Cyberchimps 반응형 테마로 더 나은 사이트 구축
게시 됨: 2024-12-01Cyberchimps 반응형 테마를 사용하여 사이트를 구축하고 싶으십니까? 아니면 이 주제에 대한 편견 없는 리뷰를 찾고 계십니까? 글쎄, 당신은 올바른 페이지에 있습니다!
Cyberchimps 반응형 테마는 이름에서 모든 것을 말해줍니다. 반응성이 뛰어나고 사용하기 쉽습니다. 멋지고 기능적인 웹사이트를 만드는 것이 복잡할 필요는 없기 때문입니다. 그렇죠? 이것이 바로 이 테마가 블로그에서 온라인 상점에 이르기까지 모든 종류의 웹사이트를 구축하는 데 완벽한 이유입니다.
꿈의 사이트를 구축할 수 있는 간단하고 안정적이며 재미있는 방법을 찾고 계십니까? Cyberchimps 반응형 테마를 선택하세요.
관심 있는?
그렇다면 우리와 함께 Cyberchimps 반응형 테마가 왜 그렇게 멋진지 알아보세요!
반응형 테마 개요
이미 30,000개 이상의 WordPress 사이트에서 Cyberchimps 반응형 테마를 사용하고 있어 웹사이트 소유자들 사이에서 매우 인기가 높습니다!
이 주제의 가장 좋은 점은 무엇입니까?
Responsive Plus 플러그인을 통해 250개 이상의 시작 템플릿 에 액세스할 수 있습니다. 또한 무료 버전에는 150개 이상의 템플릿이 있으므로 웹사이트 디자인을 손쉽게 시작할 수 있습니다.

잊지 마세요. 이 테마는 최고의 WordPress 플러그인과 완벽하게 호환됩니다. Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash 등과 같습니다.
또한 Gutenberg Blocks 및 Elemntor 애드온 의 놀라운 라이브러리도 함께 제공됩니다. 따라서 귀하는 곧 전문적인 웹사이트를 갖게 될 것입니다.
아직 만족하지 못하셨나요?
그런 다음 Cyberchimps 반응형 테마의 모든 고유한 기능을 안내해 드리겠습니다.
갑시다!
반응형 테마 간략히 살펴보기
Cyberchimps 반응형 테마는 빠르고 사용자 정의가 가능한 무료 WordPress 테마를 찾고 있다면 놀라운 옵션입니다. 단 한 줄의 코드도 몰라도 멋진 웹사이트를 구축할 수 있도록 설계되었습니다.
많은 사람들이 이 앱을 좋아하는 이유는 다음과 같습니다.
Trustpilot 에서 만족스러운 사용자에 의해 별 5개 중 4.5개를 받았습니다 .

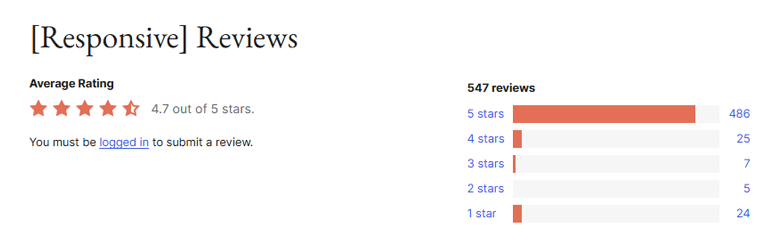
WordPress.org에서는 별 5개 중 4.7개로 훨씬 더 높은 평점을 받았습니다 !

Cyberchimps 반응형 테마를 직접 테스트한 결과, 시간을 투자할 가치가 있다고 자신있게 말할 수 있습니다. 실제로, 얼마나 안정적이고 사용하기 쉬우며 기능이 풍부한지 때문에 별 5개 중 4.9 개를 받았습니다.
번거로움 없이 작업을 완료할 수 있는 WordPress 테마를 원한다면 Cyberchimps 반응형 테마가 현명한 선택입니다.
한번 해보고 직접 확인해 보세요.
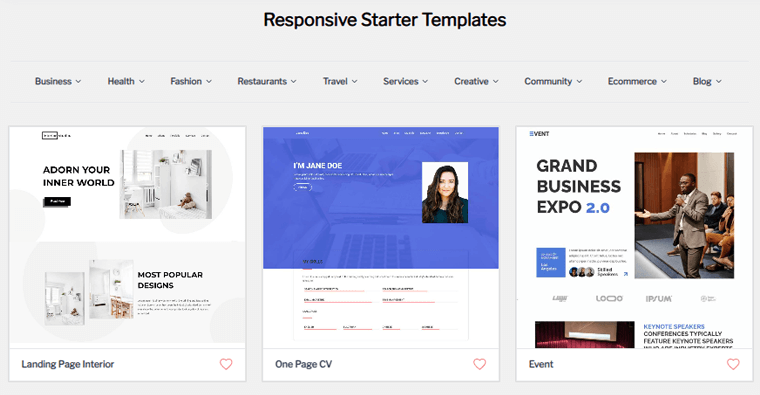
반응형 스타터 템플릿 탐색
대시보드에 시작 템플릿을 설치하는 방법은 이미 설명했습니다. 이제 시작 템플릿의 몇 가지 범주와 그 유용성을 살펴보겠습니다.
무료 버전의 스타터 템플릿에는 150개 이상의 옵션이 제공되는 반면, 프로 버전에는 250개 이상의 스타터 템플릿이 있습니다.
하지만 우리는 무료 버전을 사용하고 있으므로 시작 템플릿을 확인해 보겠습니다.
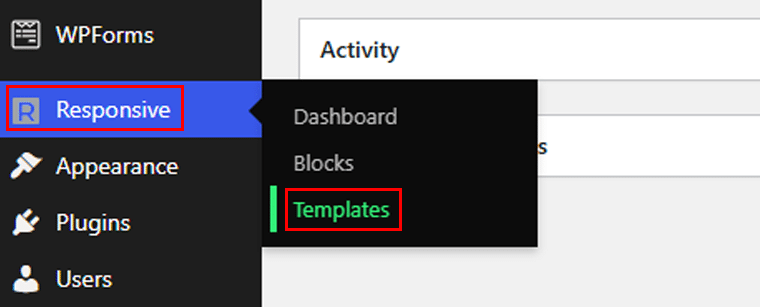
대시보드에서 반응형 > 템플릿 옵션으로 이동하세요. 그런 다음 드롭다운에서 무료 버전을 선택하세요.

보시다시피 여러 카테고리가 있으므로 모든 카테고리를 살펴보겠습니다. 비즈니스 부터 시작해 보겠습니다.
1. 비즈니스 스타터 템플릿
비즈니스 카테고리에는 다음과 같은 10개의 하위 카테고리가 더 있습니다.
- 광고 및 마케팅
- 부동산 및 건설
- 자동차 및 자동차
- 컨설팅 및 코칭
- 금융 및 법률
- 농업 및 원예
- 수송
- 애완동물 및 동물
- 건축 및 인테리어
- 기술 및 앱
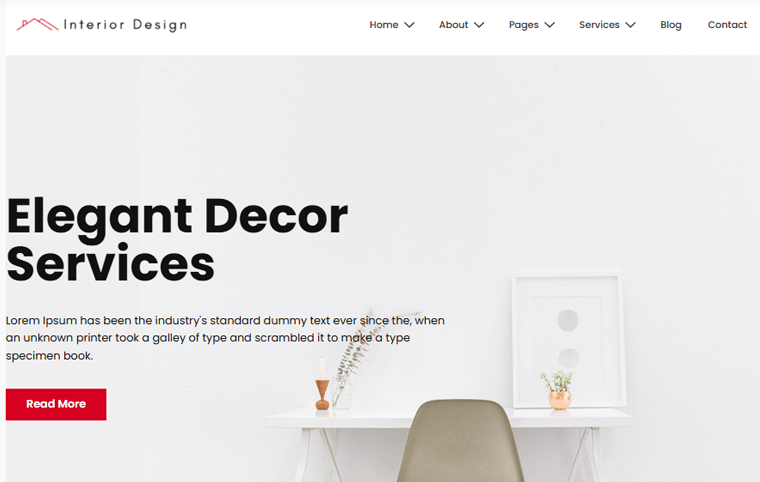
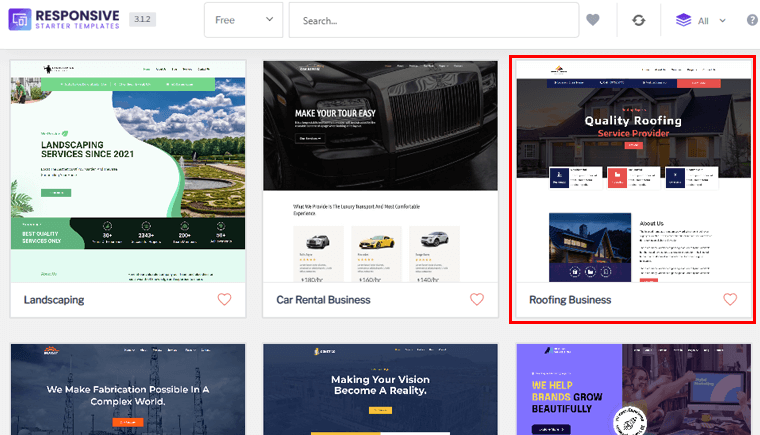
위 목록에서 볼 수 있듯이 대부분의 비즈니스 웹사이트에 적합합니다. 템플릿의 예를 들어보겠습니다. 여기에서는 Roofing Business 템플릿을 선택했습니다. 이 템플릿은 부동산 및 건설 카테고리 에 적합합니다.

이 템플릿에서는 귀하가 제공하는 서비스와 완료한 프로젝트는 물론 회사 소개, 연락처, 이용 약관 등과 같은 기타 모든 필수 정보를 표시할 수 있습니다.
웹사이트에 여러 페이지를 추가할 수도 있으며 템플릿의 내용에 제한이 없습니다.
2. 건강
무료 버전을 사용하면 건강 카테고리 아래에 Gutenberg 편집기용 템플릿 3개와 Elementor 편집기용 템플릿 7개가 제공됩니다.
그리고 다음과 같은 대부분의 건강 웹사이트를 지원합니다.
- 의사
- 병원
- 치과의사 및 치과
- 의료 및 진료소
- 치료사 및 심리학자
- 체육관 및 피트니스
- 요가
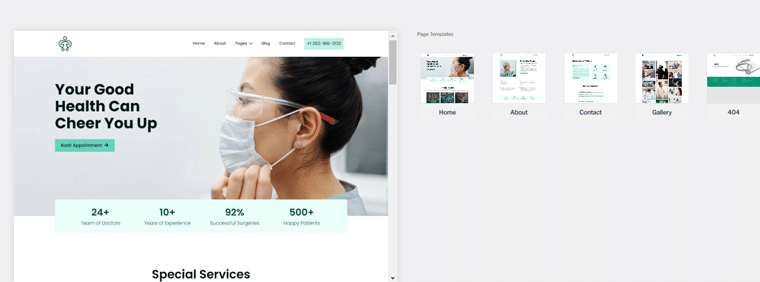
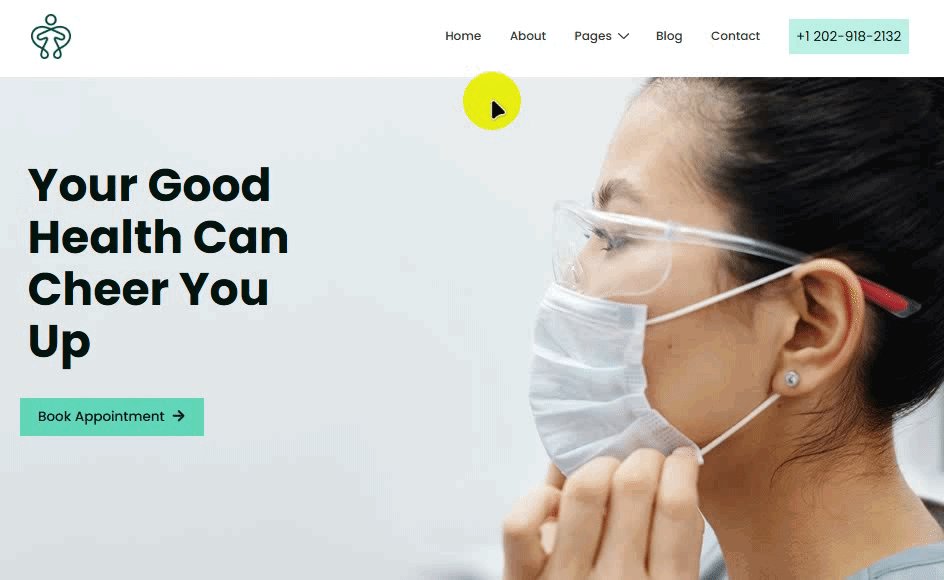
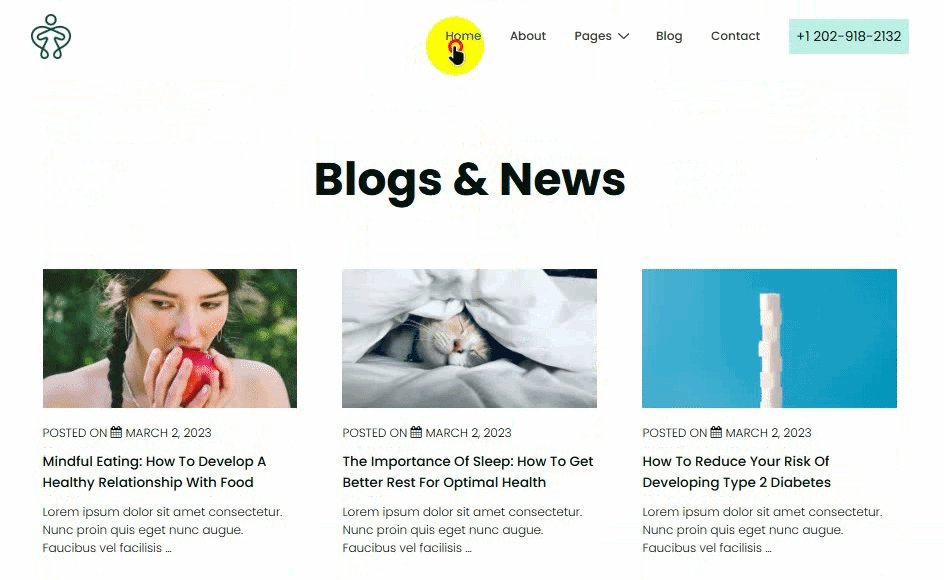
그 중 하나를 보자! 이 가이드에서는 Doctor 템플릿을 선택했습니다. 이 템플릿에는 홈, 정보, 연락처, 갤러리, 404의 5개 페이지가 있습니다.

의료 서비스를 효과적으로 강조하도록 설계된 현대적이고 깔끔한 레이아웃이 특징입니다. 템플릿은 쉽게 사용자 정의할 수 있어 텍스트, 이미지, 레이아웃 요소를 편집할 수 있습니다. 다음은 귀하의 사이트가 어떻게 보이는지에 대한 데모입니다.

3. 패션
패션 카테고리에는 5개의 무료 템플릿이 있습니다(Gutenberg용 2개, Elementor용 3개). 이 카테고리의 템플릿을 사용하면 다음과 같은 다양한 패션 사이트를 만들 수 있습니다.
- 패션
- 신발 및 신발
- 살롱 & 스파
- 메이크업 및 화장품
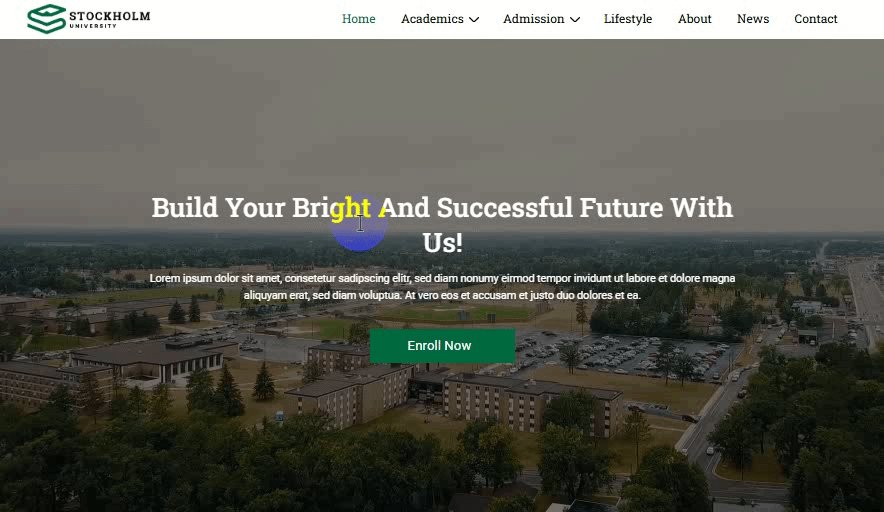
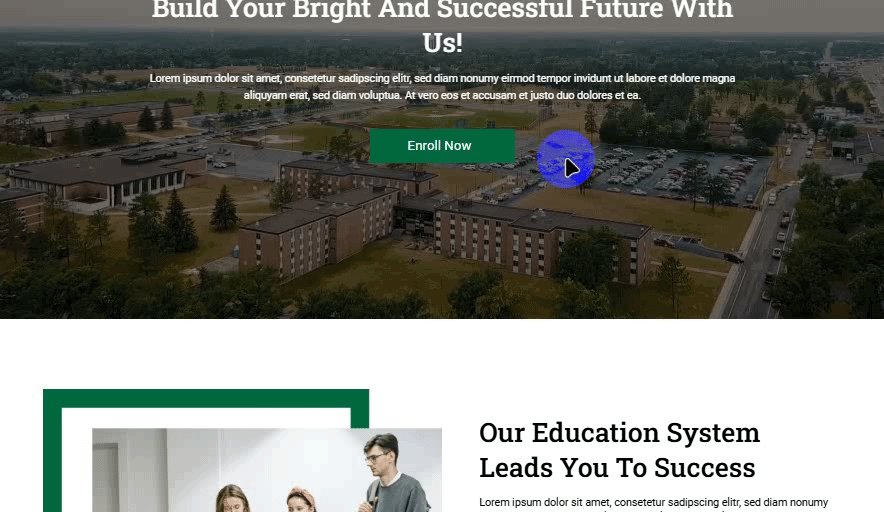
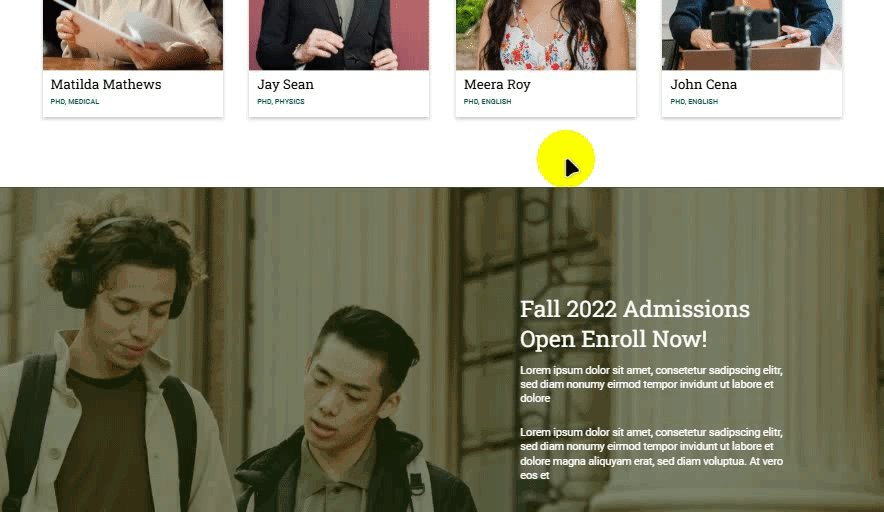
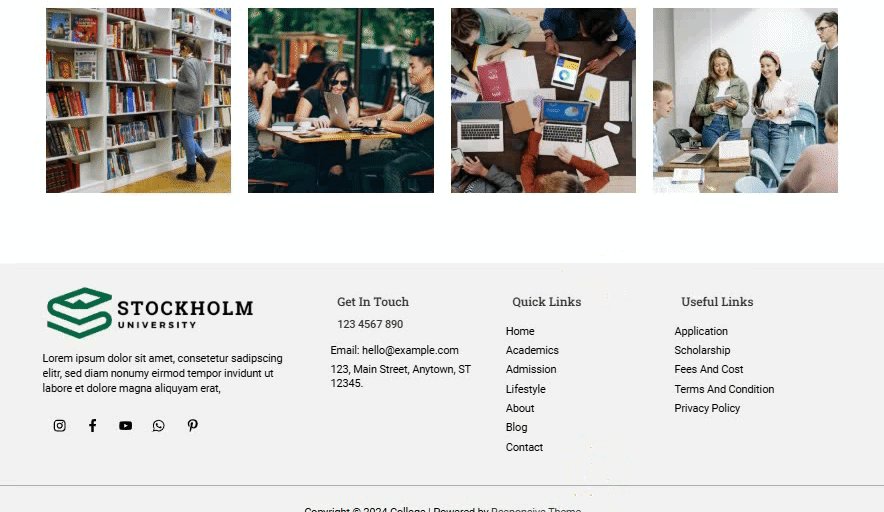
이 섹션의 라이프스타일 템플릿을 살펴보겠습니다. 이 템플릿은 아름다운 패션 웹사이트를 만들 수 있는 9페이지로 구성되어 있습니다.

템플릿은 이미지, 타이포그래피, 공백을 균형있게 조합하여 시각적 스토리텔링에 중점을 둡니다. Gutenberg 편집기를 사용하면 코딩 없이 브랜드 스타일에 맞게 섹션을 쉽게 조정하고, 색상을 편집하고, 글꼴을 수정할 수 있습니다.
게다가 블로그, 정보 페이지, 연락처 양식을 위한 재구성된 섹션을 통해 설정하는 동안 시간을 절약할 수 있습니다. 데모를 살펴보고 이 템플릿이 귀하의 패션 웹사이트를 어떻게 향상시킬 수 있는지 알아보세요.
4. 레스토랑
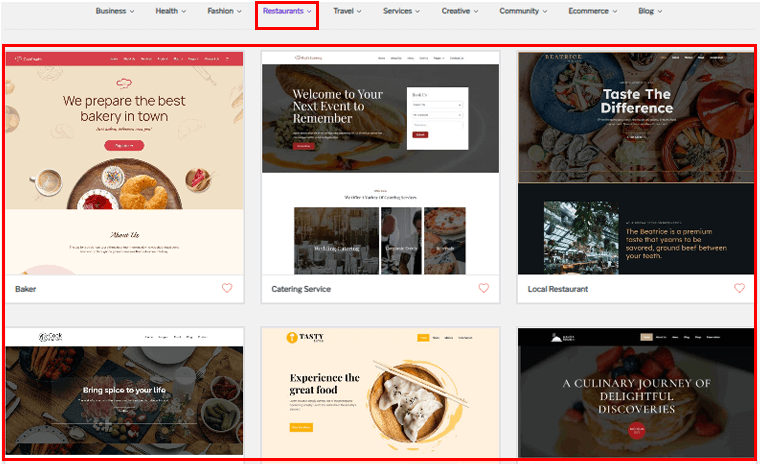
다음으로 레스토랑 틈새 시장을 위한 무료 버전의 템플릿을 살펴보겠습니다. 이 카테고리에는 무료 버전의 Gutenberg 편집기용 템플릿 2개와 Elementor 편집기용 템플릿 4개가 있습니다.

이러한 모든 템플릿을 사용하면 다음을 포함한 다양한 웹사이트를 만들 수 있습니다.
- 음식
- 카페&베이커리
- 바 & 클럽
- 식당
- 케이터링 & 셰프
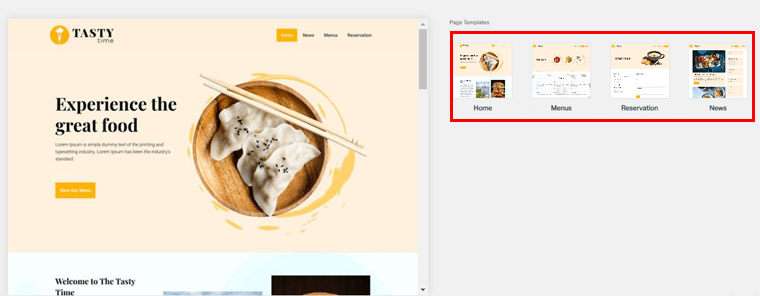
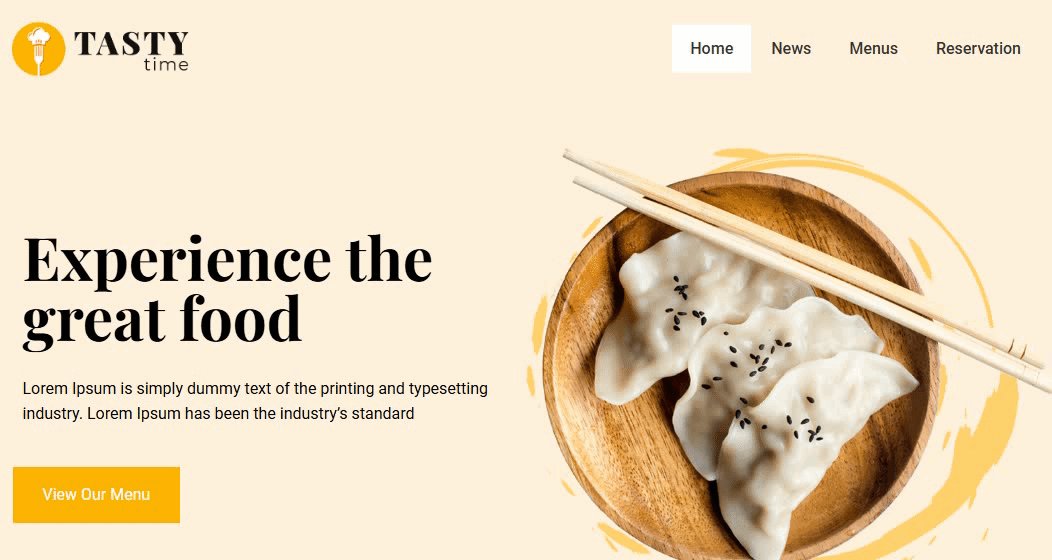
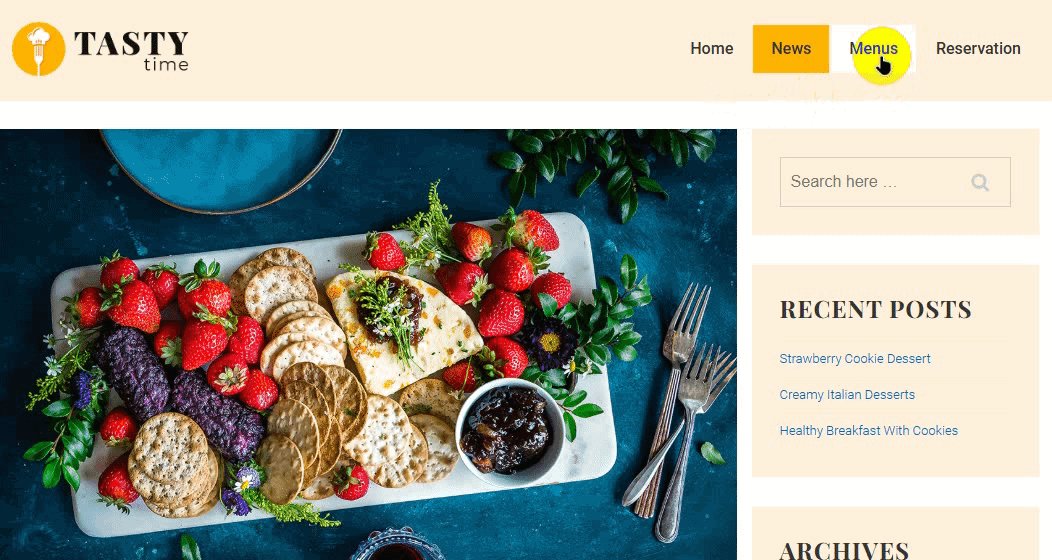
여기에서는 레스토랑 웹사이트에 어떤 이점이 있는지 알아보기 위해 레스토랑 Gutenberg 템플릿을 선택했습니다. 이 템플릿에는 홈, 메뉴, 예약, 뉴스의 4개 섹션이 있습니다.

바로 사용할 수 있는 무료 템플릿이므로 우아하고 현대적인 레이아웃으로 요리 제품을 선보일 수 있습니다. 또한 고객이 쉽게 연락할 수 있도록 통합된 문의 양식을 제공합니다.

이 템플릿은 메뉴 항목 표시, 제안 홍보, 고객 사용후기 강조 등 고객의 관심을 끌 수 있습니다.
이는 일부 템플릿이지만 더 많은 템플릿이 있습니다. 템플릿을 탐색하고 원하는 템플릿을 선택하면 귀하의 사이트가 번거로움 없이 활성화될 준비가 됩니다.
반응형 테마의 특징
간략한 살펴보기를 통해 흥미로운 몇 가지 고유한 기능을 검토해 보겠습니다.
1. 사용 편의성
사이트를 만드는 동안 테마를 사용자 정의하기 쉽다면 항상 장점이 될 것입니다. 그렇지 않나요? 여기에서는 Cyberchimps 반응형 테마를 사용하여 페이지를 얼마나 쉽게 만들 수 있는지 보여 드리겠습니다.
이 가이드에서는 그 방법을 보여드리겠습니다.
시작하려면 먼저 테마를 다운로드해야 합니다.
처음이라면 WordPress 테마 설치에 대한 가이드를 확인하세요. 생각보다 쉽습니다.
테마를 설치하고 활성화하면 테마 설치 및 활성화 에 대한 메시지가 다시 표시됩니다. 귀하의 사이트에 대한 무료 템플릿을 설치하려면 클릭하세요.

반응형 테마 템플릿 페이지 로 즉시 이동됩니다.

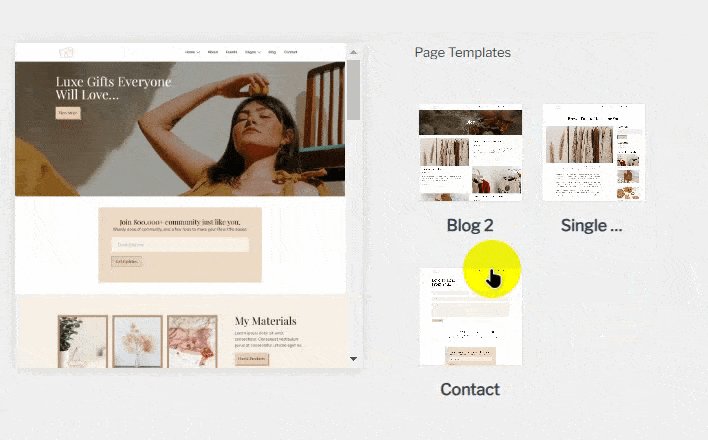
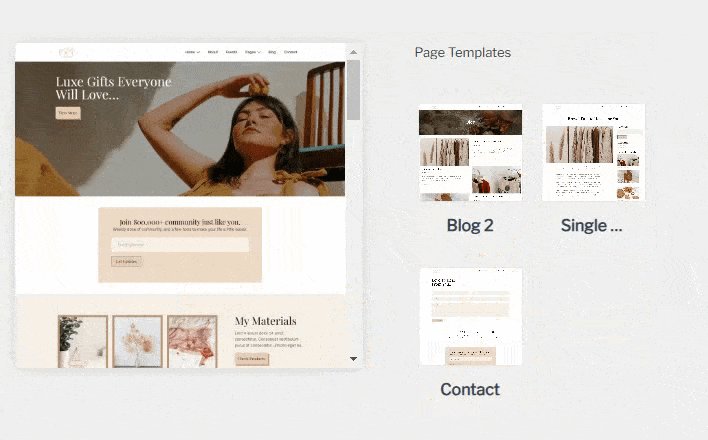
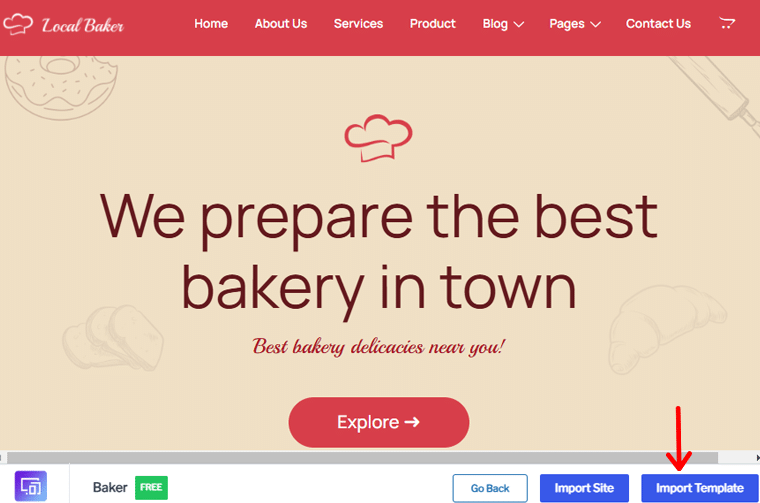
무료로 사용할 수 있는 템플릿을 선택해 보세요! 선택하면 사이트 가져오기 또는 템플릿 가져오기 옵션이 표시됩니다. 오른쪽 하단에 있는 "템플릿 가져오기" 옵션을 선택해 보겠습니다.

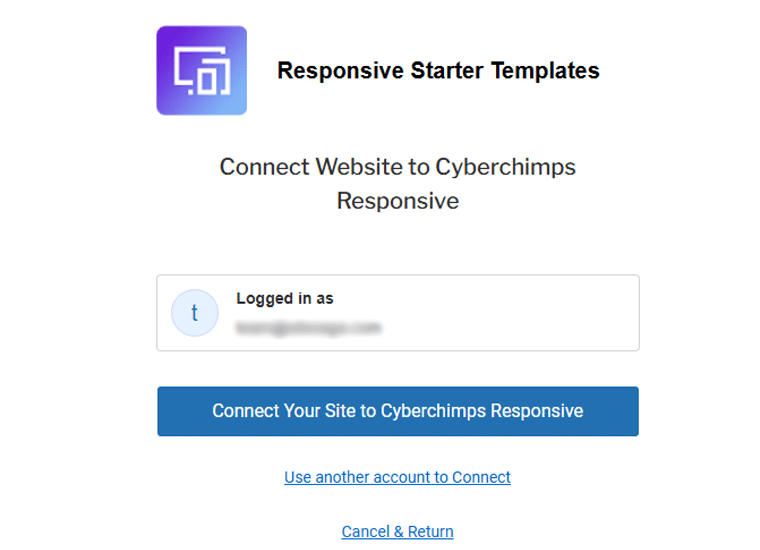
"웹사이트를 Cyberchimps 반응형에 연결하세요"라는 메시지가 표시되어도 놀라지 마세요. 계정이 있는 경우 간단히 연결하거나, 계정이 없으면 계정을 생성하세요.
이미 계정이 있으므로 "기존 계정 연결" 옵션을 사용하겠습니다.

이제 "사이트를 Cyberchimps 반응형 계정에 연결" 버튼을 클릭하세요.

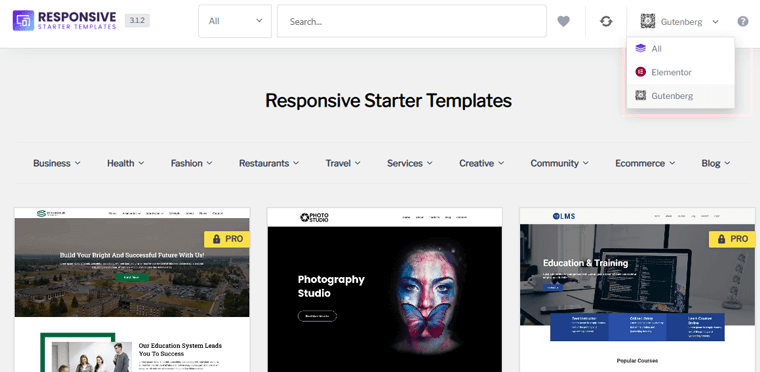
연결되면 동일한 시작 템플릿 페이지로 이동됩니다. 오른쪽 상단 모서리에 있는 라이브러리에 페이지 빌더 선택기가 표시됩니다.
All , Elementor 또는 Gutenberg 를 선택할 수 있습니다. 선호하는 페이지 빌더를 선택하면 템플릿 라이브러리가 그에 따라 조정됩니다.

거기서 마음에 드는 템플릿을 다시 클릭하세요.
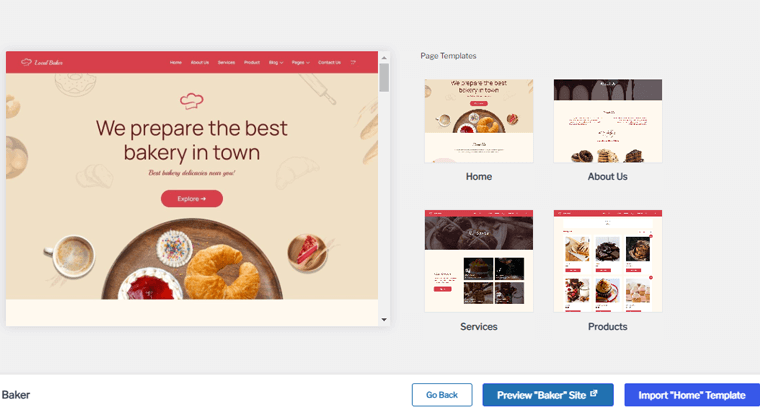
가져온 후에는 사용자 정의하려는 페이지를 선택할 수 있습니다. 여기서는 홈 페이지로 이동한 다음 오른쪽 하단에 있는 "홈 페이지 가져오기" 옵션을 누르겠습니다.

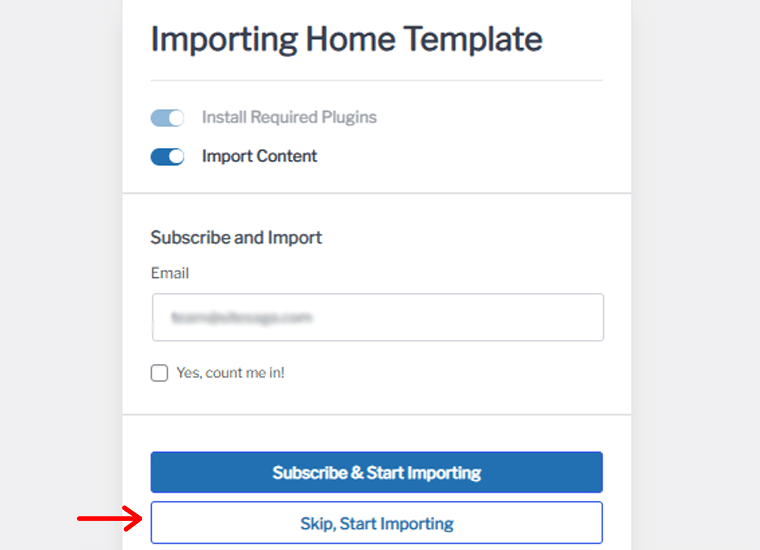
그런 다음 구독 및 가져오기 시작 또는 건너뛰고 가져오기 시작 중 하나를 선택할 수 있습니다. 지금은 "건너뛰기, 가져오기 시작" 옵션을 선택하겠습니다.

잠시 후 템플릿 가져오기 완료에 대한 축하 메시지를 받게 됩니다.

참고: 개별 페이지(템플릿)만 가져오는 경우 가져오기 프로세스에서는 선택 사항에 따라 Page Builder만 설치하고, 단일 페이지 템플릿을 초안으로 추가하고, 단일 페이지 템플릿에 대해서만 더미 콘텐츠를 가져옵니다.
이제 대시보드에서 페이지 로 이동하여 새 홈 페이지를 편집해 보겠습니다. 여기서는 몇 가지 조정을 해보겠습니다.

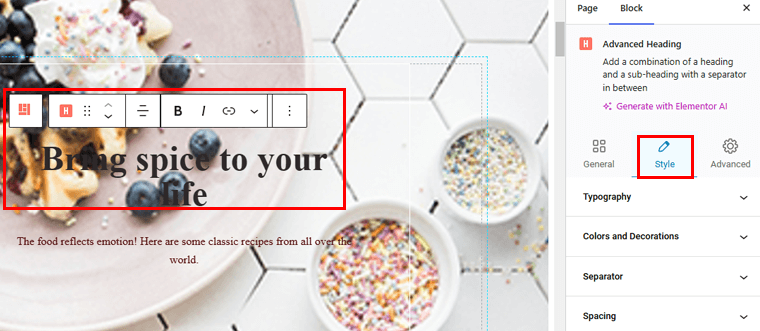
배경 이미지부터 시작하세요. 스타일 옵션을 클릭하고 배경을 선택한 후 이미지 변경 옵션을 누르고 원하는 것을 업로드하세요. 계속해서 버튼 스타일에 대해 논의해 보겠습니다. 버튼 블록을 클릭하세요. 이제 테마에서 스타일을 상속받을 수 있습니다.
스타일 탭에서 버튼 간격을 변경할 수 있습니다. 원하는 경우 고급 탭에서 사용자 정의 CSS를 추가할 수 있습니다. 또한 버튼 블록에 대한 호버 효과를 선택할 수 있습니다. 아래 영상에서 볼 수 있듯이.
제목 블록 의 경우 수행할 수 있는 작업이 몇 가지 있습니다! 변경하려면 제목 블록을 선택하고 스타일 탭으로 이동하세요.

타이포그래피부터 시작해 보겠습니다. 여기에서 글꼴 모음을 선택하고 글꼴 크기 및 두께, 줄 높이 및 문자 간격을 조정할 수 있습니다. 마찬가지로 부제목에도 동일한 변경을 적용할 수 있습니다.

마찬가지로, 원하는 대로 이 페이지를 변경할 수 있습니다. 완료되면 '초안 저장/게시'를 클릭하여 변경하세요. 이제 귀하의 홈페이지가 활성화될 준비가 되었습니다.
쉽지 않나요?
2. 반응형 블록
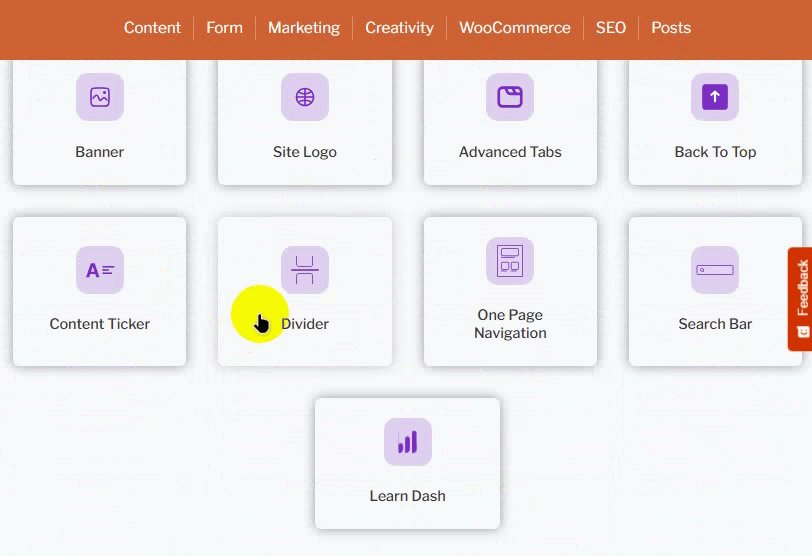
Gutenberg Editor의 다양한 반응형 블록을 사용하여 아름다운 웹사이트를 구축하세요. 단 한 줄의 코드도 작성하지 않고도 50개 이상의 구텐베르그 블록을 사용하여 아름다운 페이지를 디자인할 수 있습니다. 필요에 맞게 설정을 사용자 정의할 수 있습니다.
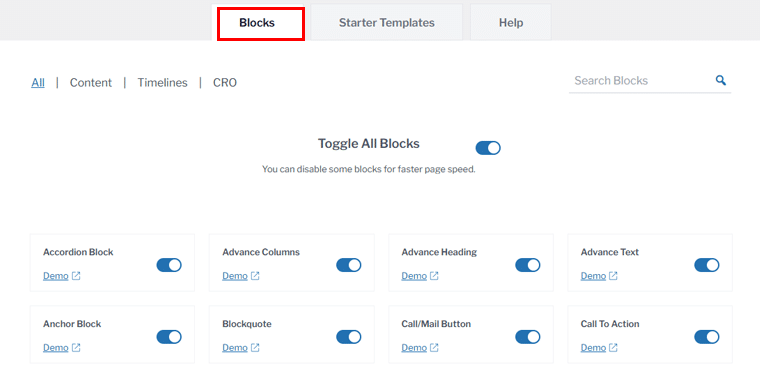
대시보드에서 반응형 > 블록 으로 이동하여 웹사이트에 사용 가능한 모든 블록을 확인하세요. 여기에서는 원하는 대로 각 블록을 켜거나 끌 수 있습니다.
또한 각 블록의 데모를 제공하므로 실제 사이트에서 블록이 어떻게 보이는지 알 수 있습니다.

일부 블록을 살펴보겠습니다.
I. 기능 그리드 블록
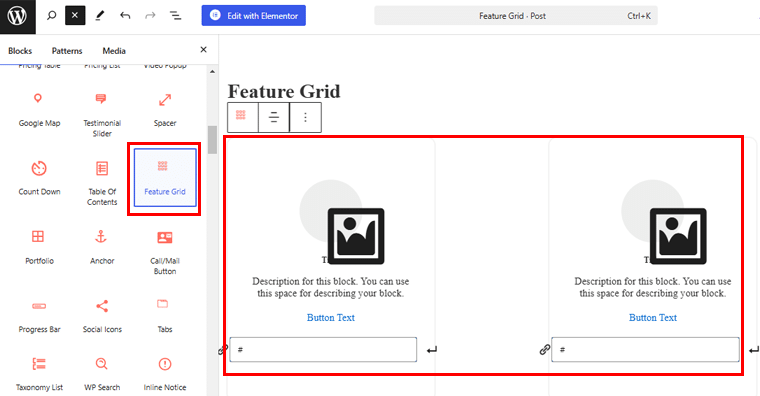
이 블록을 추가하려면 먼저 페이지나 게시물을 열고 + 아이콘을 클릭하세요. 이제 Feature Grid 블록을 찾거나 검색할 수 있습니다. 이 블록을 사용하면 기본적으로 이미지, 제목, 설명 및 버튼 필드가 포함된 3개의 열이 제공됩니다.

오른쪽 메뉴에서 블록을 구성할 수 있습니다.
- 레이아웃: 두 가지 옵션(기본 및 일반) 중에서 기능 그리드 블록의 레이아웃을 선택합니다.
- 열: 표시할 열 수를 결정할 수 있습니다.
- 정렬: 텍스트 정렬을 왼쪽, 오른쪽 또는 가운데로 조정합니다.
몇 가지 콘텐츠를 추가하고 어떻게 보이는지 살펴보겠습니다.
따라서 이미지 아이콘을 클릭하고 라이브러리에서 이미지를 선택하거나 원하는 대로 업로드하세요. 또한 이미지에 대한 설명을 추가하고 마지막으로 버튼 텍스트를 추가합니다.

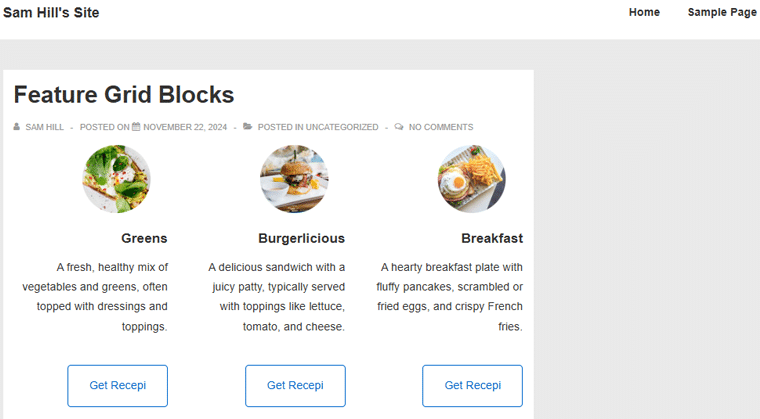
완료되면 변경 사항을 저장합니다. 이것이 Feature Grid 블록의 모습입니다.

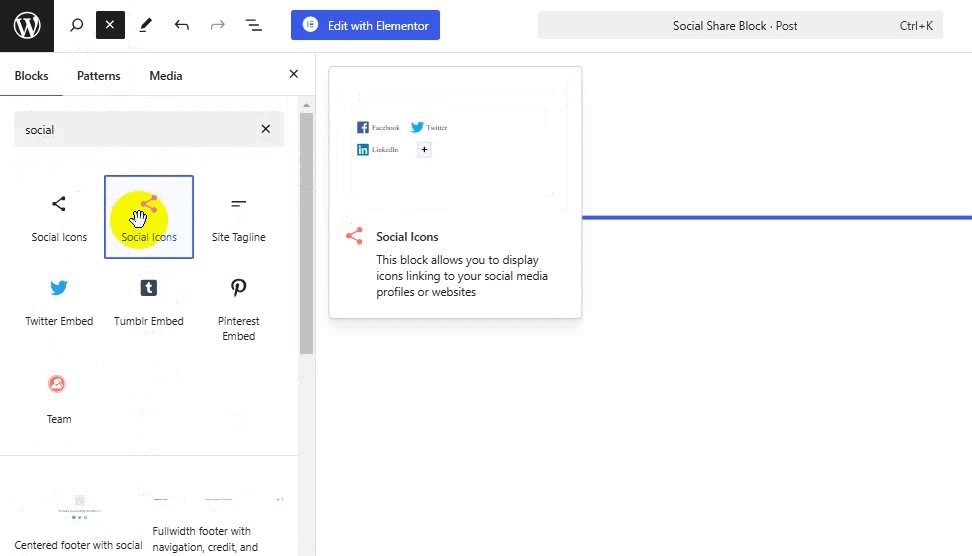
II. 소셜 공유 차단
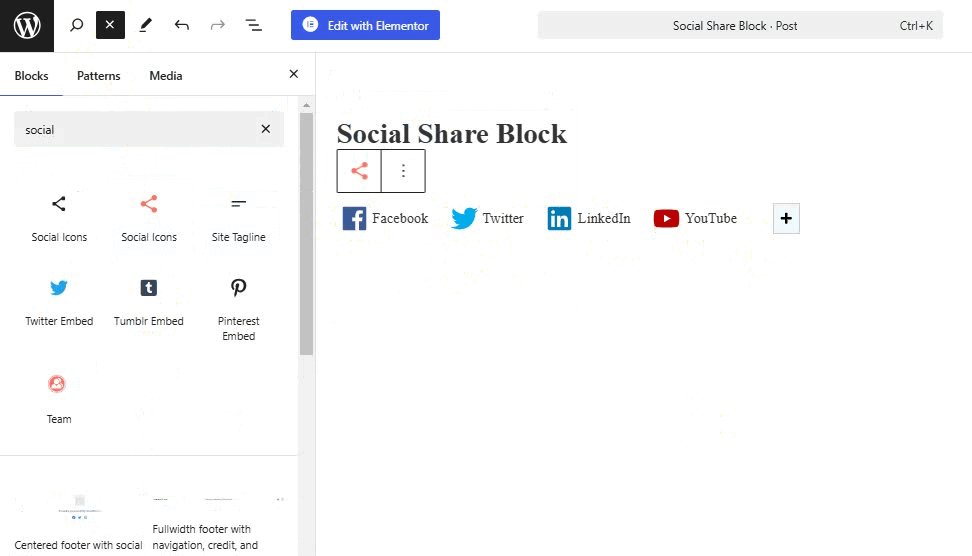
소셜 공유 블록을 사용하면 모든 인기 네트워크에 소셜 미디어 아이콘을 추가하고 이를 브랜드 또는 개인 계정에 연결할 수 있습니다.
소셜 공유 블록을 추가하면 Facebook, Twitter, LinkedIn, YouTube와 같은 소셜 미디어 플랫폼에 대한 아이콘이 자동으로 제공됩니다.

왼쪽 메뉴에서 버튼을 쉽게 구성할 수 있습니다.
- 스킨 : 소셜 공유 버튼의 모양을 기본, 평면, 프레임, 최소 또는 박스형 아이콘으로 선택할 수 있습니다.
- 모양: “스킨” 유형이 평면, 프레임 또는 박스형 아이콘으로 선택된 경우 버튼의 모양을 정사각형, 둥근 또는 원형으로 선택합니다.
- 열: 소셜 공유 버튼을 나눌 열 수를 선택합니다.
- 보기: 소셜 공유 버튼 보기를 아이콘 및 텍스트, 아이콘 또는 텍스트로 선택합니다.
- 정렬: 소셜 공유 버튼 정렬을 왼쪽, 가운데 또는 오른쪽 정렬로 선택합니다.
이 가이드에 블록을 하나 더 추가하겠습니다!
III. 아코디언 블록
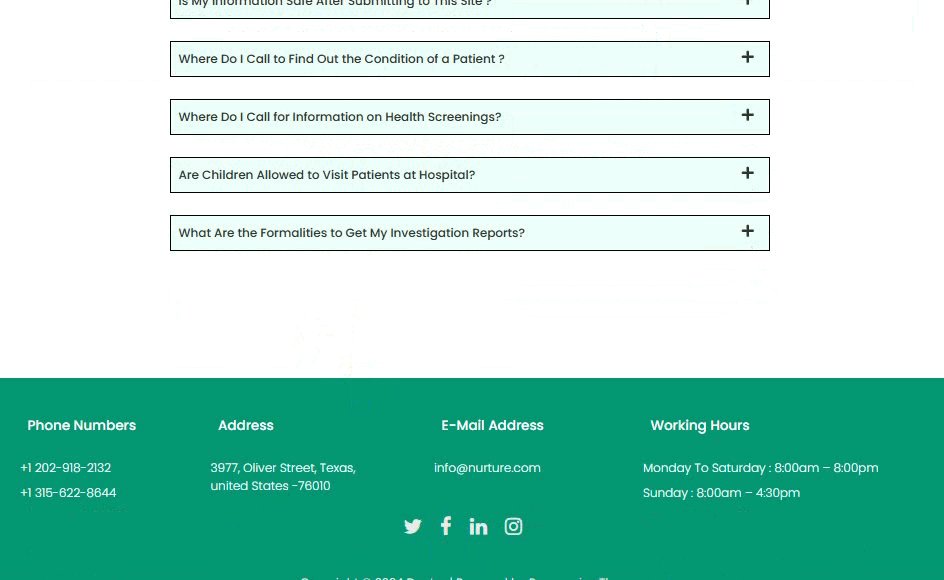
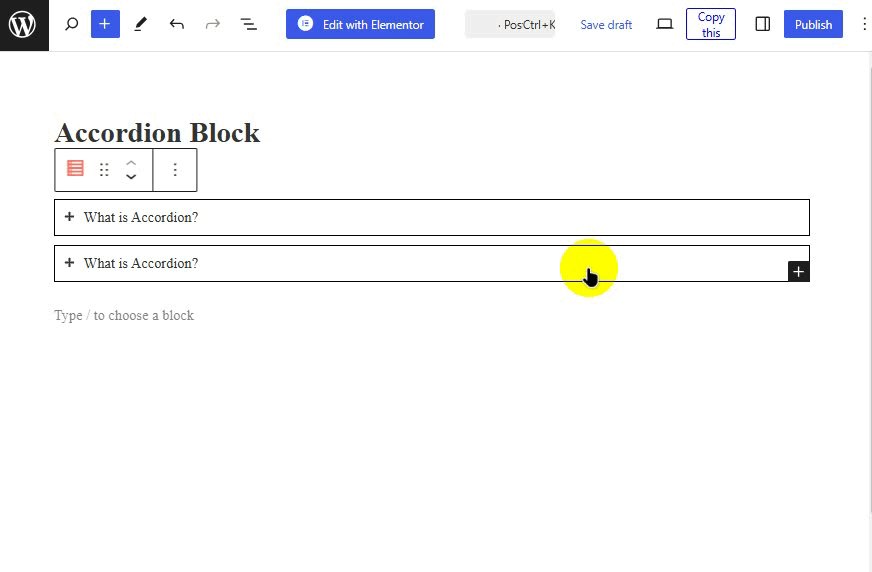
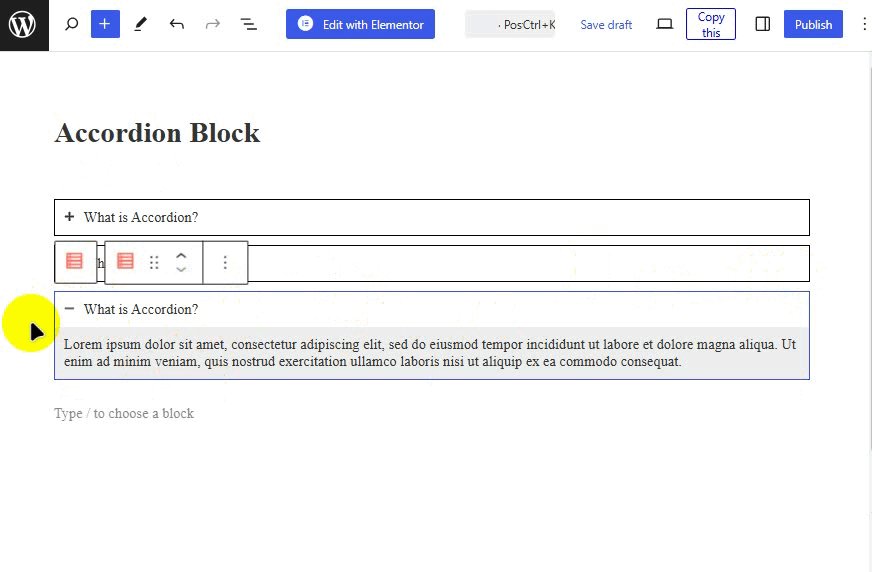
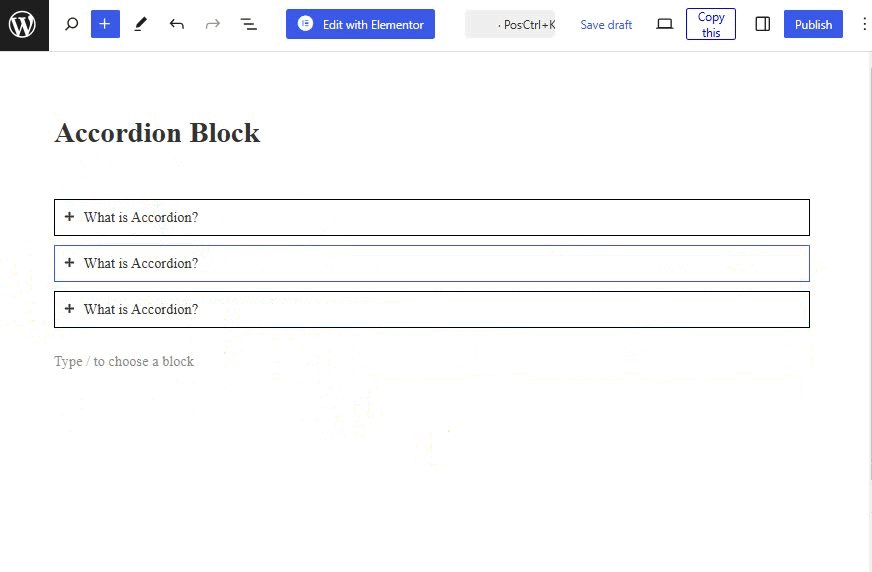
아코디언 블록을 사용하면 사용자의 일반적인 질문에 빠르고 매력적으로 답변할 수 있습니다. 다른 블록에 했던 것처럼 블록을 추가할 수 있습니다. 아코디언 블록을 추가하면 두 개의 헤더가 생성됩니다.
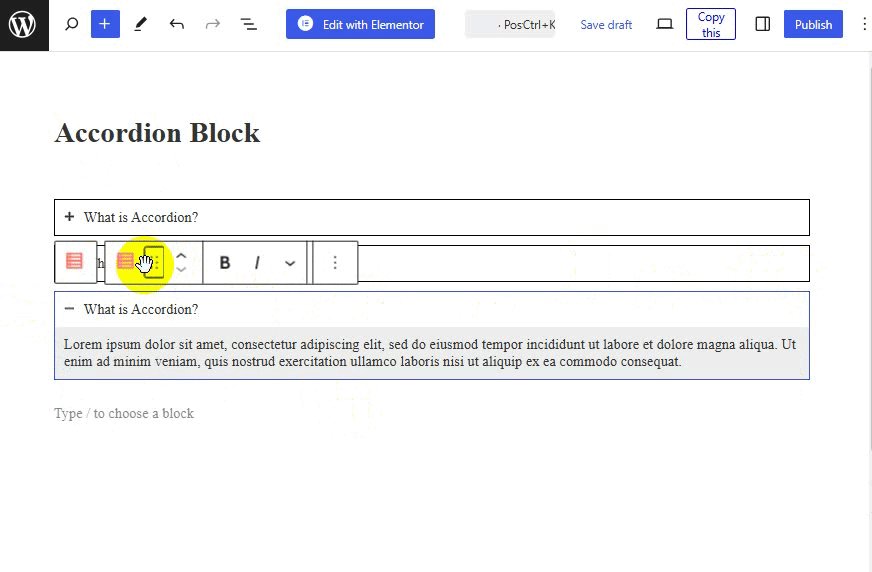
이 블록을 구성하려면 드롭다운 아이콘을 클릭하여 상위 블록 설정을 구성하세요.
- 레이아웃: 레이아웃을 아코디언 또는 그리드로 선택합니다.
- 기타 항목 축소: 다음 을 수행할 수 있습니다. 기본적으로 아코디언 항목이 닫히도록 설정을 활성화합니다.
- 첫 번째 항목 확장: 기본적으로 첫 번째 아코디언 항목이 열리도록 설정할 수 있습니다.
- 아이콘: 여기에서 '확장 아이콘'과 '접기 아이콘'을 선택합니다.
또한 아코디언 항목을 추가할 수도 있습니다. 그렇게 하려면 + 아이콘을 클릭하세요. 또한, 이 블록의 순서를 변경하려면 원하는 위치에서 위아래로 드래그하세요.

마찬가지로 사이트에 추가할 수 있는 다른 블록도 많이 있습니다. 사용하기 쉽고 모든 요소가 웹 사이트 브랜드에 맞게 맞춤설정될 수 있다는 것을 알 수 있습니다.
그러니 한번 시도해 보세요!
3. 머리글 및 바닥글 작성기
Cyberchimps 반응형 테마의 머리글 및 바닥글 빌더를 살펴보겠습니다.
I. 헤더
헤더 빌더를 사용하면 필요에 따라 요소를 쉽게 끌어서 놓을 수 있으며 웹사이트 헤더를 디자인하는 동안 실시간 미리보기를 얻을 수 있습니다.
자세한 내용을 알아보기 위해 이 가이드에 대한 고정 헤더를 만들겠습니다.
정보:
- 고정 헤더를 사용하면 아래로 스크롤할 때에도 헤더가 페이지 상단에 유지됩니다.
- 탐색이 더 쉬워지고 사용자 경험이 향상됩니다.
그것이 어떻게 완료되었는지 봅시다!
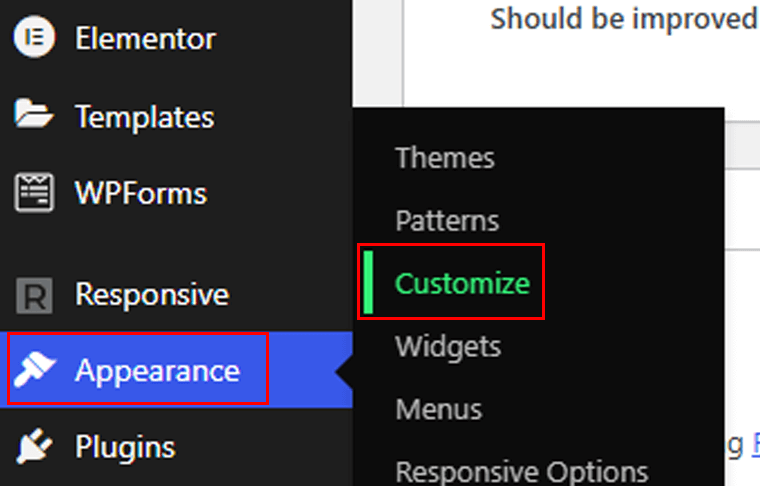
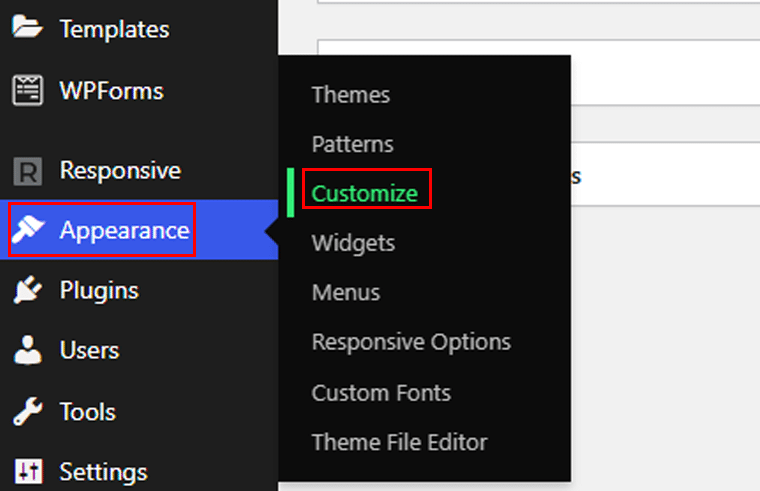
먼저 대시보드에서 외모 > 사용자 정의 메뉴로 이동하세요.

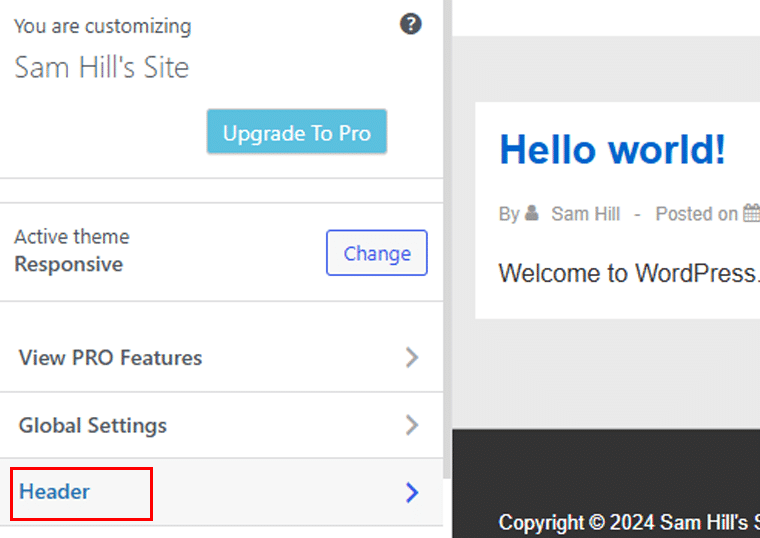
편집기 페이지에서 헤더 메뉴를 선택합니다.

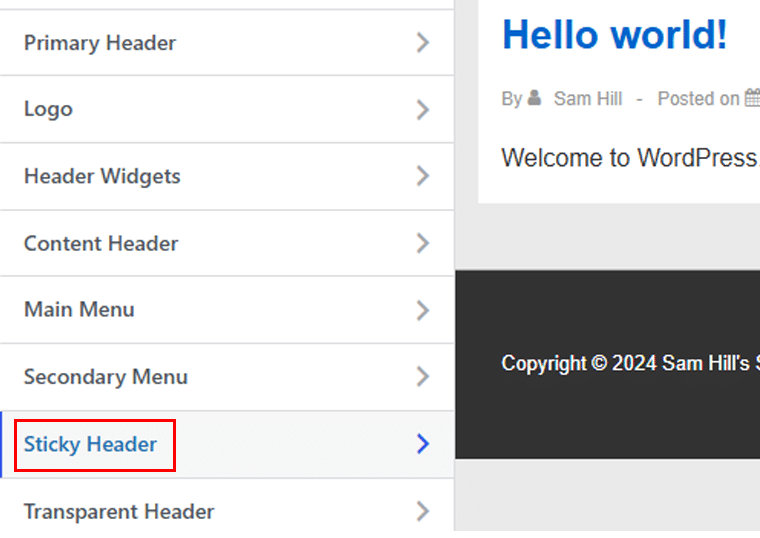
그런 다음 고정 헤더 옵션으로 이동하십시오.

기본 설정에 따라 다음과 같은 옵션의 확인란을 선택하거나 선택 취소할 수 있습니다.

- 고정 헤더 활성화
- 스크롤 시 로고 축소
- 모바일 메뉴 비활성화
- 고정 헤더에 대한 다른 로고.
다음으로 색상 팔레트에서 고정 헤더에 색상을 추가해 보겠습니다. 사용자 정의를 마친 후 "게시" 버튼을 누르면 준비가 완료됩니다!
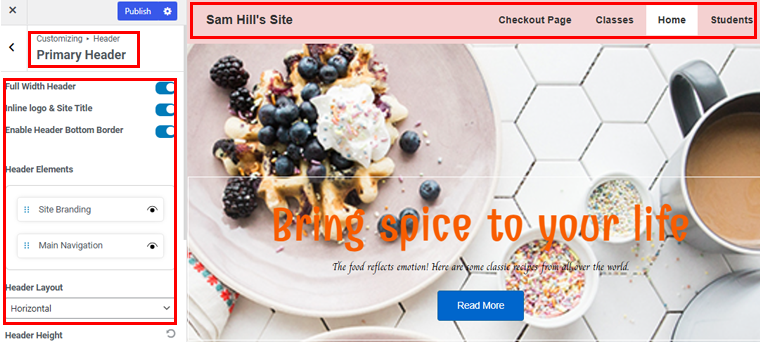
기본 헤더
또한 기본 헤더로 수행할 수 있는 작업이 많이 있습니다. 한번 살펴보자!
전체 너비 헤더 옵션을 켜거나 끄고, 사이트 브랜딩 및 기본 탐색을 표시하거나 숨기고, 헤더 레이아웃을 변경할 수 있습니다.
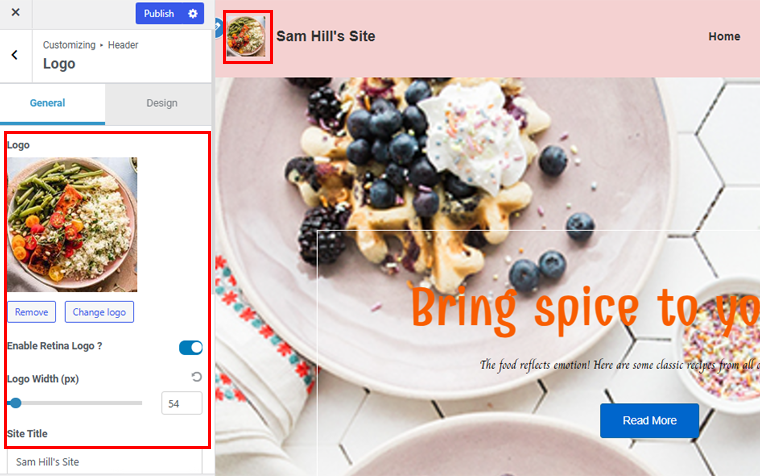
더 많은 옵션에는 헤더 높이 조정 및 모바일 헤더 레이아웃 옵션 선택이 포함됩니다. 이 외에도 로고 패딩 크기, 테두리 크기, 헤더 색상, 배경색, 테두리 색상을 선택할 수 있습니다.

조정할 수 있는 또 다른 사항은 헤더의 로고입니다. Retina 로고를 활성화하고 사이트 제목과 태그라인을 변경할 수도 있습니다.

이 외에도 헤더 위젯, 콘텐츠 헤더 등을 포함한 다양한 다른 옵션을 탐색할 수 있습니다.
II. 보행인
바닥글 빌더를 사용하면 드래그 앤 드래그 요소를 사용하여 쉽게 아름다운 웹사이트 바닥글을 만들 수 있습니다. Cyberchimps 반응형 테마가 제공하는 바닥글 빌더에서 얻을 수 있는 내용은 다음과 같습니다.
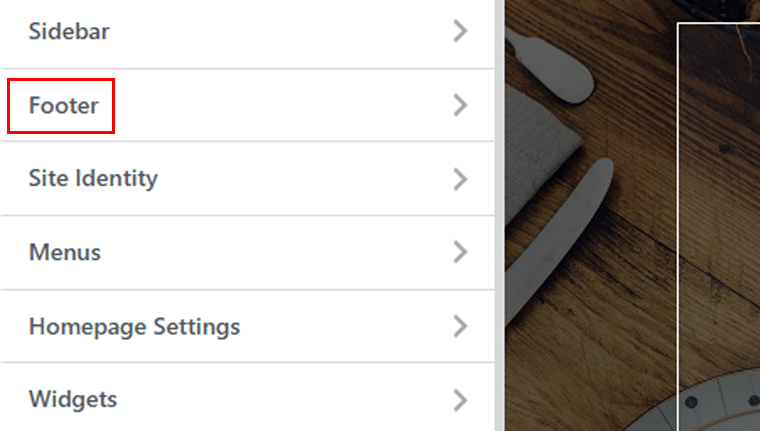
모양 > 사용자 정의 옵션으로 이동합니다.

그런 다음 바닥글 옵션으로 이동합니다.

여기에는 3가지 맞춤설정 옵션이 있습니다.
- 공들여 나열한 것
- 타이포그래피
- 맨 위로 스크롤
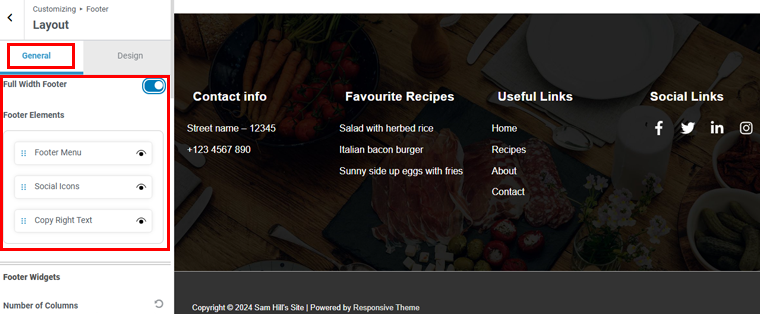
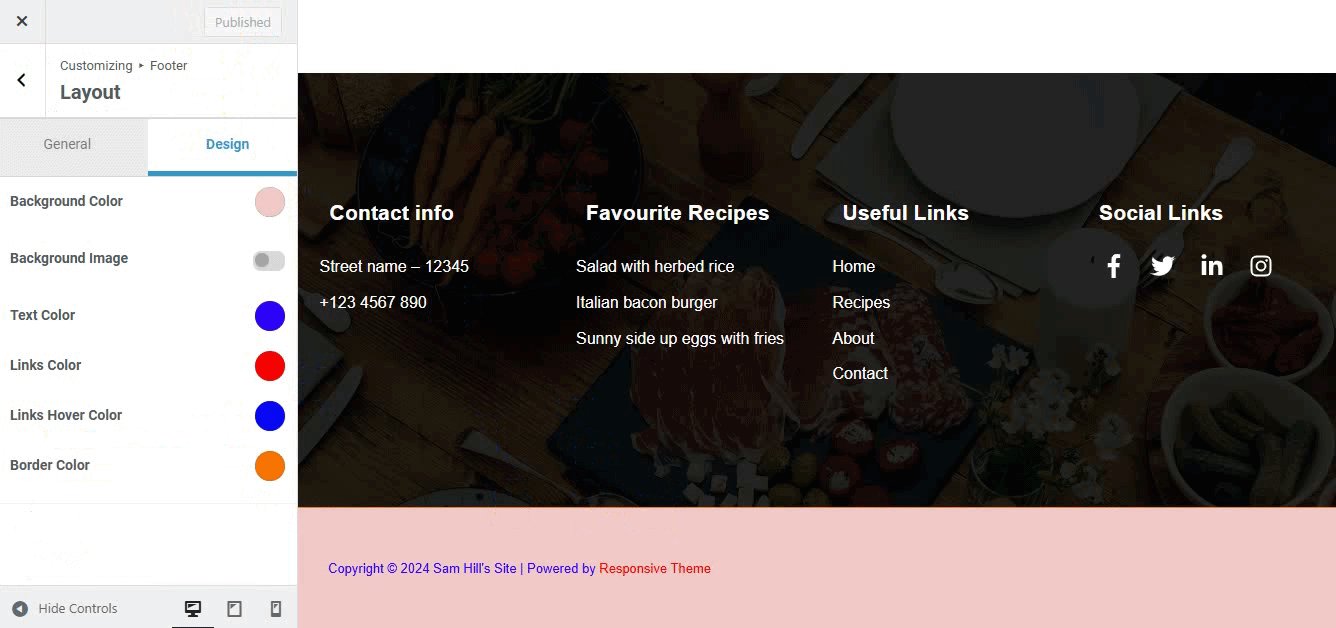
레이아웃 옵션부터 시작해 보겠습니다. 일반 탭과 디자인 탭 두 개가 있습니다.
일반 탭에서 바닥글을 전체 너비로 유지할지 여부를 선택할 수 있습니다. 간단히 드래그하여 바닥글 요소를 재정렬할 수도 있고 이러한 요소를 표시하거나 숨기도록 선택할 수도 있습니다.

아래로 이동하면 바닥글 위젯이 표시됩니다. 여기에서 바닥글의 열 수와 패딩을 선택하고 활성화 버튼을 전환하여 다양한 장치에서 바닥글을 숨길 수 있습니다.
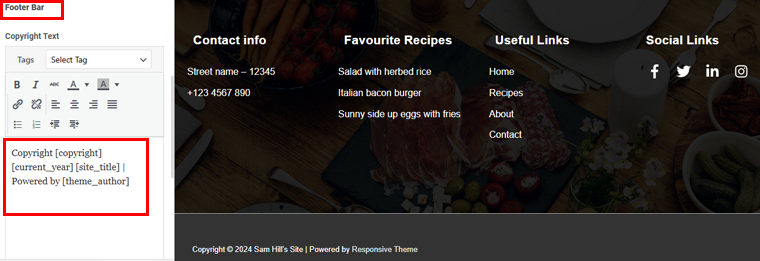
그 아래에는 바닥글 표시줄이 있습니다. 이를 통해 바닥글의 저작권 텍스트를 변경할 수 있습니다. 왼쪽에 있는 텍스트 상자에 입력하여 간단히 변경할 수 있습니다.
데스크톱, 태블릿, 모바일에서 저작권 텍스트를 표시할지 숨길지 선택할 수도 있습니다. 더 아래에서는 저작권 텍스트의 레이아웃, 패딩 및 테두리 크기를 선택할 수 있습니다.

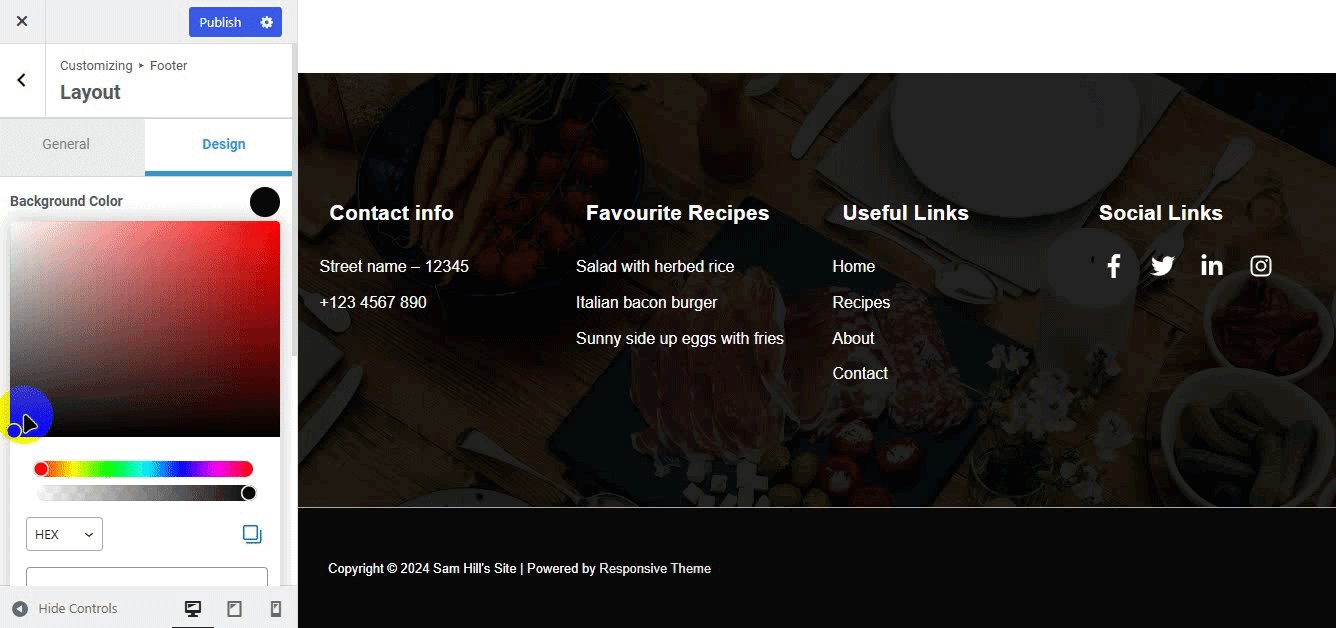
다음으로 디자인 탭 으로 전환해 보겠습니다! 여기에서 바닥글의 배경색을 선택할 수 있습니다. 색상 코드를 추가하거나 색상 쉐이드를 선택하여 새 코드를 생성할 수 있습니다. 게다가 원한다면 배경 이미지를 추가할 수도 있습니다.

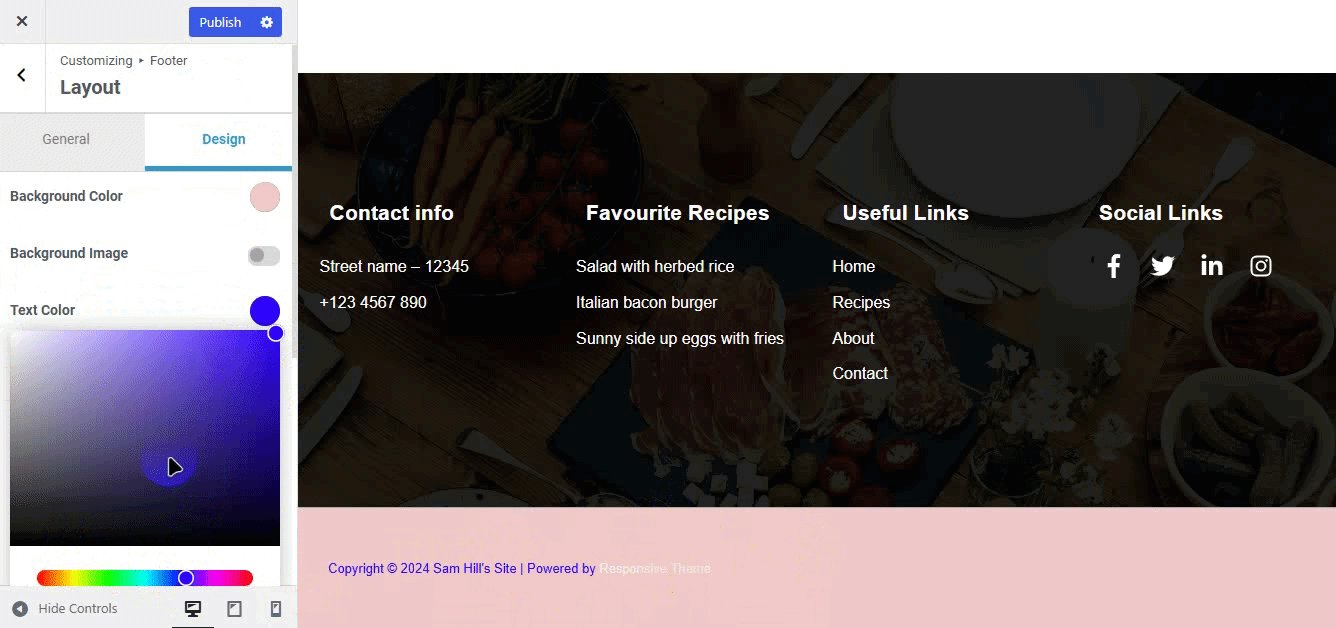
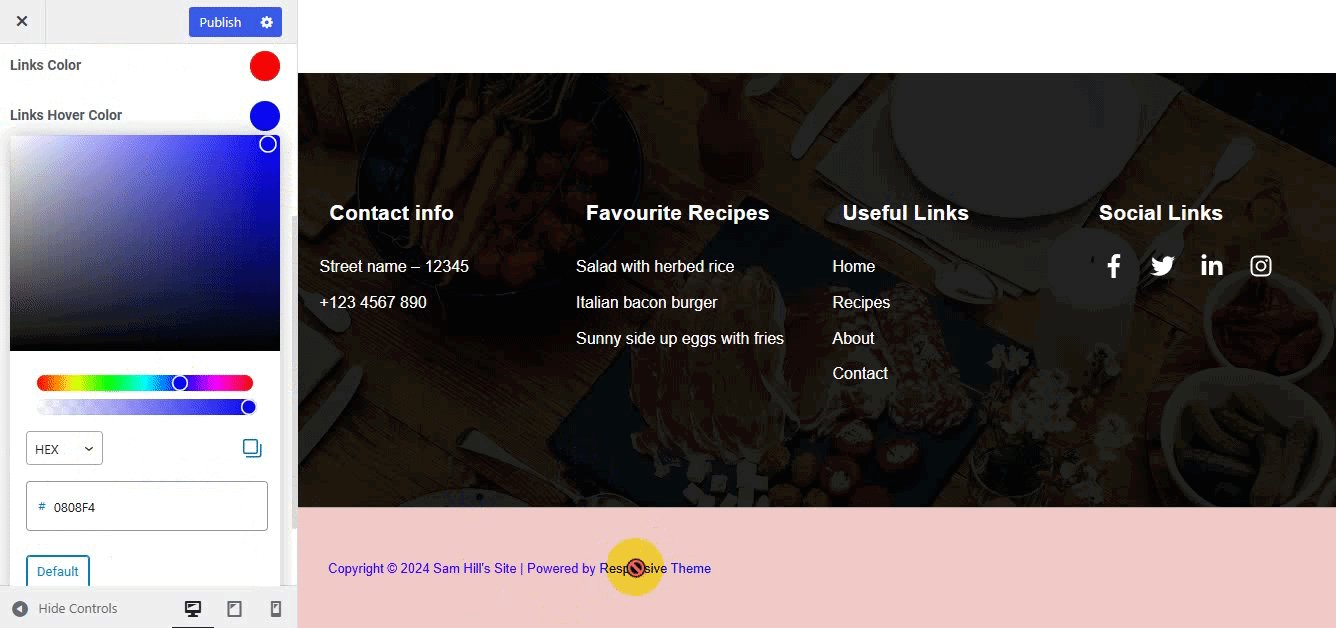
다음으로 텍스트 색상을 변경해 보겠습니다. 색상 옵션을 클릭한 다음 색상 코드를 추가하거나 드래그하여 색상을 선택하기만 하면 됩니다.
완료한 후 상단의 게시 버튼을 누르면 됩니다!
4. Elementor용 반응형 애드온
Elementor의 팬이라면 이 테마에 Elementor에 대한 수많은 추가 기능이 제공됩니다. 기본적으로 이는 50개 이상의 강력한 위젯 과 함께 제공되는 Elementor Addon 플러그인입니다.

WordPress 대시보드에서 직접 이 플러그인의 무료 버전을 추가할 수 있습니다. 하지만 더 많은 추가 기능을 기대한다면 프리미엄 버전을 구입해야 합니다.
하지만 이 가이드에서는 무료 버전을 사용하겠습니다.
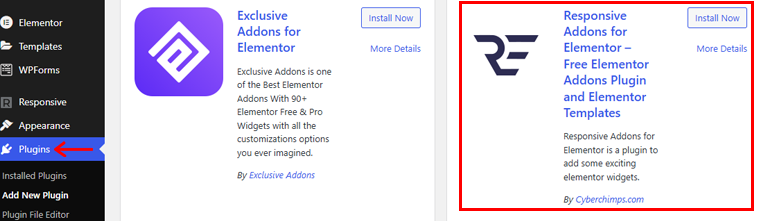
설치하려면 플러그인 > 새 플러그인 추가로 이동하세요. 그런 다음 "Responsive Addons for Elementor" 를 검색하고 플러그인을 설치하고 활성화하세요.

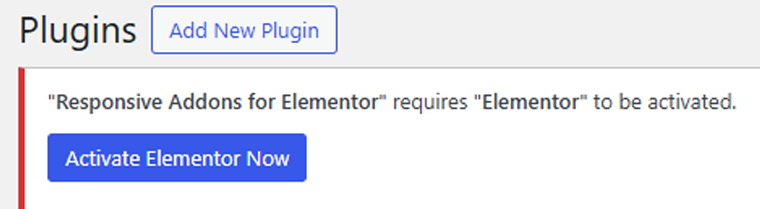
이 플러그인을 활성화하면 Elementor 플러그인이 없는 경우 이를 설치하라는 메시지가 표시됩니다. 이러한 추가 기능을 사용하려면 Elementor 플러그인이 필요하기 때문입니다.

몇 가지 추가 기능을 살펴보겠습니다!
I. 사용후기
이는 모든 웹사이트에 적합한 무제한 사용자 정의 옵션을 갖춘 Elementor용 슬라이더입니다. 귀하의 비즈니스에 대한 리뷰를 게시할 수 있습니다.
이제 이 사이트에 추천 애드온을 추가해 보겠습니다.
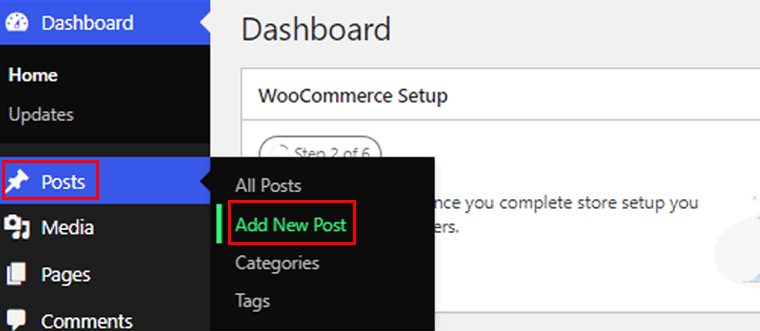
게시물 > 새 게시물 추가로 이동합니다.

애드온을 추가하기 전에 Elementor 편집기를 사용하고 있는지 확인하세요. 그렇지 않은 경우 편집기에서 변경할 수 있습니다. 페이지/포스트 편집기 상단에 있는 Elementor로 편집을 누르기만 하면 됩니다.

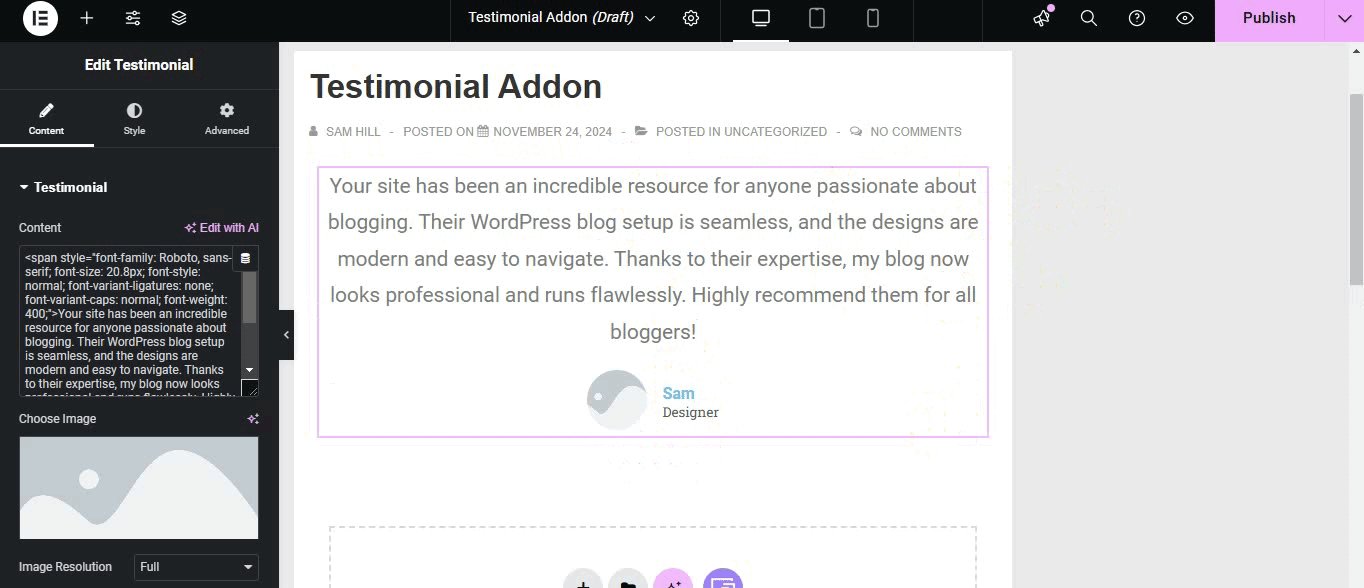
이제 편집기 페이지에서 페이지에 추가할 추천사 추가 기능을 검색하고 선택하세요.

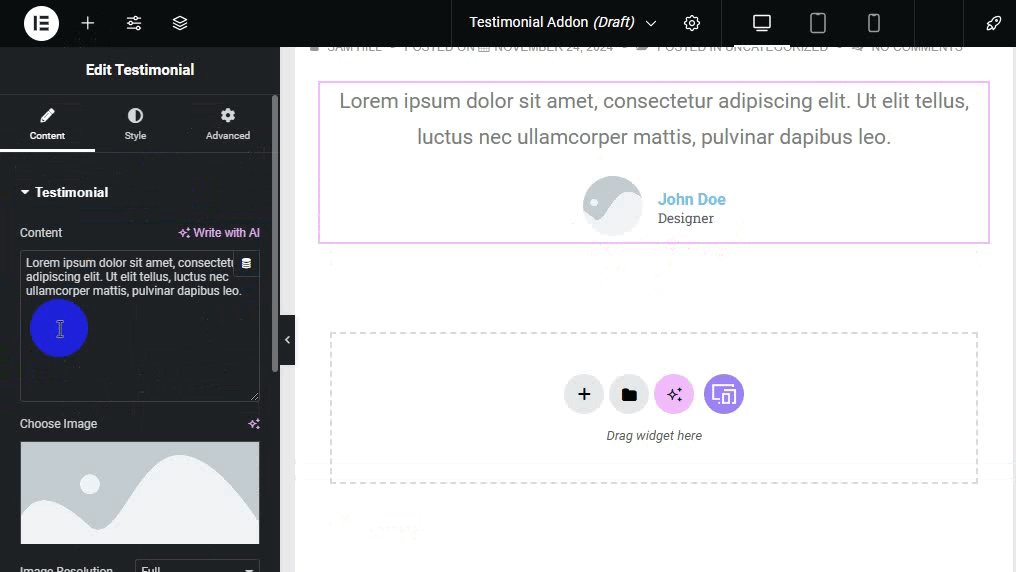
평가 추가 기능에서 편집 아이콘을 클릭하세요. 이제 사이트에 대한 평가를 추가할 수 있습니다.

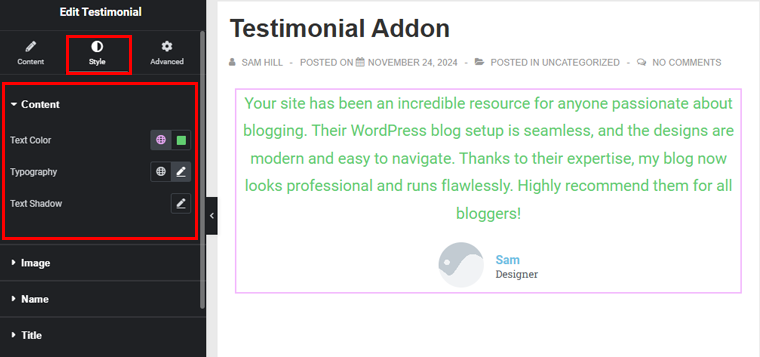
또한 왼쪽 메뉴 표시줄에 있는 스타일 아이콘을 사용하여 평가 추가 기능의 스타일을 지정할 수 있습니다. 텍스트의 색상 옵션을 선택하고 글꼴을 변경할 수 있습니다.

웹사이트 브랜드에 맞게 추천글의 모양을 탐색하고 변경하세요. 완료한 후에는 오른쪽 상단에서 게시를 누르고 게시하는 것을 잊지 마세요.
II. 영업시간
마찬가지로 Business Hour 추가 기능을 살펴보겠습니다. 편집 아이콘을 사용하여 업무 요일과 시간을 간단히 변경할 수 있습니다.

스타일을 지정하려면 왼쪽 메뉴 표시줄에서 스타일 옵션을 선택하세요. 그런 다음 제목 섹션에서 제목 텍스트의 색상, 테두리, 활자체 등을 변경합니다. 다음으로 시간 목록 옵션을 사용하면 색상, 테두리, 활자체 등을 변경할 수 있습니다.
또한 고급 탭에는 레이아웃, 모션 효과, 배경 등과 같은 디자인을 위한 다른 옵션이 표시됩니다.
이 외에도 귀하의 웹사이트 브랜드와 일치시키기 위해 선택할 수 있는 다른 옵션이 많이 있습니다.
사이트에 많은 추가 기능을 추가할 수도 있습니다. 멋지게 보이도록 재미있게 즐겨보세요.
5. 메가 메뉴
웹 사이트에 메가 메뉴를 만들고 싶다면 Responsive Plus는 웹 사이트 헤더 레이아웃을 사용자 정의할 수 있는 다양한 옵션을 제공합니다. 반응성이 뛰어나고 전체 너비 드롭다운을 지원하는 확장 가능한 메가 메뉴를 만들 수 있습니다.
아시다시피 Responsive Plus 무료 버전이 이미 설치되어 있으며 이를 통해 메가 메뉴를 만들 수 있습니다. 메가 메뉴 기능을 활성화하기만 하면 됩니다.
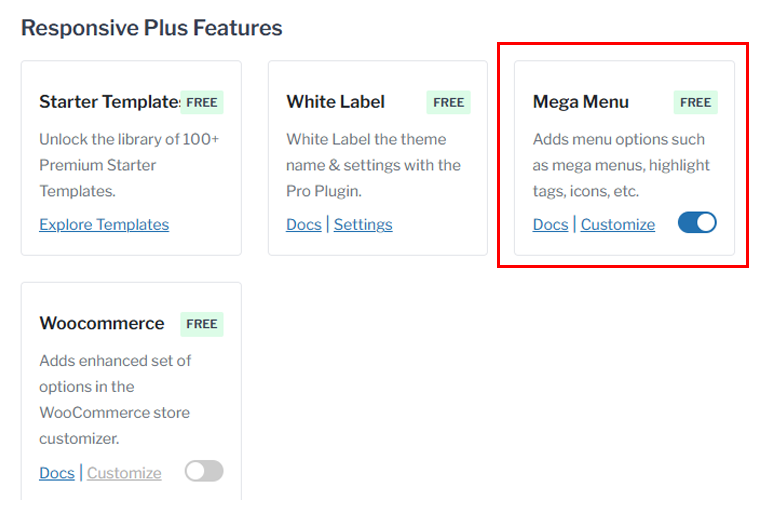
모양 > 반응형 옵션 으로 이동합니다.

그런 다음 반응형 플러스 기능이 나올 때까지 아래로 스크롤하여 메가 메뉴를 활성화하세요 .

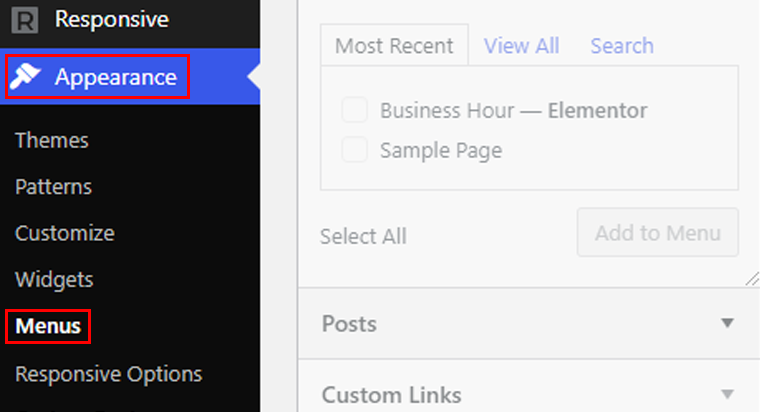
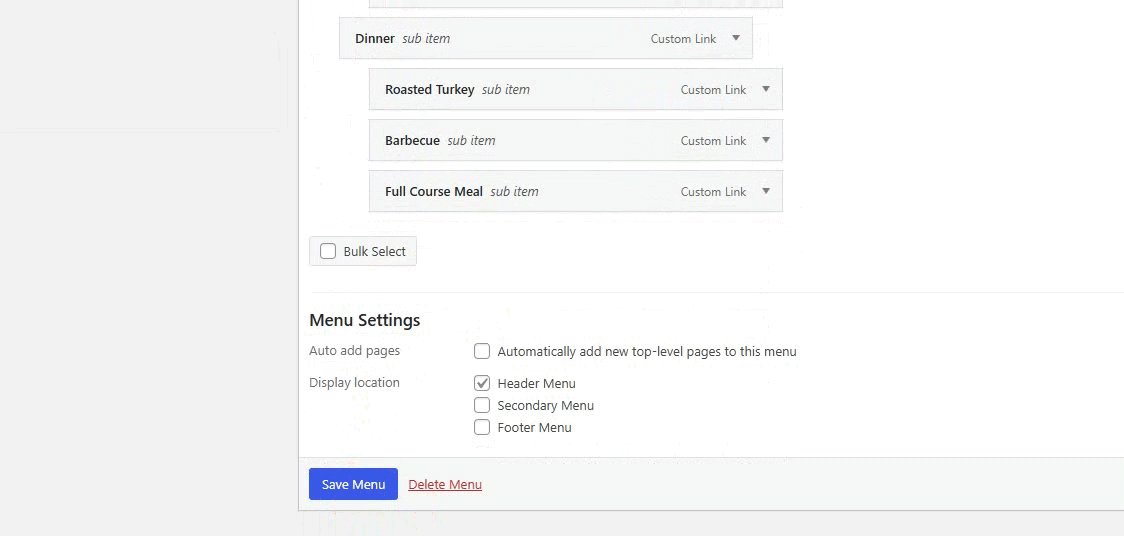
이제 Appearance 아래의 Menus 옵션으로 이동하여 메가 메뉴를 만듭니다.

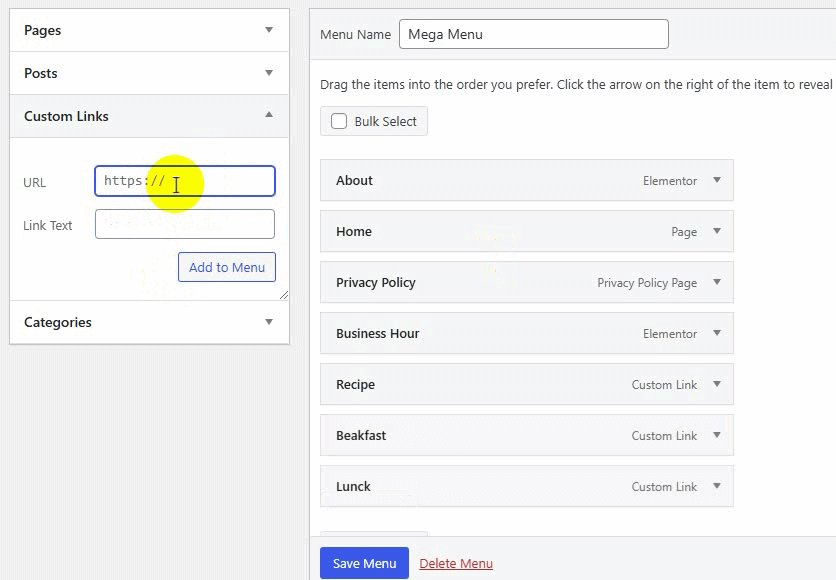
메뉴 이름을 지정하고 메뉴 만들기 버튼을 누르세요. 메가 메뉴 설정에서 일부 옵션을 활성화할 수도 있습니다.
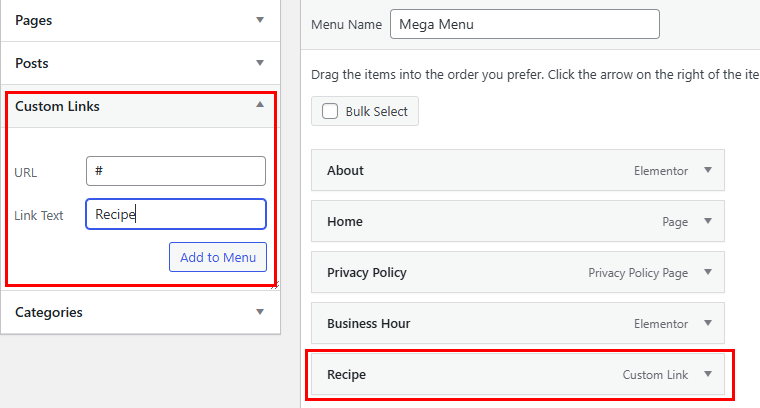
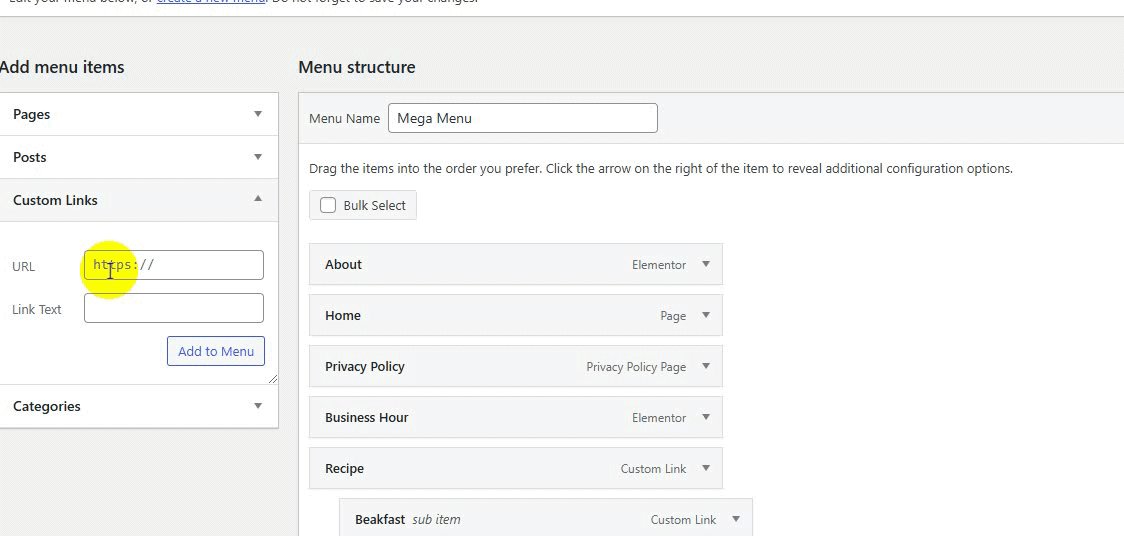
이번 가이드에서는 레시피 메뉴 항목을 추가하고 메가 메뉴를 만들어 보겠습니다. 사용자 정의 링크 옵션으로 이동한 다음 링크 텍스트를 추가하세요.
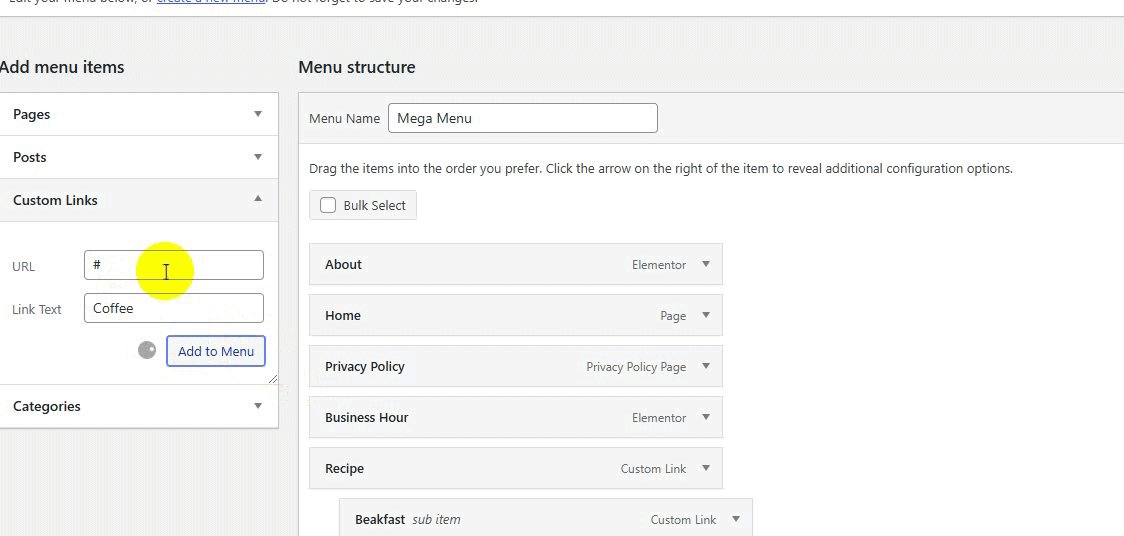
탐색 항목에 넣을 특정 페이지가 이미 있는 경우 해당 페이지의 URL을 입력할 수 있습니다. 그렇지 않으면 (#) 으로 이동하여 메뉴 이름을 추가하고 메뉴에 추가 옵션을 클릭하세요.

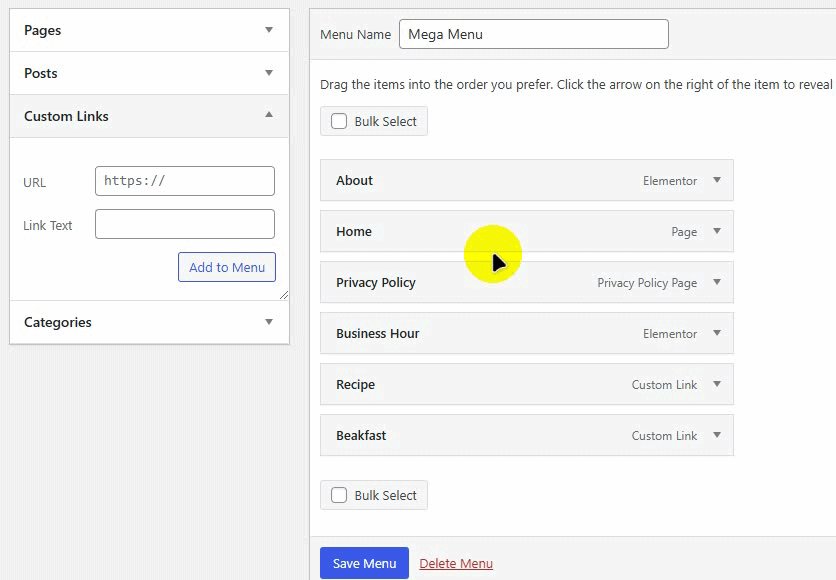
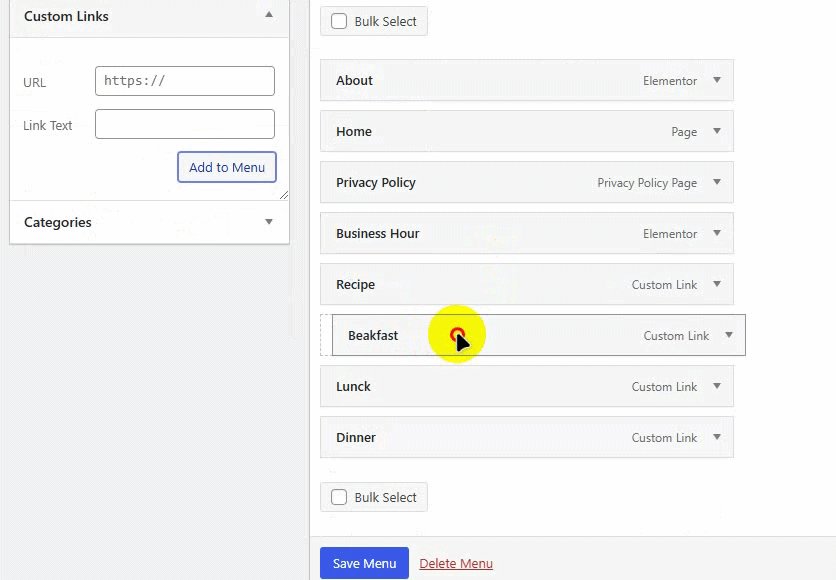
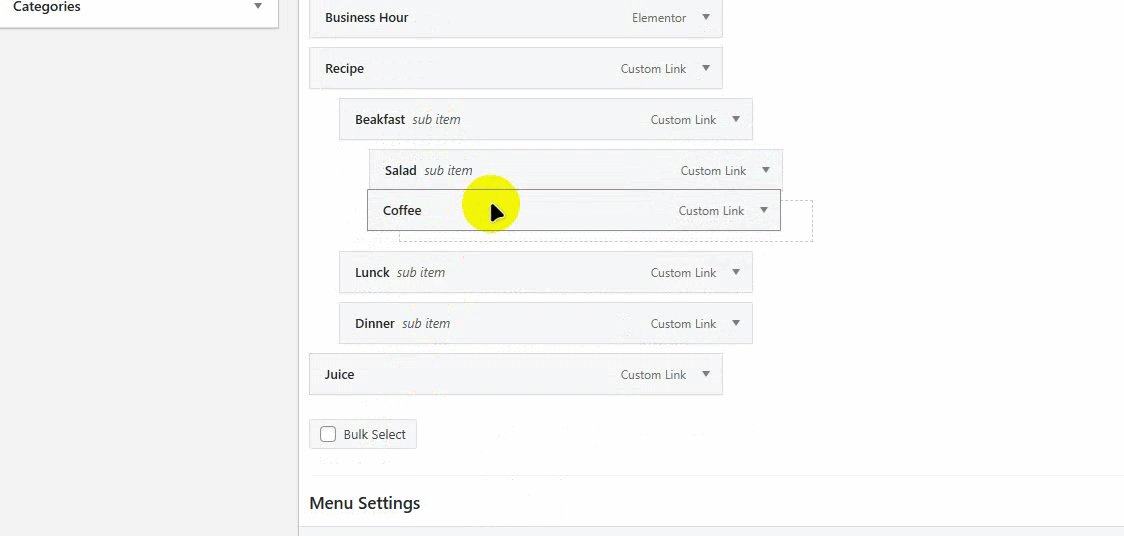
이제 이전과 같이 Custom Link 옵션을 사용하여 여기에 몇 가지 하위 메뉴를 추가해 보겠습니다. 추가한 후 해당 항목을 오른쪽으로 살짝 끌어서 하위 메뉴로 변환하세요.

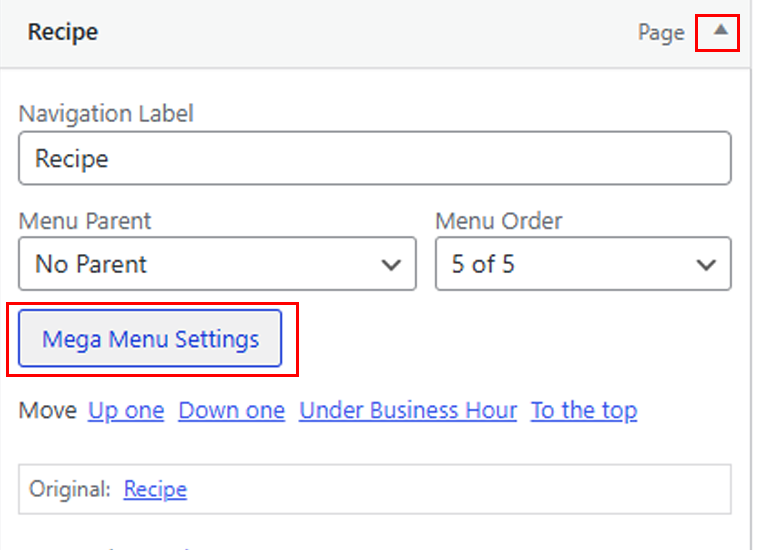
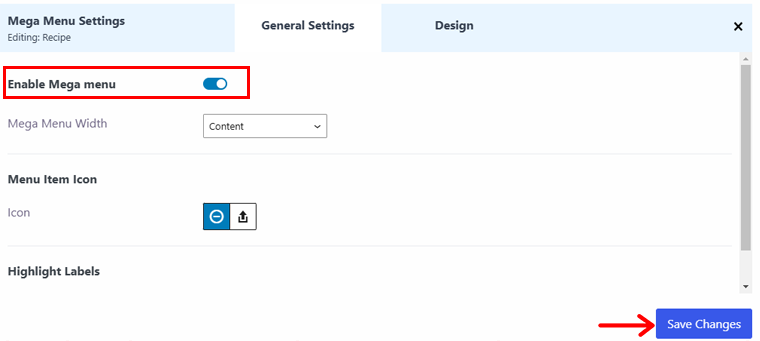
완료되면 이 가이드의 "레시피"인 기본 메뉴 항목의 드롭다운 화살표를 클릭하세요. 거기에서 메가 메뉴 설정 옵션을 클릭하세요.

메가 메뉴 옵션을 활성화 하고 변경 사항 저장 버튼을 누르세요.

마찬가지로, 동일한 사용자 정의 링크 옵션을 사용하여 더 많은 하위 하위 메뉴 항목을 추가하세요. 원하는 만큼 메뉴 항목을 추가할 수 있습니다. 이렇게 하면 귀하의 웹사이트에 대한 메가 메뉴가 빠르게 생성됩니다. 아래 영상에서 했던 것처럼 해보세요.

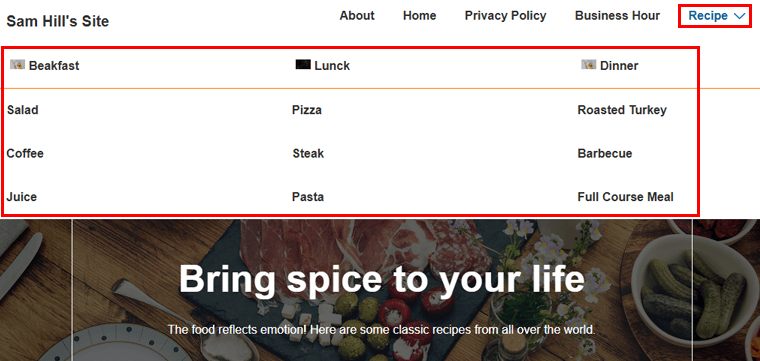
올바르게 완료하면 메가 메뉴가 다음과 같이 표시됩니다.

6. LifterLMS 통합
Cyberchimps 반응형 테마와 LifterLMS를 결합하여 뛰어난 온라인 학습 웹사이트를 만들 수 있습니다.
Cyberchimps 반응형 테마는 완벽한 디자인 유연성을 제공하므로 웹사이트를 원하는 대로 정확하게 맞춤 설정할 수 있습니다.
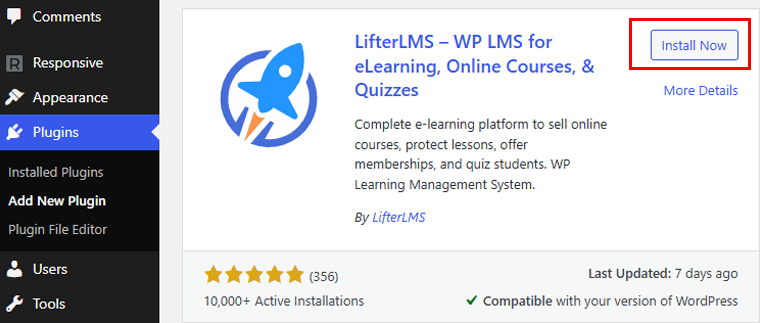
가장 좋은 점은 핵심 LifterLMS 플러그인이 무료라는 것입니다. 따라서 다른 WordPress 플러그인처럼 쉽게 설치하고 구성할 수 있습니다.

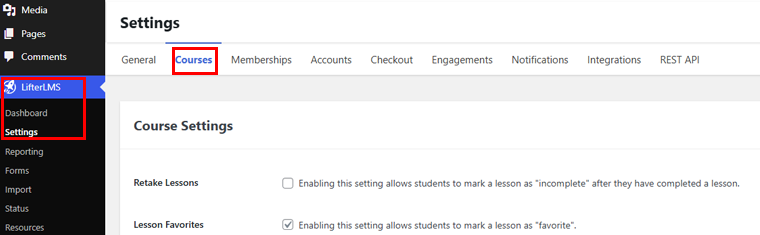
활성화한 후 LifterLMS 플러그인을 구성해 보겠습니다. 따라서 LifterLMS > 설정 > 코스 탭 으로 이동하세요.

재수강을 활성화하면 학생들이 수업을 완료한 후 수업을 "미완료"로 표시할 수 있습니다. 또한 학생들이 수업을 "즐겨찾기"로 표시할 수 있는 수업 즐겨찾기를 활성화하도록 선택할 수도 있습니다.
구성할 수 있는 추가 설정은 다음과 같습니다.
- 회원: 특정 회원 등급의 사용자에게만 사이트 접속을 허용합니다. 사용자는 멤버십 등급을 확인하고 구매할 수 있습니다.
- 계정: 학생 대시보드, 강좌 정렬, 등록 등을 관리합니다.
- 결제: 결제 양식, 강좌 통화 등을 표시할 페이지를 선택합니다.
설정을 완료한 후 오른쪽 상단에 있는 변경 사항 저장 버튼을 누르세요.
게다가 온라인 교육용 템플릿을 가져와서 바로 사이트를 시작할 수도 있습니다. 그러나 LMS 템플릿은 프리미엄 버전에서만 사용할 수 있습니다.
아래는 해당 사이트의 모습을 보여주는 예시 사이트입니다.

7. WooCommerce 통합
반응형 테마는 WooCommerce 플러그인과의 통합을 제공하므로 제품 페이지의 모든 요소를 사용자 정의할 수 있습니다.
당신은 무엇을 얻나요?
- 완전한 기능을 갖춘 제품 페이지를 구축하기 위한 20개 이상의 모듈.
- 40개 이상의 사전 구축된 WooCommerce 템플릿.
- 특정 종류의 페이지에 사용할 수 있는 50개 이상의 템플릿.
- 5개 이상의 WooCommerce 장바구니 결제 옵션.
어떻게 하는지 봅시다!
반응형 > 대시보드 로 이동한 다음 WooCommerce가 보일 때까지 아래로 스크롤하면 여기에서 WooCommerce 기능을 활성화할 수 있습니다.

이 가이드에서는 WooCommerce 페이지 템플릿을 가져옵니다. 아시다시피 페이지만 가져오면 초안으로 저장됩니다. 페이지 로 이동하여 편집을 클릭하세요.

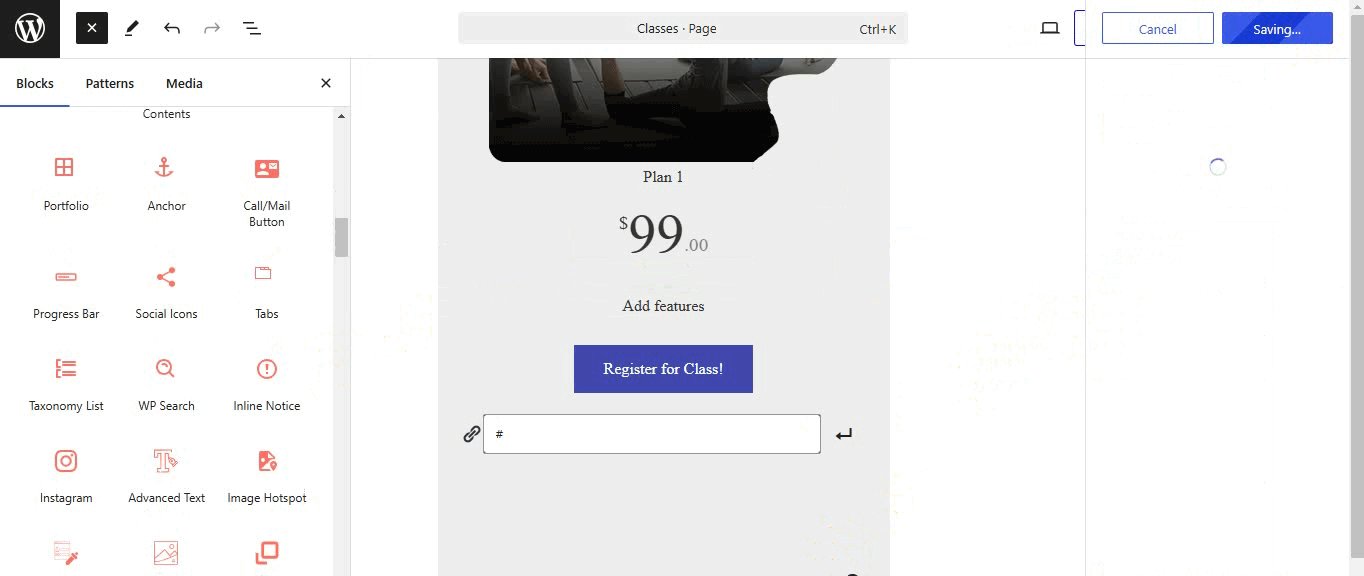
이제 원하는 대로 페이지 편집을 시작할 수 있습니다. 이 페이지에 가격표 와 콘텐츠를 추가할 수 있습니다. 완료되면 페이지를 게시하기 만 하면 됩니다.

이는 Cyberchimps 반응형 테마의 템플릿 중 하나를 사용하여 WooCommerce 페이지를 만드는 가장 쉬운 방법입니다.
완전한 WooCommerce 스토어를 만드는 방법에 대해 자세히 알아보려면 WooCommerce 스토어 설정 방법에 대한 기사를 확인하세요.
8. 기타 기능
반응형 테마의 독특한 기능 중 일부는 다음과 같습니다. 그 외에도 다음과 같은 뛰어난 기능이 더 있습니다.
- 이 테마의 축소된 자산과 최적화된 데이터베이스 쿼리로 인해 귀하의 사이트가 더 빠르게 로드됩니다.
- 화이트 라벨 기능을 사용하면 고객을 위한 웹사이트 디자인에 대한 완전한 공로를 인정받고 Responsive Pro를 귀하의 제품으로 과시할 수 있습니다.
- 또한 50개 이상의 구텐베르그 블록이 있어 코드 한 줄도 작성하지 않고도 아름다운 페이지를 디자인할 수 있습니다.
- 웹 사이트를 아름답게 디자인하기 위해 사전 구성된 색상 팔레트와 글꼴 조합에 액세스할 수 있습니다.
이제 이 테마의 가격이 얼마인지 궁금할 것입니다. 한번 살펴보자!
Cyberchimps 반응형 테마 비용은 얼마입니까?
반응형 테마는 무료 및 프리미엄 버전으로 제공되는 프리미엄 WordPress 테마입니다. 공식 WordPress 테마 디렉토리에서 무료 버전을 쉽게 다운로드하거나 WordPress 대시보드에서 직접 설치할 수 있습니다.
추가 기능에 액세스하려면 공식 웹사이트에서 3가지 가격 플랜이 포함된 프리미엄 버전을 구매하는 것이 좋습니다.

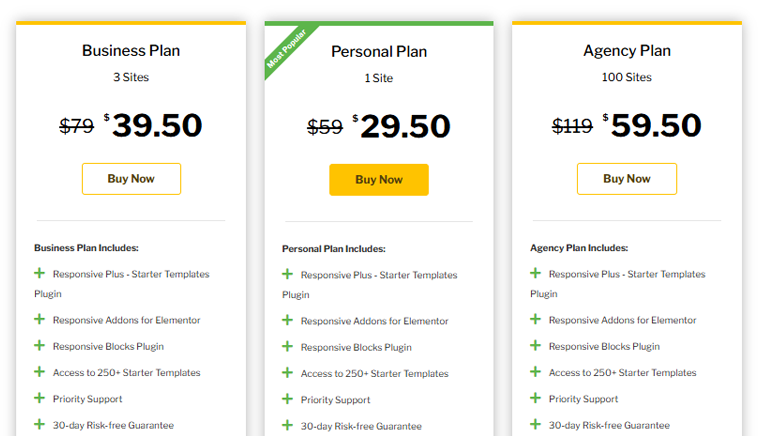
- 개인 요금제: 사이트 1개 사용 시 비용은 $29.50입니다.
- 사업 계획: 3개 사이트에서 사용하는 데 비용은 $39.50입니다.
- 에이전시 계획: 100개 사이트에서 사용 시 $59.50의 비용이 듭니다.
게다가, 플랜이 만족스럽지 않다면 구매일로부터 30일 이내에 환불을 받을 수 있습니다.
고객 지원 옵션
Cyberchimps 반응형 테마에 대해 질문이 있나요? 괜찮아요! 작은 문제에 봉착했거나 기능에 대한 지침이 필요한 경우 Cyberchimps는 귀하가 더 쉽게 사용할 수 있도록 다양한 지원 옵션을 제공합니다.
스스로 문제를 해결하는 것을 좋아한다면 Cyberchimps 문서를 시작하는 것이 좋습니다. 해당 제품에 대해 알아야 할 모든 것에 대한 유용한 기사가 가득합니다.

귀하의 질문이 무엇이든 여기에서 답을 찾을 가능성이 높습니다.
보고 배우는 것을 선호하시나요?
Cyberchimps에는 테마 설정 및 사용 방법에 대한 단계별 지침을 보여주는 짧은 비디오 튜토리얼이 있습니다. 빠르고 명확하며 서두르기에 완벽합니다.
원하는 답변을 찾을 수 없나요? 괜찮아요! 간단한 양식을 작성하여 티켓을 제출하시면 됩니다. 전문가 팀이 신속하게 연락하여 문제 해결을 도와드릴 것입니다.

일반적인 질문에 대한 빠른 답변을 보려면 FAQ 섹션을 확인하세요. 자세한 기사나 가이드를 자세히 살펴보지 않고도 작은 문제를 해결합니다.
이러한 모든 지원 옵션을 사용하면 결코 막히는 느낌을 받지 않을 것입니다.
Cyberchimps 반응형 테마의 장점과 단점
반응형 테마 검토의 또 다른 섹션에서는 장단점을 살펴봅니다.
완벽해 보여도 장점과 단점이 있습니다. 반응형 테마가 귀하의 웹 사이트에 적합한 선택인지 평가할 때 다음 요소를 고려하십시오.
주요 장점과 단점을 살펴보겠습니다.
장점
- 핵심 테마는 무료입니다.
- 색상 팔레트 및 글꼴 조합을 통해 디자인 시간을 절약할 수 있습니다.
- Elementor, WooCommerce, LifterLMS, WPML 등과 같은 WordPress 플러그인과 원활하게 작동합니다.
- 반응형 블록 라이브러리는 무료 버전으로 제공됩니다.
- 또한 Elementor용 반응형 애드온이 무료 버전으로 제공됩니다.
단점
- 무료 버전에는 제한된 수의 템플릿이 있습니다.
- Responsive Blocks, Elementor용 Responsive Addon 등의 고급 기능을 사용하려면 Pro 플랜으로 업그레이드해야 합니다.
자주 묻는 질문
여기서는 몇 가지 일반적인 질문에 답변했습니다.
1. Cyberchimps 반응형 테마를 여러 웹사이트에 사용할 수 있나요?
예, 원하는 만큼 많은 웹사이트에서 무료 버전을 사용할 수 있습니다. 프리미엄 플랜으로 업그레이드하는 경우 사용 제한에 대한 특정 라이선스 조건을 확인하세요.
2. 테마가 다국어 웹사이트를 지원하나요?
전적으로! Cyberchimps 반응형 테마는 WPML 및 Polylang과 같은 널리 사용되는 번역 플러그인과 호환되므로 다국어 사이트를 쉽게 만들 수 있습니다.
3. 나만의 맞춤 코드를 테마와 통합할 수 있나요?
예, 코딩에 능숙하다면 내장된 사용자 정의 옵션을 사용하여 사용자 정의 CSS 또는 JavaScript를 추가할 수 있습니다.
4. 테마에 특정 산업에 대한 템플릿이 포함되어 있나요?
예, Responsive Plus Starter 템플릿을 사용하면 블로그, 포트폴리오, 온라인 상점을 비롯한 다양한 업계에 맞게 미리 디자인된 레이아웃을 찾을 수 있습니다.
최종 생각
그게 다야, 여러분!
Cyberchimps 반응형 테마 검토 가 끝났습니다. 이제 반응형 테마를 이해하셨고 이제 쉽게 사용하실 수 있으실 거라 믿습니다.
이미 Cyberchimps 반응형 테마를 사용하고 계십니까? 그렇다면 귀하의 경험에 대해 듣고 싶습니다. 아래에 의견을 남기고 생각을 공유해 보세요!
그래도 테마에 대해 궁금한 점이 있으신가요? 주저하지 마시고 문의해 주세요. 최선을 다해 도와드리겠습니다. 최대한 빨리 연락드리겠습니다.
그리고 이 기사가 도움이 되었다면 친구나 동료들과 공유해 보는 것은 어떨까요?
최고의 WordPress 테마 및 템플릿과 최고의 WooCommerce 플러그인 및 확장에 대한 기사를 확인할 수도 있습니다.
마지막으로 더 많은 팁, 요령 및 유용한 콘텐츠를 보려면 Facebook 및 Twitter에서 우리와 계속 소통하세요.
