Elementor에서 사용자 정의 CSS 코드 조각을 추가하는 방법
게시 됨: 2021-04-08Elementor에서 사용자 정의 CSS 코드 조각 을 사용하여 웹 디자인을 확장하고 싶으십니까 ? 올바른 위치에 있습니다. 쉽게 사용하는 방법을 배우려면 계속 읽으십시오.

Elementor 사이트 디자인 도 마찬가지 입니다. 적절한 위치에 사용자 정의 CSS 코드 스니펫을 추가하기만 하면 Elementor 사이트를 눈에 띄게 만들 수 있습니다. Elementor 웹사이트에 추가하는 올바른 방법만 알면 됩니다.
이제 Elementor에서 사용자 정의 CSS 코드 조각을 사용하지 않는 사람의 마음에 질문이 생길 수도 있습니다. 이 블로그는 인상적인 사이트를 디자인하기 위한 완벽한 방법과 모든 세부 사항에 따라 Elementor에 CSS 코드 스니펫 을 추가하도록 사용자를 계몽합니다. 시작하자.
CSS란?
CSS 는 웹 사이트를 디자인하는 동안 웹 페이지 레이아웃 구조와 전체 프레젠테이션을 변경하기 위해 매우 쉽게 정의됩니다. 원하는 대로 모든 유형의 글꼴, 색상, 위치 및 스타일을 사이트에 추가할 수 있습니다.

HTML에서는 CSS 코드 조각을 유연하게 추가하여 전체 웹사이트를 쉽게 디자인할 수 있는 방식으로 웹사이트 스크립트의 스타일을 지정할 수 있기 때문입니다.
CSS 코드 조각 추가의 사용법 및 중요성
CSS 코드 스니펫을 추가하여 취향에 맞게 웹사이트 전망을 완전히 바꾸면 많은 이점이 있습니다. 웹사이트 디자인을 돋보이게 하고 사용자 경험을 확실히 향상시키려면 트렌드에 따라야 하고 사용자 정의 CSS 코드로 CSS 스크립트를 원하는 만큼 쉽게 변경할 수 있어야 하기 때문입니다. 아래에서 사용자 정의 CSS 코드 스니펫을 사용하는 정확한 시나리오를 살펴보겠습니다.
언제든지 원하는 대로 변경할 수 있으며 자신의 스타일을 추가하여 원하는 방식으로 사이트를 디자인할 수 있습니다.
웹 개발자나 디자이너는 CSS 코드 스니펫을 사용하여 스타일과 구조를 변경합니다. 가볍기 때문에 사이트 방문자가 웹사이트를 더 빠르고 부드럽게 만들 수 있기 때문입니다.
CSS 코드 스니펫을 사용 하여 웹사이트 요소의 위치를 쉽게 변경하고 사이트 방문자 또는 고객에게 보다 사용자 친화적으로 만들 수 있습니다.
CSS 코드 스니펫 은 웹사이트의 콘텐츠를 아름답게 표현 하고 디자인 요소의 위치를 올바르게 지정하여 검색 엔진이 웹사이트를 더 빨리 표시할 수 있도록 합니다.
웹사이트를 디자인하기 위해 개발된 CSS 코드 스니펫 은 요소 위치 지정 , 색상 지정 및 스타일 지정을 완벽하게 제어하여 백엔드, 고객 관점 및 검색 엔진 성능을 위해 디자인을 깨끗하고 명확하게 만듭니다.

Elementor에서 사용자 정의 CSS 코드 조각을 추가하기 위한 완전한 단계별 지침 얻기
Elementor 는 드래그 앤 드롭 위젯 과 함께 제공되어 원하는 대로 웹사이트를 디자인하고 미리 스타일을 지정하여 코딩 없이 즉시 사이트를 독점적으로 만들 수 있습니다. 그러나 때로는 Elementor 테마 빌더, 특정 요소 또는 기타 요소에서 사용자 정의 CSS 코드를 사용하여 모양을 사용자 정의하여 전망을 완전히 변경해야 합니다. 아래 Elementor에 CSS 코드 스니펫을 추가하여 모든 방법을 단계별로 적용해 보겠습니다.

방법 1: Elementor Pro는 사용자 정의 CSS 코드 조각 옵션과 함께 제공됩니다.
Elementor Pro 는 사용자 정의 CSS 코드 조각 을 모든 요소 에 추가할 수 있는 이 기능과 함께 제공됩니다 . 따라서 먼저 사용자 정의 CSS를 추가하려는 요소를 클릭해야 합니다. 패널에 '고급' 탭이 표시 됩니다.

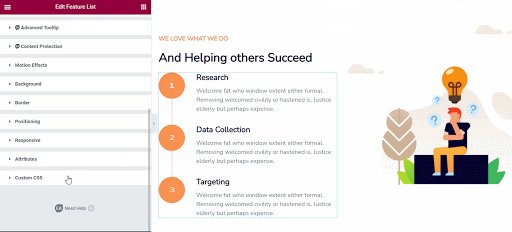
그것을 클릭하기만 하면 하단에 'Custom CSS' 옵션이 보일 것입니다. 섹션을 열고 거기에 사용자 정의 CSS 코드 스니펫을 추가하십시오.


그게 다야! Elementor 특정 요소 디자인은 사용자 정의 CSS 코드를 추가하여 쉽게 변경할 수 있습니다.
방법 2: Elementor 테마 빌더를 디자인하기 위해 사용자 정의 CSS 코드 추가
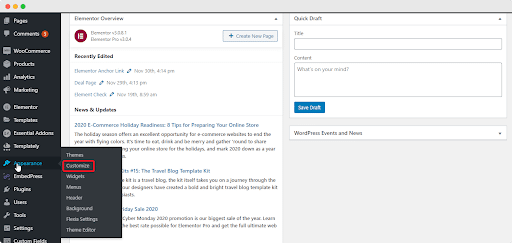
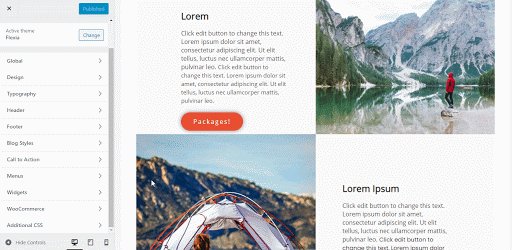
Elementor Pro를 사용하지 않는 경우에도 기본 제공 WordPress Customizer 옵션에서 Elementor 테마 디자인 에 사용자 정의 CSS 코드 스니펫을 삽입할 수 있습니다 . 이를 위해서는 WordPress 대시보드 -> 모양 -> 사용자 정의 로 이동해야 합니다 .

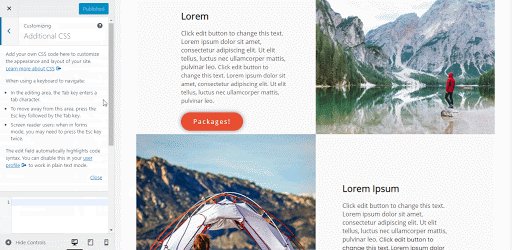
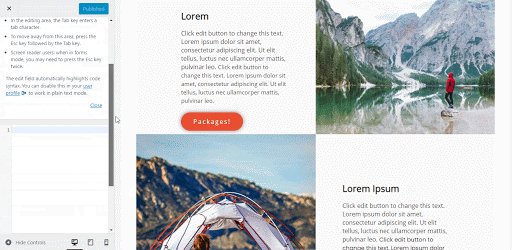
모든 옵션의 맨 아래에 '추가 CSS' 옵션이 표시 됩니다 . 그것을 클릭하고 거기에 선호하는 사용자 정의 CSS 코드 스니펫을 추가하여 Elementor 테마 빌더 디자인을 원하는 방식으로 변경하십시오.

방법 3: HTML 코드 요소를 사용하여 사용자 정의 CSS 코드 조각 추가
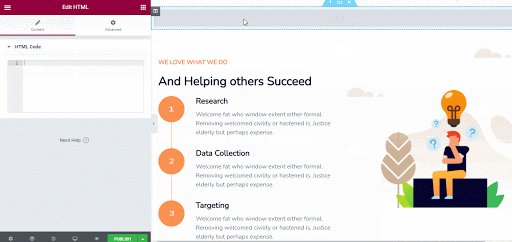
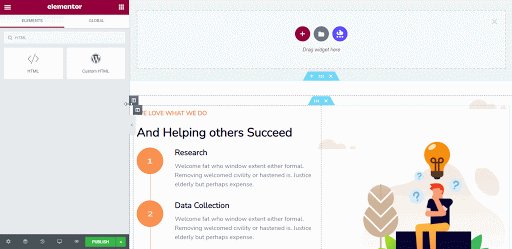
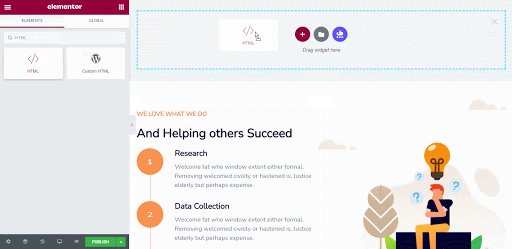
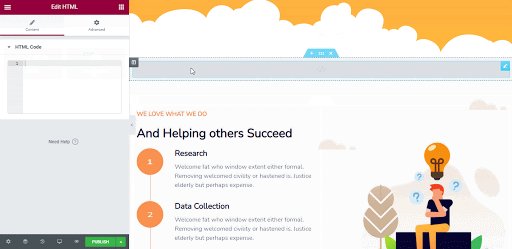
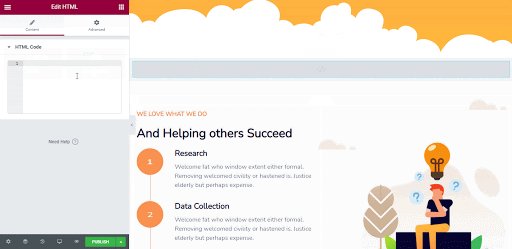
또 다른 방법은 Elementor 편집기 기본 섹션 에서 HTML 요소 를 드래그하여 사용자 정의 CSS 코드 스니펫을 추가하는 것 입니다.

그런 다음 원하는 사용자 지정 CSS 코드 조각을 추가하기만 하면 됩니다. Elemenor 편집기의 아무 곳이나 요소를 끌어다 놓아 변경할 수 있습니다.

이것이 바로 이 가장 쉬운 방법을 사용하여 사용자 지정 CSS 코드 조각을 추가 하여 기본 설정에 따라 미리 Elementor 사이트 디자인 을 디자인할 수 있는 방법입니다. 그러나 이것을 알기 전에 이것이 가장 어려운 작업으로 보일 것입니다. 따라서 Elementor 사이트에 사용자 정의 CSS 코드 스니펫을 추가하려는 경우 이제 걱정할 필요가 없습니다.
이 블로그가 도움이 되기를 바라며 아래에 댓글을 달아 귀하의 경험을 알려주십시오. 블로그 페이지 를 방문하여 더 많은 블로그를 읽을 수 있으며 Facebook의 아름다운 WordPress 전문가 커뮤니티 에 자유롭게 가입하여 강력한 연결을 구축할 수 있습니다.