CSS 수학 함수: calc, min, max, clamp
게시 됨: 2022-03-20- 계산()
- 분()
- 최대()
- 집게()
- 그리드로 반응형 사이드바 만들기
- Flexbox 레이아웃에 반응형 간격 적용하기
- 사용할 수 있습니까? 지원이 있습니다.
- 결론
나는 당신이 "수학?! 왝. 내 시야에서 없애라.” . 그러나 스스로에게 물어보십시오. 완벽하게 정렬된 중첩 컨테이너의 만족에 저항할 의지가 있습니까?
다양한 CSS 트릭에 대한 글을 작성한 후(몇몇 간행물에서 선택했습니다) "div 요소를 중앙에 배치하는 방법"과 같은 키워드로 인해 사이트에 트래픽이 유입되는 것을 보았습니다. 구체적으로 기사. 그러나 개발자는 쉽게 다시 구현할 수 있는 빠른 스니펫에 액세스할 수 있어야 합니다.
따라서 이것이 이 튜토리얼의 전제가 될 것입니다.
업데이트: CSS에서 요소를 중앙에 배치하는 방법에 대한 자세한 자습서를 작성했습니다.
다양한 레이아웃 결과를 달성하는 맥락에서 CSS 수학 함수 주제에 초점을 맞출 것입니다. 예 를 들어 CSS 몇 줄로 반응형 컨테이너를 만드는 방법, 적응형 패딩을 추가하는 방법, 해당 사이드바가 실제로 사이드바처럼 작동하도록 하는 방법.
한번 봅시다.
계산()
calc() 함수는 더하기(+), 빼기(-), 곱하기(*) 및 나누기(/)의 네 가지 산술 연산을 지원합니다. 이 함수는 주로 컨테이너의 동적 너비와 높이를 계산하여 적응형 레이아웃 환경을 만드는 데 사용됩니다.
코드 예
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>결과는 다음과 같습니다.
그러나 calc() 가 가장 눈에 띄는 곳은 특정 값을 염두에 두고 요소를 정렬하는 데 사용할 때입니다. 일반적으로 반응형 디자인은 특정 중단점을 찾은 다음 해당 논리를 개별적으로 작성하여 달성됩니다. calc() 를 사용하면 단 하나의 사양으로 반응형 레이아웃을 얻을 수 있으므로 유지 관리가 훨씬 쉬워집니다.
display: flex; 를 사용한 구체적인 예를 살펴보겠습니다. . 우리의 목표는 컨테이너의 너비(100%)에 연결된 3개의 나란히 요소를 만드는 것입니다. 우리는 또한 각 요소 사이에 30px 간격을 추가하기를 원하며, 물론 반응형이어야 합니다!
코드 예
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>여기에서 결과 크기를 조정하여 작동 방식을 확인할 수 있습니다.
각 요소 사이에 30px 간격을 갖기를 원하기 때문에 초기 컨테이너 너비(100%)에서 90px를 빼고 3으로 나누어 요소 수를 지정합니다.
위의 결과 크기를 조정하면 모든 요소가 컨테이너 너비에 반응하는 동안 각각의 간격을 존중한다는 것을 알 수 있습니다. 꽤 깔끔한.
분()
min() 함수는 허용 가능한 가장 작은 값을 설정하는 데 사용됩니다. 쉼표로 구분된 2개의 다른 사양을 사용하며 산술 표현을 지원합니다.
font-size: min(25px,1vw); – 이 예에서 font-size는 25px보다 크지 않으며 뷰포트 크기에 따라 1vw로 축소됩니다.
min() 을 사용하여 컨테이너 요소의 너비를 조작할 수도 있습니다.
코드 예
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>크기를 조정해 보세요.
이 컨텍스트에서 컨테이너 내부의 div 요소는 최대 너비가 1000px인 컨테이너에도 불구하고 너비가 800px를 초과할 수 없습니다.
최대()
max() 함수를 사용하면 정반대의 작업을 수행할 수 있습니다. 두 값 중에서 max() 내부에 지정합니다. 가장 큰 값이 우선 적용됩니다.

코드 예
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>어떤 일이 일어나는지 보려면 이것을 더 작은 컨테이너로 크기를 조정하십시오.
보시다시피 컨테이너는 width: 100%; 그러나 컨테이너의 가장 큰 값이므로 지정된 200px 표시 아래로 내려가지 않습니다.
max() 기능은 반응형 여백을 적용할 때 특히 유용합니다. 일반적으로 레이아웃에서 더 작은 요소를 많이 사용하면 크기가 조정되면 화면이 막히게 됩니다. max() 를 사용하면 컨테이너 너비를 존중하기 위해 특정 여백의 우선 순위를 지정할 수 있습니다.
코드 예
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>목록의 크기를 조정하여 실제로 작동하는지 확인하세요.
- 계산()
- 분()
- 최대()
- 집게()
- 죄()
- 코사인()
- 탠 껍질()
- 아코스()
- 아신()
- 아탄()
- 아탄2()
- 하이포()
- 제곱근()
- 포()
브라우저 뷰포트를 변경하는 것이 이 데모의 더 나은 예입니다. 그리고 그렇습니다. 사실 이것들은 CSS에서 사용 가능한 모든 수학 함수입니다!
보시다시피, 뷰포트의 너비가 변경되더라도 버튼은 항상 4px 여백을 유지합니다.
집게()
clamp() 함수는 레이아웃 요소에 대해 허용되는 다양한 값의 범위를 정의하는 데 사용됩니다. minimum , preferred 및 maximum . 가장 일반적으로, clamp() 는 타이포그래피에 대해 허용되는 값 범위를 설정하여 유동적인 타이포그래피 의 효과를 만드는 데 사용됩니다.
본질적으로 min() 및 max() 기능의 절정입니다.
예:
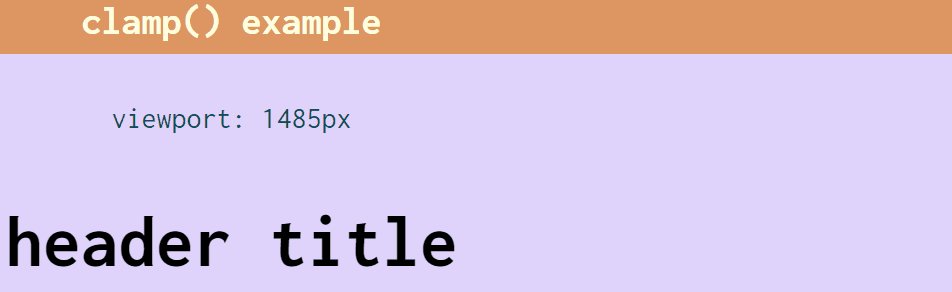
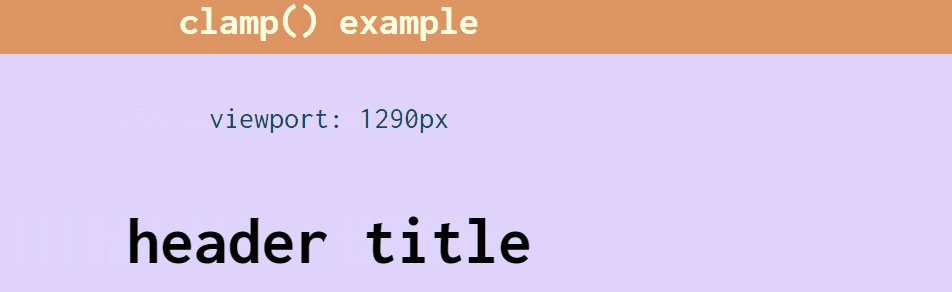
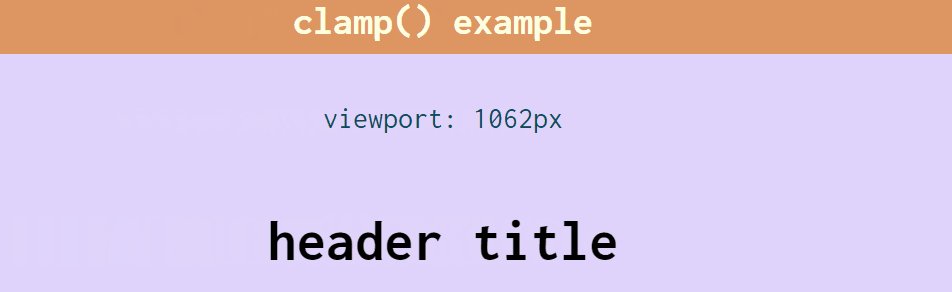
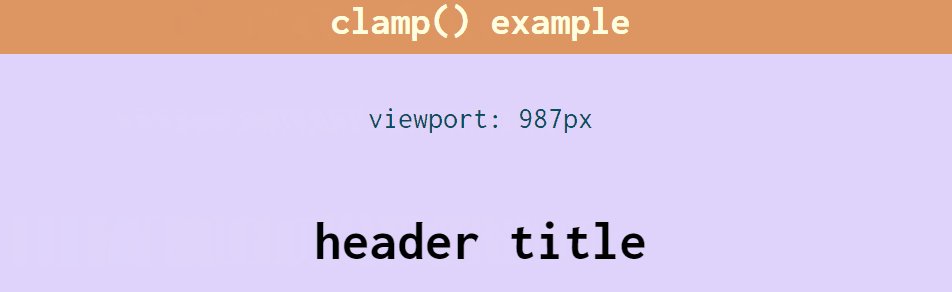
font-size: clamp(1rem, 4vw + 1rem, 4rem);
다음은 다음과 같습니다.

이 맥락에서 우리는 h2 제목을 최소값 1rem , 최대값 4rem 으로 스타일을 지정하고 선호하는 크기를 4vw (뷰포트 단위) + 1rem 으로 설정합니다. 위의 데모에서 볼 수 있듯이 뷰포트가 변경됨에 따라 제목의 글꼴 크기도 변경됩니다.
이것으로 CSS에서 가장 널리 지원되는 수학 함수에 대한 소개도 마칩니다.
다음 섹션은 이러한 기능을 적용할 수 있는 다양한 사용 사례와 예제에 전적으로 전념합니다. 전반적으로 미디어 쿼리를 통해 작성해야 하는 반응형 디자인 요소를 만드는 데 중점을 둡니다.
그리드로 반응형 사이드바 만들기
단 2줄의 CSS로 완전한 기능의 반응형 사이드바를 구현할 수 있습니까?
전적으로.
이 데모에서는 display: grid; 및 grid-template-columns 를 사용하여 응답성을 사용자 지정합니다. 특히, fit-content 및 minmax() 함수를 사용하여 제약 조건을 설정합니다.
코드 예
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }결과는 다음과 같습니다.
무슨 일이 일어나고 있는지 이해합시다.
먼저, 사이드바의 기본 크기를 선언하기 위해 fit-content 를 적용합니다. 여기서 지정하는 값은 사이드바를 밀어서(뷰포트 크기에 따라) 더 작은 화면에서 축소하거나 축소합니다. 항상 사이드바에 있는 콘텐츠의 양 을 고려합니다.
그런 다음 사이드바가 페이지 콘텐츠 영역과 겹치는 것을 원하지 않기 때문에 minmax() 를 적용합니다. 우리의 경우 wet은 모바일 디스플레이에 사용될 35ch 값과 더 큰 뷰포트에 사용될 55vw 값을 설정했습니다. 마지막으로, 뷰포트에서 허용할 때 공간을 채우기 위해 그리드 고유의 분수 단위를 적용합니다.
Flexbox 레이아웃에 반응형 간격 적용하기
이것은 앞서 살펴본 반응형 패딩과 유사한 예입니다. 그러나 이 데모에서는 flexbox 및 gap 속성을 clamp() 와 함께 사용하고 있습니다.
코드 예
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>사용해 보기:
다시 한 번 말하지만, 이 데모는 실제 브라우저 뷰포트의 크기를 조정할 때 가장 잘 작동합니다.
gap: clamp(5px, 1vw, 25px); 뷰포트 크기에 따라 각 열 사이의 간격을 조정하도록 브라우저에 지시합니다. 따라서 창이 1vw를 초과하면 간격이 25px로 증가하는 반면 작은 뷰포트는 5px로 감소합니다(예: 모바일에서).
Btw, 흥미로운 속성을 사용하여 컨테이너 상자를 중앙에 배치했다는 것을 눈치채셨을 것입니다. 이것은 place-content: center; . 다양한 방향의 콘텐츠 위치 지정을 지원하는 약식 속성입니다. 자세한 내용은 MDN에서 읽을 수 있습니다.
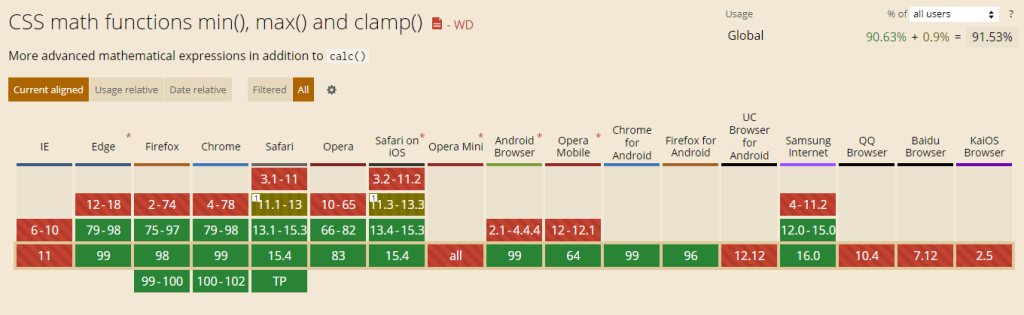
사용할 수 있습니까? 지원이 있습니다.

결론
다음 프로젝트에서 이러한 개념 중 일부를 시도해 보고 싶습니까?
CSS는 2010년대 초반부터 먼 길을 왔습니다. 실제로 미디어 쿼리 없이 대부분의 반응형 스타일링을 수행할 수 있다면 다양한 장치 간의 호환성에 대해 걱정하지 않고 코드를 작성하려는 더 많은 개발자의 관심을 끌 것입니다.
읽어주셔서 감사합니다.
