사용자 정의 WordPress 사용자 등록 페이지를 만드는 방법
게시 됨: 2020-12-22웹사이트의 WordPress 사용자 등록 페이지를 사용자 정의하는 방법을 찾고 있습니까? 당신은 올바른 페이지에 도착했습니다. 이 기사에서는 Elementor Page Builder를 사용하여 사용자 정의 WordPress 사용자 등록 페이지를 만드는 과정을 안내합니다.
사용자가 사용자 등록 양식을 사용하여 웹사이트에 등록하도록 허용하는 데에는 여러 가지 이유가 있습니다. 등록을 활성화하는 것은 쉽지만 시각적으로 매력적인 사용자 등록 페이지를 만들려면 약간의 작업이 필요합니다.
이 자습서에서는 웹 사이트에서 사용자 등록을 활성화하고 사용자 정의 디자인된 사용자 등록 페이지를 만드는 단계별 프로세스를 안내합니다.
그 전에 이 질문에 답합시다.
WordPress에서 사용자 정의 사용자 등록 페이지를 만드는 이유는 무엇입니까?
포럼, 웹사이트 또는 제품 웹사이트에 대한 사용자 등록을 활성화하는 경우 사용자 정의 등록 페이지는 웹사이트의 전체 디자인에 많은 가치를 추가할 수 있습니다.
WP 로그인 페이지의 기본 디자인에는 웹사이트의 브랜드 디자인과 일치하지 않는 WordPress 브랜딩 및 로고가 있습니다.
맞춤형 디자인을 생성하면 등록 프로세스에 대해 보다 일관된 사용자 경험 을 제공할 수 있습니다.
또한 양식의 기능을 조정할 수 있는 더 많은 옵션 이 제공됩니다. 예를 들어 다음을 수행할 수 있습니다.
- 등록 사용자에 대한 자세한 정보를 얻으려면 양식 필드를 더 추가하십시오.
- 양식의 디자인 및 시각적 측면을 변경합니다.
- ReCAPTCHA 인증을 활성화합니다.
- 등록 성공 후 작업 정의
- 맞춤형 이메일 메시지 알림을 만드세요.
- 성공적으로 완료되면 사용자 지정 성공 메시지를 표시합니다.
- 로그인한 사용자로부터 양식을 숨기고 그 자리에 사용자 정의 메시지를 표시합니다.
이제 맞춤형 사용자 등록 페이지를 만드는 것이 유익한 이유를 알게 되었습니다. 웹사이트에서 생성하는 방법을 알아보겠습니다.
사용자 정의 WordPress 사용자 등록 페이지를 만드는 방법
이 섹션에서는 Elementor 페이지 빌더를 사용하여 사용자 지정 사용자 등록 페이지를 만드는 단계별 프로세스를 살펴보겠습니다.
필요한 도구
이 튜토리얼에서는 웹사이트에 플러그인을 설치하고 활성화해야 합니다.
엘리멘터 플러그인

Elementor 페이지 빌더를 사용하여 페이지를 만들 것이므로 웹 사이트에 설치 및 활성화되어 있는지 확인하십시오. Elementor Pro 버전도 사용할 수 있지만 무료 버전도 작동합니다.
Elementor용 PowerPack 애드온
Elementor의 등록 양식 위젯에 PowerPack 애드온을 사용할 것입니다. 이 위젯을 사용하면 웹사이트에 사용자 정의 사용자 등록 양식을 추가할 수 있습니다.
WordPress 사용자 등록 허용
가장 먼저 해야 할 일은 웹사이트에서 멤버십을 활성화하는 것입니다. 이를 위해 WordPress 관리자 대시보드에서 설정 > 일반 으로 이동합니다. 여기에 멤버십 옵션이 표시됩니다.
확인란을 클릭하여 등록을 활성화합니다. 이제 사용자가 등록할 역할을 선택합니다.
다음 사용자 역할 중에서 선택합니다.
- 구독자
- 작가
- 편집자
- 기부자
- 관리자
각 사용자 역할에는 다른 권한이 있으며 타사 플러그인을 사용하여 추가로 조정할 수 있습니다.
어떤 사용자 역할을 사용할지 잘 모르겠다면 구독자 역할을 사용하는 것이 좋습니다. 액세스 권한이 제한되어 게시물을 작성할 수 없기 때문입니다.
모든 등록에 대해 설정할 사용자 역할을 선택하고 저장 버튼을 클릭합니다.
이제 사용자 등록 페이지 생성을 시작할 수 있습니다.
새 사용자 등록 페이지 만들기
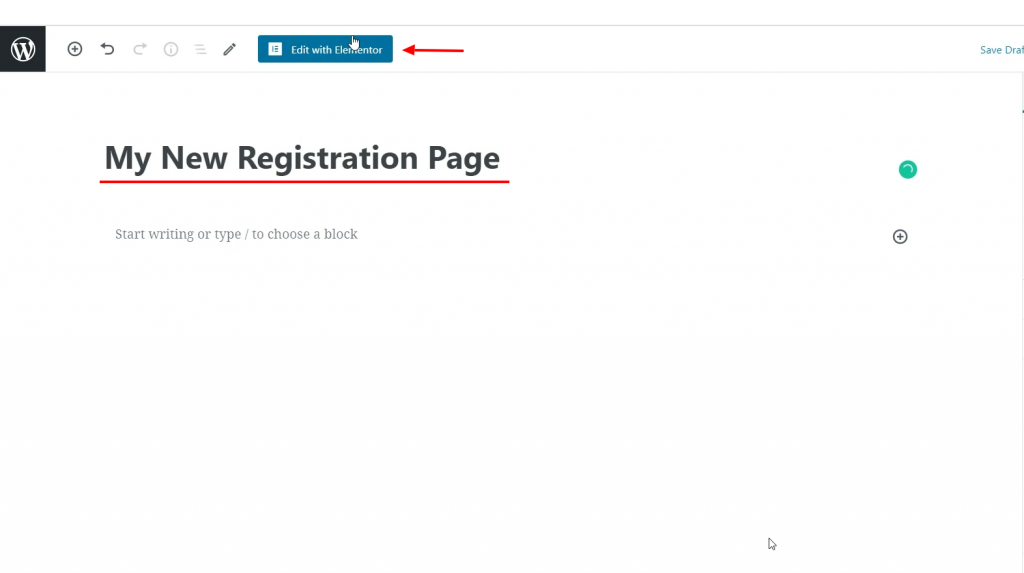
1단계: 먼저 새 페이지를 추가합니다. 이를 위해 WP 관리 대시보드로 이동하여 페이지 > 새로 추가로 이동합니다. 이제 등록 페이지에 적절한 이름을 지정하고 Elementor로 편집 버튼을 클릭하십시오.

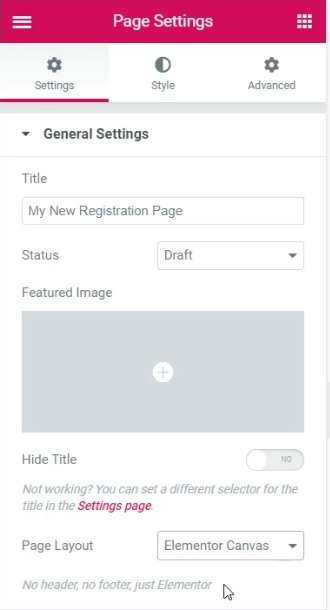
2단계: 이제 편집기에서 시작하여 페이지 레이아웃을 전체 너비 또는 캔버스 로 변경합니다. 이를 위해 페이지 왼쪽 하단에 있는 휠 아이콘 ⚙을 클릭하고 페이지 레이아웃을 전체 너비로 선택합니다.

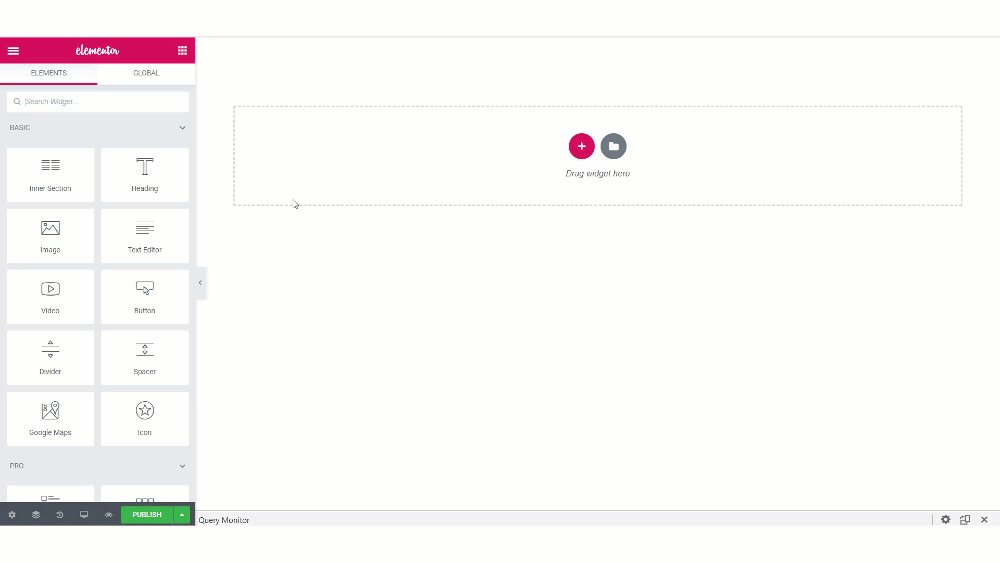
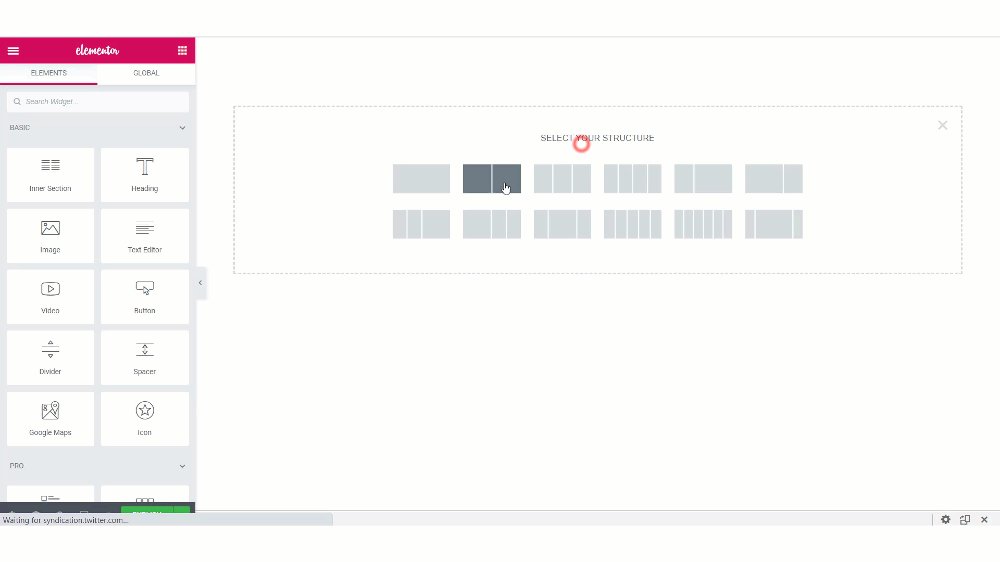
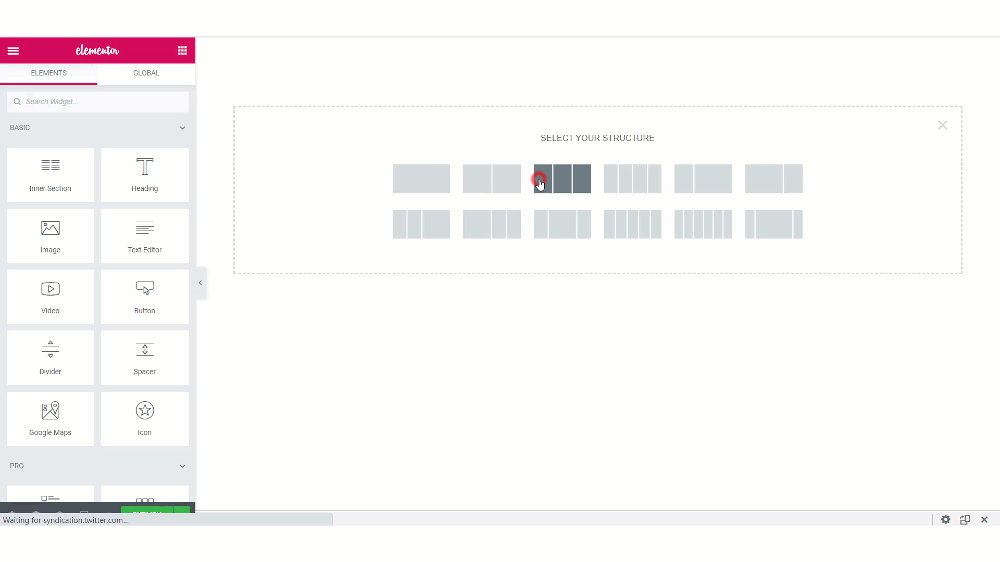
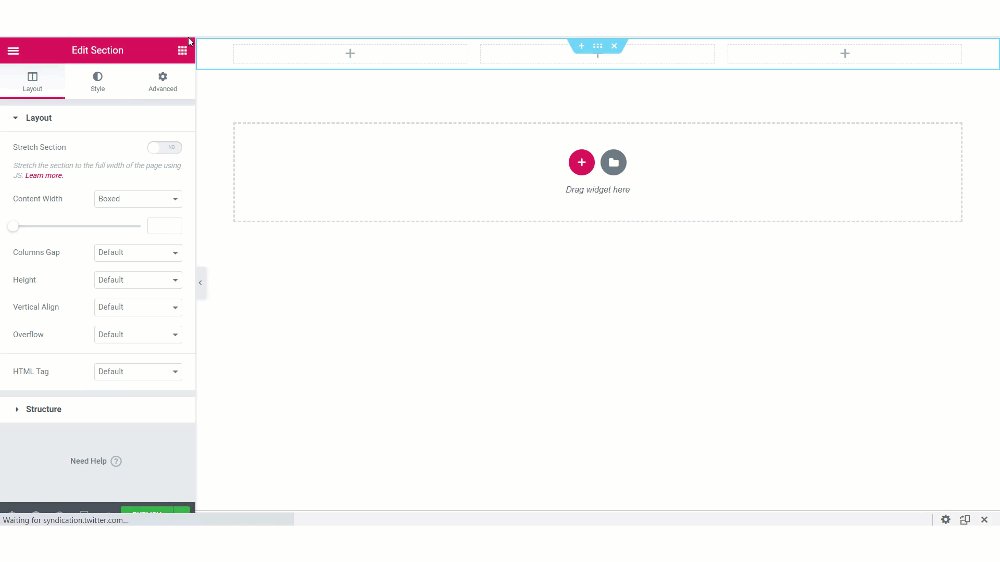
3단계: 이제 페이지에 열 레이아웃을 추가합니다. 내 페이지에 3열 레이아웃 을 추가하고 있습니다.

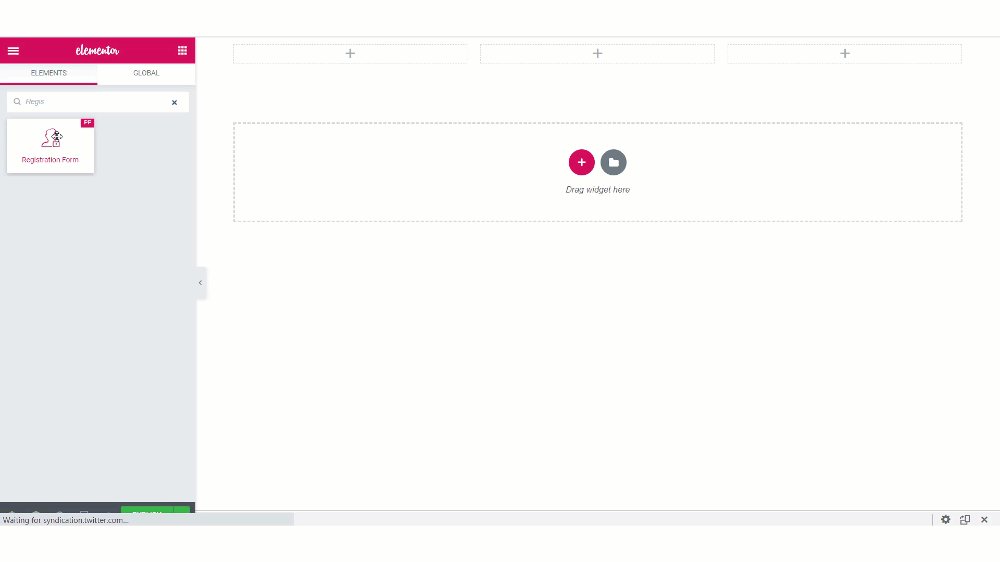
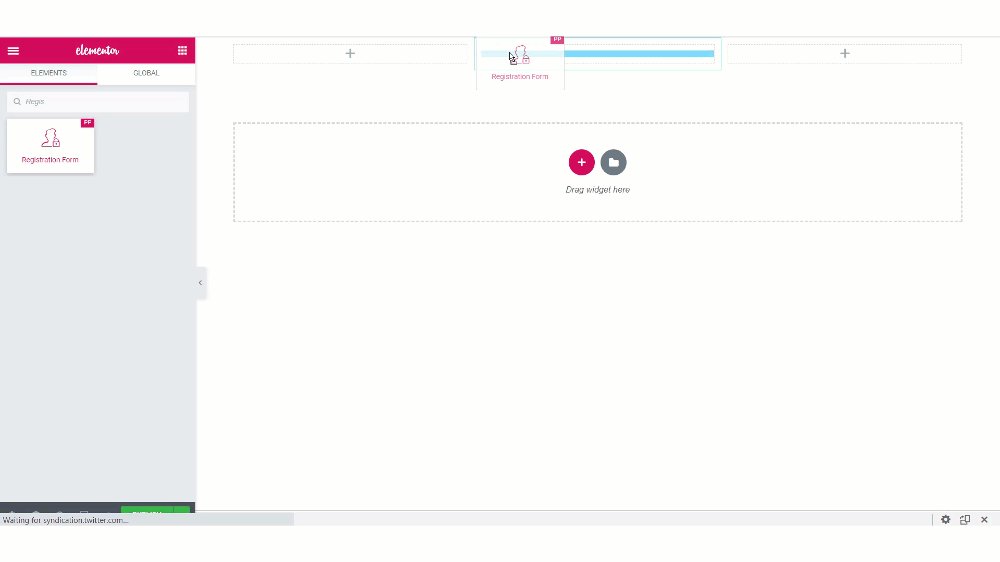
4단계: 페이지의 가장 중요한 측면인 사용자 등록 위젯을 추가해 보겠습니다. 위젯 목록에서 " 사용자 등록 " 위젯을 찾습니다. 위젯의 왼쪽 상단 모서리에 PP 아이콘이 표시되는지 확인합니다.


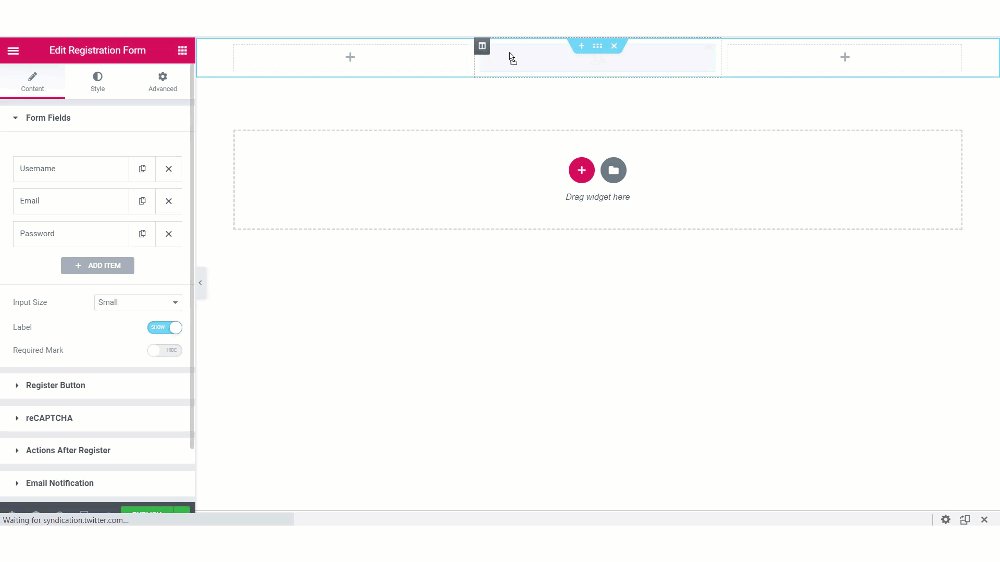
위젯을 추가하면 양식을 사용자 정의할 수 있는 옵션이 표시됩니다.
5단계: 콘텐츠 탭
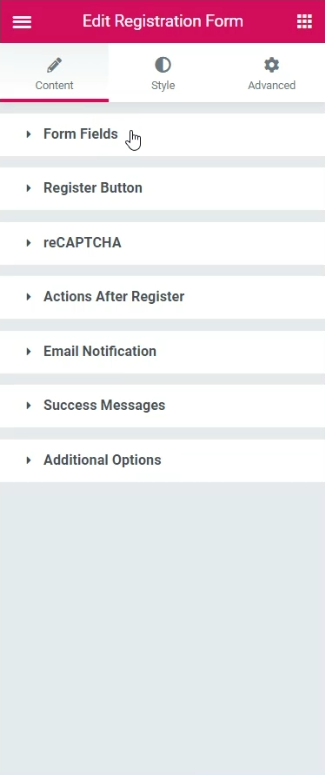
내용 탭에서 양식의 기능을 변경할 수 있습니다. 하위 섹션을 살펴보겠습니다.

양식 필드: 여기에서 등록 양식에서 필드를 추가하거나 제거할 수 있습니다. 새 필드를 추가하려면 "+ 새로 추가" 버튼을 클릭할 수 있습니다. 목록에서 필드 유형을 선택하고 이름, 자리 표시자, 기본값 등을 쉽게 지정할 수 있습니다. 또한 입력 필드 크기, 레이블 활성화/비활성화, 필수 표시를 변경할 수 있습니다.
버튼 등록: 등록 버튼 의 버튼 텍스트, 크기, 너비, 정렬, 아이콘을 변경할 수 있습니다.
reCAPTCHA: PowerPack 설정에서 reCAPTCHA API 키를 설정한 경우 양식에서 Google reCAPTCHA를 활성화할 수 있습니다.
등록 후 조치: 양식이 성공적으로 제출되면 사용자를 리디렉션하고 자동 로그인하고 성공적인 등록 이메일을 보낼 수 있습니다.
이메일 알림: 이메일 알림 하위 섹션에서는 사용자가 사용자 역할에 등록할 때 발송되는 이메일을 맞춤 제작할 수 있습니다. "From Email"과 "From Name"도 설정할 수 있습니다.
성공 메시지: 양식의 위치에 오류 메시지를 표시하도록 선택할 수 있습니다. 사용자가 성공적으로 등록되면 메시지와 함께 표시됩니다. 메시지의 텍스트도 사용자 지정할 수 있습니다.
추가 옵션: 여기에서 로그인한 사용자에게 양식을 숨기도록 선택할 수 있습니다. 사용자가 등록하는 사용자 역할을 선택하고 로그인, 비밀번호 분실 및 비밀번호 강도 측정기와 같은 옵션을 활성화/비활성화할 수 있습니다.
원하는 대로 변경하십시오. 대부분의 옵션은 설명이 필요 없으며 원하는 대로 변경할 수 있습니다.
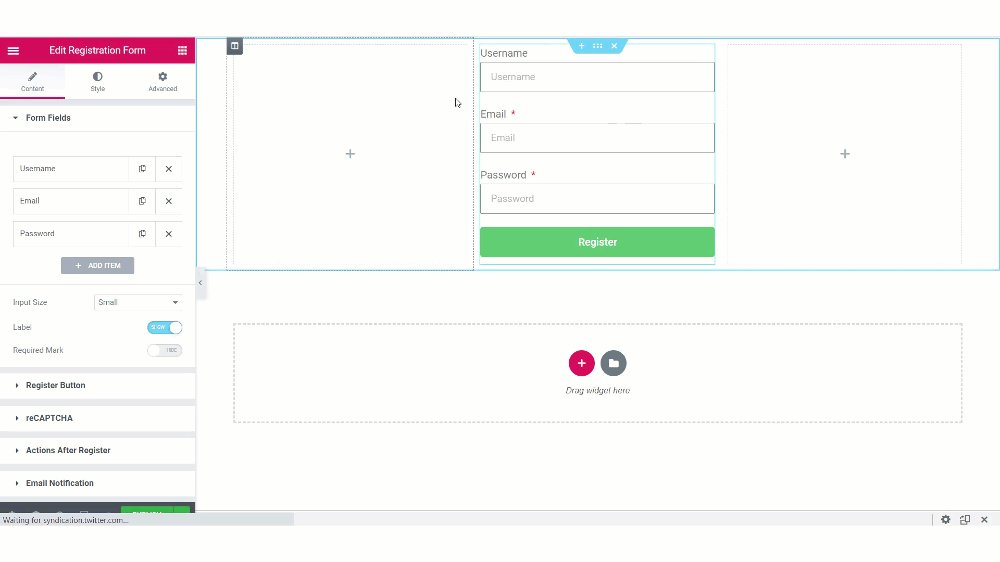
다음은 양식에 대한 변경 사항입니다.
- "+ 항목 추가" 버튼을 사용하고 유형을 동의 로 선택하여 양식 에 서비스 약관 확인란을 추가했습니다.
- 버튼 텍스트를 변경하고 등록 버튼에 아이콘을 추가했습니다.
- 등록된 사용자의 성공 메시지를 변경했습니다.
- 새 사용자 역할을 구독자 로 설정합니다.
콘텐츠 탭에서 내가 한 변경 사항을 보려면 다음 비디오에서 볼 수 있습니다.
이제 스타일 변경을 위해 스타일 탭 으로 이동합니다. 여기에서 양식의 디자인 측면을 변경할 수 있습니다.
6단계: 스타일 탭
양식의 모든 측면에 대해 타이포그래피 변경, 테두리 변경, 패딩, 간격, 색상 등과 같은 디자인 변경을 수행할 수 있습니다.
원하는 스타일로 변경하십시오. 내 사용자 등록 페이지에서 내가 변경한 사항을 보고 싶다면 앞서 공유한 동영상을 확인하세요.
위에서 언급한 변경 사항을 적용한 후 등록 양식이 다음과 같이 표시되는 이유는 다음과 같습니다.

이제 페이지를 웹사이트의 전체 테마와 일치시켜야 합니다. 이를 위해 페이지의 나머지 부분을 디자인하기 시작합니다.
이 영역은 전적으로 귀하에게 달려 있으며 사람마다 다를 수 있으므로 원하는 대로 디자인할 수 있습니다. 내 섹션의 경우 여기에 내가 만든 디자인이 있습니다.
유사한 디자인을 만들려면 다음과 같이 변경하십시오.
- 양식의 섹션에 배경 이미지 를 추가하고 섹션 설정에서 올바르게 정렬하십시오.
- 섹션에 배경 오버레이 를 추가하여 양식을 강조 표시합니다.
- 양식의 배경을 변경하고 테두리 모서리를 둥글게 변경합니다.
- 양식에 제목과 부제 를 추가하여 페이지를 완성합니다.
디자인과 스타일이 페이지의 모든 요소에 대해 일관적인지 확인하십시오.
완료되면 페이지를 게시하십시오.
페이지 테스트
페이지를 사용해 보려면 WordPress 계정에서 로그아웃하거나 시크릿 모드에서 페이지를 엽니다. 이제 모든 필드를 입력하고 등록 버튼을 클릭하여 새 사용자 계정을 만들어 보십시오.
등록 시 새 사용자 계정을 생성할 수 있어야 합니다.

무엇 향후 계획?
성공적으로 등록된 사용자는 귀하의 웹사이트에 계정을 가지고 있으며 조만간 로그인하게 될 것입니다. 이를 위해 웹 사이트의 전체 모양과 느낌과 일치하는 보기 좋은 사용자 로그인 페이지를 원할 것입니다.
이를 위해 PowerPack의 로그인 양식 위젯을 사용할 수 있습니다. 이 위젯을 사용하면 Elementor 편집기로 WordPress 웹사이트의 사용자 로그인 페이지를 사용자 지정할 수 있습니다.
이 비디오를 확인하여 웹사이트의 로그인 페이지를 사용자 정의하는 방법을 확인할 수 있습니다.
이 튜토리얼이 유용했다면 공유하십시오!

