Inkscape에서 텍스트 만들기
게시 됨: 2023-02-26Inkscape는 .svg를 포함하여 다양한 형식의 이미지를 만들고 편집할 수 있는 벡터 기반 그리기 프로그램입니다. Inkscape는 다양한 기능과 도구를 제공하지만 가장 유용한 기능 중 하나는 다양한 방식으로 텍스트를 만드는 기능입니다. Inkscape에서 텍스트를 만들 때 다양한 글꼴과 글꼴 크기 중에서 선택할 수 있습니다. 또한 텍스트 색상을 변경하고 그림자 및 윤곽선과 같은 효과를 추가하고 텍스트를 페이지의 왼쪽, 중앙 또는 오른쪽에 맞출 수 있습니다. Inkscape에서 텍스트를 만들려면 다음 단계를 따르십시오. 1. 도구 모음에서 "텍스트" 도구를 선택합니다. 2. 페이지에서 텍스트를 추가하려는 위치를 클릭합니다. 3. 표시되는 "텍스트" 상자에 텍스트를 입력합니다. 4. "글꼴" 드롭다운 메뉴를 선택하여 글꼴을 선택합니다. 5. "크기" 드롭다운 메뉴를 선택하여 글꼴 크기를 선택합니다. 6. "색상" 드롭다운 메뉴를 선택하여 텍스트 색상을 선택합니다. 7. "적용" 버튼을 클릭합니다. 이제 텍스트가 페이지에 나타납니다. 마우스로 클릭하고 드래그하여 이동할 수 있습니다. 텍스트를 편집하려면 텍스트를 두 번 클릭하고 변경하면 됩니다. 완료되면 "적용" 버튼을 다시 클릭합니다.
텍스트는 보고, 복사하고, 편집할 수 있으므로 텍스트로 표시하는 것이 가장 좋습니다. eBook에서 수학 방정식 또는 외국어 인용문에는 다른 글꼴이 필요할 수 있습니다. 글꼴 다음으로 좋은 벡터 그래픽은 확장 가능한 벡터 그래픽(SVG)으로, 품질 저하 없이 이미지를 원하는 크기로 확장할 수 있습니다. 특정 단어나 문자를 드래그하거나 클릭하여 섹션에서 강조 표시합니다. 글꼴 탭에서 글꼴 이름, 스타일, 크기, 정렬 및 줄 높이를 선택하여 이러한 기능을 선택할 수 있습니다. 텍스트 탭은 텍스트에서 텍스트, 공백, 줄 바꿈 및 기타 항목을 추가하거나 제거할 수 있는 곳입니다. 채우기 색상은 캔버스에 적용한 후 적용을 클릭하여 적용할 수 있습니다.
PATH 메뉴로 이동합니다. 경로는 텍스트 개체를 이미지로 변환하여 생성됩니다. 주변 텍스트에 맞게 조정하여 텍스트 크기를 조정할 수 있습니다. 스크린샷에는 두 개의 그리스어 텍스트 조각과 작은 검은 글자가 있습니다.
텍스트를 SVG로

Text to SVG는 텍스트를 컴퓨터 그래픽 이미지로 변환하는 프로세스입니다. 이것은 텍스트 편집기를 사용하여 이미지 파일을 만들거나 텍스트를 이미지로 변환하는 소프트웨어 프로그램을 사용하여 수행할 수 있습니다.
Svg 옆에 텍스트를 어떻게 넣습니까?
Word에서 어떻게 vg를 사용할 수 있습니까?
Svg 글꼴 사용의 이점
사용이 간편하고 로고, 아이콘 및 기타 그래픽 요소를 만드는 데 적합합니다. 또한 글꼴 및 텍스트를 만드는 데 탁월한 도구입니다. 확장 가능한 벡터 그래픽(Scalable Vector Graphics, 줄여서 SVG)은 새로운 버전의 형식을 사용하는 OpenType 형식의 새로운 변형입니다. 글리프 형식에서 캐릭터는 다양한 색상과 투명도로 볼 수 있으며 일부 캐릭터는 애니메이션화할 수도 있습니다. 이러한 속성은 일반 OTF 및 TTF 파일로 변환할 수 없습니다. SVG 문자열을 사용하면 이러한 기능을 지원하는 글꼴을 쉽게 만들 수 있습니다. SVG 문자열의 각 요소는 order 메서드를 사용하여 고유한 순서로 정렬됩니다. 애니메이션, 색상 지정 또는 투명화할 수 있는 텍스트 또는 글꼴을 만들려면 SVG 문자열을 사용하십시오. SVG 문자열을 사용하여 고유한 사용자 정의 글꼴을 만드는 것은 이를 위한 훌륭한 방법입니다. 로고, 아이콘 및 기타 그래픽 요소를 만드는 데 사용할 수도 있습니다. 다재다능하고 강력한 그래픽 형식을 찾고 있다면 sva 사용을 고려해야 합니다. 인라인 차단 svg'와 옆에 보여주고 싶은 텍스트의 스팬'은 다양한 방법으로 할 수 있습니다.
Svg 텍스트를 편집할 수 있습니까?
element(element)에 의한 GetElement가 그 예입니다. 다음과 같은 HTML 요소에서 contentEditable = true; 다음과 같이 HTML 요소에서 ref contenteditable=true를 사용할 수도 있습니다. Adobe Illustrator를 사용하여 Scalable Vector Graphics 파일 또는 SVG 파일을 만들 수 있습니다.
Svg는 단순한 그래픽을 위한 길입니다.
SVG 그래픽 의 벡터 기반 특성으로 인해 모든 브라우저에서 처리할 수 있습니다. SVG 파일을 편집 가능하게 만드는 가장 좋은 방법은 무엇입니까?
Illustrator에서 SVG 텍스트를 만드는 방법
Illustrator에서 svg 텍스트를 만들려면 먼저 도구 모음에서 유형 도구를 선택합니다. 그런 다음 텍스트를 추가하려는 스테이지를 클릭합니다. 텍스트 상자가 나타납니다. 텍스트 상자에 텍스트를 입력한 다음 옵션 막대에서 확인 표시를 클릭하여 텍스트를 확인합니다. 텍스트 서식을 지정하려면 문자 도구를 선택한 다음 서식을 지정할 텍스트를 클릭합니다. 서식 메뉴가 나타납니다. 여기에서 텍스트의 글꼴, 크기, 색상 및 기타 속성을 변경할 수 있습니다.
코딩에 익숙하고 지식이 있다면 직접 코딩도 가능합니다. SVG를 만들 때 몇 가지 사항을 염두에 두고 주의해야 합니다. 고급 옵션을 선택한 경우. 스크린 리더가 SVG 파일을 보다 쉽게 읽을 수 있도록 하는 방법에 대한 튜토리얼을 마련했습니다. 이 튜토리얼은 스크린 리더가 파일을 더 쉽게 읽을 수 있도록 도와줍니다. 화면 오른쪽 하단 모서리를 사용하여 크기에 반응하는 SVG 파일을 선택합니다. 경로 및 벡터 도구 패널을 사용하여 텍스트를 벡터화할 수도 있습니다.
손쉬운 편집을 위해 텍스트 벡터화
경로 패널을 사용하여 텍스트의 벡터 경로를 만들 수 있습니다. 그런 다음 벡터 도구를 사용하여 경로를 편집하고 형식을 지정할 수 있습니다. Inkscape는 무료로 사용할 수 있는 그래픽 편집기입니다.
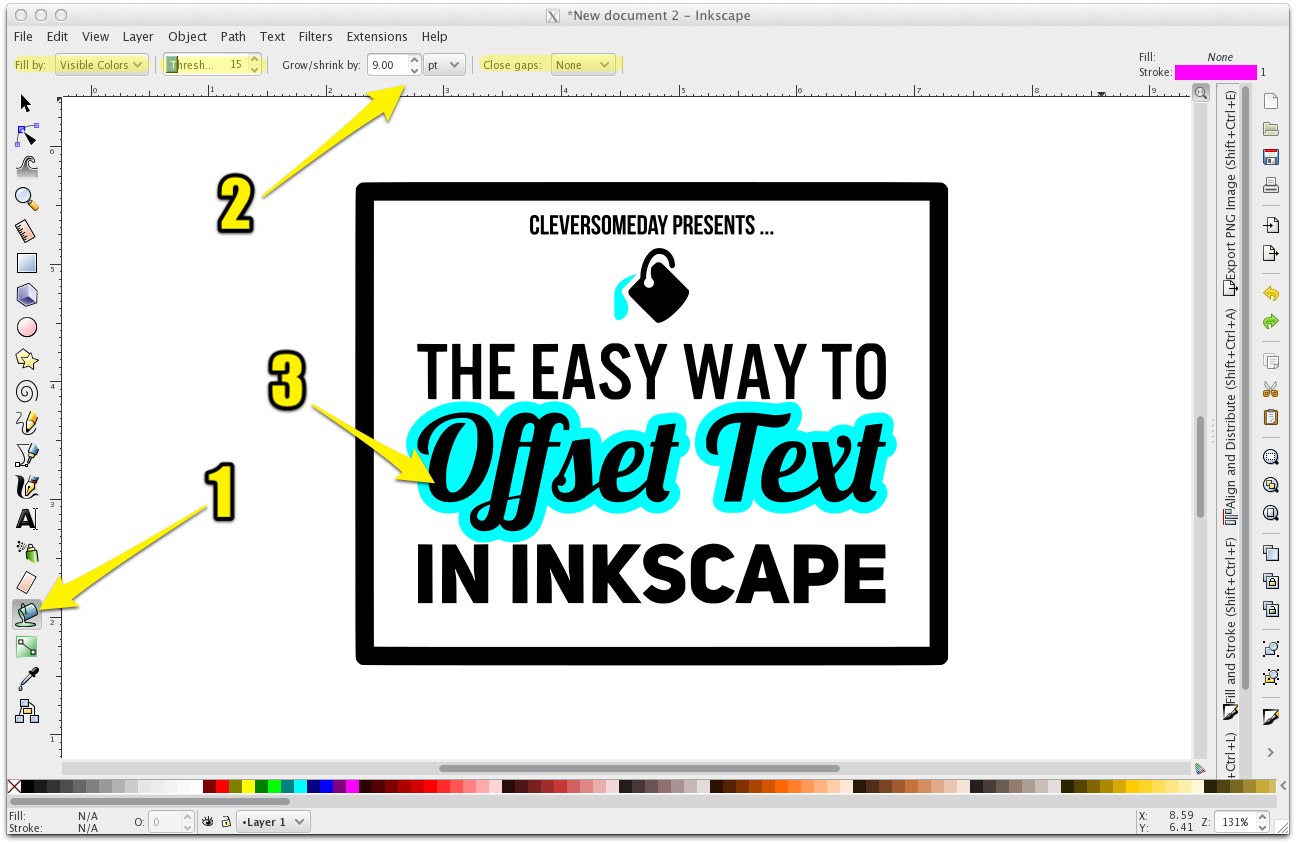
Inkscape에서 텍스트를 만드는 방법

Inkscape는 다양한 형식의 이미지를 만들고 편집할 수 있는 벡터 그래픽 편집기입니다. Inkscape에서 텍스트를 만들려면 텍스트 도구 또는 글꼴 도구 를 사용할 수 있습니다. 텍스트 도구를 사용하려면 도구 모음에서 텍스트 도구를 클릭한 다음 텍스트를 추가하려는 캔버스를 클릭합니다. 텍스트 상자가 나타나고 상자에 텍스트를 입력할 수 있습니다. 텍스트의 글꼴, 크기 또는 색상을 변경하려면 상단 도구 모음의 텍스트 메뉴를 사용할 수 있습니다. 글꼴 도구를 사용하려면 도구 모음에서 글꼴 도구를 클릭한 다음 텍스트를 추가하려는 캔버스를 클릭합니다. 텍스트의 글꼴, 크기 또는 색상을 변경하려면 상단 도구 모음의 글꼴 메뉴를 사용할 수 있습니다.

Inkscape가 텍스트 작성에 적합하지 않은 이유
SVG 글꼴을 다른 형식(예: otf, ttf)으로 변환하려면 FontForge와 같은 대체 프로그램을 설치해야 합니다. 텍스트 도구를 활성화하려면 Shift Ctrl T를 누른 다음 텍스트 메뉴를 선택하여 그림의 다른 요소의 특성이나 동작을 수정할 수 있습니다. 텍스트 도구는 단축키로 타이포그래피 요소를 수정하는 데 사용할 수 있는 도구입니다. 캔버스에 텍스트를 쓰거나 텍스트를 복사하여 붙여넣어 Inkscape의 도형에 텍스트를 추가할 수 있습니다. 텍스트는 모양이나 경로와 같은 특정 방식으로 정의되어야 합니다. 모양과 텍스트를 선택하여 선택기 도구를 사용하여 프레임으로의 흐름을 구성할 수 있습니다. Inkscape를 사용하면 세분화된 속성에 따라 텍스트 개체를 추가하거나 제거할 수 있습니다.
텍스트 Svg 온라인 만들기
텍스트 svgs를 온라인으로 만드는 것은 웹 프로젝트에 일부 개인화를 추가하는 좋은 방법입니다. 웹 기반 svg 편집기를 사용하여 웹 페이지를 장식하거나 웹 디자인에 독특한 감각을 추가하는 데 사용할 수 있는 텍스트 svg를 만들 수 있습니다. 자신만의 텍스트 svg를 만드는 데 사용할 수 있는 무료 온라인 svg 편집기가 많이 있습니다.
Inkscape 텍스트를 벡터로 변환
다음 단계는 모든 텍스트를 선택하고 Object to Path를 클릭한 다음 Path 메뉴에서 CTRL Shift C를 누르는 것입니다. 이제 텍스트를 구성하는 벡터가 텍스트로 표시됩니다. 직사각형 도구는 이제 텍스트 주위에 직사각형 윤곽선 생성을 지원합니다.
텍스트를 경로로 변환하려면 선택 도구를 사용하여 텍스트 개체를 선택한 다음 경로로 이동합니다. 키보드 단축키 Control(Shift C)을 사용하여 텍스트를 변환할 수도 있습니다. 텍스트를 경로로 변환하면 각 문자의 구조를 새 구조처럼 변경할 수 있습니다. 경로 효과는 텍스트 개체에 적용할 수 없는 고급 변형을 제공합니다. 경로 효과는 다양한 유형의 경로를 사용하여 벡터 경로로 변환할 수 있습니다. 제3자가 열면 문서를 볼 수 있으며 화면과 동일한 텍스트를 볼 수 있습니다. Inkscape에서 텍스트를 경로로 변환하면 글꼴 소프트웨어에서 생성한 벡터 모양이 벡터 모양이 아닌 텍스트 개체가 됩니다. 이 경우 텍스트를 경로로 변환하지 않고 로고 파일을 저장하면 포함된 글꼴이 있는 문서를 통해 보낼 수 있습니다. 이 부분은 따라하기 쉽고 급하게 문제를 해결합니다.
사각형 도구를 사용하여 텍스트 주위에 사각형 윤곽선 만들기
속성 패널의 너비 및 높이 슬라이더를 사용하여 윤곽선을 더 두껍게 또는 더 얇게 만들 수 있습니다. 채우기 및 획 도구를 사용하면 윤곽선의 색상을 변경하는 것 외에도 윤곽선의 색상을 변경할 수 있습니다. 경로를 만들면 SVG 이미지를 삽입하기에 좋은 시간이 될 수 있습니다.
SVG 텍스트를 경로로
경로에 대한 SVG 텍스트는 쉽게 조작하고 사용자 정의할 수 있는 텍스트를 만드는 좋은 방법입니다. 텍스트를 경로로 변환하면 다른 벡터 그래픽을 조작하는 데 사용하는 것과 동일한 기술을 사용할 수 있습니다. 여기에는 경로에 적용할 수 있는 색상, 획 또는 기타 특성 변경이 포함됩니다. 경로로 변환된 텍스트에 필터와 효과를 적용할 수도 있습니다.
이 경우에 유용한 텍스트를 표시하는 여러 가지 방법이 있습니다. 경로를 따르는 요소를 생성하려면 먼저 경로를 정의해야 합니다. 아래 첫 번째 예의 경로 ID는 텍스트 경로 ID로 나에게 주어졌습니다. startOffset 특성을 사용하면 초기 텍스트 위치에 대한 경로의 시작을 오프셋할 수 있습니다. 두 경우 모두 분수 또는 숫자를 값으로 사용해야 합니다. 현재 좌표계에서 숫자는 두 점 사이의 거리를 나타냅니다. 후자가 사용되는 경우 거리는 그들 사이의 거리입니다. 실제로 startOffset을 사용하지 않고 똑같은 작업을 수행하고 경로를 오프셋할 수 있습니다.
x 값은 경로를 따라 텍스트의 평행 및 수직 이동을 나타냅니다. 경로 자체가 가장 어려운 부분이지만 텍스트를 추가하는 과정도 간단합니다. SVG 경로로 시작하는 것은 간단합니다. 나머지 속성에 대한 설명을 계속하면서 다음 주에 곡선 경로를 따라 텍스트를 보여 드리겠습니다. textPath 요소는 텍스트 렌더링을 위한 경로를 지정하는 데 사용할 수 있습니다.
텍스트 경로
textPath> 요소의 href 속성은 텍스트가 렌더링될 요소의 URL을 지정합니다. Inkscape는 최초의 Desktop WaterJet 워터젯 파일을 포함하여 WAZER 지원을 통해 다양한 SVG 파일을 제공합니다.
Inkscape 내보내기 Svg
Inkscape는 SVG 파일을 만들거나 편집하는 데 사용할 수 있는 벡터 그래픽 편집기입니다. Inkscape에서 SVG 파일을 내보낼 때 해상도, 파일 형식 및 배경 포함 여부와 같은 여러 가지 옵션을 설정할 수 있습니다.
예술 및 디자인 소프트웨어는 SVG 파일 형식을 가장 많이 사용합니다. XML 기반 이미지 형식은 2D 이미지 렌더링에 사용할 수 있습니다. 파일 유형 외에도 WAM에서 사용할 수 있는 다양한 기능 영역과 기능 세트가 있습니다. 그러나 이러한 기능 중 일부는 WAM에서 사용할 수 없습니다. 첫 번째 방법은 스캔한 이미지를 Inkscape로 가져오는 것입니다. 방법 2는 의도한 절단 형상의 윤곽선을 수동으로 추적하는 것입니다. 방법 3을 사용하면 베지어 곡선을 일반 SVG 에 저장한 다음 WAM으로 가져올 수 있습니다. 보시다시피 WAM에서 사용할 이미지를 준비하는 다른 많은 방법이 있으므로 살펴보십시오. Aquatic Center 뒤에 있는 공원인 Lake at the Hills가 최근 Cedar City에 문을 열었습니다.
