Crocoblock – Elementor를 사랑하는 새로운 방법
게시 됨: 2018-08-27
누구나 쉽고 빠르게 사이트를 만들고 싶어하지만 코딩을 좋아하는 사람은 많지 않습니다. 이것이 페이지 빌더가 날이 갈수록 인기를 얻는 첫 번째이자 가장 중요한 이유입니다.
최근에는 거의 모든 사람들이 Elementor 페이지 빌더로 작업하고 있습니다. Elementor에 대해서만 백만 개 이상의 활성 설치에 대한 정보가 웹 전체에 있었습니다.
따라서 실제로 Elementor에 더 많은 기능을 추가하기 위해 만들어진 수많은 애드온이 있다는 것은 놀라운 일이 아닙니다.
일반 사용자뿐만 아니라 많은 개발자가 CSS 및 PHP 코드를 자세히 살펴보지 않고도 페이지를 편집할 수 있는 방법을 찾고 있습니다. 이것이 실제로 마켓플레이스가 Elementor용으로 특별히 제작된 템플릿을 제공하기 시작한 주된 이유입니다.
웹 사이트를 만들기 위해 Elementor 페이지 편집기를 사용하려는 경우 더 많은 문제가 나타납니다.
올바른 템플릿을 찾은 다음 다른 플러그인을 사용하여 필요한 기능과 필요하지 않은 기능을 알아보십시오. 그런 다음 마지막으로 웹 사이트가 너무 무겁고 로딩 속도가 실제로 최고가 아니기 때문에 자신이 만든 웹 사이트를 최적화하려고 합니다.
그러나 항상 선택이 있습니다. 더 나은 제품을 지속적으로 검색하면서 웹을 검색하거나 Crocoblock 구독을 얻을 수 있으며 가장 강력한 플러그인과 여러 스타일리시한 템플릿에 대한 전체 액세스를 한 번에 즐기기 시작할 수 있습니다.
왜 Crocoblock을 선택합니까? 왜 그렇게 특별합니까?
Crocoblock은 Elementor로 정말 멋진 웹 페이지를 구축하는 데 필요한 모든 것을 제공하는 구독 서비스입니다.
Elementor 페이지 빌더를 사용하는 것을 좋아하는 모든 사람을 위해 훨씬 더 편리하게 제작된 Crocoblock은 테이블에 훨씬 더 놀랍고 강력한 기능을 제공합니다.
이를 통해 일반 페이지 빌더는 문자 그대로 A부터 Z까지 복잡한 프로젝트를 생성하기에 충분한 강력한 도구가 됩니다.
내가 Crocoblock 서비스에서 찾을 수 있는 것

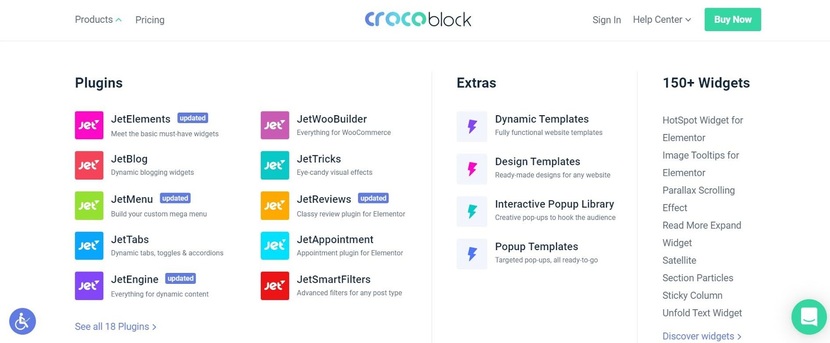
Crocoblock 구독에 대해 진정으로 마음에 드는 첫 번째 점은 Elementor를 보완하기 위해 만들어진 거대한 Jet 플러그인 팩입니다. 무료 또는 Pro 버전을 사용 중인지 여부는 중요하지 않습니다. JetPlugins는 틀림없이 작동하여 모든 목적을 위한 많은 위젯을 제공합니다.
웹 어딘가에서 적절한 플러그인을 찾고 있을 때 구매하려는 제품이 목적에 맞는지, 아니면 반대로 콘텐츠의 페이지와 레이아웃이 깨지는지 알 수 없습니다. Crocoblock을 사용하면 모든 플러그인을 한 번에 얻을 수 있으며 호환성 문제에 대해 걱정할 필요가 없습니다.
Crocoblock 플러그인은 다음과 같은 도움이 될 것입니다.
- 페이지에 더 많은 콘텐츠를 추가합니다.
- 보다 복잡한 구조화된 레이아웃으로 사이트를 풍부하게 합니다.
- Elementor를 사용하여 머리글, 바닥글 및 기타 테마 부분 템플릿을 빌드합니다.
- 세련된 기성 섹션에서 보다 강력한 페이지를 만드는 데 도움이 됩니다.
플러그인은 중요합니다. 하지만 Crocoblock에서 또 무엇을 얻을 수 있습니까?
패키지에는 완전히 고급스러운 페이지 템플릿과 섹션 템플릿이 포함되어 있습니다. 실제로 Crocoblock을 사용하면 Elementor로 모든 유형의 템플릿이나 콘텐츠를 구축할 수 있습니다.
Crocoblock에서 원하는 테마를 사용할 수 있고 별도로 구매해야 하는 경우에도 관심이 있을 수 있습니다. 좋은 소식은 Crocoblock 패키지는 모든 WordPress 테마에서 작동합니다. 어떤 테마를 선택해야 할지 모르겠다면 무료 Kava 테마를 사용해 보세요.
또한 구독에 포함되어 있으며 주요 이점 중 하나는 가볍고 Elementor와 완벽하게 호환되어 아카이브 및 단일 페이지 템플릿과 맞춤형 머리글 및 바닥글을 지원한다는 것입니다.
여전히 Crocoblock이 무엇인지 잘 모르겠다면 기능에 대해 조금 더 자세히 알아보겠습니다. 그리고 가장 먼저 시작하고 싶은 것은 JetThemeCore 플러그인입니다.
JetThemeCore. 템플릿 라이브러리의 핵심

JetThemeCore 플러그인은 말 그대로 모듈식 구조와 사이트에서 사용되는 주요 테마 부분의 핵심이라고 할 수 있습니다. 머리글, 아카이브, 바닥글 및 단일 페이지 템플릿을 만드는 데 필요한 모든 수단을 제공합니다.
페이지에서 가져오고 사용하기 위해 플러그인 패키지 내부에서 .json 파일을 찾을 필요가 없습니다. 다른 플러그인과 확장 프로그램을 사용할 필요도 없습니다. 모든 기능이 이미 준비되어 있어 사용하기를 기다리고 있습니다.
이 플러그인은 다른 마켓플레이스에 표시되지 않으므로 Crocoblock 서비스는 JetThemeCore를 얻을 수 있는 유일한 곳입니다. 독점적이고 독특하며 이미 많은 Crocoblock 고객에게 사랑 받고 있습니다.
이유를 알아보자.
JetThemeCore를 사랑하는 3가지 이유
1. 매직 버튼
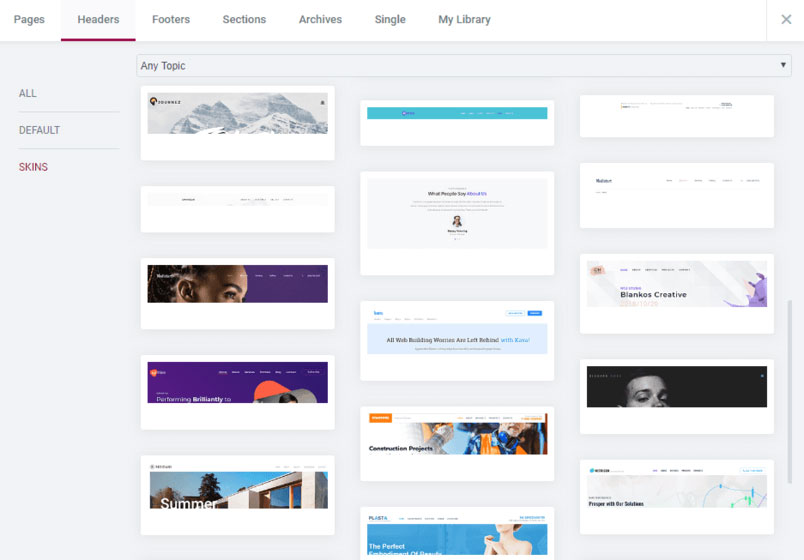
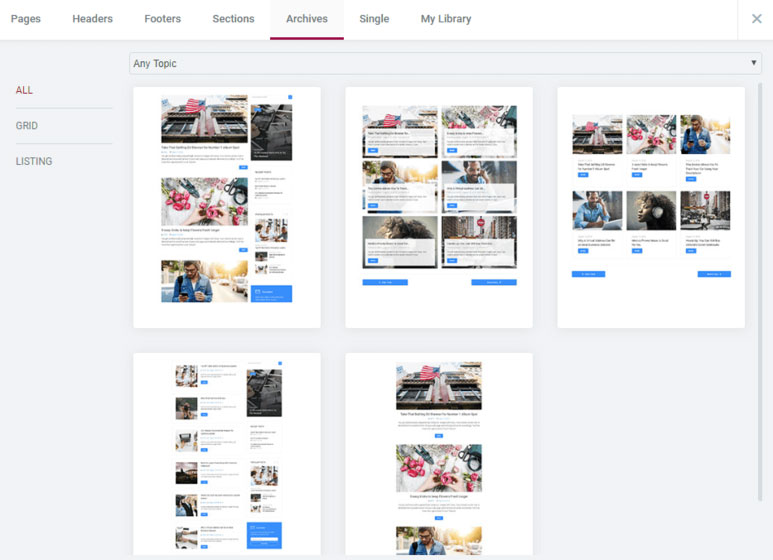
Elementor를 위해 특별히 제작된 1000개의 고급스러운 고유 섹션과 다양한 주제에 대한 기성품 페이지 세트로 구성된 거대한 라이브러리를 사용하려면 JetThemeCore를 설치 및 활성화하고 Elementor를 열고 Magic Button을 클릭해야 합니다. 그게 다야!
이 버튼을 사용하면 미리 디자인된 페이지, 머리글, 바닥글 및 섹션 더미가 있는 방대한 라이브러리에 완전히 액세스할 수 있습니다. 모든 구성 요소는 아름답게 디자인되었으며 세련된 외관을 가지고 있으며 쉽게 사용자 정의할 수 있습니다.
모든 섹션과 페이지 템플릿이 잘 분류되어 있으므로 여러 홈, 정보, 서비스 페이지 및 카운트다운 타이머, 타임라인, 배너 등 전용 섹션에서 선택할 수 있습니다.
도달할 수 있는 범위에 많은 콘텐츠가 있으므로 누구나 몇 번의 클릭으로 미리 설계된 블록에서 페이지를 만들 수 있습니다.
2. 머리글 및 바닥글 템플릿

JetThemeCore가 제공하는 또 다른 좋은 점은 테마 부분으로 작업할 수 있는 기능입니다. 이 플러그인을 사용하면 머리글, 바닥글 템플릿을 만들고 필요에 따라 다른 페이지에 할당할 수 있습니다.
따라서 한 페이지에 하나의 머리글을 추가한 다음 완전히 다른 디자인으로 다른 머리글을 설정할 수 있습니다. 그것은 소리만큼 이상하지 않습니다. 반대로, 현대적인 디자인은 페이지마다 다른 머리글과 바닥글을 수용합니다.
그리고 이러한 디자인을 작업하는 동안 JetThemeCore가 유용하다는 것을 알게 될 것입니다.
3. 아카이브 및 단일 게시물 페이지 템플릿

JetThemeCore를 사용하면 아카이브 및 단일 페이지 템플릿을 만드는 데 몇 시간을 보낼 필요가 없습니다. 플러그인을 사용하면 땀을 흘리지 않고 작업을 수행할 수 있습니다.

자신의 구조, 디자인 또는 레이아웃을 사용하여 게시물을 보여주고 싶었던 적이 있습니까? Elementor로 모든 것을 할 수 있기를 바랐지만 경험과 필요한 도구가 부족했습니까? 걱정하지 마세요. JetThemeCore가 당신의 꿈을 이루어드립니다!
JetEngine 플러그인

사용자 정의 필드, 메타 상자, 사용자 정의 게시물 유형 및 분류 추가 – 이러한 기능 각각은 예전에 별도의 플러그인이 필요했습니다.
Elementor용 JetEngine이 포함된 Crocoblock 구독을 사용하면 다른 것을 사용할 필요가 없습니다. JetEngine을 설치하고 WordPress 대시보드에서 바로 사용자 정의 게시물 유형, 분류, 메타 필드 생성을 시작하세요!
Elementor에 어떻게 연결합니까?
답은 간단합니다! JetEngine을 사용하면 동적 콘텐츠 작업을 위한 여러 특수 위젯을 사용하여 사용자 정의 게시물 유형 및 분류 유형 템플릿을 구축할 수 있습니다.
플러그인은 항상 PHP로 어려움을 겪고 있으며 웹사이트 데이터베이스를 변경하는 데 몇 시간을 소비하는 WordPress 개발자의 경험을 기반으로 합니다. JetEngine 플러그인은 일반적으로 코딩에 소요되는 시간을 3분의 1로 줄여 프로세스를 훨씬 쉽고 직관적으로 만듭니다.
메타 키를 확인하기 위해 WordPress 대시보드를 나갈 필요가 없습니다. JetEngine은 모든 것을 단순하게 유지합니다.
Elementor용 추가 플러그인. 당신에게 더 많은 힘
CrocoBlock의 Jet 플러그인은 Elementor 페이지 빌더를 완벽하게 보완하므로 메가 메뉴에서 슬라이더, 동적 게시물 레이아웃, 시각 효과 등 모든 종류의 콘텐츠를 추가할 수 있습니다.
각각의 특징과 기능에 대해 자세히 알아보려면 아래 목록을 확인하십시오.
- JetElements – 다양한 종류의 정적 및 동적 콘텐츠를 표시하기 위한 약 44개 위젯의 전체 세트입니다. 사실, 제목과 캐러셀에서 SVG 이미지를 보여주는 특정 위젯에 이르기까지 Elementor로 작업할 때 생각할 수 있는 모든 것입니다.
모두가 JetElements가 위젯에 관한 모든 것이라고 생각하지만 이 말을 확인하고 싶지만 섹션 중 하나에 시차 효과를 사용하려는 경우에도 이 플러그인이 필요하다고 덧붙입니다. - JetMenu – 이 플러그인은 Elementor에서 만든 헤더와 표준 WordPress 헤더를 모두 사용하여 메뉴를 사용자 정의하는 데 완벽하게 맞습니다. 주요 목적은 Elementor로 메가 메뉴를 만드는 것입니다.
깔끔한 메뉴를 좋아하거나 페이지 중 하나에 구현하고 싶은 복잡한 디자인이 있더라도 JetMenu보다 더 좋은 것은 없을 것입니다. - JetBlog – 블로거가 블로깅 페이지로 작업할 때 필요한 것입니다. 또한 프론트엔드 개발자이고 멋진 잡지 웹사이트를 만드는 작업을 하고 있는 경우에도 이 기능을 즐길 수 있습니다. 플러그인을 사용하면 게시물 레이아웃을 추가할 수 있으며 사용자 지정 게시물 유형과 함께 작동합니다. 또한 Elementor로 작업하는 동안 사용자 정의 필드를 표시할 수도 있습니다.
블로거라면 아직 이 플러그인에 대해 들어본 적이 없더라도 찾고 있는 바로 그 것입니다. - JetBlocks – 이 플러그인은 검색 양식 만들기, 햄버거 패널 추가, 등록 양식 작업 등과 같이 완전히 실용적인 목적을 위한 추가 위젯에 관한 것입니다.
- JetTabs – 플러그인은 페이지에 탭을 추가합니다. 또한 생성된 탭 내부에 템플릿을 배치할 수 있습니다.
- JetReviews – 이 플러그인은 리뷰 위젯을 Elementor 편집기에 추가하고 이 페이지 빌더를 사용하여 모양이나 리뷰를 추가하고 사용자 지정할 수 있도록 합니다.
- JetTricks – 이 플러그인은 페이지에 멋진 시각 효과와 애니메이션을 추가하려는 경우 특히 유용합니다. 일부 기능은 "before" 및 "after" CSS 선택기를 완전히 대체하는 반면, 다른 기능은 페이지를 훨씬 더 스타일리시하게 보이게 합니다.
주어진 주제에 대한 더 많은 데모

Crocoblock은 Elementor를 위해 특별히 제작된 스킨을 찾기에 적합한 곳입니다. 특정 주제를 찾고 있다면 라이브러리에서 확실히 찾을 수 있습니다.
현재 비즈니스, 여행, 스포츠, 기업 주제 등에 전념하는 47개의 서로 다른 스킨이 있습니다.
Crocoblock의 동적 템플릿

동적 템플릿은 JetPlugins에서 제공하는 사전 코딩된 페이지입니다. 이러한 템플릿이 시중에 나와 있는 다른 제품과 다른 점은 디자인보다 기능에 중점을 둔다 는 점입니다.
Crocoblock은 웹 개발자가 프로젝트 템플릿을 조정하는 퍼즐에 대처하는 데 얼마나 많은 시간을 소비하는지 조사했습니다. 그들은 템플릿을 사용하고 홈페이지, 머리글, 바닥글 등의 변형을 제거합니다. Crocoblock은 틈새 비즈니스 요구에 따라 각 템플릿을 만들었습니다. 렌터카 페이지, 호텔 예약, 의료 및 미용 서비스 웹사이트에 필요한 사이트 부분만 찾을 수 있습니다. 곧. 추가 물품이 필요할까봐 두려우신가요? 그런 다음 18개 플러그인의 기능을 자유롭게 사용하고 코딩 없이 처음부터 사이트 블록을 만들 수 있습니다.
동적 템플릿 내부에는 무엇이 있습니까? 이름은 그 자체로 의미가 있습니다. 바로 사용할 수 있는 단일 페이지, 제품 목록, ajax 필터, 약속 및 예약 양식 등을 찾을 수 있습니다. 템플릿은 JetPlugins로만 구성되어 있으므로 완전한 호환성과 문제 없는 작업을 보장합니다. 제품. 그것을 가지고 몇 가지 사용자 정의를 수행하면 여기 있습니다. 웹 사이트를 출시할 준비가 되었습니다.
카바 테마. 무료로 제작

Crocoblock의 또 다른 좋은 점은 멋진 Kava 테마가 함께 제공된다는 것입니다. Elementor Free 및 Pro 버전과 완벽하게 호환되며 머리글 및 바닥글 위치를 지원하며 약 50개의 블로그 페이지 레이아웃이 있습니다.
그건 그렇고, Kava 테마는 무료로 다운로드할 수 있습니다!
Elementor에 대한 사랑으로 만든
Crocoblock 구독 서비스는 여러분이 오랫동안 기다려온 솔루션입니다. Elementor용 플러그인 묶음이 아닙니다. 페이지 빌더를 완성하는 복잡한 제품으로 어떤 프로젝트도 만들 수 있습니다. 물론, 나는 당신이 코딩 없이 모든 것을 할 것이라고 덧붙이고 싶습니다.
Elementor의 무료 또는 프로 버전을 사용하든 상관없이 Crocoblock 구독은 더 놀라운 기능과 뛰어난 기능을 추가할 것입니다. 가장 복잡한 웹 사이트 디자인에서도 작업할 수 있습니다. 그리고 이것은 경험이 실제로 중요하지 않은 곳입니다. 초보자도 Crocoblock으로 웹 사이트를 만들 수 있습니다.
이 서비스를 사용하면 머리글에서 바닥글까지 쉽게 사이트를 만들 수 있습니다. 실제로 경험에 관계없이 모든 사람이 액세스할 수 있는 웹 사이트를 만들 수 있습니다.
Elementor와 함께 작업하는 것을 좋아한다면 Crocoblock 서비스를 확실히 즐길 수 있을 것입니다.
