D3는 필수는 아니지만 일부 작업에 유용할 수 있습니다.
게시 됨: 2023-01-22SVG( Scalable Vector Graphics ) 파일의 경우 svg 파일을 보려면 d3가 필요합니까?라는 질문에 대한 일률적인 대답은 없습니다. 그러나 일반적으로 SVG 파일을 보거나 조작하기 위해 d3를 사용할 필요는 없습니다. d3는 SVG 파일을 만들고 조작하는 데 유용할 수 있지만 필수는 아닙니다. SVG 파일을 보는 다양한 방법과 이를 조작하는 데 사용할 수 있는 많은 프로그램이 있습니다. 일부 인기 있는 프로그램에는 Adobe Illustrator, Inkscape 및 Sketch가 있습니다. 일반적으로 벡터 파일을 열고 편집할 수 있는 모든 프로그램을 사용하여 SVG 파일을 보고 편집할 수 있습니다. 특별한 소프트웨어를 사용하지 않고 SVG 파일을 보는 방법도 많이 있습니다. Google Chrome, Mozilla Firefox 및 Microsoft Edge와 같은 많은 웹 브라우저는 기본적으로 SVG 파일을 볼 수 있습니다. svg-edit.com의 온라인 편집기와 같이 SVG 파일을 보고 편집하는 데 사용할 수 있는 여러 온라인 도구도 있습니다. 결론적으로 svg 파일을 보려면 d3가 필요합니까?라는 질문에 대한 확실한 대답은 없습니다. SVG 파일을 보고 편집하는 다양한 방법과 이를 조작하는 데 사용할 수 있는 많은 프로그램이 있습니다.
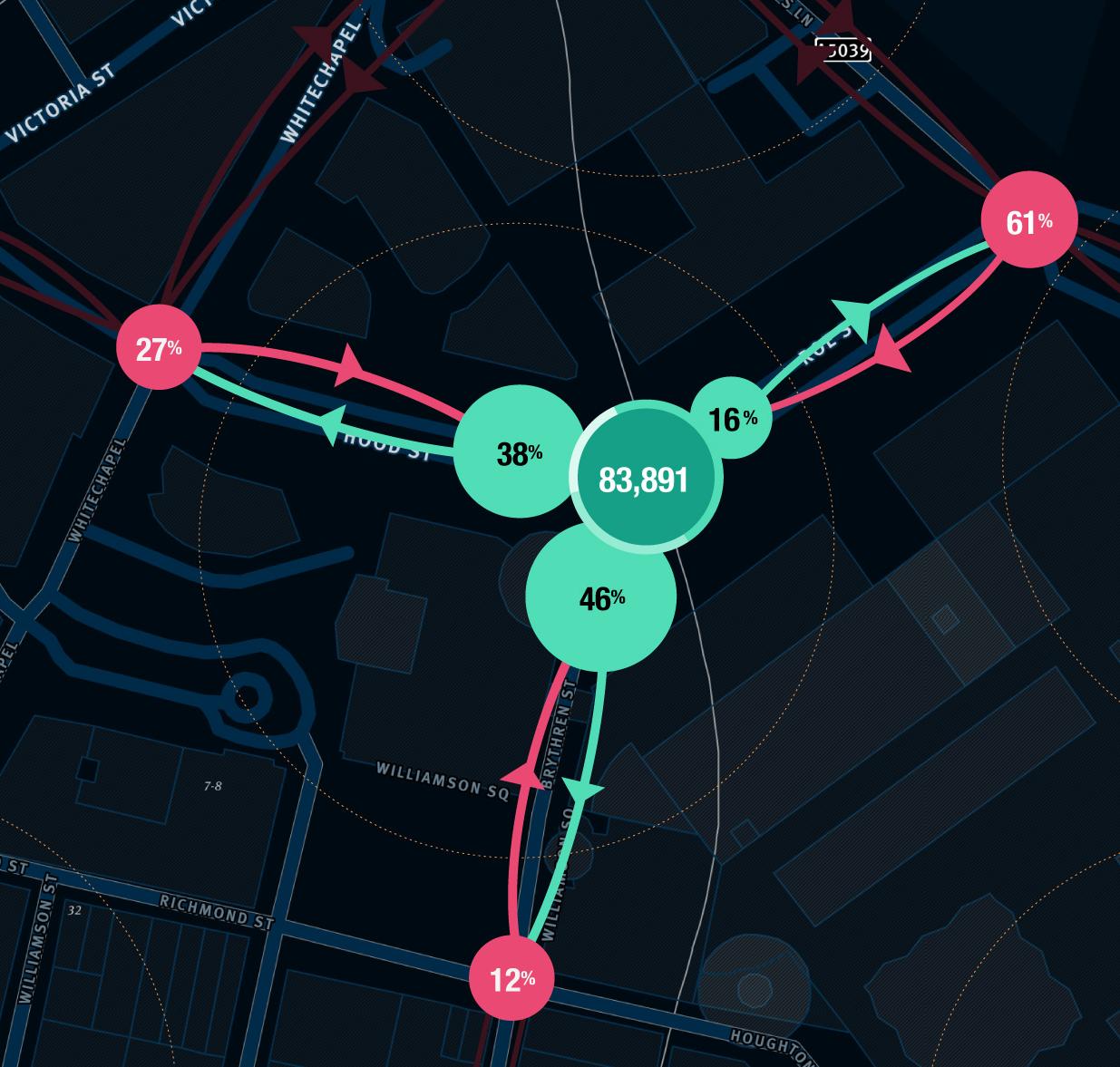
New York Times는 최근 다가오는 미국 대통령 선거를 위한 선거 지도의 대화형 시각화를 게시했습니다. 이 시각화는 SVG를 사용하지 않기 때문에 Chrome 및 IE8과 같은 최신 브라우저는 물론 IE7과 같은 이전 버전과도 호환됩니다. NYT 그룹이 시각화를 만든 방법에 대해 자세히 알아보기 위해 동일한 방법을 사용하여 작은 데모를 만들었습니다. 이 데모에서는 최신 버전의 D3 force layout 을 사용하여 거품의 단순한 시각적 표현을 만드는 방법을 보여드리겠습니다. 시각화하려는 데이터와 SimpleVis 클래스를 정의하여 거품을 만드는 데 사용할 DOM 요소로 SimpleVis라는 클래스를 만듭니다. SimpleBubble 개체가 인스턴스화되고 이러한 개체는 이 데이터를 저장하고 시각화하는 데 사용됩니다. 프록시 메서드는 마우스 관련 콜백 함수의 컨텍스트에서 특정 함수를 래핑합니다.
특정 버블로 이동할 수 있도록 허용함으로써 해당 버블의 위치와 데이터에 액세스할 수 있습니다. NYT 시각화는 여러 하위 요소를 사용하여 텍스트, 배경 이미지 및 기타 요소를 포함합니다. 이 데모는 하나의 요소인 elFill 요소만 사용합니다. 이동 기능은 거품을 이동하기 위해 거품의 CSS만 수정합니다. 이것은 이 기능을 구현하기 위한 가장 추상적인 방법은 아니지만 작동합니다. this.canvas에 있는 div를 감싸는 jQuery 객체가 표시됩니다. 정적 스타일 시트를 사용하는 대신 css 메서드를 사용하여 위치를 상대적으로 설정합니다.
각 포인트에 대해 더 많은 거품을 추가하기 전에 데이터를 반복합니다. 이 프로세스는 이전 거품형 차트 예제와 동일한 방식으로 작동합니다. 심을 사용하여 D3의 환상적인 힘 방향 레이아웃을 사용할 수도 있습니다. IE8은 border-radius 속성에 대한 지원이 부족하기 때문에 정적 원형 이미지가 대신 사용됩니다. 이 데모는 es5-shim을 사용하여 Internet Explorer의 어레이에 누락된 기능을 추가하는 방법을 보여줍니다. 드래그 앤 드롭 기능이 어떻게 이 시각화를 대화형으로 만드는지 알아보기 위해 향후 게시물에서 살펴보겠습니다.
일반적으로 D3 차트는 유지 모드 그래픽 모델에서 렌더링되며, 이는 간단하고 사용이 빠르지만 응답성이 좋지 않습니다. SVG 차트 의 대부분의 데이터 포인트는 하나의 서버에서 처리할 수 있습니다. D3 v4부터 이제 즉각적인 그래픽 모드인 캔버스에서 차트를 렌더링할 수 있습니다.
"SVG"라는 용어는 확장 가능한 벡터 그래픽 을 의미합니다. XML 형식의 벡터 그래픽은 HTML5 형식으로 표시됩니다. 그 기능을 사용하면 선, 사각형, 원, 타원 등 다양한 도형을 그릴 수 있습니다. 결과적으로 sva를 활용하면 시각화에서 더 많은 기능과 유연성을 생성할 수 있습니다.
SVG는 벡터 그래픽을 위한 훌륭한 파일 형식이지만 3D 렌더링 을 위한 데이터 교환 형식과는 다릅니다. 실제로 페인터의 SVG 모델은 벡터 데이터와 관련 없는 개념인 시각적 레이어링을 설명합니다.
D3는 Svg를 사용합니까?

예, d3는 svg를 사용하여 시각화를 생성합니다.
데이터 기반 문서 라이브러리는 데이터 기반 문서를 조작할 수 있는 JavaScript 라이브러리입니다. HTML, CSS 등과 같은 널리 사용되는 광범위한 표준과 함께 작동합니다. 즉. 선언적 방법은 D3에서 DOM 요소를 선택하는 데 사용되며 선택 항목은 일련의 노드에서 사용됩니다. D3의 첫 번째 버전은 2011년에 출시되었으며 아직 라이브러리가 완성되지 않았습니다. 데이터 바인딩에 따라 콘텐츠, 속성 값, 스타일, 전환, 동적 상호 작용 및 기타 속성을 사용하여 요소를 동적으로 생성할 수 있습니다. D3의 데이터 메서드에는 3개의 가상 선택이 있으며 모두 데이터 배열로 결합되어 요소 선택을 생성합니다.

요소의 중심좌표를 결정하기 위해서는 요소의 반지름과 중심좌표를 결정하는 데이터의 함수를 사용해야 합니다. 이전에 데이터에 바인딩된 요소를 업데이트하려면 업데이트 옵션을 사용합니다. 모든 DOM 요소가 업데이트되며 이로 인해 새 요소가 추가되거나 제거되지 않습니다. 데이터 세트에서 사용 가능한 DOM 요소보다 항목 수가 적은 경우 종료 선택 방법이 사용됩니다. 제거된 후에는 D3의 제거 방법을 사용하여 제거할 수 있습니다.
Vulbiscuit 언어는 그래픽을 렌더링하는 데 사용될 뿐만 아니라 데이터를 시각화하는 데에도 사용할 수 있습니다. SVG를 사용하여 3D 도형을 2D 표면에 투영하면 데이터 시각화를 만드는 데 사용할 수 있습니다. D3는 D4만큼 원본 데이터를 숨기는 것이 간단하지 않기 때문에 라이브러리에 맡기는 것이 가장 좋습니다. 다른 사람과 데이터를 공유하고 싶지 않은 경우 D3를 사용하기 어려울 수 있습니다.
D3 Svg란 무엇입니까?
d3 svg 는 데이터를 기반으로 문서를 조작하기 위한 JavaScript 라이브러리입니다. HTML, CSS 및 SVG를 사용하여 브라우저에서 대화형 및 애니메이션 시각화를 생성합니다.
SVG( Scalable Vector Graphics )는 벡터 그래픽의 일종입니다. XML 기반의 벡터 그래픽 형식입니다. 결과적으로 선, 사각형, 원, 타원 등을 포함한 여러 그리기 옵션이 있습니다. 아래 단계는 D3.js를 사용하여 예제를 만드는 데 도움이 됩니다. 이 튜토리얼은 SVG에서 간단한 직사각형을 정의합니다. 아래 설명된 대로 동일한 사각형을 동적으로 생성하여 동일한 결과를 얻을 수 있습니다. "원" 태그는 색상, 모양 및 유형을 포함하는 원의 속성을 나타냅니다.
기름진 생선, 간유, 계란은 매일 섭취하기에 가장 좋은 비타민 D3 공급원입니다. 지방이 많은 생선을 통째로 요리할 시간이 없다면 시리얼 및 우유와 같은 강화 식품이 D3를 제공할 수 있습니다. 식단에 비타민 D3를 보충하는 것도 가능하지만 일부 보충제는 부작용을 일으킬 수 있으므로 먼저 의사와 상담하십시오.
D3 파일이란?
파일을 만드는 사람이나 조직에 따라 다를 수 있으므로 이 질문에 대한 구체적인 답변은 없습니다. 그러나 일반적으로 d3 파일은 d3 JavaScript 라이브러리를 사용하여 시각화할 수 있는 데이터가 포함된 파일입니다. 이 데이터는 숫자, 텍스트 또는 이미지의 형태일 수 있으며 웹 페이지에서 대화형 시각화를 만드는 데 사용할 수 있습니다.
일반적으로 D3 파일 확장자 는 장치에서 읽을 수 있는 앱을 나타냅니다. 이 확장 프로그램은 다양한 프로그램에서 사용할 수 있습니다. 작업 중인 더 많은 파일 형식 설명으로 사이트가 업데이트되었습니다. D3 파일에 대해 다른 사람에게 도움이 될 정보가 있으면 알려주십시오.
저자는 이 연구에서 건강한 성인의 우울 증상과 신체 능력에 대한 비타민 D3 보충의 효과를 테스트했습니다. 연구자들은 비타민 D3 보충이 우울 증상을 줄이고 신체 기능을 향상시키는 것으로 나타났다는 사실을 발견했습니다. 이러한 결과에 따르면 비타민 D3 보충은 건강한 성인의 건강에 도움이 될 수 있습니다. 비타민 D의 건강상의 이점은 다양합니다. 낮은 비타민 D 수치는 우울증, 피로, 근육 약화를 유발할 수 있습니다. 신체는 비타민 D를 충분히 생산하지 못하여 어린이의 낮은 뼈, 구루병, 성인의 골다공증을 유발할 수 있습니다. 건강한 우울 성인의 우울 증상 및 신체 기능에 대한 비타민 D3 보충의 효과를 조사하기 위해 무작위, 위약 대조 시험이 수행되었습니다. 비타민 D 결핍의 위험이 있는 사람들은 종종 비타민 D3 보충제를 복용하는 것이 좋습니다. 비타민 D 결핍은 다른 증상 중에서도 우울증, 피로, 근육 약화를 유발할 수 있습니다. 이 라이브러리는 동적 대화형 데이터 시각화를 만드는 데 도움이 되도록 설계되었습니다. 데이터로 구동되는 차트와 그래프를 생성하는 D3의 기능은 업계 표준 시각화 도구입니다.
D3.js 확장 가능한 벡터 그래픽
d3.js는 데이터를 기반으로 문서를 조작하기 위한 JavaScript 라이브러리입니다. d3는 HTML, SVG 및 CSS를 사용하여 데이터에 생명을 불어넣도록 도와줍니다. 웹 표준에 대한 d3의 강조는 강력한 시각화 구성 요소 와 DOM 조작에 대한 데이터 중심 접근 방식을 결합하여 독점 프레임워크에 얽매이지 않고 최신 브라우저의 모든 기능을 제공합니다.
이 자습서에서는 D3 JavaScript 라이브러리를 사용하여 확장 가능한 벡터 그래픽을 그리는 방법을 배웁니다. ID가 svghandle인 DOM 요소를 가져와 여기에 SVG 요소를 삽입하고 속성을 설정한 다음 HTML 요소로 스타일을 지정합니다. D3를 사용하여 sva 텍스트도 만들 수 있습니다. D3로 타원을 어떻게 그리나요? 원의 반지름이 두 개인 것과 마찬가지로 각 수평 및 수직 평면에 대해 두 개의 반지름이 있습니다. 스타일에서 획과 획 너비를 설정하면 모양에 테두리를 추가할 수 있습니다. 확장 가능한 벡터 그래픽 으로 작업할 때 폴리라인과 폴리곤의 차이가 중요합니다. 이 데모에서는 D3 JavaScript 라이브러리를 사용하여 프로그래밍 방식으로 DOM에 도달하고 Scalable Vector Graphics를 사용하여 다양한 기본 모양을 생성하는 기능을 보여줍니다. 원, 사각형, 타원, 삼각형 등과 같은 몇 가지 간단한 단계를 따르면 웹 페이지에 정말 인상적인 시각 효과를 만들 수 있습니다.
