Uncode를 사용하여 멋진 이미지 갤러리를 만드는 방법
게시 됨: 2017-03-02웹사이트 디자인은 방문자가 웹사이트를 인식하는 방식에 중요한 역할을 합니다. 사이트가 원활하게 작동하고 양질의 콘텐츠가 포함되어 있어도 영감을 주지 않는 레이아웃으로 인해 사람들이 다른 곳으로 이동하게 될 수 있습니다. 반면 독창적이고 눈길을 끄는 디자인은 방문자의 관심을 끌고 참여를 유도합니다.
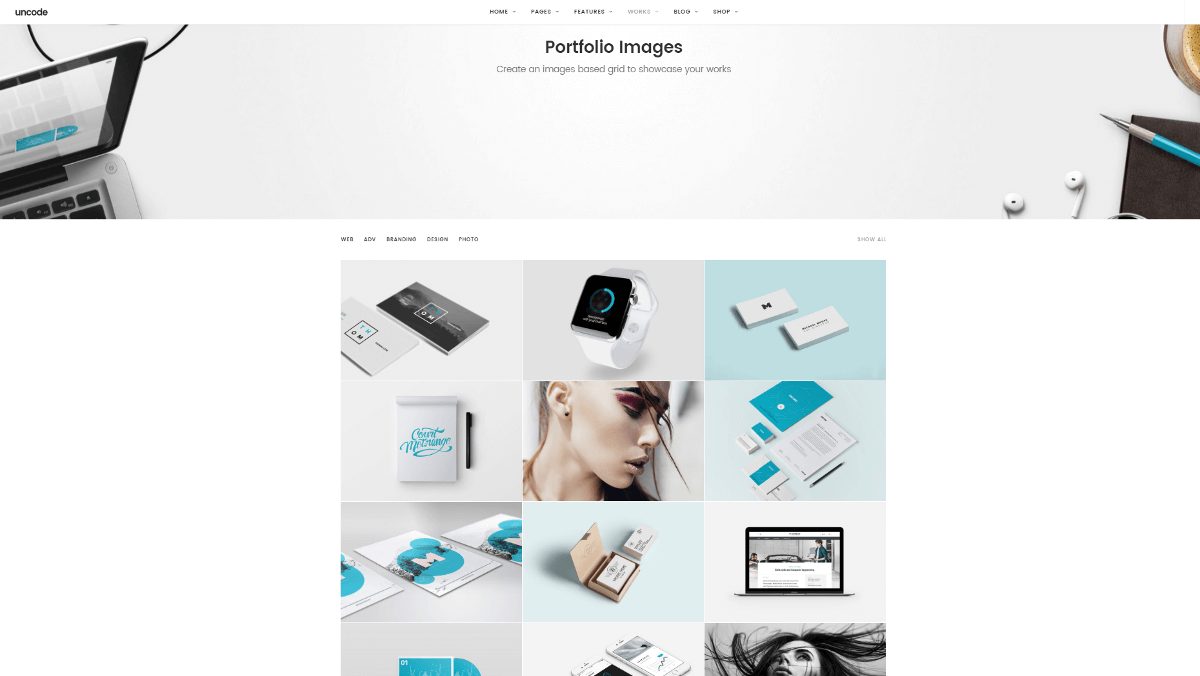
그리드 레이아웃을 사용하면 시각적 매력을 극대화하기 위해 콘텐츠를 쉽고 효과적으로 구성할 수 있습니다. 이러한 유형의 레이아웃을 홈페이지에 포함하여 사진이나 제품을 선보이거나 전용 이미지 갤러리 페이지를 만들 수 있습니다. 귀하의 사이트를 방문하고 즉시 멋진 사진을 제공받는 사용자는 자연스럽게 더 많은 것을 탐색하게 될 것입니다.
이 기사에서는 Uncode 테마의 미디어 갤러리 기능을 사용하여 간단하면서도 매력적인 이미지 갤러리를 만드는 방법을 설명합니다. 그 전에 이미지 갤러리를 사용할 수 있는 여러 가지 방법 중 일부를 만질 것입니다. 시작하자!
이미지 갤러리를 사용하는 경우

비주얼은 웹사이트를 만들 때 사용할 수 있는 가장 강력한 도구 중 하나입니다. 콘텐츠를 지원하고 긴 텍스트를 나누기 위해 개별 게시물과 페이지에 많은 내용을 포함하고 싶을 것입니다. 그러나 이미지에 전적으로 초점을 맞추려는 상황이 있습니다. 그것이 당신의 목표라면 이미지 갤러리를 만드는 것이 그것을 달성하는 세련되고 효과적인 방법입니다.
이미지 갤러리에 대한 몇 가지 완벽한 상황은 다음과 같습니다.
- 아트 쇼케이스. 예술가나 사진 작가라면 갤러리를 사용하여 작품을 전시할 수 있습니다. 또한 공예품, 레시피 또는 기타 창의적인 작품의 이미지 갤러리를 만들 수도 있습니다.
- 주요 제품. 회사 웹 사이트를 구축할 때 추천 제품 페이지를 만드는 것은 종종 훌륭한 전략입니다. 귀하의 홈페이지가 될 수도 있으므로 방문자는 귀하의 베스트셀러 또는 가장 혁신적인 디자인을 즉시 제공받을 수 있습니다. 이것은 제품을 매력적으로 표시해야 하는 전자 상거래 사이트에 특히 해당됩니다.
- 사진 앨범. 귀하의 사이트가 더 작고 더 개인적이라면 어떻게 하시겠습니까? 이미지 갤러리를 사용하여 개인 사진을 표시하거나 가족 사진 앨범을 만들거나 방문한 모든 지역의 사진을 표시할 수 있습니다. 가능성은 무한합니다.
이미지 갤러리는 모든 웹 사이트에 가장 적합하지 않을 수 있지만 위의 예에서 볼 수 있듯이 응용 프로그램은 많습니다.
이제 어떤 종류의 갤러리를 만들지 아이디어가 생겼으니 만드는 방법을 보여드리겠습니다!
Uncode로 이미지 갤러리를 만드는 방법(4단계)
이 튜토리얼에서는 Uncode에 내장된 미디어 갤러리 모듈을 사용할 것입니다.
시작하기 전에 Uncode Visual Composer 플러그인이 실행 중인지 확인해야 합니다. 그렇게 하려면 플러그인 > 설치된 플러그인 으로 이동하여 목록을 확인하십시오. Uncode Visual Composer가 표시되지 않으면 Uncode > Install Plugins 로 이동하여 To Install 로 나열된 플러그인에서 선택합니다.
완료되면 1단계로 넘어갈 수 있습니다!
1단계: 미디어 갤러리 설정
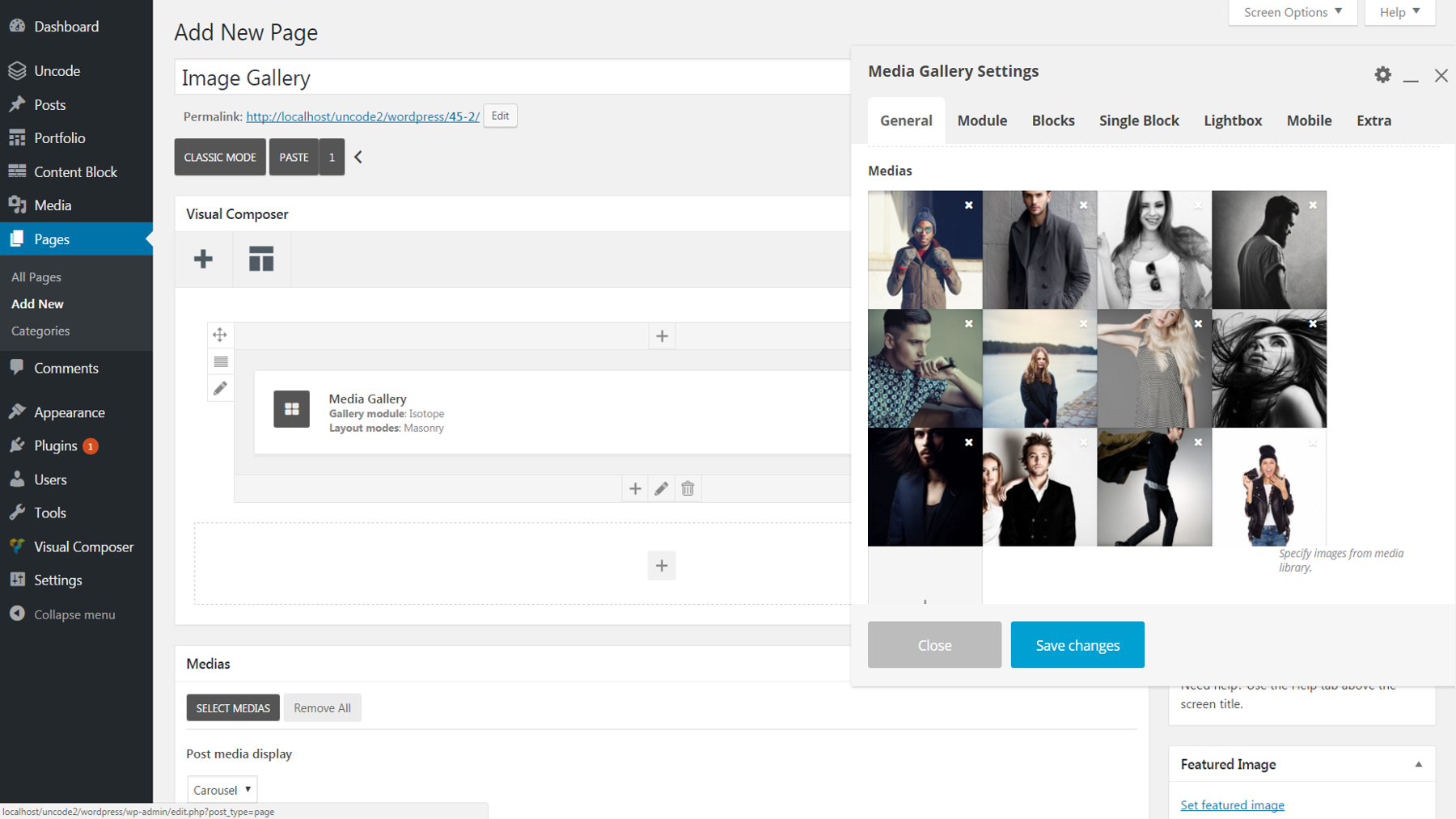
가장 먼저 할 일은 이미지 갤러리를 위한 새 페이지를 만드는 것입니다(또는 갤러리를 추가하려는 기존 페이지를 여는 것). 클래식 모드 에 있는지 확인하십시오. 그렇지 않은 경우 백엔드 편집기 라는 버튼을 클릭하여 모드를 전환하십시오. 그런 다음 요소 추가 를 선택하고 미디어 갤러리를 선택해야 합니다.
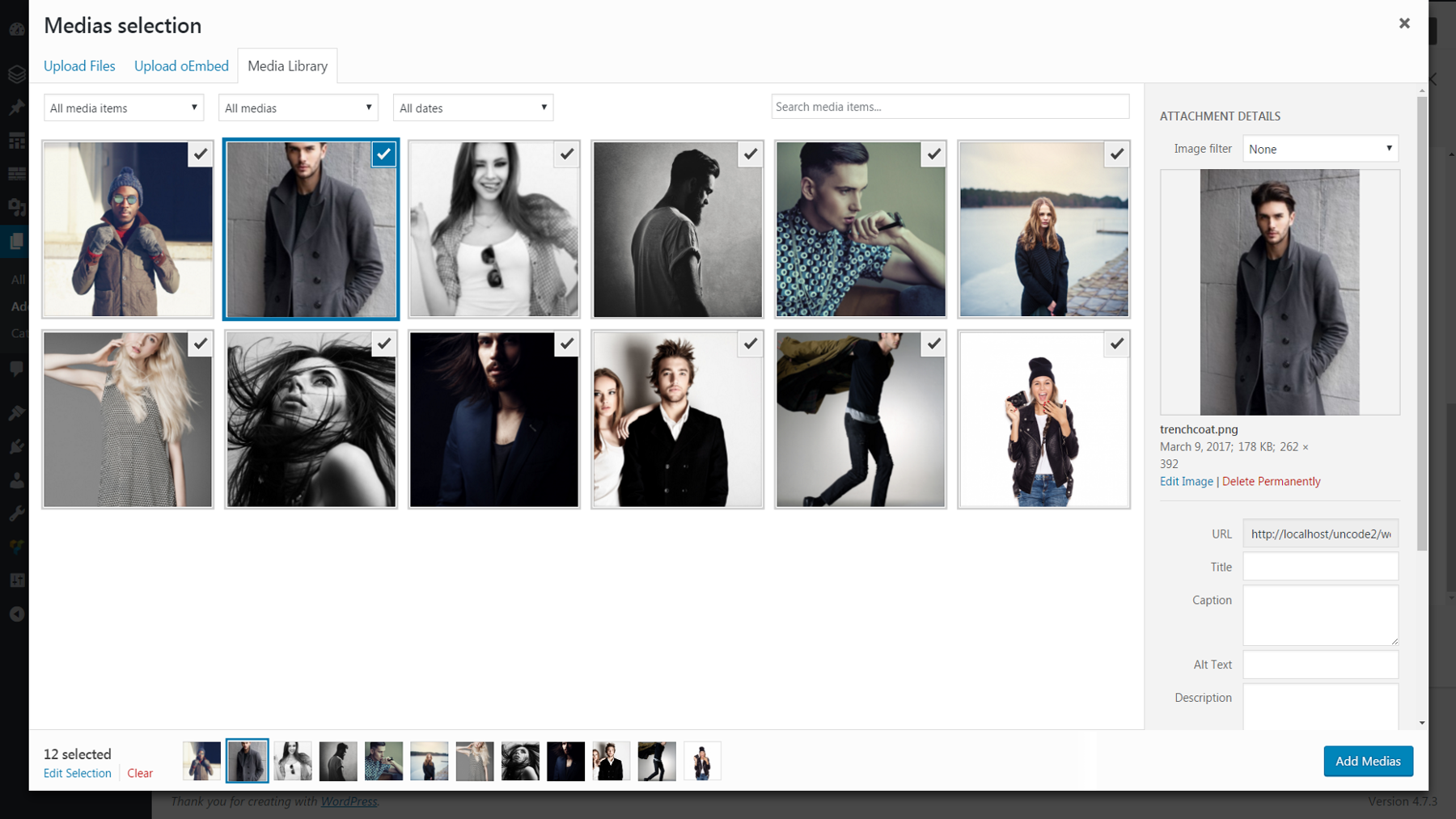
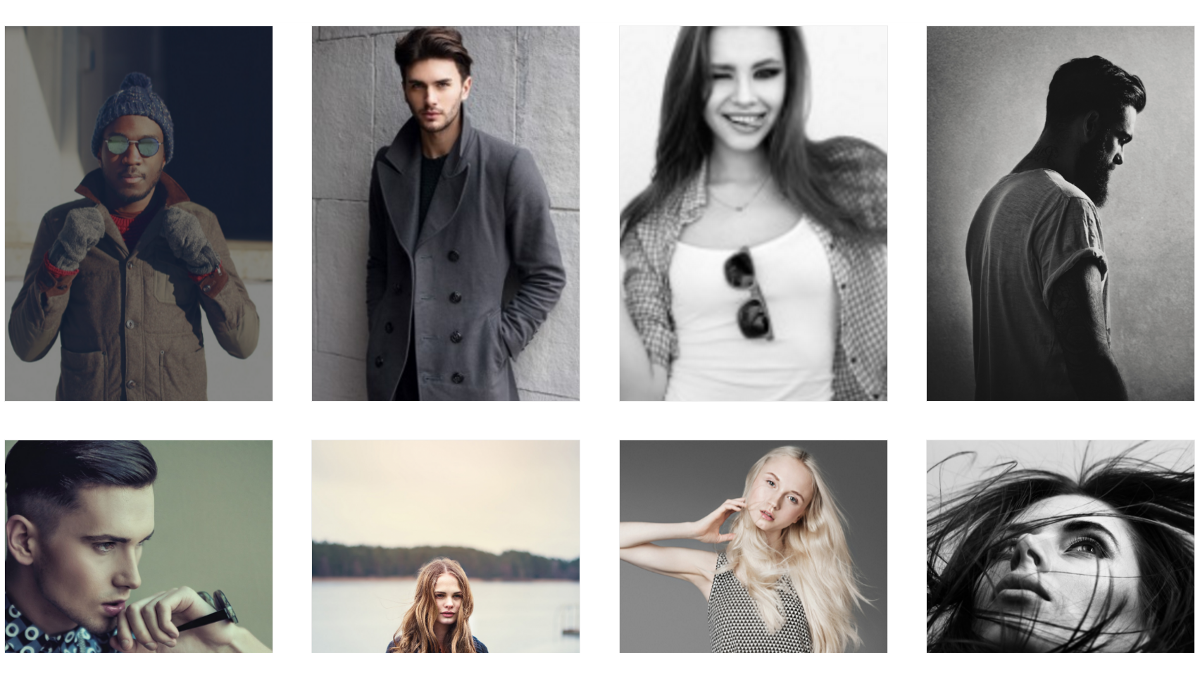
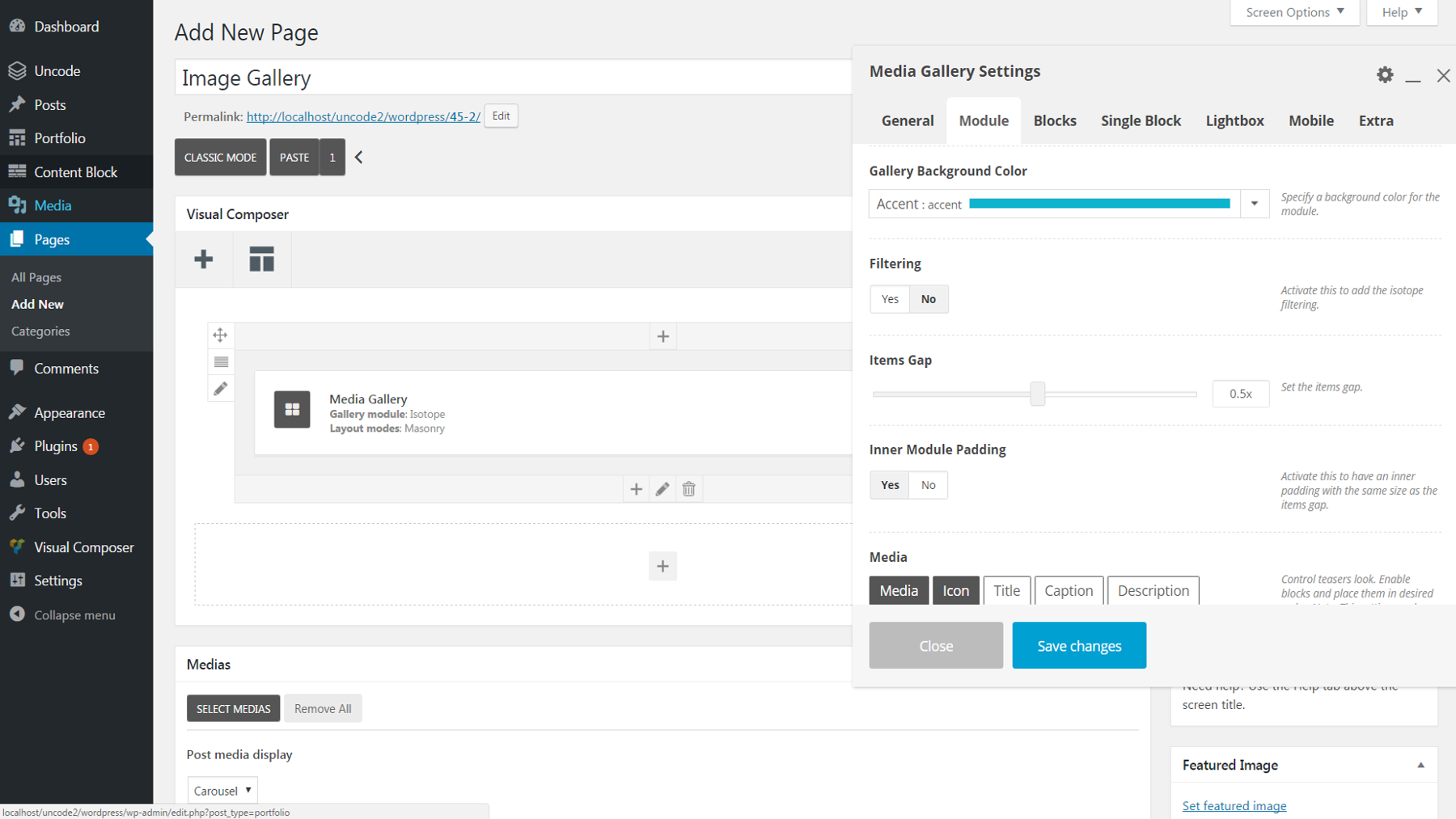
미디어 갤러리 설정 이라는 메뉴가 열립니다. 여기에서 이미지를 추가하고 갤러리의 레이아웃과 모양을 변경하고 다양한 설정을 편집할 수 있습니다. 지금 원하는 것은 첫 번째 탭의 미디어 아래에서 더하기 기호를 선택하는 것입니다. 새 이미지를 업로드하거나 이미 있는 이미지 중에서 선택할 수 있는 미디어 라이브러리 로 이동합니다. 갤러리에 포함할 모든 이미지를 클릭하기만 하면 필요한 모든 것이 선택되면 미디어 추가 를 선택합니다.

완료되면 설정 메뉴로 돌아가고 선택한 모든 이미지가 미디어 아래에 축소판으로 표시됩니다.
이미지가 나타나는 순서를 변경하려면 썸네일을 클릭하고 원하는 위치로 이미지를 드래그하기만 하면 됩니다. 또는 임의 순서 옵션에서 예 를 선택하면 갤러리를 방문하거나 다시 로드할 때마다 이미지가 임의 레이아웃으로 표시됩니다. 완료되면 변경 사항 저장 을 누르십시오!

2단계: 갤러리 레이아웃 조정
이제 갤러리에 이미지가 로드되었으므로 갤러리 모양을 간단히 조정할 수 있습니다. 일반 탭에는 이에 대한 두 가지 관련 옵션이 있습니다. 갤러리 모듈 은 갤러리가 모든 이미지를 정적 페이지에 표시할지 아니면 회전하는 캐러셀에 한 번에 몇 개만 표시할지 결정합니다. 동위 원소 - 정적 페이지 옵션 - 레이아웃 모드 를 사용하기로 결정한 경우 레이아웃 모드는 이미지가 정렬되는 방식에 영향을 미칩니다(각 선택이 어떤 영향을 미치는지 보려면 이 도구를 확인하십시오).


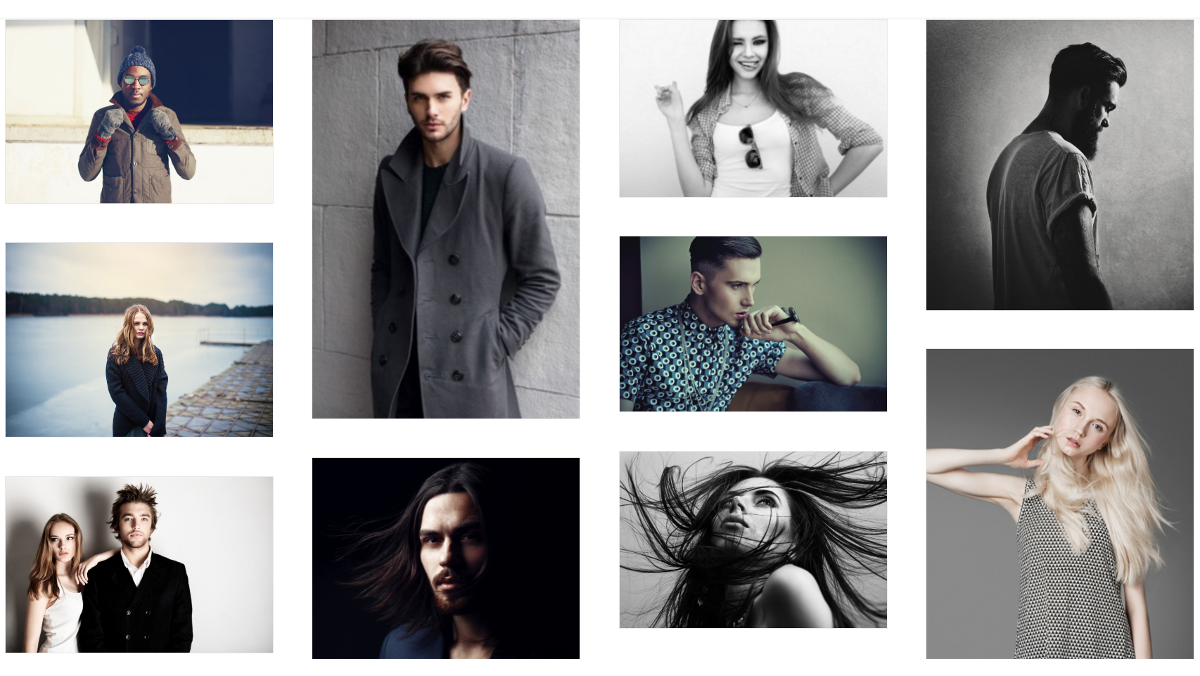
현재 갤러리를 미리 보면 모든 이미지가 자연스러운 크기로 표시되는 것을 볼 수 있습니다. 변경하려는 경우 몇 가지 옵션이 있습니다. 정적 갤러리의 모든 이미지가 동일한 높이와 너비를 갖도록 하려면 모듈 탭에서 스타일 을 Metro 로 변경합니다. 또는 캐러셀을 만들기로 선택한 경우 동일한 탭에서 캐러셀 항목 높이 까지 아래로 스크롤하고 유사한 결과에 대해 동일한 높이 를 선택할 수 있습니다.

마지막으로 갤러리 내에서 이미지가 배치되는 방식을 조정할 수도 있습니다. 여전히 모듈 탭에서 항목 간격 슬라이더를 사용하여 이미지 사이의 간격을 변경합니다. 그런 다음 블록 탭으로 이동하여 각 행에 표시되는 이미지 수를 변경하려는 경우 다른 너비 를 선택합니다(분수가 작을수록 한 줄에 더 많은 이미지가 표시됨).
3단계: 갤러리 모양 사용자 지정
이 시점에서 갤러리는 원하는 방식으로 형성되어야 합니다. 그러나 개인화하기 위해 추가할 수 있는 작은 터치가 여전히 많이 있습니다. 색상부터 시작하겠습니다. 모듈 탭에서 이미지 주변과 이미지 사이에 나타날 갤러리 배경색 을 선택할 수 있습니다. 이렇게 하는 경우 내부 모듈 패딩 아래에서도 예 를 선택하는 것이 좋습니다. 이렇게 변경하면 갤러리의 왼쪽 및 오른쪽 테두리에 배경색이 표시됩니다.

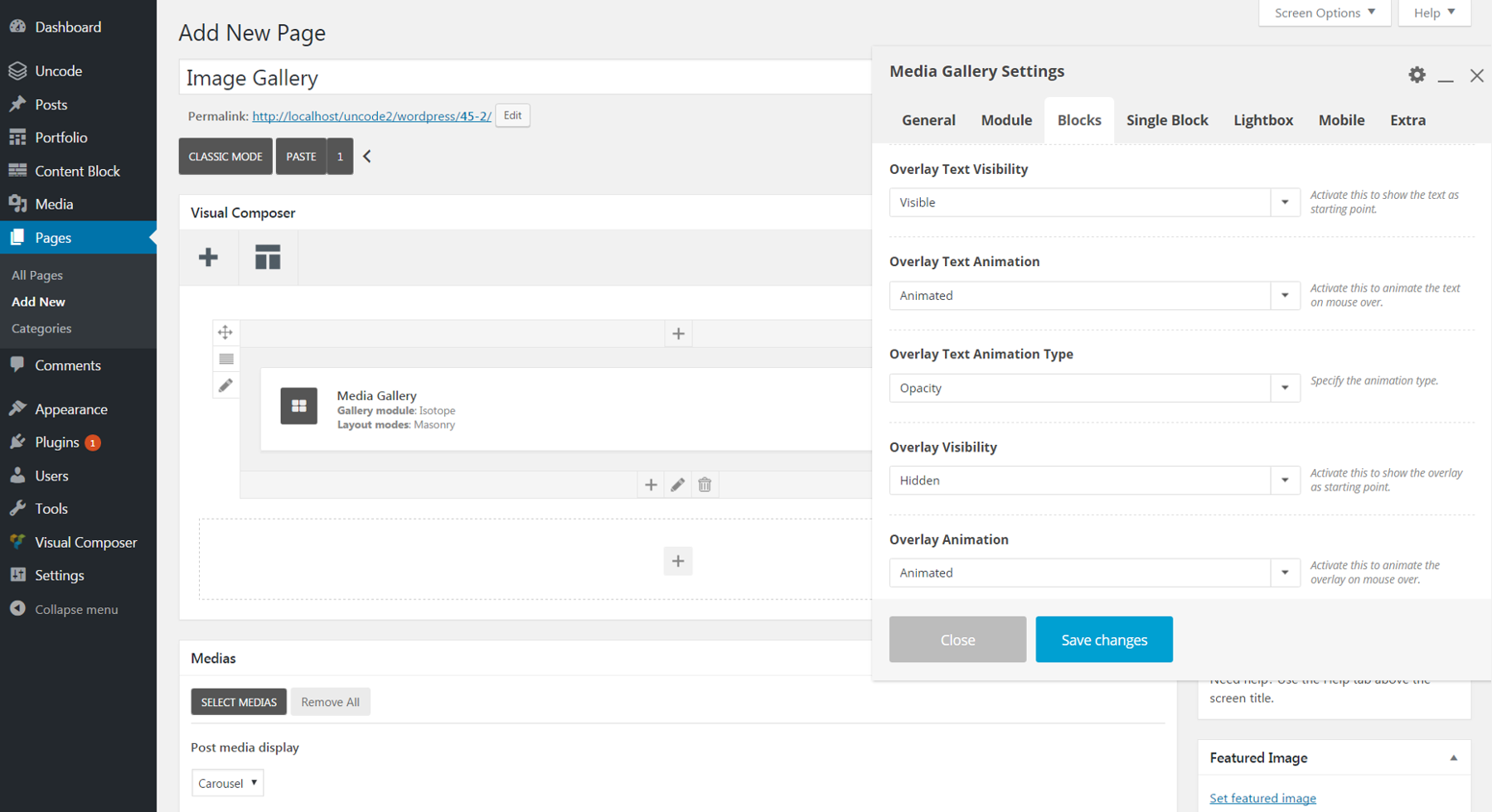
배경색을 추가하면 각 이미지 주위에 얇은 테두리가 있음을 알 수 있습니다. 기본 테두리는 흰색입니다. 대신 회색으로 변경하려면 블록 > 스킨 으로 이동하여 어둡게 를 선택합니다. 또는 동일한 탭에서 테두리 없음 옵션을 사용하여 테두리를 완전히 제거할 수 있습니다.
각 이미지에 텍스트를 추가할 수도 있습니다. 먼저 미디어 라이브러리 로 돌아가서 각 이미지의 제목 필드에 원하는 텍스트를 입력합니다. 그런 다음 미디어 갤러리 설정 메뉴를 다시 열고 모듈 > 미디어 로 이동합니다. 제목 버튼을 클릭하여 제목 텍스트를 활성화합니다. 기본적으로 이 텍스트는 마우스 오버 시에만 나타납니다. 영구적으로 보이게 하려면 블록 > 오버레이 텍스트 가시성 으로 이동하여 표시 를 선택합니다.

지금까지 전체 갤러리를 전반적으로 변경했습니다. 그러나 개별 이미지에 대해 이야기한 대부분의 설정도 편집할 수 있다는 점은 주목할 가치가 있습니다. 단일 블록 탭으로 이동하여 변경하려는 이미지 이름 옆에 있는 연필 아이콘을 클릭하기만 하면 됩니다. 이런 식으로 각 이미지의 레이아웃, 테두리, 색상, 텍스트 등을 변경할 수 있습니다.
4단계: 라이트박스 설정 편집
이제 갤러리를 사용할 준비가 되었습니다! 그러나 이를 마무리하기 전에 라이트박스 기능에 대해 이야기해 보겠습니다.
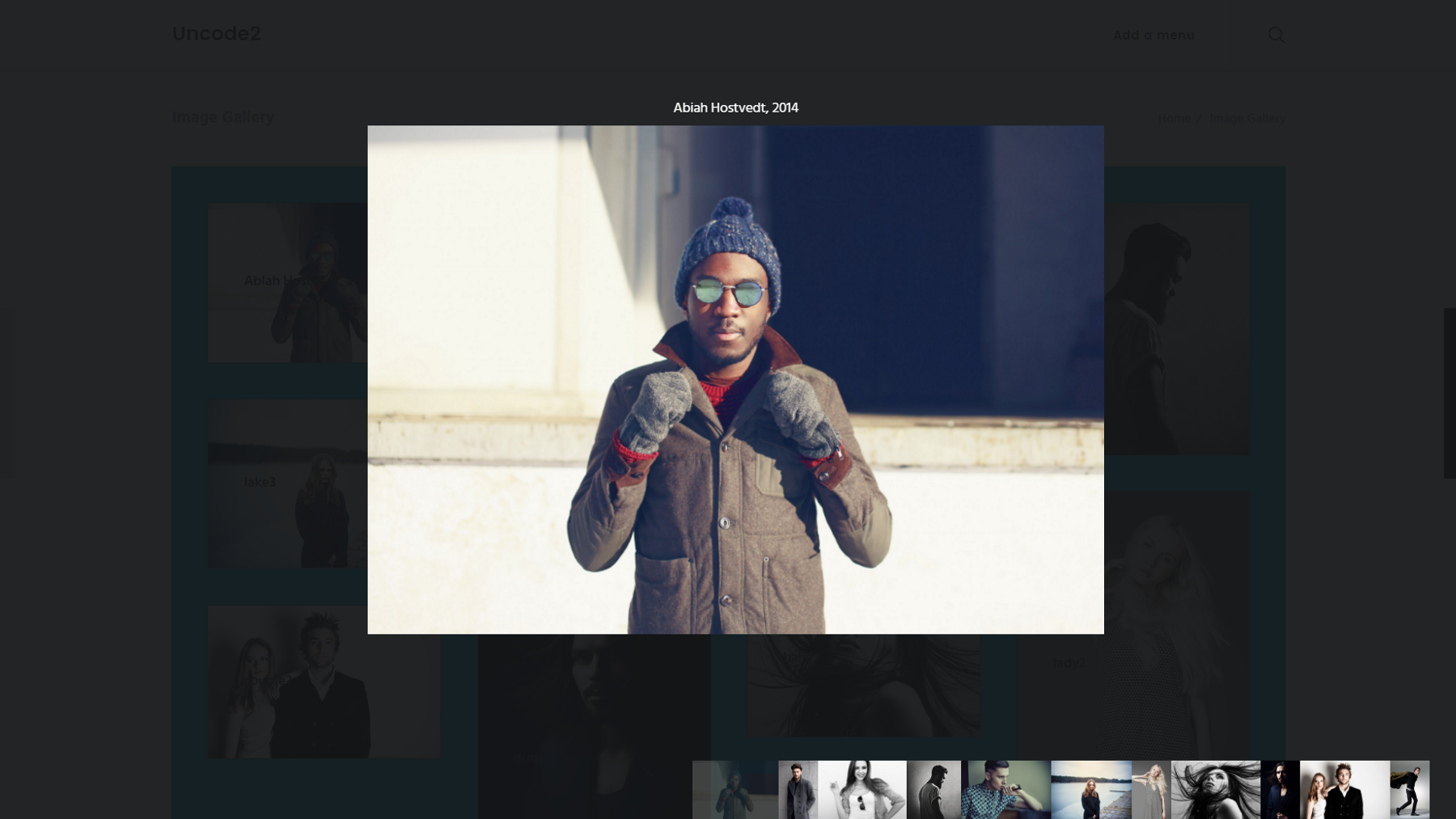
갤러리에서 이미지를 클릭하면 뷰어가 각 갤러리 이미지를 차례로 스크롤하는 데 사용할 수 있는 왼쪽 및 오른쪽 화살표와 함께 전체 크기 버전이 표시됩니다. 이미지를 더 자세히 볼 수 있는 편리한 기능입니다.

당연히 이 기능을 사용자 지정하기 위한 설정이 라이트박스 탭 아래에 나타납니다. 스킨 을 밝게 또는 어둡게 설정하여 각 이미지 뒤의 배경색을 변경할 수 있습니다. 원하는 경우 스크롤 방향을 세로로 변경할 수도 있습니다. 앞서 논의한 동일한 제목 텍스트가 각 라이트박스 이미지 위에 나타나도록 하려면 텍스트 아래에서 활성화하기만 하면 됩니다. 소셜 미디어 버튼, 썸네일 및 탐색 화살표를 켜거나 끄는 옵션도 있습니다.
그리고 우리는 끝났습니다!

이 지침을 따르면 간단하지만 우아한 이미지 갤러리를 만들 수 있습니다. 그러나 미디어 갤러리 기능에는 여기에서 다룰 수 있는 것보다 훨씬 더 많은 옵션이 있습니다. 다양한 설정을 계속 탐색하여 갤러리를 더욱 개인화할 수 있습니다.
결론
이미지는 귀하의 사이트를 군중 속에서 돋보이게 하는 가장 강력하고 매력적인 도구 중 하나입니다. 다행히도 사진이나 제품을 선보일 멋진 이미지 갤러리를 만드는 것은 쉽고 재미있을 수 있습니다. Uncode의 미디어 갤러리 기능에는 원하는 대로 갤러리를 디자인할 수 있는 옵션이 포함되어 있습니다.
위에서 설명한 단계에 따라 이미지 갤러리를 만들고 사용자 지정하기만 하면 됩니다.
- 미디어 갤러리를 설정합니다.
- 갤러리 레이아웃을 조정합니다.
- 갤러리의 모양을 사용자 정의합니다.
- 라이트박스 설정을 수정합니다.
웹사이트에서 이미지 갤러리를 사용하기 위한 창의적인 아이디어가 있습니까? 아래 댓글 섹션에서 의견을 듣고 싶습니다!
이미지 크레디트: Wikimedia Commons.
