WordPress 헤더를 사용자 정의하는 3가지 쉬운 방법
게시 됨: 2022-07-10콘텐츠와 모양을 수정하는 것은 사이트 트래픽을 개선하는 데 필수적인 단계입니다. 이 기사의 요점인 WordPress 헤더를 사용자 정의하는 것으로 시작하여 사이트의 모양이 얼마나 효과적이고 빠르게 개선되는지 확인할 수 있습니다.
WordPress 헤더는 분명히 웹 사이트에 필요합니다. 방문자가 WordPress에서 가장 먼저 보게 되는 것은 각 페이지 상단에 있는 헤더입니다. 아름다운 헤더로 첫눈에 사람들의 관심을 끌면 방문자가 사이트에 더 오래 머물 수 있습니다. 따라서 사용자 정의하고 효과적으로 사용해야 합니다.
이 기사에서는 WordPress 헤더가 무엇인지, 왜 사용자 정의해야 하는지, 어떻게 고유한 방식으로 헤더를 사용자 정의해야 하는지 정의할 것입니다.
- 워드프레스 헤더란?
- WordPress 헤더를 사용자 정의해야 하는 이유는 무엇입니까?
- 방법 1: WordPress 사용자 지정 프로그램 사용
- 방법 2: 테마 코드로 WordPress 헤더 사용자 지정
- 방법 3: WordPress 사용자 정의 헤더 플러그인 사용
워드프레스 헤더란?
WordPress의 헤더는 페이지 상단의 모든 요소를 나타냅니다. 기본적으로 웹 사이트 로고와 탐색 메뉴의 두 부분으로 구성됩니다. 다음은 PFO WordPress 헤더의 예입니다.

자세히 설명하자면 헤더의 탐색 메뉴에는 블로그 페이지로 연결되는 중요한 메뉴, 클릭 유도문안(CTA) 탭, 연락처 버튼이 있습니다. 필요에 따라 소셜 미디어 아이콘 및 FAQ 탭과 같은 다른 사용자 정의 요소를 추가할 수 있습니다.
WordPress 헤더를 사용자 정의해야 하는 이유는 무엇입니까?
헤더는 첫인상이 중요하기 때문에 사람들이 사이트를 방문할 때 가장 먼저 상호작용하는 것입니다. 방문자가 보고 떠나는 내용이 마음에 들지 않으면 잠재 사용자를 잃게 됩니다. 따라서 매력적인 헤더는 사용자가 사이트에 머물게 하는 필수 요소입니다.
사용자 정의 헤더는 웹사이트 헤더의 모양을 개선할 수 있는 WordPress 기능입니다. 사용자가 웹사이트를 탐색하고 콘텐츠에 더 잘 도달할 수 있도록 헤더를 조정할 수 있습니다.
활성화된 WordPress 테마에 따라 클릭 유도문안 버튼을 사용하여 헤더에 이미지 또는 비디오를 추가할 수 있습니다. 일부 WordPress 테마는 헤더 이미지, 로고의 위치 및 탐색 메뉴를 변경하도록 권장합니다.
색 구성표 및 글꼴 크기를 업데이트하거나 위젯을 추가하여 헤더를 사용자 정의할 수 있습니다. 다음 섹션에서 WordPress 헤더에 대한 몇 가지 흥미로운 아이디어를 제공할 것입니다.
하지만 먼저 헤더를 변경하는 방법을 살펴보겠습니다.
WordPress 헤더를 사용자 정의하는 3가지 방법
방법 1: WordPress 사용자 지정 프로그램 사용
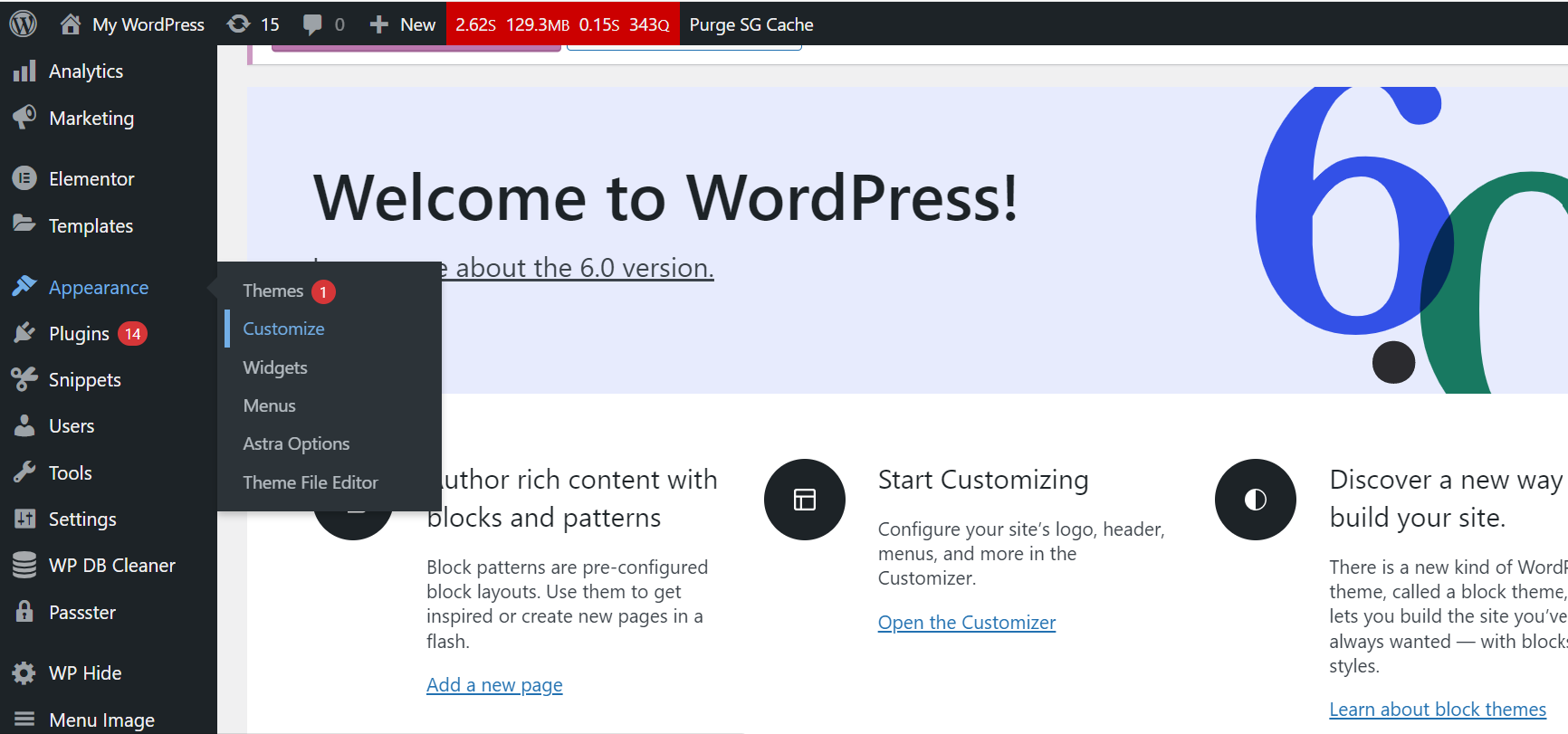
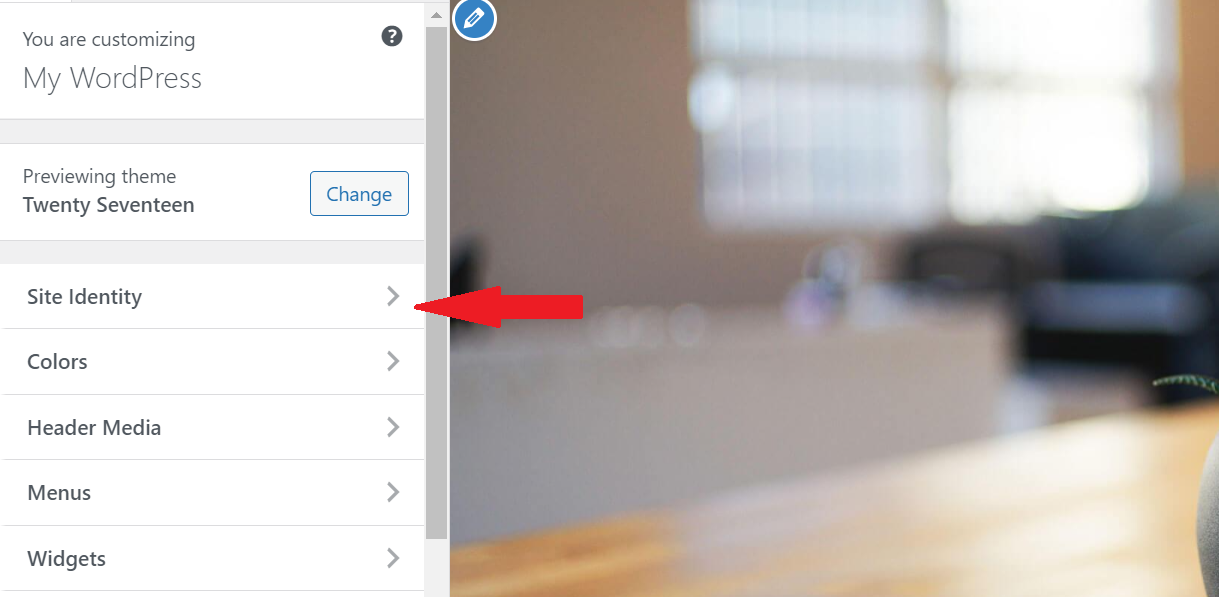
WordPress 대시보드에서 모양 → 사용자 정의 로 이동합니다. WordPress 테마에 따라 설정 탭에서 상당히 다릅니다.

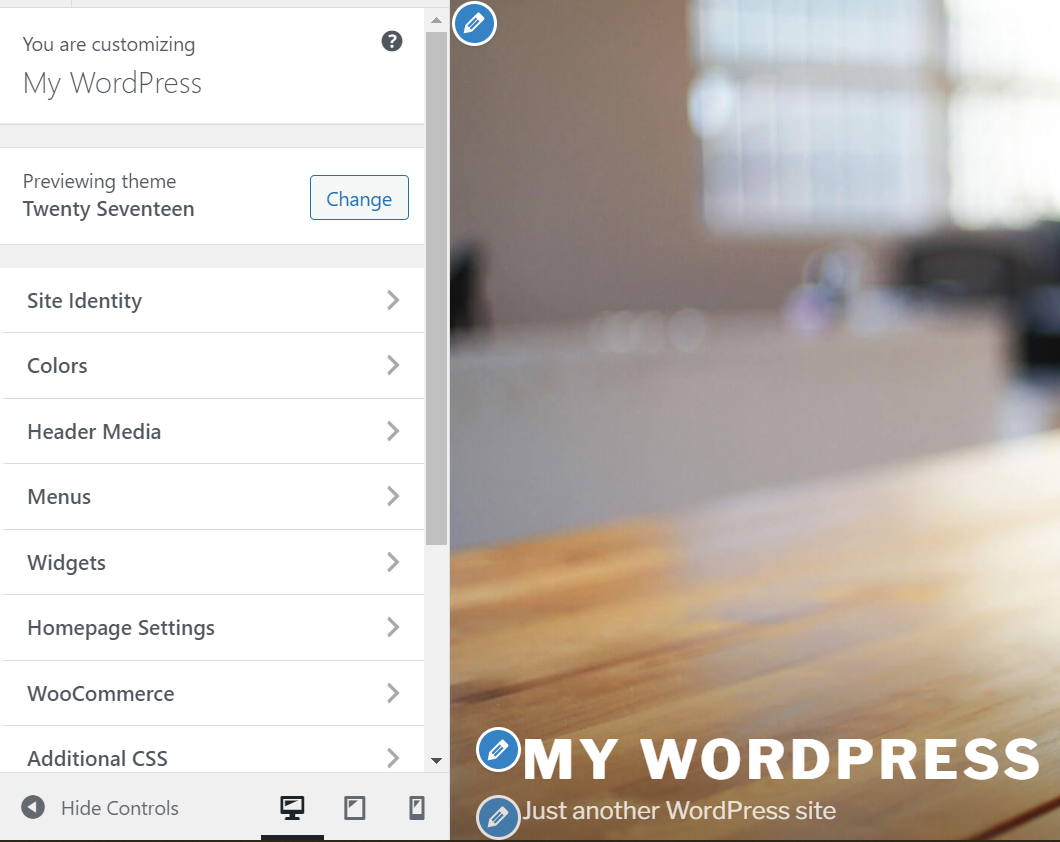
헤더의 필수 변경 사항을 구성할 사용자 정의 헤더 설정 페이지로 이동합니다.
다음으로 WordPress 헤더의 일부 기능을 조정하는 방법을 안내합니다.
WordPress에 사용자 정의 헤더 이미지 추가
헤더 미디어 섹션부터 시작하겠습니다.

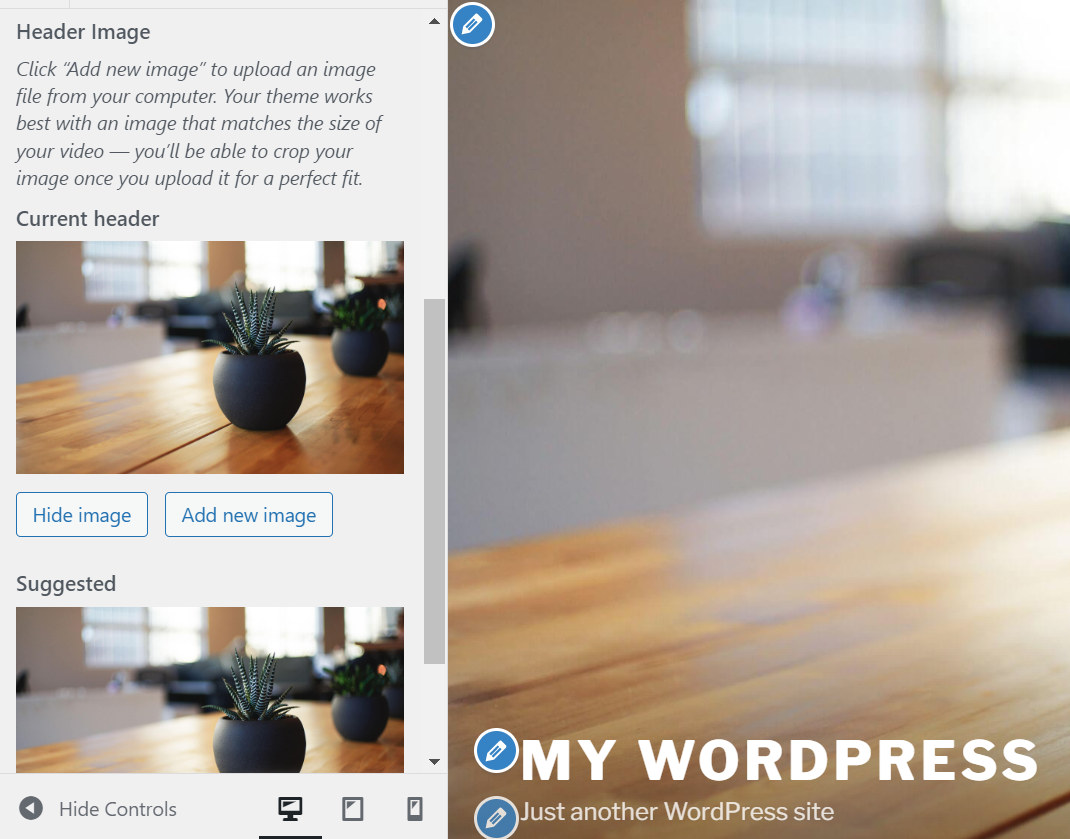
아래로 스크롤하여 헤더 이미지 섹션을 찾습니다. 사용자 정의 헤더 이미지를 추가하려면 새 이미지 추가 옵션을 클릭하여 선택한 이미지를 업로드하십시오.

그것을 클릭하면 장치에서 이미지를 업로드하거나 미디어 라이브러리 에서 이미 업로드된 이미지를 선택할 수 있습니다. 테마의 필수 이미지 크기는 2000×1200픽셀입니다.

그런 다음 저장 하고 게시 합니다.
WordPress 헤더에 비디오 추가
일부 테마는 비디오 헤더 추가를 지원합니다. 이 기능에는 기본 Twenty Seventeen WordPress 테마를 사용합니다.
WordPress 헤더에 비디오를 추가하는 방법에는 두 가지가 있습니다. mp4 비디오를 추가하거나 Youtube 비디오를 추가하십시오.
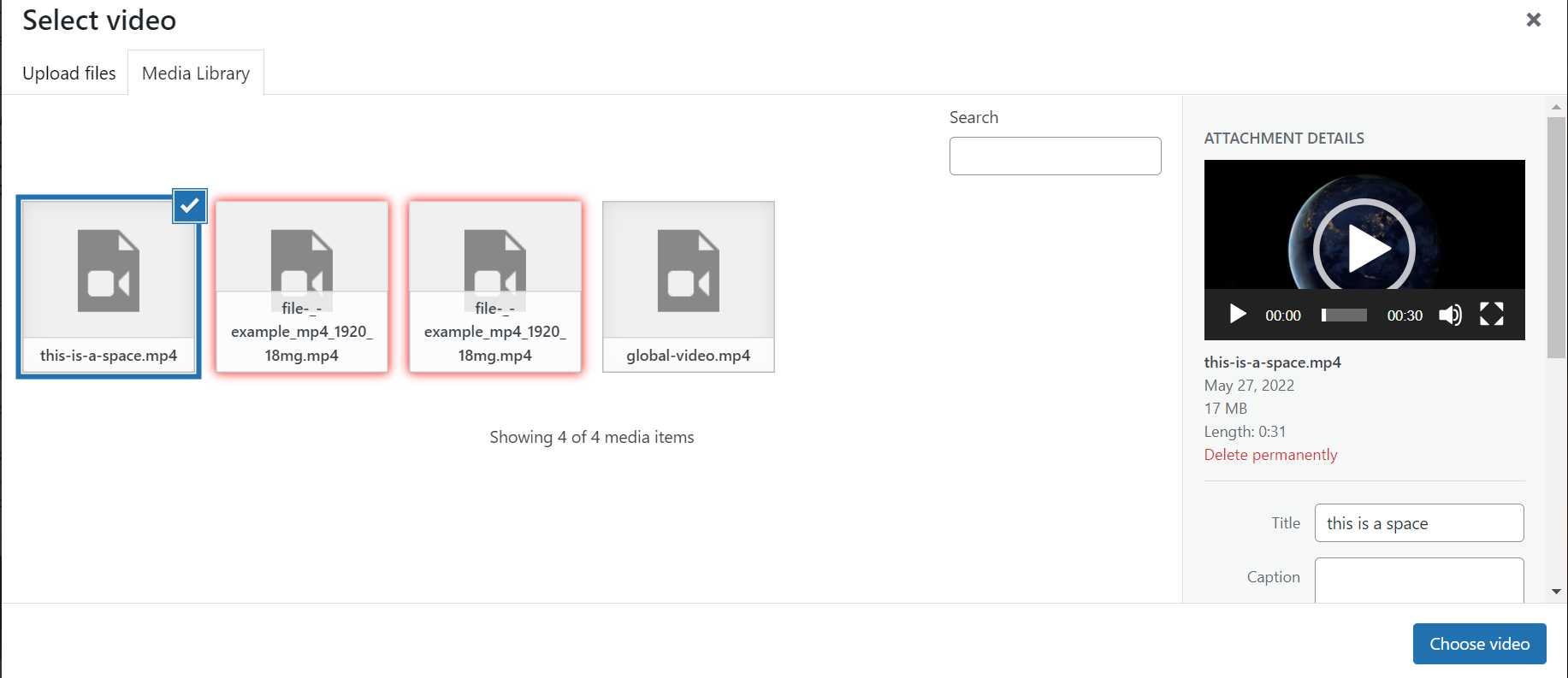
전자를 사용하면 미디어 라이브러리 에서 비디오를 직접 업로드할 수 있습니다. 크기가 8MB 미만인 파일을 허용합니다. 비디오가 제한 사항 내에 있는 경우 헤더 미디어 에 액세스하고 비디오 선택 버튼을 클릭하십시오.
미디어 라이브러리 에서 원하는 비디오를 선택한 다음 게시 를 클릭하면 헤더 비디오가 즉시 표시됩니다.


크기가 8MB보다 큰 클립의 경우 동영상을 YouTube에 업로드해야 합니다. 그런 다음 링크를 복사하여 헤더 비디오 섹션에 붙여넣습니다.
비디오는 미리보기에서 재생을 시작해야 합니다. 레이아웃은 또한 일시 중지 버튼을 제공하고 유사한 YouTube 동영상을 제안합니다.
WordPress 헤더에 사용자 정의 로고 추가
헤더 미디어 섹션에서 사이트 ID 를 클릭합니다.

로고 선택 을 클릭하여 로고 파일을 업로드합니다.
사이트 제목 과 태그라인 은 필요하지 않을 수 있으므로 제거할 수 있습니다. 마지막으로 로고가 WordPress 헤더에 표시됩니다.

방법 2: 테마 코드로 WordPress 헤더 사용자 지정
CSS, HTML 및 PHP에 대한 코딩 지식이 있는 고급 소유자 사이트인 경우 자체 코드를 사용하여 WordPress 헤더를 조정할 수 있습니다. 만일의 경우를 대비하여 시작하기 전에 하위 테마를 만드는 것이 좋습니다.
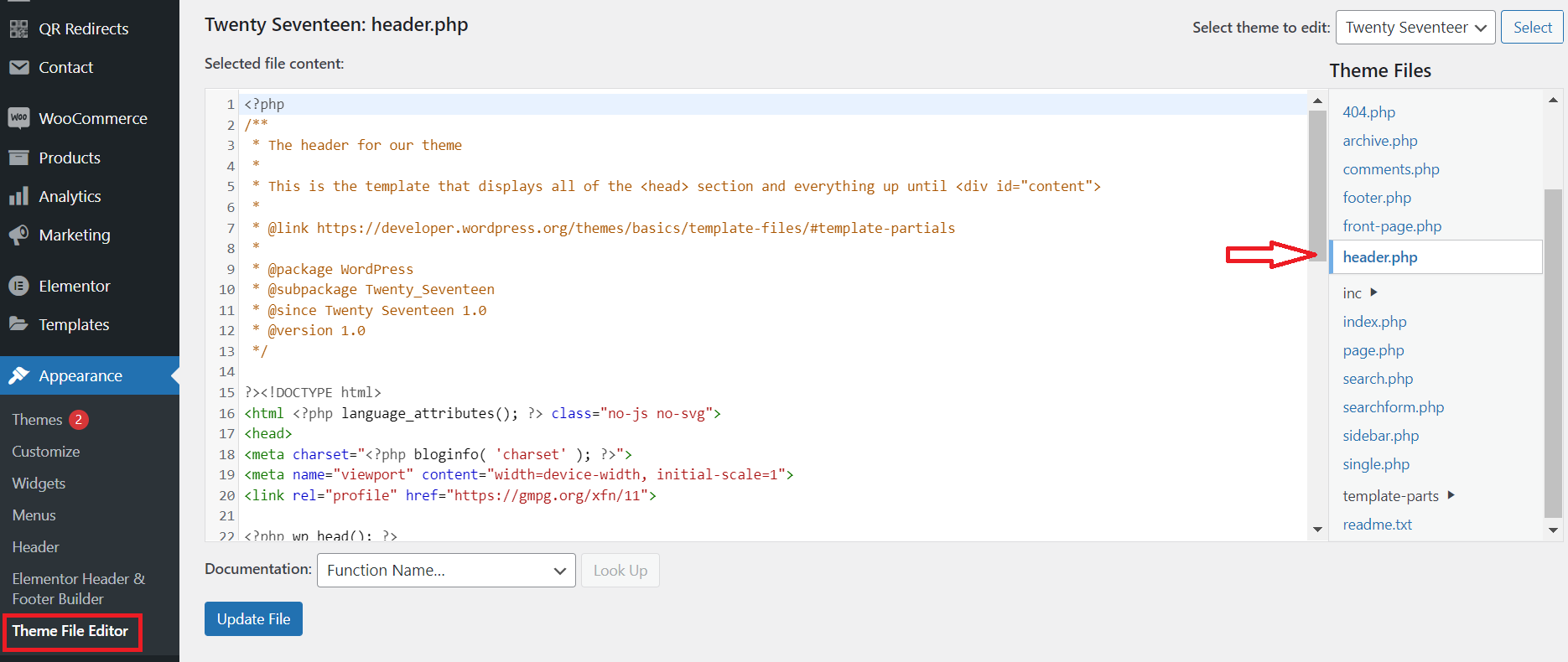
1단계: WordPress 모양 섹션에서 테마 파일 편집기 를 클릭합니다.
2단계: 오른쪽에 현재 테마 디렉토리에서 사용할 수 있는 모든 파일과 폴더를 표시하는 테마 파일 열이 표시됩니다. 헤더의 코드를 편집하려면 Header.php 를 선택하십시오. 이 예에서는 Twenty Seventeen WordPress 테마를 사용하고 있습니다.

3단계: CSS로 사용자 정의 WordPress 헤더를 만듭니다.
방법 3: WordPress 사용자 정의 헤더 플러그인 사용
코딩으로 핵심 파일을 수정하는 것보다 WordPress 플러그인을 설치하는 것을 선호한다면 이 부분은 티켓일 뿐입니다. Elementor Header & Footer Builder 플러그인을 사용하여 사용자 정의 헤더를 만들 수 있습니다. 이 플러그인 덕분에 코드를 건드릴 필요 없이 사용자 정의 WordPress 테마를 빠르고 쉽게 구성할 수 있습니다.
1단계: WordPress.org에서 무료 플러그인을 다운로드, 설치 및 활성화합니다.
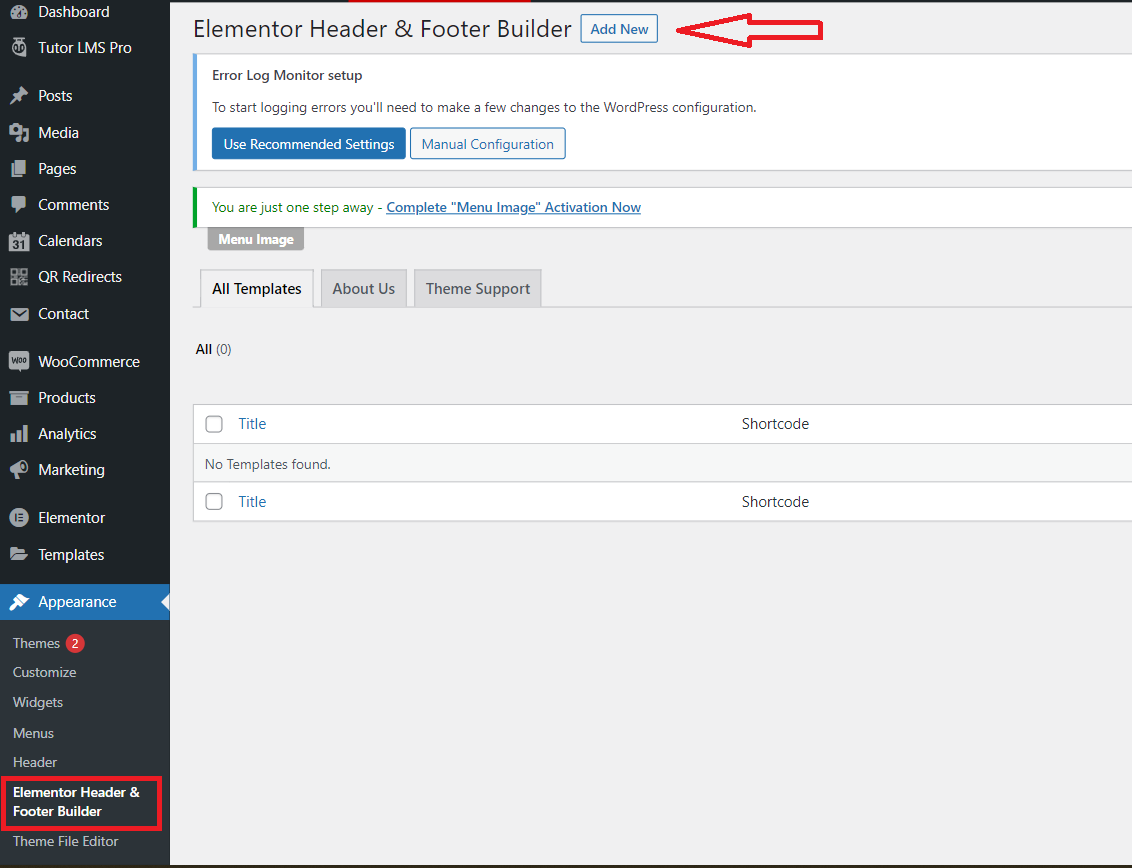
2단계: 모양 → Elementor 머리글 및 바닥글 작성기 로 이동하고 새로 추가 를 클릭합니다.

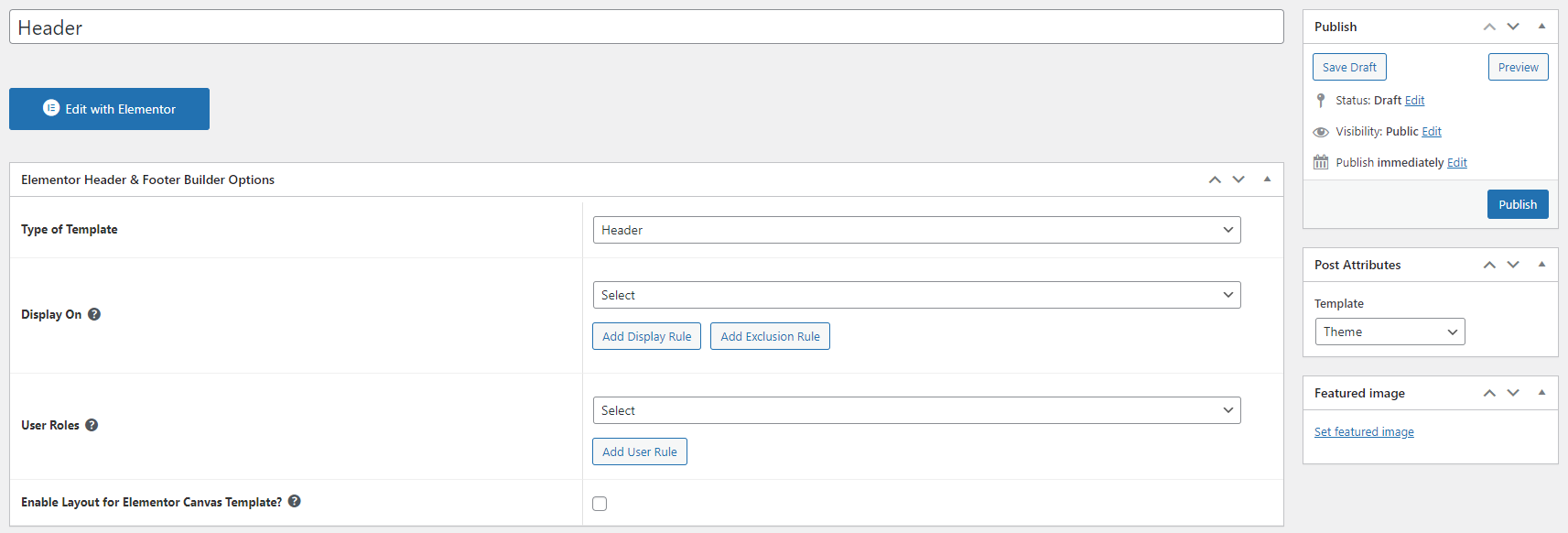
3단계: 템플릿에 이름을 지정하고 템플릿 유형 드롭다운 메뉴에서 헤더 를 선택합니다. 표시 대상 또는 사용자 역할 옵션을 사용하여 특정 콘텐츠 및 방문자에게 헤더를 타겟팅할 수도 있습니다.

4단계: 헤더를 게시 하고 Elementor로 편집을 클릭하여 비주얼 빌더를 엽니다. Elementor의 시각적 끌어서 놓기 인터페이스를 통해 새 헤더를 완전히 사용자 지정할 수 있습니다.
WordPress 헤더를 사용자 정의하자
WordPress 헤더는 사이트 성능을 지원하는 데 중요한 역할을 합니다. 방문자에게 좋은 인상을 주고 대상 콘텐츠로 안내합니다. 또한 중요한 정보나 소셜 프로필에 대한 사람들의 주의를 환기시킵니다.
간단히 말해서 WordPress 헤더를 사용자 정의하는 방법에는 여러 가지가 있습니다. 테마의 사용자 정의 설정을 사용하거나 Elementor Header & Footer Builder 플러그인과 같은 WordPress 사용자 정의 헤더 플러그인을 설치하거나 기술 지식이 있는 경우 고유한 코드를 편집할 수 있습니다.
WordPress 헤더를 사용자 정의하는 가장 쉬운 방법은 Twenty Seventeen, Astra 테마 등과 같은 WordPress 사용자 정의 테마를 사용하는 것입니다. WordPress 테마를 사용하면 사이트 헤더를 완벽하게 제어할 수 있습니다. 이미지 헤더, 비디오 헤더, 사용자 정의 로고 등을 장애물 없이 추가할 수 있습니다. WordPress Customizer로 헤더를 사용자 정의하기 위해 코드를 만지거나 플러그인을 활성화할 필요가 없습니다.
WordPress 헤더 사용자 정의에 대해 질문이 있습니까? 가장 좋아하는 방법은 무엇입니까? 저희에게 알려주는 의견을 남겨주세요.
