Elementor를 사용하여 WooCommerce 체크아웃 페이지를 쉽게 사용자 정의하는 방법
게시 됨: 2020-05-11이 튜토리얼에서는 WordPress 페이지 빌더를 사용하여 WooCommerce 결제 페이지를 쉽게 사용자 정의하는 방법을 보여줍니다. 판매 깔때기형 결제 페이지를 만들어 쉽게 결제 포기를 줄이고 더 많은 매출을 올릴 수 있습니다.
최근 Amazon은 결제를 최적화하면 수익과 주문 성공률이 증가했다고 게시했습니다. 그래서 다른 여러 전자 상거래 회사도 동일한 작업을 시작했으며 자체 개발자가 있기 때문에 원할 때마다 체크아웃 디자인을 최적화하고 사용할 수 있습니다.
WooCommerce 결제 페이지를 사용자 정의하는 단계
- Cartflows 플러그인 설치
- 체크아웃 페이지에 대한 디자인을 가져옵니다.
- 결제 페이지의 콘텐츠 편집
- 결제 페이지의 양식 필드 편집
- Cartflows 플러그인의 프리미엄 기능을 얻으려면
- 상향 판매 및 하향 판매 생성
- 주문 범프를 생성하려면
Elementor를 사용하여 WooCommerce 체크아웃 페이지 사용자 지정
이 기사를 업데이트했습니다. 이제 무료 플러그인을 사용하여 결제 페이지를 사용자 정의할 수 있습니다. 이를 통해 Elementor( 무료) 페이지 빌더를 사용하여 체크아웃 페이지를 사용자 정의할 수 있습니다. 아래에서 이 플러그인을 다운로드하고 이 문서를 계속 진행하세요.
일부 프리미엄 기능은 무료 버전에서 작동하지 않습니다.

CartFlows의 깔때기 빌더 – WordPress의 전환율이 높은 판매 깔때기 만들기
그러나 중소 전자 상거래 판매자는 사용자 경험이 좋고 고객이 혼란 없이 신속하게 제품을 결제할 수 있도록 하는 훌륭한 사용자 인터페이스를 갖도록 결제 페이지를 사용자 정의하고 즐겁게 만드는 방법에 대한 옵션을 항상 찾고 있었습니다.
따라서 WordPress와 WooCommerce의 모든 사용자에게 좋은 소식이 기다리고 있습니다. 이제 결제 페이지를 쉽게 디자인 및 사용자 정의하고 원하는 대로 최적화할 수 있으며 그렇게 하기 위해 여러 테마와 플러그인을 구입할 필요가 없습니다. 필요한 것은 작업을 수행하는 단 하나의 플러그인입니다.
결제 페이지를 편집하고 사용자 정의하려고 시도한 경우 원하는 방식으로 디자인하는 것이 거의 불가능하고 코딩 방식으로 수행하는 것이 훨씬 더 어렵다는 것을 알게 되셨습니다. 그렇기 때문에 CartFlows 를 권장합니다.
WooCommerce 플러그인은 플러그인이 아무것도 변경하지 않고 WooCommerce를 지원하는 모든 테마에서 작업을 시작할 수 있도록 하는 후크 및 작업을 사용하여 작동합니다.
따라서 디자인 레이아웃을 변경하거나 결제 페이지에 기능을 추가하려면 코딩 방식을 수행하거나 개발자를 고용하고 수천 달러를 지불해야 합니다. 또는 GloriousThemes의 WordPress 전문가가 작성한 WooCommerce 가이드 및 자습서를 확인할 수 있습니다.
WooCommerce 체크아웃 페이지를 사용자 정의하는 페이지 빌더
Elementor, Beaver Builder, Divi와 같은 페이지 빌더를 사용하는 경우. 그런 다음 페이지 빌더를 사용하여 WooCommerce 체크아웃 페이지를 디자인하고 사용자 지정할 수 있습니다.
그러나 그렇게 하려면 CartFlows Pro라는 다른 플러그인이 필요합니다. CartFlows Pro를 사용하면 페이지 빌더 플러그인을 사용하여 사용자 정의 체크아웃 페이지, 판매 페이지 및 깔때기 빌더를 만들 수 있습니다.

Cartflows Pro는 페이지 빌더와 통합되어 체크아웃 페이지 기능과 디자인을 끌어다 놓을 수 있는 옵션과 다음과 같은 몇 가지 다른 사용자 정의 기능을 추가할 수 있는 옵션을 제공합니다.
- 장바구니 포기
- 분석 및 추적
- 모든 것을 위한 템플릿
- 동적 연결
- 전환 테스트를 거친 결제
- 원 클릭 주문 범프
- 무제한 상향 판매 / 하향 판매
- 체크아웃 사용자 정의 필드
- 글로벌 체크아웃
템플릿 제작 대상
- 엘리멘터
- 비버 빌더
- 디비 빌더
- 건축가 번창
- 구텐베르크(예정)
WooCommerce 결제 페이지를 사용자 정의하는 방법
지금으로서는 CartFlows의 기능과 힘을 알고 있지만 CartFlows Pro 없이 우커머스 페이지를 편집하고 사용자 정의할 수 있다고 생각한다면 여기에서 더 쉽고 100% 오류가 없는 약간의 비교가 있습니다.
2가지 방법은
- CartFlows Pro 플러그인 을 사용하는 쉬운 방법
- 코딩을 이용한 하드웨이
CartFlows 방식
CartFlows Pro 를 사용하면 플러그인을 설치하고 활성화하기만 하면 됩니다. 활성화 후 흐름(깔때기)을 만들고 페이지 빌더용으로 미리 만들어진 템플릿을 가져오거나 처음부터 새로 만듭니다.
또한 상향 판매, 하향 판매 및 감사 페이지 를 만들고 사용자 정의할 수도 있습니다. 체크아웃 페이지를 디자인하고 생성했으면 합니다.
게시를 클릭하면 woocommerce에 대한 새로운 사용자 정의 체크아웃 페이지를 사용할 준비가 됩니다.
또한 CartFlows pro에는 장바구니 포기 기능이 있습니다. 즉, 구매자가 결제를 완료하지 않으면 해당 정보가 CRM으로 전달되어 이메일이 실행됩니다.

CartFlows를 사용하여 WooCommerce 체크아웃 페이지 사용자 정의

CartFlows Pro 다운로드 및 설치.
가장 먼저 해야 할 일은 CartFlows Pro를 다운로드하는 것입니다. CartFlows Pro를 다운로드하려면 아래 버튼을 클릭하십시오.
플러그인을 다운로드한 후. wp-admin > 플러그인 > 새로 추가로 이동하고 CartFlows Pro 플러그인을 업로드 합니다.
CartFlows Pro를 활성화하면 기본 플러그인 Cartflows 무료 버전을 설치하라는 메시지가 표시됩니다. 무료 버전을 설치합니다.
그런 다음 단계별 프로세스에서 아래에 표시된 플러그인을 설정해야 합니다.
결제 페이지 사용자 지정.
CartFlows는 첫 번째 활성화 시 플러그인을 설정하는 대화식 방법을 제공합니다. 플러그인은 전문가가 아닌 사용자도 쉽게 설정할 수 있는 5단계 프로세스를 안내합니다.


카트플로를 설치하면 다음과 같은 팝업이 나타납니다.

파란색 버튼 "마법사 시작"을 클릭하고 설정 프로세스를 시작하십시오. 5단계 과정입니다. 시작하겠습니다.
단계: 1 – 환영합니다
첫 번째 페이지는 플러그인에 오신 것을 환영하는 환영 페이지이며 이 플러그인이 전자상거래에서 더 많은 매출을 창출하고 결제 페이지를 쉽게 사용자 정의하는 데 도움이 되는 방법에 대한 간단한 소개를 제공합니다.

" Let's go " 버튼을 클릭하고 다음 단계로 진행하십시오.
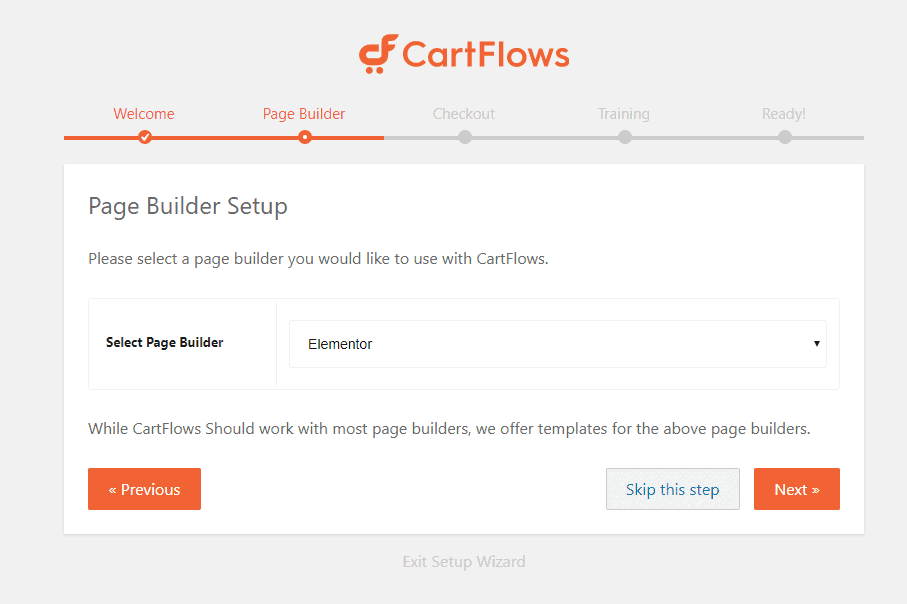
단계: 2 – 페이지 빌더를 선택합니다.
2단계 에서 사용하려는 페이지 빌더 플러그인을 선택하라는 메시지가 표시됩니다. 페이지 빌더 플러그인을 사용하는 경우 드롭다운에서 하나를 선택합니다.
페이지 빌더를 사용하지 않는 경우 Elementor를 페이지 빌더로 사용하도록 요청하겠습니다. Elementor Pro에는 기존 페이지에 기능을 디자인, 사용자 지정 및 추가하고 새 테마를 직접 만들 수도 있는 훌륭한 기능이 있습니다.

페이지 빌더 플러그인을 선택한 후 " 다음 "버튼을 클릭하십시오.
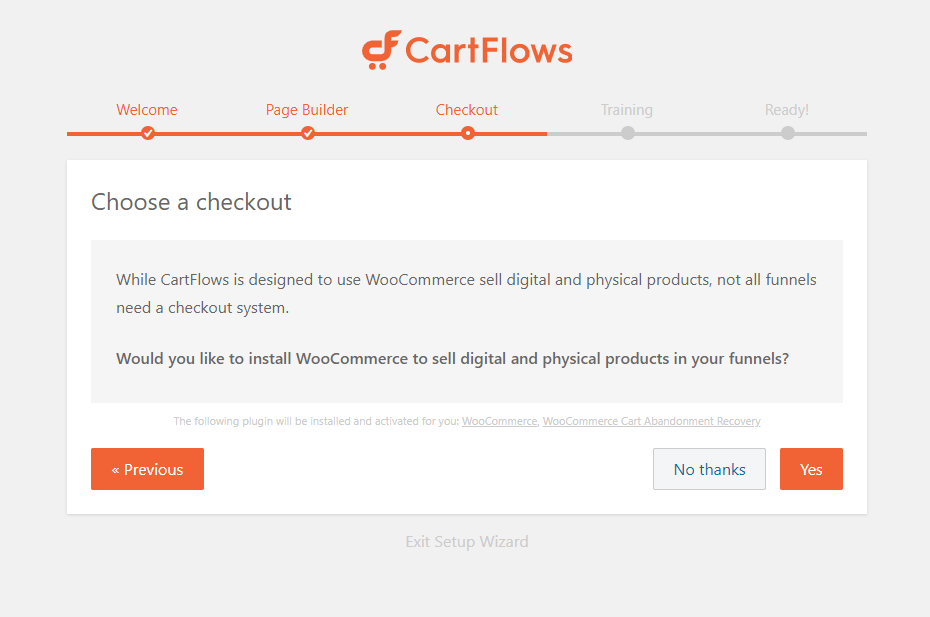
단계: 3 – 결제
3단계 에서 cartflows는 WooCommerce, WooCommerce Cart Abandonment Recovery와 같은 권장 플러그인을 사용하고 설치할 것을 권장합니다.
카트플로가 제대로 작동하려면 권장 플러그인을 설치하고 활성화해야 합니다. 예 를 클릭하면 플러그인이 자동으로 설치되고 활성화됩니다.

"예" 버튼을 클릭하고 다음 단계로 진행합니다.
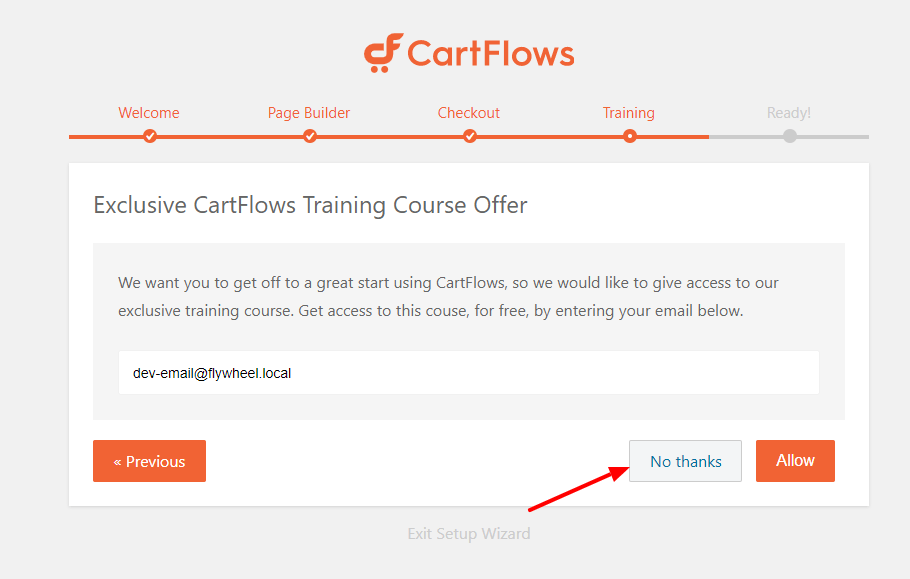
단계: 4 – 교육
4단계 에서는 무료 교육을 제공하며 WooCommerce 체크아웃 페이지 Elementor를 사용자 지정하는 방법을 자세히 다루었으므로 필요하지 않다고 생각합니다.

" 아니요 "를 클릭하고 마지막 단계로 진행하십시오.
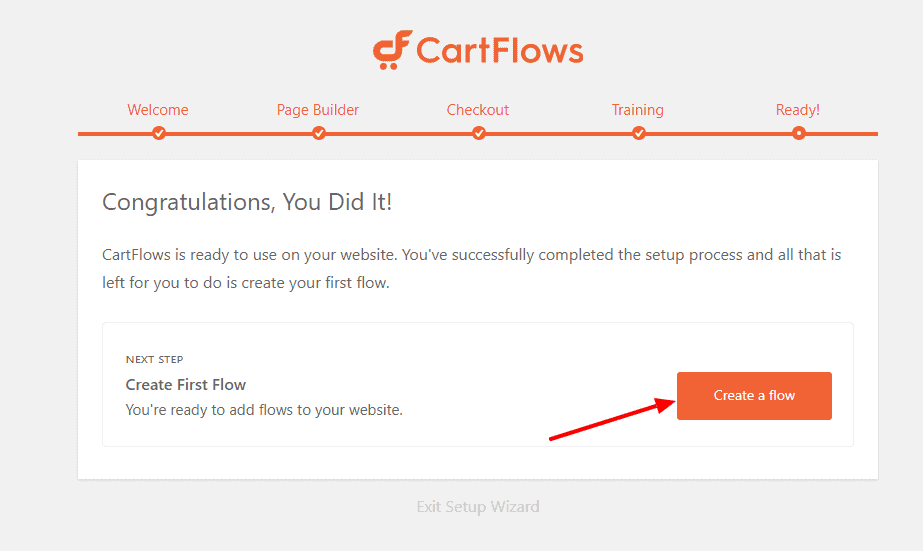
단계: 5 – 최종 및 준비
이제 모든 작업이 완료되었으며 사용할 준비가 되었습니다.
이제 첫 번째 흐름을 만들 것입니다. Flow는 판매 페이지의 깔때기입니다. 간단히 말해서, 우리는 귀하의 체크아웃 페이지, 상향 판매 페이지, 하향 판매 페이지 및 감사 페이지를 만들고 디자인할 것입니다.

" 흐름 만들기 " 버튼을 클릭합니다.
이제 결제 페이지에 대한 흐름을 생성합니다.
CartFlows에서 흐름 만들기 – 사용자 정의 체크아웃 페이지
흐름은 기본적으로 판매 깔때기 또는 체크아웃 페이지 다음으로 상향 판매, 하향 판매 및 감사 페이지입니다. 간단하게 유지하거나 이러한 기능을 사용하여 업그레이드할 수 있습니다.
WooCommerce 웹사이트에 대한 사용자 정의 체크아웃 페이지를 만들려면 카트플로에서 흐름을 만들어야 합니다.
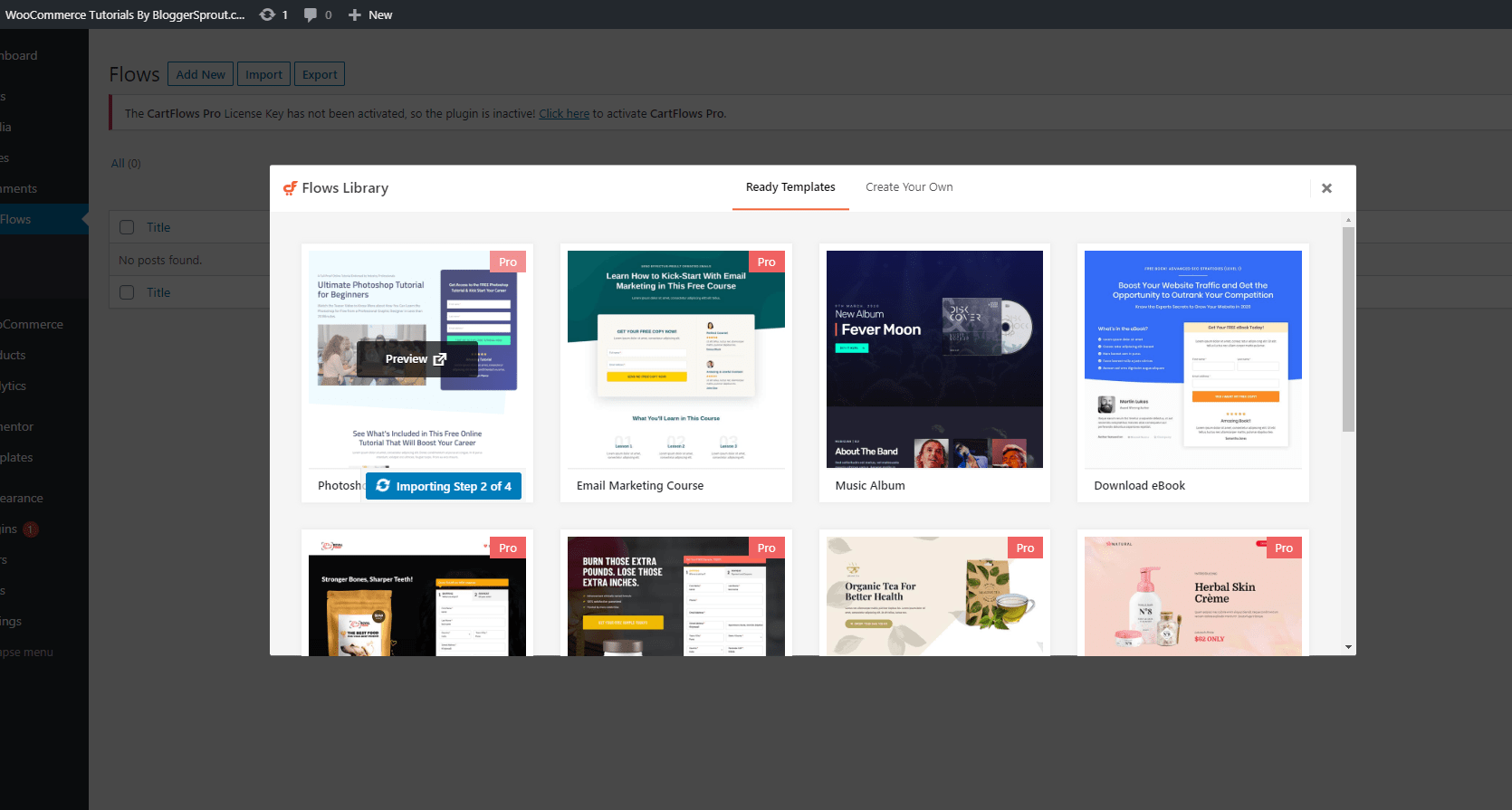
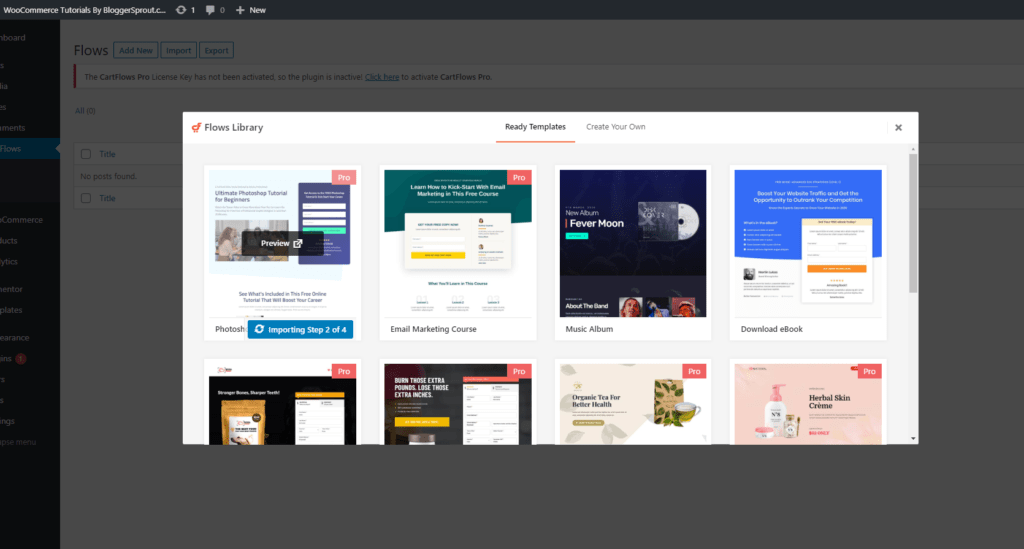
흐름을 만들려면 wp-admin > 카트 흐름 > 흐름 > 새로 추가 로 이동합니다. 기성품 프리미엄 템플릿을 선택할 수 있는 옵션을 제공하는 새 팝업이 나타납니다.
CartFlows Pro 가 있으므로 pro 템플릿인 첫 번째 옵션을 가져옵니다.

가져오기 프로세스가 끝나면 다음과 같이 새로 생성된 흐름으로 리디렉션됩니다.


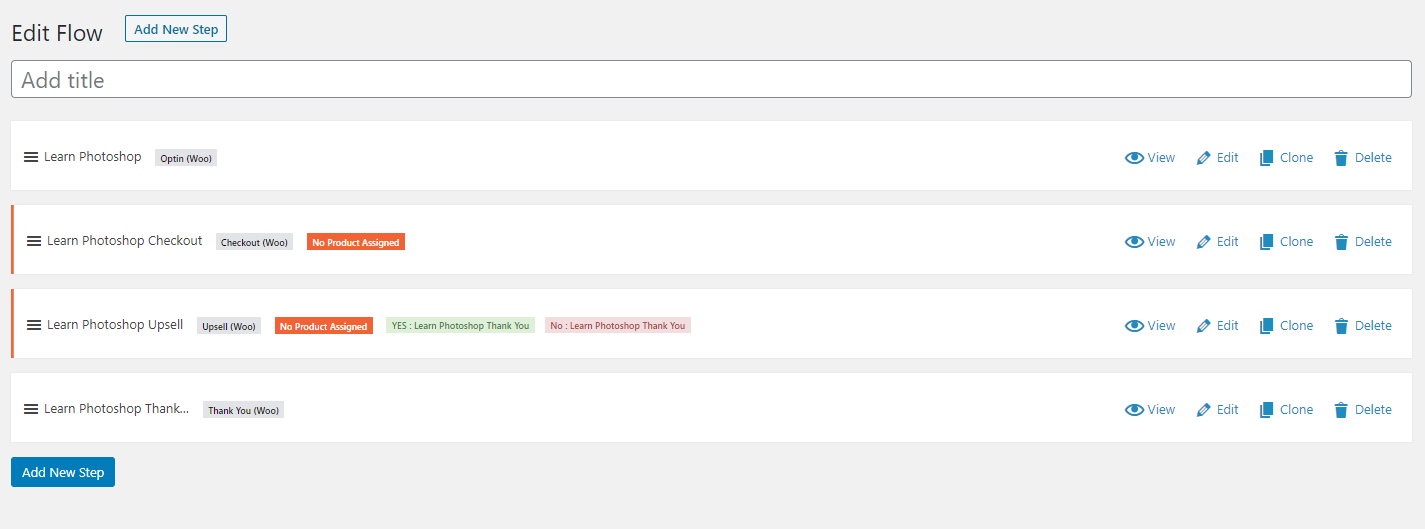
이제 제목을 추가하여 흐름의 이름을 지정하고 오른쪽 사이드바에서 업데이트 버튼을 클릭합니다.
타이틀이 저장되면 이제 맞춤형 우커머스 결제 페이지의 흐름을 작업해야 합니다.
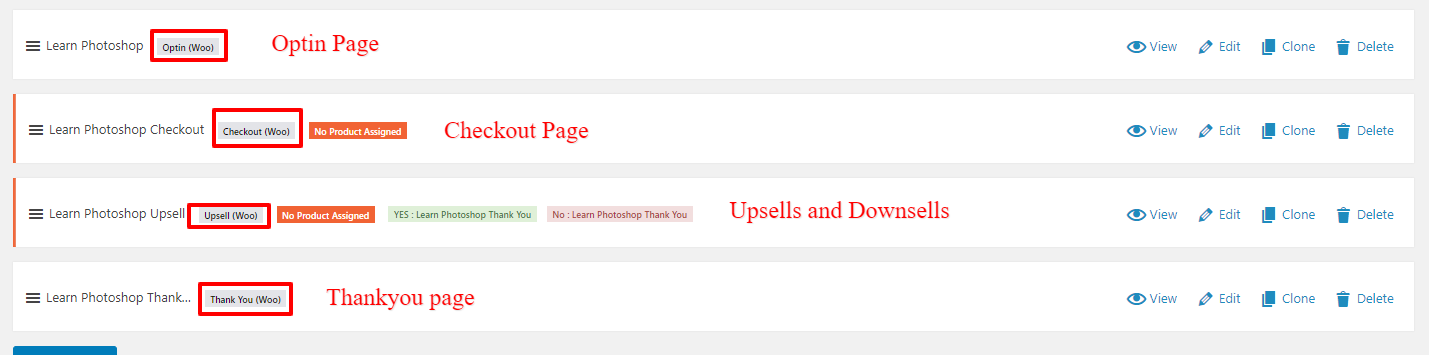
흐름에는 4단계가 있습니다.
- 옵틴 페이지 / 랜딩 페이지
- 결제 페이지
- 상향 판매 및 하향 판매 페이지
- 감사 페이지

체크아웃 페이지만 원하고 옵틴 페이지의 조작을 원하면 상향 판매 및 감사 페이지를 얻습니다. 그런 다음 단계의 오른쪽 사이드바에 있는 삭제 버튼을 클릭합니다.
따라서 체크아웃 페이지만 원하면 나머지 카트플로 단계를 삭제하고 업데이트 버튼을 클릭합니다.
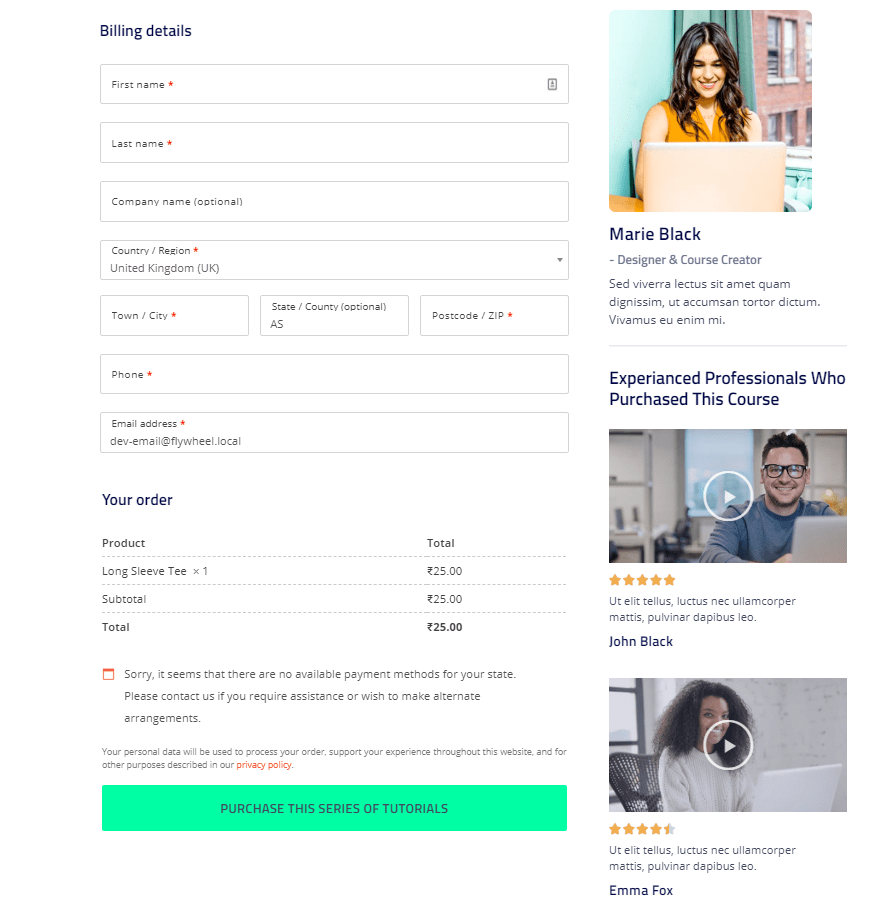
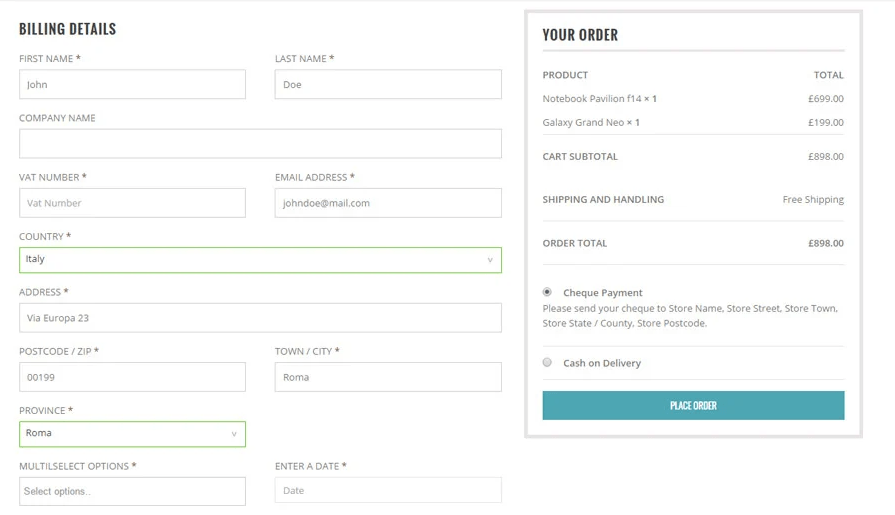
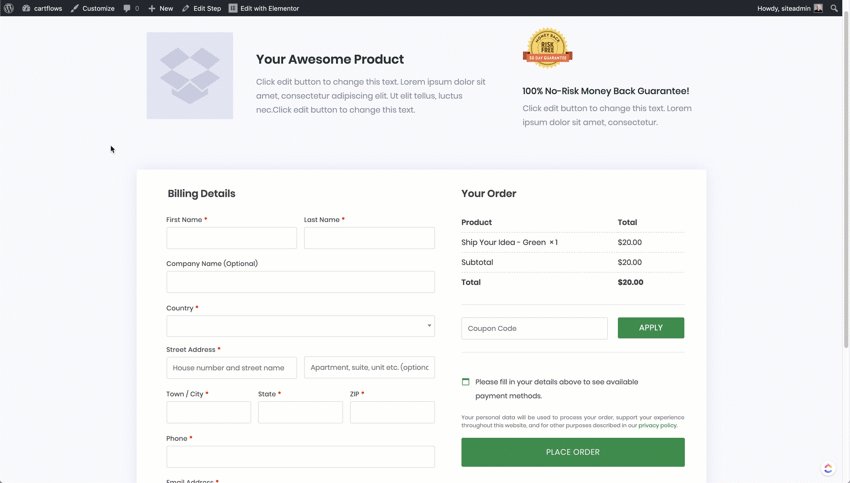
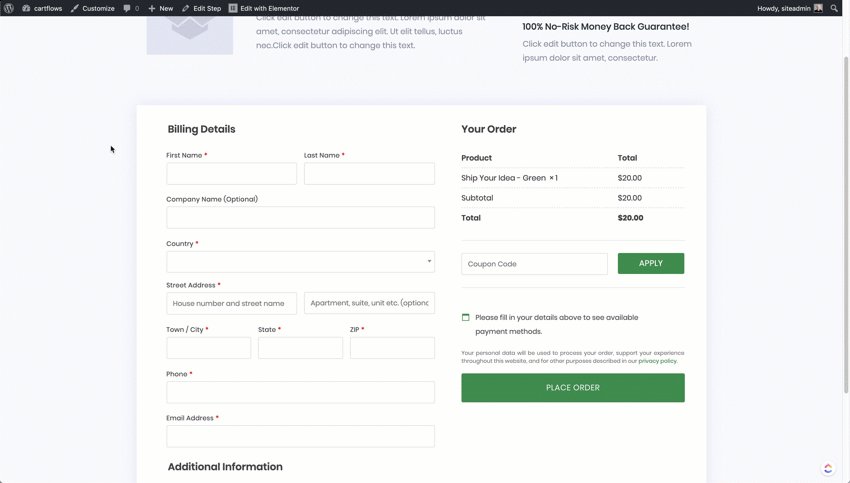
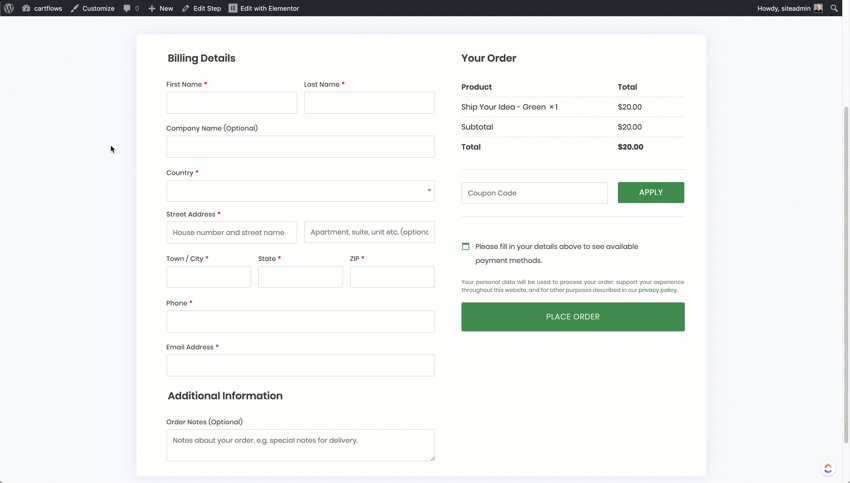
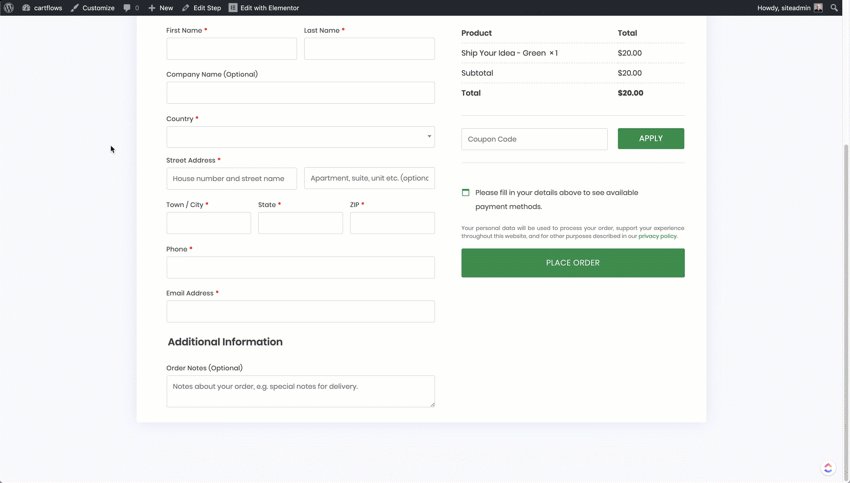
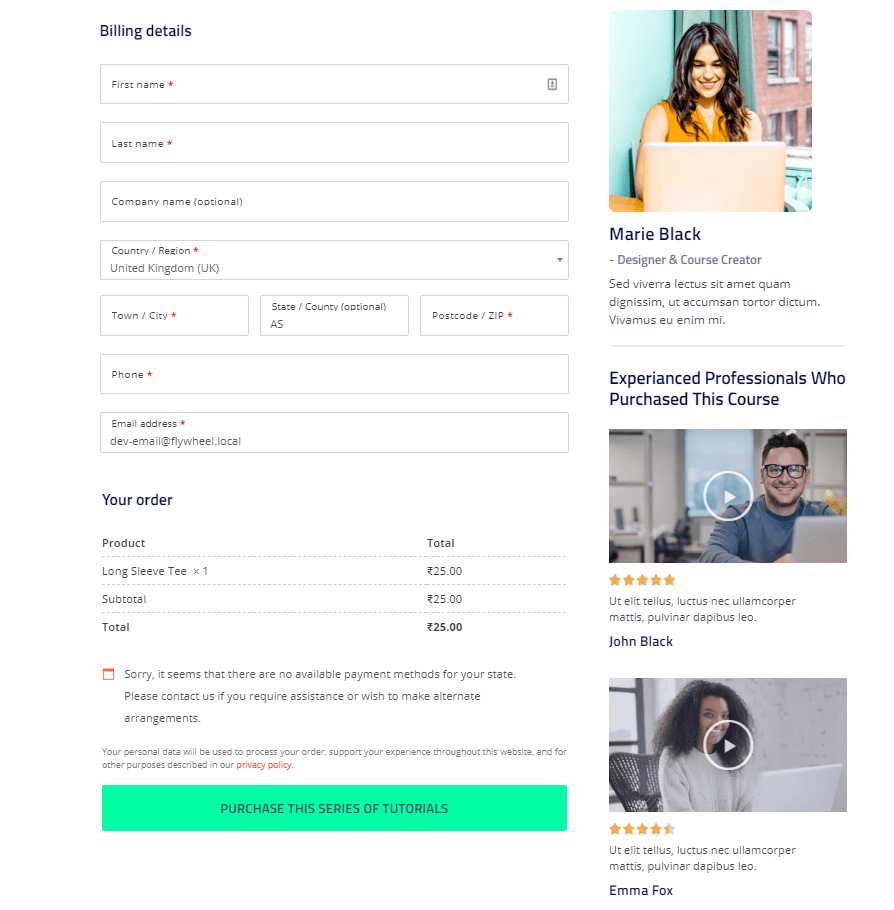
체크아웃 페이지는 다음과 같을 것입니다.

굉장 맞아 . 네, 알겠습니다. 나중에 감사합니다.
그러나 지금은 작동하지 않을 것입니다. 왜요? 왜냐하면 지금 당신은 그 체크아웃 페이지에 어떤 제품도 할당하지 않았거나 지루한 페이지 대신 이 사용자 정의 체크아웃 페이지를 사용하도록 우커머스를 만들지 않았기 때문입니다.
어느 WooCommerce가 원본이지만 지루한 체크아웃 페이지를 계속 사용할 것입니까?
제품 할당
따라서 기본적으로 CartFlows는 제품을 할당하도록 요청하므로 각 제품에 대해 다양한 유형의 사용자 정의 체크아웃 페이지를 갖고 다양한 상향 판매, 감사 페이지 및 기타 옵션을 제공할 수 있습니다.
그러나 모든 WooCommerce 제품에 대해 기본 사용자 정의 체크아웃 페이지를 사용하려면 이 단계에서 제품을 할당하지 마십시오.
WooCommerce가 사용자 정의 Checkout 페이지를 사용하도록 합니다.
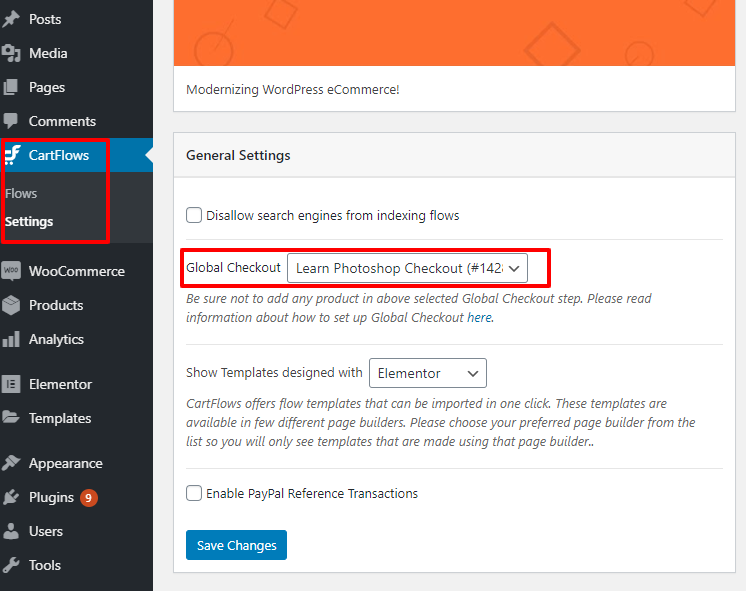
모든 제품에 대해 단일 사용자 정의 체크아웃 페이지를 사용하려면 현재 흐름을 저장 및 업데이트하고 CartFlows 설정으로 이동해야 합니다.

CartFlows 설정 > 일반 설정에서 위의 그림과 같이 글로벌 체크아웃 옵션이 있는 드롭다운을 찾을 수 있습니다.
지금 생성한 Flow를 선택합니다. 처음 생성하는 경우 1개의 흐름만 있습니다.
해당 흐름을 글로벌 체크아웃 페이지로 선택하고 " 변경 사항 저장 "을 클릭합니다. 이제 새로운 맞춤형 우커머스 결제 페이지를 사용할 준비가 되었습니다.
이제 새 결제 페이지가 제대로 작동하는지 테스트하십시오. 웹사이트의 제품으로 이동하여 "장바구니에 추가"를 클릭하고 결제를 진행합니다. 새로 생성된 페이지가 보이면 작동하는 것입니다. WooCommerce 결제 게이트웨이는 맞춤 결제 페이지에서 자동으로 활성화됩니다.
테스트 구매를 하고 당신은 흔들 준비가 되었습니다.
하지만 상향 판매 및 감사 페이지를 사용하려면 어떻게 해야 합니까?
상향 판매 생성
상향 판매 생성은 정말 쉽고 두 부분으로 나뉩니다.
- 상향 판매 페이지 디자인
- 상향 판매를 위한 제품 할당
상향 판매 페이지 디자인
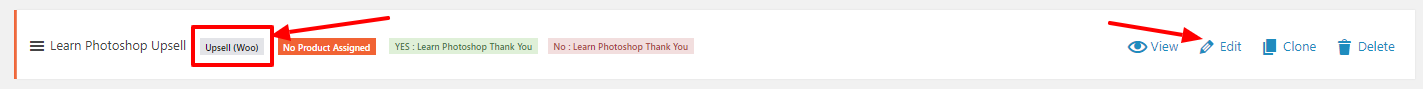
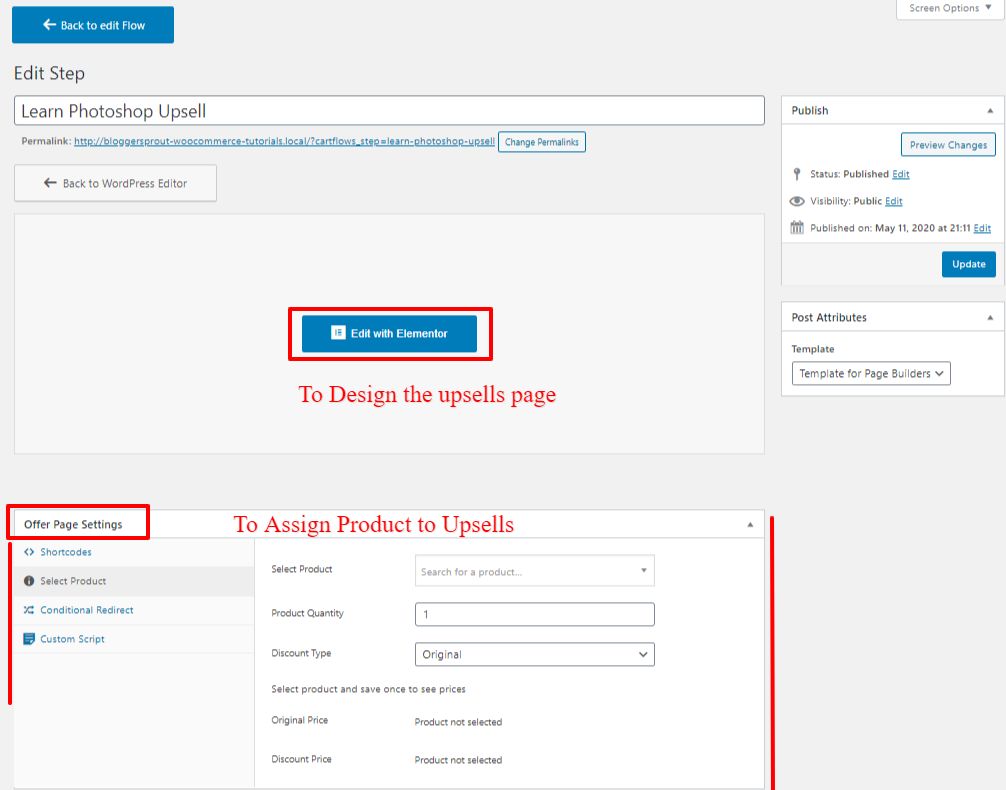
상향 판매 페이지를 디자인하려면 흐름을 열고 아래 그림과 같이 상향 판매 열의 편집 링크를 클릭하십시오.

편집 링크를 클릭하면 " Elementor로 편집 " 버튼과 " 페이지 설정 제안 " 아래에 일부 사용자 정의 필드가 있는 새 페이지가 나타납니다.

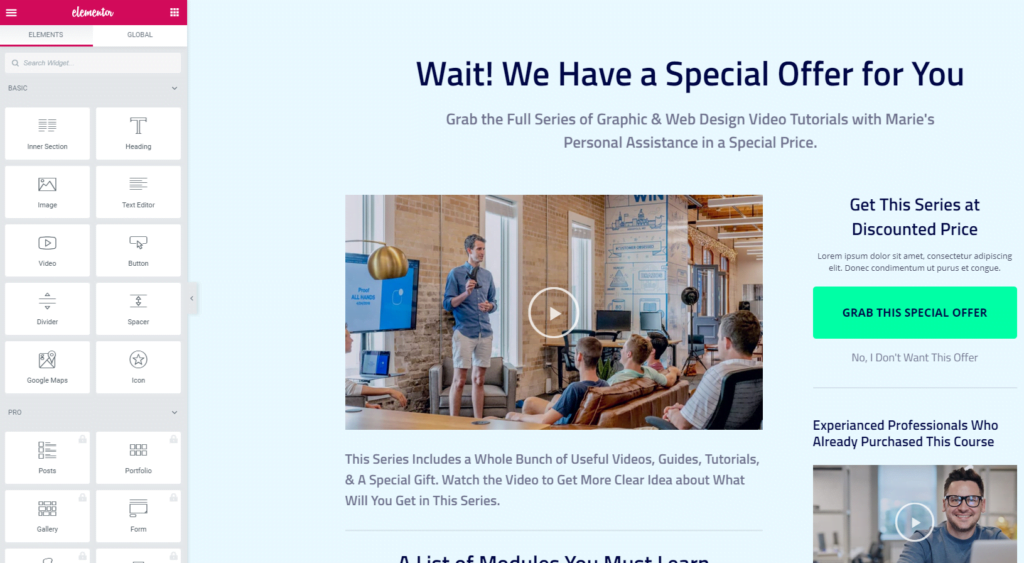
페이지 디자인을 편집하려면 Elementor로 편집을 클릭하고 elemetor로 상향 판매 페이지를 쉽게 디자인하십시오.
요소 또는 끌어서 놓기 기능을 사용하여 전체 상향 판매 페이지의 디자인을 편집할 수 있는 새 탭이 열립니다.

상향 판매 페이지를 디자인한 후에는 상향 판매를 위한 제품을 지정할 차례입니다. 그럼 이제 해보자
상향 판매를 위한 제품 할당
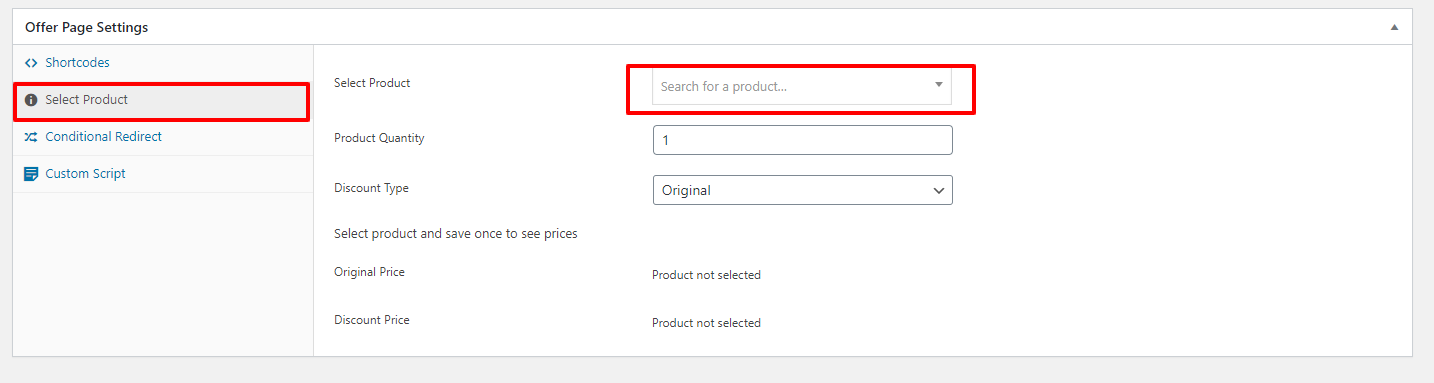
제품을 상향 판매로 지정하는 것은 카트플로에서 정말 쉽고 간단합니다. "제공 페이지 설정"으로 이동하여 "제품 선택"을 클릭하고 상향 판매 페이지에 할당할 제품 이름을 입력하기만 하면 됩니다.

제품 이름을 입력하는 즉시 플러그인이 빠른 검색을 수행하고 철자가 올바른 경우 제품을 표시합니다.

제품 선택 필드에서 제품을 선택한 후 " 변경 사항 저장 " 을 클릭합니다. 고객이 상향 판매를 구매했거나 거부한 경우 리디렉션 옵션과 같은 다른 옵션을 수정할 수도 있습니다.
다른 기능이 몇 가지 더 있지만 기본 옵션이 잘 설정되어 있다고 생각합니다.
이제 상향 판매 페이지를 사용할 준비가 되었으며 " 감사 페이지 "로 이동합니다.
감사 페이지 만들기
감사 페이지 편집은 상향 판매 페이지와 유사합니다. 감사 페이지를 만들고 디자인하려면 2단계를 거쳐야 합니다.
1단계 – 감사 페이지 디자인
흐름의 감사 단계에서 편집 링크를 클릭하면 새 페이지로 리디렉션됩니다.

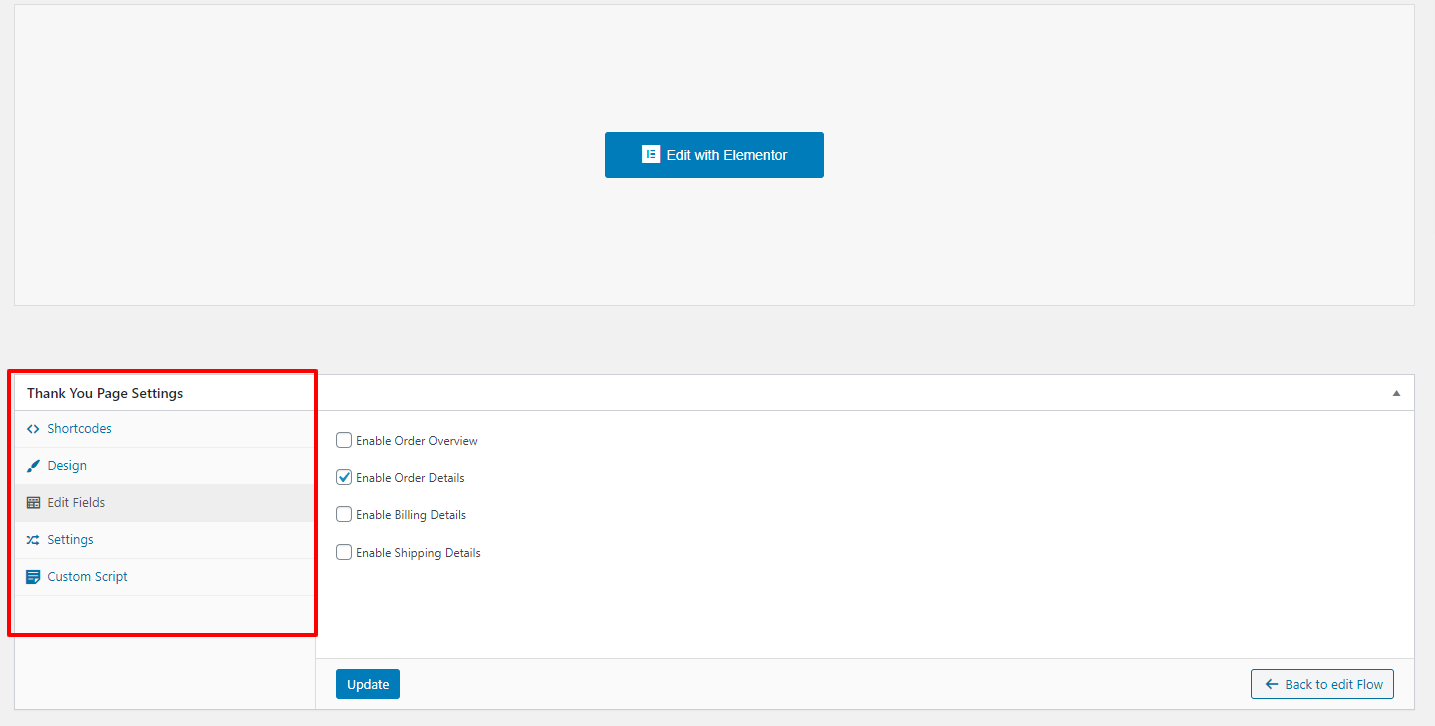
"Elementor로 편집"을 클릭하고 감사 페이지의 디자인을 편집하십시오.
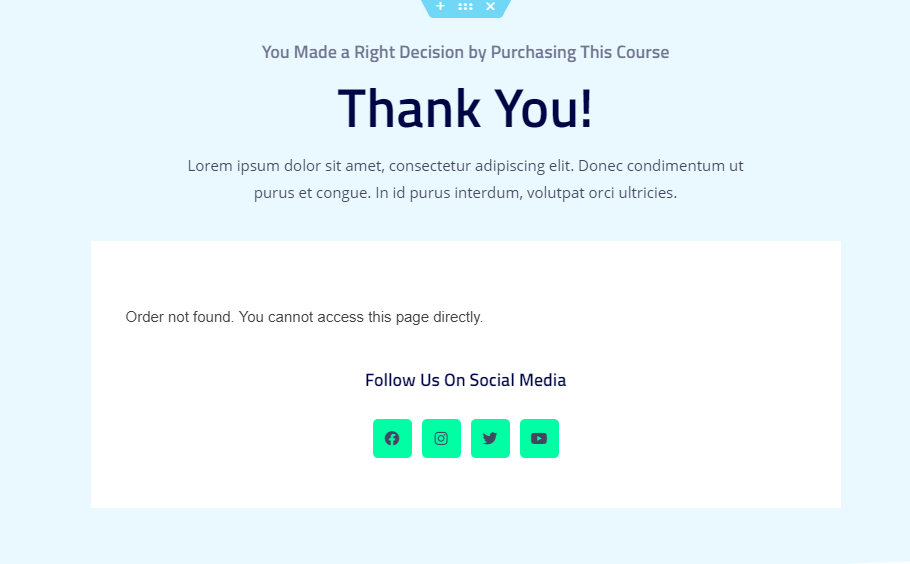
참고: 편집하는 동안 성공하면 주문 세부 정보를 볼 수 없습니다. 주문 세부 정보는 주문이 성공한 경우에만 나타납니다.
하지만 해킹을 당했습니다!
새 탭을 열고 테스트 모드에서 제품을 주문하면 지금 디자인한 감사 페이지로 리디렉션됩니다. " 감사 페이지 "에있을 때 상단 WordPress 바에서 " 기본으로 편집 "링크를 클릭하십시오. 이제 표시된 모든 세부 정보로 감사 페이지를 편집할 수 있습니다.

이제 감사 페이지가 설계되었으며 설정만 하면 됩니다. 그래서 당신은 무엇을 기다리고 있습니다. 설정을 완료하도록 합니다.
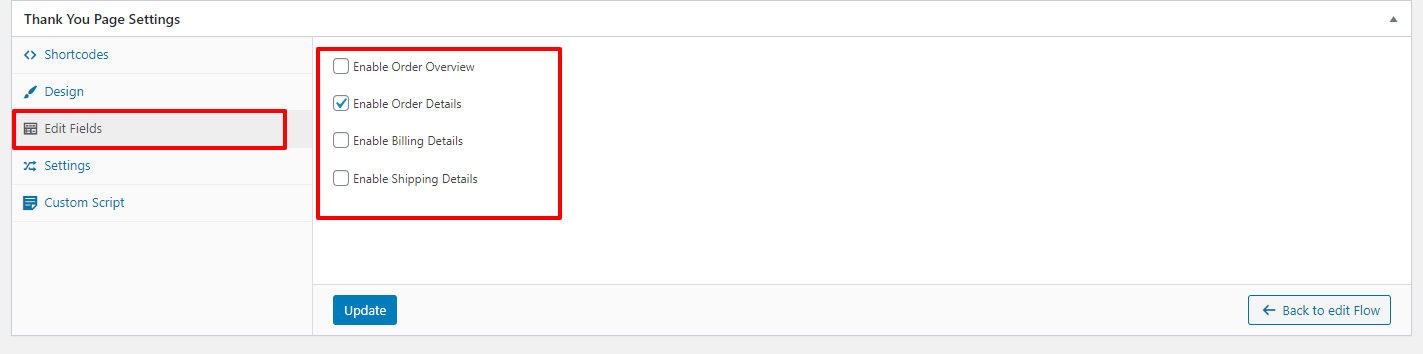
단계:2 – 설정 편집

이제 감사 페이지에 표시할 옵션을 선택했습니다. 옵션은 다음과 같습니다.
- 주문 개요
- 주문 세부 정보
- 결제 세부 정보
- 배송 정보
따라서 상점 유형에 따라 이 옵션을 표시할 수 있습니다. WooCommerce에서 실행되는 디지털 상점이 있으므로 청구 세부 정보, 배송 세부 정보를 표시할 필요가 없습니다.
그래서 코딩 없이 혼자서도 WooCommerce Checkout Page를 쉽게 커스터마이징할 수 있는 방법입니다.
코드를 사용하여 WooCommerce 체크아웃 페이지 사용자 정의
사실 나는 코드로 결제 페이지를 디자인하는 과정이 싫다. 왜?
HTML, CSS, JS를 만든 다음 WooCommerce Actions와 Filter를 함께 연결하여 페이지를 디자인해야 하기 때문입니다.
그리고 결국 upsells와 Thankyou 페이지의 기능을 모두 가질 수는 없습니다. 그것들을 모두 별도로 코딩해야합니다.
그렇다면 왜 이러한 모든 작업을 수동으로 수행하여 시간을 소모하거나 해당 기능을 생성하기 위해 개발자를 고용하여 비용을 낭비하겠습니까?
카트플로가 있는 끌어서 놓기 인터페이스와 함께 이러한 모든 것을 얻을 수 있습니다. 그러니 지금 CartFlows Pro를 받으십시오 .
코딩 방식
몇 달러를 절약하고 모든 작업을 전통적인 방식으로 수행하려면 우커머스 코드가 어떻게 작동하는지 알아야 합니다.
우커머스 결제 페이지를 디자인하기 위해
<?php
/**
* 결제 페이지에 필드 추가
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
기능 customise_checkout_field($checkout)
{
에코 '<div><h2>' . __('제목') . '</h2>';
woocommerce_form_field('customised_field_name', 배열(
'유형' => '텍스트',
'클래스' => 배열(
'내 필드 클래스 양식 행 전체'
) ,
'label' => __('추가 필드 사용자 정의') ,
'자리 표시자' => __('지침') ,
'필수' => 참,
) , $checkout->get_value('customised_field_name'));
에코 '</div>';
결론
최적화된 맞춤형 체크아웃 페이지가 체크아웃과 사용자 경험을 향상시켰다는 사실을 개인적으로 확인했습니다. 많은 대기업은 항상 체크아웃 프로세스를 테스트하고 더 친근하게 만들고 사용자 경험을 최적화하고 있습니다.
따라서 장기적으로 도움이 될 간단한 플러그인을 사용하여 대기업이 수행하는 것과 동일한 작업을 수행할 수 있는 좋은 방법입니다.
체크아웃 페이지를 사용자 정의했다면 다음으로 사용자 정의해야 할 것은 우커머스의 계정 페이지입니다.
질문이 있는 경우 아래에 댓글을 달거나 Facebook, Twitter 및 Instagram의 소셜 미디어에서 저에게 연락할 수 있습니다. Facebook, Twitter, Instagram에서도 저자를 팔로우할 수 있습니다.
코딩 없이 쉽게 우커머스 체크아웃 페이지를 수정하려면 우리가 언급한 플러그인을 다운로드하고 드래그 앤 드롭하여 요소를 추가하여 우커머스 체크아웃 페이지를 디자인하고 수정하십시오.
