WordPress에서 간단한 문의 양식을 쉽게 만드는 방법
게시 됨: 2024-12-04
간단히 말해서 WordPress 문의 양식은 추가 비즈니스 논의를 위해 귀하와 귀하의 고객을 연결해 줍니다. 피드백이나 문의를 위한 고객 문의 양식이 있는 교육 웹사이트, 온라인 비즈니스, 컨설턴트를 많이 보셨을 것입니다. 마찬가지로 온라인 비즈니스의 경우 문의 양식을 작성해야 합니다.
그런데 왜? 그렇지 않은 경우 고객은 어떻게 문의를 보내나요? 내부자 정보를 어떻게 알 수 있나요? 온라인 비즈니스의 경우 문의 양식은 대면 대화를 대체합니다. 고객의 문의사항을 받고 개별적으로 답변할 수 있습니다.

새 양식 추가 버튼을 클릭하여 간단한 양식 만들기를 시작하겠습니다.




단계 - 6


문의 양식은 귀하의 비즈니스 게임을 변화시키고 훌륭한 의사소통 방법을 설정하게 될 것입니다. 청중에게 비즈니스 양식 설정에 대한 귀하의 성과와 어려움에 대해 알려주십시오.
다음 항목도 읽어보세요:
그런데 왜? 그렇지 않은 경우 고객은 어떻게 문의를 보내나요? 내부자 정보를 어떻게 알 수 있나요? 온라인 비즈니스의 경우 문의 양식은 대면 대화를 대체합니다. 고객의 문의사항을 받고 개별적으로 답변할 수 있습니다.
문의 양식이란 정확히 무엇입니까?
WordPress 문의 양식은 기본적으로 이름, 이메일 주소, 쿼리/피드백 필드가 포함된 양식입니다. 고객은 양식을 작성하여 귀하에게 연락할 수 있습니다. 하지만 다른 유형의 문의 양식이 있을 수 있나요? 예, 왜 안 되나요? 업계 및 요구 사항에 따라 문의 양식을 디자인할 수 있습니다.- 채용 플랫폼인 경우 입사 지원서를 작성하세요.
- 디지털 제품 판매를 위한 디지털 다운로드 양식 만들기
- 블로그의 경우 댓글 양식을 만들어 글에 대한 피드백을 받으세요.
- 서비스 기반 비즈니스인 경우 고객에게 가격 책정에 대해 안내할 수 있도록 견적 양식을 작성하세요.
- 이벤트 등록 양식을 사용하여 이벤트 등록을 받고 후속 조치를 보내세요.
- 고객이 선호하는/사용 가능한 날짜 및 시간으로 슬롯을 예약할 수 있도록 약속 예약 양식을 만듭니다.
안전한 비즈니스를 위한 WordPress 문의 양식의 이점
- 스팸으로부터 안전하세요:봇은 웹사이트의 이메일 주소를 스마트하게 감지하여 받은 편지함을 많은 스팸으로 채울 수 있습니다. 전화번호를 제공하면 많은 장난 전화, 가짜 전화 또는 단순한 스팸으로 이어질 수 있습니다. 이 시나리오에서는 연락처 양식이 메일 ID를 공개하지 않고 작업을 수행합니다. 또한 최고의 문의 양식 플러그인에는 reCAPTCHA 및 스팸 방지 방법이 내장되어 있습니다. 따라서 연락처 양식 스팸 WordPress를 차단하는 것이 중요합니다.
- 완전한 정보:이메일에는 불완전한 정보가 수신될 가능성이 있습니다. 고객은 무엇을 작성해야 할지, 쿼리를 어떻게 처리해야 할지 막막할 수 있습니다. 명확한 필드가 포함된 잘 디자인된 빠르고 안전한 문의 양식을 통해 고객은 무슨 말을 해야 할지 정확히 알 수 있습니다. 귀하 역시 기업으로서 완전한 정보를 받아 즉시 질문을 해결할 수 있습니다.
- 사용자 정의 및 자동화:수신해야 하는 모든 정보에 대한 문의 양식을 사용자 정의할 수 있습니다. 자신만의 필드를 만들고 헬프데스크의 워크플로를 자동화하세요. 매우 간단하고 효과적인 솔루션입니다.
빠른 문의 양식 생성을 위한 ARForms 플러그인 설정
ARForms는 WordPress 플러그인 저장소에서 무료로 사용할 수 있는 문의 양식 WordPress 플러그인입니다. HTML 문의 양식을 만들거나 문의 양식 HTML 태그를 사용할 필요가 없습니다. 간편한 드래그 앤 드롭 기능만 있으면 됩니다!단계 - 1
WordPress 웹사이트 대시보드를 열고 플러그인 메뉴를 클릭하세요. 새로 추가 버튼을 클릭하고 검색 상자에 'ARForms'를 입력하세요.
단계 - 2
ARForms 설치 버튼을 클릭하세요. 또한 활성화 옵션이 제공됩니다. 활성화하면 왼쪽 패널에 모든 Lite 기능이 포함된 ARForms가 표시됩니다.새 양식 추가 버튼을 클릭하여 간단한 양식 만들기를 시작하겠습니다.

단계 - 3
양식 제목, 양식 설명, 양식 테마 등 기본 양식 세부정보를 입력하는 팝업이 표시됩니다. 표준 스타일, 재질 스타일, 둥근 형태 중에서 선택할 수 있습니다. 계속을 클릭하여 첫 번째 문의 양식을 만드세요.
단계 - 4
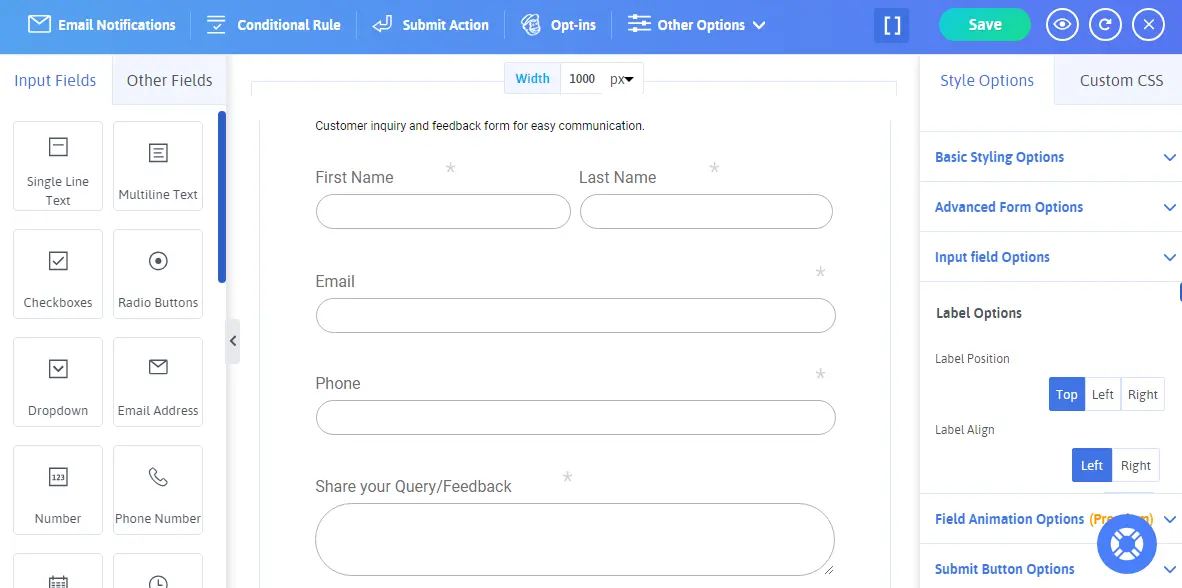
이제 양식을 생성하는 데 필요한 여러 입력 필드와 스타일 옵션이 제공됩니다. 하나씩 살펴보고 양식을 만들어 보겠습니다.
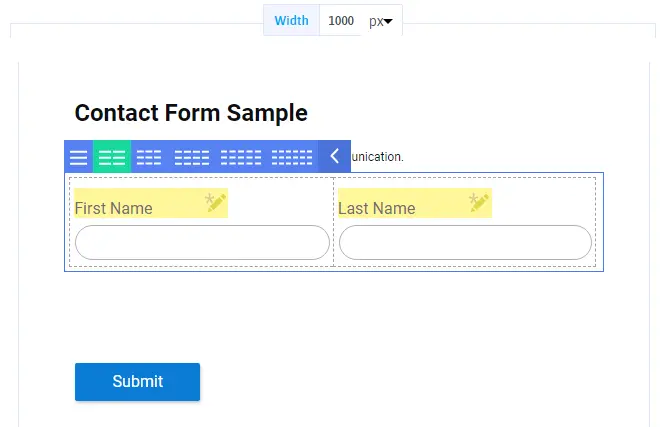
- 첫째, 필요에 맞게 페이지 상단에서 양식의 너비를 쉽게 변경할 수 있습니다. 기본 너비는 800픽셀인데 1000픽셀로 변경했습니다.
- 다음으로 문의 양식에 5개의 필드를 포함하는 것을 목표로 하고 있습니다. 이름, 성, 이메일 주소, 연락처(선택 사항) 및 피드백.
- 이름의 경우 왼쪽 패널에서 단일 행 텍스트를 선택합니다. 텍스트 한 줄을 이름으로 바꿉니다. 마찬가지로 성 한 줄 텍스트를 추가합니다.
- 이름과 성을 나란히 배치하려면 이름 필드 위로 마우스를 가져가서 그리드 옵션을 확인하고 이중 그리드를 선택하세요. 또한 드래그 앤 드롭 기능을 사용하여 위치를 이동할 수 있습니다.

- 이제 왼쪽 패널에서 이메일 주소 및 전화번호 필드를 선택하겠습니다. 이러한 필드는 특정 정보를 얻기 위해 사용자 정의됩니다.
- 쿼리의 경우 여러 줄 텍스트 상자를 선택하고 요구 사항에 따라 쿼리/피드백으로 제목 이름을 바꿉니다.

단계 - 5
끝났어요! 오른쪽 상단에 있는 저장 버튼을 클릭하기만 하면 됩니다. 그런 다음 저장 옵션 옆에 있는 괄호를 클릭하세요. 구현할 '인라인 단축 코드' 또는 'PHP 기능'을 제공합니다. 여기에서 인라인 단축 코드를 복사하세요.
단계 - 6
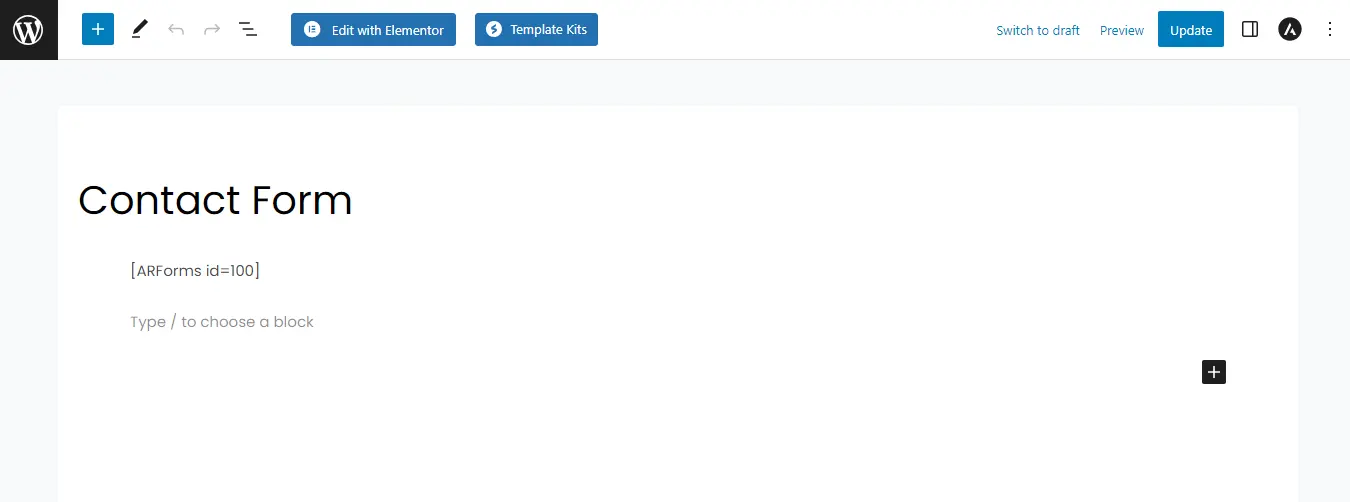
- 연락처 양식을 표시할 위치를 선택하고 새 게시물이나 페이지를 추가하세요. 현재 페이지에 문의 양식을 추가하려면 편집할 수 있습니다.
- 새 페이지/게시물 추가를 클릭하세요.
- 페이지 제목을 추가하고, 복사한 단축 코드를 붙여넣고, 페이지/게시물을 미리 본 후 게시하세요.

- 프로세스의 최종 출력은 아래에 추가된 이미지와 유사합니다.
- 이제 변경하려면 양식을 업데이트하고 저장하면 됩니다. 다른 단축 코드를 반복해서 붙여넣을 필요 없이 모든 변경 사항이 여기에서 자동으로 업데이트됩니다. ARForms 설정이 정말 놀랍고 쉽죠?

ARForms 사용자 정의 및 스타일링
위의 단계를 통해 기본 양식을 구축했습니다. 이제 더 나은 전망을 위해 사용자 정의하고 스타일을 지정하는 방법을 알아 보겠습니다. 양식 필드에 대한 다른 세부 사항도 살펴보겠습니다. 왼쪽 패널에서 양식 관리로 이동하여 문의 양식을 선택하세요. 동일한 양식으로 변경하겠습니다.
- 필드 위에 커서를 올리면 몇 가지 옵션이 표시됩니다. 첫 번째는 별표입니다. 사용자가 필드를 강제로 채우도록 하려면 해당 필드를 활성화하세요. 해당 필드가 선택 사항이고 해당 정보 없이도 수행할 수 있는 경우 해당 필드를 비활성 상태로 유지하세요.
- 여기에서 별표 표시가 활성화되어 이름은 어두운 회색이고 성은 밝은 회색인 것을 볼 수 있습니다.
- 다음 옵션은 특정 필드를 복사하고 필드를 삭제하는 것입니다. 마지막 옵션은 필드를 이동하고 원하는 대로 끌어서 놓는 것입니다.
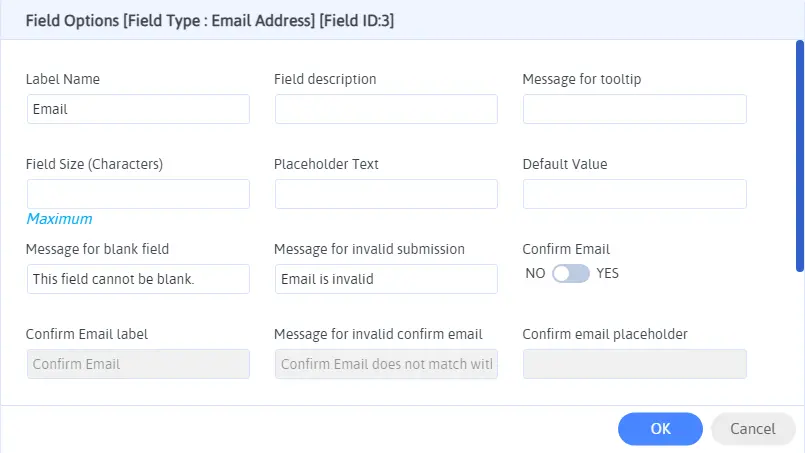
- 이제 다양한 필드 설정이 포함된 새 팝업이 열리는 설정 옵션을 살펴보겠습니다.

- 이 팝업에서는 필드에 대해 많은 항목을 지정할 수 있습니다. 레이블 이름을 변경하거나, 필드 설명을 추가하거나, 도구 설명을 활성화할 수 있습니다. 또한 해당 분야에 따라 탐색할 수 있는 다른 옵션도 있습니다.
- 이제 스타일링 옵션을 살펴보겠습니다. 양식의 색 구성표와 스타일을 변경할 수 있습니다. 양식의 제목과 설명을 표시할지 여부를 선택하고, 정렬, 여백, 배경 이미지를 설정하고, 테두리 크기, 유형, 불투명도, 제출 버튼 옵션 등을 설정합니다.
- 또한 더욱 대화형 양식을 위해 체크박스, 라디오 버튼 및 드롭다운을 사용해 실험할 수 있습니다.
- 귀하의 양식은 다음과 같을 수 있습니다. ARForms 설정을 사용하여 편집하고 스타일을 지정할 때 상상력은 한계가 없습니다.

WordPress에서 사용자 친화적인 문의 양식을 만드는 모범 사례
WordPress의 사용자 친화적인 문의 양식을 위해 명심해야 할 몇 가지 사항이 있습니다. 그것들을 간단히 살펴보겠습니다.- 단순하게 유지하세요.양식이 파악하고 이해하기 쉬운지 확인하세요. 방문자를 혼란스럽게 하고 지연시킬 수 있는 복잡한 필드나 단어를 넣지 마십시오. 양식을 매우 짧고, 간단하고, 간단하게 유지하세요.
- 양식 테스트:양식이 원활하게 작동하는지 확인하려면 양식을 미리 보고 테스트해야 합니다. AForms 대시보드의 모든 항목을 받고 있습니까? 이렇게 하면 원활한 경험을 위해 사용자 측에 문제가 없는지 확인할 수 있습니다.
- 모바일 반응성:모바일 장치에서도 양식을 확인하여 양식이 완벽하게 보이는지 확인하세요. ARForms를 사용하면 기본적으로 모바일 반응형이므로 걱정할 필요가 없습니다.
- 지침 및 오류 메시지:명확한 지침을 제공하려면 필드 설명 및 도구 설명 옵션을 사용하십시오. 사용자를 올바른 방향으로 안내하기 위해 필드 설정에서 오류 메시지를 설정합니다.
WordPress에서 간단한 문의 양식 만들기 마무리
너무 쉽지 않았나요! 아름답고 매끄럽고 맞춤화된 양식을 얻기 위해 코딩 지식을 적용할 필요가 없습니다. ARMember Lite 버전을 사용하여 연락처 양식을 무료로 강화하세요. 모든 단계를 철저히 따르고 모범 사례를 염두에 두십시오.문의 양식은 귀하의 비즈니스 게임을 변화시키고 훌륭한 의사소통 방법을 설정하게 될 것입니다. 청중에게 비즈니스 양식 설정에 대한 귀하의 성과와 어려움에 대해 알려주십시오.
다음 항목도 읽어보세요:
- 라디오 버튼과 체크박스: 어느 것을 사용해야 하며 그 이유는 무엇입니까?
- 예시와 함께 물어볼 수 있는 최고의 학생 설문조사 질문


