WooCommerce One-Page Checkout을 만드는 2가지 무료 단계
게시 됨: 2022-02-12체크아웃 페이지 no secret은 전자 상거래 상점에서 가장 중요한 역할을 합니다. 주머니의 수익을 결정하는 마지막 관문입니다.
Baymard의 최근 연구에 따르면 "결제 최적화를 통해 2,600억 달러를 회수할 수 있습니다."
그렇기 때문에 이 기사에서는 일반 결제 페이지를 한 페이지 결제로 최적화하여 매장에서 더 많은 판매를 유도하는 방법을 보여 드리겠습니다.
이 기사는 효과적인 WooCommerce 1페이지 결제에 대한 팁으로 시작한 다음 플러그인을 사용하여 WooCommerce 1페이지 결제를 만드는 2단계에 대해 자세히 설명합니다.
- 한 페이지 결제를 사용하는 방법 및 시기
- 플러그인을 사용하여 WooCommerce 한 페이지 결제를 만드는 방법
WooCommerce 한 페이지 결제를 사용하는 방법과 시기
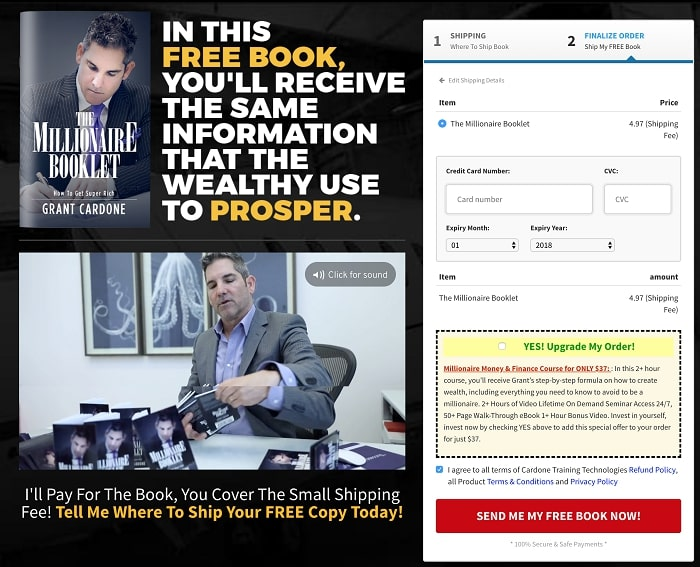
단일 페이지 체크아웃이라고도 하는 한 페이지 체크아웃은 장바구니 항목, 청구, 배송, 지불 세부정보 등을 포함한 체크아웃 프로세스의 다양한 요소를 한 페이지에 표시합니다.
이러한 유형의 계산은 계산 과정에서 모든 주의를 산만하게 하는 요소를 제거하여 장바구니 포기를 줄이는 데 도움이 됩니다. 또한 앞뒤가 관련되지 않습니다. 사용자는 결제를 완료하기 위해 탭을 전환하거나 페이지를 새로고침할 필요가 없습니다. 
다음은 효과적인 한 페이지 결제를 위해 알아야 할 몇 가지 팁입니다.
- 한 페이지 결제의 궁극적인 목표는 판매를 늘리고 매장의 수익을 모으는 것입니다. 이것은 귀하의 한 페이지 체크아웃이 고객이 가능한 한 많이 주문하도록 권장해야 함을 의미합니다. 따라서 사용자의 주의를 흐트러뜨리는 콘텐츠가 없는지 확인해야 합니다.
- 사용자가 "구매" 버튼을 누르기 전에 검토해야 하는 모든 필수 정보(예: 제품, 청구서, 배송 세부정보...)가 동일한 페이지에 표시되어야 합니다.
- 사용자 흐름을 방해하고 다른 URL로 연결하는 추가 링크를 피합니다.
- 긴 체크아웃 페이지로 인해 사용자의 스팀이 부족할 수 있습니다. 일을 단순하고 깔끔하고 전문적으로 유지하는 것을 잊지 마십시오. 또한 구매자가 제품을 개인화할 수 있도록 옵션이나 추가 사용자 정의 필드를 제공하는 것이 좋습니다.
- 모바일 버전에서 WooCommerce 한 페이지 결제를 최적화하세요. 데스크톱 버전만큼 중요하기 때문입니다.
상점에 대한 WooCommerce 한 페이지 결제를 생성하는 다양한 방법이 있습니다. 기술에 관심이 있다면 플러그인, 페이지 빌더 또는 코드에 대한 믿음을 고정할 수 있습니다.
이 튜토리얼에서는 WooCommerce 한 페이지 체크아웃 플러그인을 사용하는 인기 있는 방법을 고수합니다.
플러그인을 사용하여 WooCommerce 한 페이지 결제를 만드는 방법
장바구니 포기를 줄이는 것을 목표로 하는 WooCommerce One Page Checkout은 결제 프로세스를 단순화하면서도 쇼핑 경험을 보장합니다.
경쟁업체와 차별화되는 점은 모든 페이지를 결제 페이지로 전환하는 기능입니다. 그 외에도 한 페이지에 제품 선택 및 결제 양식을 모두 포함하도록 선택할 수 있습니다. 이는 고객이 체크아웃 페이지를 떠나거나 새로고침하지 않고도 제품을 추가/제거하고 결제를 완료할 수 있기 때문에 편리합니다.
WooCommerce One Page Checkout을 사용하면 특정 제품, 고객 또는 판매 이벤트에 대한 고유한 맞춤 방문 페이지를 만들 수 있습니다. 모든 방문 페이지에 체크아웃 필드를 추가할 수 있습니다. 또한 각 결제 페이지에 표시할 특정 제품을 선택하거나 추천 제품에 대한 페이지를 작성할 수 있습니다.
놀라운 기능을 알고 있기 때문에 다음 가이드에서는 이 플러그인으로 WooCommerce 한 페이지 결제를 만드는 방법을 보여줍니다.
한 페이지 결제를 설정하는 프로세스는 2단계로 진행됩니다.
- 1단계: 한 페이지 체크아웃 단축 코드 만들기
- 2단계: 체크아웃 페이지에 한 페이지 체크아웃 단축 코드 추가
시작하자!

1단계: 그래픽 인터페이스를 사용하여 한 페이지 체크아웃 단축 코드 삽입
현재 그래픽 인터페이스는 클래식 편집기 플러그인에서만 사용할 수 있습니다. 편집기가 비주얼 모드인지 확인하십시오.
이 프리미엄 플러그인을 설치하고 활성화한 후 해야 할 일은 다음과 같습니다.
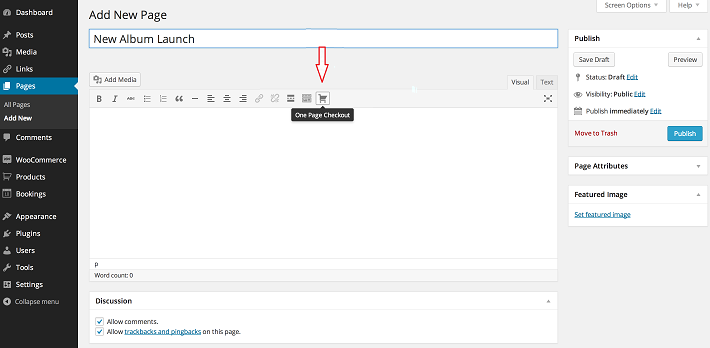
- WordPress 대시보드에서 결제를 추가하려는 페이지 또는 게시물을 엽니다. ( 페이지 > 새로 추가 또는 게시물 > 새로 추가 ).
- 편집기에 표시된 One Page Checkout 아이콘을 클릭합니다.
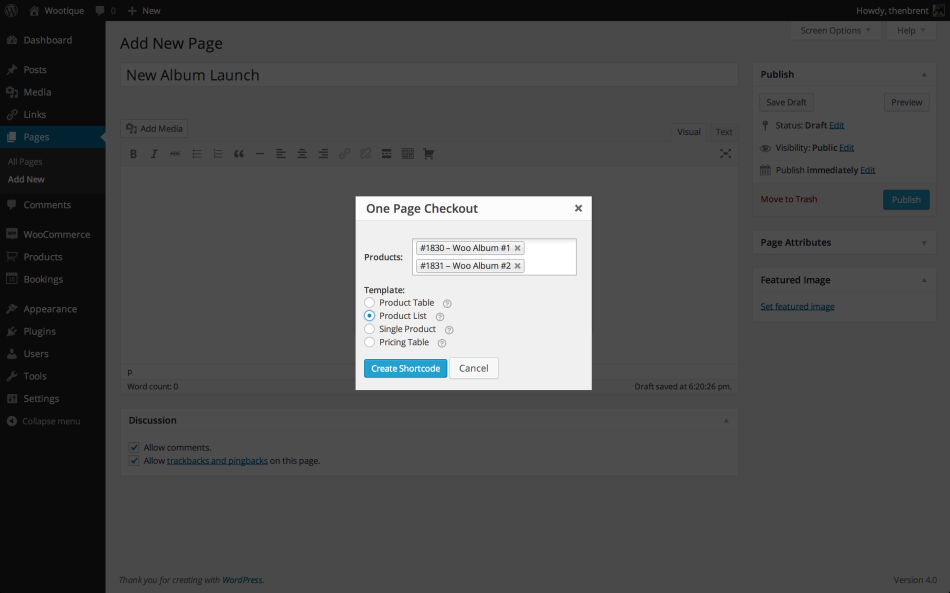
 3. 제품 필드 내부를 클릭하고 표시할 제품 이름을 입력합니다.
3. 제품 필드 내부를 클릭하고 표시할 제품 이름을 입력합니다.
4. 표시할 상품 선택
5. 제품 선택 필드에 사용할 템플릿 선택
6. 숏코드 만들기 를 클릭하면 [woocommerce_one_page-checkout] 숏코드가 생성됩니다.
2단계: 체크아웃 페이지에 한 페이지 체크아웃 단축 코드 추가
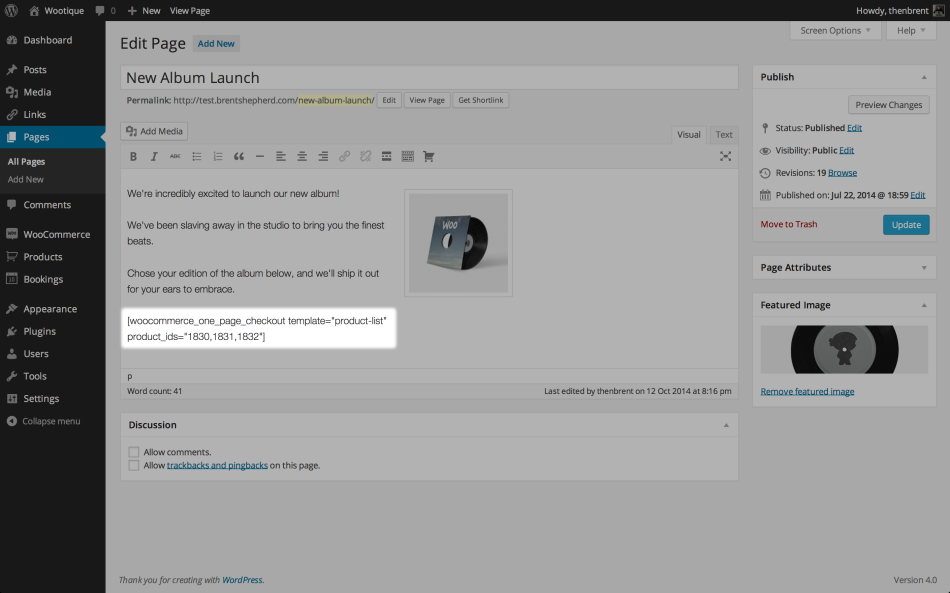
1단계에서 이미 생성한 단축 코드를 사용하여 원하는 페이지나 게시물에 삽입합니다. 특히:
- 특정 페이지나 게시물의 내용에 [woocommerce_one_page-checkout] 추가
- 체크아웃 페이지 상단에 표시하려는 제품 ID 목록을 포함하여 product_ids=“ ” 속성을 삽입하십시오. 예를 들어:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. 기본 제공 템플릿을 사용하여 표시할 제품 선택을 결정합니다.
표시할 특정 템플릿의 슬러그와 함께 template=" " 속성을 삽입합니다. 표준 템플릿과 해당 슬러그는 다음과 같습니다.
- 제품 목록: 제품 목록
- 제품 테이블: 제품 테이블
- 단일 제품: 제품-단일
- 가격표: 가격표
예를 들어:
[woocommerce_one_page_checkout template="가격표"]
자세한 내용은 WooCommerce One Page Checkout에 대한 공식 문서를 확인하십시오.
4. 작업 중인 페이지 또는 게시물 업데이트 또는 게시
5. 편히 앉아서 더 많은 수익을 올리세요!
결론
한 페이지 체크아웃 전략은 버려진 카트를 포착하고 판매를 늘리는 데 유용합니다. 원활한 1페이지 결제 프로세스를 제공하려면 쇼핑객에게 빠르고 명확하며 주의가 산만하지 않도록 해야 합니다.
그렇다고 해서 한 페이지 결제가 만능 솔루션을 제공한다는 의미는 아닙니다. 이 사이트에서 작동하는 것이 다른 사이트에서는 작동하지 않을 수 있습니다. 경우에 따라 다중 페이지 체크아웃이 더 효과적일 수 있습니다. 비즈니스 규모를 고려한 다음 가장 적합한 결제 스타일을 선택합니다.
이 기사에서는 WooCommerce 한 페이지 결제 팁과 WooCommerce One Page Checkout 플러그인으로 한 페이지 결제를 만드는 방법에 대한 자습서를 살펴보았습니다.
이 주제와 관련하여 질문이 있는 경우 아래 댓글 상자에 언제든지 문의해 주세요!
