변환하는 WordPress 팝업을 만드는 방법(3단계)
게시 됨: 2018-01-20당신이 방문한 거의 모든 웹사이트는 그것이 로드되는 순간부터 당신에게 팝업을 퍼붓곤 했습니다. 요즘은 팝업이 자주 발생하지는 않지만 여전히 인기 있는 기술입니다. 그러나 방문자를 겁주는 대신 전환하는 팝업을 만드는 작업이 필요합니다.
팝업은 항상 논란의 여지가 있지만 그 효과를 부정하는 것은 불가능합니다. 많은 경우 웹사이트는 팝업을 여기 저기에 추가하는 것만으로 전환을 배가할 수 있습니다. 약간의 노력과 노하우만 있다면 그 성공을 재현하지 못할 이유가 없습니다.
이 기사에서는 오늘날 팝업이 어떻게 생겼는지, 왜 팝업 사용을 고려해야 하는지에 대해 이야기할 것입니다. 그런 다음 WordPress 팝업을 만드는 데 가장 좋아하는 도구를 소개하고 사용 방법을 알려 드리겠습니다. 일하러 가자!
오늘날 팝업은 어떤지(그리고 여전히 사용해야 하는 이유)

웹 디자인에 있어 '팝업'이라는 단어가 항상 최고의 반응을 불러일으키는 것은 아닙니다. 온라인에서 많은 시간을 보내는 경우 팝업을 차단하기 위해 일종의 광고 차단기를 사용할 가능성이 있으며 그 이유를 쉽게 이해할 수 있습니다. 과거에는 사람들이 팝업을 남용하여 웹사이트에서 최대한 많은 돈을 벌었고 사용자는 선택의 여지가 없었기 때문에 팝업을 참았습니다.
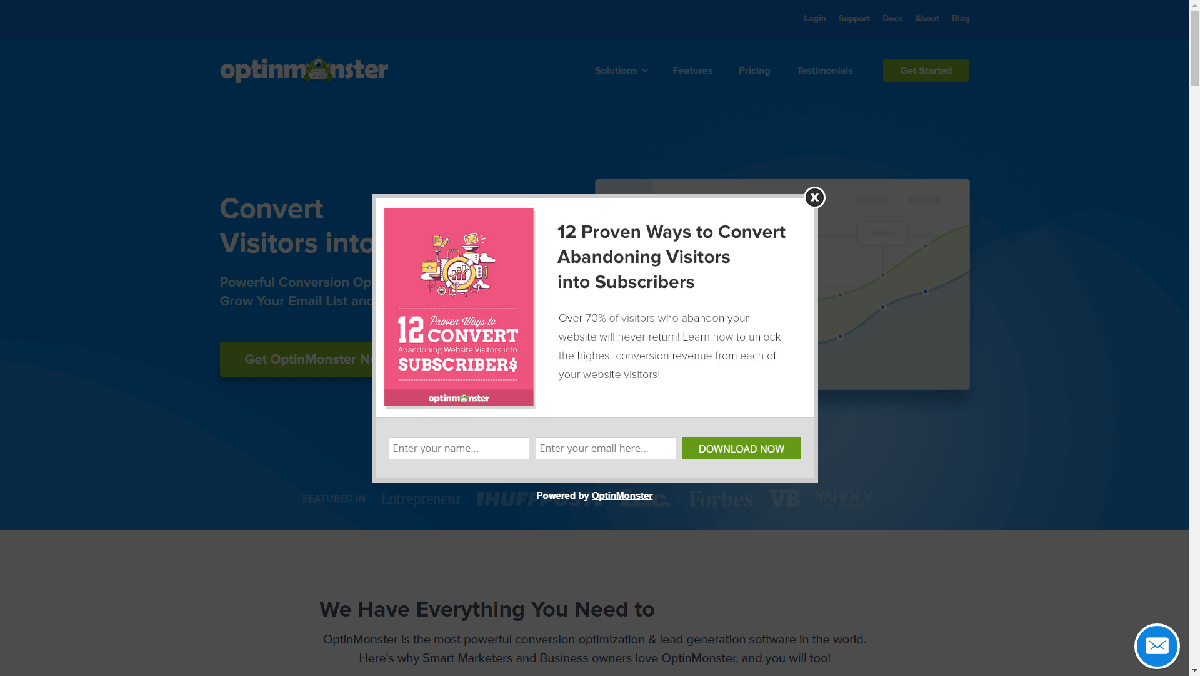
요즘 팝업이 다시 등장하고 있지만 새로운(그리고 덜 성가신) 방식입니다. 많은 웹사이트는 광고 및 유사한 콘텐츠를 자동으로 재생하는 새 창을 여는 대신 '인페이지 광고' 및 '삽입 팝업'에 초점을 맞추고 있습니다. 전자는 일반적으로 다음과 같은 사이트를 처음 방문할 때 이메일이나 기타 정보를 요청하는 작은 창입니다.

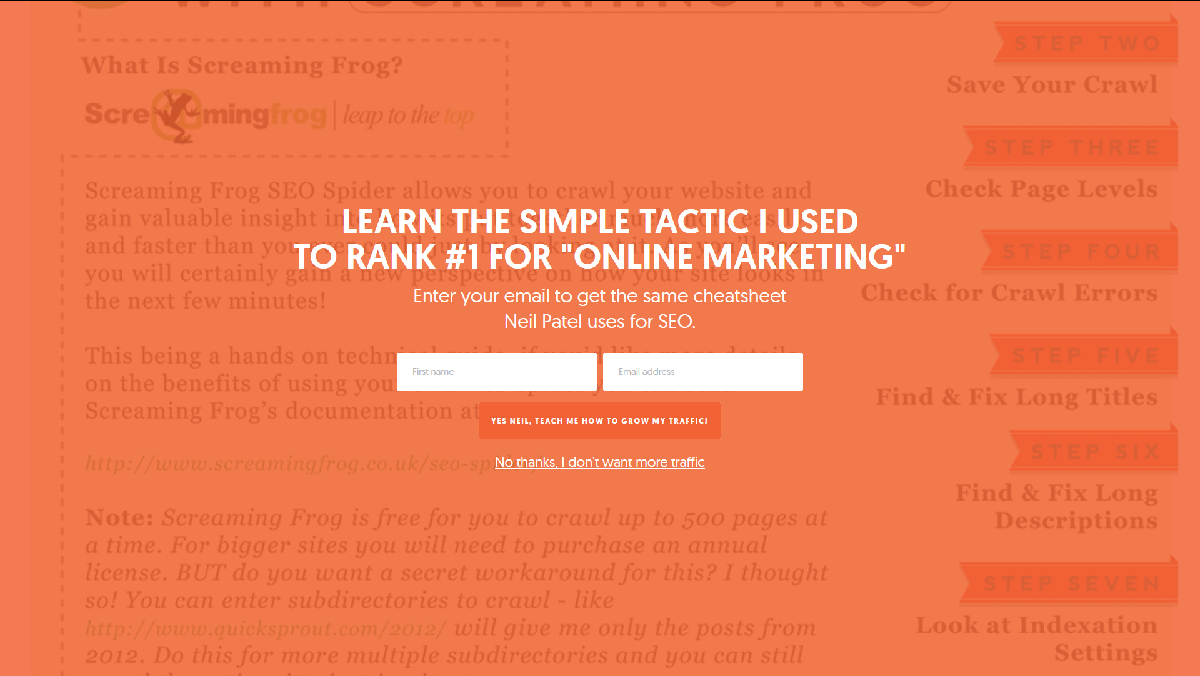
반면 전면 광고는 일시적으로 전체 페이지를 차지하여 웹사이트 인터페이스를 덮습니다.

두 기술 모두 팝업 공식을 현대적으로 적용한 것입니다. 그들은 화면 한가운데에 '팝업'하여 사용자의 관심을 요구하지만, 그들의 선구자보다 덜 불쾌하고 더 표적화되고 구체적인 목적을 가지고 있습니다. 또한 수익을 개선하는 데 매우 효과적일 수 있습니다.
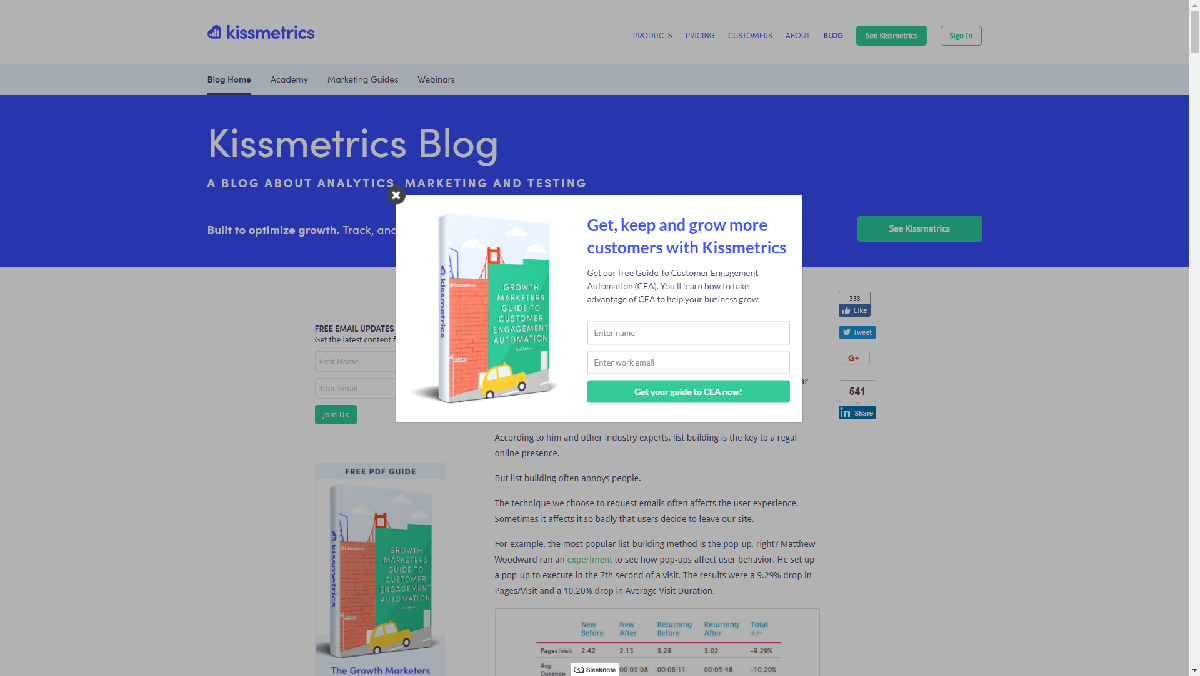
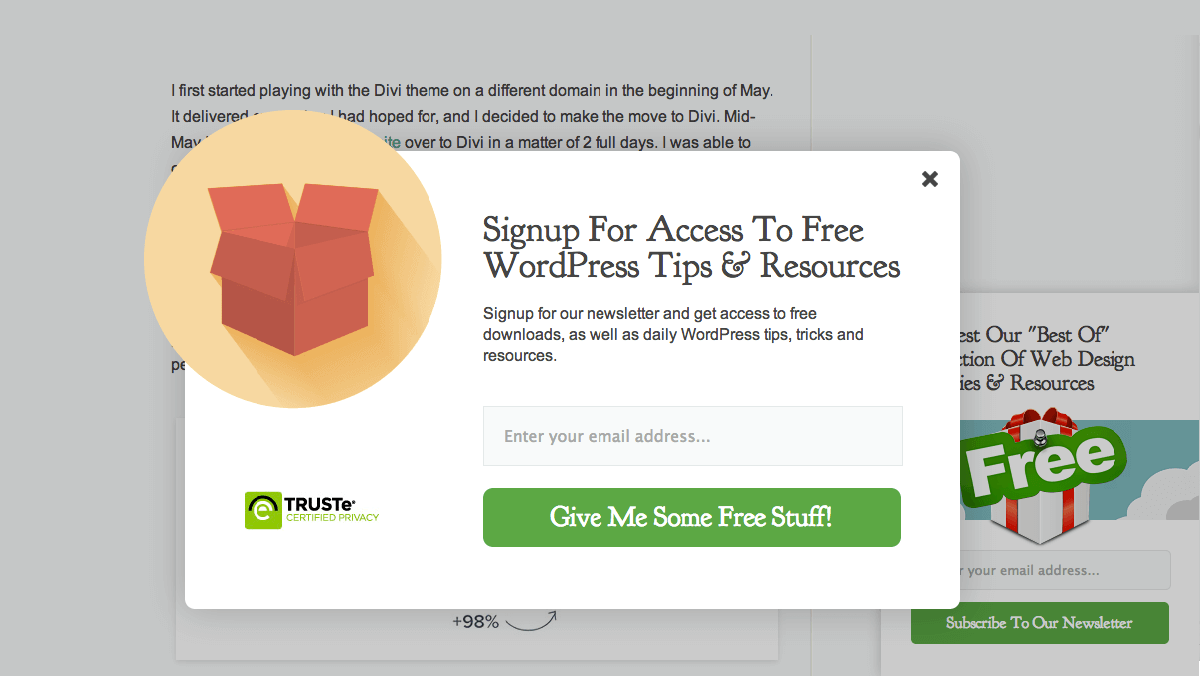
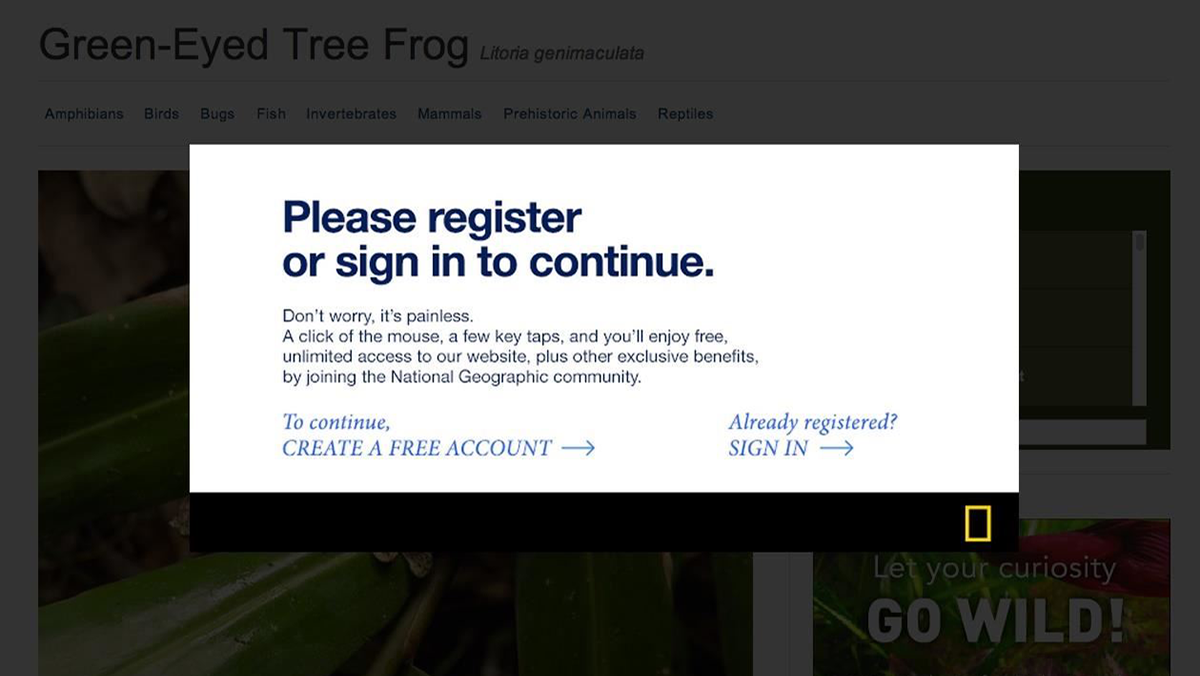
잘 디자인된 팝업은 가입 수를 늘리고 클릭률을 높이며 전체 전환율을 높일 수 있습니다. 이러한 이점을 확인하는 비결은 사용자 경험에 부정적인 영향을 미치지 않는 팝업을 만드는 데 있습니다. 종종 이렇게 하는 가장 좋은 방법은 인페이지 팝업을 가능한 한 쉽게 닫을 수 있도록 하는 것입니다. 이렇게 하면 관심이 없는 사용자가 좌절하지 않고 빠르게 이동할 수 있습니다. 다음은 잘 작동하는 디자인의 예입니다.

이 경우 요소 상단의 X 버튼을 사용하거나 요소 외부의 아무 곳 이나 클릭하여 팝업을 닫을 수 있습니다. 반면에 일부 팝업은 닫기 버튼을 숨기는 것과 같이 계속 진행해야 하는 옵션을 찾아보게 합니다.

이러한 종류의 디자인은 웹사이트의 유용성에 부정적인 영향을 미치므로 피하고 싶은 것입니다.
요약하자면, 팝업은 전환을 늘리고 싶다면 강력한 도구가 될 수 있지만 팝업을 구현하는 방법에 대해서는 주의해야 합니다. 이를 위한 첫 번째 단계는 팝업을 만들 때 올바른 도구를 사용하는 것입니다.
팝업 메이커 플러그인 소개

웹 사이트에서 복잡한 기능을 구현하는 경우 WordPress를 사용하는 경우 이점이 있습니다. 웹사이트의 유용성에 부정적인 영향을 미치지 않는 세련된 팝업을 포함하여 상상할 수 있는 거의 모든 기능을 추가하는 데 도움이 되는 플러그인이 있기 때문입니다.
훌륭한 예를 보려면 Popup Maker 플러그인을 확인하십시오. 이 도구를 사용하면 이미 익숙한 WordPress 편집기를 사용하여 팝업을 만들 수 있습니다. 팝업이 표시될 위치, 표시 방법, 경우에 따라 팝업을 볼 사용자를 선택할 수 있습니다.
더 쉽게 사용할 수 있도록 플러그인에는 팝업에 사용할 수 있는 사전 제작된 테마 세트가 포함되어 있으며 MailChimp 및 AWeber와 같은 목록 작성 도구와 원활하게 통합됩니다. 마지막으로 Popup Maker는 디자인을 방해하지 않고 선택한 페이지 위에 콘텐츠를 오버레이하기 때문에 Uncode 테마와 잘 어울립니다.
주요 특징들:
- 팝업, 배너, 부동 스티커 막대, 알림, 비디오 라이트박스 등을 만듭니다.
- 미리 만들어진 테마를 사용하여 팝업 스타일을 지정하십시오.
- 새 요소를 목록 작성 및 이메일 플러그인과 통합하십시오.
- 추가 입력 없이 작업을 수행할 반응형 팝업을 디자인합니다.
가격: 팝업 메이커 플러그인은 100% 무료입니다. 그러나 더 많은 옵션을 찾고 있다면 개발자는 더 많은 기능을 추가하는 여러 가지 유용한 확장을 제공합니다.
Popup Maker 플러그인을 사용하여 세련된 WordPress 팝업을 만드는 방법(3단계)
이제 Popup Maker의 기능과 작동 방식에 대해 이야기했으므로 실제로 작동하는 모습을 살펴보겠습니다! 다음 프로세스를 통해 사이트에 팝업을 빠르게 추가하고 필요에 맞게 사용자 정의할 수 있습니다.
1단계: 팝업 메이커 플러그인 구성
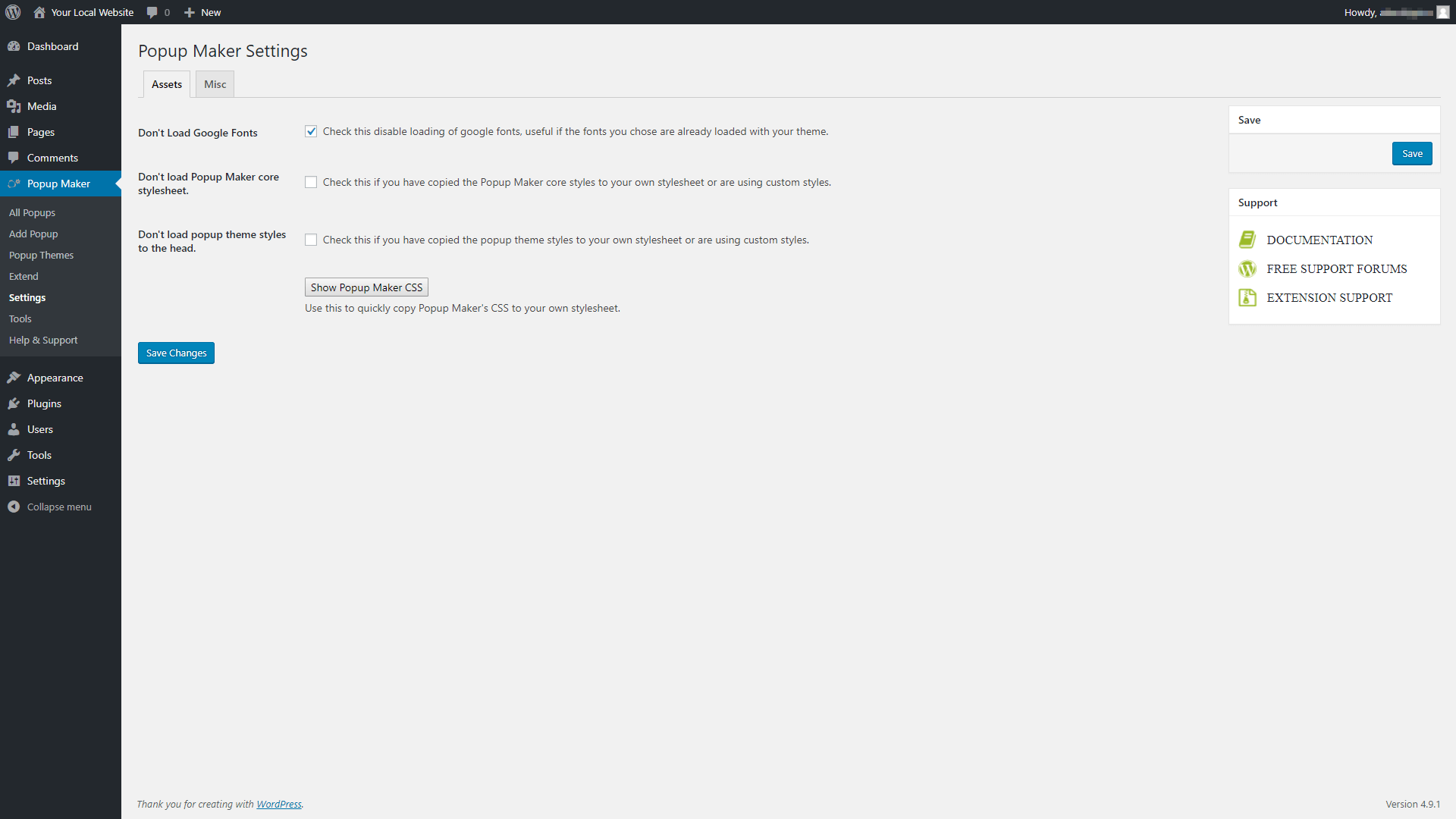
Popup Maker는 많은 구성이 필요하지 않기 때문에 시작하기가 매우 간단합니다. 플러그인을 설치하고 활성화한 후 대시보드의 새 팝업 메이커 > 설정 화면으로 이동하여 자산 탭 아래를 확인합니다.

현재 이 탭의 중요한 설정은 Google 글꼴과 관련이 있습니다. Uncode와 같은 일부 테마를 사용하면 즉시 Google 글꼴을 로드할 수 있습니다. 이미 Google Fonts와 통합된 테마를 사용하는 경우 충돌을 피하기 위해 Popup Maker도 그렇게 하지 않도록 해야 합니다. Don't Load Google Fonts 옵션을 선택하면 됩니다. 그런 다음 변경 사항을 저장하고 다음 단계로 이동합니다.
2단계: 팝업 테마 조정
앞서 언급했듯이 Popup Maker는 팝업을 디자인하는 데 사용할 수 있는 몇 가지 사전 제작 테마와 함께 제공됩니다. 첫 번째 팝업을 만들기 전에 테마에 대해 알고 웹사이트 스타일에 가장 적합한 테마를 파악해야 합니다.
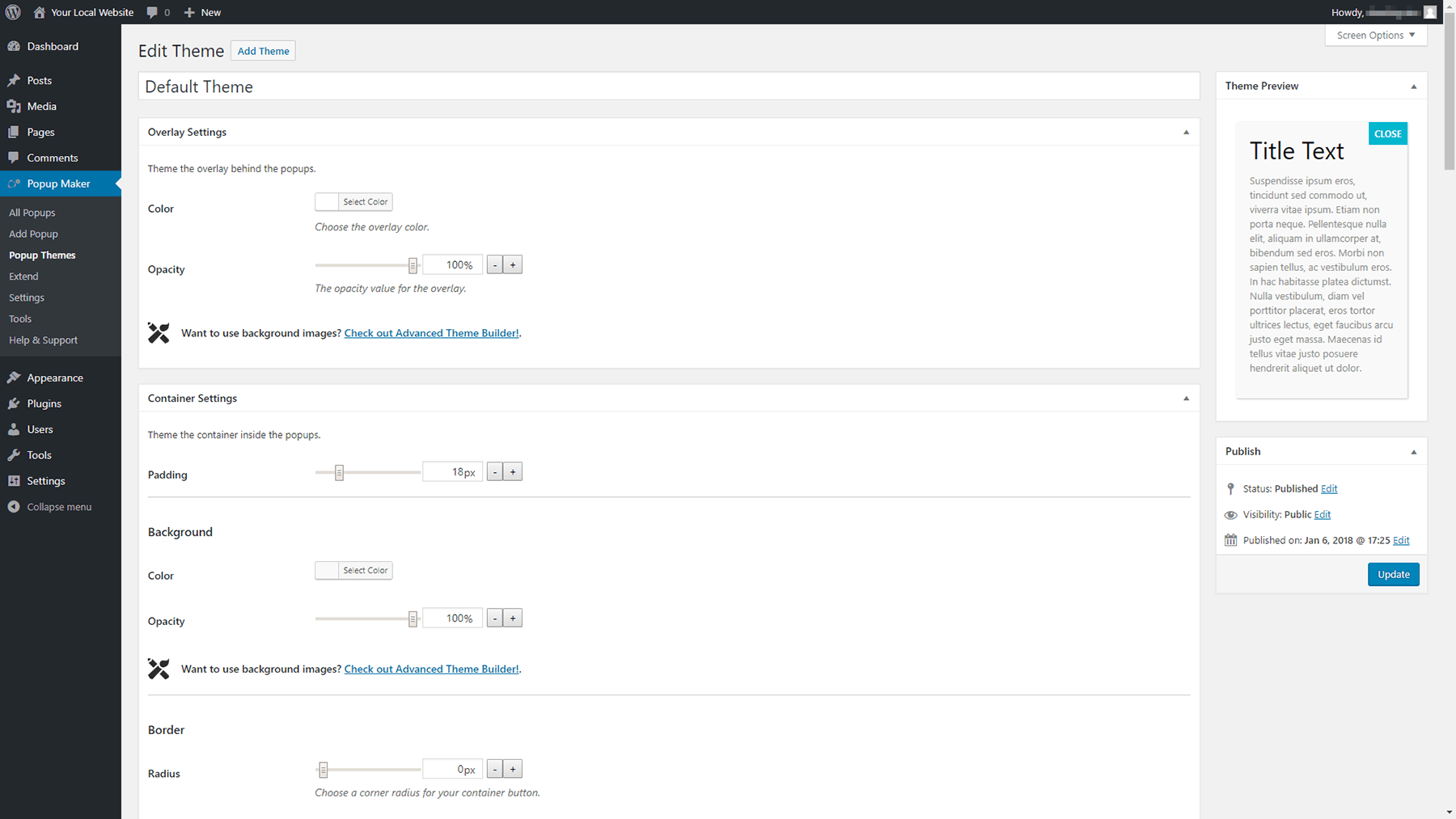
확인하려면 팝업 메이커 > 팝업 테마 탭으로 이동하십시오. 내부에는 6개의 테마 옵션 목록이 있습니다. 그 중 하나를 클릭하면 플러그인 편집기가 열리고 오른쪽에 테마 미리보기가 표시됩니다.


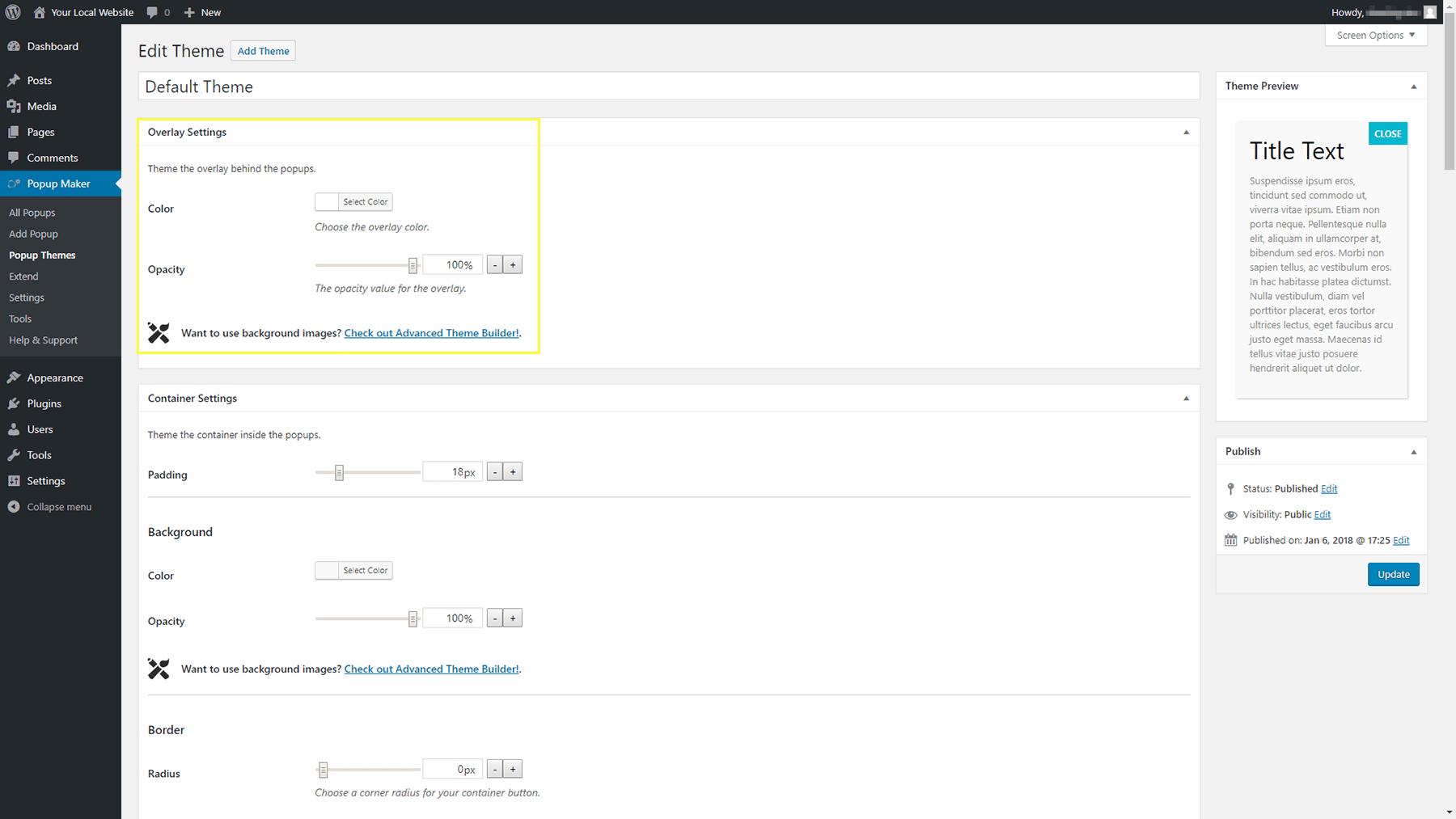
지금 잠시 시간을 내어 사용 가능한 모든 테마에 익숙해지고 눈에 띄는 테마를 선택하세요. 편집기를 열고 페이지 상단 근처에서 오버레이 설정 섹션을 찾습니다.

여기에서 팝업이 화면에 나타날 때 팝업을 둘러쌀 색상을 선택하고 불투명도를 조정할 수 있습니다. 웹 사이트의 모양과 잘 어울리는 색상을 자유롭게 선택하십시오. 사용자가 페이지의 나머지 부분을 계속 볼 수 있도록 충분한 투명도를 추가하는 것을 잊지 마십시오!
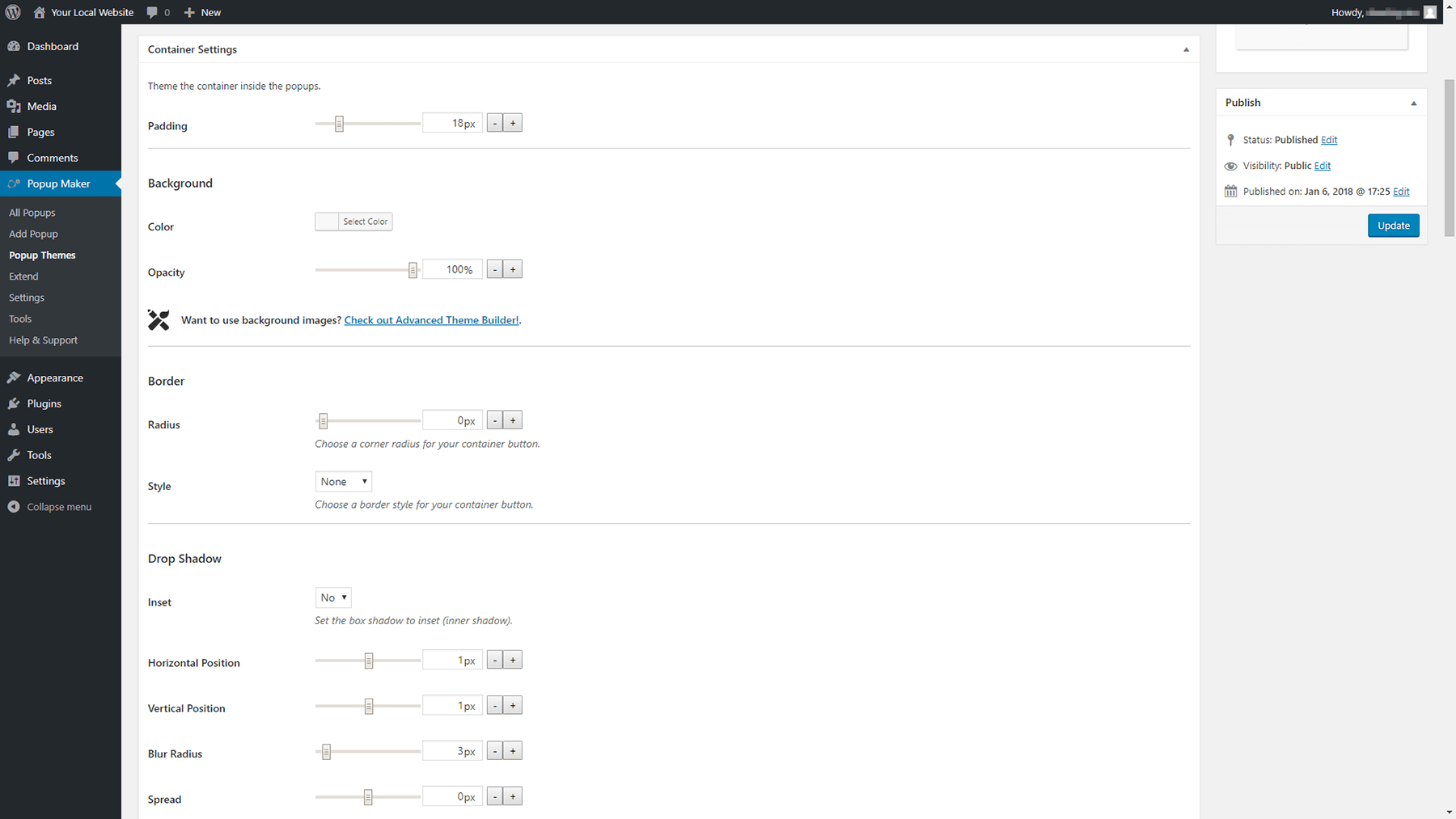
계속해서 컨테이너 설정 섹션에서 실제 팝업이 표시되는 방식을 수정할 수 있습니다. 예를 들어 배경색을 변경하고, 텍스트 주변의 패딩을 변경하고, 테두리를 포함하고, 그림자를 추가할 수도 있습니다.

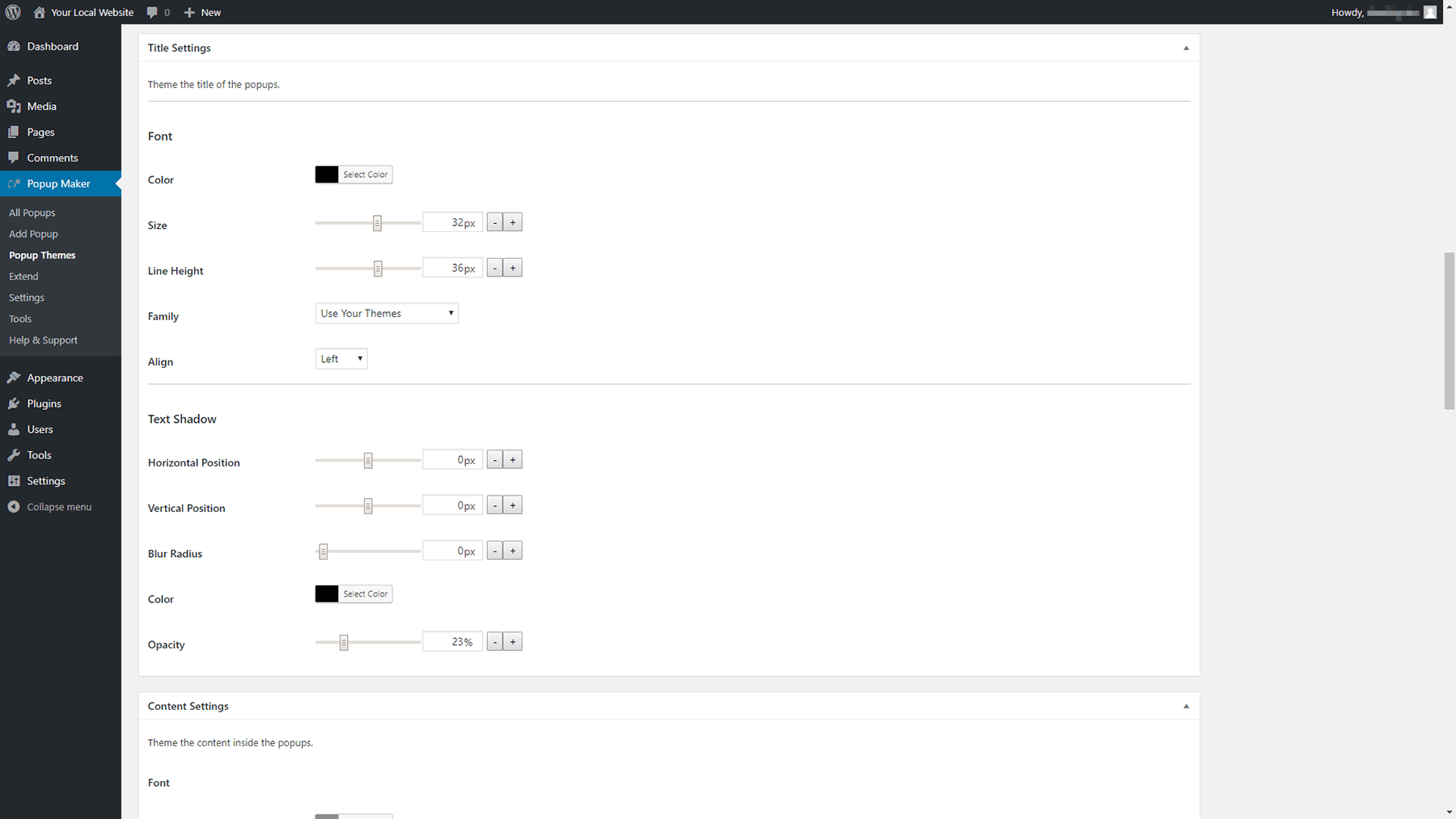
다음 두 섹션( 제목 설정 및 콘텐츠 설정 )은 팝업 텍스트가 표시되는 방식을 제어하기 때문에 특히 중요합니다. 나머지 콘텐츠와 잘 어울리는 글꼴을 사용하고 읽기 쉬운 옵션을 선택하는 것이 좋습니다.

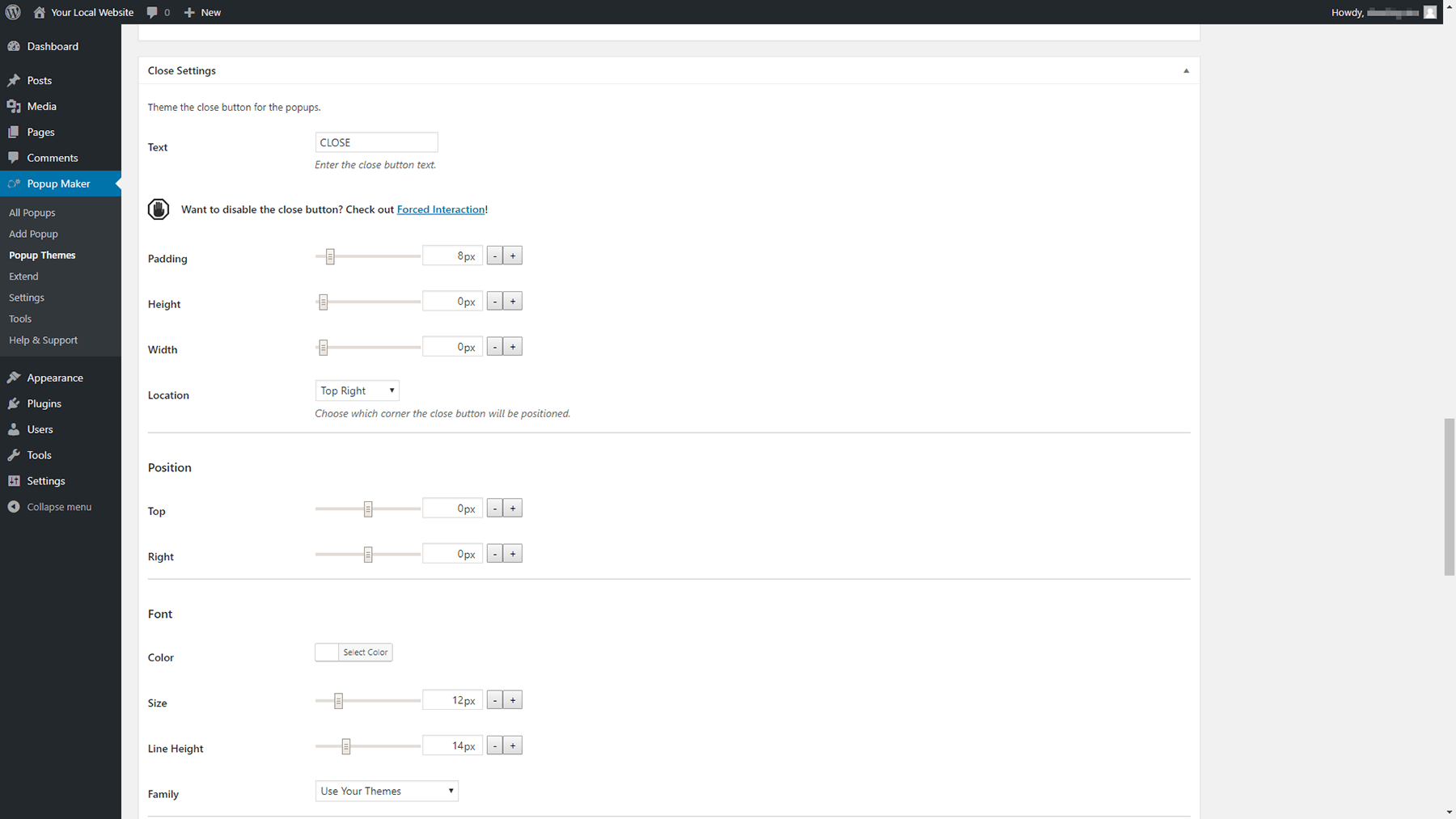
마지막으로 닫기 설정 섹션을 살펴보십시오. 여기에서 텍스트, 색상, 글꼴, 크기 및 위치를 포함하여 팝업 닫기 버튼의 모양을 변경할 수 있습니다.

사용자가 관심이 없는 경우 팝업을 최대한 쉽게 닫을 수 있도록 하는 것이 중요합니다. 즉, 닫기 버튼은 한 눈에 찾기 쉽고 클릭하기 쉬워야 합니다.
완료되면 테마에 대한 변경 사항을 저장합니다. 이제 실제로 팝업을 생성할 시간입니다!
3단계: 첫 번째 팝업 추가
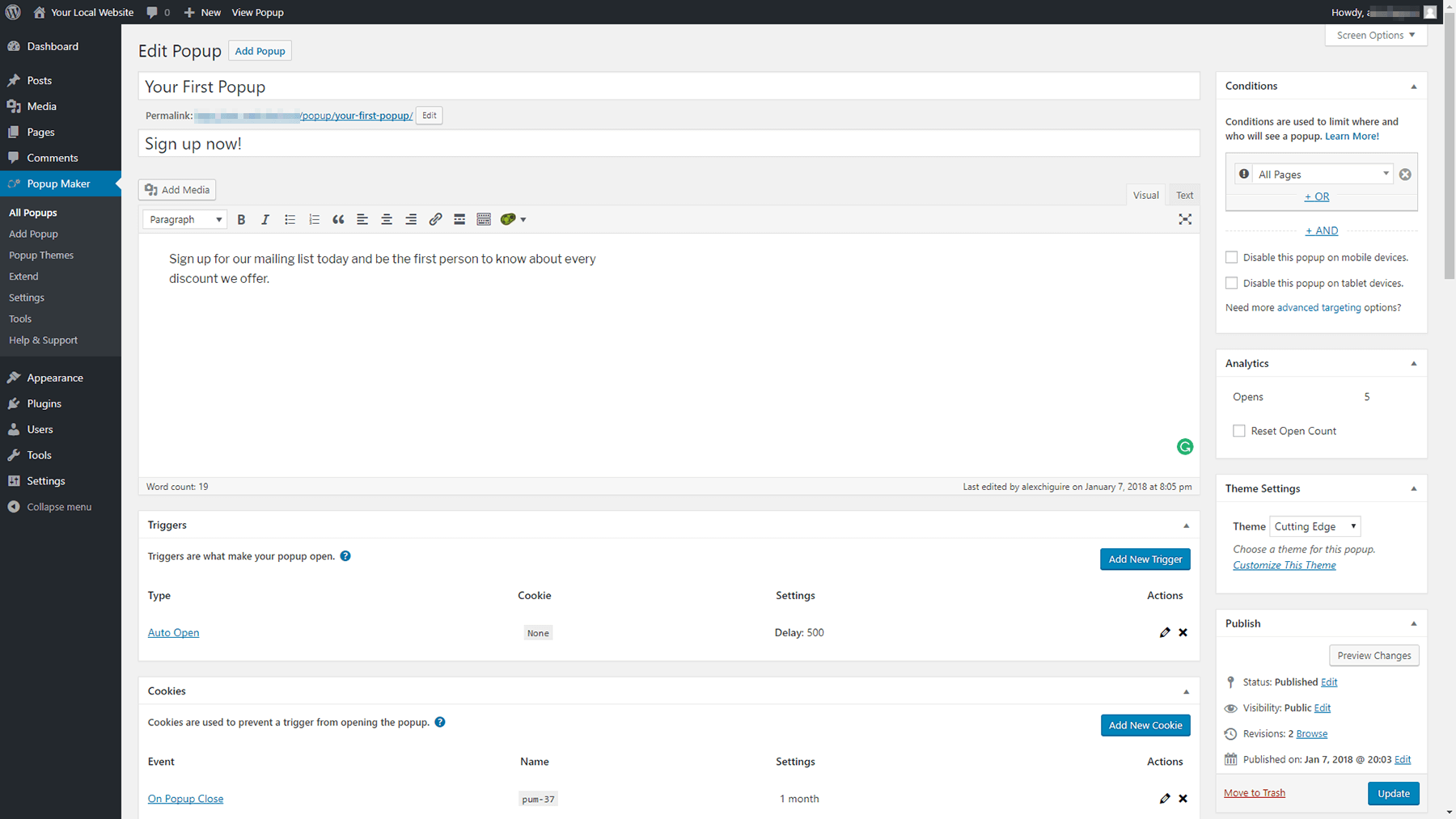
이제 준비 작업이 모두 완료되었으므로 첫 번째 팝업 작업을 시작할 수 있습니다. 시작하려면 대시보드에서 팝업 메이커 > 팝업 추가 탭으로 이동합니다. 매우 친숙한 편집 화면이 표시됩니다.

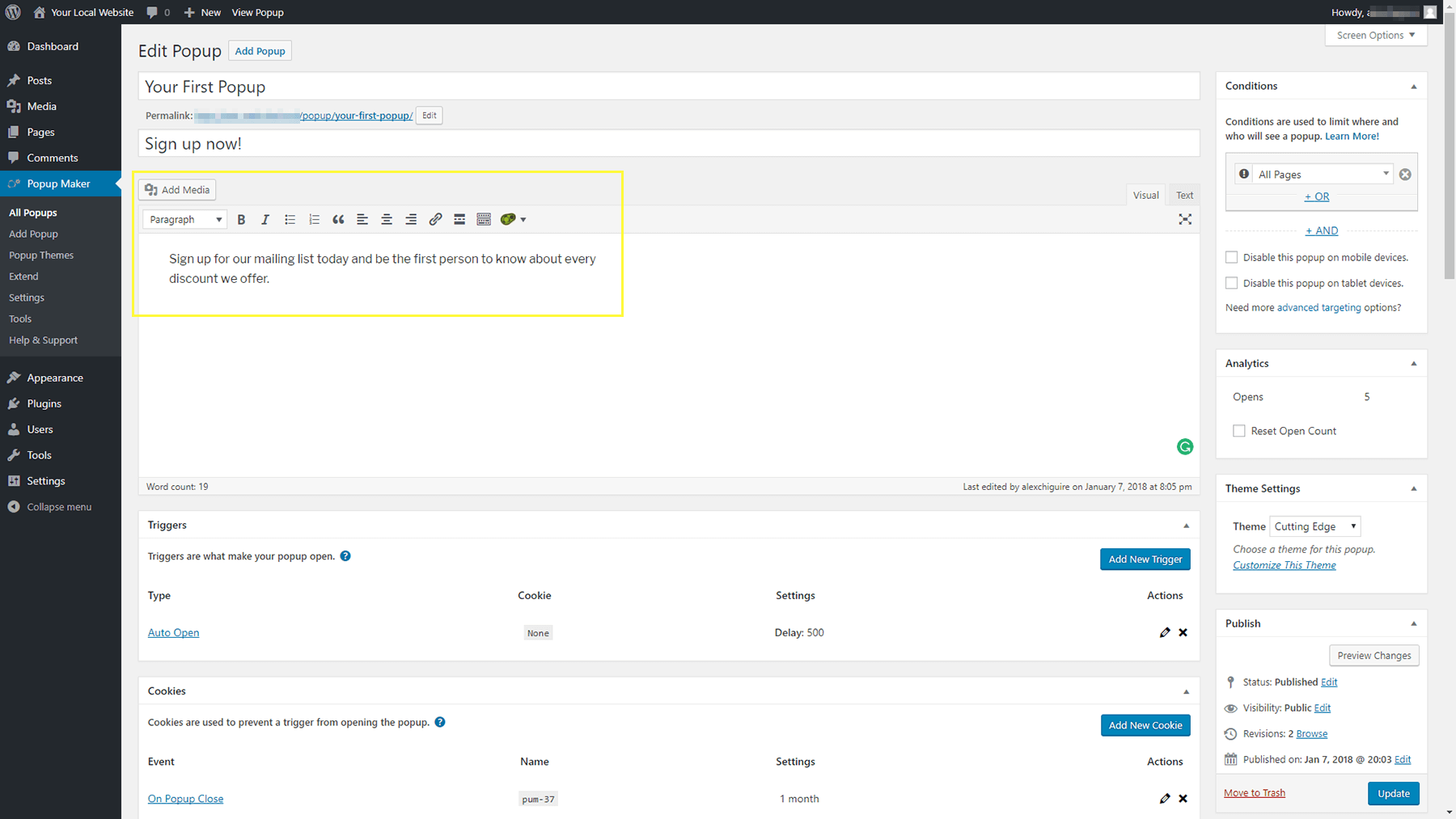
가장 먼저 해야 할 일은 팝업의 이름과 제목을 선택하는 것입니다. 이름은 대시보드 내의 팝업 목록에 표시되지만 제목은 방문자가 볼 수 있도록 프런트 엔드에 표시됩니다.
그런 다음 WordPress 편집기를 사용하여 팝업 콘텐츠를 입력할 수 있습니다.

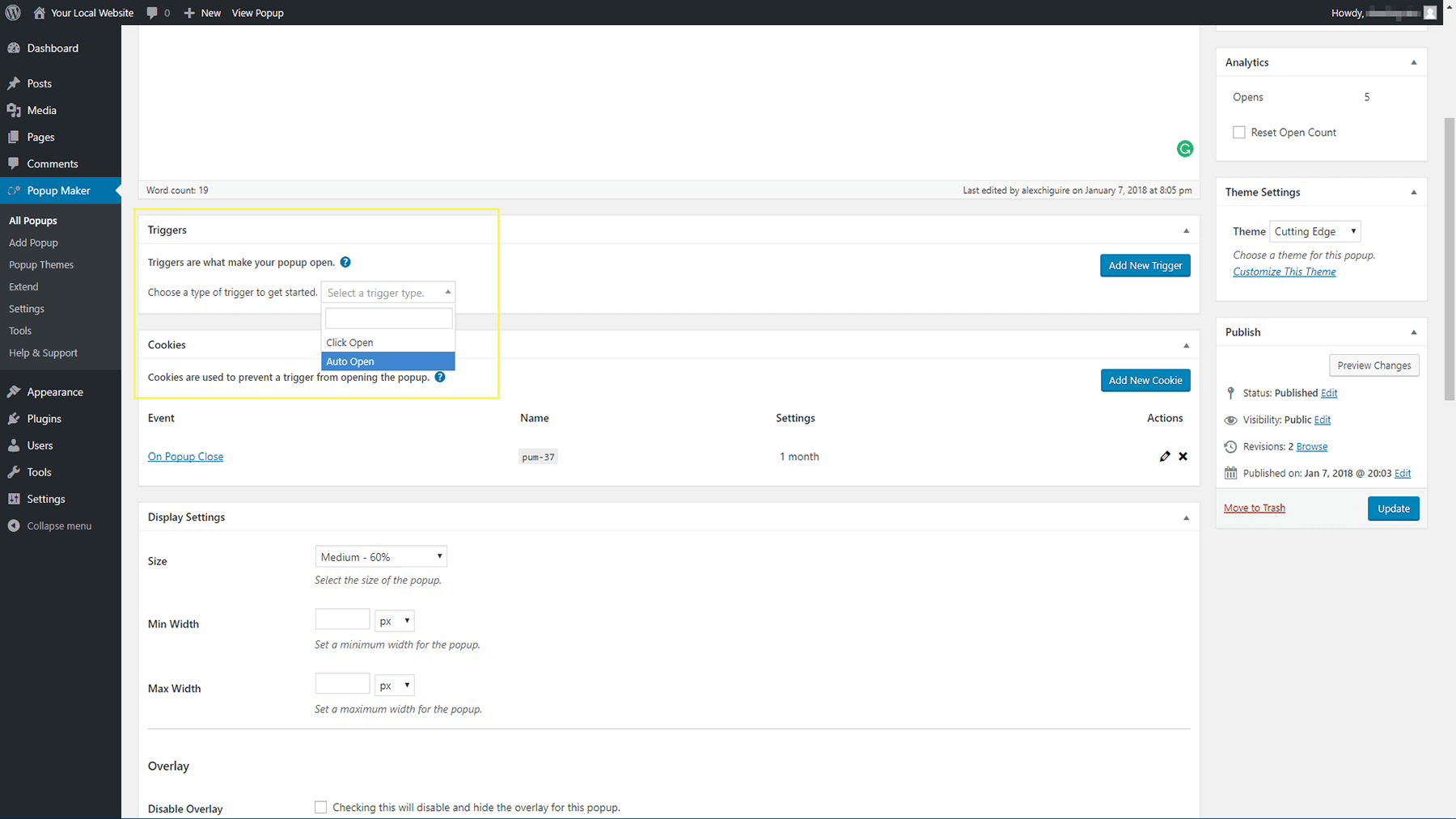
다음으로 더 아래로 스크롤하여 트리거 및 쿠키 섹션을 살펴봅니다. 첫 번째를 사용하면 팝업을 트리거할 작업을 선택할 수 있습니다. 사용자가 무언가를 클릭할 때 표시되거나 페이지가 로드되는 즉시 자동으로 표시되도록 할 수 있습니다. 방해가 덜하다고 느끼기 때문에 우리는 두 번째 옵션에 부분적입니다.

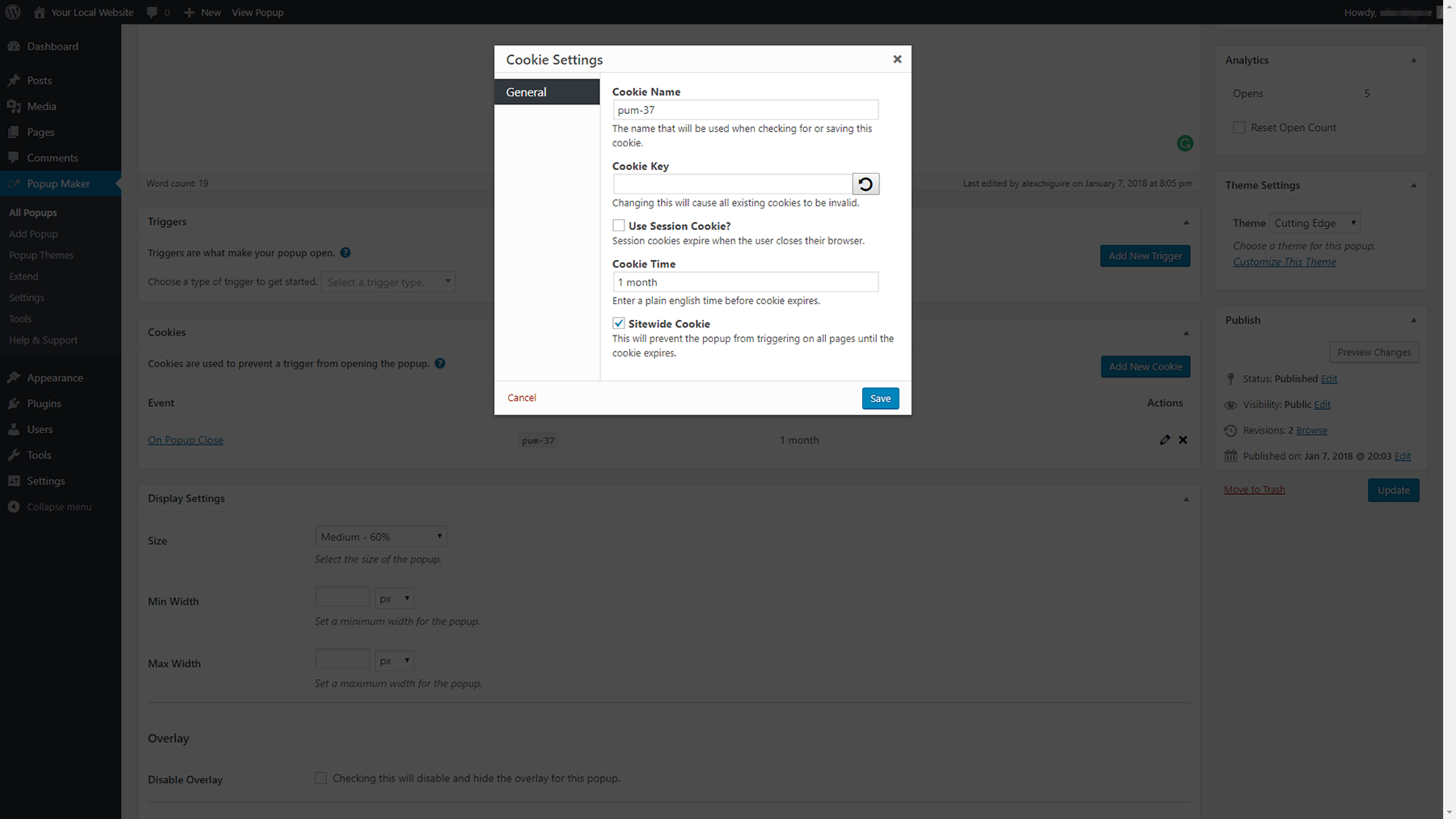
사용자가 팝업을 본 후에는 동일한 페이지를 다시 방문할 때마다 팝업을 처리하고 싶지 않을 것입니다. 여기에서 쿠키 섹션이 나타납니다. 새로 만드는 팝업마다 고유한 쿠키가 있으며 여기에서 지속 기간을 선택할 수 있습니다. 기본적으로 방문자는 첫 번째 이후 한 달 동안 팝업을 다시 볼 수 없지만 해당 길이를 더 길거나 짧게 편집할 수 있습니다.

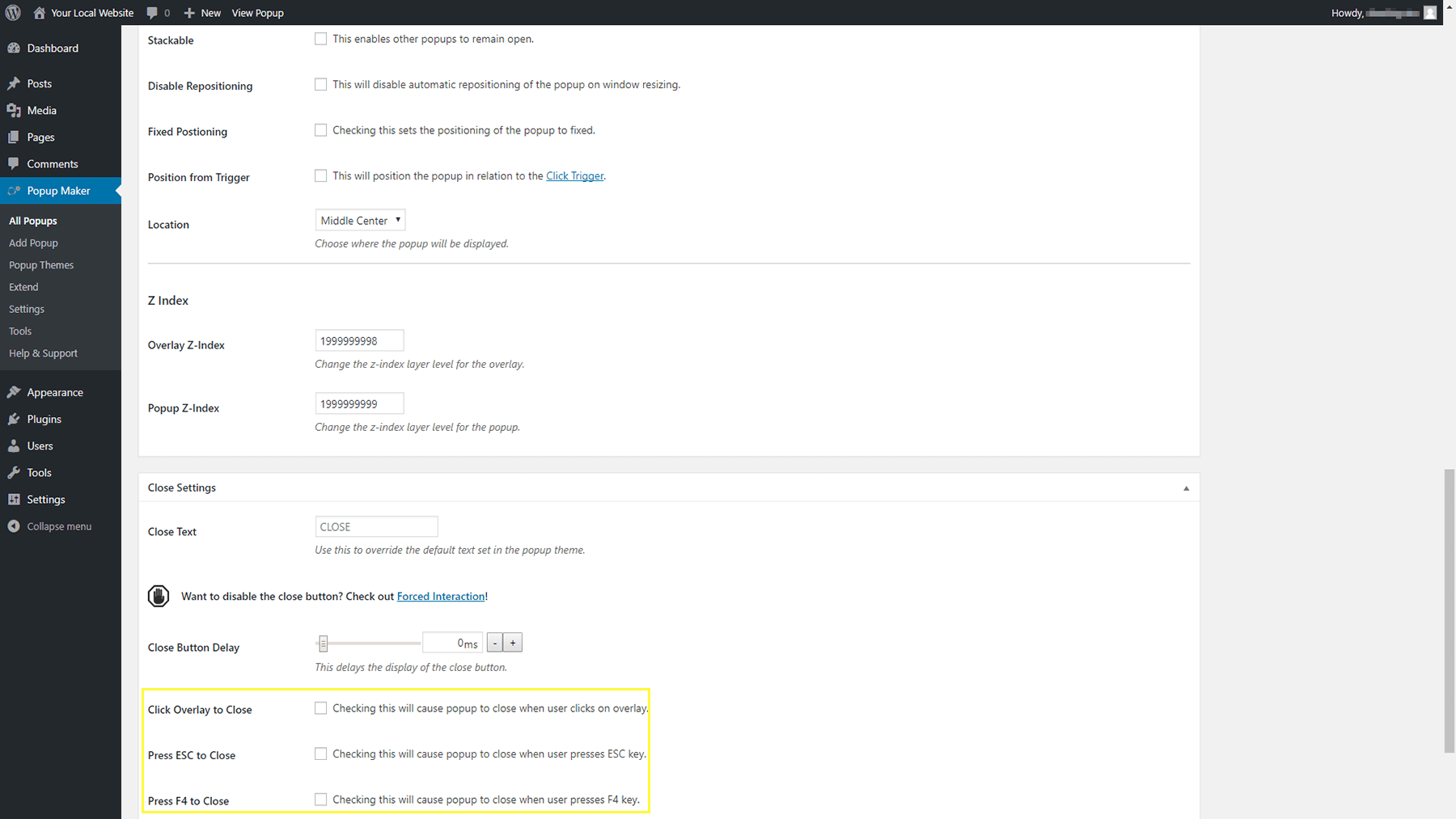
계속 진행하면 페이지 하단 근처에 닫기 설정 섹션이 있습니다. 여기에서 닫기 버튼의 텍스트와 동작을 조정할 수 있습니다. 기본적으로 사용자는 버튼을 사용하여 팝업을 닫아야 하지만 요소 외부의 아무 곳이나 클릭해도 팝업이 종료되도록 만들 수 있습니다.

사용자가 ESC 키를 사용하거나 F4 버튼을 통해 팝업을 닫도록 할 수도 있습니다.
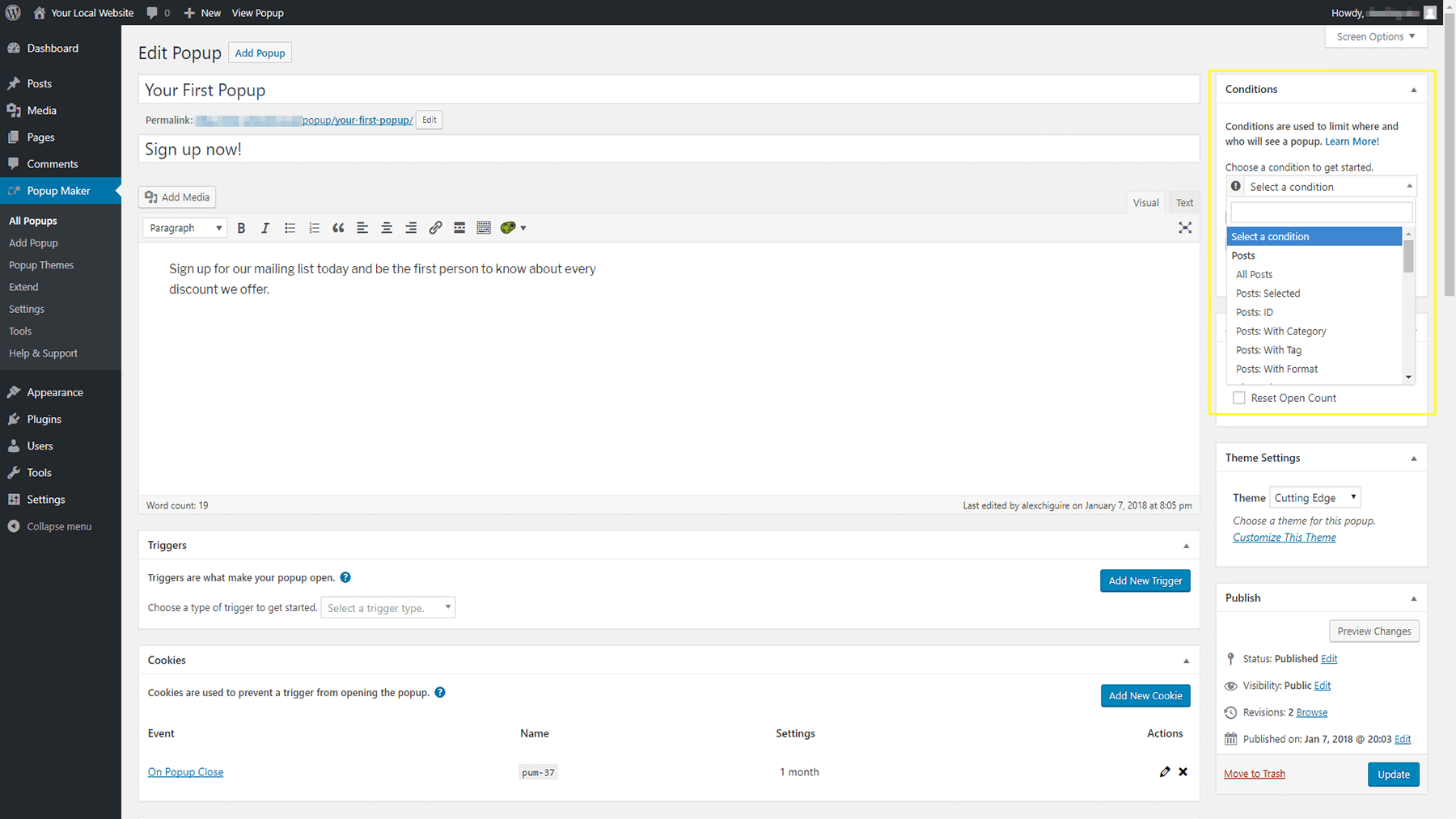
이제 팝업이 표시될 위치와 사용할 테마를 선택하기만 하면 됩니다. 두 설정 모두 화면 상단으로 돌아가서 오른쪽을 보십시오. 조건 위젯을 사용하면 이 새 팝업이 표시될 페이지를 선택할 수 있으며 원하는 경우 여러 옵션을 선택할 수 있습니다.

바로 아래 테마 설정에서 팝업에 사용할 테마를 선택하는 옵션을 찾을 수 있습니다.
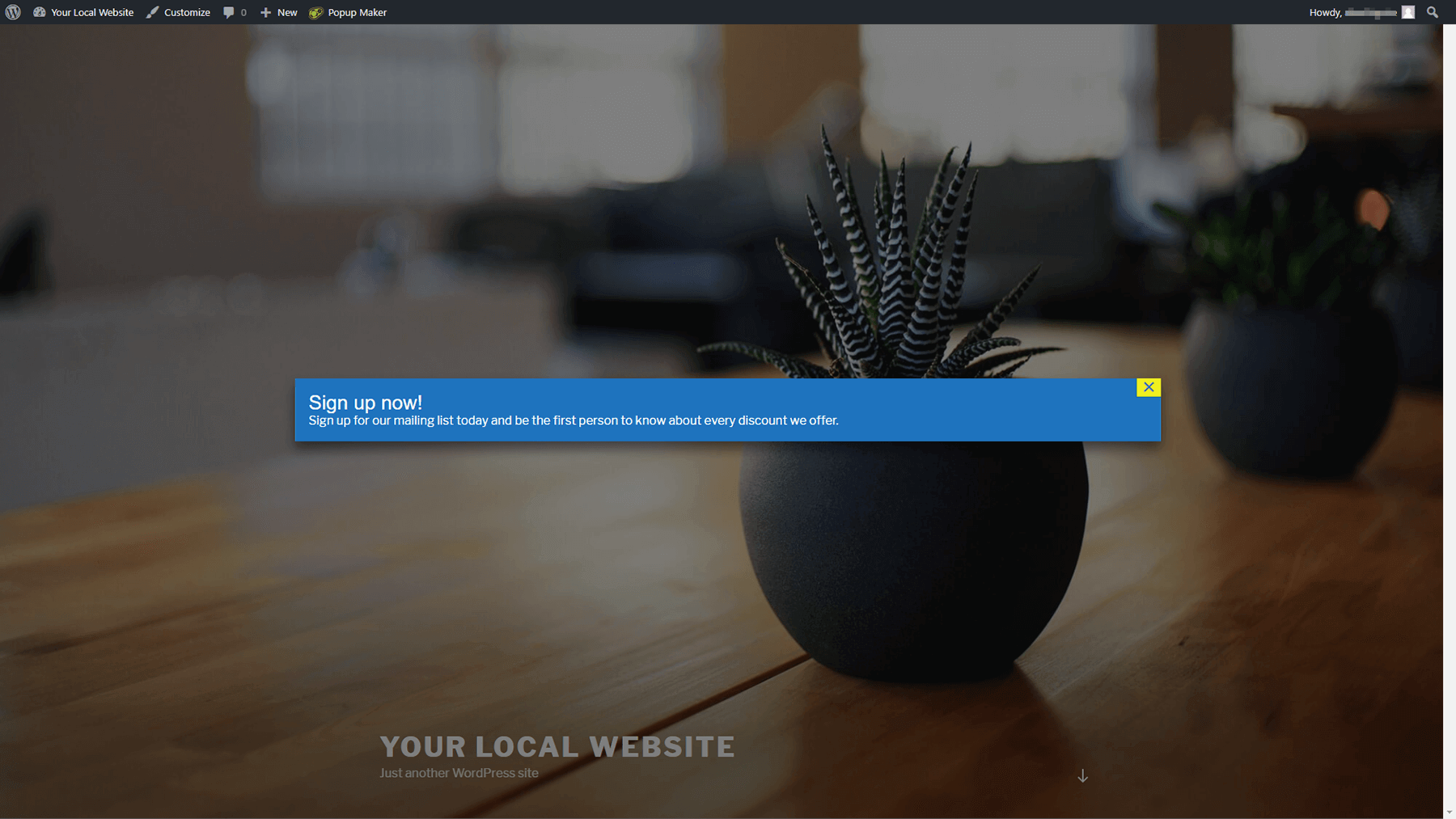
팝업 콘텐츠 및 설정 사용자 지정을 완료했으면 게시하고 웹사이트 프런트 엔드에서 어떻게 보이는지 확인하세요.

아직 모양이 마음에 들지 않으면 모양이 맞을 때까지 계속 조정할 수 있습니다. 그런 다음 사이트에 다른 팝업을 추가해야 할 때마다 이 과정을 반복하기만 하면 됩니다!
결론
적절한 상황에서 팝업은 웹사이트에 도움이 될 수 있습니다. 요즘 팝업은 무작위 광고로 사용자를 폭격하는 것이 아닙니다. 대신 방문자가 이메일 목록에 가입하도록 유도하거나 전환을 권장하거나 새로운 거래에 대해 알리는 데 사용할 수 있습니다. 팝업을 신중하게 디자인하는 한 귀하 와 청중 모두에게 유용한 기능이 될 수 있습니다.
WordPress 팝업 왜건에 탑승하려면 Popup Maker 플러그인을 사용하는 것이 좋습니다. 간단히 설치하고 다음 세 단계를 따르십시오.
- 팝업 메이커 플러그인을 구성합니다.
- 팝업 테마를 조정하십시오.
- 첫 번째 팝업을 추가합니다.
WordPress 웹 사이트에 팝업을 추가하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 물어보세요!
이미지 크레디트: Startup Stock Photos.
