Photoshop에서 SVG 아이콘 만들기
게시 됨: 2022-12-03SVG(Scalable Vector Graphics)는 웹 디자이너와 개발자에게 큰 이점을 제공하는 벡터 이미지 형식 입니다. SVG 형식으로 이미지를 생성하면 품질 저하 없이 크기를 조정할 수 있으므로 반응형 웹 디자인에 적합합니다. 또한 SVG는 텍스트 기반 형식이므로 아이콘을 최적화하고 압축하여 로딩 시간을 단축할 수 있습니다. 이 자습서에서는 Photoshop에서 SVG 아이콘을 만드는 방법을 보여줍니다. Photoshop에서 간단한 아이콘을 만드는 것으로 시작한 다음 SVG 형식으로 내보내고 웹용으로 최적화합니다.
Adobe는 Photoshop에서 sva로 내보내는 기능을 포함했습니다. 즉, Illustrator 없이도 Photoshop을 사용하여 이미지를 내보낼 수 있습니다. 이 자습서에서는 Photoshop을 사용하여 PNG 또는 JPG 이미지를 svega로 변환하는 방법을 보여줍니다. 이미지를 SVG로 내보내기 전에 먼저 이미지에서 경로를 만들고 색상으로 채우고 모양으로 변환해야 합니다.
파일 > 열기로 이동하여 SVG를 적용할 파일을 선택하면 Photoshop에서 적용할 수 있습니다. Photoshop에서 파일을 저장하면 파일을 저장할 때 사용한 것과 동일한 도구를 사용하여 편집할 수 있습니다.
Adobe는 2년 전부터 Photoshop에 sva로 내보내기 기능 을 추가했습니다. 즉, 이제 Illustrator를 사용하지 않고도 Photoshop에서 직접 SVG 이미지를 내보낼 수 있습니다.
Photoshop에서는 사용자 정의 모양 이라고 하는 사전 제작된 다양한 벡터 모양을 얻을 수 있습니다. 사용자 정의 모양 도구를 사용하면 끌어서 클릭하기만 하면 쉽고 빠르게 그래픽을 만들 수 있습니다. 모양 레이어를 사용하면 나머지 이미지에 영향을 주지 않고 모양을 편집할 수 있습니다.
실제로 Photoshop은 PNG를 svega 파일로 변환할 수 있습니다. 그러나 Photoshop은 벡터 편집 을 지원하지 않습니다. 결과적으로 svg 파일을 직접 편집하거나 생성할 수 없습니다. PNG 파일을 HTML로 내보내는 대신 Photoshop에서 SVG로 내보낼 수 있습니다.
아이콘 Svg를 어떻게 만듭니까?

아이콘 SVG를 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator 와 같은 벡터 편집 프로그램을 사용하는 것입니다. 또 다른 방법은 Icons8과 같은 웹사이트를 이용하는 것입니다.
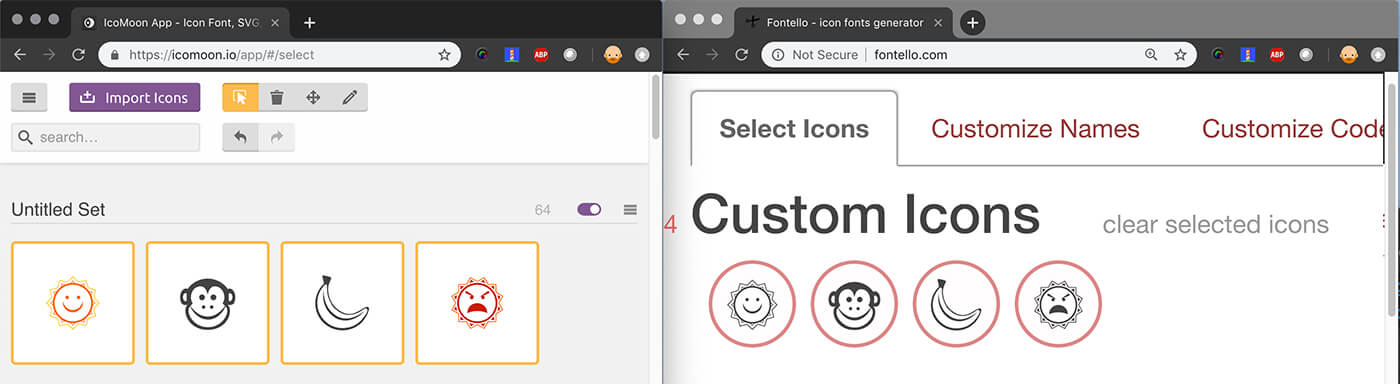
Icomoon 및 Fontello와 같은 온라인 도구 덕분에 웹 글꼴을 쉽게 만들 수 있습니다. HTML5에 추가된 새로운 기능인 확장 가능한 벡터 그래픽은 웹 페이지에서 아이콘 사용에 훨씬 더 많은 유연성을 제공합니다. 지원해야 하는 경우 Explorer 8에 대한 여러 가지 간단한 폴백을 만들 수 있습니다. 조각 식별자는 내장된 SVG를 사용하여 생성할 수 있습니다. SVG 보기 사양 을 사용하거나 HTML 또는 SVG 보기를 지정하여 조각을 HTML 또는 SVG 보기로 참조할 수 있습니다. 해당 요소의 ID가 있는 요소를 포함합니다. 위의 체스 말 구성표에서 검은 말(Wikipedia Commons에서 가져옴)만 표시하려면 다른 체스 말과 마찬가지로 값을 감지해야 합니다.
img 태그를 사용하는 이 기술은 Firefox, Chrome, Safari(데스크톱) 및 Opera에서 잘 작동합니다. 다음 예제에서는 외부 sva 파일과 함께 CSS 스프라이트 를 사용하는 방법을 보여줍니다. 이 기술은 주문에 따라 제조되며 바로 사용할 수 있습니다. 테스트는 모든 주요 브라우저(IE8 포함)에서 수행되었으며 결과는 훌륭했습니다. use 태그는 이 창에 아이콘을 표시합니다. 이 컬렉션의 기호 태그는 Grunt 플러그인(Google for Grunt SVG 병합) 또는 가능한 경우 Icomoon 모듈을 사용하여 수동으로 빌드할 수 있습니다. 이 방법은 IE9+를 비롯한 여러 다른 주요 브라우저에서도 찾아볼 수 있습니다. Jonathan Neal은 이 문제를 해결할 수 있는 SVG4everybody라는 환상적인 스크립팅 언어를 만들었습니다.

ICO 파일을 만든 후에는 앱으로 가져와야 합니다. 가장 편리한 방법은 파일로 이동하여 가져오기를 선택하는 것입니다. 파일 형식 드롭다운 메뉴에서 "이미지"를 선택합니다. ICO 파일을 찾으려면 "파일 이름" 필드에 파일 이름을 입력하십시오. "가져오기"를 클릭하여 문서를 가져옵니다.
ICO 파일을 가져올 때 크기를 조정해야 합니다. 프로세스는 다음과 같습니다. "이미지"로 이동한 다음 "이미지 크기 조정"을 선택합니다. "Width" 및 "Height" 필드 모두에 ICO 파일의 크기를 입력할 수 있습니다. "Scale Image" 클릭을 마치면 내보낼 수 있습니다.
ICO 파일의 크기가 조정되면 앱에 추가해야 합니다. 시작하려면 "파일"로 이동한 다음 "프로젝트에 추가"로 이동합니다. 추가할 ICO 파일의 이름으로 앱 이름을 "파일 이름" 필드에 입력합니다. "앱" 창에서 "프로젝트에 추가" 옵션을 선택하여 앱에 ICO 파일을 추가할 수 있습니다. 이 경우 "Images"라는 앱에 추가됩니다. 다음 단계는 "프로젝트에 추가"로 이동합니다.
이제 추가된 장면에 ICO 파일을 추가해야 합니다. 장면에 ICO 파일을 추가하려면 "장면"으로 이동하십시오. "장면에 추가" 창에서 ICO 파일을 받을 앱 유형을 선택합니다. 이 앱은 "Images"라는 이름의 앱입니다. 이 경우 ICO 파일이 해당 앱에 추가됩니다. "장면에 추가"는 "이미지에 추가"에서 찾을 수 있습니다.
그런 다음 프로젝트를 완료하려면 사운드 파일을 추가해야 합니다. 이렇게 하려면 "오디오"로 이동하여 추가할 사운드 파일을 선택합니다. "오디오에 추가" 창에서 ICO 파일을 추가할 앱 유형을 선택합니다(예: "이미지" 앱). "오디오에 추가"를 클릭하면 컴퓨터에 오디오를 추가할 수 있습니다.
앱에 이미지를 추가하면 사용자가 더 연결되고 통합된 느낌을 받을 수 있습니다. 사진을 앱 아이콘으로 사용하면 사진을 더 쉽게 찾을 수 있습니다.
Svg 아이콘을 사용해야 하는 이유
벡터 이미지 프로그램 을 사용하여 다양한 모양, 색상 및 경로를 조작하여 가상 드로잉 보드에 아이콘을 그립니다. 아이콘을 내보내면 .svg 파일로 변환됩니다. SVG 아이콘을 사용하여 세상에 하나뿐인 스타일과 디자인을 만들 수 있습니다. 예를 들어 SVG 형식으로 생성된 아이콘은 다양한 웹 응용 프로그램 및 서비스의 요구 사항에 맞게 쉽게 사용자 지정할 수 있습니다. PNG와 SVG는 모두 투명하기 때문에 온라인 로고와 그래픽을 위한 훌륭한 옵션입니다.
