자신의 CSS 클래스를 WooCommerce 스토어의 사용자 정의 필드로 설정
게시 됨: 2018-09-12사용자 정의 필드에는 제품 및 결제 필드의 두 가지 유형이 있습니다. 둘 다 개인화할 수 있습니다. CSS 파일에서 사용자 정의 필드 클래스를 할당하기만 하면 됩니다. 이 가이드에서는 만드는 방법을 보여 드리겠습니다.
일반적으로 결제 또는 제품 필드를 개인화하는 쉬운 방법은 없습니다. CSS 사용자 정의 필드 클래스를 필드에 할당하려면 플러그인이 필요합니다.
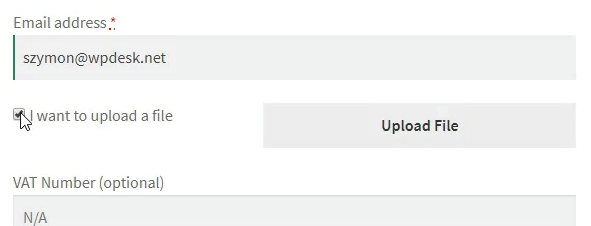
이 가이드에서는 필드의 모양을 변경하는 방법을 배웁니다. 기본 업로드 필드를 확인합니다.

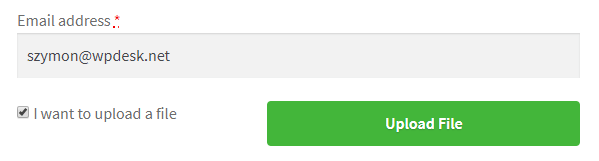
다음과 같이 모양을 변경할 수 있습니다.

그것은 단지 예일 뿐입니다. 나만의 스타일링을 해드립니다.
사용자 정의 필드를 위한 두 가지 훌륭한 플러그인이 있습니다.
- 유연한 체크아웃 필드
- 유연한 제품 분야
이 플러그인을 사용하면 필드를 구성하고 사용자 정의 필드도 만들 수 있습니다. 튜토리얼을 확인하실 수 있습니다: WooCommerce에서 사용자 정의 필드 생성 →
이 가이드를 계속하려면 위의 링크를 사용하여 둘 중 하나 또는 둘 다를 다운로드하십시오.
모든 필드에 CSS 사용자 정의 필드 클래스 할당
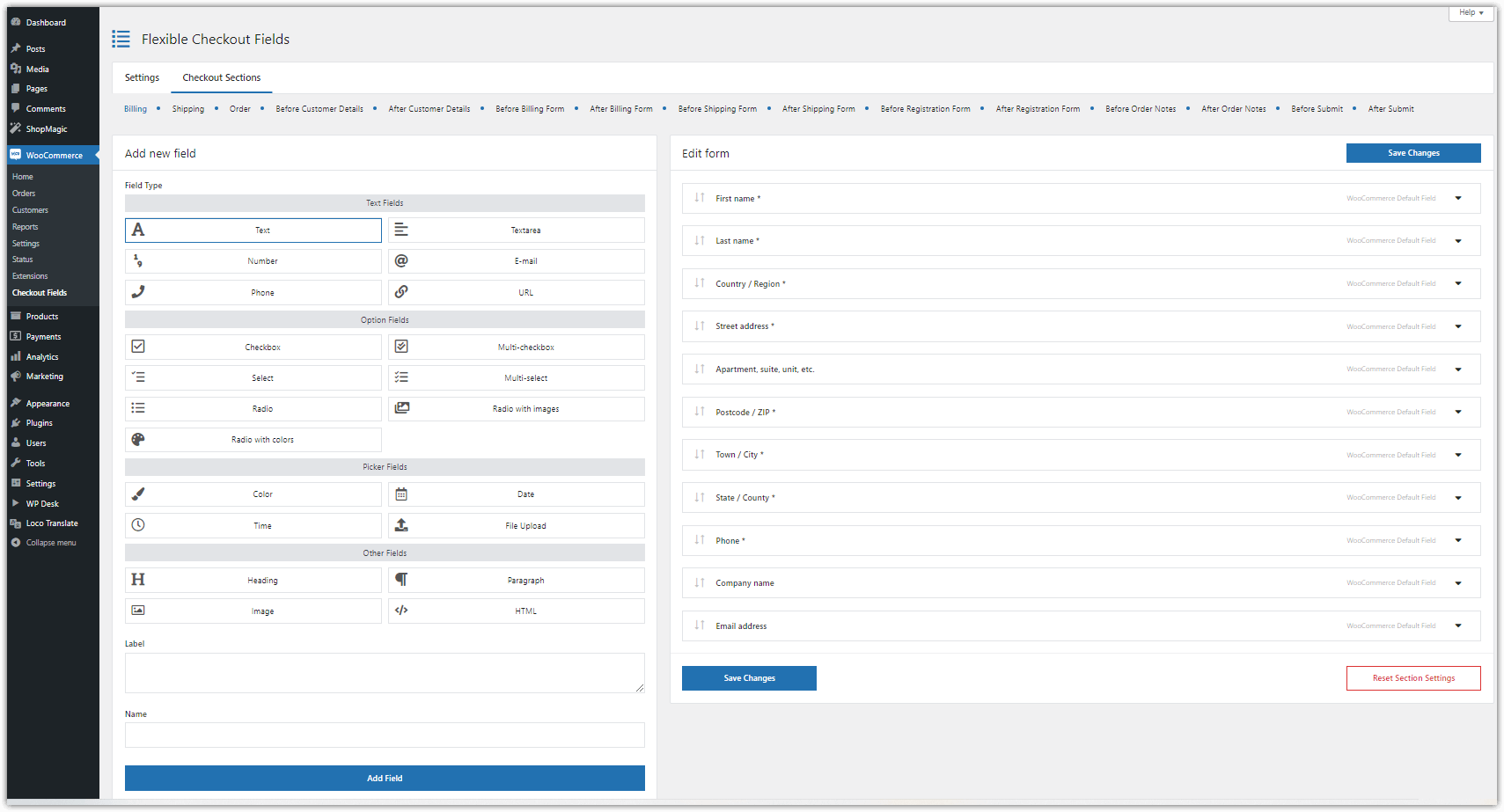
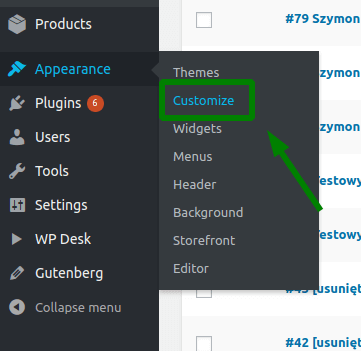
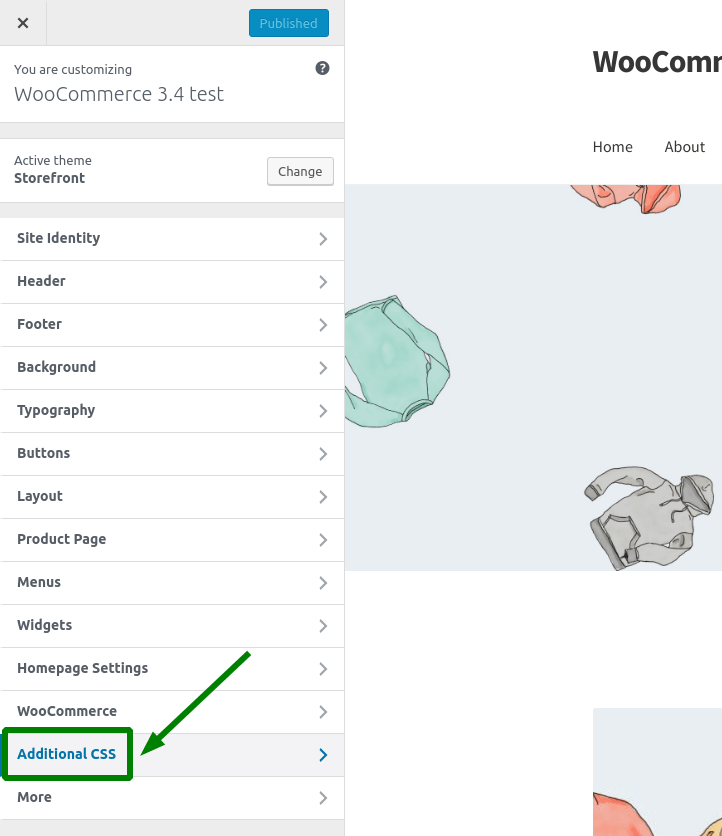
Flexible Checkout Fields 플러그인부터 시작하겠습니다. 설치 및 활성화한 후 WooCommerce → Checkout Fields 로 이동합니다. 거기에서 섹션 편집 을 찾을 수 있습니다.

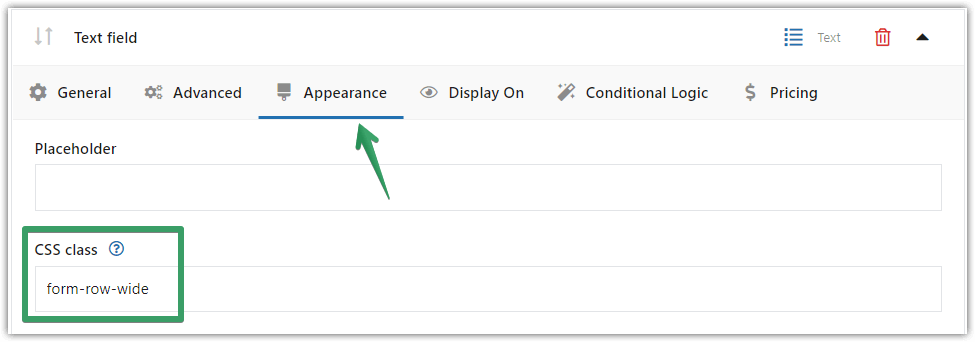
이제 이름을 클릭하여 필드를 선택하십시오. 6개의 탭이 표시됩니다. 모양 을 선택합니다. 여기에서 자신의 CSS 클래스를 설정할 수 있습니다.

다음으로 Flexible Product Fields 에서 작동하는 방식을 살펴보겠습니다. WooCommerce에는 기본적으로 제품 필드가 없습니다. 일부를 만든 다음 스타일을 지정할 수 있습니다.
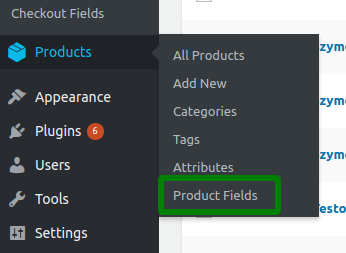
제품 → 제품 필드 로 이동:

그런 다음 필드 그룹과 내부에 필드를 만듭니다. 도움이 더 필요하면 WooCommerce 추가 제품 옵션 가이드를 확인하세요 →
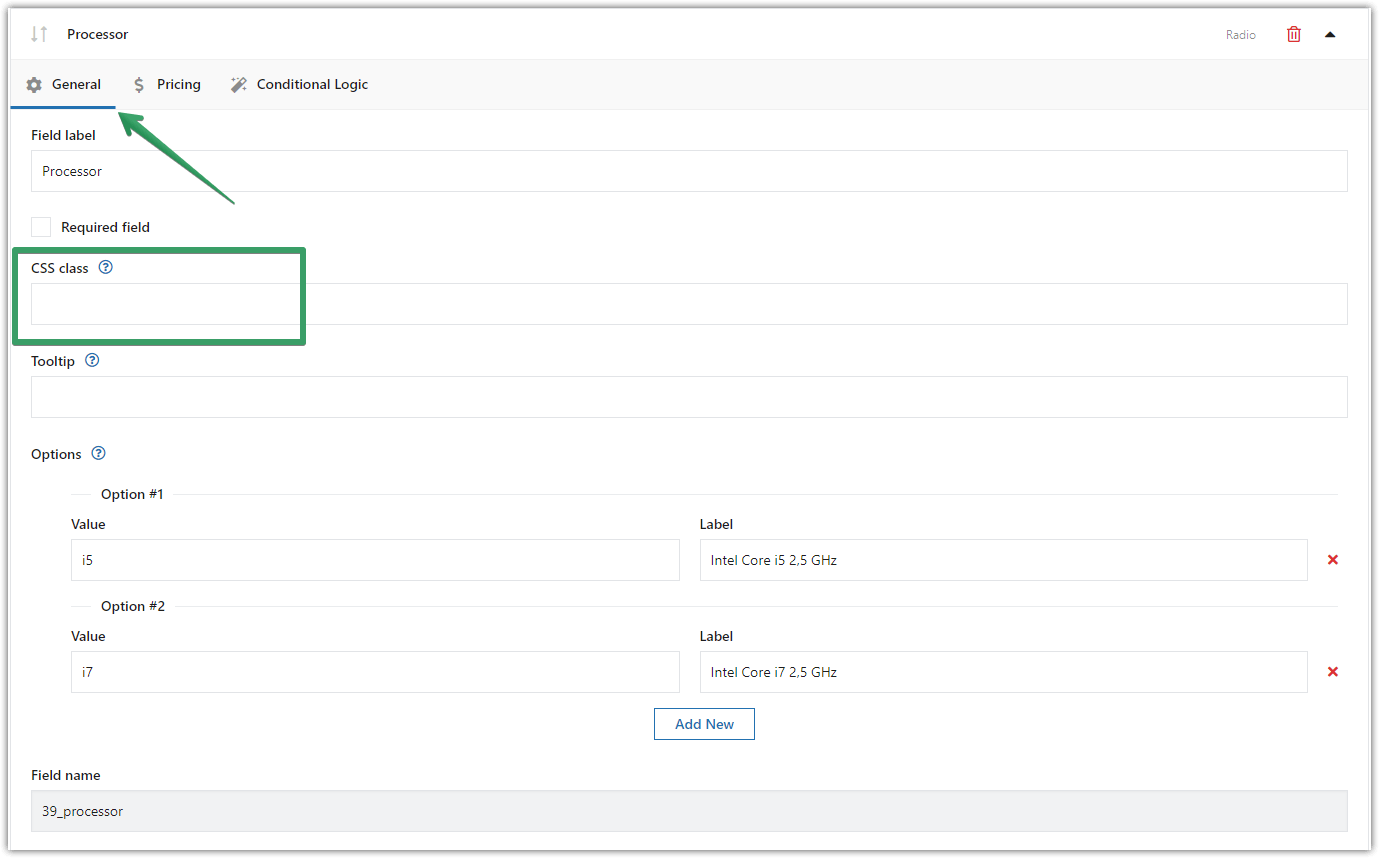
필드의 구성 화면에서 CSS 클래스 옵션을 찾을 수 있습니다.

결제 및 제품 필드 모두에 대해 고유한 스타일을 설정하는 방법을 배웠습니다.
CSS 사용자 정의 필드 클래스 만들기

로렘

예시
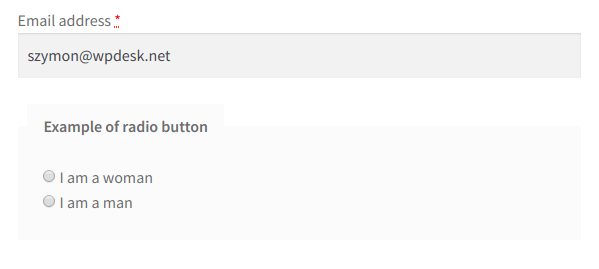
라디오 버튼 필드의 스타일을 지정하고 싶다고 가정해 보겠습니다.
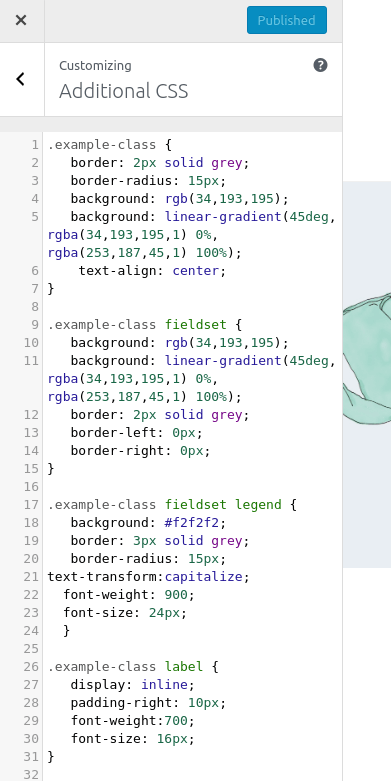
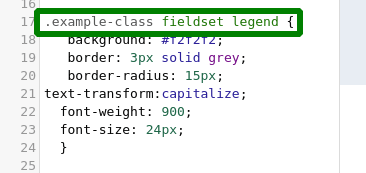
CSS 클래스를 만들어야 합니다. 나는 example-class를 만들었습니다. 아래에서 볼 수 있듯이 나는 또한 fieldset , legend 및 label 요소에 대한 몇 가지 코드를 작성했습니다.

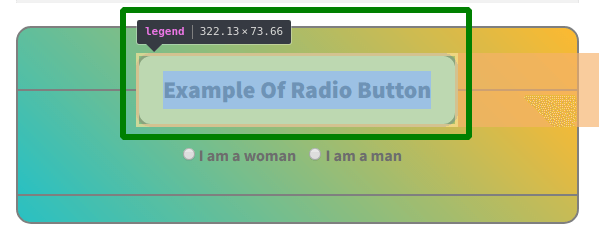
이 코드를 사용하면 이 필드를 변환할 수 있습니다.

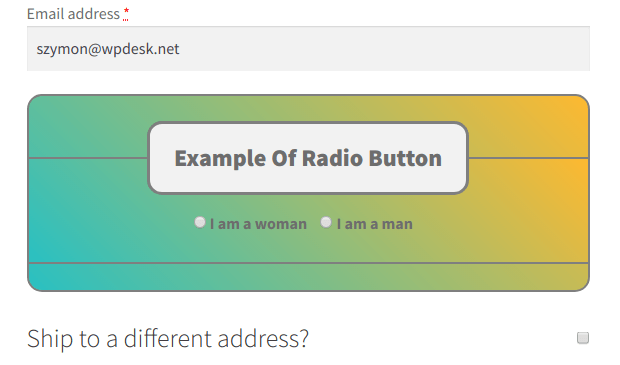
다음과 같은 아름다움으로:

확인. 어쩌면 가장 아름다운 라디오 버튼은 아니지만 나는 그것을 좋아합니다. :)
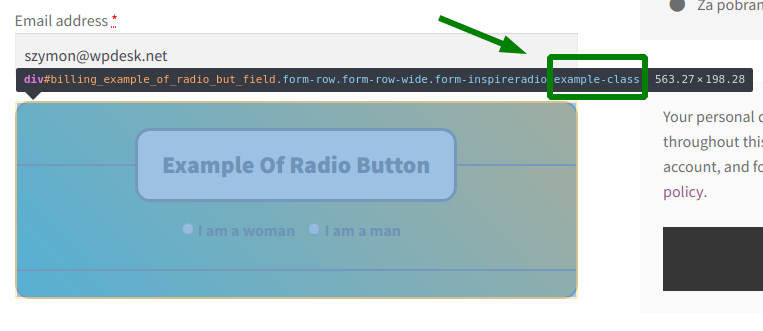
어쨌든, 당신은 아이디어를 얻습니다. 플러그인은 CSS 사용자 정의 필드 클래스를 필드의 div에 할당합니다.

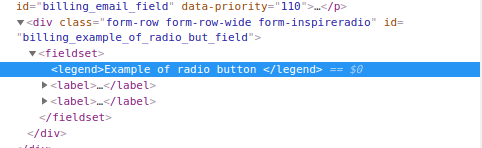
이 div 내부의 요소를 사용자 정의하려면 다음과 같이 호출해야 합니다.


범례 요소의 경우:

그 이유는 이 요소가 div 및 fieldset 요소 안에 중첩되어 있기 때문입니다.

플러그인의 추가 기능
유연한 체크아웃 필드
간단히 말해 Flexible Checkout Fields를 사용하면 WooCommerce에서 사용자 정의 필드를 만들 수 있습니다. 또한 이 플러그인을 사용하여 기본 WooCommerce 체크아웃 필드를 편집하거나 재정렬할 수 있습니다. 예를 들어 디지털 제품을 판매하는 경우 주소 필드를 비활성화할 수 있습니다.
전 세계적으로 거의 70,000개 매장 에서 매일 이 플러그인을 사용합니다. 사람들의 평가는 별 5개 중 4.6개입니다.
무료 버전을 사용하면 다음을 만들 수 있습니다.
- 한 줄 텍스트
- 단락 텍스트
- 텍스트 영역
- 숫자
- 이메일
- 핸드폰
- URL
- 체크박스
- 색깔
- 표제
- 영상
- HTML
다음은 Flexible Checkout Fields의 무료 버전에서 찾을 수 있는 내용을 요약한 동영상입니다.
PRO 버전으로 다음을 만들 수 있습니다.
- 체크박스
- 라디오 버튼
- 선택(드롭다운)
- 날짜
- 시간
- 색상 선택기
- 표제
- HTML 또는 일반 텍스트
- 파일 업로드
유연한 결제 필드 WooCommerce
체크아웃 양식에서 편집, 새 필드 추가 또는 불필요한 필드 숨기기. 전환과 더 나은 사용자 경험에 관한 것입니다.
무료로 다운로드 또는 WordPress.org로 이동유연한 제품 분야
이 플러그인은 제품 페이지를 사용자 정의하는 데 필요한 모든 것입니다.
무료 버전을 사용하면 WooCommerce 제품 페이지에 다음 필드를 추가할 수 있습니다.
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- URL
- 체크박스
- 다중 체크박스
- 고르다
- 다중 선택
- 라디오 버튼
- 시간
- 이미지가 있는 라디오
- 색깔
- 색상이 있는 라디오
- 표제
- 절
- 영상
- HTML
이 비디오는 무료 버전에서 사용할 수 있는 모든 기능을 요약한 것입니다.
요컨대, 이 플러그인을 사용하면 제품 추가 기능을 만들 수 있습니다. WooCommerce 스토어의 제품에 새 사용자 정의 필드를 추가할 수 있습니다.
PRO 버전에서는 다음을 추가할 수 있습니다.
- 날짜 필드
- 파일 업로드 필드
또한 PRO 버전의 주요 기능은 다음과 같습니다.
- 주문 그룹
- WooCommerce 사용자 정의 가격 필드(필드에 고정 또는 백분율 가격 지정)
- 조건부 논리
- 이메일을 통한 빠른 지원
- 필드 그룹 복제
WooCommerce 제품 개인화 옵션 가이드의 일부 필드 →
그 가이드를 반드시 확인해야 합니다! 많은 사용 사례를 찾을 수 있습니다. 다음을 구현하기 위한 구성을 통해 사용자를 단계별로 안내합니다.
- 간편한 예약 시스템,
- 선물 포장 기능,
- 케이터링 다이어트 마법사,
- 컴퓨터 마법사 등
유연한 제품 분야 WooCommerce
판화, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용(고정 또는 백분율)을 청구하는 제품 마법사를 만듭니다.
무료로 다운로드 또는 WordPress.org로 이동