Elementor를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법은 무엇입니까?
게시 됨: 2021-08-02WooCommerce는 인터넷에서 가장 많이 사용되는 전자 상거래 플랫폼 중 하나입니다. 최근 연구에 따르면 최소 500만 개 이상의 매장에서 WooCommerce를 사용하여 인터넷에서 제품(디지털 또는 실제)을 판매하고 있습니다. 놀랍지 않습니까?
대부분의 사용자 인터페이스와 경험은 모든 WooCommerce 매장에서 동일하게 느껴집니다. 모든 상점에는 내 계정 페이지에 대한 체크아웃 프로세스에 비슷한 모양의 장바구니 추가 기능이 있습니다. WooCommerce의 내 계정 페이지에는 사용자의 주문, 청구서, 지불 방법, 주소 및 기타 프로필 세부 정보에 대한 정보가 포함되어 있습니다. 따라서 웹 사이트에 사용자 정의된 내 계정 페이지가 있으면 사용자에게 멋진 느낌을 줄 것입니다.
그러나 우리가 알고 있듯이 WooCommerce 페이지를 사용자 정의하는 것은 쉬운 일이 아닙니다. Elementor Pro에는 WooCommerce의 제품 페이지를 사용자 정의하는 데 사용할 수 있는 위젯이 있지만 내 계정 페이지를 사용자 정의하는 위젯은 없습니다.
다음은 WooCommerce의 내 계정 페이지를 사용자 정의하는 데 사용할 수 있는 PowerPack의 WooCommerce 내 계정 위젯입니다. 가장 좋은 점은 Elementor Pro 가 필요하지 않다는 것입니다! 예, 무료 버전의 Elementor 에서 작동합니다.
이 자습서에서는 기본 사항부터 시작하여 WooCommerce 내 계정 페이지의 모든 측면을 사용자 지정하는 방법에 대해 자세히 알아보겠습니다.
자, 더 이상 고민할 것 없이 바로 들어가 보겠습니다!
WooCommerce 내 계정 페이지 사용자 정의
또한 WooCommerce 내 계정 페이지를 사용자 정의하는 방법을 자세히 설명하는 짧은 동영상을 만들었습니다. 따라서 동영상 설명이 마음에 드시면 한 번 보시는 것을 추천합니다.
이제 계속합시다. 내 계정 페이지를 사용자 지정하려면 다음 세 가지 플러그인을 사용합니다.
- Elementor 무료 버전: Elementor를 받으세요.
- WooCommerce 플러그인: WooCommerce를 받으세요.
- Elementor용 PowerPack: PowerPack을 받으세요.
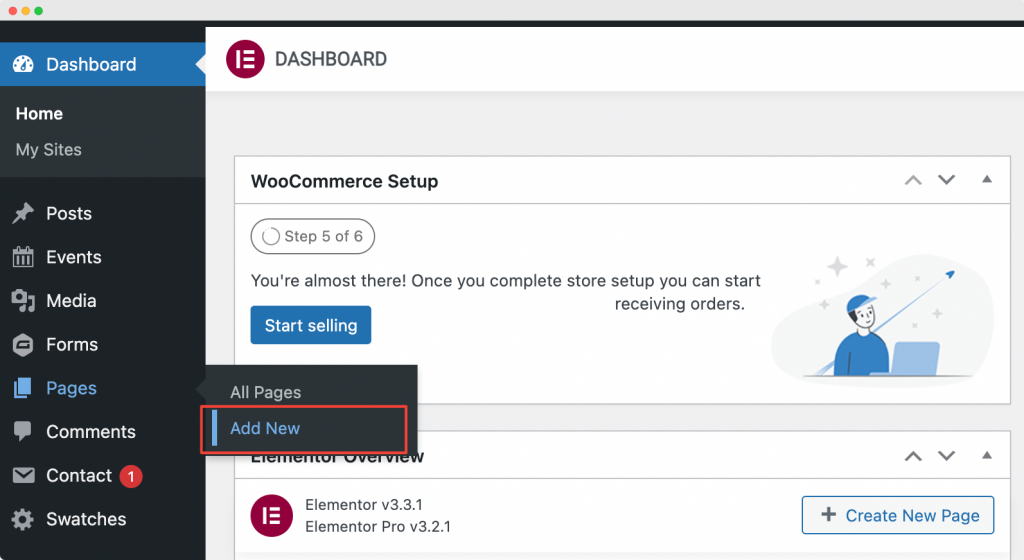
이 플러그인을 설치하고 활성화하면 WordPress 대시보드 > 페이지 > 새로 추가로 이동하여 새 페이지를 만들어야 합니다. 페이지 이름을 "Custom WooCommerce My Account Page" 로 지정합니다.

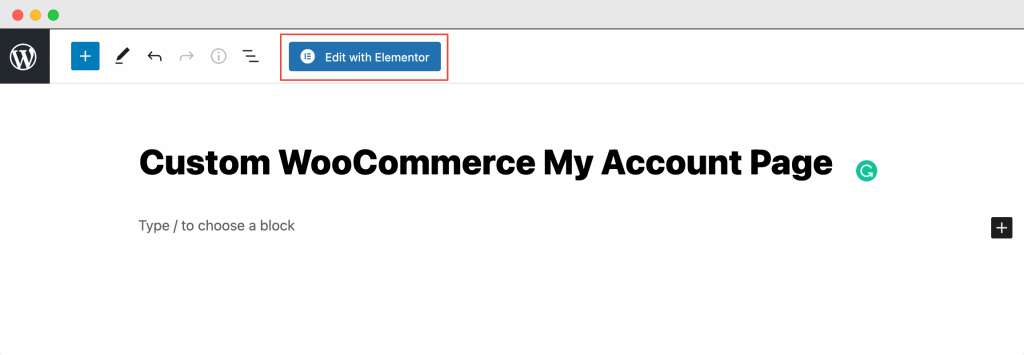
그런 다음 "Elementor로 편집" 을 클릭하여 Elementor Page Builder에서 페이지를 엽니다.

Elementor 편집기 실행
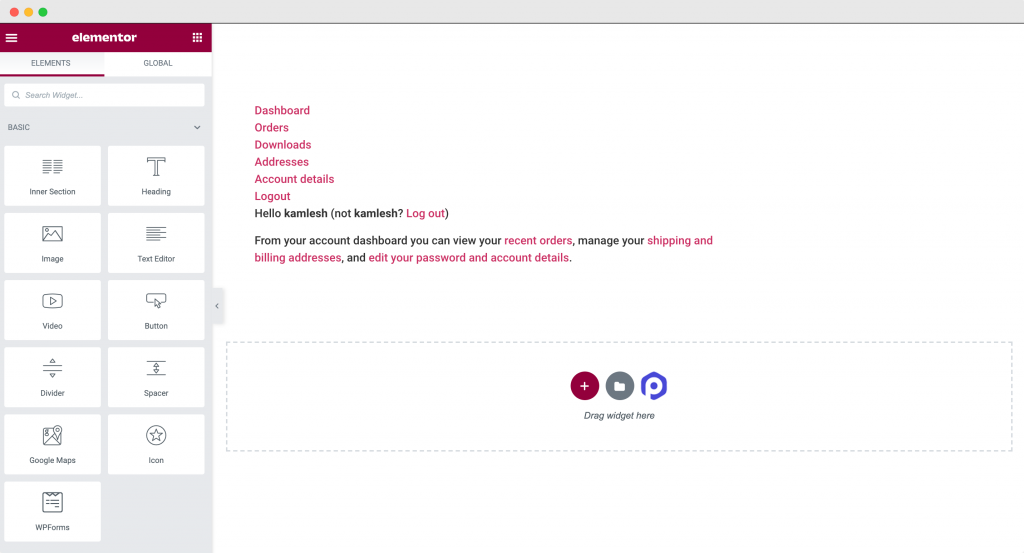
"Edit with Elementor" 를 클릭하자마자 Elementor 편집기가 열립니다. 그런 다음 Elementor 편집기에서 내 계정 위젯 을 끌어다 놓습니다. 내 계정 위젯 을 추가하는 즉시 내 계정 탭이 기본 설정으로 표시됩니다.
아래 스크린샷은 내 계정 위젯을 추가한 후의 페이지 모양을 보여줍니다.

이제 PowerPack의 WooCommerce 내 계정 위젯을 페이지에 추가했으므로 Elementor 편집기의 콘텐츠 및 스타일 탭에서 WooCommerce 스토어의 내 계정 페이지를 사용자 지정하고 스타일을 지정합니다.
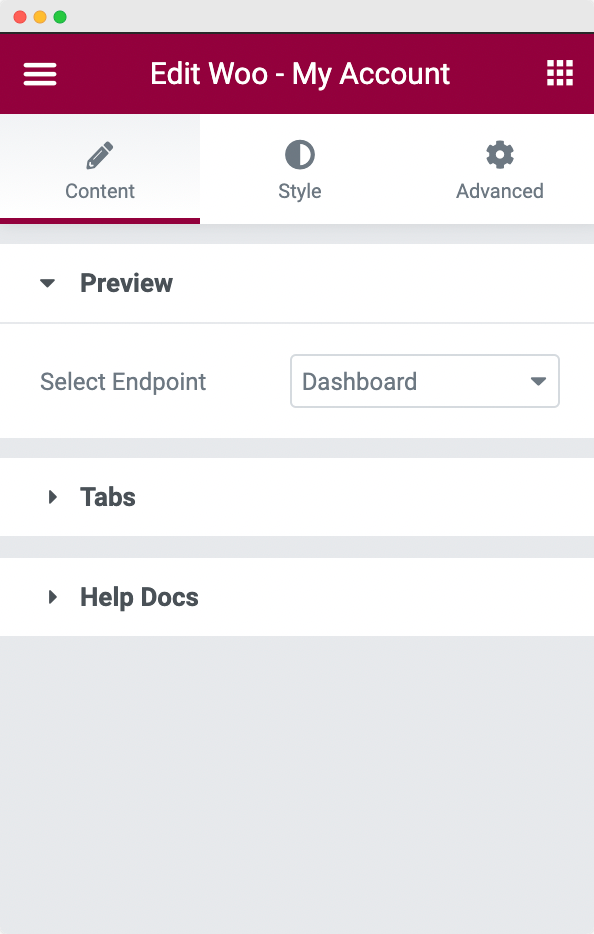
콘텐츠 탭에서 PowerPack의 WooCommerce 내 계정 위젯 사용자 정의

내 계정 위젯의 콘텐츠 탭에는 미리보기 및 탭 의 두 섹션이 있습니다.
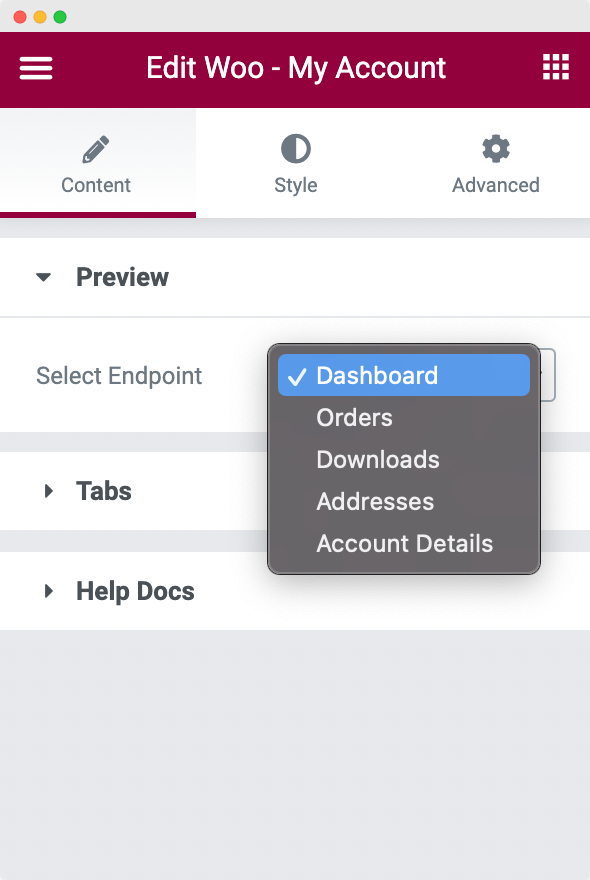
- 미리 보기: 이 섹션에서는 사이트의 내 계정 페이지를 사용자 지정할 수 있도록 열려 있는 끝점을 선택할 수 있습니다. 선택할 수 있는 사용 가능한 끝점은 대시보드, 주문, 다운로드, 주소 및 계정 세부 정보입니다.

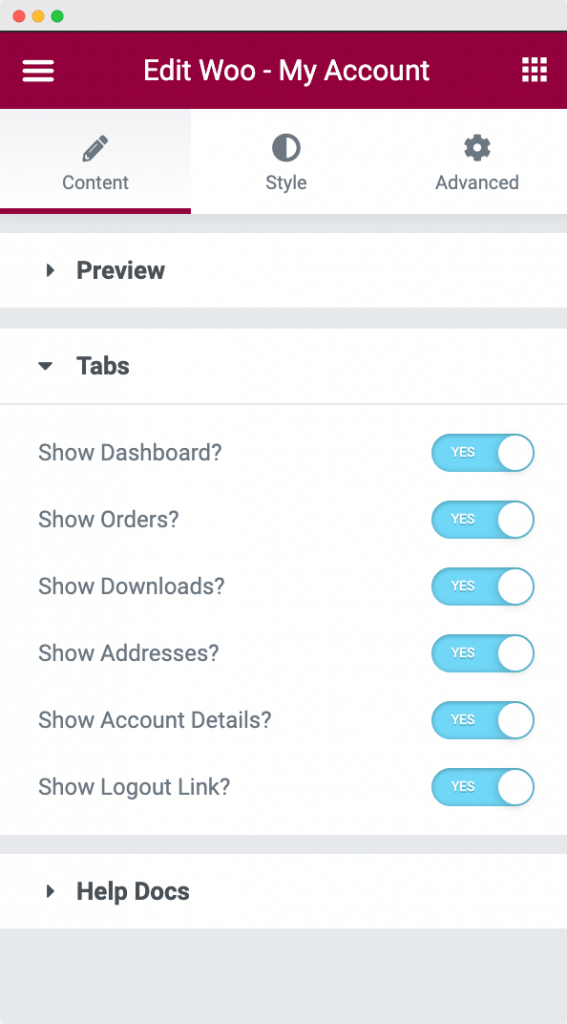
- 탭: 탭 섹션에는 표시하거나 숨길 탭을 선택할 수 있는 옵션이 있습니다. 표시하거나 숨기도록 선택할 수 있는 사용 가능한 탭은 대시보드, 주문, 다운로드, 주소, 계정 세부 정보 및 로그아웃 링크 입니다.

기본적으로 WooCommerce 내 계정 페이지에는 탭을 표시하거나 숨길 수 있는 옵션이 없습니다. PowerPack의 내 계정 위젯을 사용하지 않는 경우 프로그래밍 방식으로 이 작업을 수행해야 합니다!
이제 내 계정 페이지의 구조를 설정했으므로 멋지게 보이도록 스타일을 지정해 보겠습니다.
스타일 탭에서 PowerPack의 WooCommerce 내 계정 위젯 스타일링

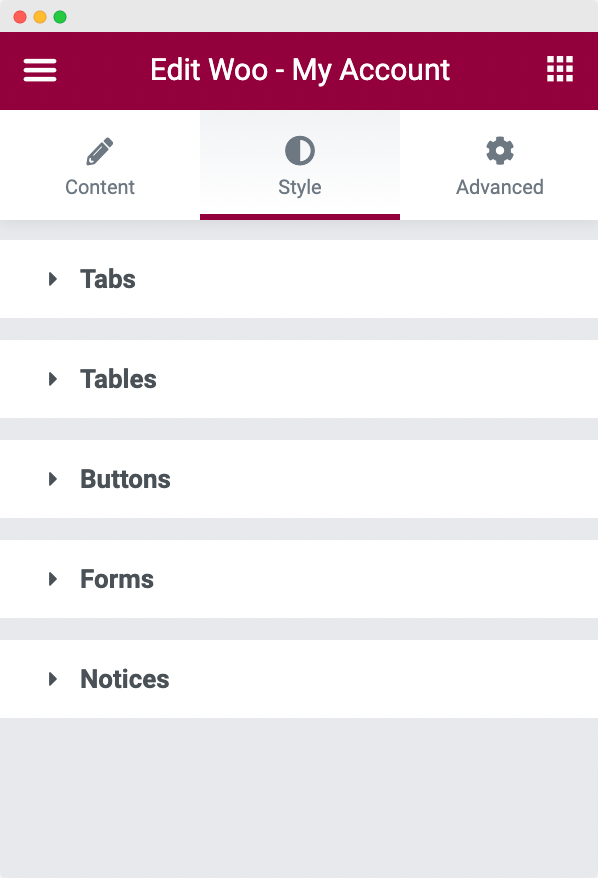
위의 스크린샷에서 볼 수 있듯이 내 계정 위젯은 스타일 탭의 5개 섹션으로 구성됩니다.

- 탭
- 테이블
- 버튼
- 양식
- 공지사항
각 섹션을 하나씩 살펴보겠습니다.
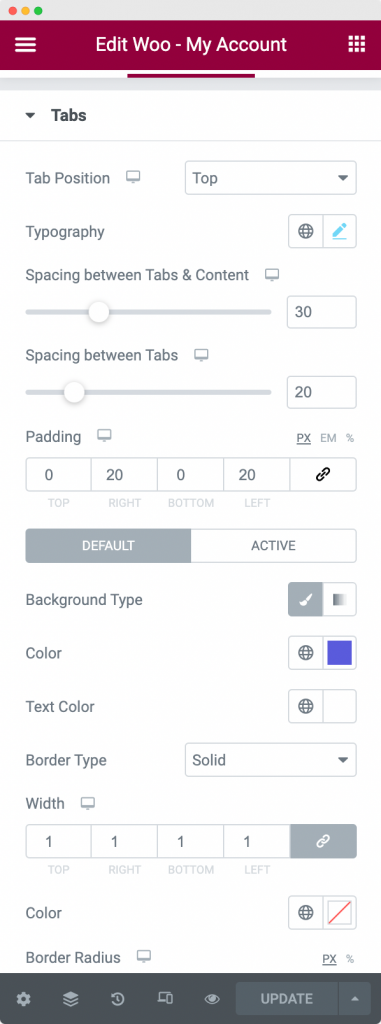
- 탭 : 이름에서 알 수 있듯이 여기에서 기본 및 활성 탭에서 탭의 위치, 탭 내용의 타이포그래피, 배경, 텍스트, 링크 및 탭 의 테두리 색상 을 사용자 정의할 수 있습니다. 탭 사이 의 간격과 탭과 콘텐츠 사이의 간격 을 추가로 설정할 수 있습니다.

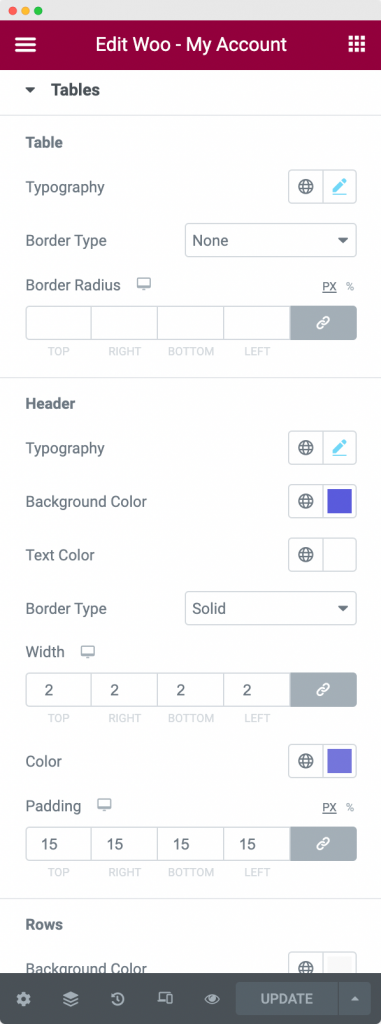
- 테이블: 테이블 섹션에서 내 계정 페이지의 "주문" 테이블에 스타일을 지정할 수 있습니다. 전체 테이블의 타이포그래피 와 테두리 스타일 을 한 번에 설정하거나 헤더, 행 , 셀 에 대해 하나씩 설정할 수 있습니다. 또한 헤더 텍스트, 행 텍스트 및 각 셀의 텍스트에 대한 텍스트 색상 , 배경 색상 및 패딩 을 선택할 수도 있습니다.

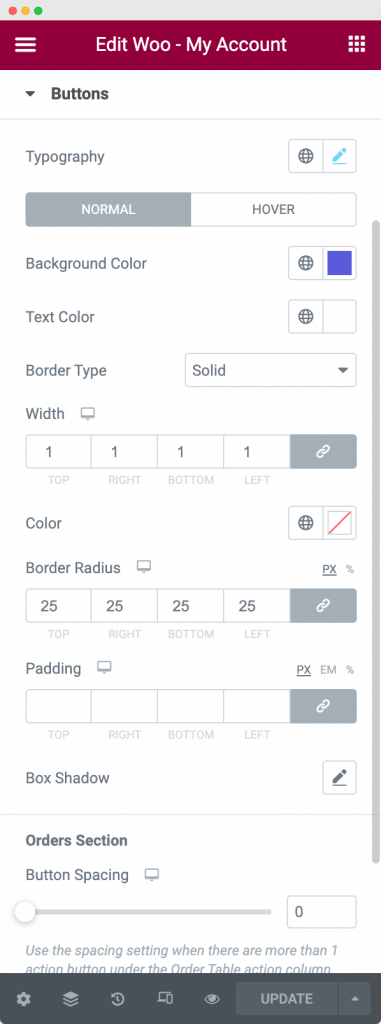
- 버튼: 이 섹션은 내 계정 페이지의 다른 탭 에 있는 버튼의 스타일을 지정하는 데 사용됩니다. 이 섹션에서 일반 및 활성 상태 의 버튼 에 대한 타이포그래피, 배경색, 텍스트 색상 및 테두리 유형 을 설정할 수 있습니다. 또한 이 섹션에서 패딩 및 버튼 간격 을 설정할 수도 있습니다.

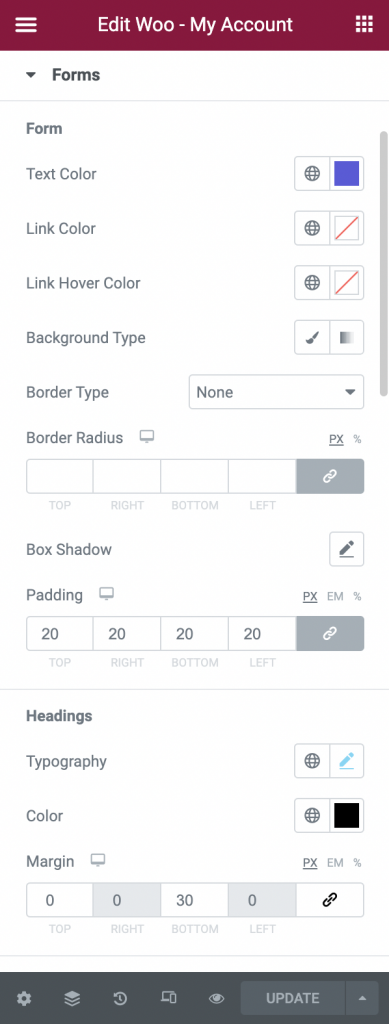
- 양식: WooCommerce 스토어의 내 계정 페이지는 배송 주소, 청구지 주소 및 계정 세부 정보와 같은 양식으로 구성됩니다. 따라서 양식 섹션에서 이러한 양식의 필드에 스타일을 지정할 수 있습니다. 양식 에서 제목, 제출 버튼, 레이블 및 입력 필드 의 스타일을 지정할 수 있습니다. 이러한 각 필드는 텍스트, 배경, 테두리, 상자 그림자, 링크 및 링크 호버 색상을 변경하여 스타일을 지정할 수 있습니다.

또한 입력 필드의 텍스트를 정렬하고 제출 버튼 의 너비를 변경할 수 있습니다 . 다음으로, 각 필드 사이의 패딩 과 제목 과 필드 사이, 제출 버튼 외부의 여백을 설정할 수 있습니다.
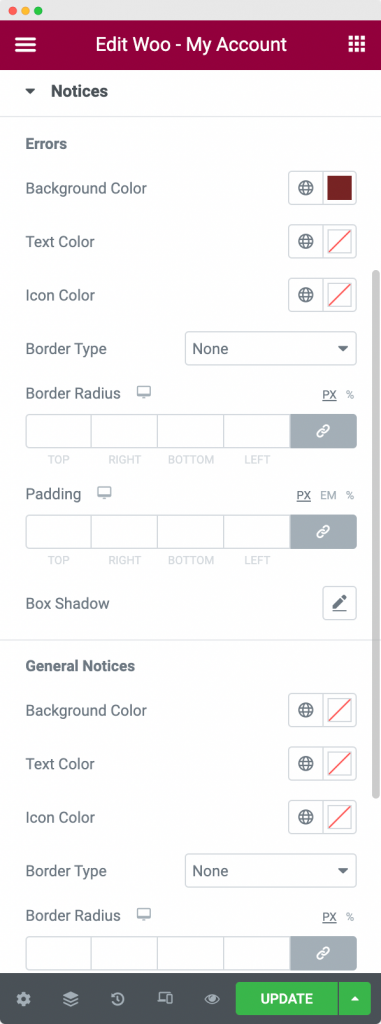
- 알림 : 알림 섹션에서는 WooCommerce 스토어의 내 계정 페이지에 있는 탭에 표시되는 알림의 배경색, 텍스트 색상, 아이콘 색상, 테두리 속성, 패딩 및 타이포그래피 의 스타일을 지정할 수 있습니다.

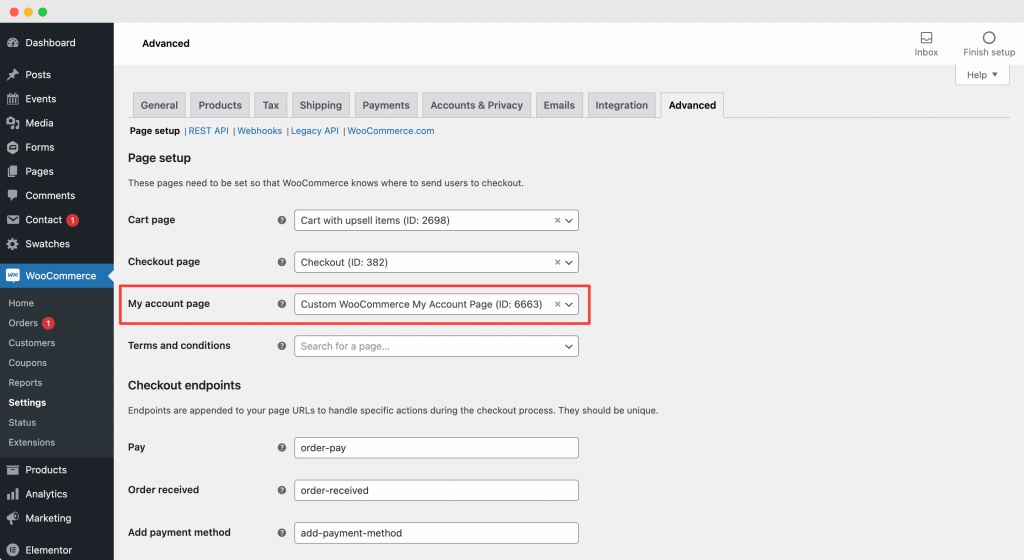
새로 생성된 "Custom WooCommerce 내 계정 페이지"를 기본 내 계정 페이지로 설정합니다.
방금 만든 사용자 지정 WooCommerce 내 계정 페이지의 스타일을 지정하고 사용자 지정했으면 WooCommerce >> 설정 >> 고급 으로 이동하여 방금 만든 페이지를 "내 계정 페이지"로 선택합니다. 아래 스크린샷에서는 위 단계에서 생성한 "Custom WooCommerce 내 계정 페이지"를 기본 "내 계정 페이지"로 설정했습니다.

이렇게 하면 사용자가 사이트에 로그인할 때마다 PowerPack의 WooCommerce 내 계정 위젯 을 사용하여 만든 사용자 지정 WooCommerce 내 계정 페이지 가 열립니다.
마무리!
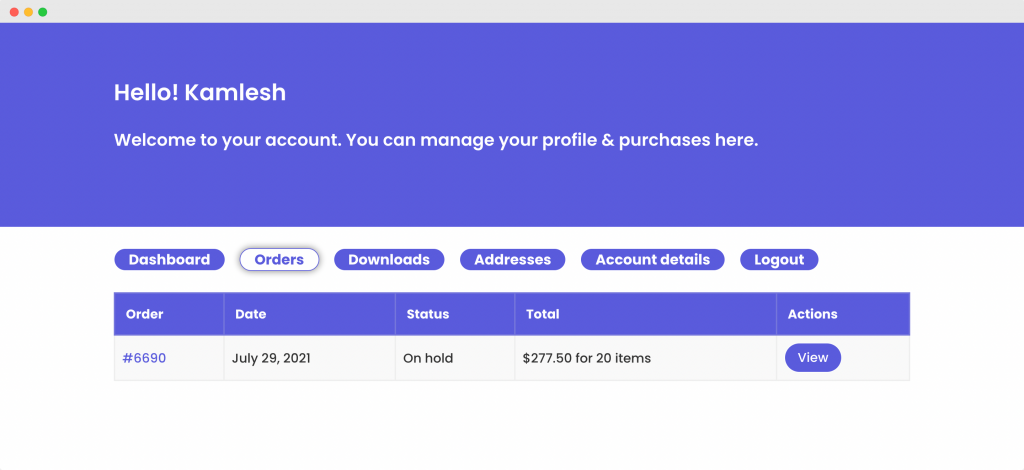
위의 단계에서 우리는 WooCommerce 내 계정 페이지를 특별하고 멋진 스타일과 느낌을 갖도록 사용자 정의하고 스타일을 지정했습니다. 이 모양을 만들기 위해 색상, 테두리 스타일 및 상자 그림자의 조합을 사용했습니다. 위 스크린샷에서 사용한 옵션을 확인할 수 있습니다.
아래 에서 PowerPack의 WooCommerce 내 계정 위젯 을 사용하여 맞춤화된 WooCommerce 내 계정 페이지를 확인하십시오!

이 튜토리얼의 도움으로 사용자 정의 WooCommerce 내 계정 페이지를 쉽게 설정할 수 있었을 것이라고 확신합니다.
Elementor용 PowerPack Addon으로 더 많은 작업을 수행할 수 있습니다. Elementor 페이지를 사용자 정의하는 데 사용할 수 있는 70개 이상의 크리에이티브 위젯이 있습니다. Elementor용 PowerPack 추가 기능에 대해 자세히 알아보려면 여기를 확인하십시오.
이 튜토리얼에 대해 어떻게 생각하십니까? 이 가이드가 유용했다면 공유하십시오!
