Elementor에서 필터링 가능한 갤러리를 만드는 방법은 무엇입니까?
게시 됨: 2024-12-22체계적으로 표시하고 싶은 사진이 많이 있습니까? 그렇다면 Filterable Gallery가 여러분이 찾고 있는 솔루션입니다. 필터링 가능한 갤러리 기능을 사용하면 사진을 카테고리로 그룹화할 수 있습니다. 사진이 카테고리별로 그룹화되면 프런트 엔드에서 클릭 가능한 필터로 사용할 수 있습니다. 이 흥미로운 이미지 갤러리 위젯에는 다양한 스타일링 옵션과 기능이 포함되어 있어 Elementor 웹사이트에 강력한 갤러리를 쉽게 구축할 수 있습니다.
이 튜토리얼에서는 PowerPack Elementor 애드온의 이미지 갤러리 위젯을 사용하여 Elementor에서 필터링 가능한 갤러리를 만드는 방법을 살펴보겠습니다. 시작하기 전에 웹 사이트에 Elementor 및 PowerPack 추가 기능이 설치 및 활성화되어 있는지 확인하십시오. 완료되면 프로세스를 시작할 수 있습니다!
필터링 가능한 갤러리를 추가하는 이유는 무엇입니까?
필터링 가능한 갤러리는 많은 수의 이미지를 체계적으로 표시해야 하는 웹사이트에 이상적입니다. 포트폴리오, 전자상거래 제품, 이벤트 사진 등 무엇을 전시하든 필터링 가능한 갤러리를 통해 사용자는 원하는 것을 빠르고 쉽게 찾을 수 있습니다.
실제 사용 사례는 다음과 같습니다.
- 포트폴리오 웹사이트: 웹 디자인, 그래픽 디자인, 사진 등 유형별로 분류된 프로젝트를 선보입니다.
- 전자상거래 사이트: 의류, 액세서리, 계절 품목 등의 카테고리로 제품을 정리합니다.
- 이벤트 갤러리: 결혼식, 파티, 기업 이벤트 등 이벤트별로 그룹화된 사진을 표시합니다.
이제 PowerPack Addons를 사용하여 Elementor에서 필터링 가능한 갤러리를 만들어 보겠습니다.
Elementor에서 필터링 가능한 갤러리를 만드는 방법은 무엇입니까?
1단계: PowerPack 이미지 갤러리 위젯 추가
Elementor 편집기에서 갤러리를 추가하려는 페이지를 엽니다. 이렇게 하려면 WP 관리 대시보드 >> 페이지 로 이동하여 해당 페이지에 대해 Elementor로 편집을 클릭하세요.
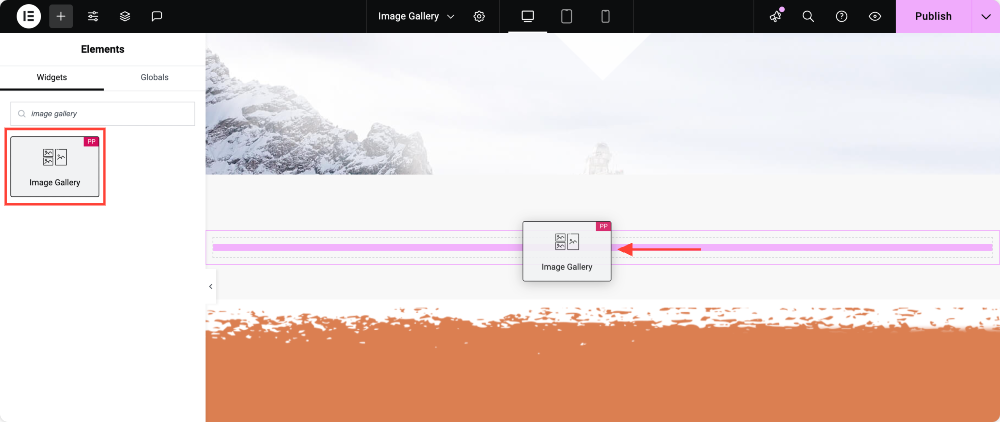
편집기에 있으면 PowerPack 이미지 갤러리를 페이지에 끌어다 놓습니다.

2단계: 갤러리에 이미지 추가하기
이제 그룹별로 이미지를 갤러리에 추가하겠습니다. 이러한 이미지 그룹은 사진을 두 개로 나누는 데 도움이 됩니다.
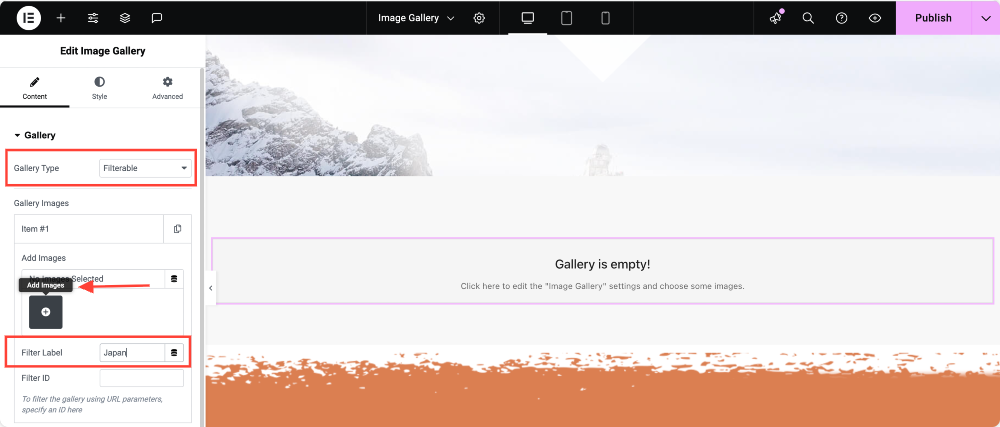
이렇게 하려면 먼저 항목 추가 버튼을 클릭하고 필터에 적절한 이름을 지정하십시오. 이 이름은 갤러리 위의 필터 버튼에 표시된다는 점을 명심하세요.

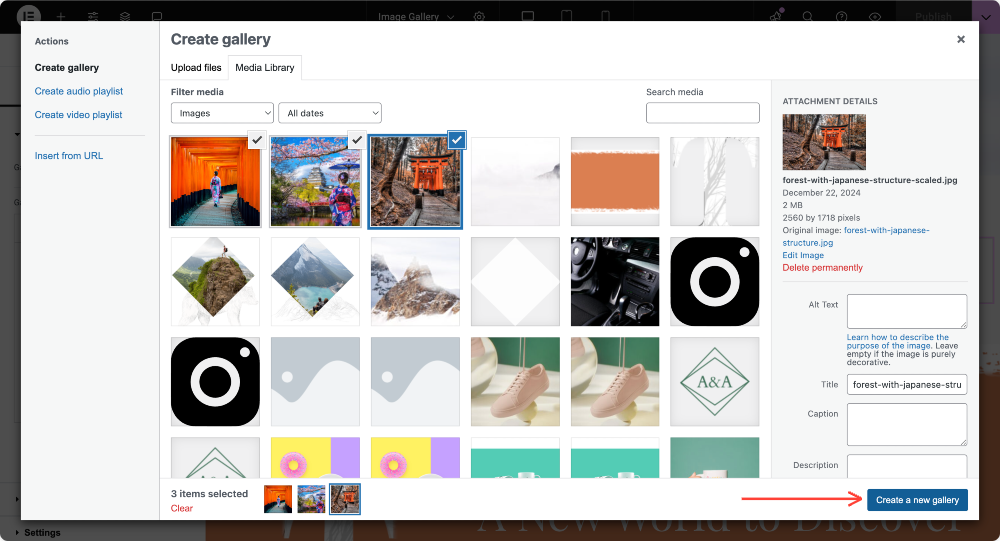
이제 미디어 라이브러리에서 원하는 이미지를 선택하고 새 갤러리 만들기 버튼을 클릭하여 추가하세요.

프로세스를 반복하고 "항목 추가" 버튼을 클릭하여 더 많은 개별 갤러리를 추가하세요.
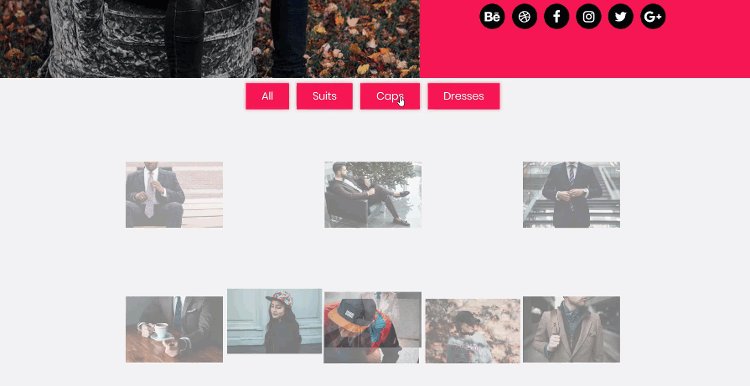
3단계: 갤러리에 필터 추가
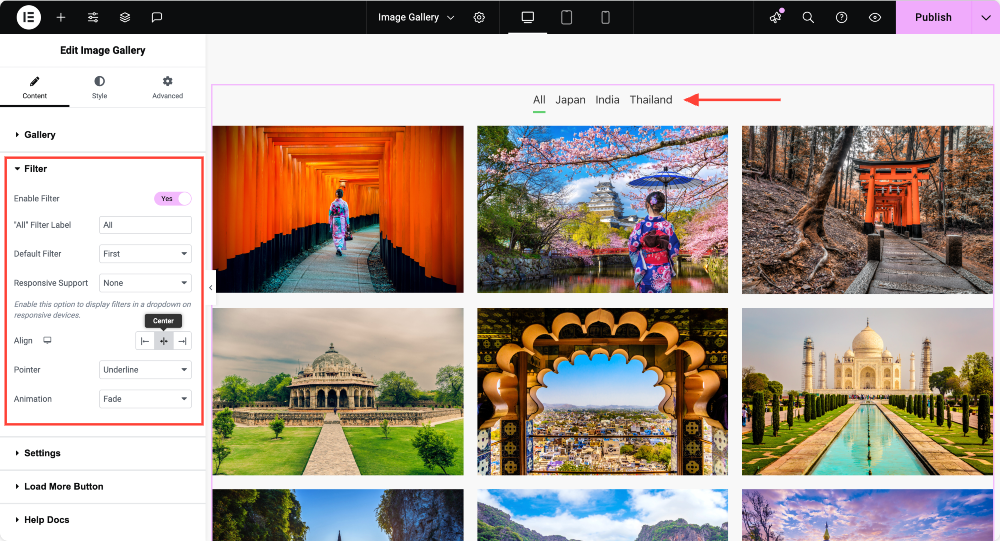
필터링 옵션을 활성화하려면 필터 하위 섹션 아래의 토글 스위치를 클릭하세요. 이미지 위의 필터 버튼 정렬을 변경하고 "모든" 필터 라벨을 변경할 수 있습니다.

4단계: 갤러리 사용자 정의
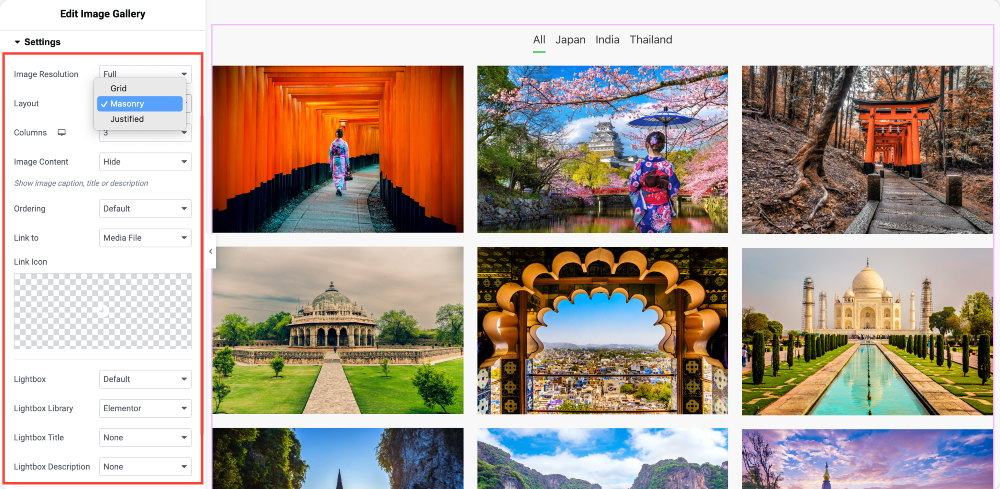
이제 설정 하위 섹션으로 이동하면 아래 이미지와 같이 여기에서 갤러리를 추가로 변경할 수 있습니다. 이미지 크기를 원하는 크기로 변경할 수 있습니다. Grid, Masonry 또는 Justified에서 이미지 갤러리 레이아웃을 선택할 수 있습니다.
원한다면 웹사이트에 원하는 열 수를 입력할 수도 있습니다. 순서를 변경하고 캡션을 활성화 및 사용자 정의할 수도 있습니다.
갤러리를 연결하려면 "링크 대상" 옵션을 선택하면 됩니다.

또한 이미지 갤러리의 " 더 보기 " 기능도 사용할 수 있습니다. 이렇게 하면 한 번에 일부 이미지만 로드하여 웹사이트 속도를 유지하는 데 도움이 됩니다. 추가 로드 버튼을 활성화하면 됩니다.
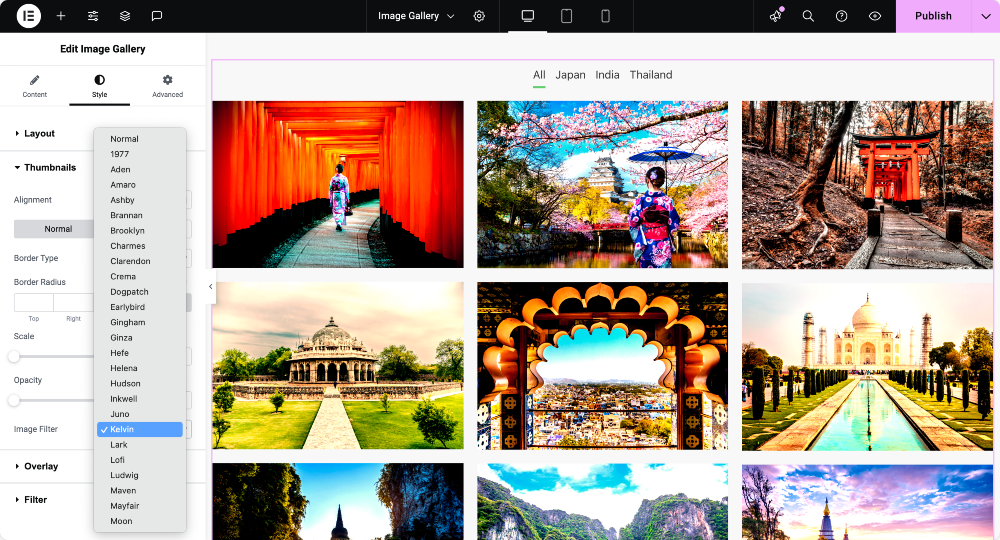
5단계: 필터링 가능한 갤러리 레이아웃 및 썸네일 스타일 지정
갤러리 레이아웃의 경우 슬라이드를 사용하거나 숫자를 입력하여 열과 행 간격을 변경할 수 있습니다.
축소판의 경우 이미지 크기를 조정하고 이미지 또는 축소판의 불투명도를 변경할 수 있습니다.
이미지에 컬러 필터를 추가하려면 이미지 필터 옵션을 사용하여 쉽게 추가할 수 있습니다. 이미지에 오버레이를 추가할 수도 있습니다.

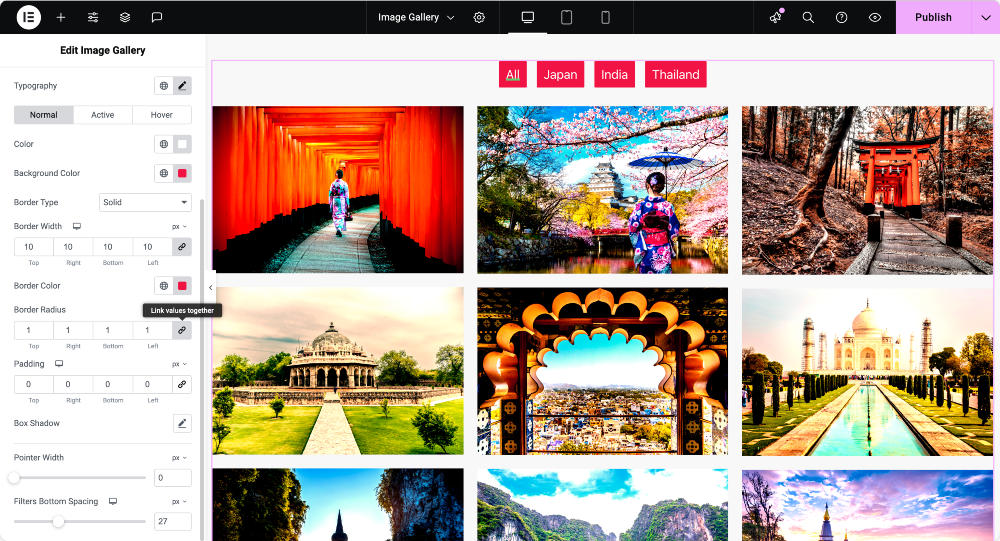
7단계: 필터 스타일 지정
이미지 상단에 필터를 추가한 경우 맞춤설정도 가능합니다. 필터 하위 섹션에 제공된 옵션을 사용하여 필터의 활자체, 색상, 간격, 테두리 및 패딩을 변경할 수 있습니다.

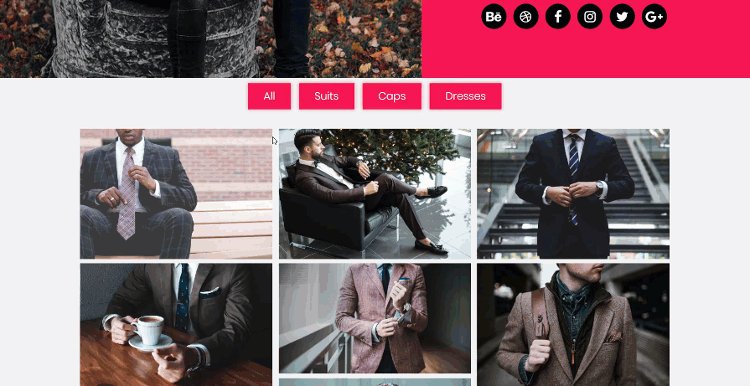
필터링 가능한 갤러리가 모두 설정되었습니다!
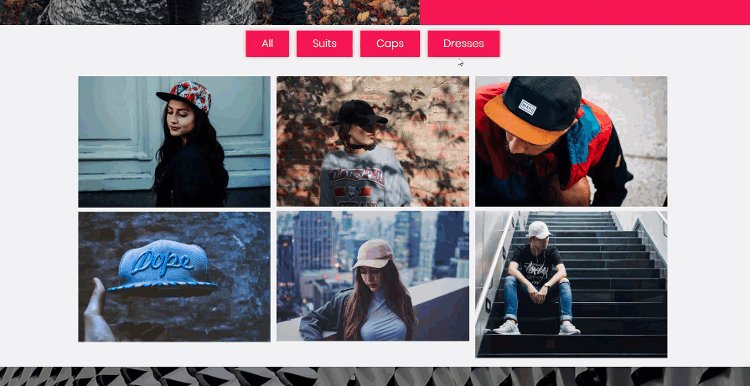
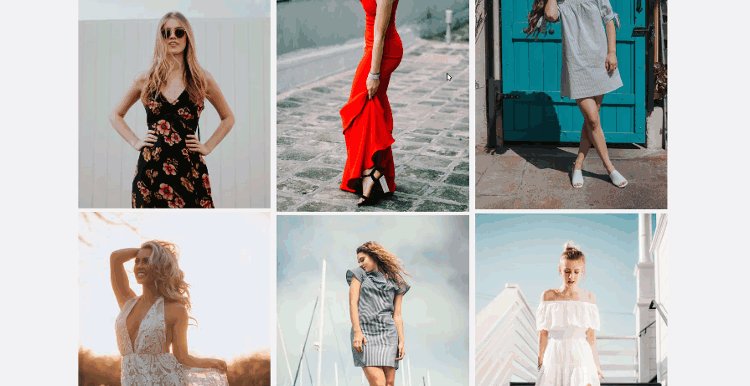
페이지를 게시하면 이미지 갤러리가 다음과 같이 표시됩니다.

필터링 가능한 갤러리 디자인 모범 사례
- 직관적인 필터 사용 : 카테고리가 명확하고 설명이 잘 되어 있는지 확인하세요.
- 이미지 최적화: 압축된 이미지를 사용하여 로드 시간을 줄입니다.
- 필터 제한: 너무 많은 필터 옵션으로 인해 사용자가 부담을 느끼지 않도록 하세요.
- 일관된 디자인: 갤러리와 버튼 스타일을 웹 사이트 테마와 일치시킵니다.
FAQ: Elementor의 필터링 가능한 갤러리
위젯 설정에서 필터 옵션을 전환하고 이미지에 필터 이름을 할당하여 PowerPack 갤러리 위젯을 사용하여 필터를 활성화할 수 있습니다.
석조 레이아웃은 이미지를 엇갈린 격자로 배열하여 잘림 없이 시각적으로 매력적이고 컴팩트한 디스플레이를 보장합니다.
예! 필터링 가능한 갤러리는 카테고리별로 제품을 선보이고 매력적인 쇼핑 경험을 만드는 데 적합합니다.

지금 사용해 보세요!
필터링 가능한 갤러리 위젯을 사용하면 놀라운 디자인과 레이아웃을 많이 만들 수 있습니다 . 더 많은 영감을 얻으려면 랜딩 페이지를 살펴보세요.
이미지 갤러리 위젯을 사용해 보고 싶다면 디자인 과정을 더욱 편안하고 재미있게 만들어 줄 80개 이상의 다른 창의적인 위젯 과 함께 사용해 보세요! 지금 PowerPack Elementor 애드온을 받으세요!
이 기사가 유용하다고 생각되면 공유하고 아래 댓글을 통해 이 위젯에 대한 귀하의 생각을 알려주세요!

코멘트를 남겨주세요 답장을 취소