4단계로 Shopify와 같은 WooCommerce 체크아웃 페이지를 만드는 방법
게시 됨: 2022-02-12사실 기본 WooCommerce 체크아웃 페이지는 둔해 보이고 전환에 최적화된 요소가 부족합니다.
WooCommerce의 강력한 라이벌로 떠오른 Shopify는 유명한 체크아웃 페이지로 WooCommerce를 압도합니다. 직관적이고 보기에 즐겁고 빠르며 가장 중요한 것은 변환이 매우 잘 된다는 것입니다.
Shopify 스타일에 맞게 WooCommerce 체크아웃 페이지를 사용자 정의하는 쉬운 방법을 찾고 있다면 올바른 페이지입니다!
이 기사에서는 Shopify와 같은 WooCommerce 결제 페이지를 순식간에 만드는 방법에 대한 단계별 가이드를 보여줍니다.
그러나 먼저 Shopify 결제 페이지를 분석하여 변환하기 쉬운 이유를 이해하겠습니다.
- Shopify 체크아웃 페이지를 쉽게 변환할 수 있는 이유
- Shopify vs WooCommerce 체크아웃 페이지
- Shopify와 같은 WooCommerce 결제 페이지를 만드는 방법
- CheckoutWC 대안
Shopify 체크아웃 페이지를 쉽게 변환할 수 있는 이유
Shopify 결제 페이지는 전자 상거래 결제 경험과 관련하여 다른 전자 상거래 솔루션을 능가합니다. 최신 Littledata 설문 조사에 따르면 Shopify의 평균 전환율은 2.1%인 반면 WooCommerce의 경우 이 수치는 0.7%로 떨어졌습니다.
Shopify 결제 페이지를 쉽게 변환할 수 있는 이유는 무엇입니까? 아래의 9가지 핵심 사항을 분석하여 제시했습니다.
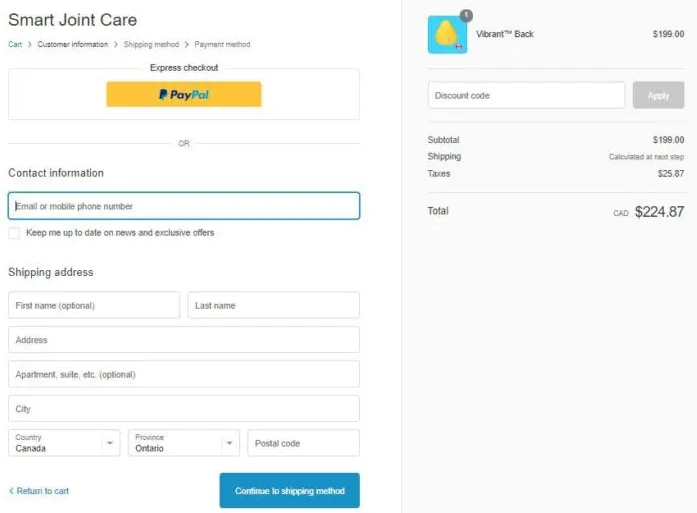
#1. 방해 요소가 없는 직관적인 레이아웃
전체 Shopify 체크아웃 페이지는 적절한 간격과 패딩으로 매우 깨끗하고 깔끔하게 보입니다. 탐색 메뉴를 포함하여 주의를 산만하게 만드는 모든 혼란스러운 것들을 줄여서 체크아웃 목적에만 집중합니다. 
#2. 탐색경로 탐색
Shopify는 체크아웃 페이지에 탐색 메뉴를 포함하는 대신 진행률 표시기 또는 이동 경로에 최적화했습니다. 이는 공간을 절약할 뿐만 아니라 사용자에게 구매 여정의 정확한 위치를 표시하는 데 도움이 되므로 훌륭합니다.
기본적으로 Shopify는 체크아웃을 정보, 배송 및 결제의 세 가지 논리적 단계로 나눴습니다. 고객은 이동 경로 탐색에서 이들 중 하나를 클릭하기만 하면 단계 사이를 이동할 수 있습니다. 
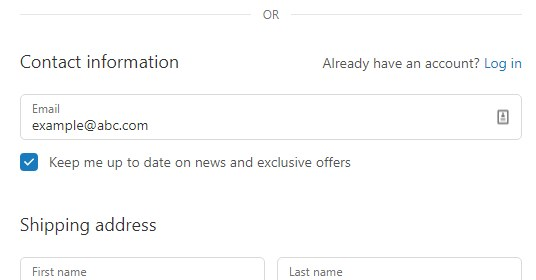
#삼. 이메일 입력을 최상위로 설정
상단 필드에서 이메일 주소를 묻는 것은 그러한 현명한 변환 해킹을 증명합니다. 사용자가 장바구니를 포기한 경우 이 방법을 사용하면 쉽게 후속 조치를 취할 수 있습니다. 이렇게 하면 장바구니 포기를 복구할 수 있습니다. 
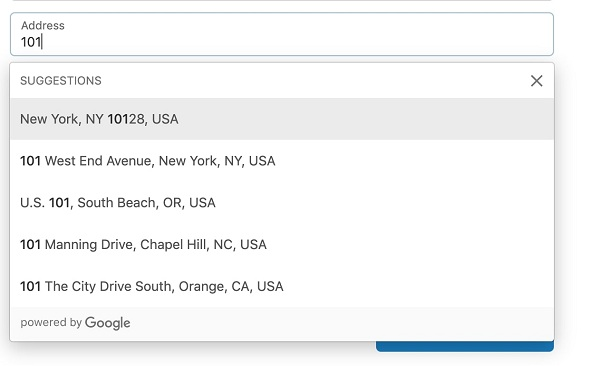
#4. 구글 주소 자동완성
Shopify 개발자 팀에 따르면 이 Google 주소 자동 완성 기능은 결제 시 마찰을 최소화하고 매장 소유자에게 더 많은 판매를 유도할 수 있습니다.
구매자가 주소 필드에 주소의 첫 글자를 입력하는 즉시 Google 주소 자동 완성이 일치 옵션을 표시합니다. 이는 체크아웃 페이지에서 보내는 시간을 줄여 고객에게 빠른 체크아웃 경험을 제공하는 데 놀랍도록 기여합니다.
Shopify가 이 기능을 테스트한 결과 오타의 비율과 소요 시간이 20%로 떨어졌으며 전환율이 증가한 것으로 나타났습니다. 
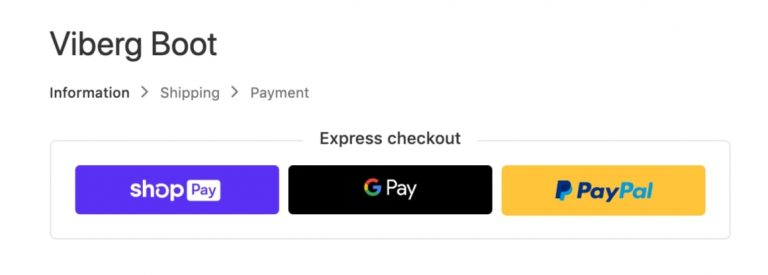
#5. 여러 익스프레스 체크아웃 옵션
이름처럼 Express checkout을 사용하면 최대한 빨리 체크아웃할 수 있습니다.
일반적으로 고객은 주문하기 전에 평균 10개의 필드를 작성해야 합니다. 그리고 그 의식이 얼마나 짜증나고 시간이 많이 걸리는지 상상할 수 있습니다.
아마존을 포함한 대부분의 최고 온라인 소매업체는 이러한 우려를 인식하고 여러 빠른 결제 옵션을 제공함으로써 초고속 결제에 "예"라고 답했습니다.
Paypal은 Paypal Express Checkout을 활용하면 "고객에게 체크아웃 프로세스의 지름길을 제공하여 장바구니를 포기할 가능성을 줄일 수 있다"고 강조했습니다. 또한 이 방법은 전환율을 최대 3.75%까지 높이고 수익을 두 배로 늘립니다.
다행히 Shopify는 체크아웃 페이지에서 이러한 옵션을 미리 제공합니다. 
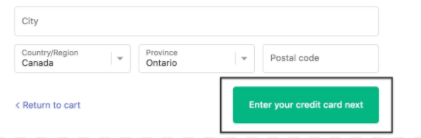
#6. 명확한 지침이 있는 CTA 버튼
탐색경로와 함께 Shopify는 CTA 버튼의 유익한 문구를 통해 사용자가 각 결제 단계를 혼란스럽게 탐색하지 않아도 됩니다. 이러한 CTA 버튼은 사용자에게 다음 단계 또는 이전 단계를 직관적으로 알려줍니다. 
스크린샷에서 볼 수 있듯이 Shopify는 왼쪽에 '장바구니로 돌아가기' 옵션을 제공하고 오른쪽에 신용 카드를 입력하는 다음 단계를 보여줍니다.
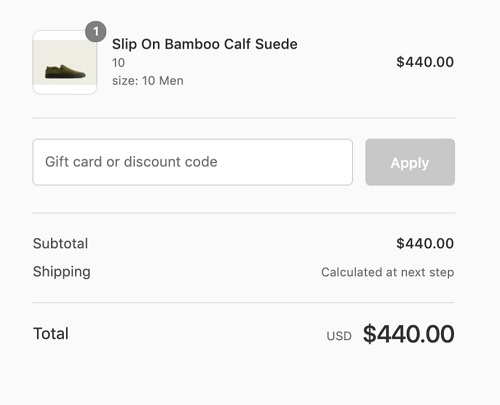
#7. 주문 총액의 비용 투명성
명확하지 않은 가격 책정이 장바구니 포기의 주요 원인이라는 것을 알고 있습니다. 구매자의 약 17%는 미리 계산된 주문 총액을 볼 수 없어 장바구니를 포기했습니다. (쇼피파이)
Shopify 체크아웃은 쇼핑객이 주문 총액을 볼 수 있을 뿐만 아니라 모든 비용을 세분화하여 이러한 성가심을 없앴습니다. 뿐만 아니라 제품명과 함께 표시되는 제품의 수량과 이미지를 통해 원가의 투명성을 보장합니다. 덕분에 사용자는 장바구니에 해당하는 총 가격과 함께 몇 개의 항목이 있는지 확실히 알 수 있습니다. 
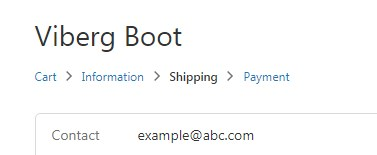
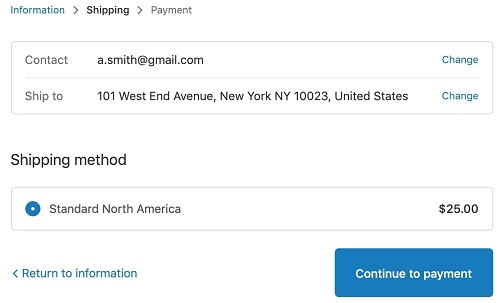
#8. 데이터 미리보기
다음 단계로 진행하면 Shopify가 이미 채워진 모든 필수 필드를 상단에 표시합니다. 이를 통해 올바른 정보를 입력했는지 확인할 수 있습니다. 그리고 실수가 있는 경우 "변경"을 눌러 해당 필드로 돌아갑니다. 
#9. 모바일 최적화
Shopify는 이미 모바일 최적화를 위한 자연 태생의 전자 상거래 솔루션입니다. Shopify가 보유하고 있는 테마의 수와 상관없이 모두 모바일 및 전환 중심에서 유사성을 공유한다는 사실을 알고 계십니까?


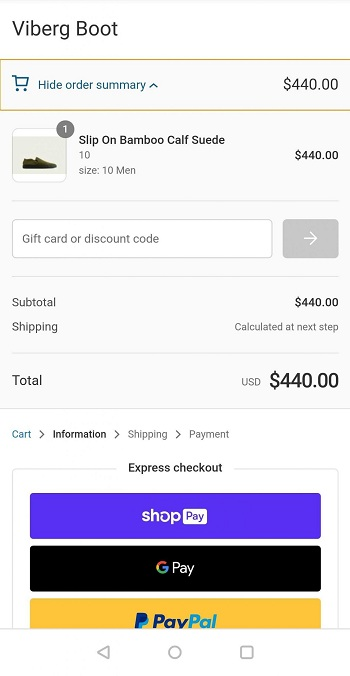
위 스크린샷에서 상단에 주문 요약이 보이시죠? 접을 수 있어 모바일 화면에서 많은 공간을 차지하지 않습니다. 사용자는 구매를 완료하기 전에 이를 탭하여 주문 세부정보를 다시 볼 수 있습니다.
Shopify vs WooCommerce 체크아웃 페이지
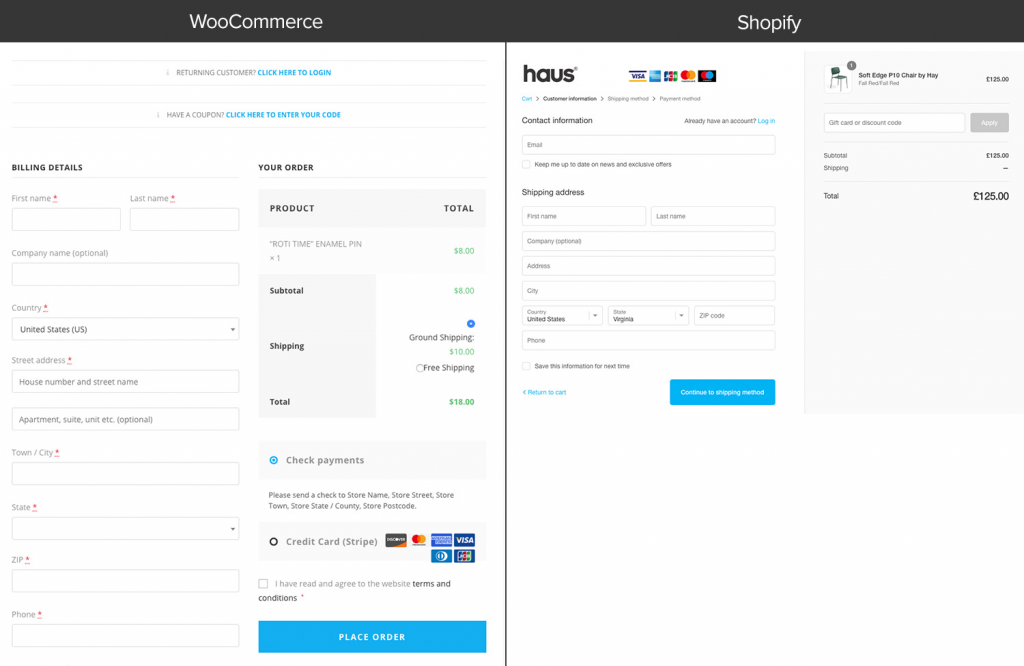
Shopify 대 WooCommerce 체크아웃 페이지에 대한 명확한 그림을 제공하기 위해 이 두 전자 상거래 거인의 기본 체크아웃 페이지를 나란히 배치하겠습니다. 
그럼 어떤 양식을 작성하시겠습니까? Shopify 또는 WooCommerce 결제 페이지? 당신의 눈이 Shopify 하나에 끌린다면 우리는 입을 열지 않을 것입니다.
Purple Ninja는 모든 면에서 Green Bag을 능가할 수 있지만 결제 흐름과 디자인 면에서는 경쟁자보다 뒤처질 수 있습니다.
기본 WooCommerce 체크아웃 페이지는 지루하고 혼란스러워 보입니다. 매출 증대라는 주 업무를 하기 보다는 고객 데이터를 요청하는 데 집중하는 페이지인 것 같습니다.
한 페이지에 수많은 입력 필드로 채워져 있고 다른 페이지 아래에 하나씩 배치되어 있습니다. 더 중요한 것은, 그것들을 여러 단계로 나누거나 맨 위에 이메일 주소나 전화번호와 같은 중요한 필드를 설정할 수 없다는 것입니다. 이것은 수천 명의 WooCommerce 매장 소유자가 판매를 놓치는 근본 원인으로 나타납니다.
그리고 페이지를 조정하려는 경우 많은 사용자 정의 코드를 사용하는 것 외에 다른 선택이 없습니다.
또한 모바일에서 기본 WooCommerce 결제 페이지를 최적화하는 것은 불가능합니다. 긴 레이아웃은 말할 것도 없고 모든 WooCommerce 결제 테마가 모바일에 최적화된 것은 아닙니다.
또한 Shopify는 모든 단일 체크아웃 단계에 Ajax를 사용하므로 페이지를 다시 로드할 필요가 없습니다. 반면 WooCommerce에는 기본적으로 Ajax가 없으므로 여러 번 다시 로드해야 합니다. 이것은 체크아웃 과정에서 카트를 검토하고 편집하는 것을 정말 고통스럽게 만듭니다.
이와 같이 Shopify vs WooCommerce 체크아웃 페이지에서는 전선이 그려집니다.
다행히 WooCommerce 한 페이지 결제를 생성하는 것이 기본 결제를 최적화하는 유일한 방법은 아닙니다. 다양한 WordPress 플러그인 시스템을 사용하면 기본적으로 보이고 전환율이 낮은 WooCommerce 체크아웃 페이지를 바람처럼 Shopify와 같은 페이지로 변환할 수 있습니다.
Shopify와 같은 WooCommerce 결제 페이지를 만드는 방법
이 자습서에서는 CheckoutWC를 선택합니다. 이것은 기본 WooCommerce 체크아웃 페이지를 전환율이 높은 Shopify 체크아웃 스타일로 순식간에 변환할 수 있는 사용하기 쉬운 플러그인입니다.
플러그인은 다음과 같이 꿈에 그리던 수많은 고급 기능을 자랑합니다.
- 간편결제
- 자동 조회 및 간편 생성을 통한 계정 생성/로그인
- 주소 자동 완성 및 Google Maps API와의 통합
- 다양한 주요 WooCommerce 플러그인과의 직접 통합.
또한 CheckoutWC는 Ajax를 지원합니다. 이렇게 하면 사용자가 항목 업데이트를 위해 페이지를 다시 로드할 필요가 없으므로 앞뒤가 모두 사라집니다.
대체로 CheckoutWC는 WooCommerce 플랫폼으로 식별한 모든 단점을 해결합니다.
7일 동안 CheckoutWC 무료 평가판에 등록하여 작동 방식을 알 수 있습니다. Shopify 스타일의 WooCommerce 결제 페이지를 설정하는 과정은 4단계로 간단합니다.
- 1단계: CheckoutWC 무료 평가판 등록
그들은 귀하의 신용 카드를 요구할 것이지만 걱정하지 마십시오. 평가판이 종료될 때만 비용이 청구됩니다.
- 2단계: CheckoutWC 플러그인 설치
가입하면 이메일 영수증이나 감사 페이지에 플러그인 zip 파일을 다운로드할 수 있는 링크가 첨부됩니다.
파일의 압축을 풀고 SFTP를 통해 업로드하여 플러그인을 설치하거나 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하면 됩니다.
설치가 완료되면 활성화를 클릭합니다.
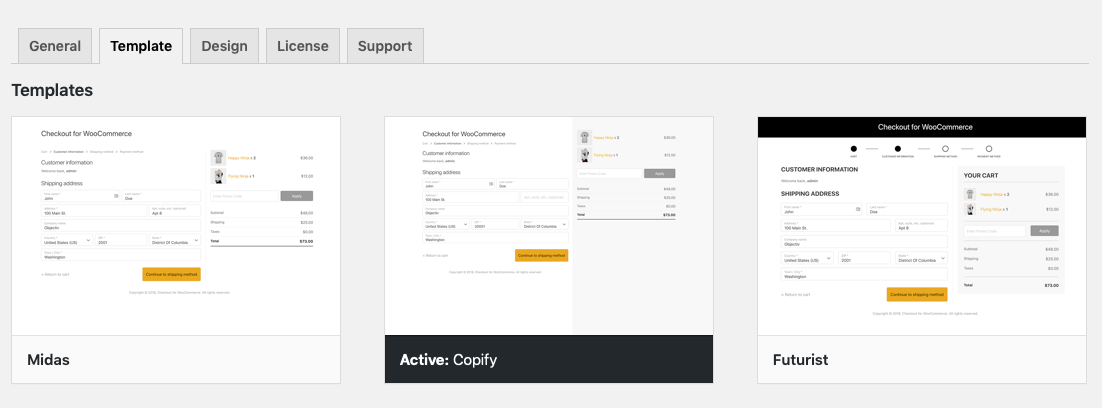
- 3단계: 원하는 템플릿 선택
설정 > WooCommerce용 체크아웃 > 템플릿 으로 이동합니다. 수백 개의 Shopify 체크아웃 페이지 사본 중에서 복사 를 선택합니다. 
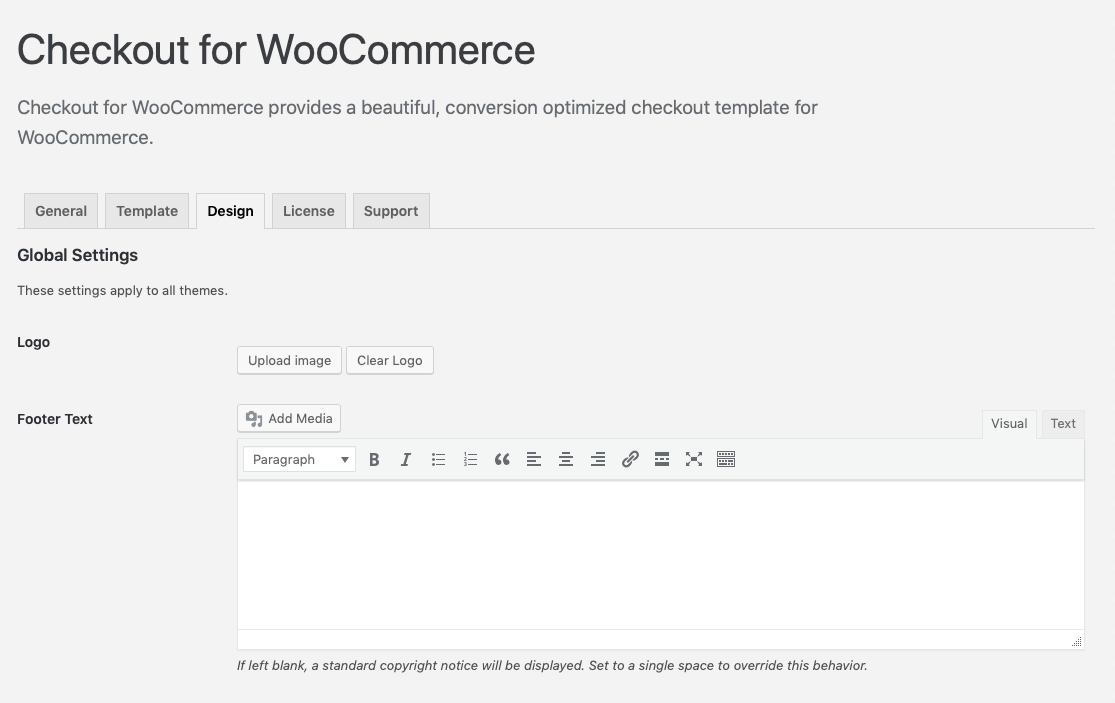
- 4단계: 로고 추가 및 새 결제 페이지 보기
가까운 "디자인" 탭으로 전환하고 로고 > 이미지 업로드 를 선택합니다. 변경 사항을 저장하는 것을 잊지 마십시오. 
이제 새 결제 페이지를 미리 볼 시간입니다.
새 체크아웃 페이지로 돌아가서 장바구니에 제품을 추가하고 체크아웃을 클릭하고 Shopify와 유사한 새로운 WoooCommerce 체크아웃 페이지를 즐기십시오.
CheckoutWC 대안
CheckoutWC의 가격이 망설여진다면 Shopify 스타일의 WooCommerce 결제 페이지를 만드는 또 다른 훌륭한 대안인 Aero Checkout을 고려해 보겠습니다.
Aero Checkout을 사용하면 처음부터 체크아웃 페이지를 구축할 필요가 없습니다. 즉석에서 사용할 수 있는 한 페이지 체크 아웃 및 포함된 양식을 포함하여 사전 디자인 및 전환율이 높은 체크 아웃 템플릿의 다양한 컬렉션을 보유하고 있습니다.
Aero Checkout의 몇 가지 놀라운 기능은 다음과 같습니다.
- 다단계 결제 페이지
- 미니 카트 개조
- 필드 미리보기
- 구글 주소 자동완성
- 모바일에 최적화된 결제
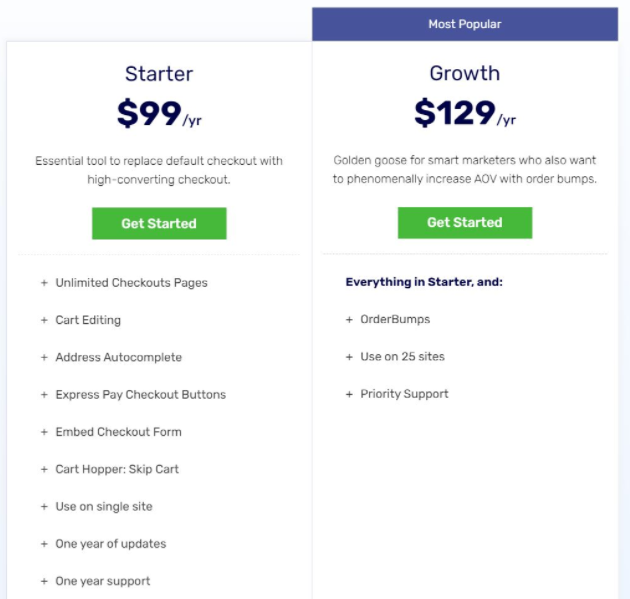
비즈니스 규모에 따라 Starter와 Growth 두 가지 플랜 중에서 선택할 수 있습니다. 
기본 WooCommerce 결제 페이지를 현대화할 준비가 되셨습니까?
WooCommerce는 유연하고 확장 가능한 특성 덕분에 전 세계 수백만 명의 사용자로부터 지지를 받고 있습니다. 그러나 결제 페이지에 관해서는 게임보다 앞서 있지 않습니다.
이 기사에서는 Shopify vs WooCommerce 체크아웃 페이지와 WooCommerce용 Shopify 스타일 체크아웃을 구축하는 쉬운 방법에 대해 설명합니다.
전환율을 높이고 판매를 늘리고 경쟁업체를 먼지 속에 남겨두고 싶으십니까? 지금 기본 WooCommerce 결제 페이지 현대화를 시작하십시오!
Shopify와 WooCommerce 비교에 관심이 있으십니까? 여기에서 Shopify vs WooCommerce SEO에 대한 리뷰를 확인하세요!
