코딩 없이 Woocommerce 내 계정 페이지를 쉽게 사용자 정의하는 방법
게시 됨: 2019-08-13이 튜토리얼에서는 간단한 WordPress 페이지 빌더 를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하고 원하는 사용자 정의 스타일 " 내 계정 페이지 "를 얻는 방법을 보여줍니다.
자신만의 WooCommerce 내 계정 페이지를 사용자 지정하려면 다음 단계를 따라야 합니다.
- Elementor Pro 다운로드
- WooCommerce 엔드포인트를 설정합니다.
- 새 메뉴를 만들고 끝점을 붙여넣습니다.
- Elementor를 사용하여 새 페이지 및 디자인 만들기
- 페이지에 메뉴를 추가합니다.
- 맞춤 CSS 붙여넣기
- 새 계정 페이지로 저장하십시오.
WooCommerce 내 계정 페이지의 고급 사용자 정의를 원한다면 Yith WooCommerce MyAccount Customize Plugin 이 지금까지 최고의 플러그인입니다.
WooCommerce에서 WooCommerce 내 계정 페이지를 사용자 정의하는 비디오 자습서
Elementor용 WooCommerce 내 계정 템플릿을 사용할 준비가 되었습니다.
알고 계십니까 – WooCommerce 내 계정 페이지를 사용자 정의하는 다른 방법
- Elementor 플러그인 사용 – 이 가이드
- YITH 플러그인 사용 – 여기 읽기
- 코드 조각 사용 – 코더/개발자용. – 여기 읽기
WooCommerce Tutorials의 Ultimate Guide 는 비디오 자습서로 WooCommerce 사용자 정의에 대한 모든 것을 다룹니다. 세계 1위 WooCommerce 가이드.
1단계: Elementor Pro 다운로드
따라서 이 튜토리얼에서는 WordPress 페이지 빌더 플러그인인 Elementor 를 사용할 것입니다. Elementor에도 Pro 버전이 있으며 Pro 버전 을 좋아하고 사용하므로 Elementor의 Pro 버전을 사용하는 것이 좋습니다.
Elementor Pro를 사용하면 WooCommerce Myaccount 페이지, 장바구니 페이지 및 체크아웃 페이지를 원하는 방식으로 사용자 정의하고 디자인할 수 있습니다.
따라서 전자 상거래 사이트의 모양과 느낌을 완벽하게 제어할 수 있고 다른 플러그인에 지출할 필요가 없기 때문에 비용도 절약할 수 있습니다.
경쟁업체가 전자 상거래 웹사이트에서 사용하는 키워드를 찾으십시오. Semrush 키워드 연구에 대해 자세히 알아보려면 클릭하십시오 .
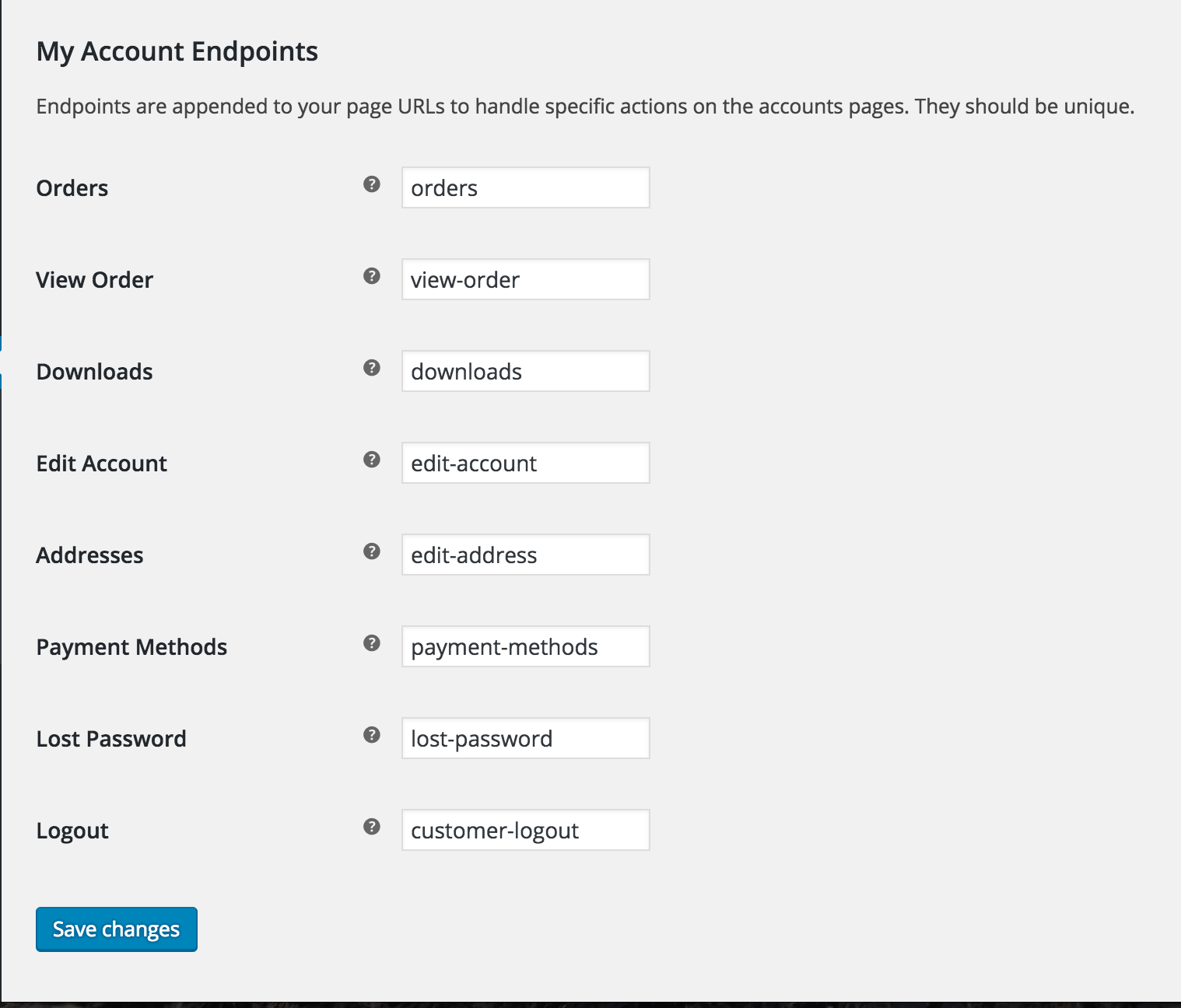
2단계: WooCommerce 엔드포인트를 설정합니다.
기본적으로 끝점은 대상 역할을 하는 WooCommerce용 키워드 뒤에 오는 블로그 URL을 의미합니다.
예: www.mywebsite.com/orders.
여기 주문 은 끝점이며, 아래 이미지에서 확인할 수 있습니다.

대부분의 경우 끝점은 기본적으로 설정되며 거의 변경되지 않습니다.
끝점을 구성했으면 변경 사항 저장을 클릭합니다.
이제 새 탭을 열고 WordPress 관리자를 방문하여 3단계를 따르세요.
3단계: 새 메뉴를 만들고 끝점을 붙여넣습니다.
WP-Admin -> 모양 -> 메뉴로 이동하여 새 메뉴를 만듭니다. 이름을 "Custom Woo Myaccount Menu"로 지정합니다.
이제 사용자 지정 링크를 만들고 끝점을 붙여넣습니다.
[이미지는 여기
중요한 링크를 모두 생성했으면 메뉴를 저장할 수 있습니다.
4단계: Elementor를 사용하여 MyAccount 페이지 및 디자인 사용자 지정
메뉴를 만든 후에는 Elementor를 사용하여 내 계정 페이지 를 사용자 지정해야 합니다.
페이지를 사용자 정의하려면 페이지( www.yourwebsite.com/my-account )를 방문하여 페이지 편집 버튼을 클릭하십시오.
[이미지 – 시도 gif

버튼을 클릭하면 WordPress 관리 영역에서 페이지가 열립니다. 이제 Elementor로 편집을 선택합니다.
Elementor 편집기로 페이지가 열리면 원하는 대로 페이지를 디자인하고 디자인에 만족하면 변경 사항 저장 을 클릭할 수 있습니다.
5단계: 페이지에 메뉴를 추가합니다.
이제 WooCommerce에 대한 새 내 계정 페이지를 디자인했습니다. 에 새로운 메뉴를 추가해야 합니다.
걱정 마세요. 메뉴가 2개일 것 같다면 지루한 메뉴는 나중에 숨깁니다.
새 메뉴를 추가하려면 Elementor Navigation Menu 위젯을 Dar 및 드롭하고 메뉴를 선택하십시오. 메뉴 위젯을 드래그 앤 드롭한 새 메뉴가 나타납니다.
이제 사용자가 로그아웃 하면 내 계정 페이지와 해당 데이터 에 직접 액세스할 수 없도록 해야 합니다.
이를 위해 우리는 WooCommerce용 Visibility Logic이라는 간단하고 무료인 플러그인을 사용할 것입니다.
사용자가 로그아웃할 때 WooCommerce 링크 및 메뉴 숨기기.
사용자가 로그아웃한 후 WooCommerce 링크와 메뉴를 숨기려면. Elementor와 함께 제공되는 무료 플러그인을 다운로드해야 합니다.
플러그인은 Elementor용 Visibility Logic입니다. 여기에서 다운로드:- https://wordpress.org/plugins/visibility-logic-elementor/
플러그인을 설치하고 활성화합니다. 플러그인을 활성화한 후 Elementor를 사용하여 이전에 생성한 WooCommerce의 my-account 페이지로 이동합니다.
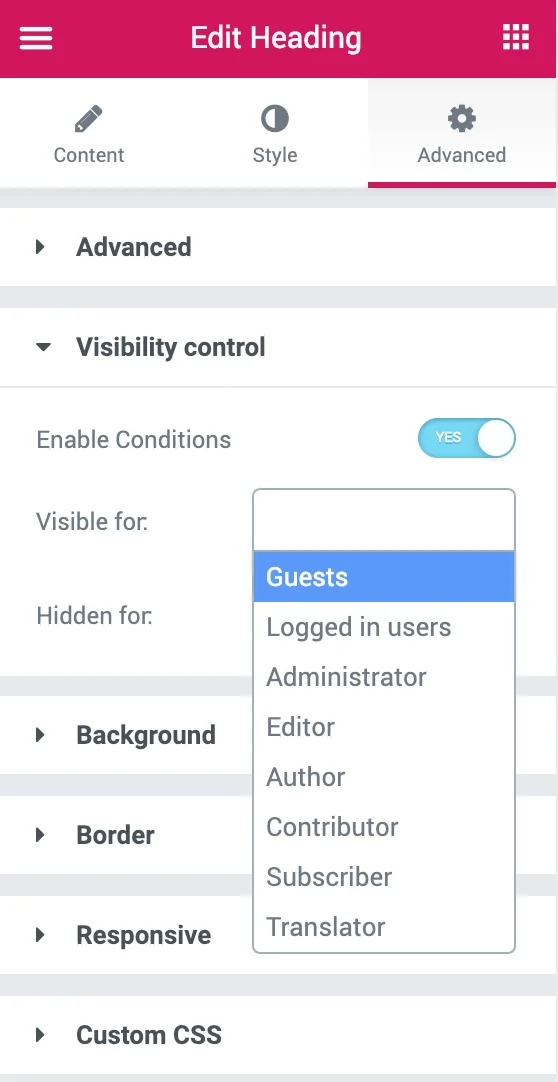
이제 섹션을 클릭하고 다음으로 이동합니다. 가시성 제어를 클릭하십시오. 그리고 필드를 표시할 사람과 숨기고 싶은 사람을 선택합니다.

따라서 이 경우 표시 필드에서 "로그인한 사용자"를 선택하고 숨김 필드에서 게스트를 선택합니다.
6단계: 맞춤 CSS 붙여넣기
새로운 WooCommerce 내 계정 페이지 를 디자인한 후에는 이 맞춤 CSS를 붙여넣어 WooCommerce 탐색을 숨겨야 합니다.
모양> 사용자 정의> 사용자 정의 CSS 에 붙여 넣으십시오.
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }이 사용자 정의 CSS 코드를 붙여넣으면 기본 WooCommerce 메뉴가 숨겨집니다. 지루하기 때문에 숨기고 싶은 것.
7단계: 새 계정 페이지로 저장
페이지를 저장하고 프런트 엔드에서 방문하십시오. 새로운 WooCommerce 내 계정 페이지가 활성화되었습니다.
WooCommerce 기본 페이지를 사용자 정의할 수도 있습니다.
1. WooCommerce 결제 페이지를 쉽게 사용자 정의하는 방법
2. WooCommerce Shop 페이지를 쉽게 사용자 정의하는 방법
3. Woocommerce 내 계정 페이지를 쉽게 사용자 정의하는 방법
Elementor를 위한 15개 이상의 최고의 WordPress 테마 확인
그게 다야
결론
woocommerce에 대한 사용자 정의 계정 페이지를 만드는 것은 정말 쉽습니다. URL의 끝점만 처리하면 됩니다. WordPress 저장소에는 무료 및 프리미엄 플러그인이 여러 개 있습니다. 그들 중 대부분은 프리미엄이며 원하는 대로 원하는 결과를 얻지 못할 것입니다.
그러나 이 기사에서는 무료이고 간단한 Elementor 페이지 빌더 플러그인과 우리가 제공한 약간의 CSS를 사용하여 WooCommerce에서 사용자 정의 내 계정 페이지를 만들고 내 계정 페이지에서 원하는 결과를 얻는 가장 좋은 방법을 보여주었습니다. 귀하의 웹사이트 디자인과 함께 하세요.
의심이나 혼란이 있는 경우 아래에 댓글을 달거나 Instagram의 YouTube 채널에 댓글을 남길 수도 있습니다. https://nirajkashyap.com에서 모든 질문에 답변해 드리겠습니다.
