D3 Js: 변수를 사용하여 대화형 시각화 만들기
게시 됨: 2022-12-31D3.js는 데이터를 기반으로 문서를 조작하기 위한 JavaScript 라이브러리입니다. D3는 HTML, SVG 및 CSS를 사용하여 데이터에 생명을 불어넣도록 도와줍니다. 웹 표준에 대한 D3의 강조는 강력한 시각화 구성 요소와 DOM 조작에 대한 데이터 중심 접근 방식을 결합하여 독점 프레임워크에 얽매이지 않고 최신 브라우저의 모든 기능을 제공합니다. D3의 핵심 철학은 문서 조작이 데이터 기반이어야 한다는 것입니다. 즉, 나머지 코드와 마찬가지로 필요에 따라 변경, 업데이트 및 조작할 수 있는 데이터를 기반으로 시각화를 구축해야 합니다. 또한 데이터는 시각화의 원동력이기 때문에 코드를 다시 작성하지 않고도 다양한 데이터 세트를 시각화에 쉽게 전달할 수 있어야 합니다. 이러한 목표를 달성하는 가장 좋은 방법 중 하나는 변수를 사용하는 것입니다. 변수를 사용하면 데이터를 저장하고 필요에 따라 조작할 수 있습니다. D3에서 변수는 일반적으로 문서를 만들거나 수정하는 데 사용할 데이터를 저장하는 데 사용됩니다. 예를 들어 변수를 사용하여 SVG 컨테이너의 너비, 막대 차트의 막대 높이 또는 선 그래프의 선 색상에 대한 데이터를 저장할 수 있습니다. 이 자습서에서는 D3에서 변수를 사용하는 방법을 살펴보겠습니다. 변수를 만드는 방법, 변수에 값을 할당하는 방법 및 코드에서 변수를 사용하는 방법을 다룹니다. 또한 변수를 사용하여 동적 및 대화형 시각화를 만드는 방법에 대한 몇 가지 예를 살펴보겠습니다.
확장 가능한 벡터 그래픽(SVG)을 사용하면 보다 사실적이고 대화형 시각화 결과를 만들 수 있습니다. SVG 파일의 각 요소에는 지오메트리 및 스타일 속성을 모두 포함하는 고유한 속성 집합이 있습니다. SVG는 DOM에 포함되어 있기 때문에 HTML 요소와 마찬가지로 attr() 및 append()를 사용할 수 있습니다. 다음 예제에는 직사각형의 너비와 높이뿐만 아니라 x 및 y 좌표와 함께 직사각형 요소가 포함되어 있습니다. attr()을 사용하여 이 단계의 결과로 SVG에 x1, y1, x2, y2 및 스트로크 속성을 추가합니다. 이미지에서 볼 수 있듯이 동일한 선을 사용하지만 y 좌표가 다른 경우 그라데이션 선을 얻을 수 있습니다. 텍스트를 포함하는 요소는 SVG에서 화면 오른쪽에 위치합니다.
검정 타원 위에 흰색으로 텍스트를 표시하기 위해 텍스트에 획이 추가되었습니다. CSS를 사용하는 것이 이러한 모든 속성을 직접 또는 간접적으로 적용하는 유일한 방법입니다. 결과적으로 D3를 사용하여 SVG 요소 를 생성할 수 있습니다.
D3는 Svg를 사용합니까?
예, D3는 SVG를 사용하여 시각화를 생성합니다. SVG는 2 차원 그래픽 을 만드는 데 사용되는 벡터 그래픽 형식입니다. D3는 SVG를 사용하여 차트, 그래프 및 기타 시각화를 생성합니다.
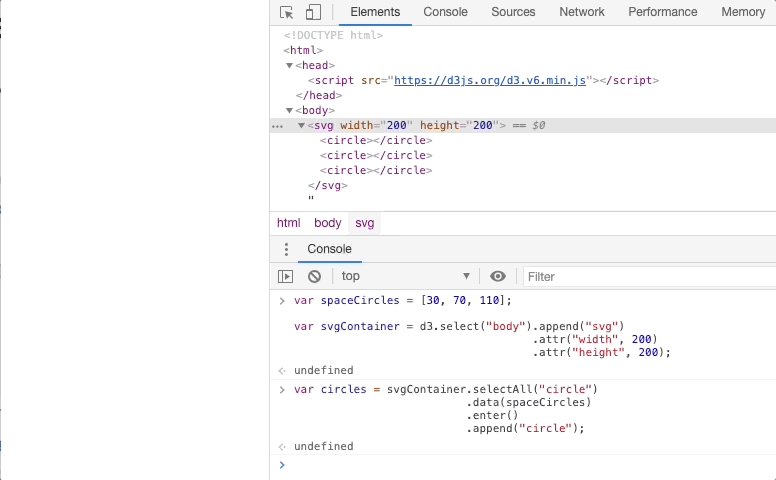
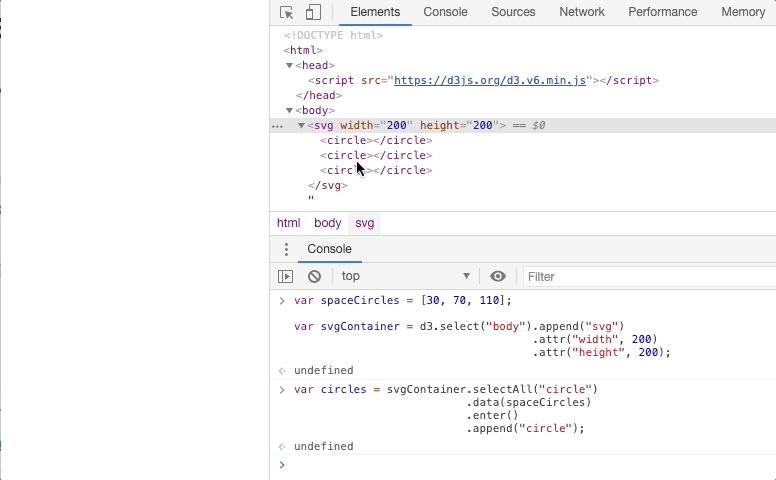
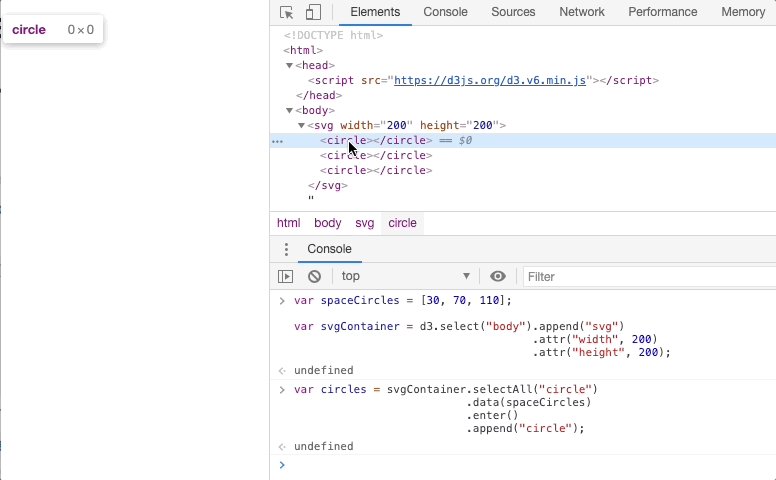
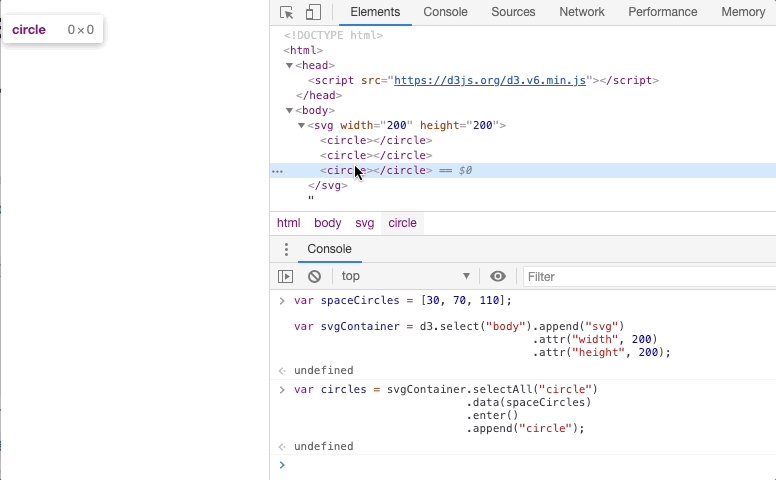
데이터 기반 문서는 JavaScript D3 (Data-Driven Documents) 라이브러리로 생성됩니다. 라이브러리는 HTML, CSS 및 .sva 그래픽과 함께 사용할 수 있습니다. 선언적 접근 방식은 노드 선택 집합을 기반으로 하는 DOM 요소 선택을 위해 D3에서 사용됩니다. D3의 첫 번째 버전은 2011년에 출시되었으며 이를 위한 라이브러리는 아직 작업 중입니다. 데이터를 요소에 바인딩하면 콘텐츠, 속성 값, 스타일, 전환, 동적 상호 작용 및 기타 속성을 사용하여 요소를 동적으로 생성할 수 있습니다. 데이터 배열을 요소 선택에 결합하고 세 개의 가상 선택을 반환하는 데이터 메서드도 제공됩니다. 데이터 함수는 좌표를 사용하여 요소의 중심과 반지름을 결정합니다.
이전에 이미 가지고 있고 데이터에 첨부된 요소를 업데이트할 때 업데이트 선택을 사용합니다. 이 방법을 사용하려면 기존 DOM 요소를 새 데이터로 업데이트해야 하며 새 요소를 추가하거나 제거하지 않아도 됩니다. DOM에서 사용할 수 있는 것보다 적은 수의 항목이 데이터 세트에 있는 경우에 사용됩니다. 그런 다음 D3의 제거 방법을 사용하여 이러한 요소를 제거할 수 있습니다.
캔버스는 차트 표시를 지원하므로 D3 v4용 옵션입니다. 데이터가 처리되면 즉시 모드 그래픽 모델을 사용하여 즉시 모드에서 차트가 자동으로 나타납니다. 실시간으로 업데이트되는 차트를 생성하려는 경우 유용할 수 있습니다.
캔버스는 SVG만큼 반응성이 좋지 않다는 단점이 있습니다. 캔버스는 레이어 수와 차트의 복잡성 측면에서 SVG보다 렌더링 속도가 10배 빠릅니다.
사용하기 쉽고 빠르게 렌더링되는 차트를 만들고 싶다면 SVG를 사용해야 합니다. 사용이 간단하고 더 많은 데이터를 처리할 수 있는 차트를 빠르게 렌더링하려는 경우 캔버스가 더 나은 옵션입니다.

D3js에서 Svg 요소를 그룹화할 수 있습니까?

The.g> SVG 요소 는 다른 SVG 요소를 그룹화하기 위한 컨테이너입니다. 하위 요소는 변형될 때 "g" 요소의 하위 요소와 같은 요소의 속성을 상속합니다. D3를 사용하여 그룹 요소를 만들 수 있습니다. 선택 사항을 ag 요소에 적용하려면 아무 옵션이나 사용하십시오.
Translate, Scale, Rotate 및 Skew 변환은 모두 SVG 변환 기술 에서 지원됩니다. 공백을 구분으로 사용하여 단일 요소에 대해 둘 이상의 변환을 지정할 수 있습니다. 둘 이상의 값을 지정하면 지정된 순서대로 변환이 순차적으로 수행됩니다. 다음은 위 코드의 결과입니다. SVG 이미지를 만들고 싶다면 축소하고 변형을 사용하여 회전하십시오. 다음 단계를 따르십시오. 변환 속성은 변환 자체가 아니라 D3.js에서 제공하는 변환 관리 라이브러리에 의해 수동으로 생성됩니다. 모든 유형의 변환을 처리하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 변환, 크기 조정, 회전 등을 수행하는 transform() 함수에는 메서드가 있습니다.
D3 Js의 Svg는 무엇입니까?
D3.js의 SVG는 대화형 벡터 그래픽을 만들기 위한 JavaScript 라이브러리입니다. 브라우저에서 벡터 모양 을 만들고 조작할 수 있습니다. D3.js는 W3C 표준 DOM(문서 개체 모델) 및 SVG(Scalable Vector Graphics) 형식을 사용합니다.
이 그래픽은 SVG(Scalable Vector Graphics)를 사용하여 제작되었습니다. XML의 일종인 XML을 사용하여 생성합니다. 선, 직사각형, 원, 타원 등은 사용할 수 있는 도형 중 일부에 불과합니다. D3.js를 사용하려면 먼저 예제를 만들어야 합니다. 다음은 SVG를 사용하여 간단한 사각형을 만드는 방법의 예입니다. 이 자습서에서는 동적으로 생성된 사각형을 만드는 과정을 안내합니다. 원은 원 태그의 고유한 특성으로 인해 다른 형태의 텍스트와 구별됩니다.
Svg 노드()란 무엇입니까?
SVG 노드 의 도움으로 외부 및 내부 벡터 형식 파일을 배치하고 편집할 수 있습니다.
예, 웹사이트에서 Svg를 사용할 수 있습니다.
내 웹사이트에서 HTML5를 사용하지 않는 이유는 무엇입니까? SVG는 사용이 간편하기 때문에 웹 사이트에서 사용할 수 있습니다. 웹 사이트에서 SVG 파일 을 만들 수 있지만 먼저 포함해야 사용할 수 있습니다.
Svg 요소 Javascript 만들기
create svg element javascript는 웹 페이지에서 svg 요소를 만들고 조작할 수 있는 강력한 도구입니다. 이 도구는 사용하기 쉽고 웹 페이지에 대한 사용자 지정 그래픽을 만드는 데 매우 유용할 수 있습니다.
.svg 파일 형식을 사용하면 이미지와 데이터를 보다 동적으로 확장할 수 있습니다. 이것이 그려지고 정렬되는 방식은 경로를 그리고 정렬하는 프로세스를 설명하는 데 사용되는 마크업인 XML에 설명되어 있습니다. 마크업을 HTML 파일에 삽입하면 마크업이 아이콘으로 변환됩니다. 이 기능을 사용하면 데이터가 처리되는 동안 원격 위치에서 SVG 아이콘 을 데이터에 동적으로 삽입할 수도 있습니다. XML 태그는 HTML 요소와 동일한 방식으로 만들고 서식을 지정할 수 있습니다. main.js 파일에 함수를 추가하여 XML을 생성할 수 있습니다. 생성된 그래픽을 앵커 태그에 삽입하면 스크롤링 그래픽으로 작동합니다.
그런 다음 svg는 다른 요소와 동일한 방식으로 처리할 수 있습니다. 스타일, 클래스 및 특성 외에도 만들 수 있습니다. 아이콘을 각 게시물에 편리하게 배치할 수 있으므로 스크롤을 개선하기 위한 앵커 링크로 사용할 수 있습니다.
이건 테스트일 뿐이야
Asvg의 너비는 500px이고 높이는 *br입니다. X1=100 y1=50 y2=200 **br**,**svg**,**br**.
