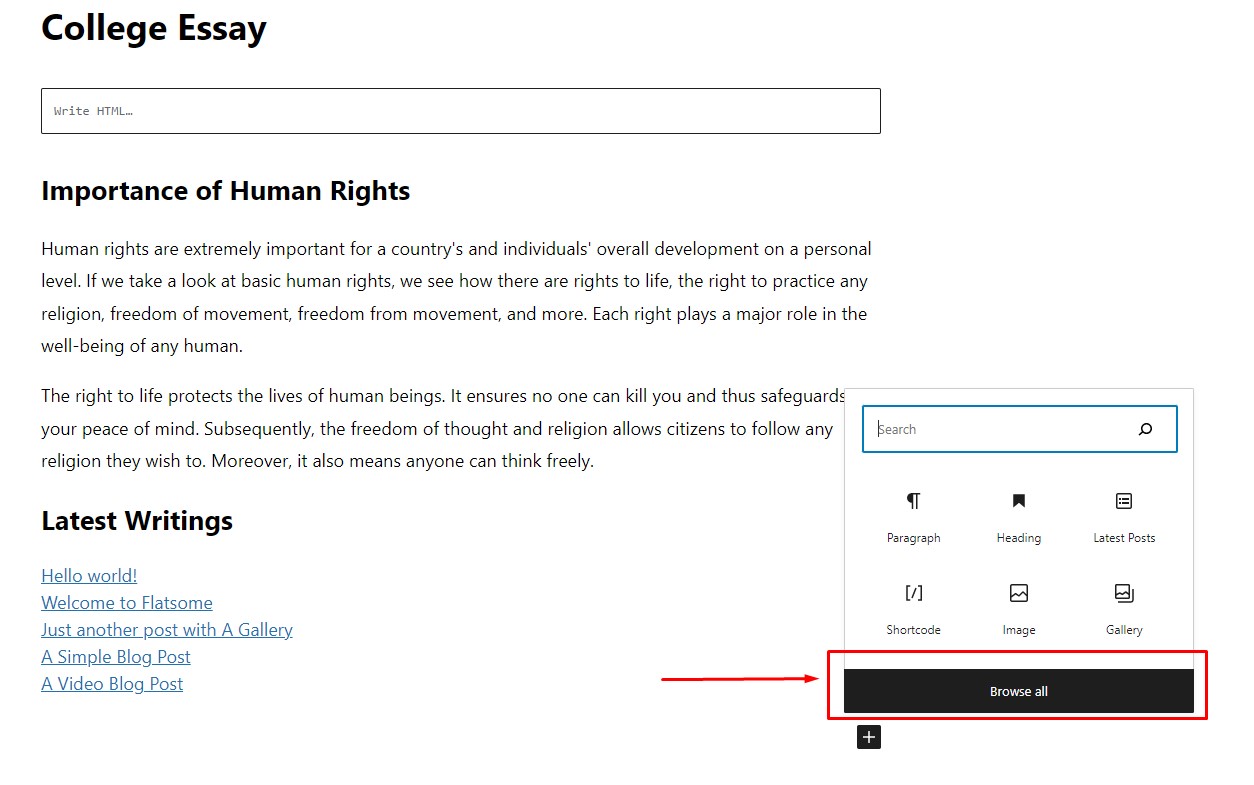
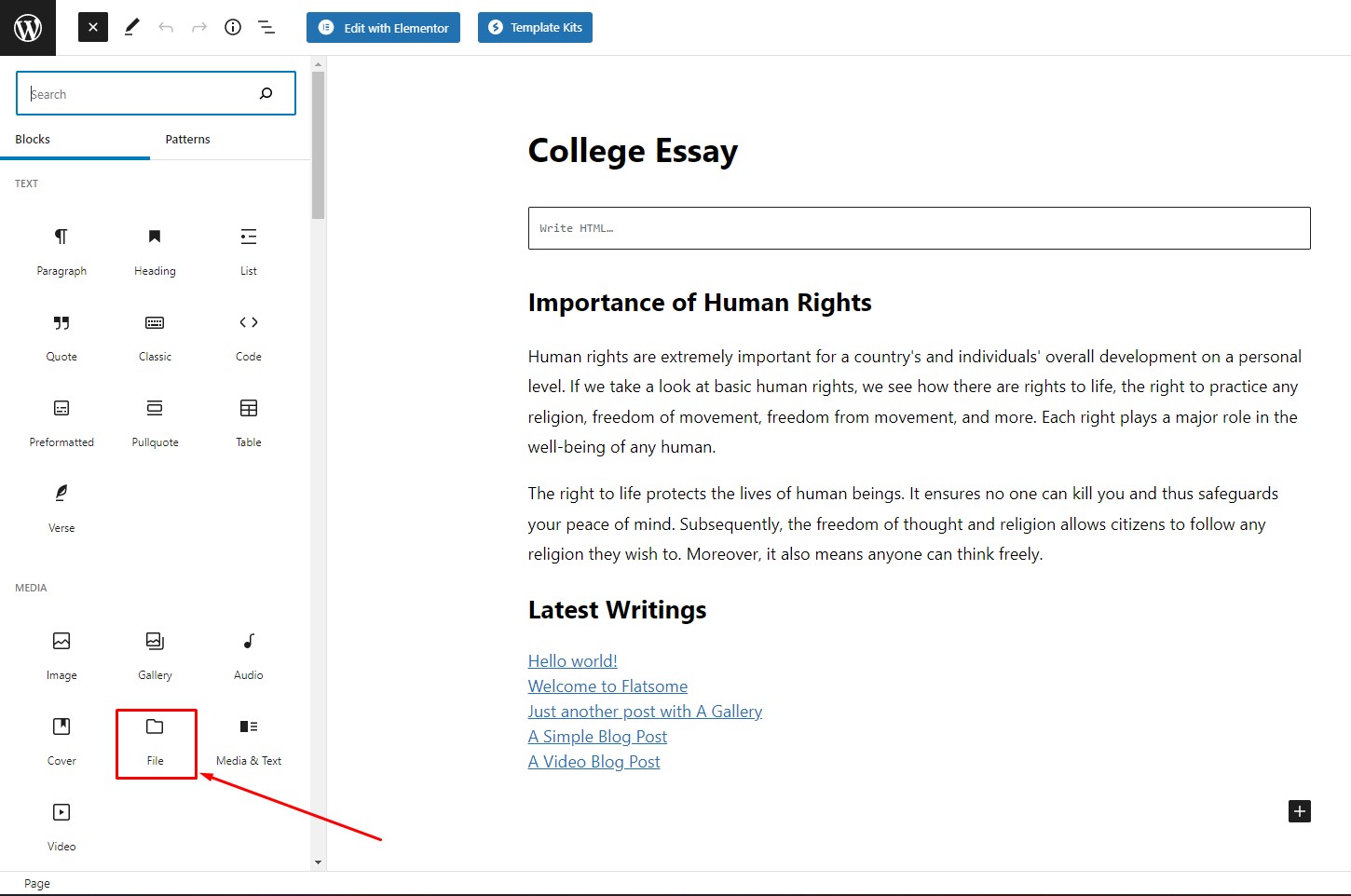
차단 목록에서 '모두 찾아보기' 를 클릭하면 전체 차단 목록을 볼 수 있습니다.

5단계:
특정 파일의 다운로드 링크를 구현하고 싶기 때문에 'File' 블록을 선택합시다.

6단계:
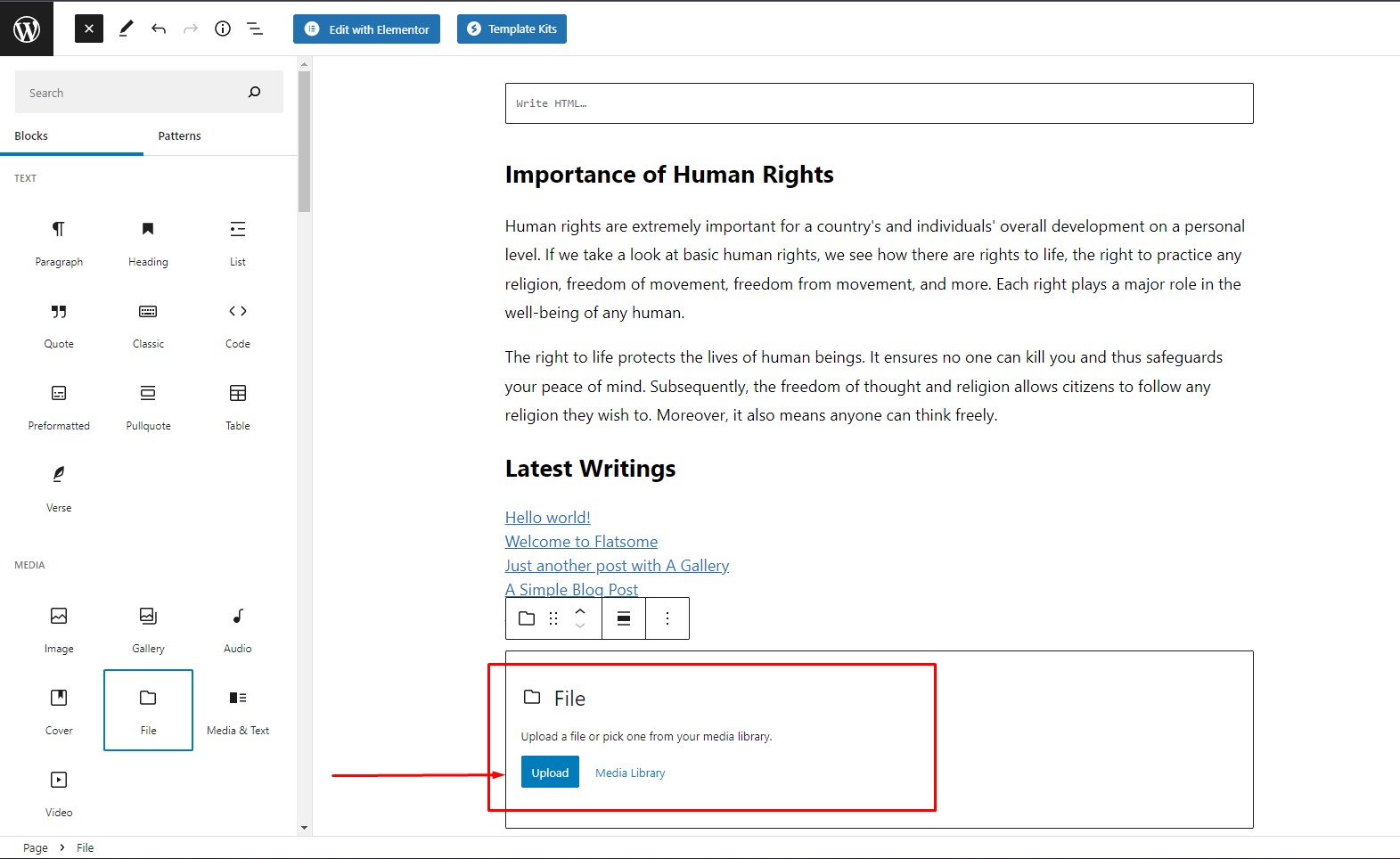
'파일' 블록 을 클릭하면 편집기에 추가됩니다. 블록에 '업로드' 버튼이 표시 됩니다. '업로드' 를 클릭하고 로컬 장치에서 파일을 선택합니다. 이 튜토리얼에서는 PDF 문서를 업로드할 것입니다. WordPress에 pdf를 포함하는 방법도 알 수 있습니다.

7단계:
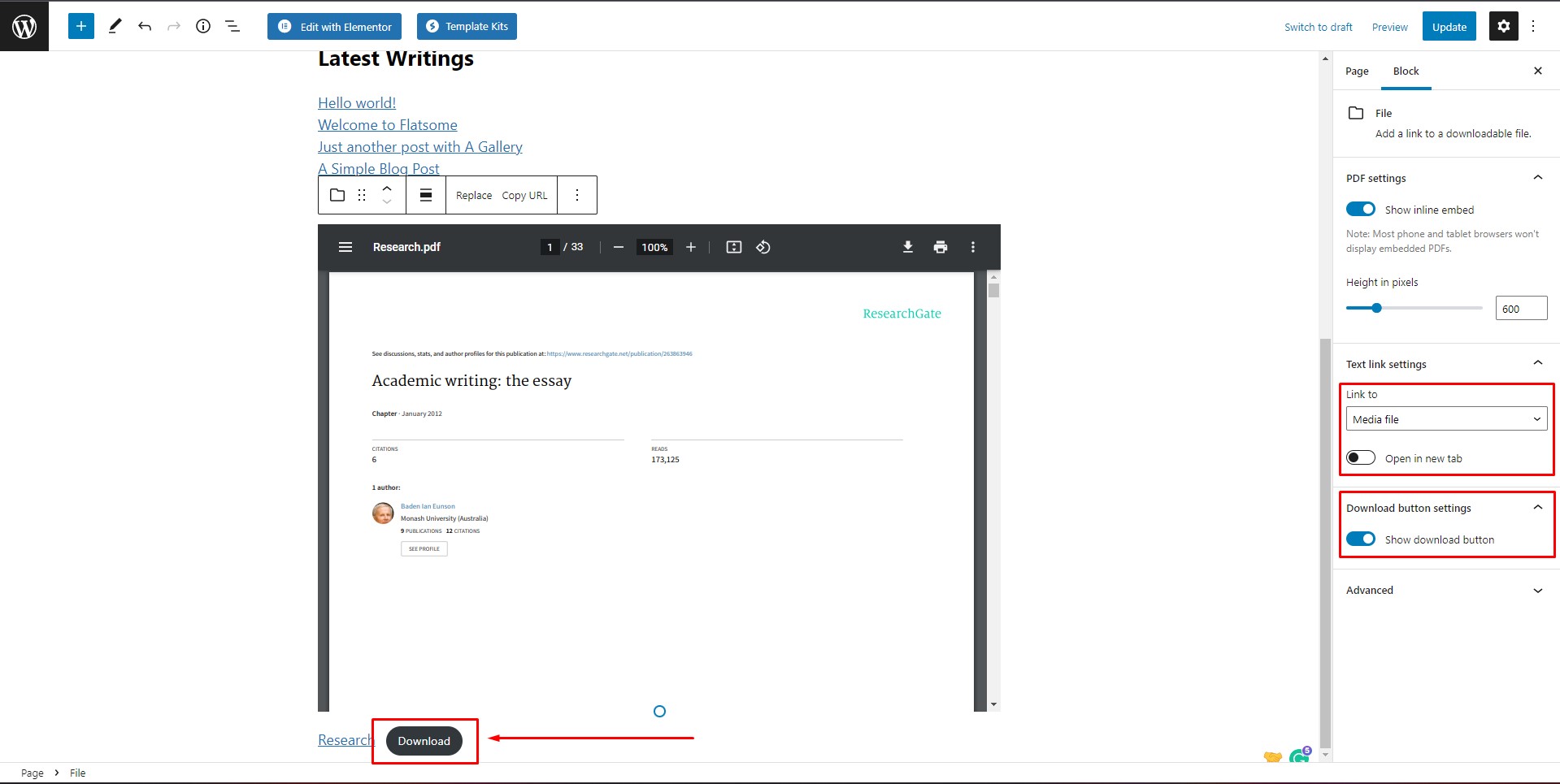
PDF 파일을 업로드하면 편집기에서 미리보기가 표시되고 파일에 대한 다운로드 버튼도 표시됩니다. '다운로드 버튼 표시' 옵션이 켜져 있는지 확인하세요. 그렇지 않으면 다운로드 버튼이 표시되지 않습니다. 새 탭에서 파일을 열도록 선택할 수도 있습니다. 그런 다음 '업데이트' 를 클릭 하여 설정을 저장하고 페이지를 방문하십시오.

방법 2: 미디어 라이브러리에 미디어 파일을 업로드하여 간단한 다운로드 링크 사용
두 번째 방법은 첫 번째 방법보다 비교적 쉽습니다. 이 방법에서는 파일을 미디어 라이브러리에 업로드하고 파일 링크를 사용하여 블록 편집기 내에서 다운로드 링크를 구현합니다. WordPress에 다운로드 링크를 추가하는 이 프로세스는 첫 번째 프로세스와 매우 유사하지만 더 간단합니다. 원하는 경우 WordPress에서 미디어 라이브러리를 쉽게 내보낼 수도 있습니다.
1 단계:
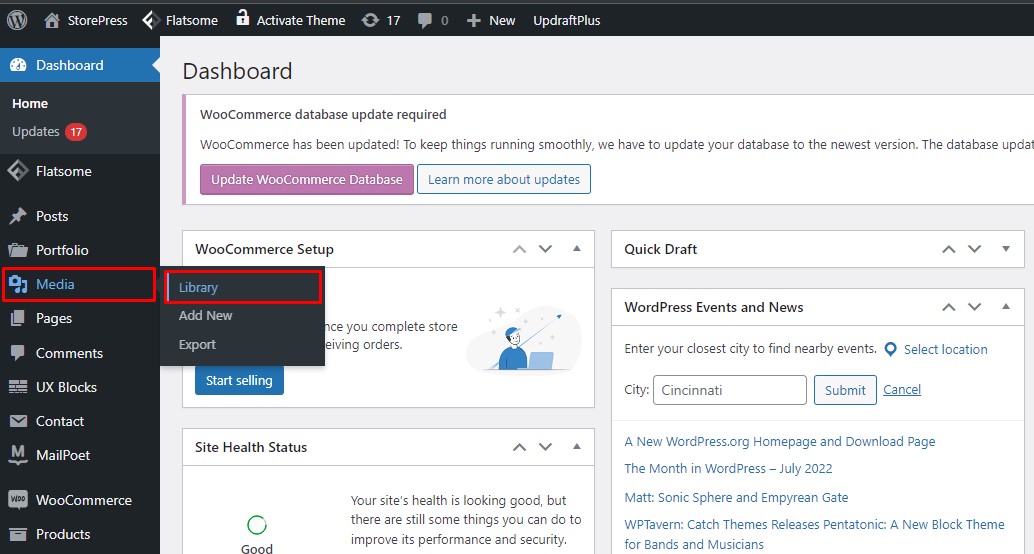
WordPress 대시보드에서 '미디어' 를 가리키고 '라이브러리 ' 를 클릭합니다 .

2 단계:
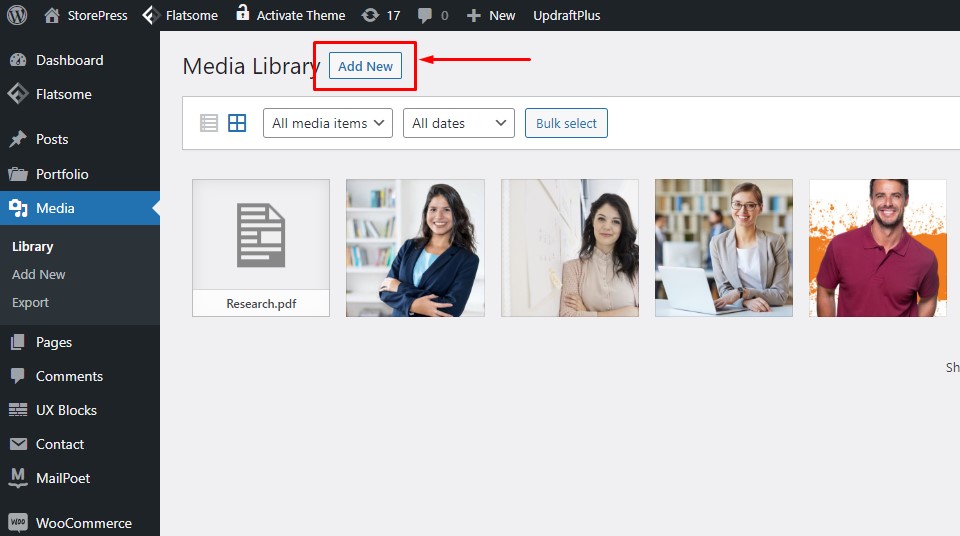
WordPress 미디어 라이브러리로 이동합니다. 이제 먼저 파일을 업로드하겠습니다. '새로 추가' 를 클릭하여 원하는 파일을 업로드합니다.

3단계:
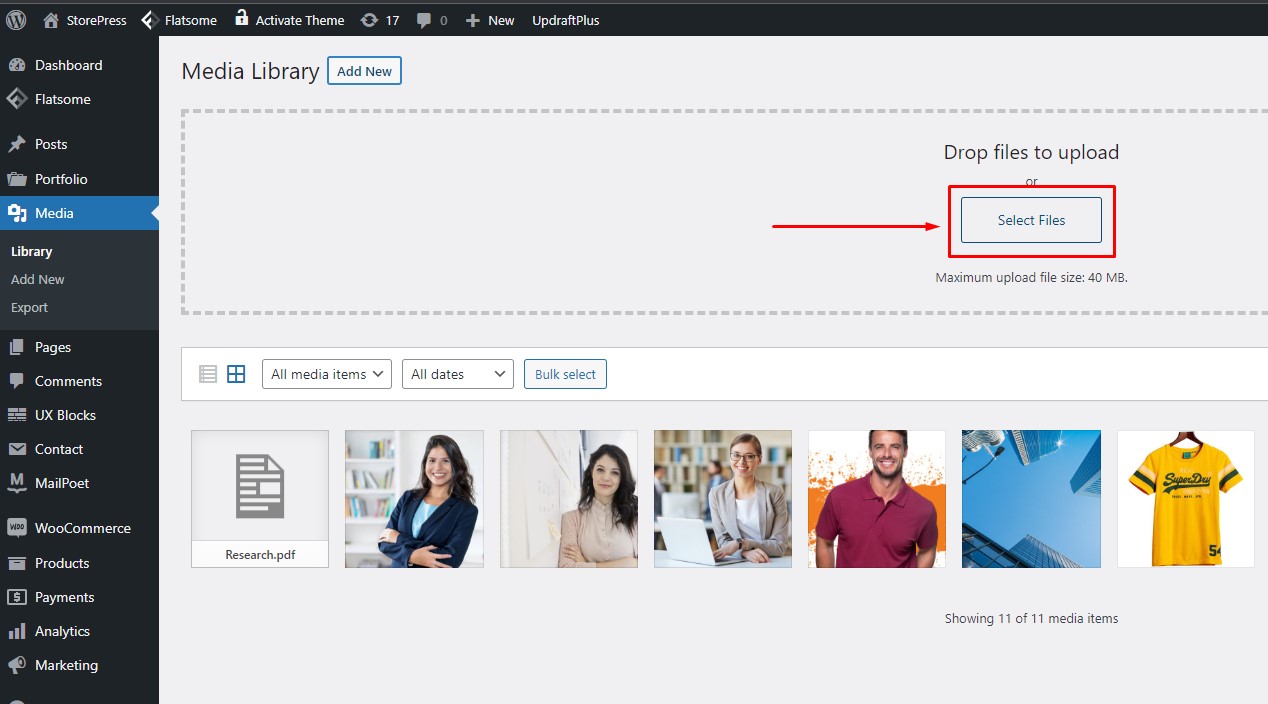
'파일 선택' 을 클릭 하여 컴퓨터에서 파일을 업로드합니다. 이 자습서의 미디어 라이브러리에 배너 이미지를 업로드합니다.
 4단계:
4단계:
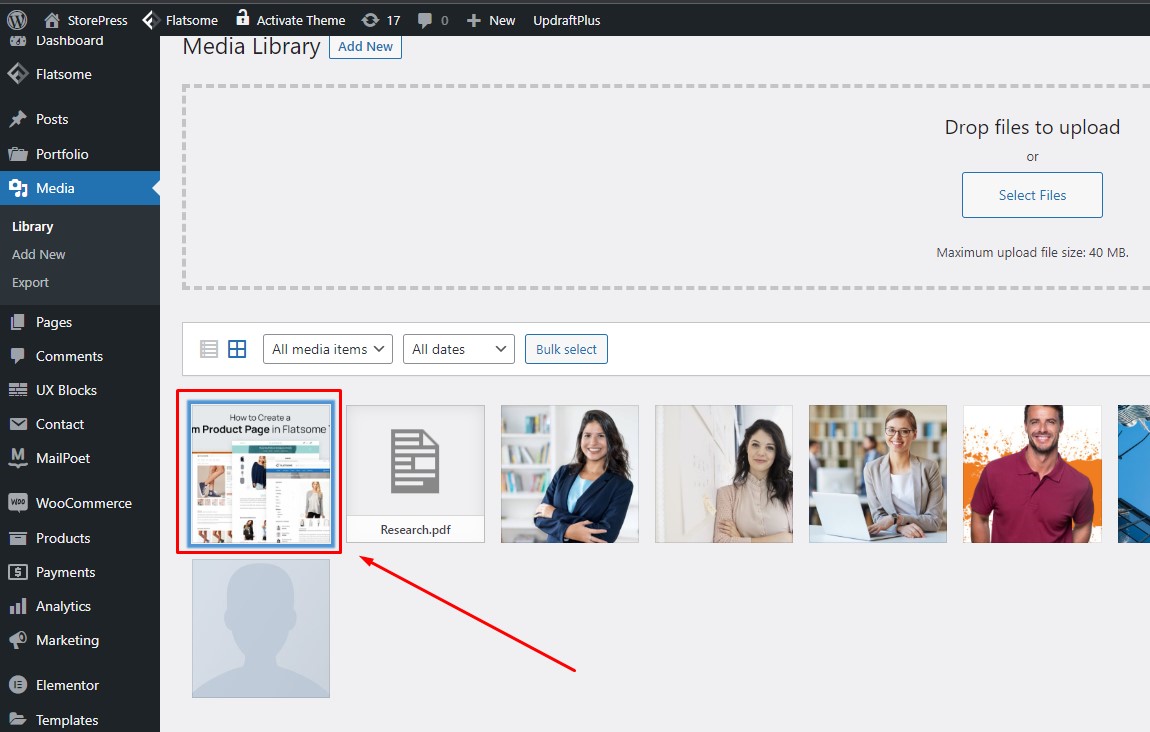
방금 업로드한 파일을 클릭합니다.

5단계:
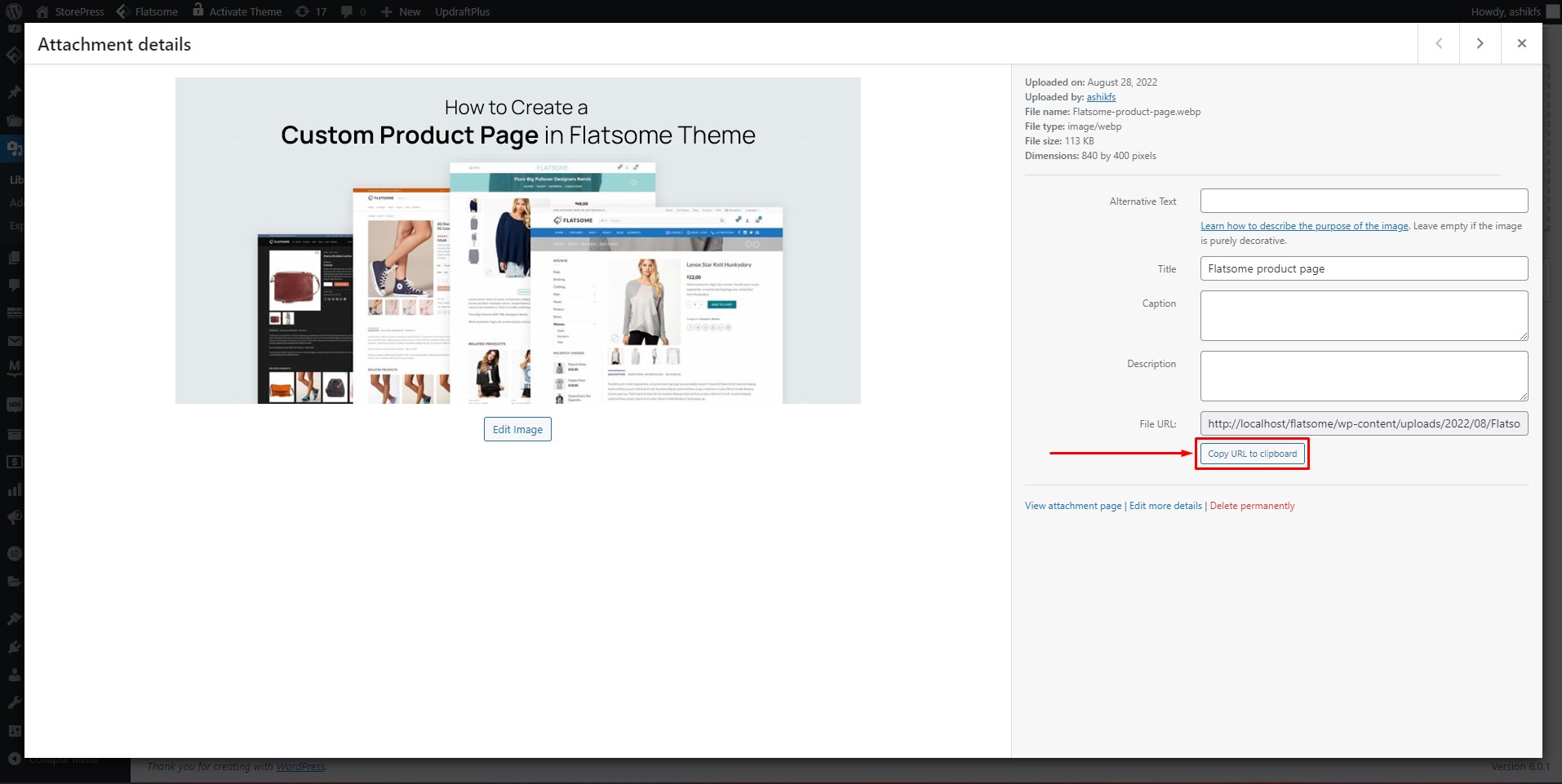
여러 정보와 함께 업로드된 파일의 미리보기를 볼 수 있습니다. '클립보드에 URL 복사' 를 클릭 하여 업로드한 파일에 대한 링크를 복사합니다. 업로드한 파일의 소스 링크입니다. 이 프로세스는 WordPress 전자 상거래의 모든 무료 테마에서 동일합니다.


6단계:
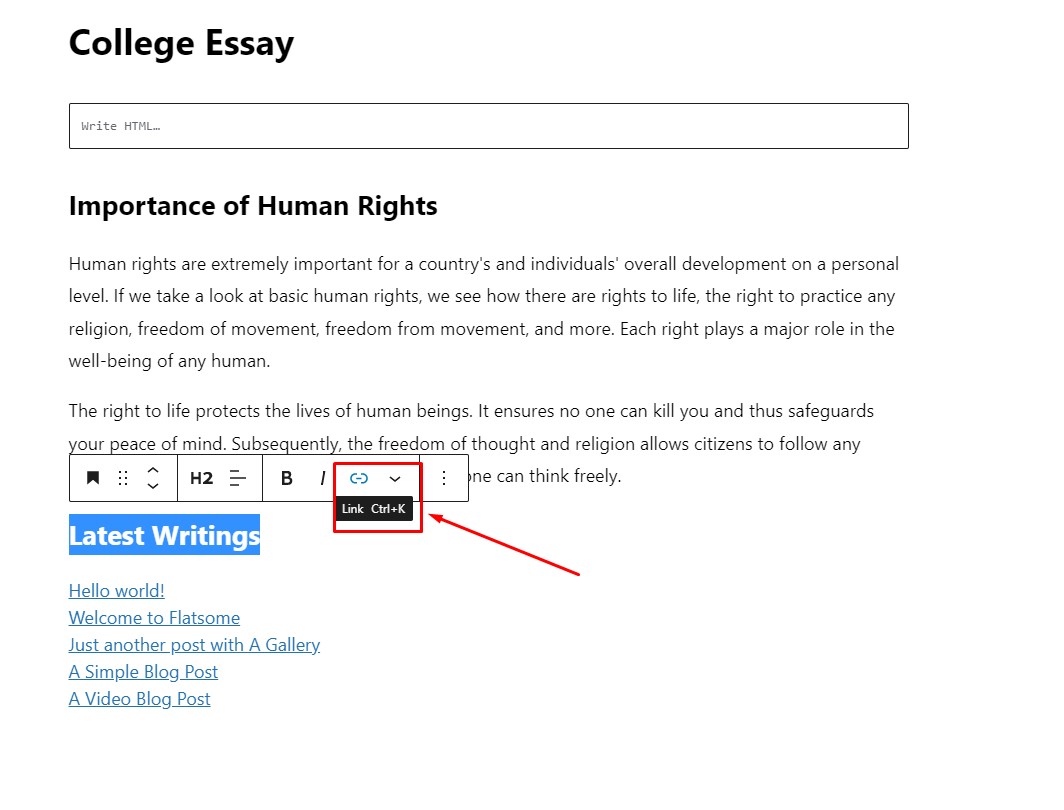
이제 방법 1의 1~3단계 에 따라 블록 편집기에서 원하는 페이지를 엽니다. 링크를 첨부할 텍스트의 특정 부분을 선택한 다음 도구 모음에서 '링크' 아이콘을 클릭합니다.

7단계:
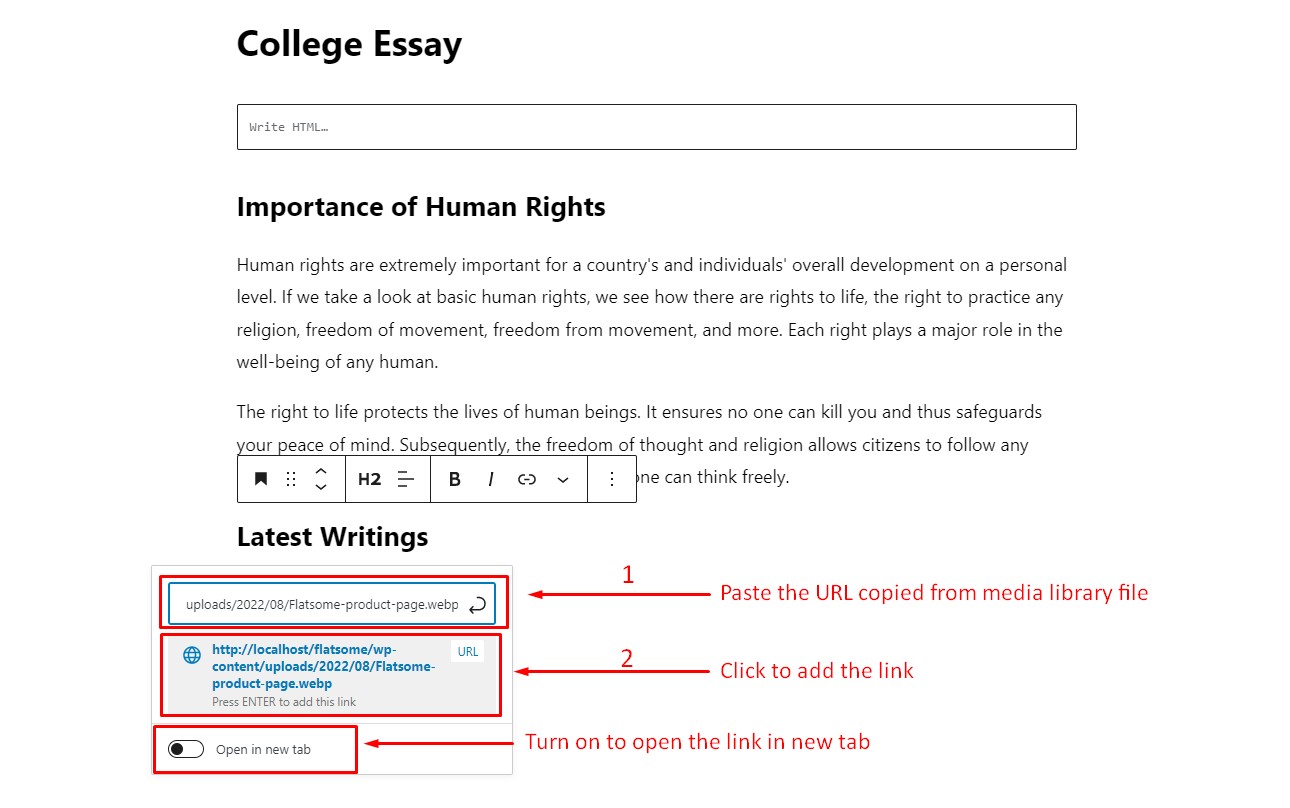
'링크' 아이콘을 클릭 하면 링크 상자가 나타납니다. 링크의 URL 섹션에 미디어 라이브러리 파일 의 URL을 붙여넣습니다 . 썸네일을 클릭하여 URL을 추가하세요. '새 탭에서 열기' 옵션 을 켜서 새 탭에서 링크를 열도록 선택할 수도 있습니다 . 사용자 지정 후 '게시' 를 클릭 하여 설정을 저장합니다.

8단계:
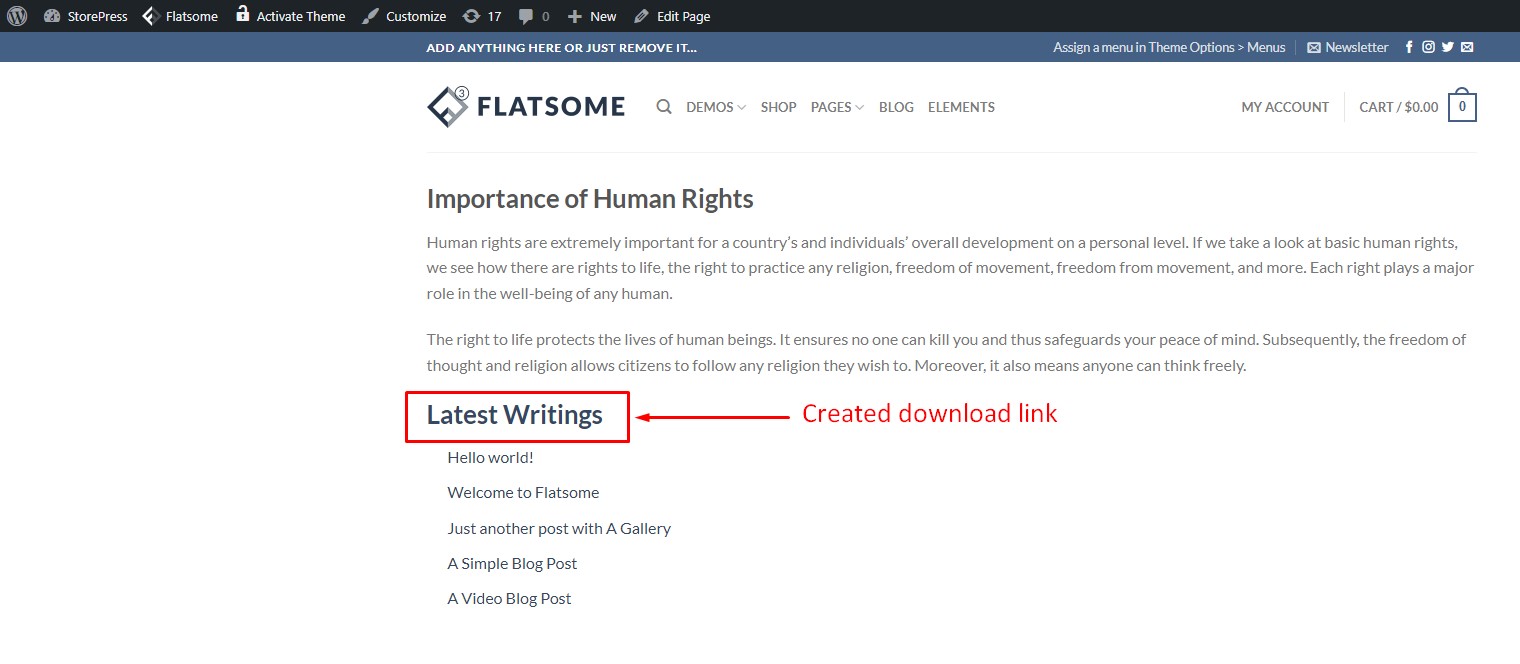
방법 2에서는 업로드한 파일의 소스 URL을 특정 텍스트에 삽입하고 다운로드 링크로 변환했습니다. '최신 글' 텍스트를 클릭하면 파일이 열리고 로컬 저장소에 저장할 수 있습니다.

방법 3: 다운로드 관리자 플러그인 사용
WordPress에 링크를 추가하는 세 번째 방법은 가장 인기 있는 다운로드 관리자 플러그인 중 하나인 WordPress 다운로드 관리자를 설치해야 합니다. 이 플러그인을 사용하여 다운로드 버튼을 빠르게 구현합니다.
1 단계:
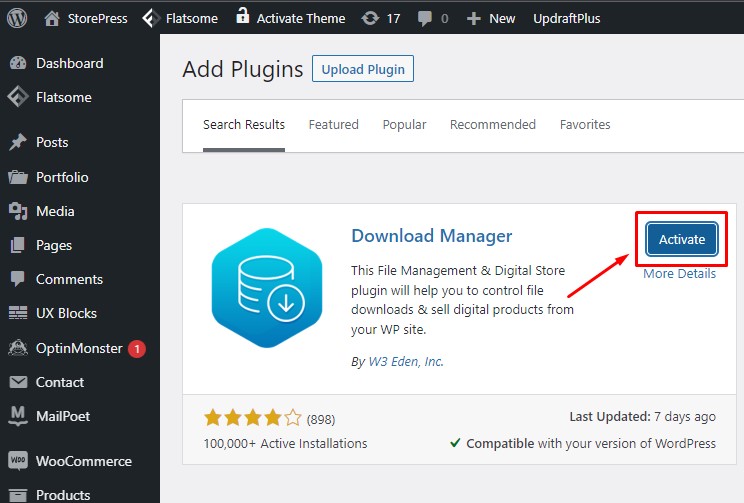
WordPress 플러그인 디렉토리에서 다운로드 관리자 플러그인을 설치하고 활성화합니다.

2 단계:
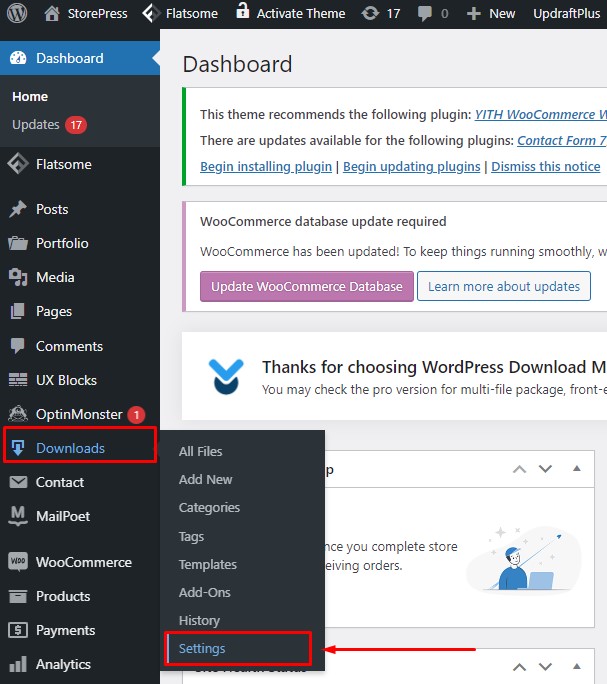
플러그인을 설치한 후 대시보드에서 '다운로드' 를 가리키고 '설정'을 클릭합니다.

3단계:
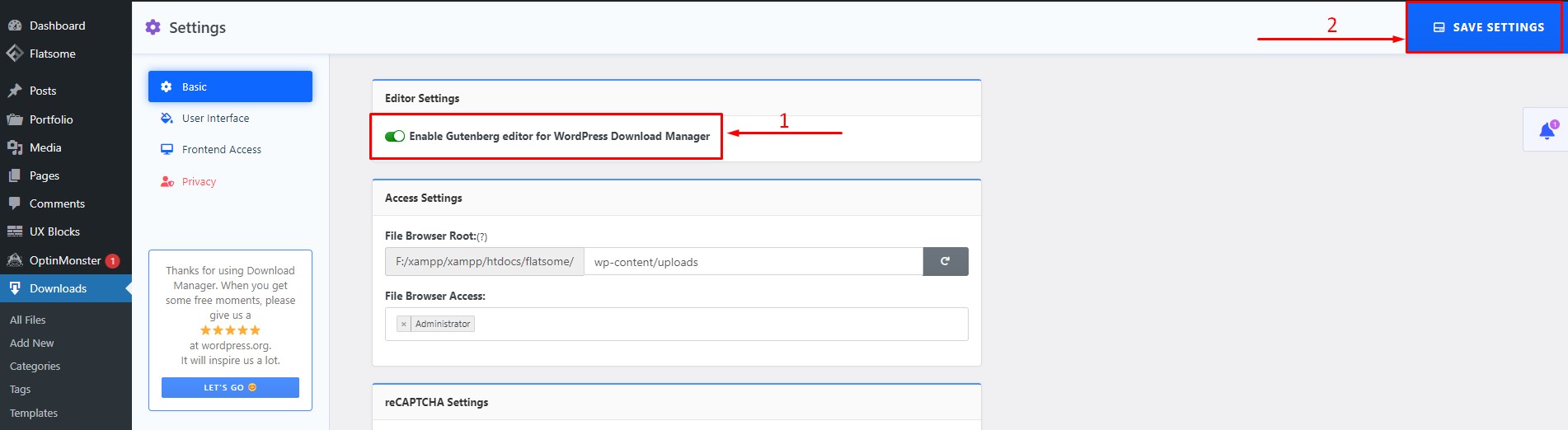
설정 페이지에서 'WordPress 다운로드 관리자용 Gutenberg 편집기 사용' 옵션을 켠 다음 '설정 저장'을 클릭합니다.

4단계:
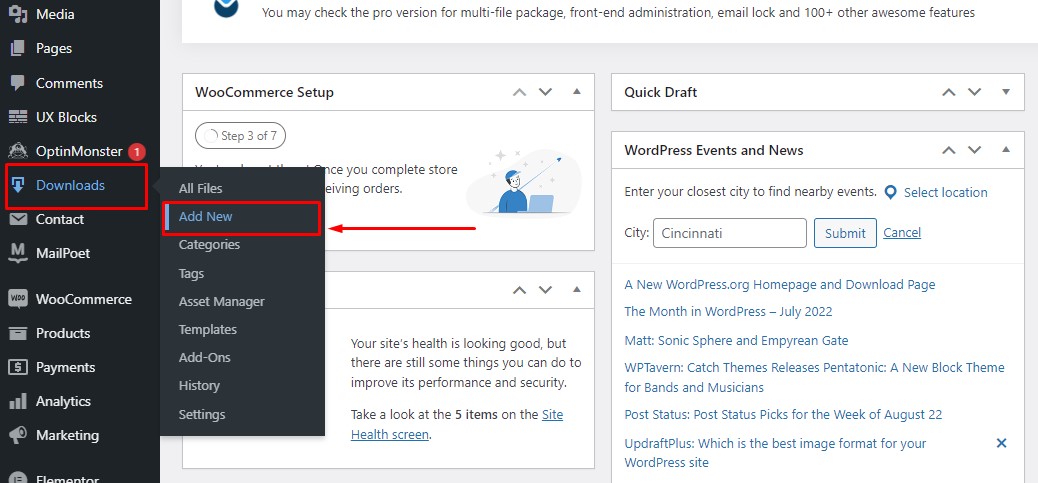
WordPress 대시보드를 다시 방문하여 '다운로드'에 마우스를 가져갑니다. '새로 추가'를 클릭하여 다운로드 파일을 생성합니다.

5단계:
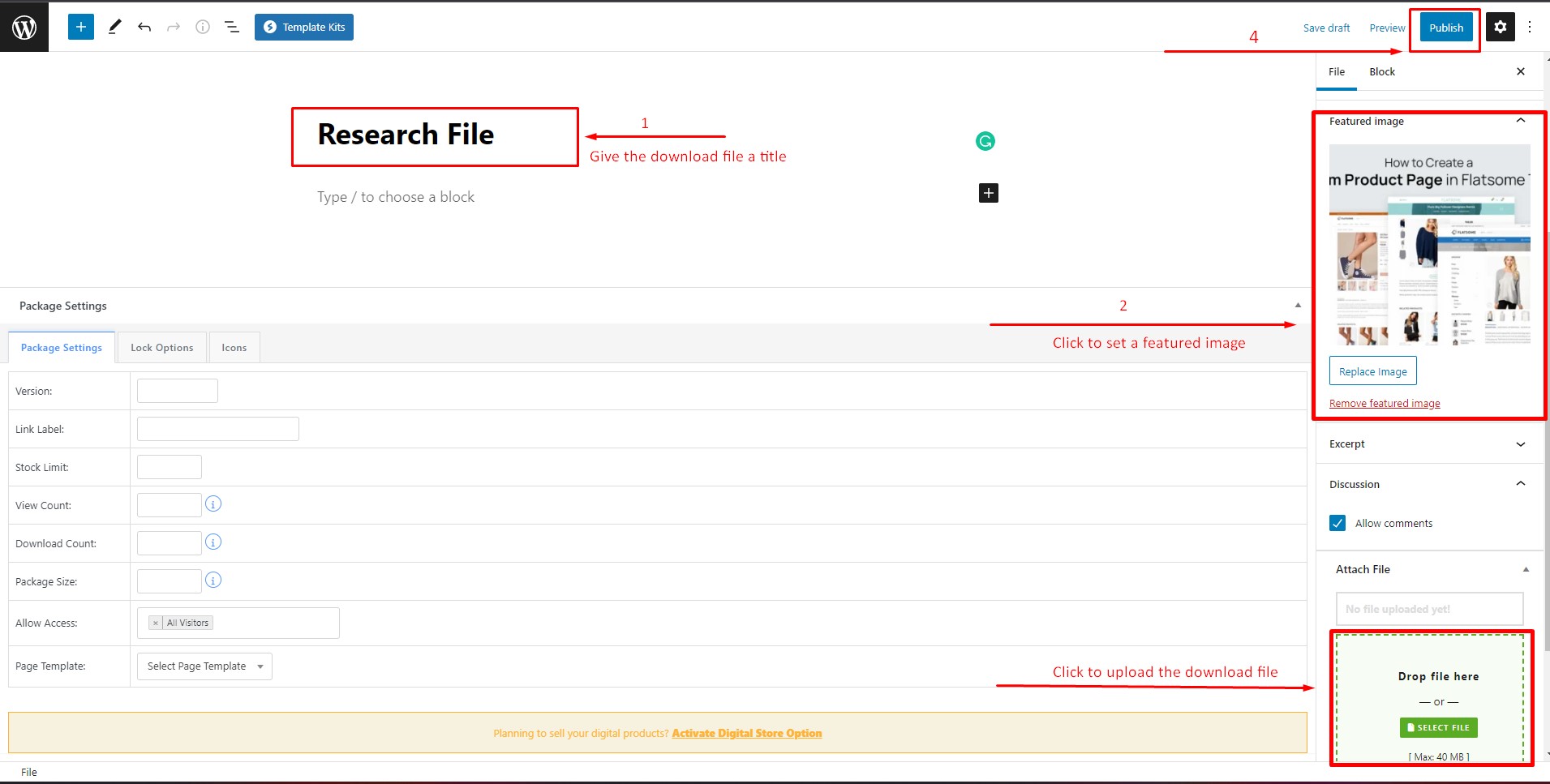
블록 편집기 내에서 다운로드 파일 제목을 지정하고 다운로드할 추천 제품 이미지를 설정하고 이미지와 같이 다운로드 파일을 업로드합니다. 변경이 완료되면 '게시'를 클릭하여 설정을 저장합니다. 다운로드 수, 재고 제한, 조회수 등과 같이 사용할 수 있는 다른 흥미로운 기능이 있습니다.

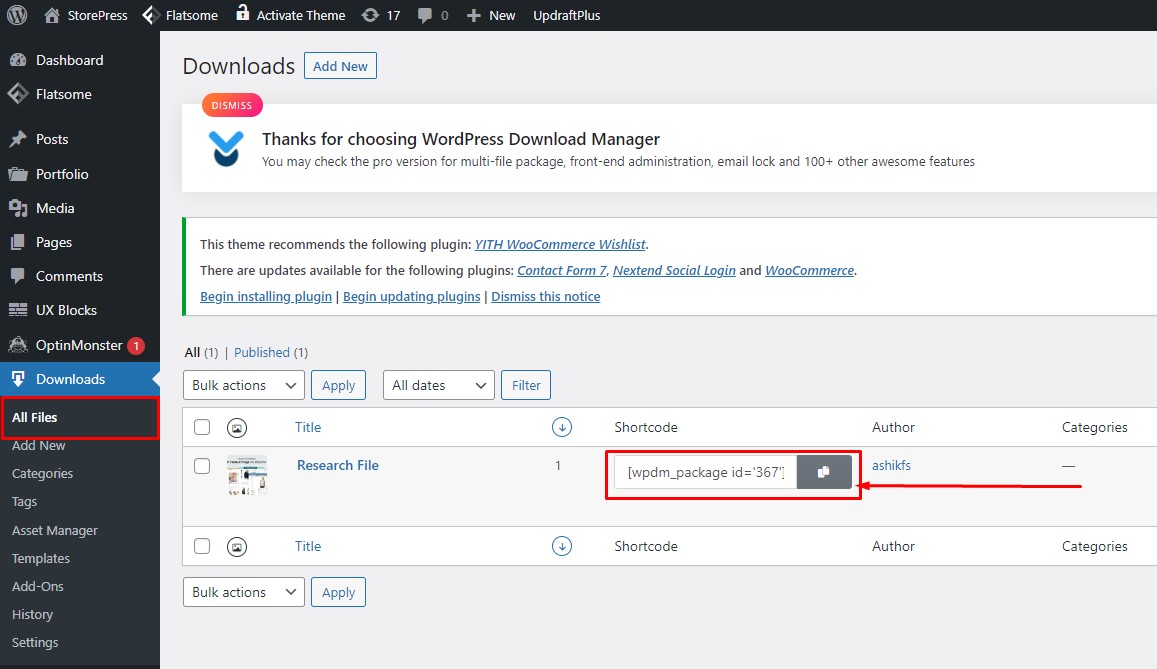
6단계:
대시보드의 '다운로드' 섹션에서 '모든 파일' 을 클릭합니다. 특정 파일에 대한 단축 코드가 표시됩니다. 단축 코드를 복사합니다. 이 플러그인은 모든 무료 요소 또는 WordPress 테마와 호환됩니다.

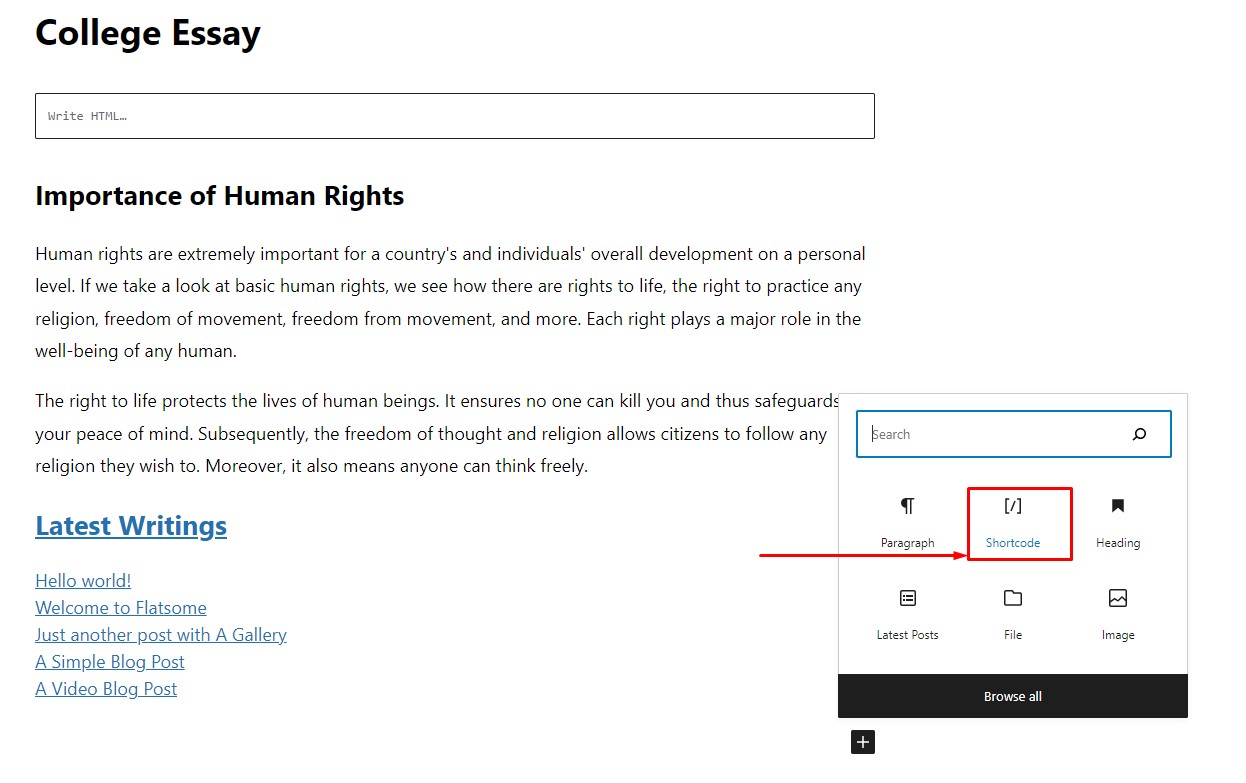
7단계:
이제 다운로드 파일을 표시할 블록 편집기에서 페이지를 엽니다. 편집기에 추가하려면 'shortcode' 블록을 클릭하십시오.

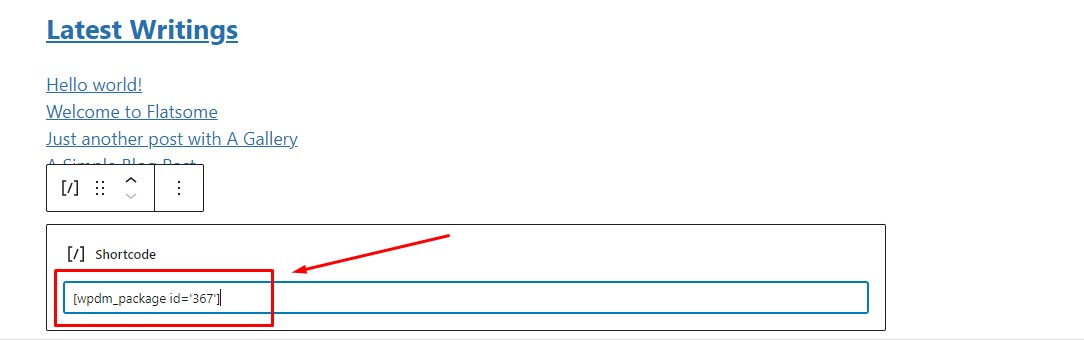
8단계:
단축 코드 블록이 편집기에 추가됩니다. 이제 다운로드 단축 코드를 단축 코드 블록에 붙여넣고 ' 업데이트' 를 클릭 하여 변경 사항을 저장합니다.

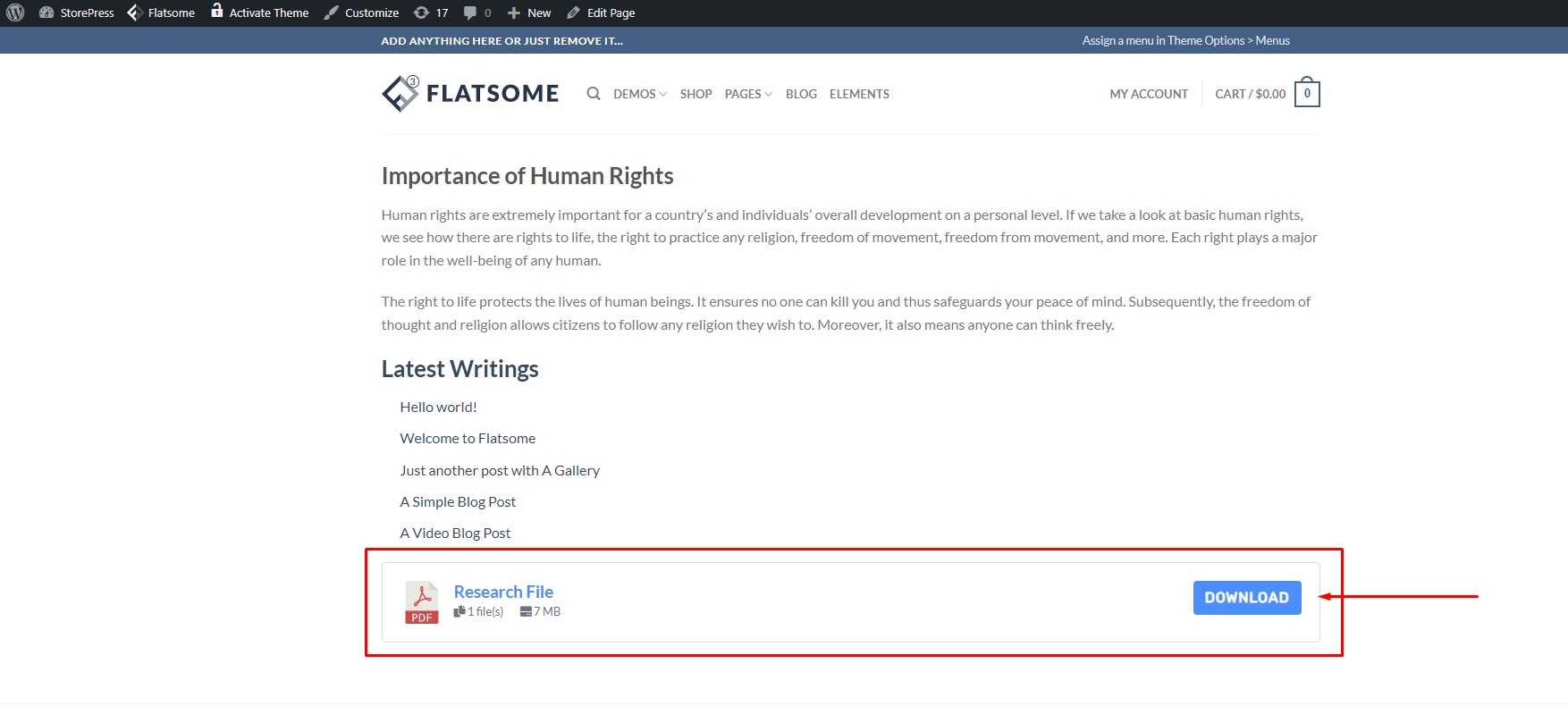
9단계:
이제 페이지를 미리 보면 다운로드 파일과 다운로드 버튼이 페이지에 성공적으로 추가되었음을 알 수 있습니다. '다운로드' 버튼을 클릭하면 브라우저에서 다운로드 파일이 열립니다.

결론
위에서 언급한 방법은 웹사이트 페이지에 다운로드 링크를 빠르게 구현하는 데 효과적입니다. 처음 두 가지 방법은 WordPress 내장 기능을 사용하여 구현할 수 있으며 이러한 방법은 훨씬 간단합니다. 세 번째 방법은 추가 플러그인이 필요하지만 특정 기준으로 다운로드 링크를 구현하려는 경우 매우 효과적인 방법입니다.
필요에 따라 이러한 방법 중 하나를 선택할 수 있으며 다운로드가 제대로 작동합니다. 이 튜토리얼이 도움이 되었기를 바랍니다. 최고의 WooCommerce 테마에 대한 통찰력을 얻으려면 Avada 대 Flatsome 테마 비교에 대한 기사를 자유롭게 확인하십시오.
