2022년 최신 웹 디자인 트렌드
게시 됨: 2021-11-16웹 디자인은 구매 결정과 소비자가 브랜드와 상호 작용하는 방식에 영향을 줄 수 있습니다. 사용자 행동과 전환을 유도하는 요소에 대해 더 많이 이해하는 법을 배우면서 웹 디자인 트렌드는 계속해서 진화하고 있습니다.
2022년은 최첨단의 해가 될 것입니다. 웹 #디자인 트렌드는 더욱 창의적이고 대담해지고 있으며 다양한 기술의 발전으로 #브랜드는 진정으로 독특하고 매력적인 #웹사이트를 만들 수 있습니다.
트윗하려면 클릭이 목록은 2022년에 쉽게 수용될 것으로 예상되는 웹 디자인 트렌드 중 일부에 대한 통찰력을 제공합니다. 그 이유는 무엇입니까? 웹사이트를 보다 역동적이고 상호작용적이며 수익성 있게 만들기 때문입니다.
1. 3D 플로팅 요소

비주얼은 항상 웹사이트의 핵심 기능이었습니다. 그러나 제한 사항으로 인해 대부분의 웹 사이트가 일반적으로 보입니다. 브랜드는 물론 고유한 스타일을 주입할 수 있지만 일반적으로 '한 웹사이트를 본다면 모두 본 것'입니다.
3D 애니메이션은 비주얼을 영원히 바꿀 것입니다. 게다가, 웹 디자이너가 "페이지에 생명을 불어넣는" 능력은 소위 쿠키 커터 웹 디자인에 종지부를 찍을 것입니다.
우리가 이미 보기 시작한 추세는 떠다니는 이미지를 사용하는 것입니다. 이러한 유형의 디자인은 그림자를 영리하게 사용하여 기능이 화면에서 튀어나와 있는 것처럼 보이게 합니다. 3D 플로팅 요소는 방문자의 관심을 끌기에 좋은 전략입니다.
2. 사진과 그래픽 혼합

창의성은 소비자의 마음을 여는 열쇠입니다. Apple이 상자 밖에서 생각하는 브랜드 평판을 어떻게 팔았는지 생각해 보십시오. 2022년에는 뻔뻔한 이미지를 사용하여 자신의 클라이언트에 대한 유사한 소비자 인식을 만드는 혁신적인 웹 디자인 에이전시를 찾을 수 있습니다.
한 가지 뛰어난 기술은 그래픽과 실제 사진의 조합을 사용하는 것입니다. 예를 들어, 눈길을 끄는 사진의 애니메이션 기능이나 컴퓨터 그래픽으로 디자인된 옷이 사람이나 동물의 사진 위에 겹쳐집니다.
이 기술은 웹 페이지를 강조하고 신선하고 재미있는 느낌을 주며 특정 정보에 대한 소비자의 관심을 끄는 데 사용할 수 있습니다. 독특한 기능을 만드는 것은 방문자에게 긍정적인 인상을 남깁니다.
3. 3D 애니메이션

2016년에 Pokemon Go의 대량 채택은 대중의 상상을 사로잡았습니다. 2022년에는 웹 브라우저에 증강 현실(AR)이 제공됩니다. AR에 대한 초기 모험은 재미와 게임에 불과했지만 3D 애니메이션의 발전은 2022년 웹 디자인에 혁명을 일으키기 위해 못을 박았습니다.
오늘날의 AR 지원 웹사이트를 통해 방문자는 제품을 3D 애니메이션으로 볼 수 있으며 AR을 사용하여 항목이 공간이나 신체에 어떻게 맞는지 볼 수도 있습니다. WebAR은 상호 작용, 기능 및 사용자 경험을 크게 향상시켜 필연적으로 수익을 높일 것을 약속합니다.
4. 동영상 자동 재생
자동 재생 동영상은 한동안 SEO 전문가들 사이에서 논쟁의 여지가 있는 화두였습니다. 맞아요. 대부분의 사람들은 사운드가 꺼진 상태에서도 비디오가 산만하다고 생각합니다.
논쟁은 의심할 여지 없이 계속될 것이지만 끈질긴 웹 디자이너들은 2022년에 전술을 바꾸고 있습니다. 그리고 그것은 의심하는 사람들을 잠잠하게 만들 수도 있습니다. 방문자의 88%가 비디오가 있는 웹사이트에서 더 오래 보내고 소비자의 64%가 비디오를 본 후 제품을 구매할 가능성이 더 높다는 점을 감안할 때 도박을 할 가치가 있을 수 있습니다.
동영상을 자동 재생하는 요령은 콘텐츠를 2분 미만으로 유지하고 동영상을 방해하지 않도록 하는 것입니다. 이상적으로는 비디오가 페이지의 주요 기능이어야 합니다.

5. 대담한 색상
색상 심리학 연구는 색상이 뇌의 일부를 자극하고 구매 결정에 영향을 미치는 방식을 보여줍니다. 어떤 경우에는 소비자가 색상을 선호하기 때문에 다른 브랜드보다 한 브랜드를 선택할 것입니다.
색상 심리학에서는 무작위성의 요소가 있다고 제안하지만 색상을 영리하게 사용하면 지휘봉을 유리하게 사용할 수 있습니다. 보색을 조합하는 것(지루함) 보다는 눈에 띄는 대담한 색상을 선택하세요(자극적).
대담하고 생생한 색상은 재미있고 즐겁게 보이며 시각적 수용체를 강화하고 분위기를 설정하고 상호 작용을 보다 직관적으로 만드는 데 도움이 됩니다. 뿐만 아니라 과감한 컬러감이 브랜드 인지도를 끌어올려 신선한 아이디어로 가득 차 있음을 시사합니다. 좋은 일이어야 합니다.
6. 마이크로인터랙션
마이크로인터랙션은 처음에는 좋은 아이디어처럼 보이지만 곧 사라질 것이라는 새로운 웹 디자인 트렌드 중 하나입니다. 그렇긴 하지만, 그러한 디자인이 이끌어내는 초기 호기심은 " 멋진" 기능이 2022년 웹 디자인 트렌드로 등장하기에 충분합니다.
마이크로 인터랙션의 목적은 방문자가 작업을 수행하도록 유도하는 것입니다. 그렇게 하면 디자인에 포함되거나 더 많은 콘텐츠와 같이 큰 폭으로 공개되는 흥미로운 순간으로 보상을 받게 됩니다.
마이크로인터랙션은 단순한 드래그 앤 드롭에서 마우스 오버 텍스트 링크, 커서 변형 및 기타 멋진 디자인 기능에 이르기까지 다양합니다. 이 웹사이트의 예를 보고 몇 가지 아이디어를 얻으십시오.
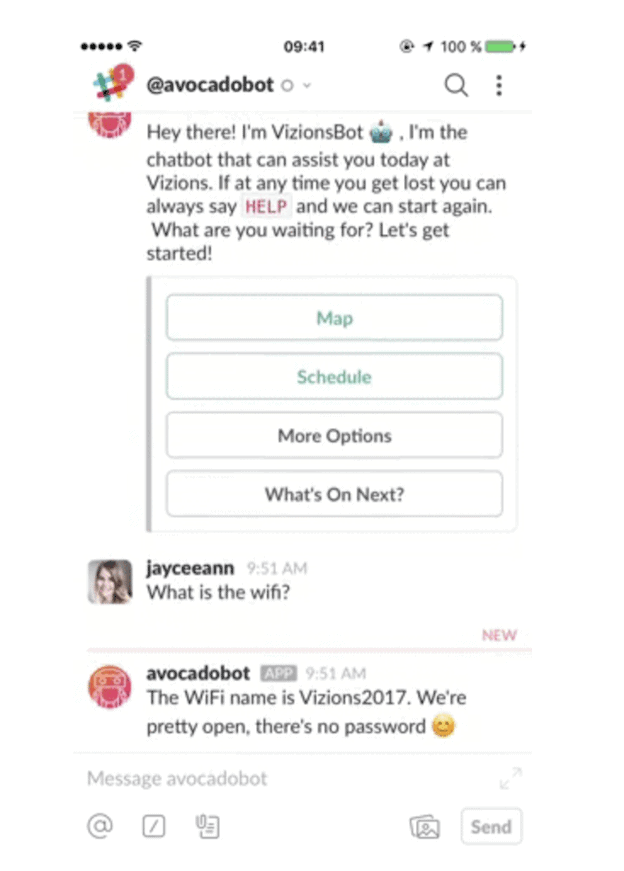
7. 챗봇

예, 예, 우리는 챗봇이 몇 년 동안 사용되어 왔으며 사용자들에게 그다지 인기가 없다는 것을 압니다. 그러나 그 이유는 기술이 미흡했기 때문입니다. 그러나 머신 러닝은 작년에 비약적인 발전을 이루었습니다.
오늘날의 챗봇은 일반적인 질문을 더 잘 이해할 수 있습니다. 자주 묻는 질문을 핵심 기능으로 추가하여 사용자가 정확한 답변을 얻을 수 있는 쿼리를 훨씬 쉽게 만들 수 있습니다. 2020년에는 고객 상호작용의 85%가 상담원 없이 처리되었습니다.
챗봇은 탐색 시간을 크게 줄이고 더 많은 비율의 쿼리에 대한 답변을 제공할 수 있기 때문에 2022년에는 챗봇 혁명이 나타날 것으로 예상합니다.
8. 미니멀리즘
웹 디자인에 너무 많은 요소가 있으면 로딩 시간이 느려질 수 있다는 것은 잘 알려져 있습니다. 그리고 느린 로더는 비즈니스에 좋지 않습니다. 페이지 로드 시간의 처음 5초는 전환율에 가장 큰 영향을 미칩니다.
웹사이트를 더 빠르게 로드할 수 있도록 Google은 AMP 페이지를 도입했습니다. 그러나 AMP는 설계자가 제어할 수 없는 핵심 요소를 제거할 수 있습니다. 따라서 논리적 솔루션은 직접 제거하는 것입니다.
미니멀리즘은 전환 경로를 명확하게 하고 사용자의 관심을 CTA로 끌어들이기 때문에 매출 증대에 효과적인 것으로 입증되었습니다. 웹사이트를 깔끔하게 유지할 수 있을수록 브랜드 제품, 서비스 및 메시지에 더 집중할 수 있습니다. 두바이 웹 디자인 에이전시의 주요 디자이너의 말에 따르면 Apple과 같은 성공적인 브랜드는 미니멀리즘이 얼마나 중요한지 세계에 보여주었습니다.
9. 엄지 친화적 인 모바일 탐색
모바일 사용자는 작은 화면에서 웹사이트를 탐색하려고 할 때 종종 좌절감을 느낄 수 있습니다. 탐색 옵션을 사용할 수 없습니다. 방문자는 자신이 역추적하거나 떠나는 것을 발견합니다.
크고 엄지손가락에 친숙한 탐색 버튼이 인기 있는 기능이 되고 있습니다. 보기 쉽고 사용하기 쉬우며 엄지손가락으로 쉽게 닿을 수 있습니다. 소비자는 편리함을 좋아합니다.
10. 장애인을 위한 디자인
2020년 미국 법원에서 온라인 접근성법이 통과된 이후로 웹 소유자는 웹사이트에서 모든 사람이 정보에 액세스할 수 있도록 하기 위해 노력하고 있습니다.
법안의 시행 첫 해를 앞두고 있으며 대중의 인식은 더욱 확산되고 있습니다. 접근성 규정을 준수하지 않는 웹 사이트 소유자는 2022년에 불만 사항을 예상해야 합니다. 불만 사항이 있는 경우 90일 이내에 문제를 해결할 수 있습니다.
