WooCommerce에서 제품 범주 페이지를 사용자 지정하는 방법
게시 됨: 2022-12-22대부분의 WooCommerce 상점 소유자는 고객 쇼핑 경험에 직접적인 영향을 미치기 때문에 제품 페이지 , 장바구니 페이지 및 체크아웃 페이지 를 개선하는 데 집중하는 경우가 많습니다.
물론 이러한 노력은 높이 평가되고 가치가 있습니다. 하지만 사용자 경험(UX) 향상에도 도움이 되는 다른 페이지를 간과하는 것은 너무 아깝게 느껴집니다. 그리고 WooCommerce 제품 카테고리 페이지는 고려해 볼 만한 사례 중 하나입니다.
이러한 종류의 페이지는 WooCommerce에서 동일한 카테고리의 모든 제품을 보여줍니다. 즉, 고객이 같은 시간과 장소에서 유사한 항목을 볼 수 있습니다. 이를 활용할 수 있다면 이러한 맞춤형 제품 카테고리 페이지는 온라인 상점 홍보에 크게 기여할 것입니다.
오랫동안 무시했다면 WooCommerce 카테고리 페이지를 중지하고 최고로 사용자 지정할 때입니다.
카테고리 페이지가 얼마나 중요한지, 코딩 없이 어떻게 사용자 정의할 수 있는지 알아보려면 지금 바로 아래로 스크롤하십시오.

- WooCommerce 카테고리 페이지란 무엇입니까?
- WooCommerce 카테고리 페이지를 사용자 정의하는 이유는 무엇입니까?
- 매출 증대
- 검색엔진 최적화 개선
- 매장을 더욱 돋보이게 만드세요.
- WooCommerce 스토어의 카테고리 페이지 사용자 지정을 실제로 고려해야 하는 3가지 사례
- 추가 정보를 표시해야 하는 경우
- 다양한 변형을 제공할 때
- 비시각적 제품을 판매할 때
- WooCommerce에서 제품 카테고리를 추가하는 방법은 무엇입니까?
- WooCommerce 카테고리를 표시하는 방법
- 1. 상점 페이지에 제품 카테고리 표시
- 2. 페이지 사이드바/바닥글에 제품 카테고리 표시
- 3. 메뉴에 제품 카테고리 표시
- WooBuilder로 WooCommerce 카테고리 페이지 템플릿을 만드는 방법
- 1단계: 새 카테고리 페이지 만들기
- 2단계: WooCommerce 카테고리 페이지 사용자 지정
- 우수한 전환율을 위해 WooCommerce 카테고리 페이지를 최적화하는 4가지 팁
- 설명 텍스트 추가
- 제품 썸네일에 주목하세요
- 헤더에 눈에 띄는 이미지 추가
- 다른 잠재적 페이지에 대한 링크
- 결론적으로,
- WooCommerce 카테고리 페이지를 사용자 정의하는 이유는 무엇입니까?
WooCommerce 카테고리 페이지란 무엇입니까?
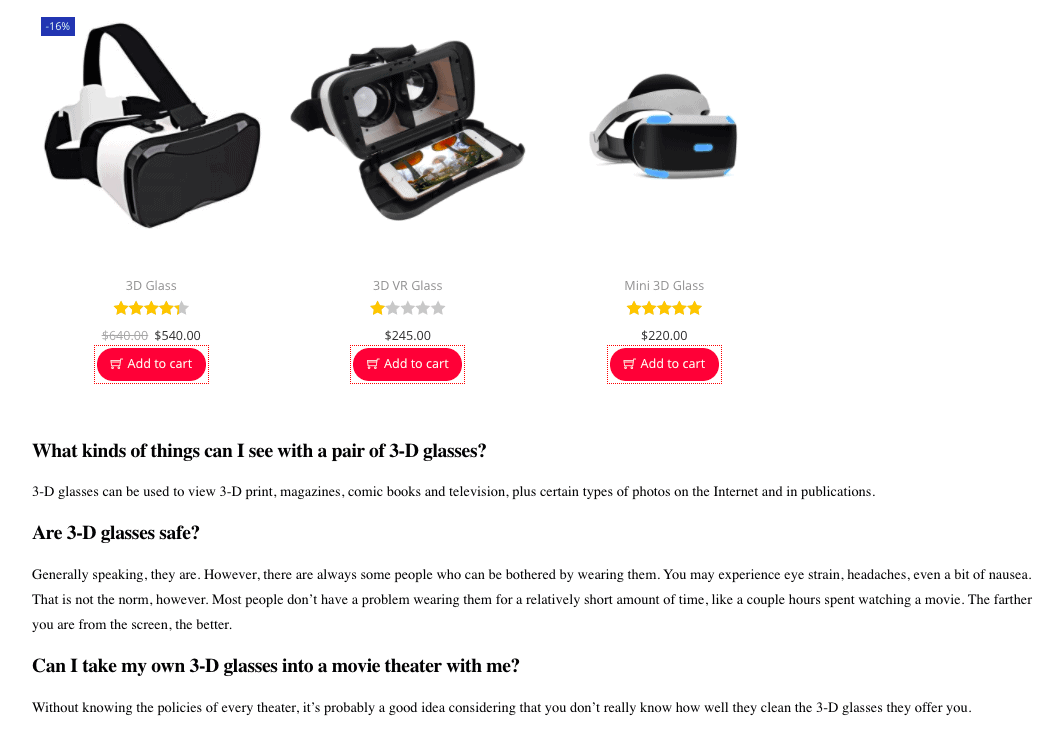
WooCommerce를 사용하면 사용자가 그리드 스타일 레이아웃으로 특정 범주 또는 하위 범주의 제품을 나열할 수 있습니다. 기본적으로 이름, 가격 및 구매 옵션이 포함된 큰 제품 이미지가 표시됩니다. 기본 WooCommerce 제품 범주 페이지는 프런트 엔드에 다음과 같이 표시됩니다.

이러한 제품 표시 방식은 모든 시나리오에 적합하지 않습니다. 즉, 기본 WooCommerce 카테고리 페이지 템플릿이 적합하지 않을 수 있습니다. 매장 유형과 판매하는 제품에 따라 불리하게 작용할 수도 있습니다.
사용자 정의 WooCommerce 카테고리 페이지를 표시하는 이유는 무엇입니까?
위에서 말했듯이 사용자 정의 WooCommerce 카테고리 페이지를 만들 수 있다면 WooCommerce 상점에 많은 이점을 가져다 줄 것입니다.
바로 이 부분에서 WooCommerce에서 카테고리 페이지 사용자 정의를 고려해야 하는 세 가지 이유를 보여드리겠습니다. 보자!
매출 증대
모든 온라인 상점에서 매출의 70%가 카테고리 페이지에서 나온다는 사실을 알고 계십니까? 이는 페이지가 귀하의 비즈니스 성공에 직접적으로 기여하고 고객이 이러한 페이지를 방문하는 것을 정말 좋아한다는 것을 의미하며 경우에 따라 제품 페이지나 쇼핑 페이지보다 페이지를 방문하는 것을 더 좋아합니다.
늘 그렇듯이 고객은 원하는 항목을 정확히 알고 구매할 준비가 된 경우에만 제품 페이지를 방문합니다. 한편, 상점 페이지에는 수백 또는 수천 개의 다양한 제품이 있어 잠재 고객이 약간 혼란스러워합니다.
그러다 보니 분류에 최적화된 페이지로 접근하는 경우가 많습니다. 샵 페이지처럼 범위가 너무 넓거나 상품 페이지처럼 너무 좁지 않은 카테고리 페이지입니다.
따라서 좋은 WooCommerce 제품 카테고리 페이지를 만들면 높은 전환율을 약속합니다.
검색엔진 최적화 개선
제품 페이지 최적화는 WooCommerce 상점에서 필수입니다. 하지만 카테고리 페이지가 SEO를 개선할 수 있는 좋은 장소라는 사실을 알고 계십니까?
예, SEO를 위한 훌륭한 옵션입니다. 많은 상점 소유자는 일반적으로 카테고리 페이지에 내용이 적습니다. 그렇다면 좋은 기회입니다. 지금 당장 잡아!
키워드를 검색하고 특정 제품 그룹을 설명하는 일부 콘텐츠를 작성하여 전자 상거래 카테고리 페이지에 대한 SEO를 수행하십시오. 그렇게 할 수 있다면 분명히 Google은 기본 페이지 및 경쟁업체의 SEO가 좋지 않은 다른 페이지보다 맞춤형 카테고리 페이지를 훨씬 더 좋아할 것입니다.
매장을 더욱 돋보이게 만드세요.
모든 WooCommerce 페이지는 사용자가 매장을 방문할 때 사용자에게 좋은 첫인상을 남길 수 있기 때문에 신중하게 디자인해야 합니다.
또한 WooCommerce 제품 카테고리 페이지는 유사한 항목이 표시되는 곳입니다. Google은 범위가 좁기 때문에 사람들을 상점 페이지보다 더 정기적으로 카테고리 페이지로 안내합니다.
따라서 특히 카테고리 페이지를 통해 고객이 웹사이트가 어떻게 영리하게 디자인되었는지 확인할 수 있는 기회를 놓치지 마십시오.
요컨대 판매 증가, SEO 향상 및 매장 미화는 사용자 정의 카테고리 페이지 WooCommerce로 얻을 수 있는 모든 것입니다. 그렇다면 WooCommerce 카테고리 페이지를 수정하는 것이 좋겠죠?
범주 페이지 사용자 지정을 고려해야 하는 경우
이제 기본 WooCommerce 카테고리 페이지 템플릿이 작동하지 않을 수 있는 몇 가지 시나리오를 살펴보겠습니다.
추가 정보를 표시해야 하는 경우
기본 WooCommerce 카테고리 페이지 템플릿은 자세한 정보를 표시해야 하는 제품에 적합하지 않을 수 있습니다.
예를 들어 꽃을 판매하는 경우 식물의 성, 수명 및 중요한 관리 세부 정보와 같은 정보를 표시할 수 있습니다. 이 추가 정보는 고객이 귀사로부터 구매할 때 올바른 결정을 내리는 데 도움이 될 수 있습니다.
다양한 변형을 제공할 때
변형이 많은 상품을 판매하는 경우 고객이 많은 웹 페이지를 거치지 않고 하나를 선택하는 것이 도움이 될 수 있습니다. 즉, 고객은 단일 WooCommerce 카테고리 페이지에서 다양한 제품을 찾아보고 카트에 추가할 수 있어야 합니다.
줄넘기, 웨이트, 요가 매트와 같은 장비를 판매하는 온라인 피트니스 매장을 예로 들어 보겠습니다. 제품 변형을 별도로 나열하면 고객이 더 빨리 확인할 수 있습니다.
비시각적 제품을 판매할 때
매력적이지 않은 제품의 경우 썸네일에 초점을 맞춘 그리드 스타일 레이아웃은 구매 결정을 방해할 수 있습니다. 대신 다른 접근 방식을 선택하는 것이 좋습니다.
예를 들어 렌치와 같은 수공구에는 큰 축소판이 필요하지 않습니다. 대신 깔끔하게 나열하고 제품 세부 정보와 함께 정리할 수 있습니다. 이를 통해 고객은 정보에 입각한 구매 결정을 내리고 더 빠르게 결제할 수 있습니다.
이제 해야 할 일은 WooCommerce 카테고리 페이지를 편집하는 효과적인 방법을 찾는 것입니다.
다행히 선택할 수 있는 몇 가지 옵션이 있습니다. 지금 바로 그 중 하나를 보여드리겠습니다!
WooBuilder를 사용하여 WooCommerce에서 제품 카테고리 페이지를 사용자 지정하는 방법
Woobuilder 페이지 빌더 는 Woostify 에서 제공하는 훌륭한 애드온입니다. 이 강력한 도구를 사용하면 WooCommerce 감사 페이지 , 제품 페이지, 상점 페이지, 계정 페이지 , 카트 페이지, 체크아웃 페이지 및 카테고리 페이지의 수많은 요소를 사용자 정의할 수 있습니다.
이제 WooBuilder 애드온을 사용하여 WooCommerce 및 WordPress에 대한 제품 범주 페이지를 편집하는 방법을 보여줍니다.
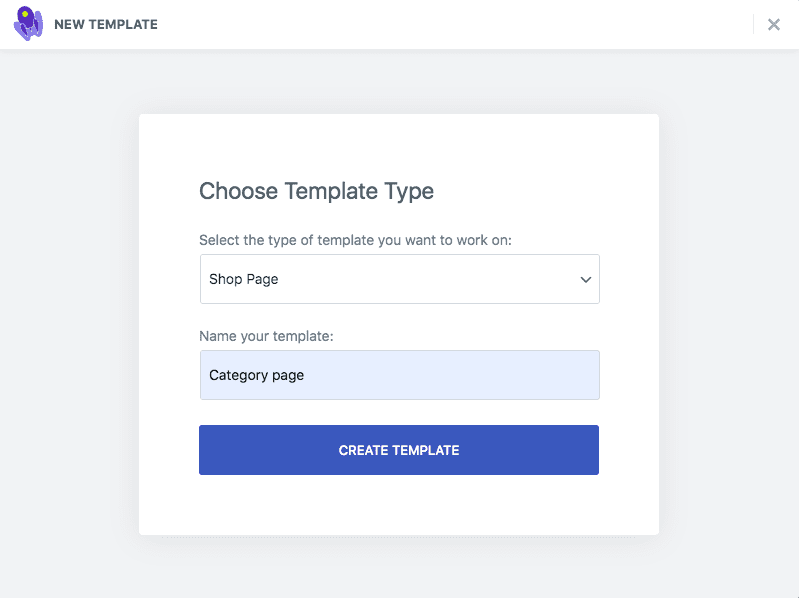
1단계: WordPress에서 제품 카테고리 페이지 템플릿 만들기
WordPress 및 WooCommerce에서 카테고리 페이지를 설정하려면 템플릿 유형을 Shop Page 로 선택합니다. 이 단계는 새로운 WooCommerce 상점 페이지를 구축하는 방법과 같습니다.

2단계: WooCommerce 카테고리 페이지 구축
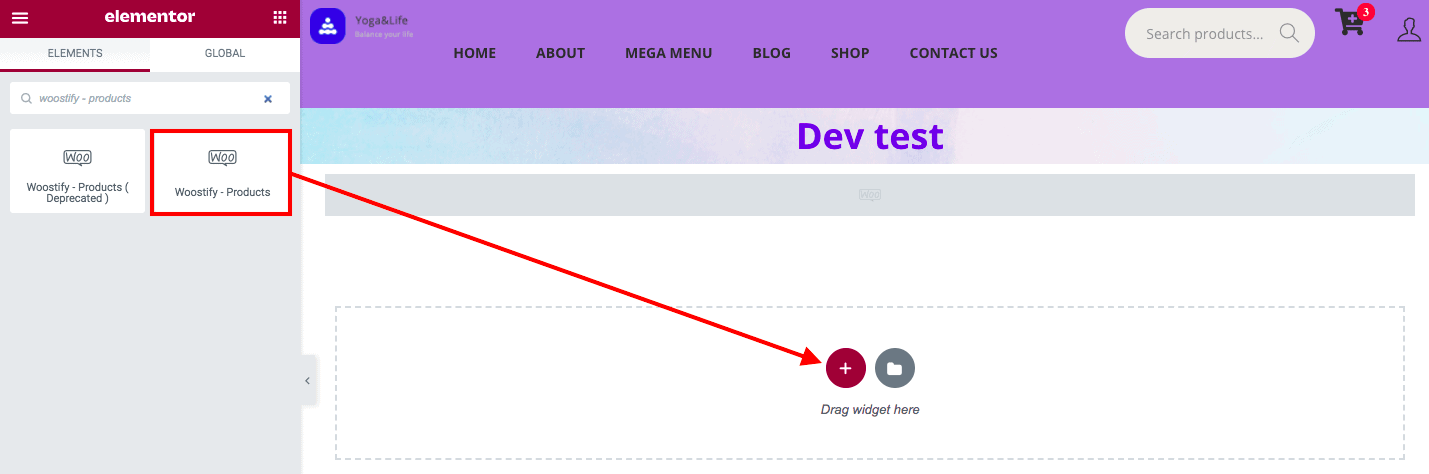
WooCommerce에서 사용자 지정 카테고리 페이지를 만들려면 먼저 제품이 있어야 합니다. Woostify에서 사용할 수 있는 Elementor 내장 위젯이 도움이 될 것입니다. Editor의 왼쪽 패널에서 Woostify – Products 위젯을 검색한 다음 끌어다 놓습니다.

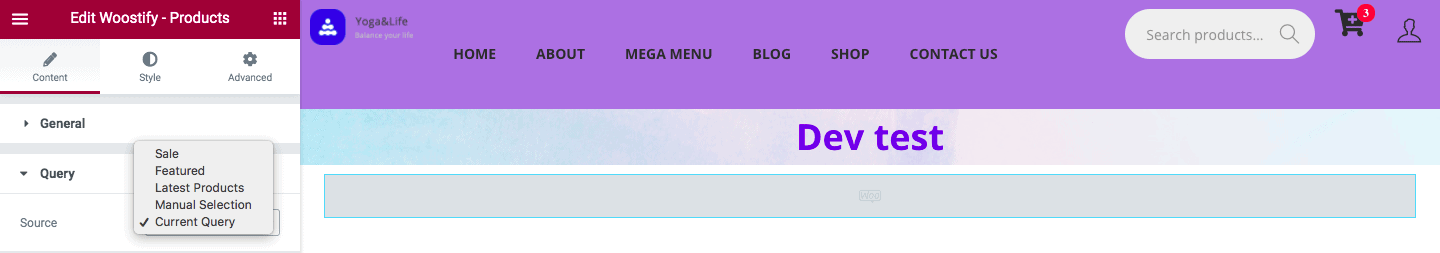
위젯의 쿼리 섹션에서 제품 표시 소스를 선택합니다. Sale , Featured , Latest Products , Manually Selection 및 Current Query 등 5가지 옵션이 표시됩니다.
여기에서 현재 검색어 를 선택하여 이 카테고리 페이지에 대해 생성 중인 모든 제품을 표시합니다.

3단계: 표시 옵션 선택
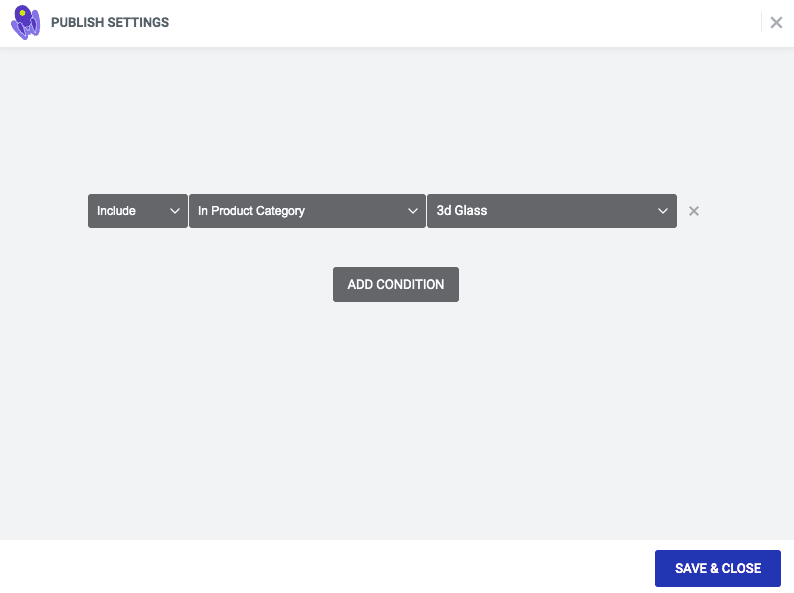
카테고리 페이지에 대한 제품을 빌드한 후 게시 또는 업데이트 버튼 옆에 있는 화살표를 클릭하면 표시되는 표시 옵션 으로 이동합니다.

All Product Archives , Shop Page , In Product Category 및 Product Tag 를 포함하여 선택할 수 있는 네 가지 제안 사항이 있습니다. 여기에서 In Product Category 를 선택하고 아래 이미지와 같이 다음 상자에 3d Glass와 같은 범주를 채웁니다. 저장 후 닫기 를 클릭합니다. 완료!

4단계: 카테고리 페이지가 어떻게 표시되는지 확인
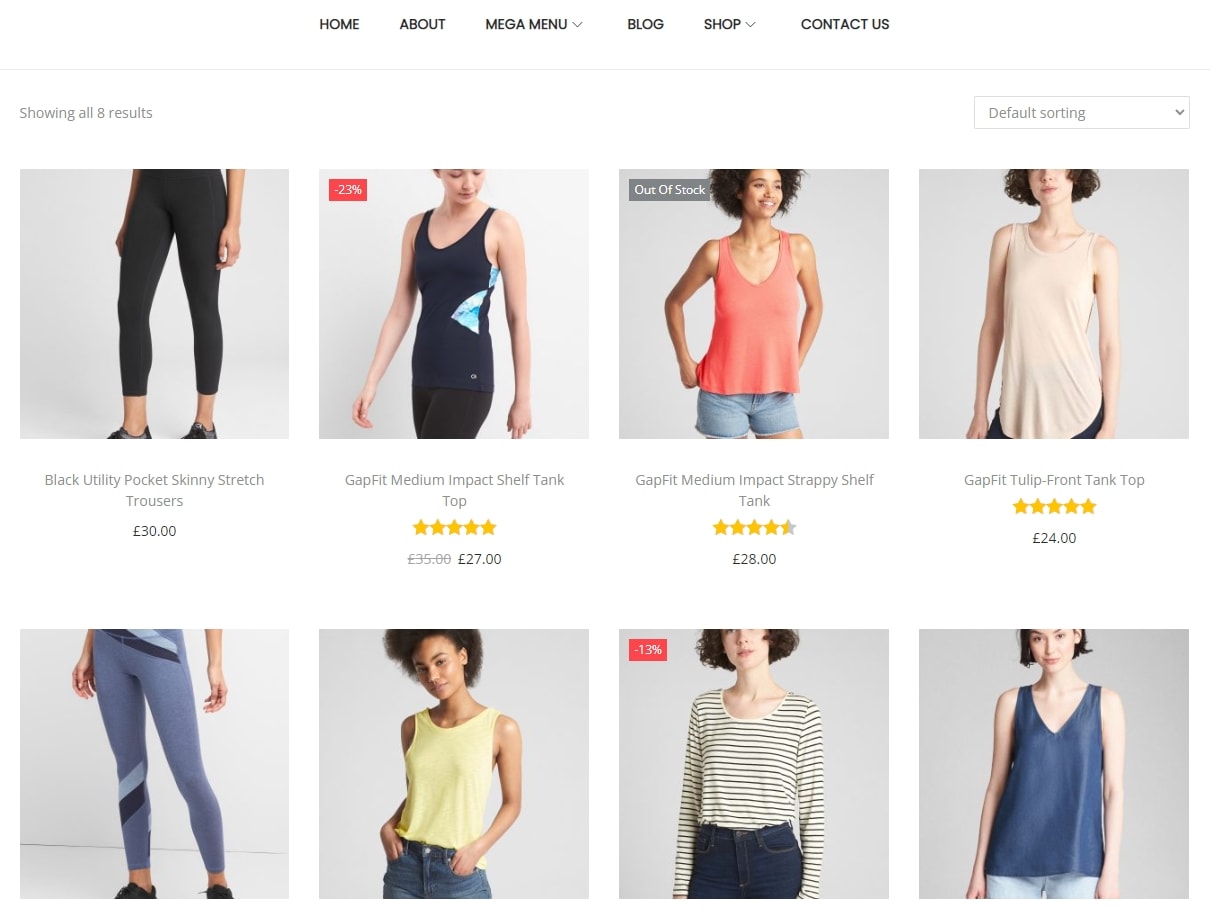
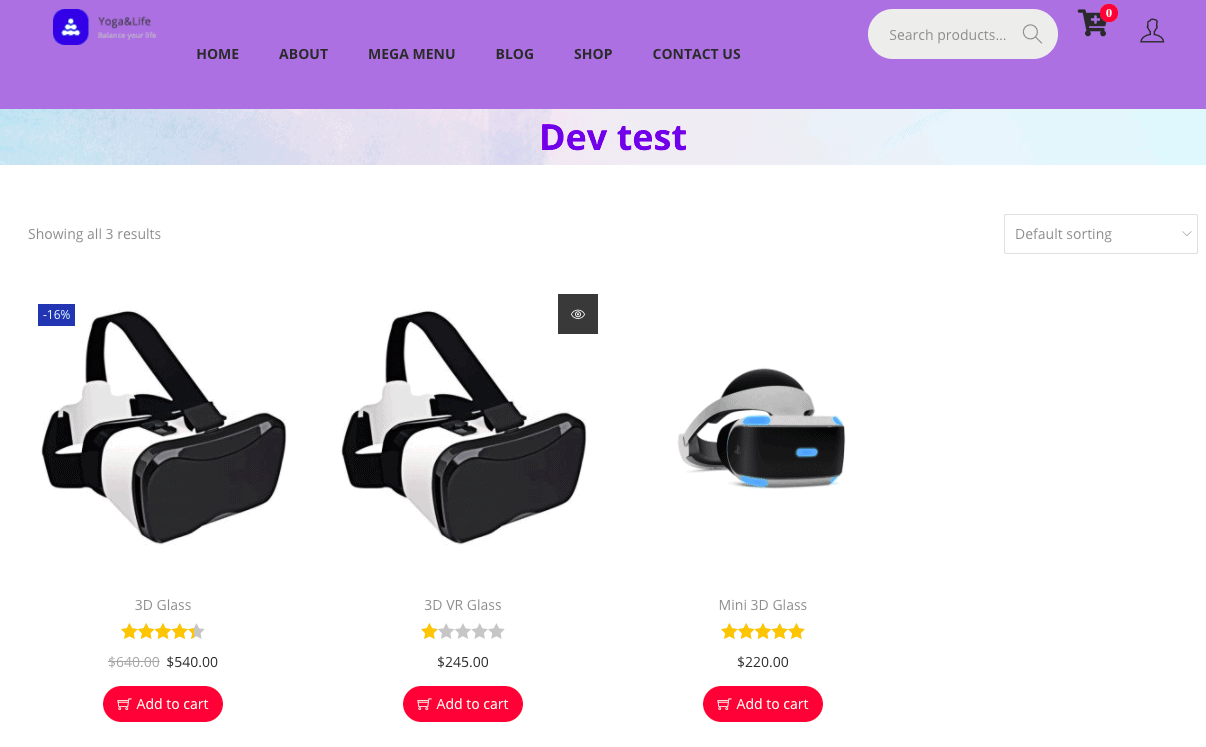
그 후 귀하의 제품은 아래와 같이 3d 유리 카테고리 페이지에 표시됩니다.

5단계: WooCommerce 제품 범주 페이지 사용자 지정
예상대로 WooCommerce 카테고리 페이지를 변경할 수 있습니다. 이미지와 콘텐츠의 일부 변경으로 최상의 카테고리 페이지 디자인이 만들어집니다.
카테고리 페이지에 헤더 이미지 추가
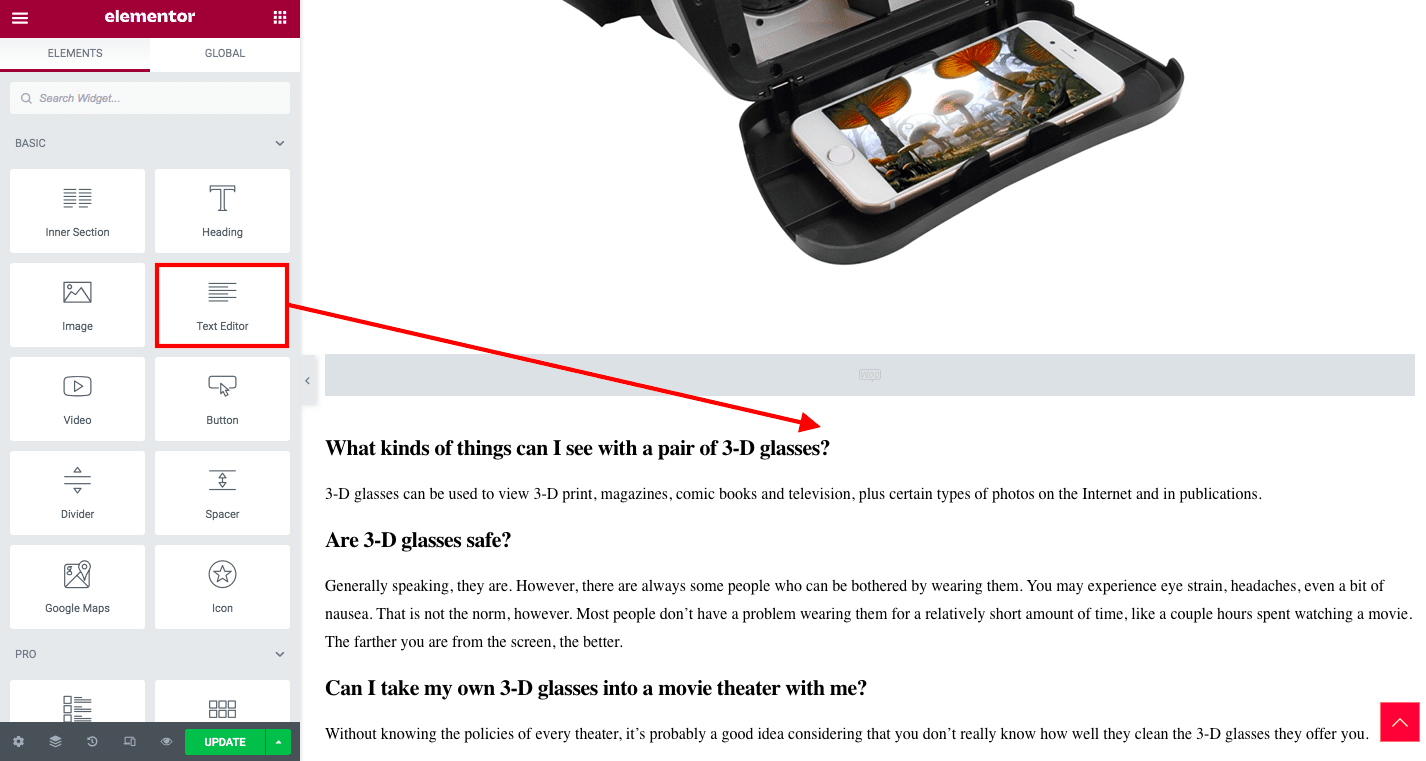
Elementor Image 위젯을 사용하여 페이지의 헤더 이미지를 추가할 수도 있습니다. 드래그 앤 드롭한 다음 헤더에 표시하려는 이미지를 업로드하기만 하면 됩니다.

WordPress 카테고리 페이지에 콘텐츠 추가
카테고리 페이지 콘텐츠는 사용자에게 몇 가지 추가 정보를 제공하는 간단한 설명입니다. 전자 상거래 카테고리 페이지에 대한 내용을 작성하기 전에 키워드를 검색하는 것이 좋습니다. 설명은 약 200-300단어여야 하며 다른 카테고리 페이지에 대한 링크를 포함해야 합니다.

위에서 언급한 내용은 WooBuilder로 WooCommerce 카테고리 페이지를 사용자 지정하는 방법에 관한 것입니다. WooCommerce 카테고리 페이지 플러그인 사용과 같은 다른 방법을 사용하도록 선택할 수도 있습니다. 그러나 물론 비호환성 문제가 발생할 수 있는 플러그인 설치가 필요합니다.
우수한 전환율을 위해 WooCommerce 카테고리 페이지를 최적화하는 4가지 팁
아래의 몇 가지 팁은 매력적인 WooCommerce 제품 카테고리 페이지 템플릿을 만드는 데 많은 도움이 될 것입니다.
설명 텍스트 추가
WooCommerce의 다른 페이지와 마찬가지로 WooCommerce 카테고리 페이지를 사용자 정의할 때 페이지 내 제품과 관련된 내용을 작성하는 것이 가장 먼저 생각해야 합니다. 이러한 글은 귀하의 웹사이트가 많은 이점을 얻는 데 도움이 될 것입니다.
첫째, 텍스트와 이미지를 혼합하면 페이지가 더욱 눈길을 끌 것입니다. 사람들은 일반적으로 시각적인 것을 좋아하지만, 짧은 설명 단락을 추가하면 디자인의 균형을 이루고 많은 관심을 끌 것입니다.
둘째, 주어진 텍스트가 적절하고 적절하다면 카테고리 페이지에 대한 훌륭한 UX 팁으로 간주됩니다. 그러나 사람들이 그것을 좋아하지 않을 것이기 때문에 너무 많이 쓰지 마십시오.
마지막으로 SEO를 개선하는 데 도움이 됩니다. 페이지의 텍스트는 특정 주제를 다룹니다. 주제와 키워드를 조사하여 유익하고 최적화하십시오. 그런 다음 Google에서 카테고리 페이지의 순위를 매길 가능성이 높습니다.
제품 썸네일에 주목하세요
제품을 보여주고 싶은 장소에 관계없이 해상도와 크기에 주의를 기울이는 것이 중요합니다.
카테고리 페이지의 모든 제품 썸네일은 고품질이어야 하며 동일한 크기여야 합니다. 그러면 고객은 귀하의 매장에 감탄하면서 만족감을 느낄 것입니다. 매장이 깔끔하고 전문적으로 디자인되었기 때문에 그들도 매장을 높이 평가할 것입니다.
또한 실물 상품을 판매하는 경우 이미지를 더욱 생생하게 표현하는 것을 권장하는데, 이는 온라인 쇼핑객들에게 많은 사랑을 받는 포인트입니다.
요컨대, 사용자가 카테고리 페이지를 방문하여 인상적인 이미지를 감상할 수 있도록 이미지를 디자인하십시오. 가격을 보거나 제품 페이지를 방문하기 전에도 제품 구매에 흥분하게 만드십시오.
헤더에 눈에 띄는 이미지 추가
설명 텍스트와 고품질 제품 썸네일 외에도 카테고리 페이지의 헤더에는 놀라운 이미지가 있어야 합니다.
페이지에 표시하는 데는 두 가지 주요 이유가 있습니다. 보여드리겠습니다.
첫째, 그들은 고객에게 올바른 장소를 찾았다고 말합니다. 카테고리 페이지에는 동일한 종류의 수많은 제품이 포함되어 있습니다. 그런 다음 페이지에는 이러한 제품과 관련된 요소가 있어야 합니다. 텍스트 및 제품 이미지는 이 작업을 수행할 책임이 있습니다. 헤더 이미지도 마찬가지입니다.
둘째, 크고 눈길을 끄는 헤더 이미지는 첫눈에 페이지를 멋지게 보이게 합니다. 이 좋은 첫인상을 보고 나면 사용자는 카테고리 페이지를 자세히 살펴보고 무언가를 구매하는 데 확실히 관심을 가질 것입니다.
다른 잠재적 페이지에 대한 링크
눈길을 끄는 이미지와 설명적인 텍스트는 모든 잠재 고객을 설득하기에 충분하지 않은 것 같습니다. 일부 까다로운 고객은 귀하의 브랜드와 다른 고객의 피드백에 대해 더 많이 배우는 데 시간을 할애하기를 원할 것입니다.
따라서 온페이지 상품과 관련된 내용을 추가하는 것 외에도 다른 카테고리 페이지, 고객 리뷰 페이지, About us 페이지, 홈페이지 등의 다른 페이지로 연결되어야 합니다.
이 페이지에 도달하면 사용자는 스토어에서 제공할 수 있는 서비스에 대해 더 많이 이해할 수 있습니다. 일부 물리적 항목뿐만 아니라 그들이 가져온 훌륭한 경험도 있을 수 있습니다.
WooCommerce 제품 카테고리 페이지를 통해 잠재 고객을 교육할 수 있는 기회를 잡으십시오.
WooCommerce 카테고리 페이지에 대한 FAQ
1. 카테고리 페이지를 색인화해야 합니까?
때에 따라 다르지. 하지만 이 섹션에서 말했듯이 많은 경우 카테고리 페이지는 SEO에 적합하며 적절하게 최적화하면 전자 상거래 사이트에 많은 트래픽을 유도합니다.
2. 카테고리 페이지에 제품 속성을 표시하는 방법은 무엇입니까?
카테고리 페이지에 WooCommerce 제품 속성을 포함하려면 아래 스니펫을 삽입하세요.
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. 제품 카테고리 페이지에는 어떤 스키마를 사용해야 합니까?
Google 문서에 따르면 여러 제품(또는 레시피, 동영상 또는 기타 유형)을 나열하는 카테고리 페이지입니다. 각 엔터티는 제품 범주 페이지의 경우 schema.org/Product 와 같은 관련 schema.org 유형을 사용하여 마크업해야 합니다. 단, 하나의 항목이 표시되면 모든 항목이 표시되어야 합니다. 또한 회전식 페이지가 아닌 경우 표시된 항목은 별도의 세부 정보 페이지로 연결되어서는 안 됩니다. 여기에서 자세한 내용을 읽을 수 있습니다.
4. 카테고리 페이지에 리치 스니펫을 추가할 수 있습니까?
예, 카테고리 페이지에 이동 경로 마크업을 넣을 수 있습니다. 또한 특정 카테고리에 속하는 제품의 등급과 해당 제품의 최저 가격도 표시할 수 있습니다.
5. WordPress 카테고리 페이지에 페이지 매김을 추가하는 방법은 무엇입니까?
페이지 매김을 사용하여 사용자 지정 범주 페이지를 만들려면 아래 세 가지 방법 중 하나를 사용할 수 있습니다.
- WordPress 카테고리 페이지 페이지 매김 단축 코드:
[products category='gemini-m' per_page=”12″ limit=”12″ columns=”4″ pagination=”true” orderby=”date”]
- WordPress 페이지 매김 플러그인 사용: 이 문서를 참조하는 것이 좋습니다.
- functions.php에 사용자 지정 코드를 추가합니다.
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');결론적으로,
WooCommerce 카테고리 페이지를 사용자 지정하면 고유한 디자인 생성, SEO 향상 및 판매 증가를 달성할 수 있습니다.
그거 좋을 거 같아. 그것은 또한 완전히 사실입니다!
그래서 당신은 무엇을 기다리고 있습니까? 가능한 한 빨리 사용자 지정하면 매장에 더 많은 트래픽과 매출이 발생합니다. 또한 전자 상거래 비즈니스에 도움이 되는 몇 가지 WordPress 솔루션을 제안하고자 합니다.
게시물에서 사용자 지정 카테고리 페이지를 만드는 몇 가지 효과적인 방법도 보여 주었습니다. 어떤 것을 선택하든 수행하는 것은 매우 쉽습니다.
우리 게시물에 시간을 할애해 주셔서 감사합니다. 의견이나 질문이 있으면 주저하지 말고 아래에 남겨주세요. 우리 팀은 그것들을 얻게 되어 매우 기뻐할 것입니다.
