WordPress 테마 옵션 패널 만들기
게시 됨: 2022-10-19WordPress 테마 옵션 패널을 만드는 방법을 배우고 싶다면 이 튜토리얼이 적합합니다. 이 튜토리얼에서는 WordPress 테마 옵션 패널을 처음부터 만드는 방법을 보여줍니다. 테마에 옵션을 추가하는 방법, 데이터베이스에 해당 옵션을 저장하는 방법, 테마에서 해당 옵션을 검색하는 방법을 배우게 됩니다.
OrangDalamID는 WordPress 테마 개발 튜토리얼을 제공하는 우르두어/힌디어 웹사이트입니다. WordPress는 CMS 플랫폼으로 블로거들 사이에서 빠르게 인기를 얻고 있습니다. 기능 외에도 ASEAN 플러그인도 가지고 있거나 이벤트의 결과로 보고서를 발행할 수 있습니다. 이 경로에서는 WordPress 웹 사이트 개발에 대해 알아야 할 모든 것을 배우게 됩니다. WP 테마 의 웹사이트 또는 블로그 형식의 교환 계획은 계획 교환과 함께 수행됩니다. 주제를 변경하면 전면 종료 변경(인터넷을 탐색하는 동안 웹사이트 온라인 트래픽이 표시됨)이 변경됩니다. WordPress.org의 주제 목록에서 다양한 WP 상황 주제를 찾을 수 있습니다.
WordPress에서 테마 옵션을 어떻게 사용합니까?

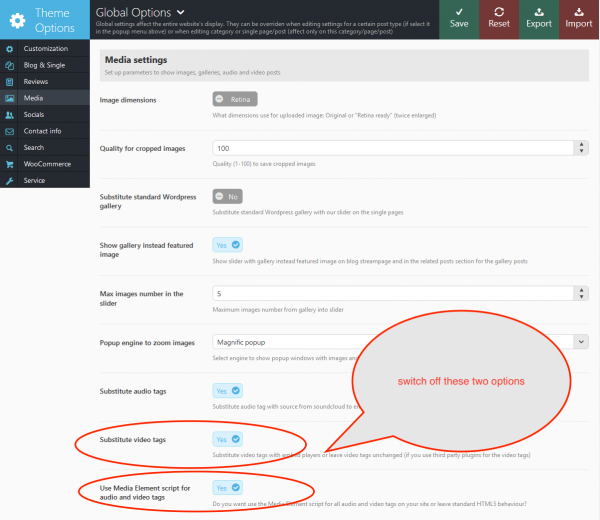
WordPress에서 테마 옵션을 사용하려면 먼저 테마 옵션을 지원하는 테마를 설치하고 활성화해야 합니다. 완료하면 일반적으로 WordPress 관리 영역의 모양 메뉴에서 테마 옵션을 찾을 수 있습니다. 여기에서 색상, 레이아웃 및 일반적인 모양과 같은 테마에 대한 다양한 설정을 사용자 지정할 수 있습니다.
테마 옵션 페이지에서 관리자는 WordPress 테마의 몇 가지 설정을 변경할 수 있습니다. 프리미엄 테마는 글꼴, 배경, 이미지 및 글꼴의 색상을 변경할 수 있는 옵션을 제공합니다. 플러그인에는 옵션 페이지 외에도 설정을 변경하거나 플러그인을 사용자 정의할 수 있는 옵션 페이지가 있을 수 있습니다. 설정 API에 설정을 등록하려면 register_setting() 함수가 필요합니다. 이러한 매개변수를 사용하여 섹션을 사용 가능하게 만들 수 있습니다. 결과는 조직화된 페이지가 되어 페이지에서 다른 방식으로 설정을 표시하도록 스타일을 조정할 수 있습니다. 옵션 테이블에는 여기에서 선택한 모든 설정이 포함되어 있습니다.
functions.php 파일에 다음 라인을 추가하기만 하면 테마 옵션 페이지를 생성할 수 있습니다. admin_init 작업에서 Pu_register_settings를 호출하여 섹션, 설정 및 필드를 생성합니다. 섹션 생성 시 콜백 함수를 사용하여 그 위에 나타나는 각 섹션에 항목을 추가할 수 있습니다. 위의 스니펫을 functions.php 파일에 복사하면 해당 옵션이 있는 메뉴 옵션이 표시됩니다. 이제 이 스니펫을 사용하여 $options 변수를 사용하여 페이지에 배치한 텍스트 상자의 값을 계산할 수 있습니다. 앞으로는 테마 옵션 패널에서 사용자 경험을 개선하기 위해 내장된 WordPress 타사 응용 프로그램 중 일부를 사용하는 방법을 보여 드리겠습니다.
테마 옵션은 무엇에 사용됩니까?
WordPress의 사용자 지정 관리 페이지는 다양한 WordPress 테마로 만들 수 있습니다. 코드를 수정하거나 건드리지 않고도 테마 설정 을 간단하게 변경할 수 있습니다.
WordPress 사용자 정의: 사이트를 독특하게 보이게 하는 프로세스
WordPress 사용자 정의를 사용하면 사이트의 모양과 느낌을 간단히 변경하여 사이트를 원하는 대로 변환할 수 있습니다. 사이트의 색 구성표와 글꼴을 사용자 지정하여 고유하고 독특한 느낌을 주고 고유한 콘텐츠를 추가할 수도 있습니다. 테마 사용자 정의 페이지에서 사이트 ID 설정 그룹을 사용하여 테마 설정을 변경하는 것은 매우 간단합니다. 결과는 미리보기 창에 원하는 변경 사항을 입력한 직후에 표시됩니다.
WordPress 테마 설정이란 무엇입니까?
WordPress 테마의 설정 페이지는 테마의 기능, 동작 및 스타일을 변경하는 데 사용됩니다. 테마가 있는 테마 설정 페이지 를 제공하면 사용자가 PHP 또는 CSS 파일을 직접 사용자 지정할 수 있습니다.
WordPress의 설정 API
사용자, 사이트, 테마, 플러그인 및 기타 WordPress 설치는 설정 API를 사용하여 설정에 액세스할 수 있습니다.
WordPress에서 테마를 사용해야 합니까?
WordPress 테마를 사이트에서 사용하려면 먼저 설치하고 활성화해야 하지만 이것이 항상 테마 디자인도 사용해야 한다는 의미는 아닙니다.
WordPress 테마를 비활성화하는 방법
다양한 방법으로 WordPress 테마를 사용하지 않는 것이 가능합니다. 나는 당신의 의견에 관심이 있습니다. /WP-content/themes 폴더를 볼 수 있습니다. 활성 테마가 아직 없으면 이름을 바꿉니다. 활성 테마를 비활성화하면 브라우저를 끌 수 있습니다. 사이트의 프런트 엔드에 콘텐츠가 표시되지 않을 수 있지만 이제 테마를 설치/활성화하는 데 사용할 수 있는 웹 사이트의 WP-Administration에 액세스할 수 있습니다. Themeforest 플러그인을 설치하여 사용자 정의 테마 를 만듭니다. 이 옵션을 선택하면 활성 테마가 비활성화되지 않지만 특정 테마를 선택할 수 있습니다. 원하는 경우 활성 테마의 선택을 취소하고 대신 하위 테마를 선택할 수 있습니다.
WordPress 테마 개발 튜토리얼 Wp 테마

WordPress 테마를 개발하는 방법을 배우고 싶다면 제대로 찾아오셨습니다. 이 WordPress 테마 개발 튜토리얼에서는 WordPress 테마 개발에 대해 알아야 할 모든 것을 다룹니다. WordPress 테마가 무엇인지, 왜 테마를 개발하고 싶은지 논의하는 것으로 시작하겠습니다. 그런 다음 테마 템플릿을 만드는 방법과 테마에 사용자 지정 옵션을 추가하는 방법을 포함하여 WordPress 테마 개발의 기본 사항을 다룹니다. 마지막으로 테마 문제를 해결하고 모든 최신 WordPress 릴리스와 호환되는지 확인하는 방법에 대한 몇 가지 팁을 제공합니다.
WordPress 테마는 style.html과 index.html의 두 파일로 구성될 수 있습니다. 시작하기 전에 먼저 HTML, CSS, PHP 및 WordPress를 배워야 합니다. 기본 파일만으로 테마를 만든 다음 작동을 조사하면서 더 많은 기능을 추가할 것입니다. WordPress 및 타사 플러그인은 핵심 기능 WP_head를 사용하여 템플릿 파일을 수정하지 않고 헤더에 직접 코드를 삽입할 수 있습니다. 이 영역에서 더 복잡해집니다. 루프는 이 예에서 WordPress의 가장 중요한 기능입니다. Loop는 사용자가 어떤 페이지에 있고 무엇을 표시해야 하는지 결정하는 어려운 작업을 수행합니다.
1단계에서는 테마 폴더에 functions.php 파일을 만들고 후속 섹션의 코드를 생성하는 데 사용할 것입니다. functions.php를 사용하면 WordPress의 내장 테마 기능 을 사용할 수 있을 뿐만 아니라 사용자 정의 PHP 코드를 생성할 수 있습니다. 그런 다음 탐색 메뉴 위에 있는 WP_footer()를 클릭하여 탐색 메뉴를 추가합니다. 세 번째 단계는 get_sidebar()를 호출하고 루프 내에서_post_thumbnail() 메서드를 설정하는 것입니다. 루프가 완료되면 썸네일이 나타납니다. 사용자의 이미지가 WordPress에서 지정한 크기보다 작으면 응답하지 않습니다. 원본 이미지가 아닌 기존 피쳐 이미지를 최적화하려면 functions.php::에 다음 코드를 입력하세요. 핸들은 첫 번째 입력, 이미지 너비는 두 번째, 높이는 세 번째 입력입니다.

한 치수만 제한하려면 높이와 너비를 모두 선택할 수 있습니다. 인큐가 올바르게 완료되면 WordPress는 로드된 리소스도 표시합니다. Index.php는 현재 우리 코드의 80%에 대한 기본 템플릿 엔진입니다. 결과적으로 singular.php, search.php, archive.php와 같은 다른 템플릿을 사용할 때 코드 반복이 발생합니다. 템플릿 부분을 사용하여 템플릿 전체에서 코드를 쉽게 재사용할 수 있습니다. 일반 대중에게 테마를 배포하는 경우 다음 파일을 포함해야 합니다. 즉, 이러한 항목을 포함하지 않으면 테마 저장소 및 마켓플레이스에서 테마가 거부됩니다.
개발자는 페이지 템플릿을 사용하여 별도의 게시물과 페이지에서 사용할 수 있는 사용자 지정 템플릿을 만들 수 있습니다. 많은 테마에서 2열(콘텐츠 – 사이드바) 레이아웃이 기본이지만 사용자는 일부 페이지의 사이드바보다 콘텐츠에만 집중하는 것을 선호할 수 있습니다. WordPress는 수백 가지 언어로 제공되므로 테마가 모든 언어를 지원하는지 확인해야 합니다. 테마가 공개적으로 출시될 예정이라면 번역이 가능한 방식으로 테마를 제공해야 합니다. 모든 문자열을 '로컬라이제이션 기능'을 통해 전달하면 직접 출력하기만 하면 됩니다. 테마에서 생성된 모든 함수, 클래스 및 전역 변수에는 레이블이 지정되어야 합니다. 접두사를 사용하면 이름 충돌과 치명적인 오류를 방지할 수 있습니다.
잠재적인 데이터 침해로부터 사용자를 안전하게 보호하기 위해 데이터를 탈출하고 삭제하는 방법을 이해하는 것이 중요합니다. 바퀴의 목적은 재발명되기보다는 현재에 머무르는 것입니다. 원하는 결과물에 따라 다양한 채널로 테마를 배포할 수 있습니다. 오픈 소스 커뮤니티의 경우 단순히 기여하려는 경우 WordPress 디렉토리를 시작하는 것이 좋습니다. WordPress 테마를 판매하고 WordPress 시장을 통해 돈을 벌 수도 있습니다. 테마 개발자로서 WP_DEBUG를 사용하여 사내에서 테마를 테스트할 수 있습니다. Monster Widget 플러그인을 사용하면 사이드바에 13개의 다른 위젯을 한 번에 추가할 수 있습니다.
Theme Sniffer는 TRT(Theme Review Team)에서 개발한 플러그인입니다. 이 프로그램은 다수의 이스케이프 및 현지화 오류를 감지할 수 있습니다. 테마 업로드는 2단계 승인 프로세스를 거쳐야 하며, 이를 완료해야 해당 테마를 디렉토리에 포함할 수 있습니다. 시작하려면 업로드를 누르는 즉시 자동 확인이 수행됩니다. 오류가 있는 경우 업로드가 종료되고 테마가 거부됩니다. TRT의 자원 봉사자가 인적 검토를 수행합니다.
워드프레스 테마 개발

WordPress 테마 개발은 고유하고 완전한 기능을 갖춘 WordPress 테마를 만드는 과정입니다. WordPress 테마는 WordPress 웹 사이트의 디자인과 기능을 만들기 위해 함께 작동하는 파일 모음입니다. 사용자 정의 WordPress 테마 를 만드는 것은 어려운 작업일 수 있지만 약간의 계획과 HTML 및 CSS에 대한 기본 지식만 있으면 확실히 달성할 수 있습니다. 이 기사에서는 사용자 정의 WordPress 테마를 만드는 단계에 대한 개요를 제공합니다.
WordPress 테마는 WordPress 웹 사이트의 디자인과 기능을 만드는 데 사용되는 파일로 구성됩니다. WordPress 테마는 다양한 옵션으로 제공되므로 사이트 소유자는 몇 초 만에 웹사이트의 모양을 변경할 수 있습니다. 자신의 사용, 클라이언트 프로젝트 또는 WordPress 테마 디렉토리에 제출할 WordPress 테마를 만드는 방법에는 여러 가지가 있습니다. 스타일시트는 주석 형식으로 테마에 대한 정보를 포함해야 합니다. 테마 선택 과정에서 문제를 피하기 위해 두 개의 테마가 댓글 헤더에 동일한 정보를 포함할 수 없습니다. 테마 디렉토리에는 함수에 사용되는 functions.php라는 함수 파일이 있습니다. WordPress 플랫폼을 사용하면 웹사이트의 다양한 측면에 대해 다양한 템플릿을 지정할 수 있습니다.
템플릿은 어떤 테마에서 어떤 템플릿을 사용할 수 있는지에 따라 템플릿 계층 구조에 따라 선택되고 생성됩니다. 최종 생성된 페이지에 이러한 다른 파일을 포함하려면 index.php 마스터 파일 내에 템플릿 태그를 배치할 수 있습니다. 테마 폴더에 각 페이지 템플릿을 정의하는 파일이 있어야 합니다. 새 사용자 정의 페이지 템플릿을 생성하려면 먼저 파일을 생성해야 합니다. 페이지 템플릿의 이름은 이름 바꾸기를 포함하여 거의 모든 텍스트로 변경할 수 있습니다. 템플릿 이름은 테마 편집기에서 편집 파일에 대한 링크로 표시됩니다. 템플릿 계층이 작동하려면 특수 목적 템플릿 파일이 필요합니다.
범주가 쿼리되면 파일이 index.php를 재정의하는 데 사용됩니다. 고유한 기준에 따라 추가 템플릿을 표시하도록 선택할 수도 있습니다. template_include 작업 후크를 사용하여 이 고급 기능을 얻을 수 있습니다. 거의 모든 WordPress 테마는 이제 WordPress 3.4의 새로운 테마 사용자 정의 기능 으로 완벽하게 작동합니다. 관리자가 변경한 내용에 대한 실시간 미리보기가 브라우저에 나타납니다. 다른 파일이 아직 테마에 포함되지 않은 경우 bloginfo()를 사용하여 참조해야 합니다. 그렇지 않으면 템플릿의 파일 섹션에 있는 링크를 사용하여 참조할 수 있습니다. WordPress 코딩 표준에 따르면 작은따옴표나 큰따옴표가 속성 값을 표시하면 값이 무효화되지 않고 속성 값에 유지됩니다.
제목, 대체 또는 값 속성을 찾으려면 다양한 지표를 찾아야 합니다. gettext 함수를 사용하여 i18n을 사용하는 템플릿 내의 모든 번역 가능한 텍스트를 래핑합니다. 이렇게 하면 번역 파일에서 레이블, 제목 및 기타 템플릿 텍스트를 사이트의 모국어로 쉽게 번역할 수 있습니다. 이미지 크기는 900x800dpi인 1200x800dpi를 권장합니다. 스크린샷은 일반적으로 HiDPI 디스플레이에서 더 작지만 더 높은 해상도에서 표시되도록 확대됩니다. WordPress Multisite 설치의 경우 이 기능은 이전에 버전 3.0에서 관리자 역할에 할당되지 않았습니다.
개발자를 고용하지 않고 사용자 정의 WordPress 테마를 만드는 방법
WordPress 테마는 HTML, PHP, CSS 및 JavaScript의 조합을 사용하여 구축됩니다. 이들은 광범위한 교육이 필요하기 때문에 마스터하기 가장 어려운 프로그래밍 언어입니다. 개발자가 아니었으면 테마 개발자를 고용할 수 있었지만 비용이 많이 들 수 있습니다.
WordPress 테마를 만들기 위해 많은 시간을 할애할 필요가 없습니다. 또한 웹 개발에 대한 사전 지식이나 경험이 필요하지 않습니다. 또한 자신만의 테마를 구축하기로 선택하면 기능적이고 잘 디자인된 웹사이트가 제공됩니다.
프리미엄 WordPress 테마 판매는 최근 몇 년 동안 수익성이 높은 사업이었습니다. 아름답고 안정적이며 신뢰할 수 있는 제품을 만들고 우수한 고객 서비스를 지속적으로 제공하고 합리적인 비용으로 관리하면 회사를 확장할 수 있습니다.
WordPress 사이트의 테마 개발을 시작하거나 이미 개발자인 경우 테마 개발자를 찾는 것은 좋지 않습니다. 자신의 도움으로 모든 것을 완료할 수 있습니다.
