10가지 유용한 CSS 레이아웃 생성기(Grid & Flexbox)
게시 됨: 2022-06-25- 그리드 및 Flexbox용 레이아웃 생성기
- CSS 레이아웃 생성기
- CSS 그리드 레이아웃 생성기
- Layoutit 그리드
- CSS 플렉스 컨테이너
- 그리디
- CSS 그리드 생성기
- 플렉시 박스
- 플렉스박스 놀이터
- 플렉스 레이아웃 속성
- 플렉스박스 패턴
- 단선 레이아웃
- CSS 레이아웃
- 배우는 가장 좋은 방법은 연습하는 것입니다
특정 CSS 프레임워크가 왜 그렇게 인기가 있는지 궁금하다면 프레임워크가 레이아웃 구조를 만드는 프로세스를 단순화한다는 사실 때문입니다. 이 개념은 특히 Tailwind CSS와 같은 인기 있는 프레임워크의 경우 라이브러리 및 UI 키트로 확장됩니다.
CSS로 페이지 레이아웃을 구성하는 방법을 배우는 것은 그리 나쁘지 않습니다. Grid와 Flexbox는 실제 실제 프로젝트에서 사용하는 연습을 하면 비교적 쉽게 이해할 수 있습니다. 즉, 직관적인 레이아웃 생성기에 액세스할 수 있다는 것은 신의 선물입니다. 복잡한 레이아웃 구조 생성을 단순화할 수 있을 뿐만 아니라 상당한 개발 시간을 절약할 수 있습니다.
그리드 및 Flexbox용 레이아웃 생성기
동일한 주제에 대해 두 개의 별도 기사를 작성하는 대신 Grid 및 Flexbox 생성기를 하나의 게시물로 결합하겠습니다. 사실, 이 목록에 있는 리소스 중 상당수는 둘 중 하나에 대한 레이아웃을 생성하는 옵션을 제공합니다. 그리고 마지막에 몇 가지 "독립 실행형" 리소스도 포함하겠습니다. 그것들은 반드시 제너레이터 일 필요는 없지만 작업 중인 기존 또는 새 프로젝트에 복사하여 붙여넣을 수 있는 미리 결정된 레이아웃입니다.
각 리소스의 웹 사이트와 GitHub 페이지에 대한 링크를 추가했습니다. 어떤 경우에는 프로젝트에 소스 코드가 게시되어 있지 않으므로 대신 작성자 페이지에 대한 링크를 추가했습니다.
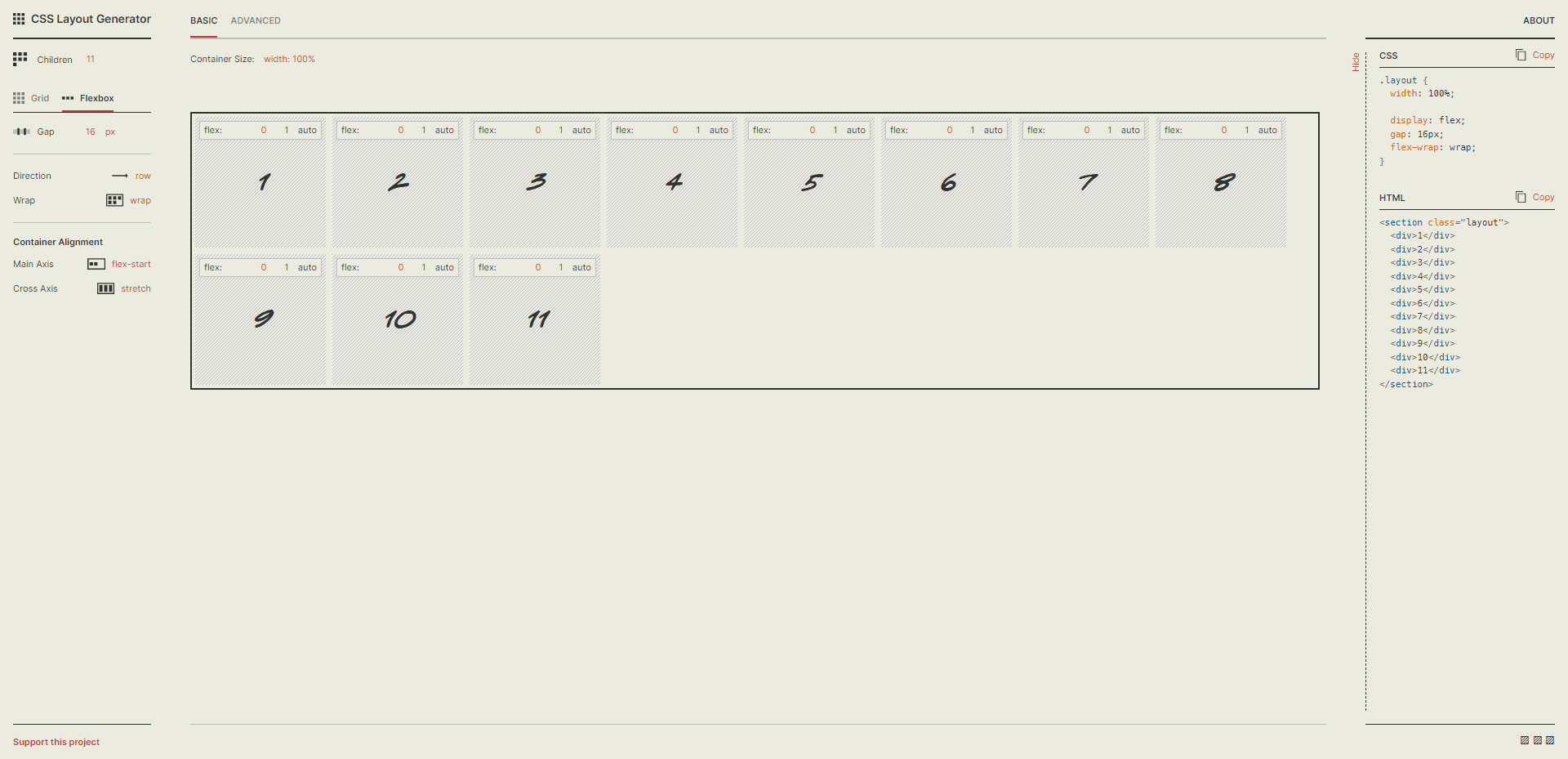
CSS 레이아웃 생성기

Brad Woods의 이 레이아웃 생성기는 Grid 및 Flexbox 모두에 대한 옵션을 제공하므로 CSS 개발자에게 가장 인기 있는 선택 중 하나입니다. 방문 페이지에서 각 시스템에 대해 미리 만들어진 템플릿을 선택한 다음 제공된 도구를 사용하여 선택한 레이아웃을 추가로 사용자 지정할 수 있습니다. 배우는 데 시간이 걸리지만 확실히 가치가 있습니다.
템플릿을 선택하면 행 및 열 수와 같은 항목을 변경할 수 있는 시각적 편집기에 액세스할 수 있습니다. 또한 각 행/열 사이에 특정 간격을 적용하고 사용자 정의 여백을 추가하여 스타일을 더욱 개선할 수 있습니다. 그렇게 하면 오른쪽 사이드바의 코드 조각이 실시간으로 변경됩니다. 그리고 완료되면 코드를 복사할 수 있습니다.
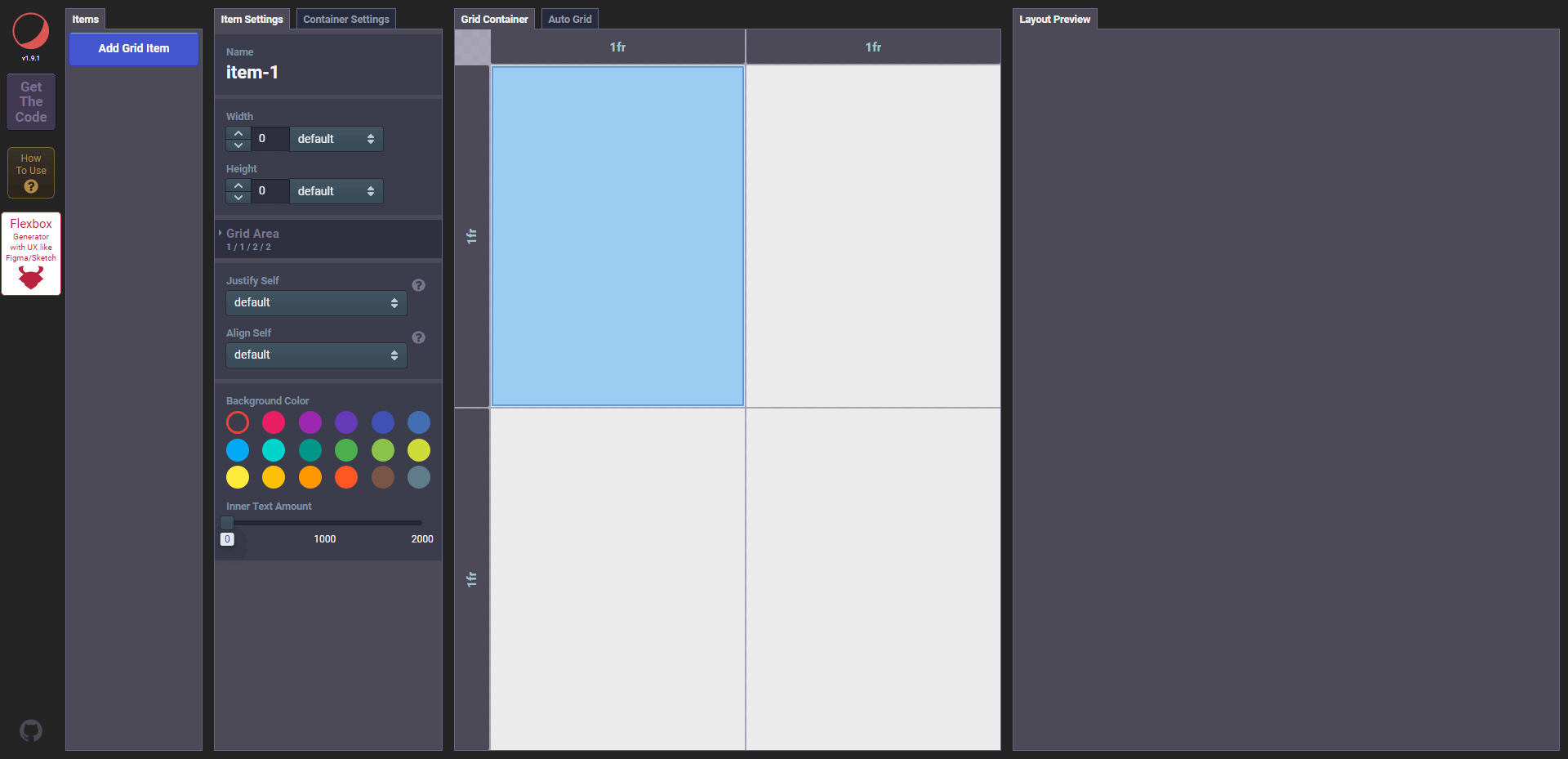
CSS 그리드 레이아웃 생성기

언뜻 보기에 이 도구가 약간 위협적으로 느껴질 수 있음을 인정합니다. 이것이 저자가 이 도구에 대한 비디오 자습서를 만든 이유라고 생각합니다. 그러나 이 도구는 레이어 레이아웃 생성을 위한 매우 강력한 기능을 제공하기 때문에 충분히 숙달할 가치가 있습니다.
새 그리드 항목을 추가할 수 있는 것 외에도 레이아웃 기초를 위한 전역 컨테이너 옵션을 포함하여 각 항목의 설정을 사용자 정의할 수 있습니다. 또한 항목을 오버레이하고 3D 효과를 복제하는 레이아웃을 만들 수 있습니다.
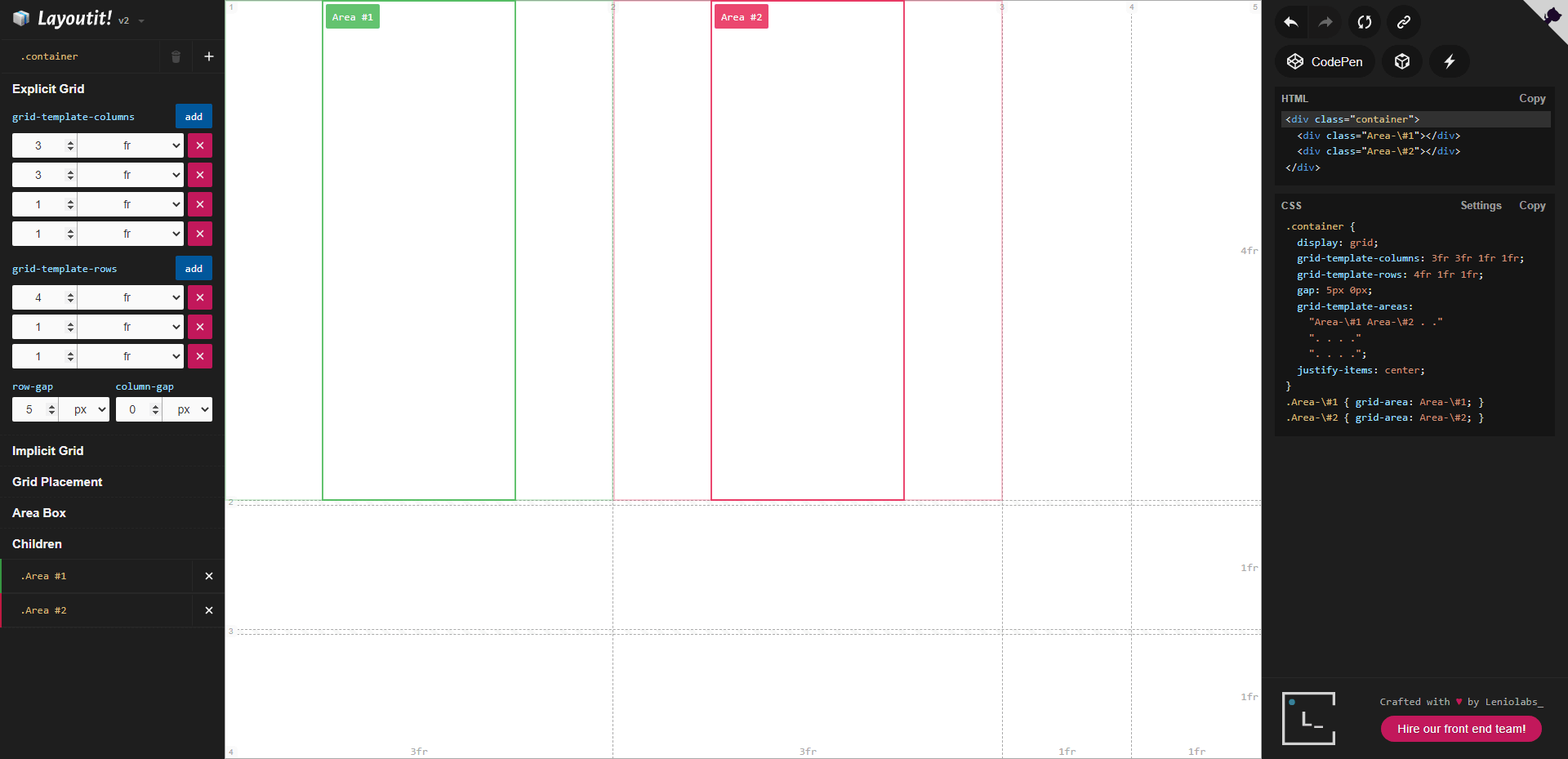
Layoutit 그리드

내가 Layoutit 생성기를 좋아하는 데에는 여러 가지 이유가 있습니다. 첫째, grid-template-columns 및 grid-template-rows 를 빠르게 추가하는 데 많은 자유가 있습니다. 그리고 각 열과 행은 원하는 단위 측정값을 사용하여 수정할 수 있습니다.
레이아웃 미리보기에서 각 항목을 클릭하여 영역 이름을 할당할 수 있습니다. 이를 통해 그 안에 들어갈 콘텐츠를 기반으로 레이아웃을 구성할 수 있습니다. 마지막으로 클릭 한 번으로 레이아웃을 CodePen 또는 CodeSandbox로 직접 내보낼 수 있습니다.
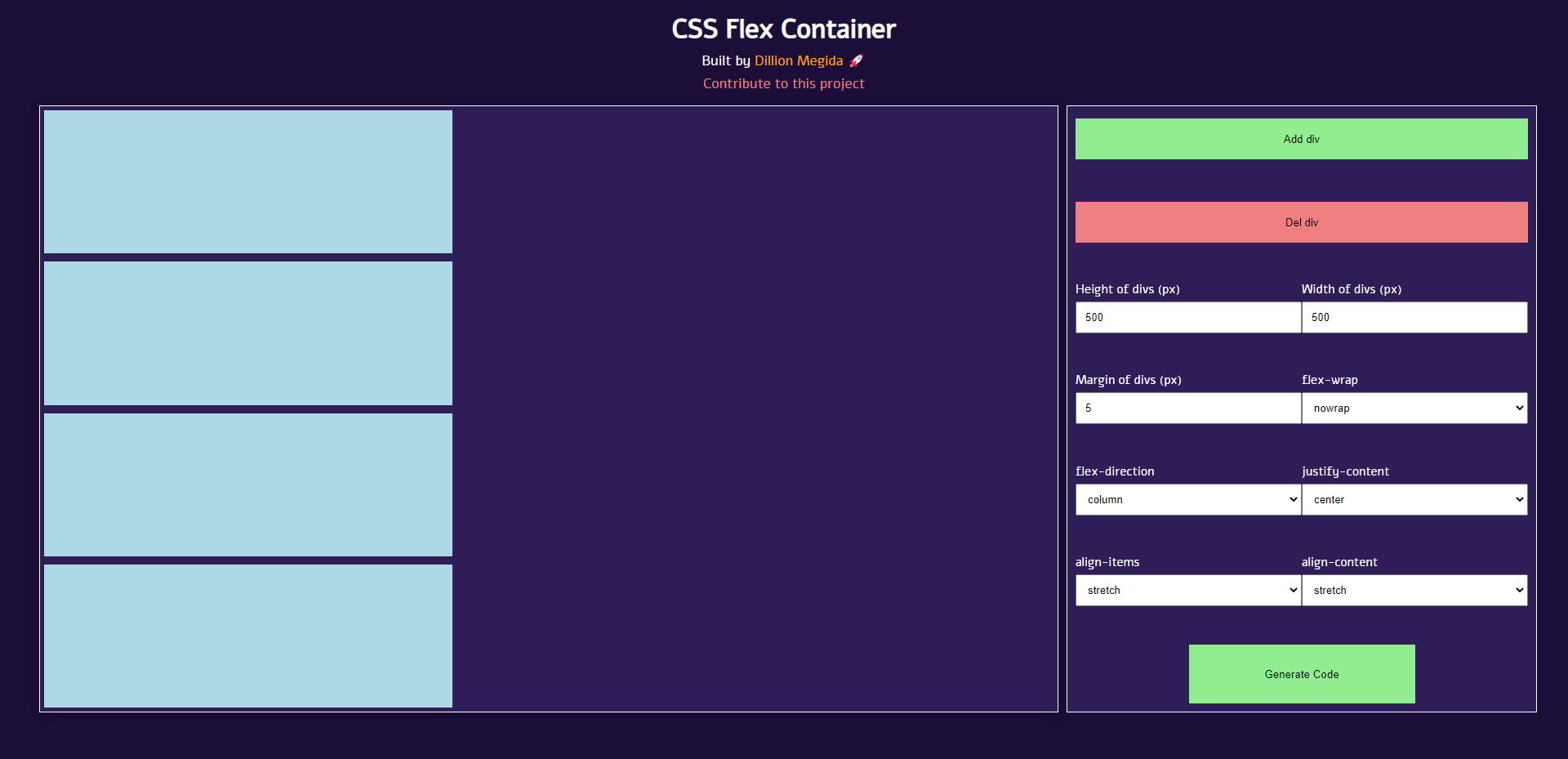
CSS 플렉스 컨테이너

Dillion Megida의 이 쉽고 직관적인 Flexbox 생성기는 Flex 레이아웃을 자주 사용하지 않더라도 북마크할 가치가 있습니다. 새 div 요소를 추가하거나 제거할 수 있도록 하여 작동하며, 해당 요소에 대한 사용자 정의 높이/너비도 지정할 수 있습니다. 수동으로 해야 할 유일한 일은 개별 div 요소의 높이/너비를 조정하는 것입니다.
도구가 div에 대해 지정된 치수를 한 번에 모두 설정하므로 도구가 그렇게 할 수 없는 것 같습니다.
또한 justify-content 및 flex-direction 에 전역 값을 적용할 수 있습니다. 코드 생성 버튼을 클릭하면 – Dillion은 전체 HTML 템플릿을 미리 만들어 두어 레이아웃 작업을 바로 시작할 수 있습니다. 좋은 터치라고 생각했습니다.
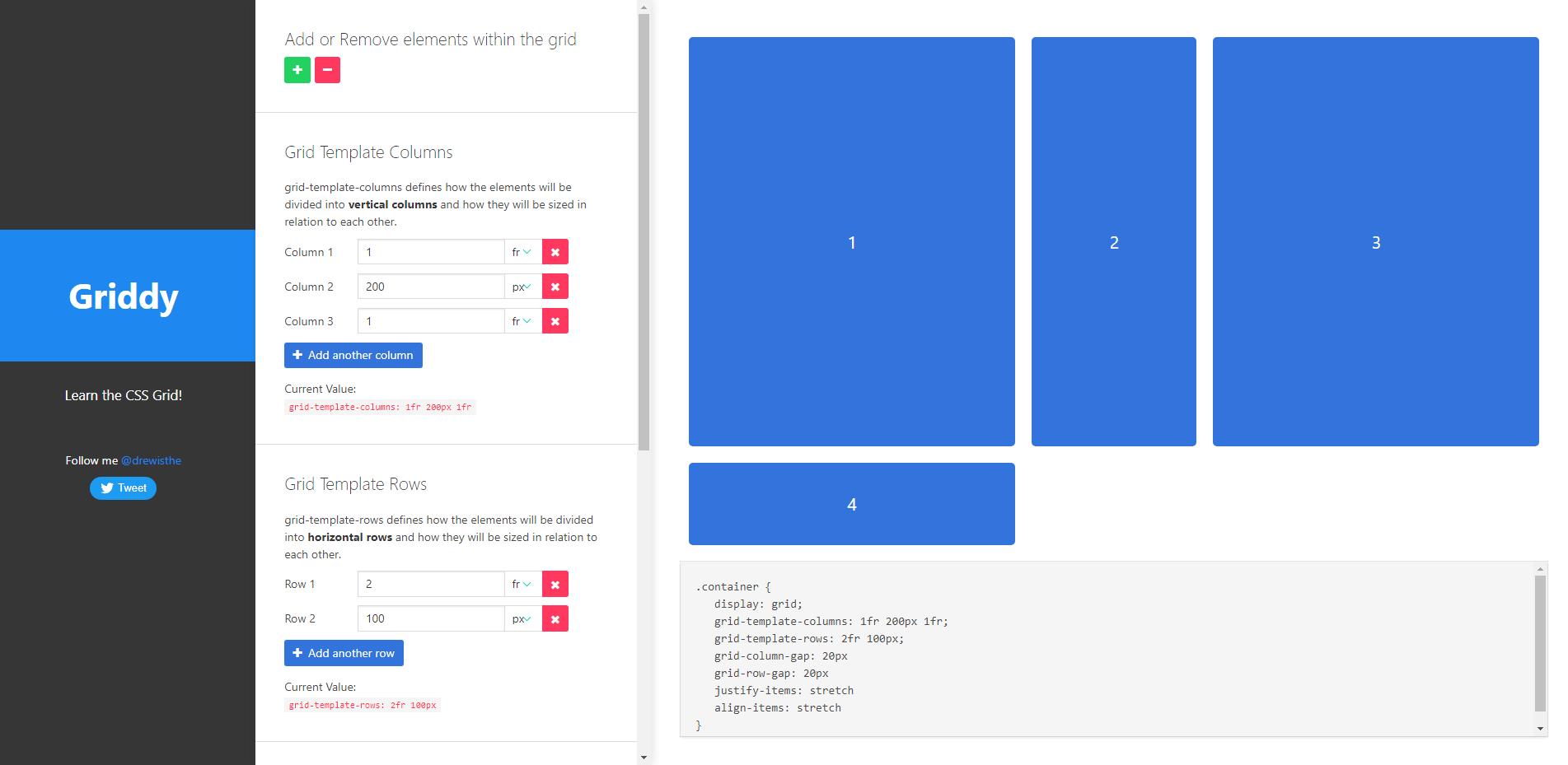
그리디

Grid 작업에 익숙하지 않은 경우 Griddy 도구를 사용하면 매우 빠르게 익힐 수 있습니다. 이해하기 쉬운 기능과 결합된 깔끔한 UI는 시각적으로 즐거운 학습 경험을 제공합니다. 행을 추가하거나 제거하거나 레이아웃을 열화한 다음 사용자 지정 단위를 지정하여 실시간으로 어떻게 변경되는지 확인할 수 있습니다.
추가 기능에는 행과 열 사이의 간격을 변경하는 기능뿐만 아니라 항목을 정렬하고 늘이기, 가운데, 시작 및 끝 속성으로 정렬하는 기능이 있습니다.

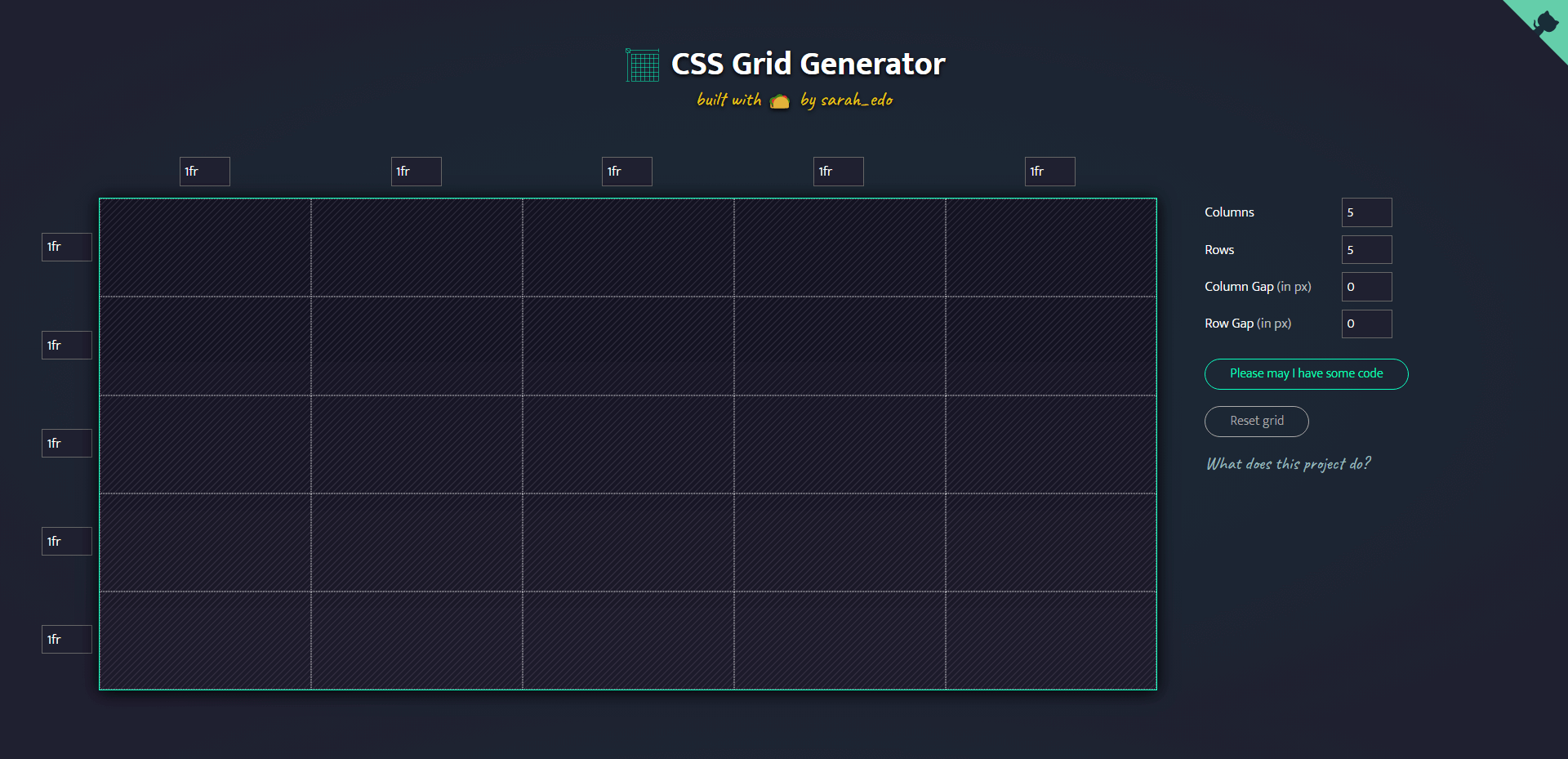
CSS 그리드 생성기

나는 Sarah Drsner가 웹 개발자 커뮤니티에서 가명이라고 말하는 것이 타당하다고 생각합니다.
그리고 보답의 수단으로 그녀는 CSS 그리드 생성기 도구를 만들었습니다. 틀림없이 그 목적에 가장 많이 사용되는 도구 중 하나입니다. 작동 방식은 비교적 간단합니다. 행과 열을 지정한 다음 개별 단위 번호를 할당하는 옵션이 있습니다.
Sarah는 이 도구가 완전한 도구는 아니지만 확실히 초보 개발자가 Grid 레이아웃 내에 지정된 복잡한 값을 더 잘 이해할 수 있도록 하기에 충분한 도구라고 말했습니다.
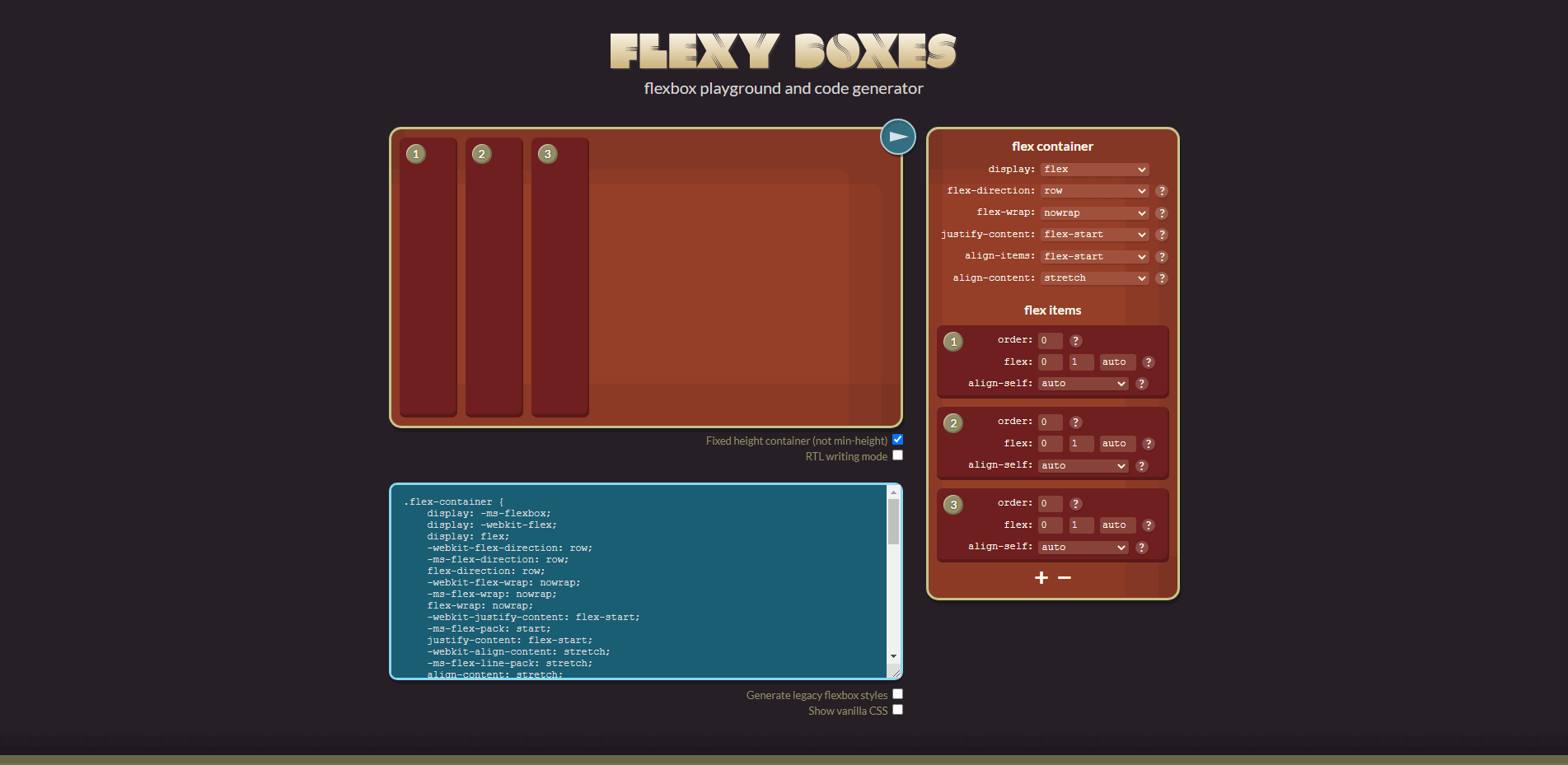
플렉시 박스

Flexy Box에서 가장 좋아하는 기능은 사용자 지정 설정을 각 div에 개별적으로 적용하는 기능입니다.
예상대로 작동합니다. div 요소를 추가/제거한 다음 고유한 레이아웃을 생성하는 방식으로 구성할 수 있습니다. 전체 컨테이너 설정을 관리하기 위한 친숙한 도구도 모두 얻을 수 있습니다. 여기에는 flex-direction 을 변경하거나 사용자 정의 align-items 값을 지정하는 기능이 포함됩니다. 작업이 완료되면 코드 조각을 내보낼 준비가 된 것입니다.
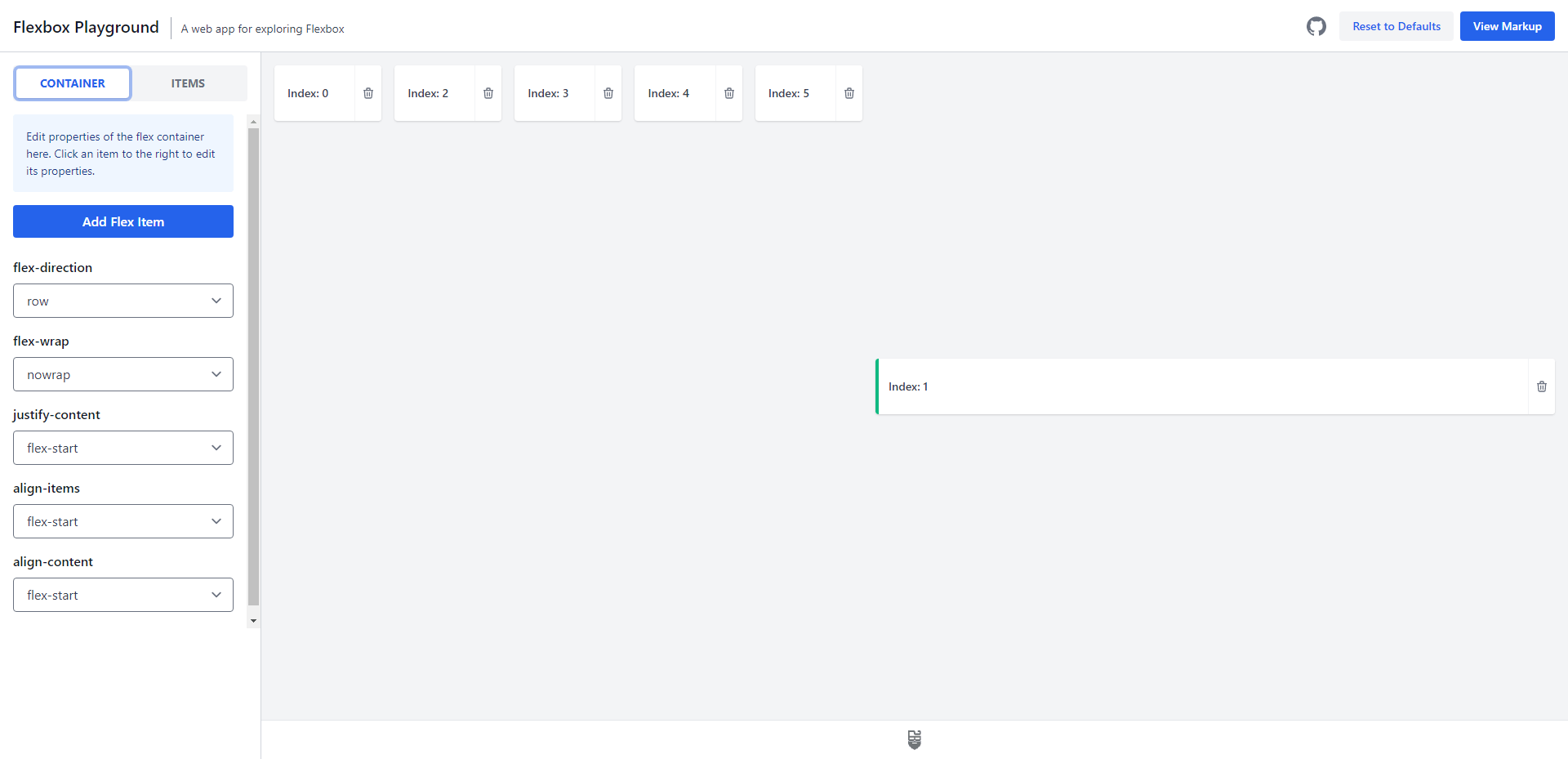
플렉스박스 놀이터

Flexbox를 배우고 싶다면 이것은 당신을 위한 리소스입니다. 내 말은, 원하는 경우 최종 레이아웃을 내보낼 수 있지만 이것은 학습 도구로 제작된 생성기 이상입니다. 목표는 항목이 Flex 레이아웃 기초에 추가될 때 어떤 일이 발생하는지에 대한 명확한 아이디어를 제공하는 것입니다. 또한 해당 기반 내에서 개별 항목(행)을 편집할 때 어떤 일이 발생하는지 보여줍니다.
플렉스 레이아웃 속성

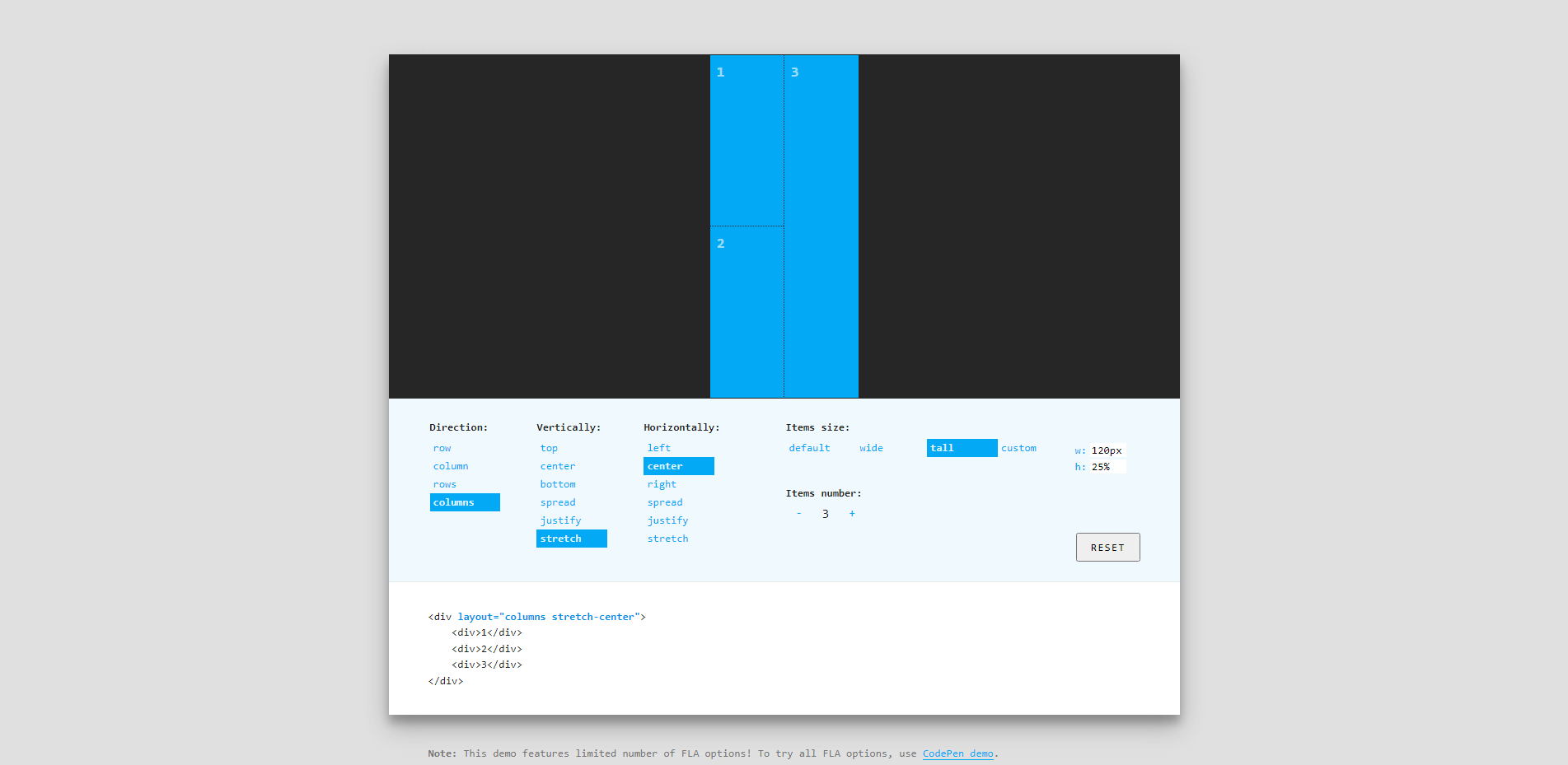
FLA(Flex Layout Attribute)는 프레임워크와 약간 유사하게 작동합니다. 이것은 두 가지 고유한 약식 속성인 layout 및 self 를 기반으로 합니다. 이 두 속성을 사용하면 FLA 라이브러리를 참조하는 거의 모든 페이지에서 부트스트랩한 다음 사용자 정의 레이아웃을 구현할 수 있습니다.
혼란을 피하기 위해 생성기(아래 링크)를 사용하여 레이아웃을 요구 사항에 맞게 사용자 지정할 수 있습니다. 완료되면 가져올 준비가 된 미리 렌더링된 스니펫을 얻을 수 있습니다.
플렉스박스 패턴

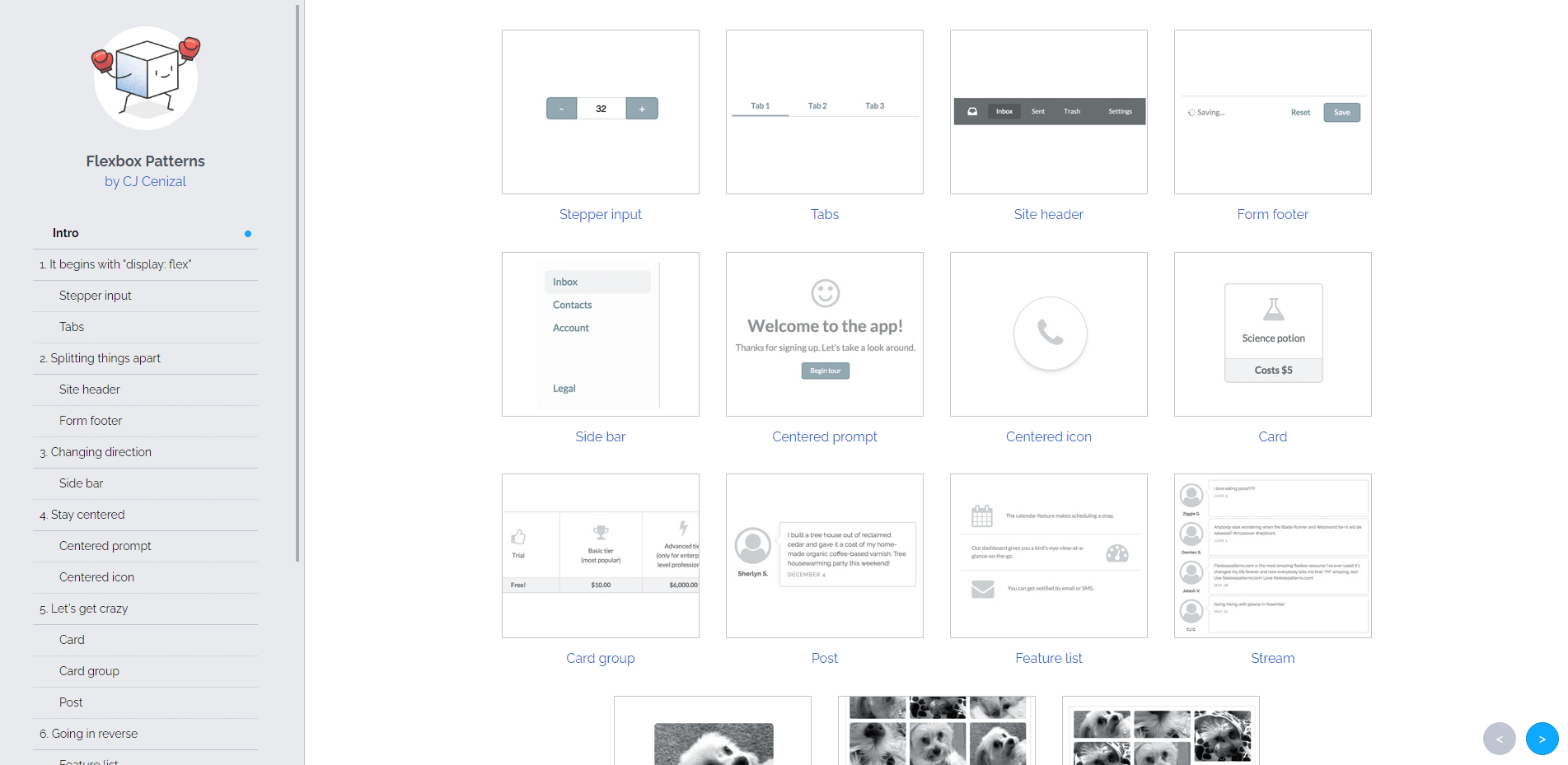
이 기사의 시작 부분에서 말했듯이 몇 가지 "정적" 리소스도 포함하고 있으며 Flexbox Patterns 로 시작하겠습니다. CJ Cenizal의 이 무료 리소스는 기존 레이아웃 구조에 복사하여 붙여넣을 수 있는 사용자 인터페이스 패턴에 중점을 둡니다.
우리는 이미 많은 훌륭한 생성기를 살펴보았으므로 생성된 레이아웃을 이러한 패턴과 결합하면 손쉬운 디자인 결과를 얻을 수 있습니다. 이 프로젝트에서 가장 마음에 드는 점은 CJ가 각 패턴에 대해 많은 설명을 추가했다는 것입니다.
따라서 Flexbox 레이아웃이 작동하는 방식에 대해 자세히 알아보기 위해 Flexbox 패턴을 사용할 수도 있습니다.
단선 레이아웃

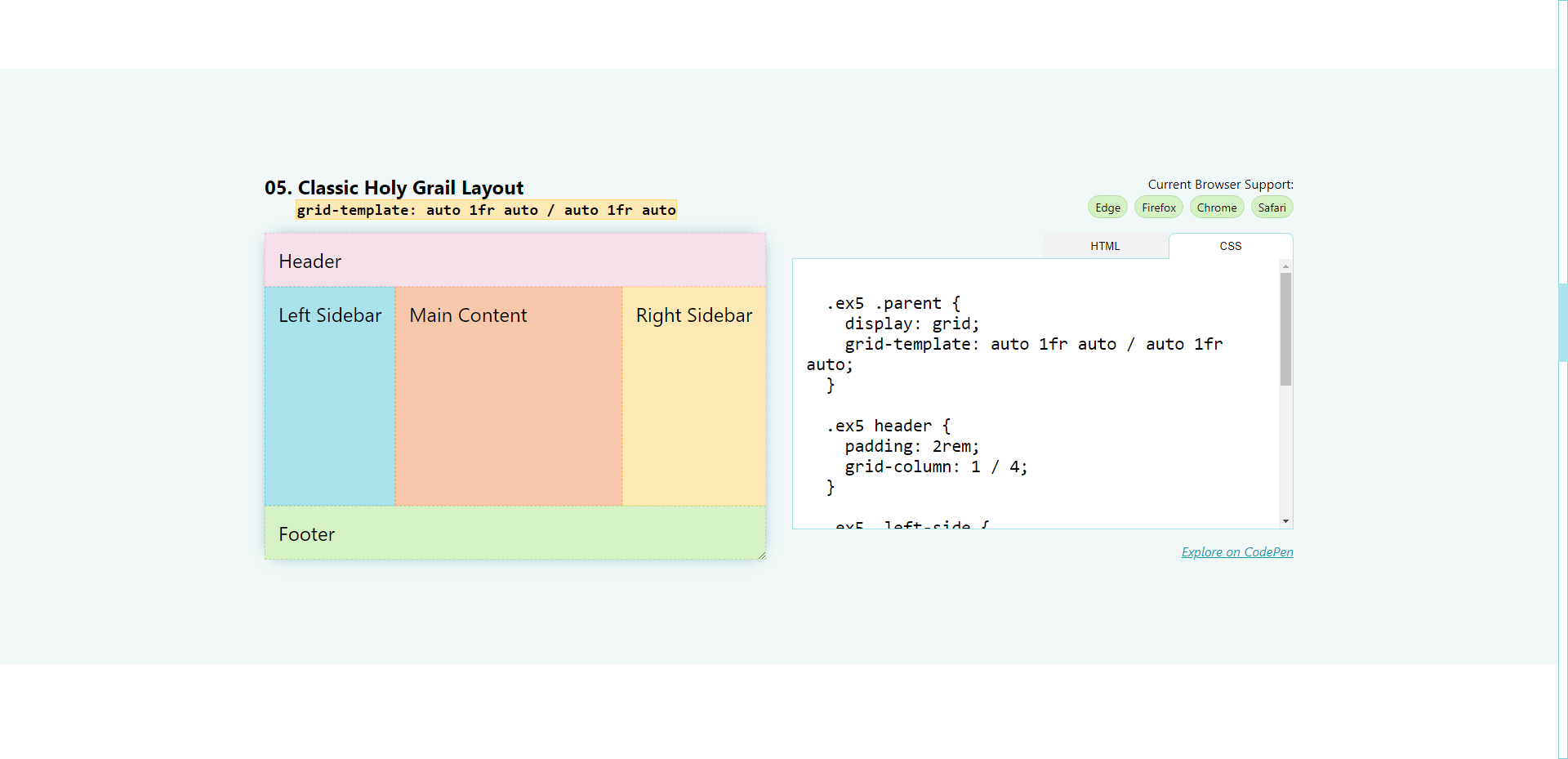
Una는 CSS 공간에서 절대적인 전설입니다. 그리고 1-Line 레이아웃 프로젝트의 경우; 그녀는 기존 프로젝트에서 구현할 수 있는 CSS 레이아웃 구조를 모았습니다.
이러한 레이아웃은 특히 clamp()와 같은 일부 새로운 CSS 기능을 구현하지만 실용적인 Flex 및 Grid "성배" 레이아웃도 보여줍니다.
더 자세히 알고 싶다면 각 레이아웃에 대해 자세히 설명하는 다음 내레이션 비디오를 확인하십시오.
아래 링크는 각 스니펫을 가져올 수 있는 실제 웹사이트와 Una의 개인 GitHub 페이지로 연결됩니다. 그녀는 많은 멋진 프로젝트를 진행 중이므로 확인해볼 가치가 있습니다!
CSS 레이아웃

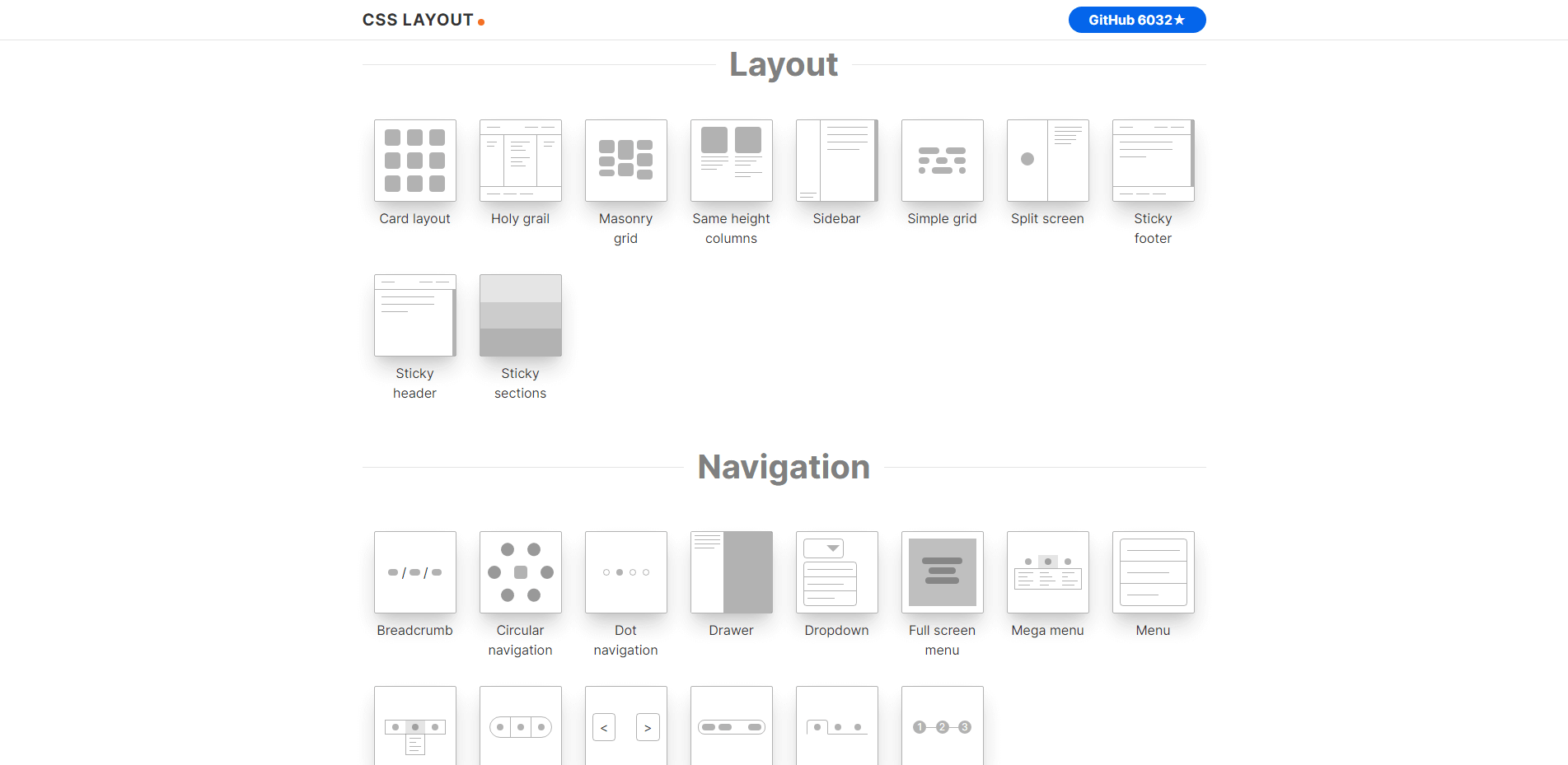
CSS 레이아웃은 최신 웹 디자인에서 찾을 수 있는 가장 인기 있는 UI 패턴 유형을 다루는 커뮤니티 주도 프로젝트입니다. 이 리소스에서 찾은 패턴은 모두 순수 CSS로 작성되었으며 외부 라이브러리나 스크립트에 의존하지 않습니다.
패턴 중 하나를 클릭하면 사용할 준비가 된 코드 조각을 얻을 수 있습니다. CSS 레이아웃의 좋은 점은 다양한 요소를 얻을 수 있다는 것입니다. 독특한 디자인을 빠르게 혼합하고 일치시키는 것이 실제로 매우 간단합니다. 물론 CSS 속성과 기능에 대해 더 많이 배우기 위해.
배우는 가장 좋은 방법은 연습하는 것입니다
CSS에 압도당하는 느낌을 받는 것은 매우 쉽습니다. 가장 작은 실수는 레이아웃이 단순히 작동하지 않거나 특정 장치에서만 작동한다는 것을 의미할 수 있습니다. 따라서 결국 CSS를 최대한 활용하려면 연습이 필수적입니다.
그리고 이러한 레이아웃 생성기와 다양한 패턴의 도움으로 시작하기에 충분할 것입니다. 내 경험에 따르면 원시 CSS를 작성하는 방법을 배우면 실제로 외부 라이브러리 및 프레임워크로 작업하는 것이 더 즐겁습니다.
나는 또한 이 컬렉션을 가능한 한 자주 업데이트하려고 노력할 것입니다. 이제 Container Queries, Cascade Layers 및 Variables와 같은 기능이 주류로 진입하고 있으므로, 앞으로 몇 년 안에 이러한 도구에 대한 많은 변경 사항을 보게 될 것이라고 생각합니다.
