웹용 선명하고 깨끗한 SVG 이미지 만들기
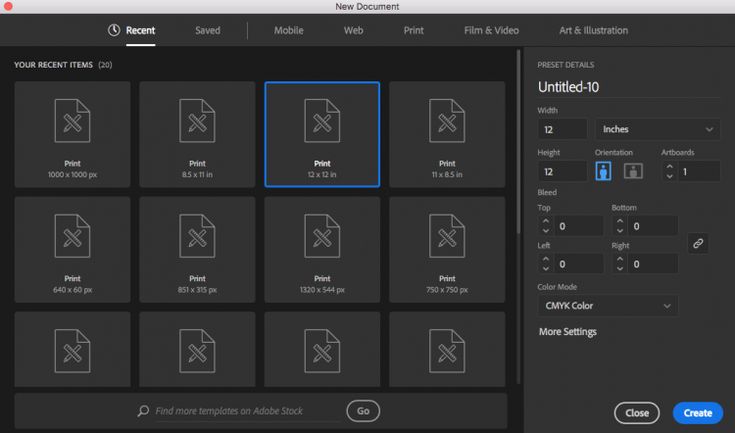
게시 됨: 2022-12-25웹용 SVG 이미지를 만들려면 몇 가지 알아야 할 사항이 있습니다. 첫째, SVG 이미지는 벡터 기반이므로 픽셀이 아닌 선과 모양으로 구성됩니다. 따라서 모든 크기에서 선명하고 선명해야 하는 로고, 아이콘 및 기타 그래픽에 적합합니다. 둘째, SVG 이미지는 애니메이션화될 수 있습니다. 즉, 시간이 지남에 따라 이동하고 변경할 수 있습니다. 따라서 차트 및 다이어그램과 같은 대화형 그래픽에 이상적입니다. 마지막으로, SVG 이미지는 파일 크기가 작기 때문에 빠르게 로드되고 웹 사이트를 중단시키지 않습니다. SVG 이미지를 만들려면 Adobe Illustrator 또는 Inkscape와 같은 벡터 그래픽 편집기가 필요합니다. 편집기가 열리면 새 파일을 만들거나 기존 파일을 열어 시작할 수 있습니다. 처음부터 시작하는 경우 편집기의 벡터 도구를 사용하여 이미지를 그려야 합니다. 기존 파일을 여는 경우 SVG와 같은 벡터 형식으로 변환해야 할 수 있습니다. 이미지가 생성되면 SVG 파일 로 저장할 수 있습니다. 일부 편집기는 기본적으로 PNG 또는 JPG로 저장하므로 저장할 때 올바른 파일 형식을 선택해야 합니다. 이제 SVG 이미지가 있으므로 웹 사이트에 업로드할 수 있습니다. 태그를 사용하여 HTML 코드에 직접 삽입할 수도 있습니다. 이것이 웹용 SVG 이미지 생성의 전부입니다! 이러한 간단한 팁을 사용하면 모든 웹 사이트에 적합한 고품질 그래픽을 만들 수 있습니다.
SVG 파일은 SVG(Scalable Vector Graphics)인 벡터 그래픽으로 구성됩니다. XML(Extensible Markup Language)이라고도 하는 XML은 벡터 기반 그래픽을 생성하는 데 사용되는 이미지 형식 유형입니다. 확장 가능한 벡터 그래픽(SVG) 이미지는 CSS 및 HTML에서 다양한 방식으로 사용할 수 있습니다. 이 자습서에서는 6가지 방법을 살펴보겠습니다. sva를 CSS 배경 이미지로 사용하는 방법을 보여드리겠습니다. 이 절차는 *img> 태그를 사용하여 HTML 문서에 이미지를 추가하는 것과 유사합니다. HTML 대신 CSS를 사용합니다. 코드를 보다 효과적으로 사용자 정의할 수 있기 때문입니다.
또한 HTML 요소를 사용하여 HTML을 사용하는 웹 페이지에 이미지를 삽입할 수 있습니다. 실제로 SVG(Scalable Vector Graphics) 표준을 지원하는 모든 브라우저에서 <object> 명령을 사용할 수 있습니다. HTML/ SVG 구문 을 사용하여 HTML 및 CSS에서 이미지를 사용하는 또 다른 방법은 CSS 및 HTML에서 HTML 요소 및 포함된 요소를 사용하는 것입니다. MDN에 따르면 대부분의 최신 브라우저는 더 이상 브라우저 플러그인을 지원하지 않기 때문에 HTML을 직접 사용하는 것은 좋은 생각이 아닙니다.
Svg 이미지를 만드는 데 사용되는 소프트웨어는 무엇입니까?
Adobe Illustrator, Inkscape 및 Sketch를 포함하여 svg 이미지를 만드는 데 사용할 수 있는 다양한 소프트웨어가 있습니다. 각 프로그램에는 고유한 기능과 도구 세트가 있으므로 필요에 가장 적합한 프로그램을 선택하는 것이 중요합니다.
Inkscape는 최신 디자인을 제공하는 벡터 드로잉용 무료 오픈 소스 도구입니다. Adobe가 Macromedia를 인수하기 전에는 SVG의 가장 유명한 퍼블리셔였습니다. Batik은 Java로 작성되었으며 거의 완전한 SVG 1.1 지원과 원래 1.2용으로 계획된 일부 기능을 제공합니다. ImageMagick은 잘 알려진 명령줄 이미지 처리 도구입니다. svg는 최신 브라우저용으로 설계되었기 때문에 클리핑, 마스킹 및 풀 그레인 그래픽과 같은 최신 SVG 기능 을 지원합니다. 잘 알려진 플로팅 도구인 xfig와 gnuplot은 모두 SVG 파일을 내보낼 수 있습니다. JSX 그래프는 VML, SVG 및 캔버스를 통합하여 웹 그래프를 만드는 데 사용할 수 있습니다.
Svg 파일을 만드는 가장 쉬운 프로그램은 무엇입니까?

SVG 파일을 만드는 방법에는 여러 가지가 있으며 사용하기 가장 쉬운 프로그램은 전문 지식 수준과 만들려는 이미지의 복잡성에 따라 다릅니다. 간단한 이미지의 경우 온라인 변환기를 사용하여 SVG 파일을 만들 수 있습니다. Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 소프트웨어를 사용하여 더 복잡한 이미지를 만들 수 있습니다.
svg 파일은 어떻게 만드나요? sva를 만드는 데 가장 널리 사용되는 프로그램은 Adobe Illustrator입니다. 시간이 없거나 하고 싶지 않다면 나만의 SVG 파일을 만들 수도 있지만 Via Vector와 같은 전문가와 함께 작업해야 합니다. 다음 방법 중 하나를 사용하여 AI 파일을 JPG 또는 PNG로 변환할 수 있습니다. 이 블로그 게시물에서는 이를 수행하는 방법에 대해 설명합니다. 장점과 단점도 나열되어 있습니다. 남성과 텍스트는 모두 고품질입니다. 이것이 자동 변환(Vector Magic)과 수동 추적(ViaVector)을 구별하는 것입니다.
온라인으로 SVG 만들기
svg 파일을 만드는 데 사용할 수 있는 많은 온라인 도구가 있습니다. 이러한 도구 중 일부는 무료로 사용할 수 있지만 다른 도구는 구독이 필요합니다. 이러한 많은 도구를 사용하여 자신의 이미지를 업로드하고 텍스트를 추가할 수 있습니다. 이러한 도구 중 일부는 애니메이션을 만들 수도 있습니다.
거의 모든 브라우저에서 원활하게 작동하는 사용하기 쉬운 무료 SVG 메이커입니다. 또한 SVGator의 도움으로 무한한 수의 static.svg 파일 을 무료로 내보낼 수 있습니다. 시작하기 위해 아무것도 다운로드할 필요가 없습니다. 온라인에 접속하기에 너무 늦지 않았습니다. 원하는 색상, 그라디언트, 필터 또는 마스크는 물론 텍스트 마스크 및 기타 원하는 모든 것을 사용할 수 있습니다. 모든 장치에서 가시성이 높은 선명한 벡터 그래픽을 얻을 수 있으므로 웹 사이트 로드 시간이 향상됩니다.
Html에 SVG 포함

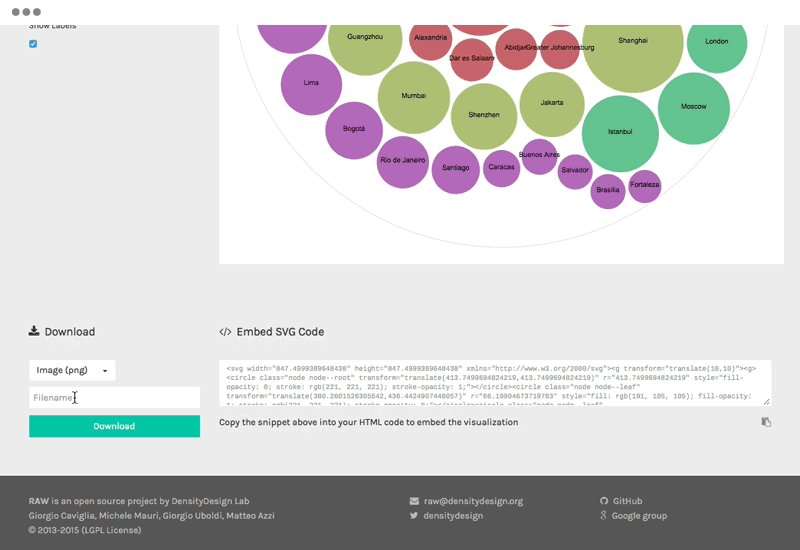
svg 이미지가 있는 HTML 문서를 사용하려면 *svg>*/svg 태그를 사용하십시오. 이 방법은 SVG 이미지를 사용하고 HTML 문서의 body> 요소에 코드를 복사하여 VB 코드 또는 선호하는 IDE에서 사용할 수 있습니다. 모든 것이 잘 되었다면 귀하의 웹페이지는 아래 이미지와 정확히 같아야 합니다.

최신 브라우저 및 기술 업데이트로 여전히 개체 태그가 필요합니까, 아니면 대신 <img>를 사용할 수 있습니까? 그들의 장단점은 무엇입니까? Nano를 사용하여 글꼴을 포함하고 태그를 지정합니다. 이 경우 정적 압축 및 Brotli를 사용하여 SVG를 압축하십시오. 당사 웹사이트의 이미지 수가 증가함에 따라 디스플레이 문제를 감지하기가 더 어려워질 것입니다. 결과적으로 검색 엔진은 내장된 방법을 사용하여 이미지 검색에 우리 이미지를 나열할 수 있습니다. SVG를 HTML에 삽입하는 가장 좋고 간단한 방법은 >img> 태그를 포함하는 것입니다.
이미지 파일의 상호작용의 경우 <object> 태그가 가장 좋은 옵션입니다. 이미지를 캐시하지 않는 한, >img> 태그를 사용하여 폴백으로 사용하면 이중 로드가 발생합니다. SVG는 본질적으로 DOM이기 때문에 외부 CSS, 글꼴 및 스크립트의 도움으로 종속성을 쉽게 관리할 수 있습니다. ID와 클래스는 여전히 파일에 캡슐화되어 있으므로 SVG 이미지를 유지 관리할 때 객체 태그를 사용하는 것이 간단합니다. 인라인으로 임베드될 때 모든 ID와 클래스가 고유한지 확인해야 합니다. SVG에 대한 동적 변경은 사용자 상호 작용에 의해 변경이 필요한 경우가 아니면 허용되지 않습니다. 이 규칙의 유일한 예외는 대부분의 경우 인라인 SVG 를 권장하지 않는다는 것입니다. Iframe은 검색 엔진에 의해 인덱싱되지 않고 유지 관리가 어려우며 그렇지 않은 경우 SEO는 그다지 효과적이지 않습니다.
Svg 파일을 올바르게 표시하는 방법
웹 개발자는 SVG 이미지를 검색, 인덱싱, 스크립팅 및 압축할 수 있으므로 훌륭한 리소스가 됩니다. 또한 브라우저에서 쉽게 렌더링하거나 HTML 파일에 포함할 수 있으므로 웹 페이지에 그래픽을 포함하는 훌륭한 방법이 됩니다. 반면에 잘못된 콘텐츠 유형을 받은 경우 서버가 잘못된 파일 유형을 제공하고 있기 때문일 수 있습니다.
Svg로 PNG
PNG 파일을 SVG 파일로 변환하려는 몇 가지 이유가 있습니다. Inkscape와 같은 벡터 편집기에서 이미지를 편집하고 싶거나 웹사이트용으로 더 작은 파일 크기가 필요할 수 있습니다. 이유가 무엇이든 간에 PNG를 SVG로 변환하는 것은 쉽습니다.
변환을 수행할 수 있는 몇 가지 온라인 도구가 있거나 무료 Inkscape 프로그램을 사용하여 직접 변환할 수 있습니다. Inkscape를 사용하는 경우 PNG 파일을 열고 "파일 > 다른 이름으로 저장"을 선택한 다음 "SVG" 형식을 선택하기만 하면 됩니다. 그게 전부입니다!
OnlineConvertFree에서 무료 이미지 변환을 다운로드할 수 있습니다. 소프트웨어 없이 온라인에서 PNG를 .svg로 빠르고 쉽게 변환할 수 있습니다. 변환은 컴퓨터 리소스 없이도 인터넷에서 수행할 수 있습니다. 업로드된 png 파일을 빠르게 삭제하고 변환합니다. svg 파일을 생성하는 데 24시간이 걸립니다. 고급 수준의 SSL 암호화를 사용하여 안전한 데이터 전송이 보장됩니다.
PNG 대. Svg: 프로젝트에 가장 적합한 이미지 형식은 무엇입니까?
PNG와 sva는 둘 다 이미지를 저장하는 데 사용할 수 있는 이미지 형식입니다. PNG는 무손실 압축 알고리즘을 사용하여 이미지를 픽셀로 나타내는 이진 이미지 형식입니다. 반면에 벡터 기반 이미지 형식 SVG는 모든 크기로 확장할 수 있으며 벡터 기술을 기반으로 합니다. 고품질 이미지, 자세한 아이콘을 사용하거나 투명도를 염두에 두어야 하는 경우 고품질 PNG 파일이 바람직합니다. SVG 파일 형식 은 고품질 이미지에 이상적이며 모든 크기로 확장할 수 있습니다. 반면에 JPEG 파일은 크기가 훨씬 작고 수백만 가지 색상을 포함하며 훨씬 적은 색상을 포함합니다. 사진에 선명한 선이나 텍스트가 부족한 경우 PNG를 사용하고 색상 수를 조정해야 할 수 있습니다. 간단한 선 그림, 로고 및 아이콘은 PNG가 아닌 SVG를 사용하여 저장할 수 있습니다.
SVG 파일 예
SVG 파일은 Adobe Photoshop 그래픽 편집 프로그램에서 만든 GIF(Graphics Interchange Format) 파일입니다. Photoshop은 SVG(Scalable Vector Graphics) 형식을 사용하여 그래픽 데이터를 저장합니다. 파일에는 품질 손실 없이 크기를 늘리거나 줄일 수 있는 비트맵 이미지가 포함되어 있습니다.
SVG(Scalable Vector Graphics) 파일 형식은 웹 친화적이며 모든 컴퓨터를 통해 액세스할 수 있습니다. 그리드의 점과 선을 사용하는 수학 공식을 사용하여 이미지를 저장할 수 있습니다. 품질을 잃지 않고 크게 축소할 수 있습니다. SVG는 XML 코드로 작성되기 때문에 해당 정보는 모양이 아닌 리터럴 텍스트로 저장됩니다. Chrome, Edge, Safari 및 Firefox를 포함한 모든 주요 브라우저에서 열 수 있습니다. VSW 파일입니다. 컴퓨터에 내장된 프로그램을 사용하여 이미지를 열 수도 있습니다.
움직이는 요소를 웹 그래픽 에 통합하는 데 도움이 되는 다양한 온라인 도구가 있습니다. 벡터 파일인 반면 래스터 파일은 이미지를 만드는 데 사용됩니다. SVG에는 픽셀이 없기 때문에 해상도가 떨어지지 않습니다. PNG 파일을 너무 빡빡하거나 너무 많이 늘리거나 쥐면 흐릿하고 픽셀화됩니다. 많은 경로와 기준점을 포함하는 복잡한 그래픽으로 인해 사용 가능한 저장 공간의 양이 크게 늘어납니다.
Svg 파일 형식
svg 파일 형식을 사용하면 웹 사이트에서 사용할 수 있는 다양한 그래픽을 만들 수 있습니다. 파일은 해상도 손실 없이 이 벡터 기반 파일 형식으로 확장 및 축소할 수 있습니다.
SVG 편집기
SVG 편집기 는 SVG(Scalable Vector Graphics) 이미지를 생성하거나 수정하기 위한 소프트웨어 도구입니다. SVG는 XML을 기반으로 하는 벡터 그래픽 형식입니다. SVG 편집기는 SVG 이미지를 생성, 편집 및 저장하기 위한 그래픽 인터페이스를 제공합니다.
우리의 풍부한 기능을 갖춘 무료 디자인 제작자는 SVG 편집 기능을 즉시 사용할 수 있습니다. yoursvg를 드래그 앤 드롭하고 수정한 다음 JPG, PDF 또는 PNG를 입력으로 사용하여 다운로드할 수 있습니다. 그래픽 디자인을 만들거나 SVG 콘텐츠를 편집하거나 온라인으로 비디오를 편집하는 데 사용할 수 있습니다. 간단한 SVG 및 아이콘 파일은 Mediamodifier를 사용하여 편집할 수 있습니다. Mediamodifier.svg 디자인 편집기 를 사용하여 온라인에서 벡터 파일을 쉽게 편집할 수 있습니다. 왼쪽 메뉴에서 텍스트 옵션을 선택하면 텍스트가 파일 상단의 벡터 파일에 추가됩니다. 브라우저의 스크립팅을 사용하여 완성된 SVG를 JPG, PNG 또는 PDF 파일로 저장할 수 있습니다.
SVG 변환기
SVG 변환기 는 사용자가 이미지를 한 형식에서 다른 형식으로 변환할 수 있는 소프트웨어 유형입니다. SVG는 웹에서 널리 사용되는 벡터 그래픽 형식입니다. 많은 웹 브라우저가 SVG를 지원하며 SVG 이미지를 만들고 편집하는 데 사용할 수 있는 무료 및 유료 도구가 많이 있습니다.
