Elementor에서 뉴스 및 이벤트 티커를 만드는 방법
게시 됨: 2023-07-13최신 뉴스, 이벤트, 블로그의 최신 업데이트 및 기타 콘텐츠를 강조하여 웹 사이트 방문자의 관심을 끌고 싶습니까? 그렇다면 올바른 장소를 방문한 것입니다.
이 기사에서는 이벤트 및 뉴스 티커에 대해 설명합니다. 나중에 Elementor를 사용하여 WordPress 웹 사이트에서 이벤트 및 뉴스 티커를 만드는 자세한 단계별 지침을 볼 수 있습니다.
자, 시작하겠습니다!
뉴스 및 이벤트 티커란?
뉴스 및 이벤트 티커는 웹 사이트의 주제 또는 산업과 관련된 최신 뉴스 및 이벤트의 스크롤 피드를 표시하는 기능입니다. 보통 웹사이트의 홈페이지 상단이나 하단 또는 전용 뉴스 페이지에 있습니다.
티커는 사용자에게 최신 개발, 웹 사이트의 주제와 관련된 속보 또는 최근에 게시된 게시물에 대한 최신 정보를 빠르고 쉽게 제공합니다. 속보, 스포츠 점수, 주식 시장 업데이트 또는 날씨 알림과 같은 특정 유형의 뉴스 및 이벤트를 표시하도록 뉴스 및 이벤트 티커를 사용자 정의할 수 있습니다.
사용자에게 적시에 정보를 제공하는 뉴스, 금융 및 기타 웹사이트에서 인기 있는 기능입니다.
PowerPack 애드온을 사용하여 Elementor에서 뉴스 및 이벤트 티커 만들기
Elementor용 PowerPack 콘텐츠 티커 위젯에는 웹사이트를 위한 대화식의 스타일리시한 이벤트 또는 뉴스 티커를 만드는 데 도움이 되는 강력한 기능이 포함되어 있습니다.
다른 티커 위젯/플러그인과 달리 PowerPack Addons의 콘텐츠 티커 위젯은 단일 코딩 라인을 건드리지 않고 콘텐츠 티커를 사용자 지정하고 스타일을 지정할 수 있는 수십 가지 기능이 포함된 옵션을 제공합니다.
다양한 게시물 유형의 콘텐츠를 강조 표시하고 이미지를 추가하고 타이포그래피 옵션을 변경하여 웹 사이트에 대한 멋진 티커를 얻을 수 있습니다.
Elementor용 PowerPack 콘텐츠 티커 위젯의 기능
- 웹 사이트의 여러 소스에서 Elementor용 News Ticker 위젯을 사용하여 게시물을 표시할 수 있습니다.
- 또한 게시물의 날짜와 시간을 지정할 수 있습니다.
- 특정 범주에 의존할 필요가 없습니다. 필요와 선호도에 따라 사용자 지정 콘텐츠를 추가할 수 있습니다.
- 티커를 게시물, 페이지 또는 제품에 연결하고 쉽게 판매를 생성할 수 있습니다.
- 클릭률을 얻을 수 있을 만큼 시세를 세련되고 매력적으로 만들기 위해 이미지를 추가하는 옵션도 사용할 수 있습니다.
- 티커를 슬라이딩하거나 페이드하는 놀라운 효과도 사용할 수 있습니다.
- 콘텐츠 티커는 태블릿 및 모바일 장치와의 상호 호환성을 허용하여 사용자 경험을 향상시킵니다.
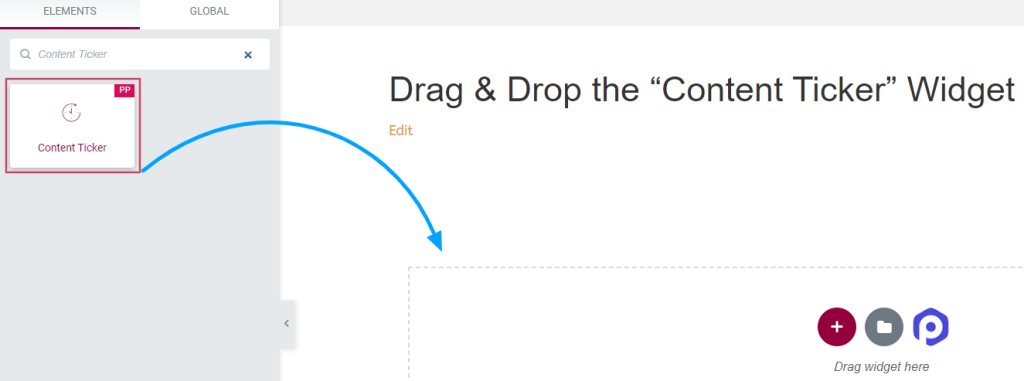
1. 콘텐츠 티커 위젯을 끌어다 놓습니다.
먼저 Elementor 편집기를 사용하여 페이지를 연 다음 검색 표시줄에 'Content Ticker'를 입력하고 페이지에 위젯을 끌어다 놓습니다 .
절차를 수행하는 동안 먼저 위젯의 오른쪽 상단에 PowerPack ' PP ' 표시가 있는지 확인하십시오.

완료되면 콘텐츠 티커 위젯의 콘텐츠 및 스타일 탭으로 이동하여 추가 단계를 수행합니다.
2. '콘텐츠 티커' 위젯의 콘텐츠 및 스타일 탭 사용자 지정
'콘텐츠 티커 위젯의 콘텐츠 및 스타일 탭에는 티커의 스타일을 더 매력적이고 독특하게 만들 수 있는 여러 사용자 정의 옵션이 있습니다.
'콘텐츠 티커' 위젯의 콘텐츠 탭
'콘텐츠 티커' 위젯의 콘텐츠 탭에는 총 6개의 섹션이 있습니다.
- 일반적인
- 티커 항목('커스텀' 소스를 선택한 경우에만 사용 가능)
- 포스트 메타('포스트' 소스를 선택한 경우에만 사용 가능)
- 쿼리('게시물' 소스를 선택한 경우에만 사용 가능)
- 머리글
- 티커 설정
각 섹션을 자세히 살펴보겠습니다.
일반적인
이 섹션의 옵션은 선택한 소스 유형에 따라 다릅니다.
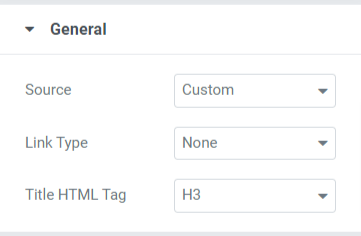
'사용자 지정' 소스를 선택하는 경우:

제목, 이미지 또는 제목 및 이미지와 연결된 링크 유형을 선택할 수 있습니다. 또한 티커의 제목 HTML 태그를 사용자 정의할 수 있습니다.
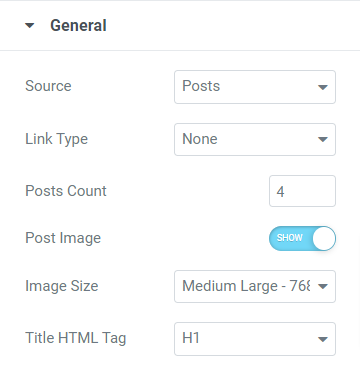
"게시물"을 선택하면 소스:

링크 유형 및 제목 HTML 태그 이외의 소스 유형으로 "게시물"을 선택한 경우 이 섹션에 대한 옵션은 다음과 같습니다.
- 게시물 수: 티커에 표시할 게시물 수를 선택합니다.
- 포스트 이미지: 티커에 이미지를 표시하려면 이 옵션을 활성화합니다.
- 이미지 크기: "포스트 이미지" 옵션을 활성화한 경우 기본 설정에 따라 이미지 크기를 선택할 수 있습니다.
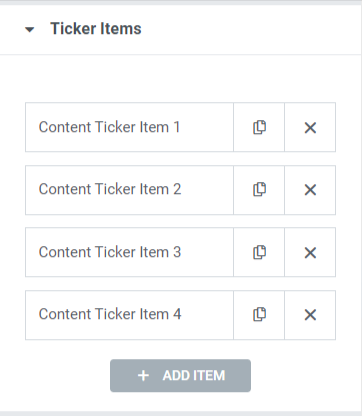
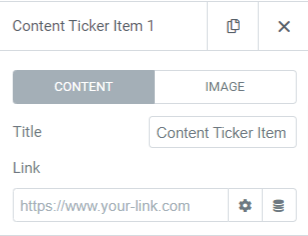
시세 항목

각 항목의 제목 텍스트를 편집하고 링크를 놓을 수 있습니다.

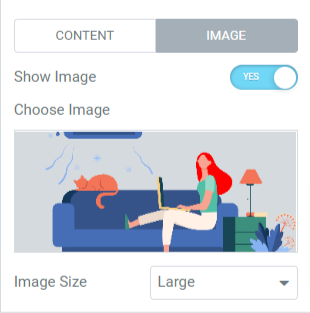
티커에 이미지를 표시하려면 "이미지 표시" 옵션을 켭니다.

이미지 표시 옵션을 활성화하면 미디어 라이브러리에서 이미지를 선택하고 기본 설정에 따라 이미지 크기를 선택합니다.
참고: 이 섹션은 '맞춤형' 소스를 선택한 경우에만 사용할 수 있습니다.
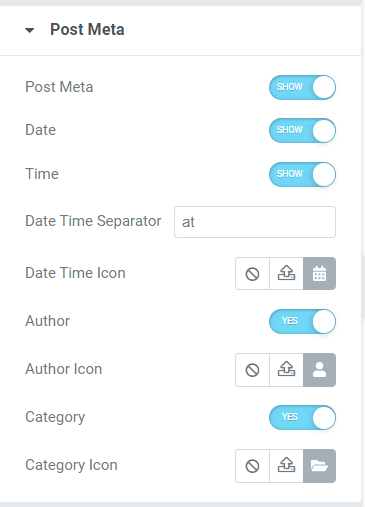
포스트 메타

이 섹션에서는 게시물 메타, 날짜, 시간, 작성자 및 범주와 같은 다양한 사용자 정의 옵션을 활성화/비활성화할 수 있습니다. 예를 들어 아이콘 라이브러리에서 날짜-시간, 작성자 및 범주에 대한 아이콘을 선택하고 날짜 또는 시간 구분 기호를 추가할 수 있습니다.
참고: 이 섹션은 '게시물' 소스를 선택한 경우에만 사용할 수 있습니다.
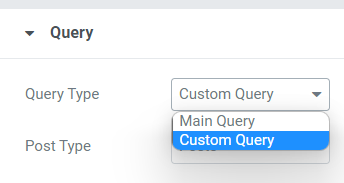
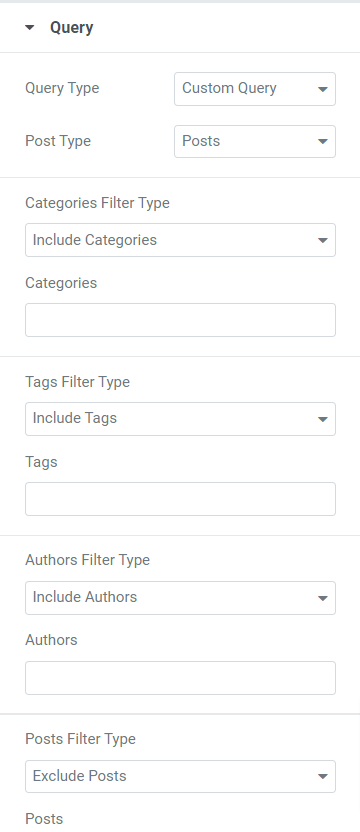
질문

쿼리 유형으로 '메인 쿼리'를 선택하면 사용자 정의 쿼리 ID를 입력할 수 있습니다.

쿼리 유형으로 '맞춤 검색어'를 선택하면 티커를 맞춤설정할 수 있는 몇 가지 옵션이 제공됩니다.

- 범주, 태그, 작성자 및 게시물에 대한 필터 유형을 포함/제외할 수 있습니다.
- 게시물, 페이지, 미디어, 랜딩 페이지, 내 템플릿, 제품, 템플릿 및 관련 항목과 같은 주어진 옵션에서 게시물 유형을 선택합니다.
- 지난 날, 지난 주, 지난 달, 지난 분기, 작년 또는 사용자 지정과 같은 사용 가능한 옵션에서 날짜를 선택할 수 있습니다.
- 오름차순 또는 내림차순을 선택하고 날짜, 마지막 수정 날짜, 무작위, 댓글 수, 제목, 게시물 ID, 게시물 작성자, 메뉴 순서 및 관련성과 같은 사용 가능한 옵션에서 범주별 순서를 선택합니다.
- 고정 게시물에 대한 옵션을 사용할 수 있습니다. 고정 게시물을 표시하려면 "고정 게시물" 옵션을 켭니다.
- 웹 사이트에 고정 게시물만 표시하려면 "고정 게시물만 표시" 옵션을 활성화할 수 있습니다.
- "오프셋" 설정 옵션을 사용하여 티커에서 몇 개의 초기 게시물을 건너뛸 수 있습니다.
- "현재 게시물 제외" 토글 옵션을 사용할 수 있습니다. 쿼리에서 현재 게시물을 제거하려면 이 옵션을 활성화합니다.
참고: '게시물' 소스를 선택한 경우에만 사용 가능
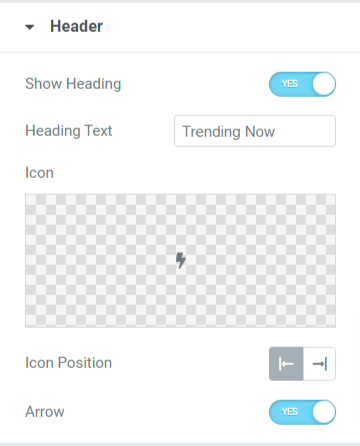
머리글

이 섹션에서는 티커의 헤더를 사용자 지정하는 몇 가지 옵션을 제공합니다.
- 콘텐츠 티커에 헤더를 표시하려면 "제목 표시" 옵션을 활성화합니다.
- 필요에 따라 제목 텍스트를 수동으로 사용자 지정할 수 있습니다.
- 아이콘 라이브러리에서 헤더 아이콘을 선택합니다.
- 헤더 텍스트의 왼쪽 또는 오른쪽으로 아이콘 위치를 조정할 수 있습니다.
- 머리글에 화살표 막대를 표시하려면 "화살표" 옵션을 토글합니다.
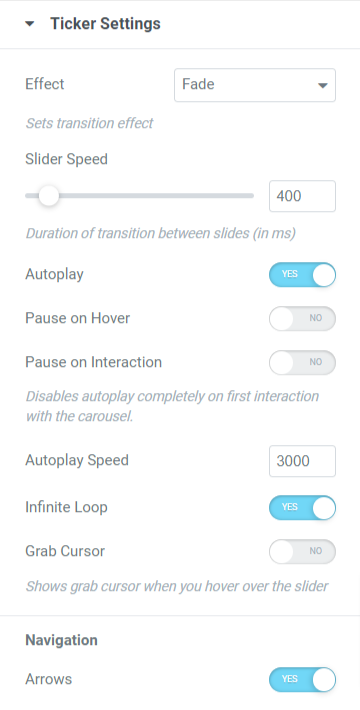
티커 설정

이 섹션에는 티커 설정을 사용자 지정하는 모든 추가 옵션이 포함되어 있습니다.
- 페이드 또는 슬라이드 효과를 선택하여 전환 효과를 티커로 설정할 수 있습니다.
- 자동 재생, 가리키면 일시 중지, 상호 작용 시 일시 중지, 무한 루프, 커서 잡기 및 화살표와 같은 티커에 대한 일부 옵션을 활성화하거나 비활성화할 수 있습니다.
- 티커 전환 효과에 대한 슬라이더 및 자동 재생 속도를 조정할 수 있습니다.
'콘텐츠 티커' 위젯의 스타일 탭
콘텐츠 탭 사용자 정의를 완료했으면 다음 부분으로 이동하여 스타일 탭을 사용자 정의하십시오.
콘텐츠 티커 위젯의 스타일 탭에는 네 개의 섹션이 있습니다.
- 머리글
- 콘텐츠
- 영상
- 화살표
각 섹션을 하나씩 살펴보겠습니다.
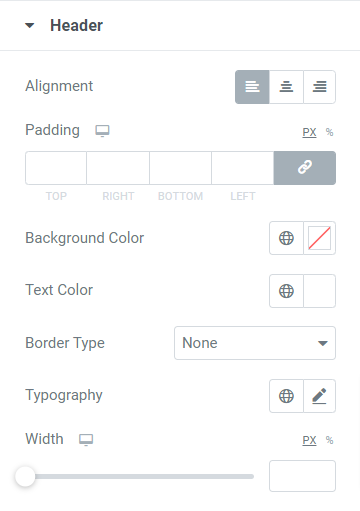
머리글

이 섹션에는 헤더를 사용자 지정하는 몇 가지 옵션이 포함되어 있습니다.
- 정렬 옵션을 사용하여 헤더 정렬을 설정할 수 있습니다.
- 머리글의 배경 및 텍스트 색상에 대한 사용자 지정 옵션을 사용할 수 있습니다. 또한 헤더 텍스트의 타이포그래피를 사용자 정의할 수 있습니다.
- 사용 가능한 실선, 이중, 점선, 점선 및 홈 옵션에서 테두리 유형을 선택할 수 있습니다. 헤더 부분에 테두리를 설정하지 않으려면 "없음" 옵션을 선택할 수도 있습니다.
- 패딩을 조정하여 헤더 텍스트와 테두리 사이의 간격을 허용할 수 있습니다.
- 머리글 너비를 조정하는 옵션을 사용할 수 있습니다. 이 옵션을 사용하여 기본 설정에 따라 너비를 설정할 수 있습니다.
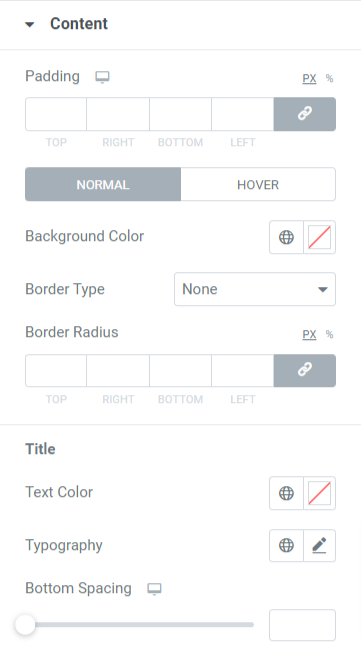
콘텐츠

이 섹션에서는 티커에 표시되는 콘텐츠 부분을 사용자 지정할 수 있습니다.
- 헤더 부분의 배경색을 설정할 수 있습니다.
- 티커에 표시되는 콘텐츠 섹션의 테두리 유형으로 실선, 점선, 이중, 점선 및 홈 중에서 선택합니다.
- 'padding' 및 'border radius' 옵션을 사용하여 border-radius 및 padding을 조정합니다.
- 티커에 표시되는 콘텐츠의 제목 텍스트에 대한 텍스트 색상, 타이포그래피 및 하단 간격을 사용자 지정할 수도 있습니다.
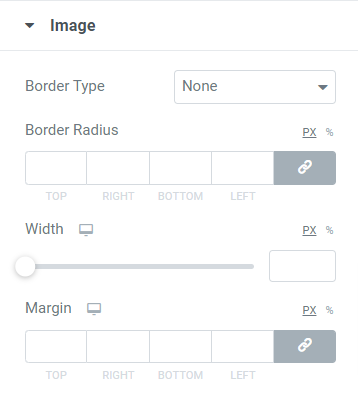
영상

이미지 섹션에는 콘텐츠 티커에 표시할 이미지 세트를 사용자 지정하는 옵션이 포함되어 있습니다.
- 이미지의 테두리 유형을 선택하고 반경을 설정하여 테두리에 매끄러운 가장자리를 표시할 수 있습니다.
- 콘텐츠 티커에 표시하도록 선택한 이미지의 너비와 여백을 조정할 수도 있습니다.
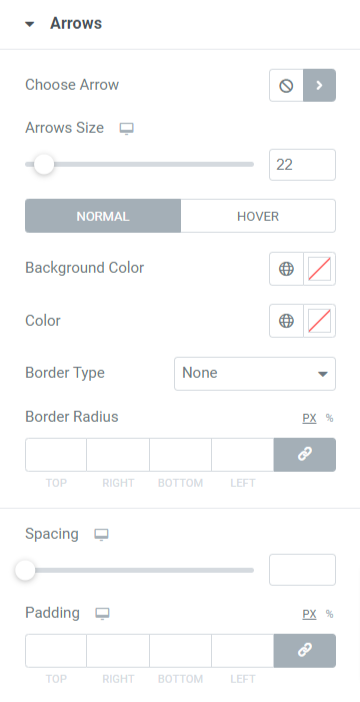
화살표

이 섹션에는 티커에 표시하도록 선택한 화살표와 관련된 모든 스타일 옵션이 포함되어 있습니다.
- 아이콘 라이브러리에서 화살표 아이콘을 선택할 수 있습니다.
- 두 화살표 사이의 화살표 크기와 간격을 조정할 수 있습니다.
- 배경 색상 및 화살표 색상 옵션을 사용하여 화살표를 사용자 지정합니다.
- 실선, 점선, 이중선, 점선 및 홈과 같은 사용 가능한 옵션에서 테두리 유형을 선택합니다.
- 화살표의 테두리 반경과 패딩을 설정하여 화살표를 스타일리시하게 사용자 지정합니다.
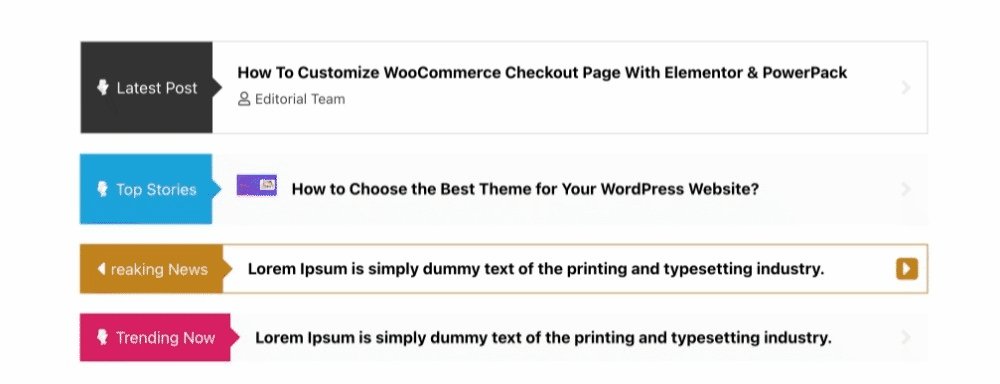
PowerPack Content Ticker 위젯이 라이브 페이지에 표시되는 방식은 다음과 같습니다.

지금 바로 Elementor용 콘텐츠 티커 위젯을 받으세요!
이것이 PowerPack Elementor Addons를 사용하여 Elementor에서 놀랍도록 아름다운 이벤트 및 뉴스 티커를 만드는 방법입니다.
이 튜토리얼 블로그가 Elementor 및 PowerPack Content Ticker 위젯을 사용하여 웹 사이트에 대한 최신 "뉴스 및 이벤트 티커"를 만드는 데 도움이 되었기를 바랍니다.
Elementor용 PowerPack Content Ticker 위젯을 받으려면 여기를 클릭하십시오.
여기에 귀하의 의견을 자유롭게 남겨 주십시오. 귀하의 답변을 받고 싶습니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께하십시오.
