Elementor로 전환 지향 랜딩 페이지를 만드는 방법
게시 됨: 2020-10-14웹사이트에서 elementor로 랜딩 페이지를 만드는 방법을 찾고 계십니까? 현재 방문 페이지가 지루하고 방문자가 볼 수 있는 새 페이지를 만들고 싶습니까? 이 기사에서는 Elementor를 사용하여 웹사이트의 방문 페이지를 사용자 지정하는 방법에 대한 단계별 자습서를 살펴보겠습니다.
방문 페이지는 기본적으로 방문자가 링크를 클릭하고 웹사이트에 "들어가는" 첫 번째 페이지입니다.
방문 페이지는 전환에 중점을 두고 설계되었으므로 페이지가 시청자를 고객으로 전환하도록 하려면 웹사이트에서 전환을 높일 수 있는 몇 가지 세부사항에 주의를 기울여야 합니다.
종종 사람들은 테마를 찾아 웹사이트에서 활성화하고 필요에 따라 조정하려고 합니다. 그러나 좋은 사용자 정의 옵션을 제공하는 테마는 몇 개 밖에 없으므로 페이지 빌더가 필요하며 방문 페이지를 사용자 정의하기 위해 Elementor Page Builder를 사용할 것입니다.

랜딩 페이지가 좋은 이유는 무엇입니까?
방문 페이지의 유일한 목표는 웹사이트의 전환을 증가시켜 캠페인 목표에 도달하는 것입니다. 이 전환 목표는 매출 증대, 뉴스레터 구독 증가, 검색 결과 순위 상승 등 다양한 목표가 될 수 있습니다.
방문 페이지의 가장 중요한 역할은 순위를 매기고 트래픽을 끌어들이는 것입니다. 이것은 좋은 SEO 관행과 키워드 타겟팅으로 해결할 수 있지만 사용자가 웹사이트에 방문하여 즉시 이탈하더라도 전체 목적에 어긋납니다. 그렇기 때문에 랜딩 페이지의 모든 중요한 세부 사항과 전환 지향적으로 만드는 방법에 주의를 기울일 것입니다.
잘 최적화된 랜딩 페이지를 위한 10가지 체크리스트
- 목적/목표: 랜딩 페이지를 생성하기 전에 이를 통해 달성하고자 하는 목표를 정의하십시오. 전환 또는 판매를 늘리기 위해 방문 페이지를 추가하려는 경우 방문 페이지가 동일한 목표를 따르고 사용자를 다른 페이지로 유도할 수 있는 방해 요소가 없는지 확인하십시오.
- 하나의 기본 CTA: CTA는 방문 페이지에서 달성하려는 최종 목표로 방문자를 리디렉션합니다.
- 경량: 관련 없는 콘텐츠로 방문 페이지를 로드하지 마십시오. 페이지에 방문하기 전에 사용자가 알고 싶어하는 콘텐츠만 추가하세요. 이 페이지를 방문하게 된다면 무엇을 알고 싶은지 스스로에게 물어보십시오.
- 가치 제안: 경쟁자가 여러 개인 경우 가치 제안을 추가하는 것을 고려하십시오. 이에 대한 이상적인 위치는 두 번째 또는 세 번째 섹션에 포함하되 처음부터 명확하게 하는 것입니다. USP를 청중에게 전달해야 청중이 제품/서비스에 가입하는 데 자신감을 갖게 됩니다.
- 사회적 증거: 주목해야 할 또 다른 점은 사회적 증거를 추가하는 것입니다. Social Proof는 시청자의 구매 결정을 높이는 데 도움이 됩니다. 고객 로고, 평가, 리뷰 등을 추가하여 이를 수행할 수 있습니다.
- 디자인: 디자인을 일관되게 유지하십시오! 나는 종종 사람들이 페이지를 만드는 데 많은 노력을 기울이지만 요소의 디자인을 일관되게 유지하는 것을 잊는 것을 봅니다. 방문 페이지가 보기 좋게 표시되도록 하려면 모든 섹션에서 일관되게 유지하세요. 색상, 타이포그래피 또는 이미지 스타일이 무엇이든 일관성을 유지하십시오.
- 사용 맥락을 보여주는 이미지/비디오: 모든 사람이 책을 많이 읽는 것을 좋아하지는 않으며, 랜딩 페이지와 관련하여 사람들은 종종 주의 집중 시간이 매우 짧습니다. 이를 위해 이미지와 비디오를 사용하여 청중의 관심을 끌 수 있습니다. 적절하게 추가하십시오!
- 콘텐츠: 많은 작업을 해야 하는 한 가지는 페이지 콘텐츠를 미세 조정하는 것입니다. 섹션에 많은 내용을 추가하지 마십시오. 또한 메시지가 청중에게 명확하게 전달되었는지 확인하십시오.
- 모든 질문에 답하기: 시청자는 질문이 많을 수 있으며 전환을 원하면 질문에 답해야 합니다. FAQ 섹션을 추가하여 일을 더 간단하게 만들 수도 있습니다.
- 연락처 세부정보: 시청자가 귀하에게 더 쉽게 연락할 수 있도록 합니다. 많은 사람들은 서비스에 등록하거나 제품을 구매하기 전에 모든 질문에 대한 답변을 받는 것을 선호합니다. 연락처 세부 정보, 소셜 미디어 프로필을 추가하고 가능한 경우 라이브 채팅 기능을 추가하여 이를 수행할 수 있습니다.
이 목록은 방문 페이지의 모든 중요한 측면을 살펴봅니다. 방문 페이지를 구축하는 동안 이 목록의 모든 항목을 선택했는지 확인하십시오.
PowerPack 애드온을 사용하여 몇 분 안에 Elementor로 랜딩 페이지를 구축하는 방법을 살펴보겠습니다.
뛰어들자!
Elementor로 전환 지향 랜딩 페이지 만들기
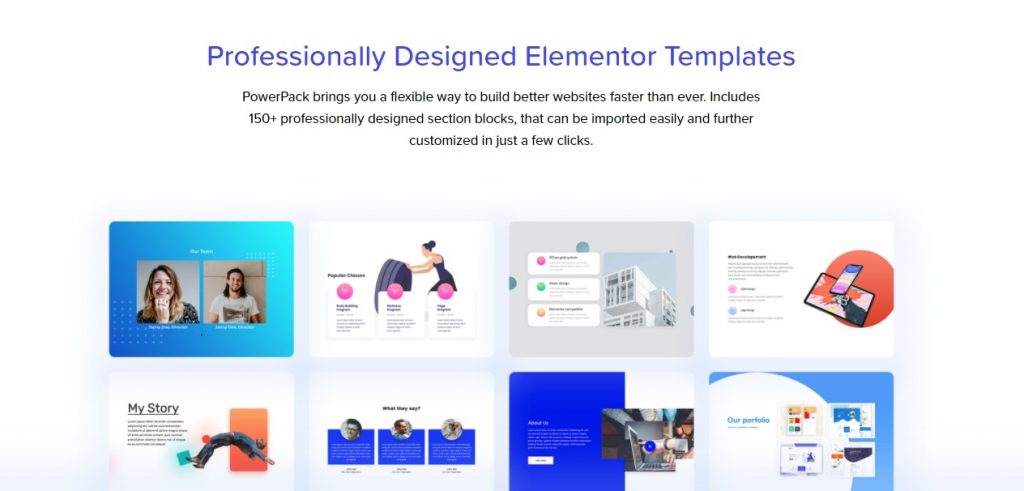
Elementor 및 PowerPack의 템플릿 라이브러리를 사용하여 랜딩 페이지를 만들 것이므로 Elementor Lite/Pro 플러그인과 PowerPack Pro 애드온이 웹사이트에 설치 및 활성화되어 있는지 확인하십시오.
플러그인을 설치했으면 페이지 설정을 시작할 수 있습니다.
1단계: 새 페이지 만들기
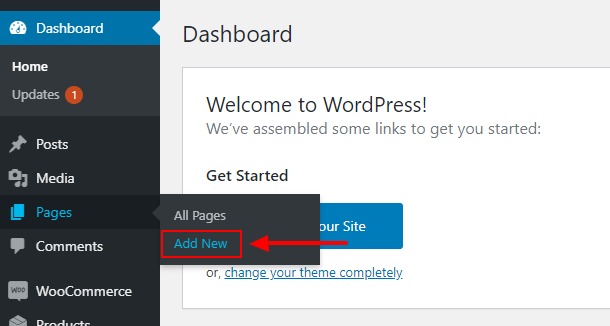
새 페이지를 만드는 것으로 시작해 보겠습니다. Wp Admin 대시보드 > 페이지 > 새로 추가로 이동합니다.

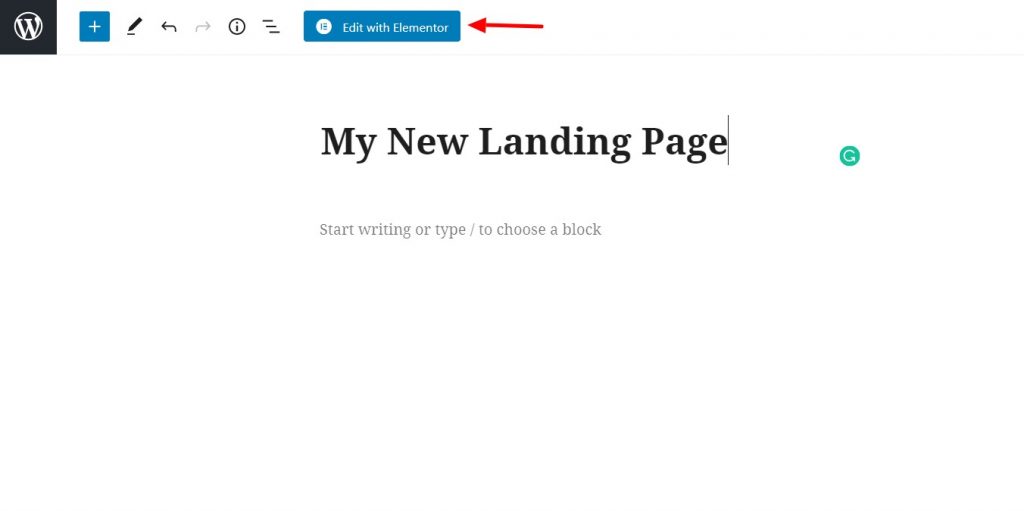
이제 페이지에 적절한 이름을 지정하십시오. "My new Landing Page"로 진행합니다.

완료되면 "Edit with Elementor" 버튼을 클릭하여 Elementor 편집기를 시작합니다.
2단계: Elementor 랜딩 페이지 구축
여기에서 우리는 페이지 구축을 시작할 것입니다.
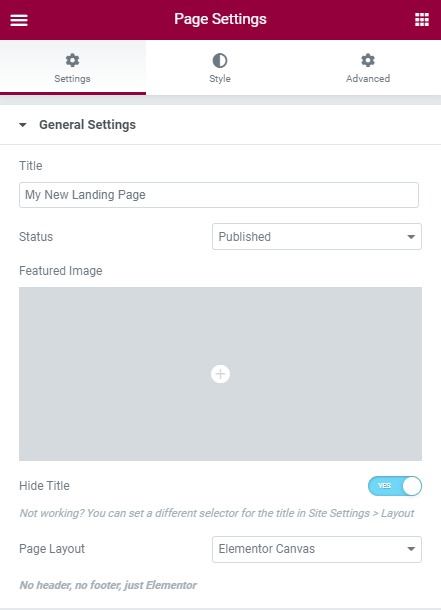
먼저 왼쪽 하단에 있는 휠 아이콘을 클릭하여 페이지 설정으로 이동합니다. 페이지 레이아웃을 캔버스로 변경합니다. 머리글과 바닥글을 유지하려면 전체 너비 레이아웃을 사용하세요.

전체 너비 레이아웃을 사용하는 경우 웹 사이트에 보기 좋은 머리글과 바닥글도 있어야 합니다. PowerPack을 사용하면 Elementor Free 버전으로 웹사이트를 위한 멋진 머리글과 바닥글을 만들 수 있는 머리글/바닥글 빌더를 얻을 수 있습니다.
머리글/바닥글 작성기를 사용하여 방문 페이지의 디자인을 향상시키는 방법을 알고 싶다면 여기를 확인하십시오.
- Elementor Free를 사용하여 사용자 정의 헤더를 만드는 방법은 무엇입니까?
- Elementor Free를 사용하여 사용자 정의 바닥글을 만드는 방법은 무엇입니까?
이제 페이지에 섹션을 추가해 보겠습니다.
2.1단계: 영웅 섹션
영웅 섹션은 페이지의 최상위 섹션입니다. 영웅 섹션은 페이지가 로드될 때 사용자가 가장 먼저 보게 되는 섹션이므로 이 섹션에서 캠페인의 메시지를 명확하게 해야 합니다.
PowerPack 템플릿 라이브러리에서 영웅 템플릿을 추가해 보겠습니다.
페이지 중앙에 있는 PowerPack 로고를 클릭하십시오. 이렇게 하면 모든 PowerPack 템플릿이 로드됩니다.

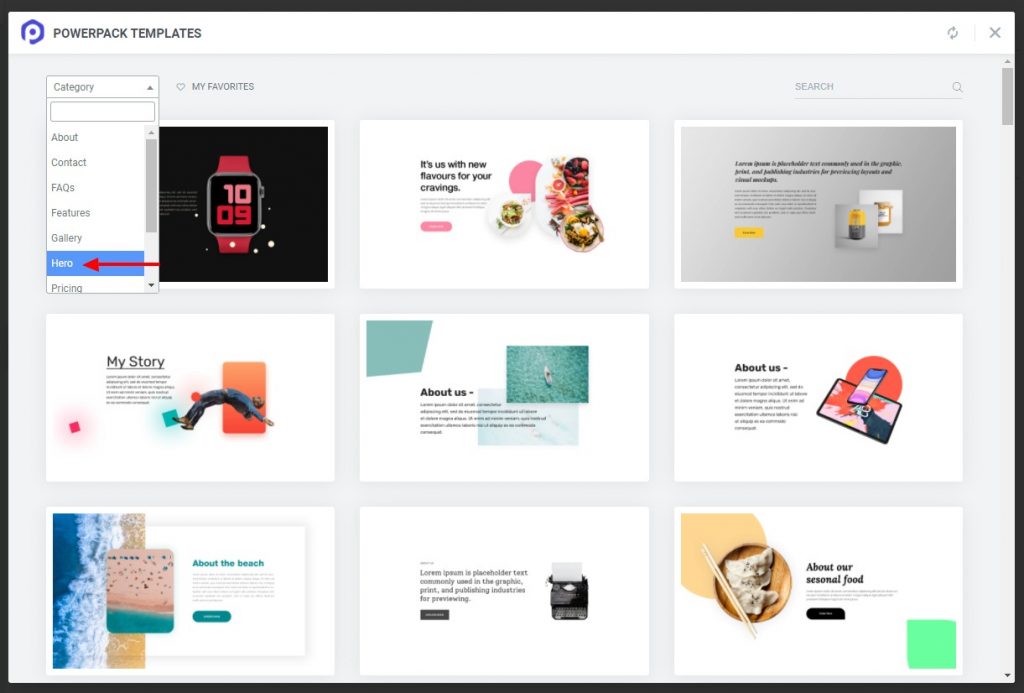
이제 왼쪽 상단 모서리에서 범주를 "영웅" 으로 선택합니다. 그러면 모든 영웅 섹션이 로드됩니다.

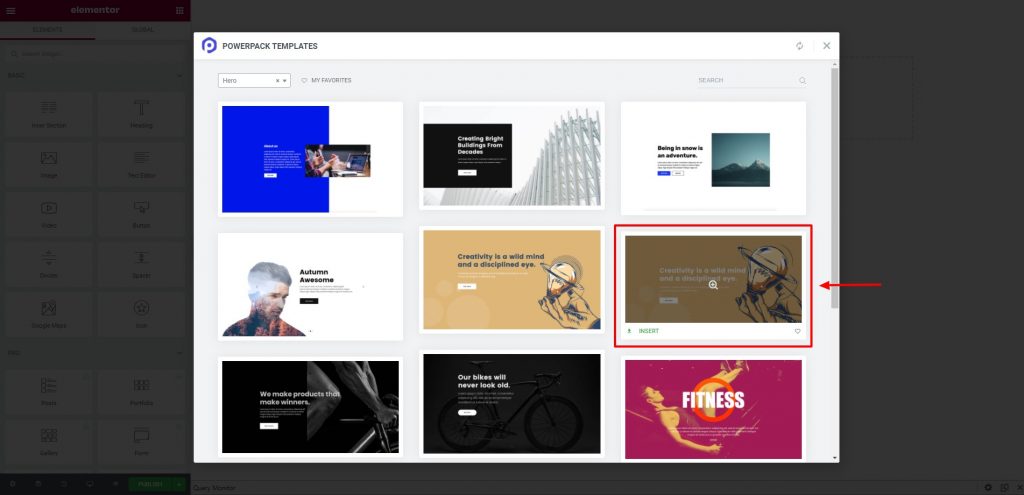
이제 추가할 항목을 선택하고 삽입 버튼을 클릭합니다. 해당 섹션이 페이지에 추가됩니다.

내 방문 페이지에 이 영웅 섹션을 사용하고 있습니다.

이제 elementor로 랜딩 페이지를 조정할 차례입니다. 텍스트, 이미지, 링크를 변경하고 몇 가지 요소를 추가할 수도 있습니다.

프로 팁: 영웅은 숨을 쉴 공간이 많이 필요하므로 이 섹션에 많은 항목을 추가하지 마세요. CTA 버튼에만 집중하려면 사용자의 집중이 필요합니다. 우선 이미지, 제목, 부제목을 추가하고 마지막으로 CTA 버튼을 추가할 수 있습니다. 이 섹션에서 텍스트를 최소한으로 유지하십시오.
영웅 섹션이 완료되면 다음 섹션으로 이동합니다. 기능 섹션.
2.2단계: 기능 섹션
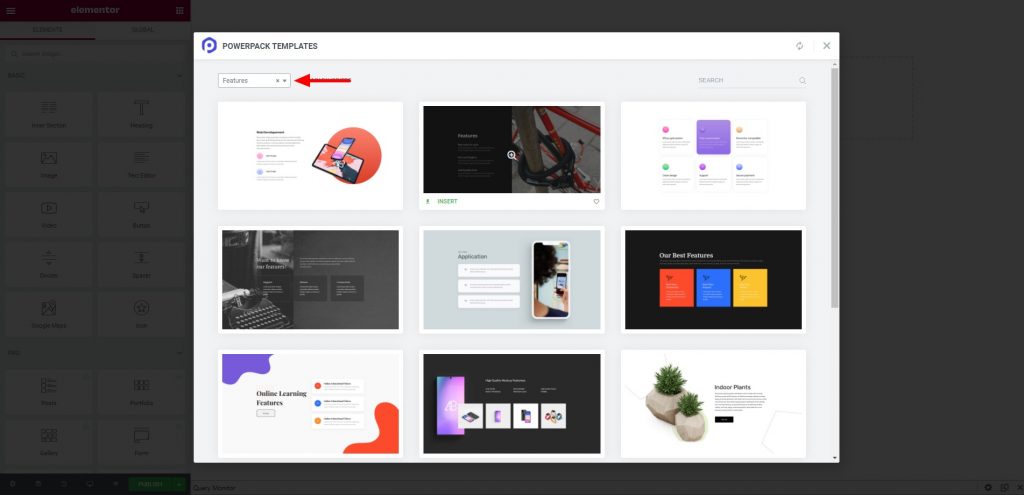
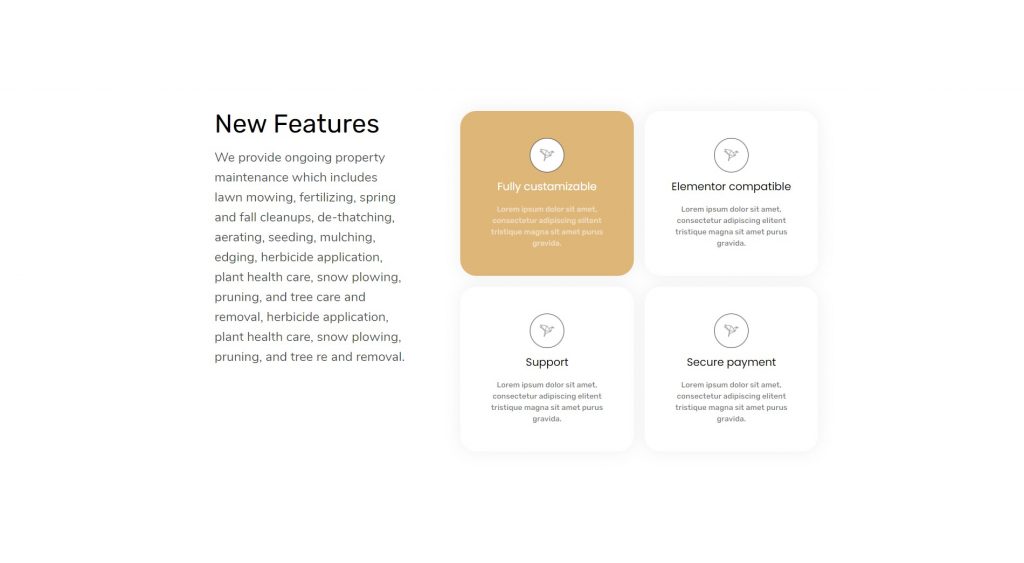
이제 PowerPack 로고를 클릭하고 범주를 "기능"으로 선택하여 마지막 섹션과 같은 새 섹션을 다시 추가합니다. 이제 둘러보고 삽입 버튼을 사용하여 원하는 것을 추가하십시오.

여기서도 텍스트, 스타일, 이미지 등 원하는 대로 변경하고 완료되면 다음 섹션으로 넘어갑니다.

프로 팁: 새로운 디자이너가 주의를 기울이지 않는 한 가지 사항은 일관된 랜딩 페이지를 만드는 것입니다. 타이포그래피, 글꼴 스타일, 색상 또는 아이콘이 될 수 있습니다. 페이지 전체에서 유사하게 보이도록 해야 합니다. 영웅 섹션에서 특정 색상 팔레트를 따르는 경우 전문적인 디자인을 위해 페이지의 나머지 부분을 동일한 대비로 유지하십시오.
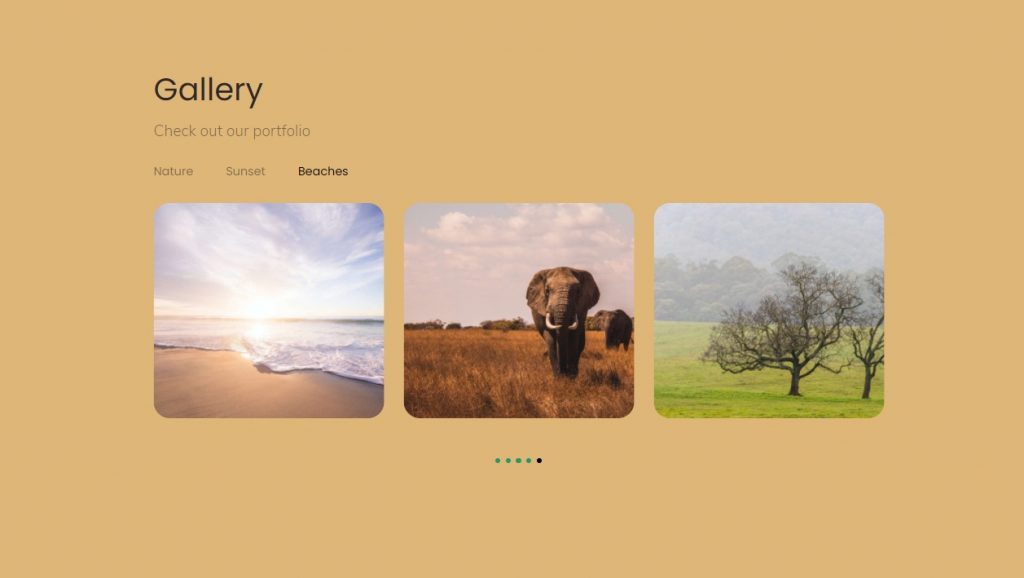
2.3단계: 이미지 갤러리 섹션
이제 이 섹션은 일부 방문 페이지에 대한 옵션입니다. 그러나 이미지나 비디오를 사용하여 더 나은 형식으로 표시할 수 있는 작업을 선보일 페이지를 만드는 경우 갤러리 섹션을 추가할 수 있습니다.

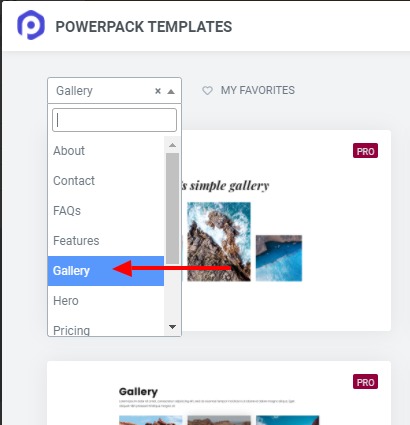
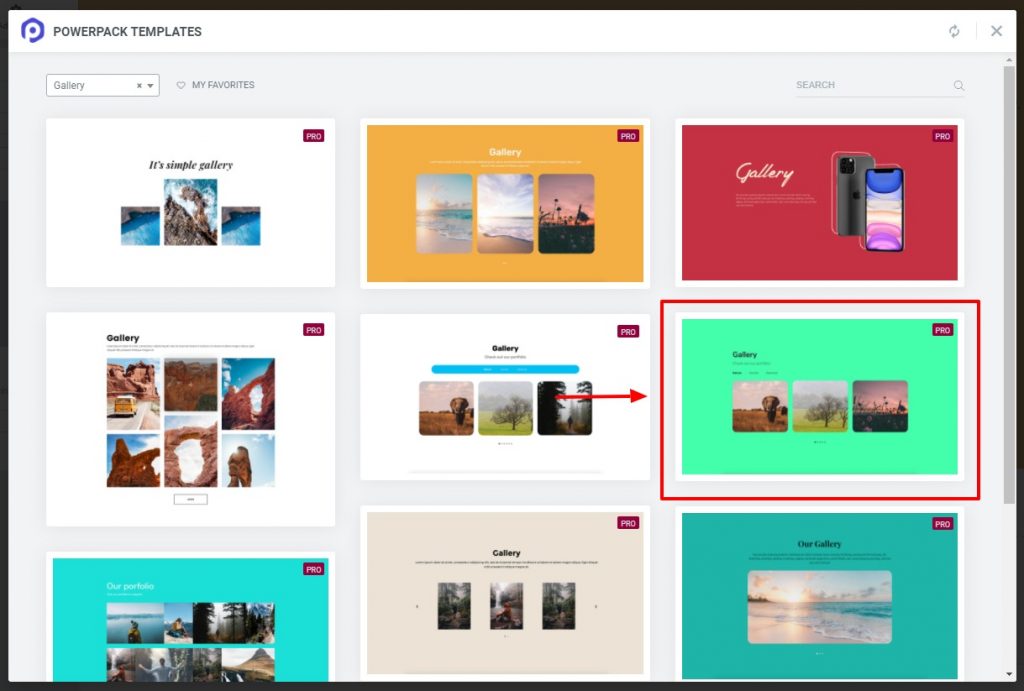
이 경우에도 PowerPack의 템플릿을 사용할 것입니다. 이번에는 범주를 갤러리로 선택합니다. 그리고 좋아하는 것을 끌어다 놓습니다.
나는이 섹션으로 갈 것입니다 :

섹션이 준비되면 이미지를 추가하고 텍스트를 사용자 지정하여 시작합니다. 포트폴리오 페이지에 링크를 추가할 수도 있습니다.

전문가 팁: 포트폴리오와 같은 다른 페이지에 대한 링크를 추가하는 것은 괜찮지만 모든 페이지는 사용자의 관심이 CTA에 집중된다는 점을 명심해야 합니다. 뷰어를 포트폴리오 페이지로 리디렉션하는 경우 랜딩 페이지의 CTA가 포트폴리오 페이지의 끝 부분에 있는지 확인하고 뷰어를 퍼널링할 수 있는지 확인하십시오. 그렇지 않으면 웹사이트 끝에 있는 CTA일 가능성이 높은 캠페인 목표에서 시청자의 관심을 돌리고 있습니다.
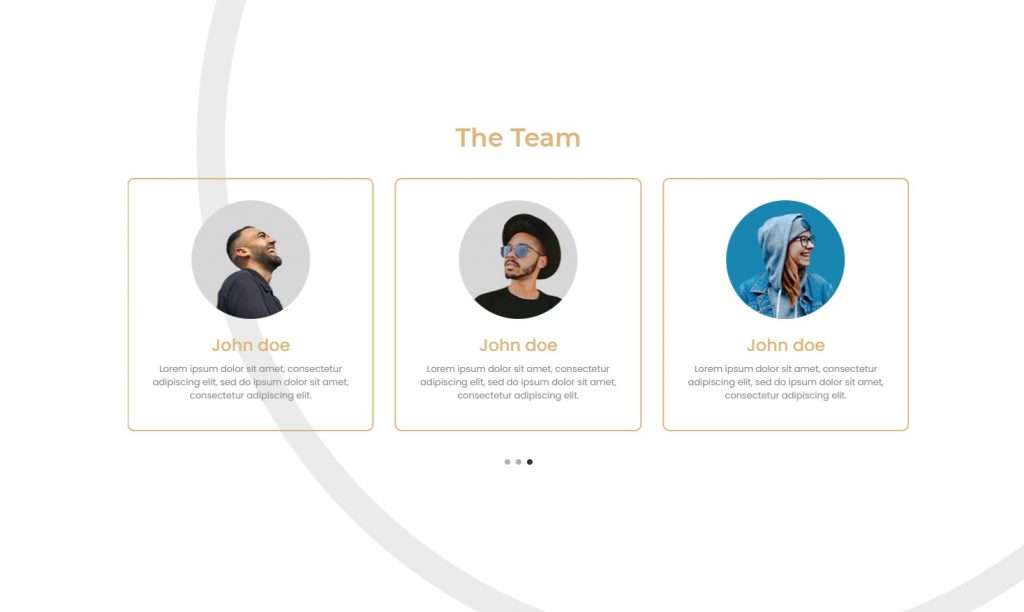
2.4단계: 팀 섹션
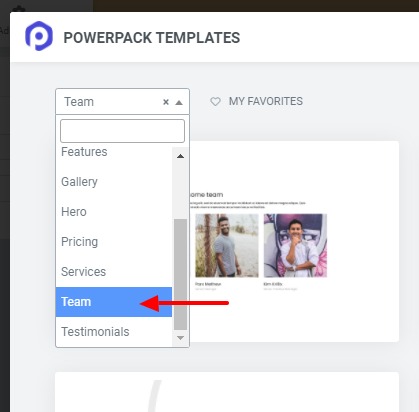
이제 내 방문 페이지에 팀 섹션을 추가하고 싶습니다. 이 경우에도 PowerPack 템플릿 라이브러리의 미리 디자인된 템플릿 중 하나를 선택합니다.
모든 팀 섹션을 표시하려면 범주를 팀으로 선택하십시오. 마음에 드는 것을 선택하고 삽입 버튼을 클릭하십시오.

계속해서 이 섹션에서 팀 구성원의 정보를 업데이트하고 이 섹션에서 동일한 글꼴 스타일과 색상을 따르십시오.

전문가 팁: 이 섹션을 추가하는 것은 전적으로 선택 사항입니다. 잘 알려진 전문가 팀이 있는 경우 이 섹션이 도움이 될 것이지만 팀이 아직 소규모이고 학습 중인 경우 평가 섹션으로 대체할 수 있습니다. 회원 평가 섹션은 독자의 마음에 확신을 심어주고 결과적으로 방문 페이지의 전환을 높이는 데 더 효과적입니다. 추천 섹션을 추가하려면 PowerPack 템플릿에서 추천 카테고리를 확인하십시오.
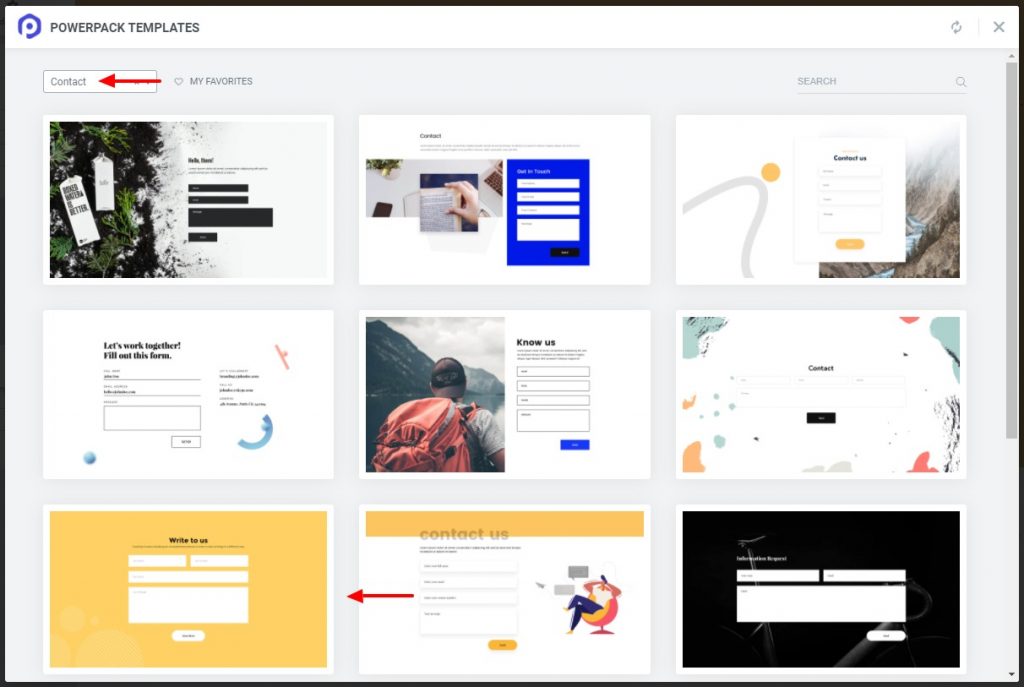
2.5단계: 최종 CTA 섹션
이제 페이지가 끝나가고 방문 페이지에 대한 최종 CTA 섹션을 추가할 것입니다. 우리는 방문자에게 주고 싶은 모든 메시지와 정보를 전달했으며 이제는 이를 리드 또는 고객으로 전환할 때입니다.
이 튜토리얼에서는 Contact us 섹션을 추가할 것입니다. PowerPack 템플릿으로 이동하여 범주를 "연락처"로 선택합니다. 이제 원하는 것을 선택하고 페이지에 추가하십시오.

이제 사용자 정의 부분이 나옵니다. 여기에서도 콘텐츠, 타이포그래피, 색상, 스타일 및 간격을 변경하여 랜딩 페이지의 전체 디자인과 일치하도록 합니다.

소셜 미디어 페이지도 추가할 수 있습니다. 이렇게 하면 사용자가 소셜 미디어 계정에도 접근하는 데 도움이 됩니다.
전문가 팁: 통계에 따르면 양식에 필드 수가 많을수록 양식을 채우려는 사람은 적어집니다. 방문자가 뉴스레터를 구독하도록 하려면 이름 필드와 이메일 주소만 요청하십시오. 다른 영역을 추가할 필요가 없습니다. 명심해야 할 또 다른 사항은 CTA가 명확하게 표시되어야 한다는 것입니다. 버튼을 더 매력적으로 보이게 하는 색상 및 글꼴 구성표를 사용합니다. 이를 위해 빨간색과 같은 눈에 띄는 색상을 사용하지 마십시오. 이것은 시청자를 몰아낼 수 있습니다.
Elementor 랜딩 페이지 마무리하기
랜딩 페이지를 마무리하려면 모든 섹션이 제대로 작동하고 결합되었을 때 잘 보이는지 확인하십시오. 이제 페이지를 게시하기 전에 한 가지 작업을 더 수행해야 합니다.
랜딩 페이지를 반응형으로 만드십시오!
좋은 랜딩 페이지는 모든 기기에서 원활하게 작동하며 랜딩 페이지에서도 동일한 성능을 원할 것입니다. elementor를 사용하면 방문 페이지를 반응형으로 만들 수도 있습니다.
태블릿 또는 모바일에서 미리보기 옵션을 선택하기만 하면 페이지가 해당 장치 형식으로 로드됩니다. 그러면 랜딩 페이지를 쉽게 변경할 수 있습니다.
방문 페이지 변경이 완료되면 왼쪽 하단에 있는 게시 버튼 을 클릭하여 방문 페이지를 게시하세요.
페이지를 웹사이트의 홈 화면에 로드하려면 할당만 하면 됩니다. 이를 위해 WordPress 관리자 대시보드 > 설정 > 읽기 로 이동합니다.
이제 홈페이지 표시를 " 정적 페이지 "로 설정하고 드롭다운 목록에서 방금 디자인한 페이지를 선택합니다. 그런 다음 변경 사항 저장 버튼을 클릭하십시오.
Elementor 랜딩 페이지를 보여주세요!
이 시점에서 문제 없이 웹사이트에 맞춤 방문 페이지를 만들 수 있다고 확신합니다.
PowerPack Elements 애드온으로 구축할 때 가장 좋은 점은 멋진 기능과 컨트롤이 포함된 독창적인 PowerPack 위젯을 사용하여 웹사이트 디자인을 추가하고 개선할 수 있다는 것입니다.
추천받고 싶으세요?
Elementor로 만든 페이지 디자인을 공유해 주시면 웹 사이트와 소셜 미디어 플랫폼에서 동일한 것을 선보이고 싶습니다. 사람들이 PowerPack과 Elementor로 멋진 것을 만드는 것을 보는 것보다 더 행복한 일은 없습니다. 아래에 의견을 남기거나 여기로 연락하여 PowerPack Elements에 등장하십시오!
이 튜토리얼이 유용했다면 사랑을 공유하세요!
