WordPress 자식 테마 만들기: 2단계 프로세스
게시 됨: 2022-11-12하위 테마는 상위 테마라고 하는 다른 WordPress 테마에서 기능을 상속하는 WordPress 테마 입니다. 하위 테마는 해당 테마를 업데이트하는 기능을 잃지 않고 기존 WordPress 테마를 변경하려는 경우에 자주 사용됩니다. 하위 테마를 만드는 것은 2단계 프로세스입니다. 먼저 자식 테마에 대한 새 디렉터리를 만듭니다. 둘째, 자식 테마 디렉토리에 style.css 파일을 만듭니다. style.css 파일은 하위 테마를 변경할 위치입니다.
어린이용 WordPress 테마는 상위 테마 또는 프레임워크의 강력한 기능을 활용할 수 있으므로 사용자 지정에 적합합니다. 테마는 상위 테마의 코드를 직접 변경하지 않고도 다른 테마의 기능과 테마를 자유롭게 수정하고 빌릴 수 있습니다. WordPress 하위 테마가 무엇인지에 대한 기사를 먼저 읽는 것이 좋습니다. 하위 테마가 zip 파일인 경우 '테마 업로드'를 클릭하여 업로드할 수 있도록 해야 합니다. WordPress.org 테마 디렉토리에서 상위 테마를 사용할 수 있는 경우 설치가 시작됩니다. 그렇지 않으면 상위 테마를 수동으로 설치해야 한다는 알림이 표시됩니다. 상위 테마와 하위 테마를 모두 설치한 후 하위 테마 활성화를 진행할 수 있습니다. 어린이는 사용하기 위해 부모의 테마에 로그인할 필요가 없습니다. WordPress 테마에서 편집할 파일을 찾는 방법에 대한 가이드도 여기에서 찾을 수 있습니다.
WordPress에서 하위 테마를 어디에 업로드합니까?

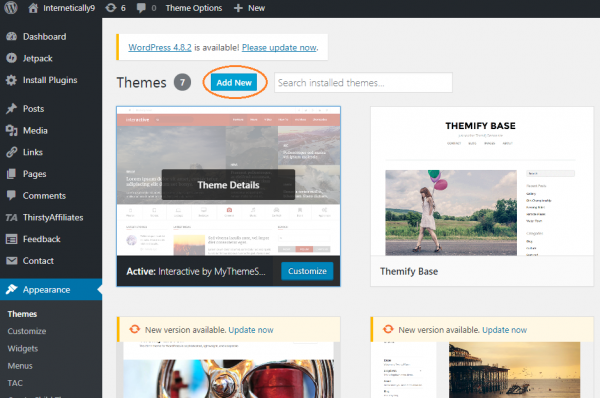
WordPress 사이트의 하위 테마를 만들려면 다음 단계에 따라 WordPress 사이트에 업로드할 수 있습니다. 1. WordPress 사이트에 로그인합니다. 2. 테마 페이지 로 이동합니다. 3. 새로 추가 버튼을 클릭합니다. 4. 테마 업로드 버튼을 클릭합니다. 5. 찾아보기 버튼을 클릭하고 하위 테마의 ZIP 파일을 선택합니다. 6. 지금 설치 버튼을 클릭합니다. 7. 활성화 링크를 클릭합니다.
WordPress에서 하위 테마를 활성화하는 방법
WordPress에서 자식 테마를 만들면 모양 섹션에 추가됩니다. 테마 탭은 WordPress 대시보드에 있습니다. 여기에서 추천 이미지가 포함되지 않은 하위 테마를 찾을 수 있습니다. 창에 자식 테마의 이름이 표시되며, 이를 클릭하면 활성화 버튼이 활성화됩니다. 웹사이트에 대해 선택한 테마는 상위 사이트에 대해 선택한 테마와 동일합니다.
WordPress에 부모 및 자식 테마를 어떻게 추가합니까?

WordPress에 상위 및 하위 테마를 추가하는 데는 두 부분이 있습니다. 먼저 상위 테마를 설치해야 합니다. 둘째, 자식 테마를 설치해야 합니다. 상위 테마를 설치하는 것은 다른 WordPress 테마를 설치하는 것과 같습니다. WordPress 관리자 패널을 통해 또는 테마 파일을 서버에 업로드하여 수행할 수 있습니다. 하위 테마를 설치하는 것은 약간 다릅니다. 먼저 상위 테마를 설치한 다음 하위 테마를 설치할 수 있습니다. 하위 테마는 상위 테마의 스타일을 상속하지만 여기에 사용자 정의를 추가할 수도 있습니다.
자식 테마는 기존 테마를 사용하여 새 WordPress 테마 를 만드는 가장 효율적인 방법 중 하나입니다. 상위 테마의 기능과 요소가 사용되기 때문에 처음부터 모든 것을 코딩할 필요가 없습니다. 또한 자식 테마를 사용하여 부모 테마의 특정 측면이 자녀 테마의 모든 영역에서 동일하게 유지되도록 할 수 있습니다. WordPress 디자인의 하위 테마를 만드는 것은 핵심 기능을 희생하지 않으면서 디자인의 가치를 극대화하는 훌륭한 방법입니다. 상위 테마에 어떤 속성이 있는지에 관계없이 레이아웃 스타일에서 하위 테마에서 사용하는 코드 및 스크립트에 이르기까지 모든 것을 변경할 수 있습니다. WordPress 테마는 두 가지 방법으로 만들 수 있습니다. 첫 번째이자 가장 중요한 단계는 자녀의 주제로 무엇을 하고 싶은지 결정하는 것입니다.
사용자는 템플릿 파일을 사용하여 페이지 레이아웃을 변경할 수 있습니다. 또한 사용자 정의 CSS 코드를 하위 테마에 적용하여 스타일을 변경할 수 있습니다. 현재 상위 테마에서만 사용할 수 있는 기능을 추가할 수 있는 하위 테마도 있습니다. 작동 방식은 다음과 같습니다. 다음 단계에서 자녀의 테마를 수정할 수 있습니다. WordPress 페이지 템플릿을 만들려면 템플릿 파일을 자식 테마의 폴더에 복사하고 이름을 바꾸면 됩니다. 템플릿 파일을 기본 템플릿 파일의 이름을 따서 명명된 부분으로 분할합니다. 글로벌 스타일 패널을 사용하면 코딩 없이 테마의 색상 팔레트와 배경색을 변경할 수 있습니다.
새로운 테마를 개발 중입니다. 색상 팔레트를 재정의하는 데 json 파일이 사용됩니다. 이렇게 하려면 작은 CSS 코드 블록만 있으면 됩니다. 어떤 식으로든 상위 테마에 영향을 미치지 않습니다. 하위 테마에는 별도의 functions.php 파일이 포함되어 있어 상당한 이점을 제공합니다. 자식 테마를 만드는 것은 부분적으로 부모 테마의 작동 방식을 배우는 데 어려움이 있기 때문에 어려울 수 있습니다. 부모가 고유한 후크와 필터가 포함된 복잡한 구조를 갖고 있는 경우 템플릿 계층 구조를 이해하기 어려울 수 있으며, 이는 시간이 많이 소요될 수 있습니다. 개발자가 자식 테마에 대한 업데이트 및 패치 배포를 중단하면 새 사용자가 더 이상 사용할 수 없습니다.
WordPress 자식 테마를 사용하여 사용자는 기존 자식 테마를 기반으로 완전히 새로운 프로젝트를 만들 수 있습니다. 간단한 코딩과 디렉토리 관리로 자식 테마를 다양하게 수정할 수 있습니다. 사용자가 하위 테마를 사용하기 전에 이러한 문제를 인식하는 것이 중요합니다.
자식 테마의 Functions.php 파일에 사용자 정의 함수 추가
또 다른 방법은 add_action을 사용하여 하위 테마의 functions.php 파일에 사용자 정의 함수를 추가하는 것입니다.
WordPress 하위 테마를 설치해야 하나요?

하위 WordPress 테마는 일반적으로 WordPress 사용자에게 권장됩니다. 하위 테마를 사용하면 WordPress 웹 사이트를 빠르고 쉽게 사용자 지정할 수 있습니다. 이러한 도구의 목표는 설계 및 개발 품질을 향상시키는 것입니다. 좋은 부모 테마 로 WordPress 웹 사이트를 만드는 과정을 간소화하는 것은 간단합니다.
하위 테마는 특정(상위) 테마에 대한 코드 또는 스타일 변경을 수행하는 데 사용되는 테마 파일 모음입니다. 필요한 경우 테마 코드 또는 파일을 수정하는 데 사용해야 합니다. 이 기사의 목표는 어린이 테마가 무엇인지 간략하게 설명하고 필요한지 여부에 대한 질문에 답하는 것입니다. Avada와 같은 하위 테마는 설치가 매우 간단한 다운로드 전용 버전과 함께 제공됩니다. 하위 테마를 사용하는 방법을 배우려면 약간의 기술 전문 지식이 필요합니다. 처음부터 빌드하는 경우 하위 테마 파일을 수정해야 작동합니다. 내 해석에 따르면 하위 테마의 존재로 인해 변경 사항이 발생했습니다.
무언가가 사용자 정의, 다른 또는 다른 것을 즉시 알려줍니다. 테마는 사용자 정의되거나 수정되지 않습니다. 구축된 사이트의 기능, 디자인 및 포트폴리오를 확장함에 따라 개발에 박차를 가하고 처음부터 하위 테마가 배포됩니다.
자식 테마는 코드에 영향을 주지 않고 WordPress 테마를 사용자 지정하는 훌륭한 방법입니다. 그럼에도 불구하고 테마의 기능을 수정하려면 상위 테마를 만들거나 이미 하위 테마가 포함된 옵션을 선택하는 것이 좋습니다.
하위 테마에 사용자 정의 CSS를 추가하려면 그렇게 하는 것이 가장 좋습니다.
WordPress에서 자식 테마는 어떻게 작동합니까?
WordPress 대시보드의 모양 > 테마 탭으로 이동하여 하위 테마를 사용할 수 있습니다. 내부에는 추천 이미지가 없는 하나의 하위 테마만 있어야 합니다. 그런 다음 활성화 창에서 테마 이름 옆에 있는 활성화 버튼을 클릭하면 바로 웹사이트로 이동할 수 있습니다.
하위 테마는 몇 가지 기능 및 스타일 요소를 포함하는 다른 테마와 관련될 목적으로만 생성된 WordPress 테마입니다. 제거되거나 덜 강력하거나 제한된 버전과 달리 하위 테마는 완전한 기능을 갖춘 테마입니다. 즉, WordPress 테마의 수정입니다. 자식 테마는 부모 테마 위에 있는 추가 레이어입니다. 이 경우 개발자는 플러그인을 잃지 않고 기존 WordPress 테마를 조정, 추가 및 제거할 수 있습니다. WordPress 테마에 새로운 기능이나 스타일을 추가할 때 자식 테마를 사용하는 것이 가장 좋습니다. header.php, function.php 파일에서 직접 편집을 사용하는 경우 다음에 테마를 최신 버전으로 업데이트하면 모든 사용자 정의가 손실됩니다.

여기에서 어린이 테마가 작동합니다. 하위 테마가 있는 경우 몇 가지만 변경할 수 있습니다. 기존 WordPress 테마에 아직 포함되지 않은 기능을 추가하거나 변경하려면 사용자 정의 테마를 사용해야 합니다. 대부분의 경우 마켓플레이스에서 사전 제작된 테마를 구매하면 하위 테마를 받게 됩니다.
자식 테마는 부모 테마의 모든 코드와 기능을 사용하기 때문에 부모 테마에 대한 변경 또는 추가 사항은 자식 테마에도 적용됩니다. 이 기능을 사용하면 테마를 사용할 때 보다 일관되고 원활한 사용자 경험을 얻을 수 있을 뿐만 아니라 웹 사이트의 모양과 느낌을 더 잘 제어할 수 있습니다.
하위 테마를 사용하여 기존 테마를 수정하는 것은 간단하므로 해당 코드베이스를 배울 필요가 없습니다. 또한 상위 테마의 변경 사항은 하위 테마의 변경 사항에 자동으로 적용되며 사이트의 전체 디자인에는 영향을 미치지 않습니다. 이렇게 하면 테마를 만들고 사용하는 데 필요한 시간과 노력이 줄어들어 웹 사이트가 제대로 작동하고 멋지게 보일 수 있습니다.
하위 테마의 유용성
상위 테마라고도 하는 하위 테마는 다른 두 테마의 기능과 스타일을 결합한 테마입니다. 사용자 지정 내용을 잃지 않고 기존 WordPress 테마를 수정하는 것이 편리한 방법이지만 디자인과 코드를 유지하면서 기존 테마를 수정하는 것이 가장 좋습니다. 반면에 조부모 테마를 만드는 것은 기술적으로 불가능합니다. 대신, 당신은 그것을 아이의 주제로 만들어야 합니다.
자식 테마를 만드는 방법
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
자식 테마를 만드는 것은 비교적 간단합니다. 먼저 새 폴더와 style.css 및 functions.php의 두 파일을 만들어야 합니다. style.css 파일은 사용자 정의 CSS를 추가할 위치입니다. functions.php 파일은 사용자 정의 함수를 추가할 위치입니다.
다음으로, 부모 테마의 스타일시트를 자식 테마의 functions.php 파일에 넣어야 합니다. 이렇게 하면 부모 테마의 스타일시트가 자식 테마의 스타일시트 다음에 로드됩니다.
마지막으로 자식 테마를 활성화해야 합니다. WordPress 관리 영역의 모양 > 테마 페이지로 이동하여 이 작업을 수행할 수 있습니다.
테마 하위 기능 은 상위 테마의 기능과 동일하지만 변경할 수 있습니다. 아이의 테마와 부모의 테마 사이에는 아무런 관계가 없습니다. 대신, 아이와 부모의 테마는 별도로 보관됩니다. 자식 테마를 사용하면 웹사이트를 최신 상태로 유지하고 쉽게 유지할 수 있습니다. 또한 덮어쓰거나 웹사이트 스타일을 위태롭게 하지 않도록 예방 조치를 취해야 합니다. 자식 테마와 부모 테마 사이에는 구분이 없습니다. 컬렉션에는 JavaScript 및 이미지는 물론 모든 템플릿 파일, 기능 및 자산이 포함됩니다. style.css 파일을 추가하려면 거의 확실히 몇 줄의 코드만 있으면 됩니다.
WordPress 플러그인을 사용하는 것은 자식 테마를 만드는 가장 간단한 방법 중 하나입니다. 드롭다운 메뉴에서 상위 테마를 선택할 수 있습니다. 사이트에 다양한 테마가 있는 경우 사용자 지정하려는 테마가 선택되어 있는지 확인합니다. 그런 다음 자녀의 주제에 대한 설명을 작성하고 이름을 지정해야 합니다. 이 페이지에서 플러그인 작성자에게 직접 지원 요청을 제출하거나 원시 데이터 분석을 보여줄 수도 있습니다. 프리미엄 또는 제한된 테마를 부모로 사용하는 경우 이 단계를 수행하지 못할 수 있습니다. 변경하기 전에 사이트가 백업되었는지 확인하십시오.
자신에게 편리한 시간과 장소에서 워드프레스 하위 테마를 설정할 수 있습니다. 하위 테마를 위한 폴더를 만드는 것은 프로세스의 첫 번째 단계입니다. 두 번째 단계는 자녀의 테마에 대한 스타일시트를 만드는 것입니다. 상위 및 하위 테마에 대한 스타일시트를 구성해야 합니다. 마지막 단계는 style.css 파일로 디렉터리 폴더를 만드는 것입니다. 모양은 하위 테마를 구성하는 첫 번째 단계입니다. 자식 테마를 사용하면 부모 테마를 직접 편집하는 번거로움을 피할 수 있습니다.
하위 테마를 사용하여 기존 웹사이트의 디자인을 쉽게 변경할 수 있습니다. 또한 적절한 웹 호스팅 제공업체가 필요합니다. 사람들이 DreamHost의 공유 호스팅 패키지가 저렴한 이유를 쉽게 이해할 수 있도록 합니다.
하위 테마 WordPress 플러그인
하위 테마는 상위 테마라고 하는 다른 테마의 기능을 상속하는 새 테마를 만들 수 있는 WordPress 플러그인입니다. 하위 테마는 일반적으로 상위 테마를 업데이트하는 기능을 잃지 않고 기존 테마를 변경하려는 경우에 사용됩니다.
상위 테마의 기능을 모두 갖춘 워드프레스 하위 테마입니다. 하위 테마 디자인의 유연성이 향상되어 더 자유롭게 사용할 수 있습니다. 업데이트 후에도 이러한 기능을 사용하면 원하는 대로 디자인과 코드를 변경할 수 있습니다. 이 튜토리얼에서는 자식 테마 플러그인을 사용하여 자신만의 테마를 만드는 방법을 안내합니다. Child Theme Configurator 플러그인을 사용하면 WordPress 사이트에 대한 새 하위 테마를 만들 수 있습니다. 설정을 수정한 후 플러그인을 사용하여 하위 테마를 WordPress에 저장할 수 있습니다. 또한 플러그인의 Pro 버전을 사용하면 웹사이트의 기능을 더 잘 제어할 수 있습니다.
기능이 성공하면 새 하위 테마가 페이지 상단에 나타납니다. 새로운 WordPress 하위 테마 가 이미 빌드되었기 때문에 아무 것도 할 필요가 없습니다. 이러한 파일을 탐색하여 특정 파일에 액세스하고 코드를 조작할 수 있습니다. 이 플러그인의 개발자는 다양한 기능을 탐색하는 데 도움이 되는 여러 가지 자세한 자습서를 만들었습니다.
WordPress에서 하위 테마를 사용해야 하는 이유
어린이 테마가 무엇인지에 대한 질문을 하기 전에 아마도 생각하고 있는 질문에 답해 주십시오. 왜 필요할까요? 하위 테마는 단순히 WordPress 사이트에 이미 존재하는 테마입니다. 결과적으로 모든 콘텐츠(게시물, 페이지, 분류 용어, 댓글 등)에 계속 액세스할 수 있습니다. 그러나 사이트의 모양과 느낌은 하위 테마를 반영하도록 변경되었습니다. 모든 것을 완전히 다시 만들 필요 없이 웹사이트의 독특한 모양을 쉽게 만들 수 있습니다.
다음 단락에서는 자신의 자식 테마를 만드는 방법에 대해 설명합니다. Child Theme Configurator 플러그인을 시작하는 것은 간단합니다. 현재 테마를 분석하고 문제를 찾은 다음 이를 해결하기 위해 하위 테마를 만드는 과정을 거칩니다. 이제 자식 테마를 만들었으며 사용자 지정할 준비가 되었습니다.
하위 테마를 사용자 정의할 때 많은 옵션이 있습니다. 색상, 글꼴 크기 및 레이아웃 옵션은 선택할 수 있는 옵션 중 일부일 뿐입니다. 기본 설정에 따라 테마 코드에서 추가 기능을 추가하거나 수정할 수 있습니다.
WordPress를 막 시작했거나 사이트를 한 단계 업그레이드하려는 경우 하위 테마를 시작하는 것이 좋습니다. Child Theme Configurator는 시작하기에 탁월한 선택이며 시작하는 데 도움이 되는 다양한 온라인 리소스가 있습니다.
자식 테마 대 부모 테마
자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 자식 테마는 기존 테마를 변경하려는 경우에 자주 사용됩니다.
하위 테마를 사용하면 변경 사항을 상위 테마와 별도로 유지할 수 있으므로 좋은 방법입니다. 이렇게 하면 사용자 지정 내용을 잃지 않고 상위 테마를 더 쉽게 업데이트할 수 있습니다.
하위 테마는 테마를 표시하는 데 필요한 모든 파일을 포함하지 않는 상위 테마의 복사본입니다. 하위 테마를 사용자 정의하고 기본 설정과 관심 사항에 따라 필요에 따라 style.html, style.css 또는 functions.php 파일을 변경할 수 있습니다. 개발자와 디자이너가 원래 테마 템플릿을 유지하면서 테마를 사용자 지정할 수 있도록 하는 것이 중요합니다. 상위 테마에서 하위 테마의 사소한 변경 사항은 유지되지만 주요 변경 사항은 표시됩니다. 파일이 많지 않고 2개 밖에 없기 때문에 자식 테마를 사용하면 시간을 절약하고 보다 쉽게 학습할 수 있습니다. 디버깅 정보를 자세히 볼 필요가 없으므로 디버깅 프로세스가 간단합니다. 상위 테마는 작업을 위한 다른 테마와 독립적인 반면 하위 테마는 상위 테마에 종속됩니다. 하위 테마에는 style.html 및 functions.html의 두 파일이 있습니다. 오픈 소스인 경우 개발자가 상위 테마를 제거하더라도 테마 작업을 계속할 수 있습니다.
어린이 테마란 무엇입니까?
어린이 테마는 무엇입니까?
자식 테마는 부모 테마에서 차용한 요소가 있는 테마입니다. 웹 사이트에 상위 테마의 콘텐츠를 표시하는 데 필요한 모든 파일과 자산을 포함하는 더 작고 덜 포괄적인 테마입니다. 자녀의 주제는 부모의 견해를 반영하지 않습니다.
