WordPress로 자신의 거래 또는 쿠폰 웹사이트를 즉시 만드는 방법
게시 됨: 2020-07-08집에서 일하면서 어떻게 추가 돈을 벌 수 있는지 궁금하십니까? WordPress로 거래 또는 쿠폰 웹사이트를 시작하는 것을 고려 해보세요. 여기에서 웹사이트에서 거래 또는 쿠폰 코드를 선택하여 사람들이 어떻게 크게 절약할 수 있는지 보여줄 수 있습니다.
걱정하지 마세요. 코딩 수업에 등록하거나 개발자를 고용하여 WordPress에서 쿠폰 웹사이트를 만들 필요가 없습니다. 이 튜토리얼에서는 Templately 의 멋진 무료 템플릿 팩인 EleDeal 을 사용하여 WordPress에서 눈길을 끄는 쿠폰 웹사이트를 만드는 방법을 알려 드리겠습니다 . 이 아름답게 디자인된 템플릿 팩을 사용하면 코드 한 줄도 건드리지 않고 즉시 쿠폰 웹사이트를 만들 수 있습니다.

목차
나만의 WordPress 거래 또는 쿠폰 웹 사이트 만들기의 장점
집에서 돈을 버는 방법에는 여러 가지가 있지만 거래 또는 쿠폰 웹 사이트를 통해 추가 수입을 얻는 것은 생각보다 훨씬 쉽습니다. 게다가, 일하러 가거나 많은 직원을 관리하는 번거로움 없이 집에서 편안하게 돈을 벌 수 있습니다.
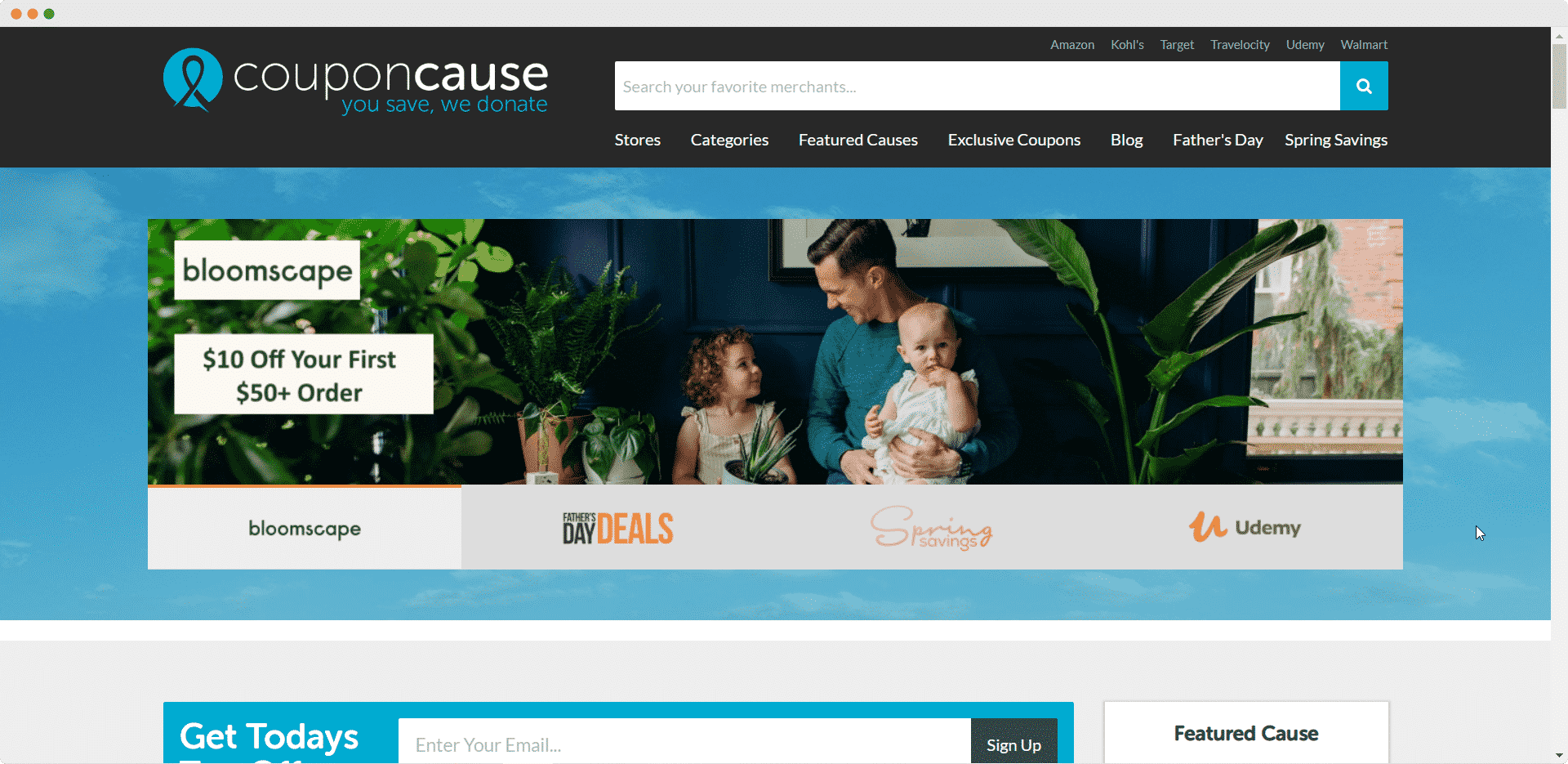
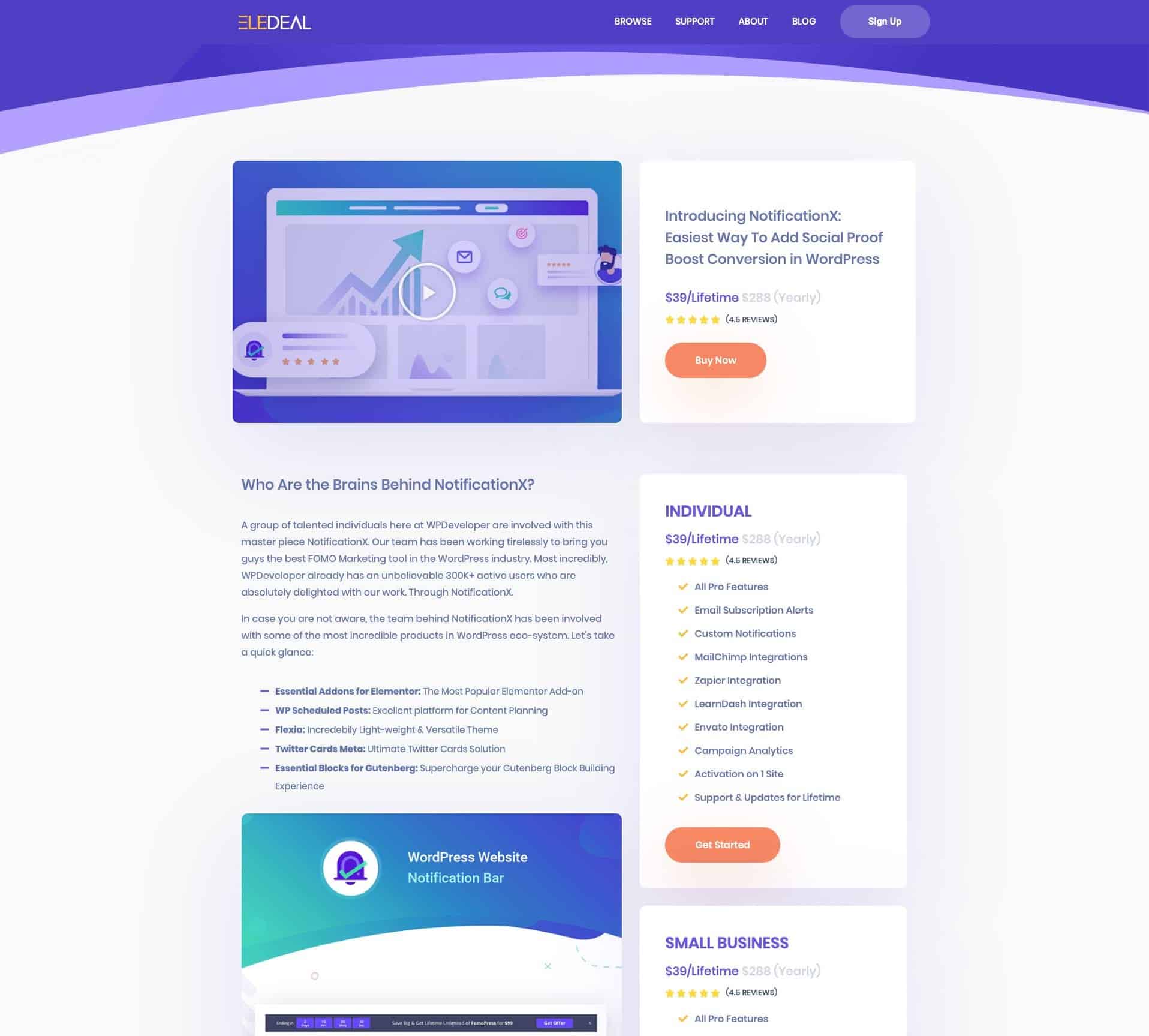
쿠폰이나 거래 웹사이트가 어떤 것인지에 대한 아이디어를 얻으려면 다음을 확인 하세요. 아래 표시된 웹사이트.

보시다시피 사람들이 다양한 항목과 웹 사이트에 대한 쿠폰이나 일일 거래를 찾을 수 있습니다. 마찬가지로 EleDeal 템플릿을 사용하여 쿠폰 웹사이트를 만들고 사이트 방문자에게 최신 제안, 프로모션 및 할인에 대해 알릴 수도 있습니다.
쿠폰 웹 사이트를 만드는 몇 가지 장점을 살펴보겠습니다.
거래 또는 쿠폰 웹사이트 에 대한 거대한 시장 잠재력
거의 모든 사람들 이 저축하고 싶어하는 두 가지가 있다면 그것은 돈과 시간입니다. 이것이 바로 쿠폰과 거래 웹사이트가 인기 있는 이유입니다. 사람들은 한 상점에서 다른 상점으로 이동하는 데 시간을 낭비하지 않고 필요한 물건에 대해 가장 저렴하고 가장 좋은 가격을 신속하게 찾을 수 있습니다.
쿠폰 웹 사이트는 집에서 돈을 버는 데 도움이 될 수 있습니다
쿠폰 또는 거래 웹 사이트는 인기가 높기 때문에 온라인에서 좋은 거래를 찾는 많은 방문자가 웹 사이트를 방문하게 될 것입니다. 이 방문자가 WordPress 웹 사이트에서 제공하는 거래를 선택하기 시작하면 집에서 편안하게 쉽게 돈을 벌 수 있습니다.
WordPress로 쉽게 설정
쿠폰이나 거래 웹사이트를 만들려면 플랫폼을 사용해야 합니다. 가장 빠르고 가장 좋은 방법은 WordPress에 계정을 등록하고 자신의 도메인을 얻는 것입니다.
그런 다음 Templately 에서 EleDeal 템플릿 팩 과 같은 쿠폰이나 거래 템플릿을 선택하기만 하면 됩니다. 이것은 WordPress 사이트를 위한 최고의 쿠폰 웹사이트 템플릿이며 아름답고 바로 사용할 수 있는 페이지를 제공합니다. 자신만의 콘텐츠를 추가하고 스타일을 지정하여 개인적인 느낌을 주기만 하면 됩니다.
Templately의 EleDeal 템플릿 팩으로 얻을 수 있는 것
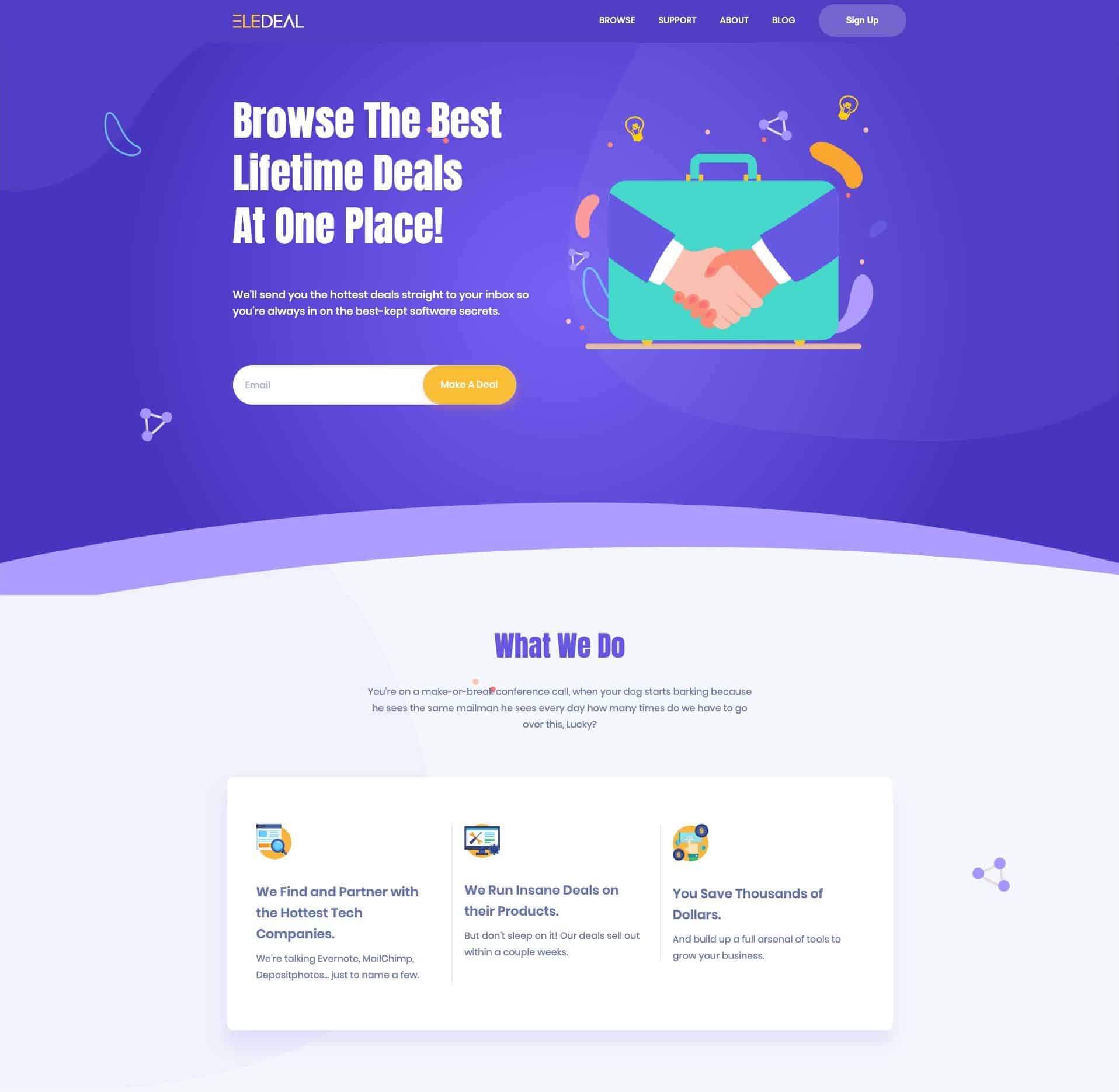
홈페이지
EleDeal은 사이트 방문자의 관심을 끌 수 있는 매력적인 미리 만들어진 홈 페이지 를 제공합니다. 멋진 클릭 유도문안 버튼으로 완성되었으며 방문자의 관심을 끌 수 있는 대담한 색상이 특징입니다.
찾아보기 페이지
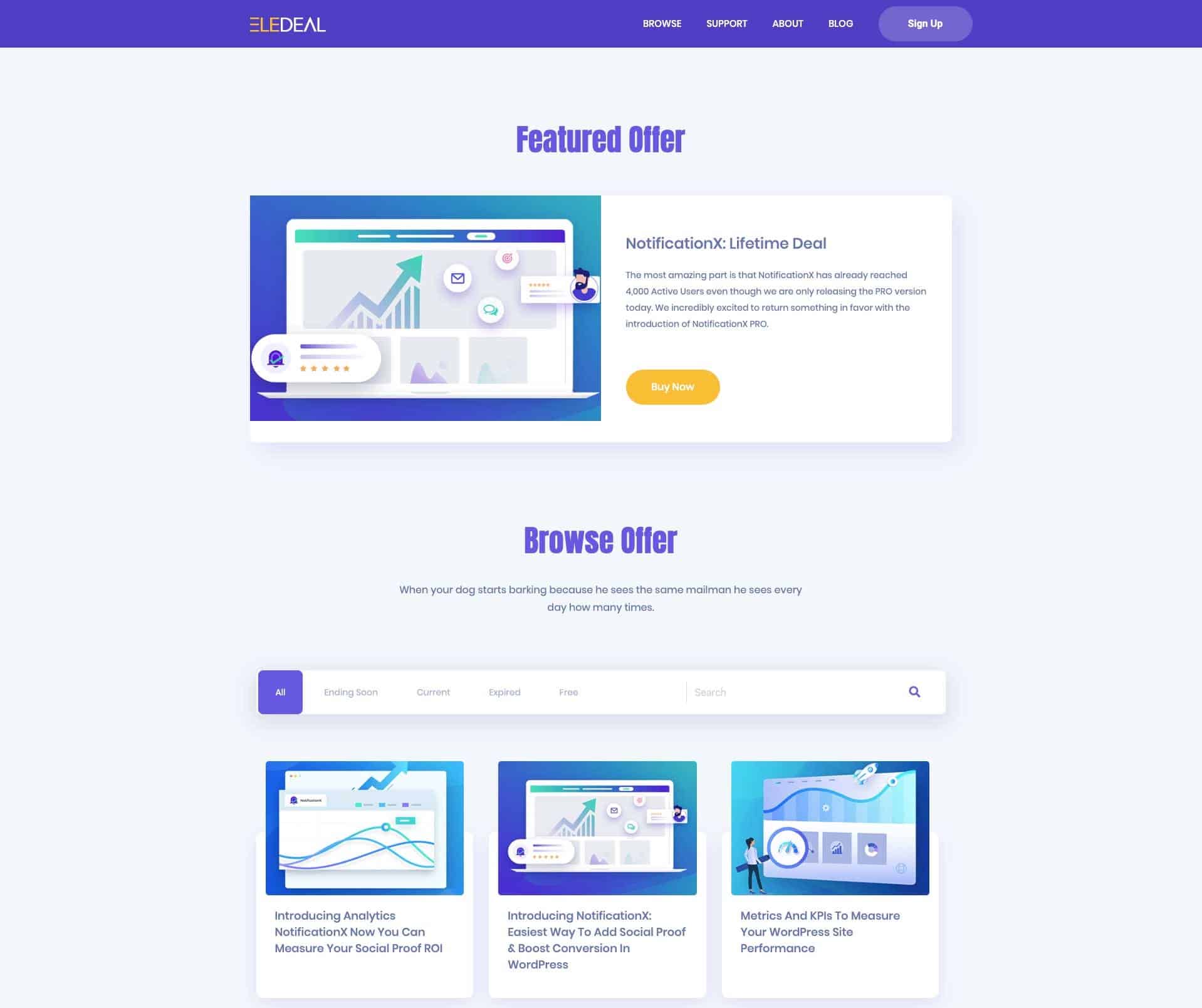
또한 사이트 방문자가 모든 제안을 신속하게 분류하고 가장 적합한 거래를 선택할 수 있는 EleDeal의 기성품 찾아보기 페이지 를 사용할 수 있습니다. 이 페이지에는 대화형 검색 표시줄과 오늘의 주요 거래를 표시할 수 있는 주요 제안 섹션이 있습니다.
세부 정보 페이지
방문자에게 EleDeal 세부 정보 페이지 를 사용하여 WordPress 웹 사이트의 거래 및 쿠폰에 대한 자세한 정보를 제공하십시오 . 제품 및 서비스에 대한 설명과 웹사이트에서 해당 제품에 대한 거래 또는 쿠폰을 선택하는 혜택을 제공할 수 있습니다.



여기에서 비디오 자습서 보기
WordPress에서 쿠폰 또는 거래 사이트를 만드는 데 필요한 것들
WordPress에서 나만의 쿠폰 웹사이트를 만드는 것에 흥미를 느끼고 있습니까? 시작하는 데 필요한 사항을 살펴보겠습니다.

- Elementor: 코딩하거나 전문가를 고용하고 싶지 않은 사람들을 위해 Elementor 는 자신의 WordPress 웹사이트를 만드는 솔루션입니다. 이것은 웹사이트를 즉시 만들 수 있도록 도와주는 '드래그 앤 드롭'과 함께 제공되는 가장 인기 있는 페이지 빌더입니다. 이 플러그인 을 설치하고 활성화하십시오.
- 필수 애드온: 600,000명 이상의 활성 사용자가 있는 Elementor 의 가장 인기 있는 베스트 셀러 요소 라이브러리입니다 . Essential Addons 는 70개 이상의 멋진 요소를 제공하여 웹 페이지의 스타일을 즉시 지정할 수 있습니다. 이 플러그인도 설치하고 활성화하십시오.
- Templately: EleDeal은 Templately에서만 사용할 수 있으며 , WordPress용 템플릿과 클라우드 스토리지를 사용할 수 있도록 아름답게 디자인된 수많은 템플릿을 제공합니다 . Templately의 EleDeal 및 기타 아름다운 템플릿을 사용하려면 Templately 에 계정을 등록하고 WordPress용 Templately 플러그인을 설치해야 합니다.
5분 안에 WordPress 쿠폰 웹사이트를 만드는 방법
이 몇 가지 플러그인을 설치하면 WordPress에서 나만의 쿠폰 웹사이트를 만들 수 있습니다. 여기에서 재미있는 부분이 시작됩니다.
1단계: 웹사이트에 EleDeal 템플릿 팩 로드
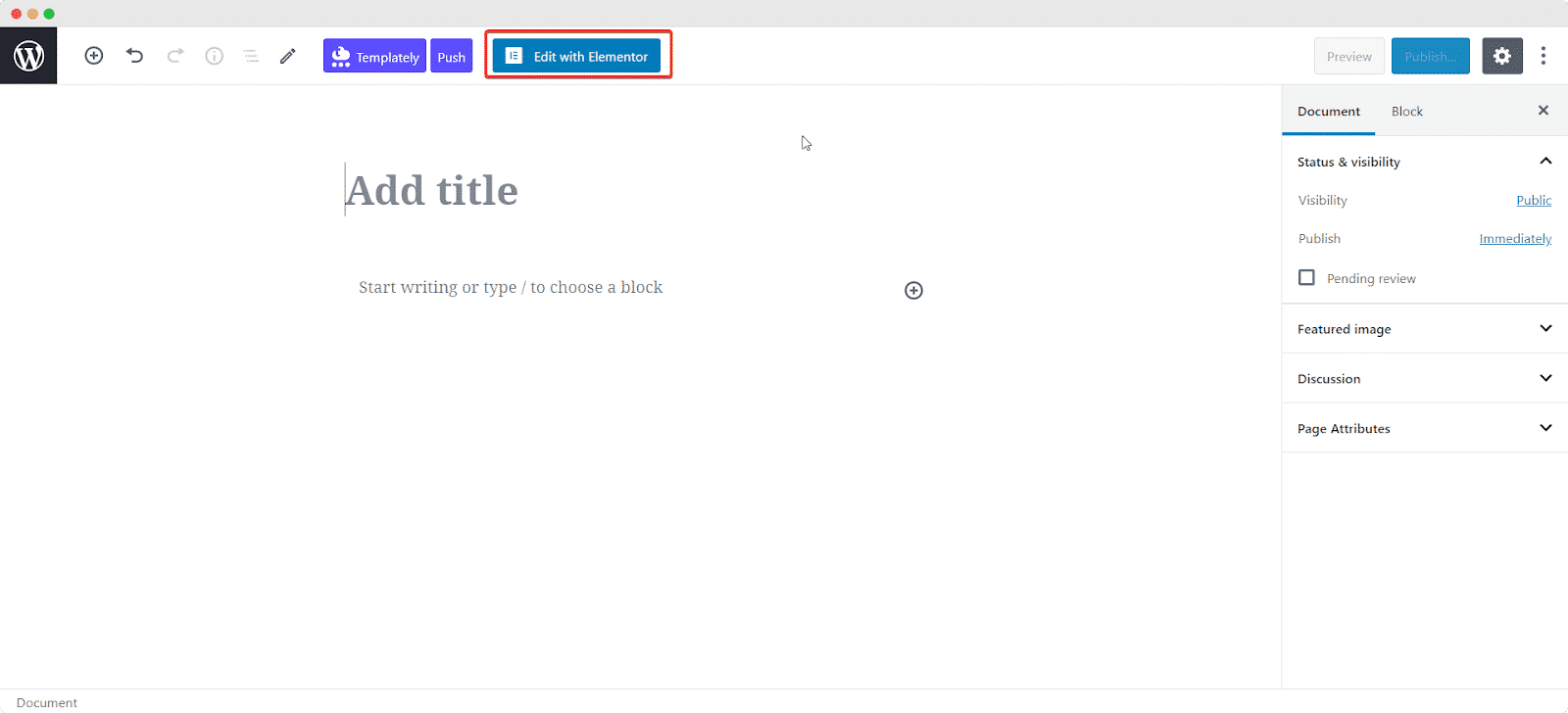
WordPress 대시보드에서 새 페이지를 만들고 'Elementor로 편집' 을 클릭합니다. 그러면 Elementor Editor가 열립니다.

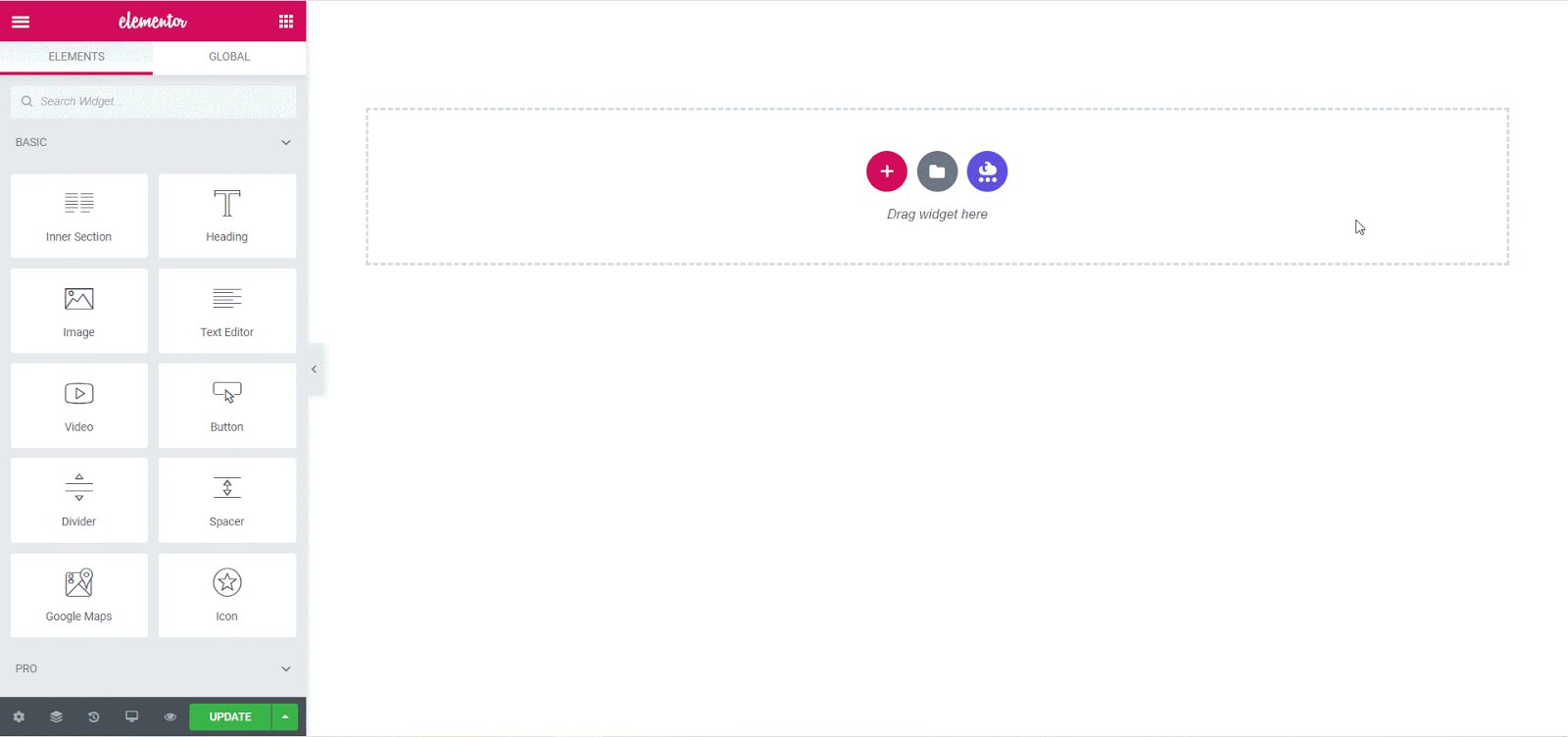
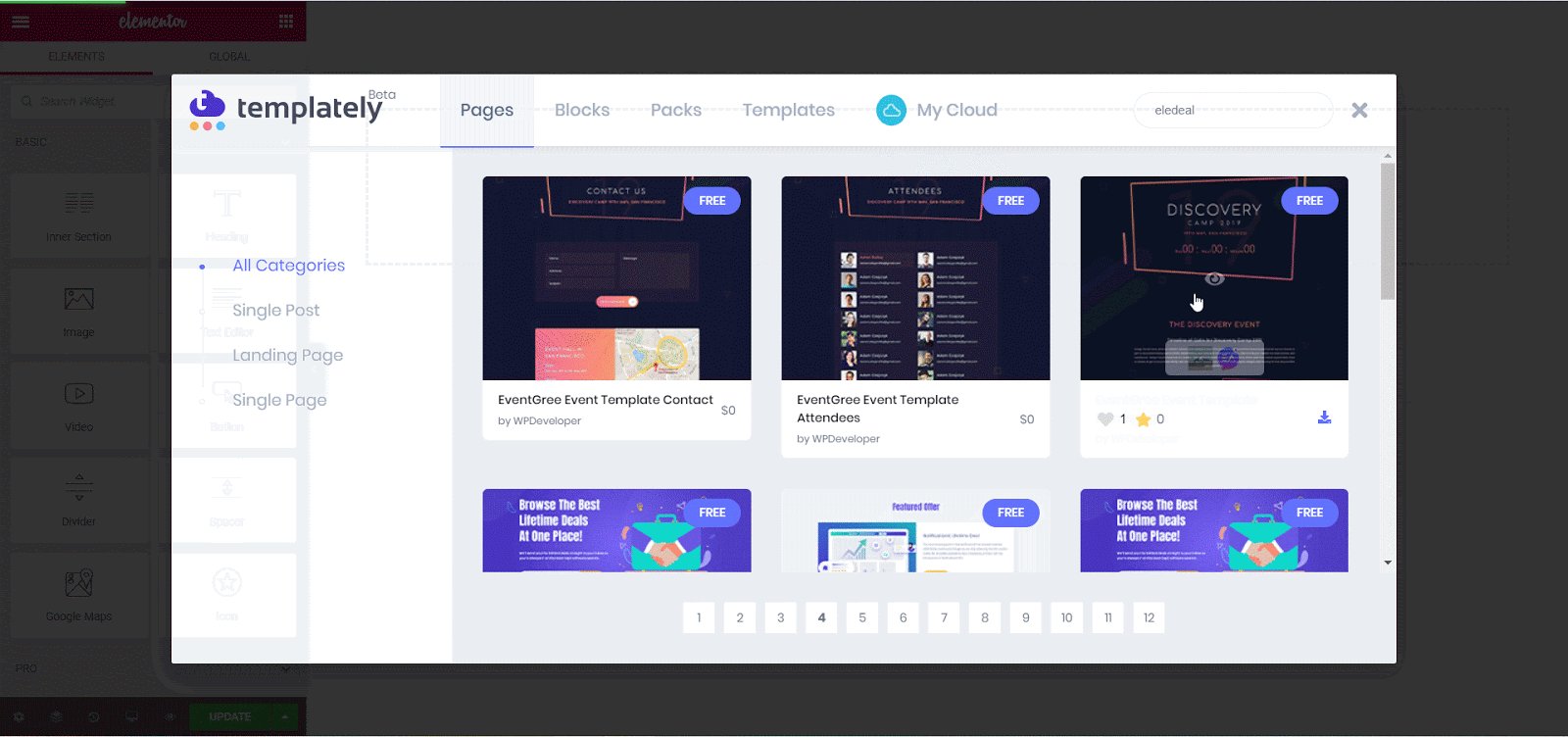
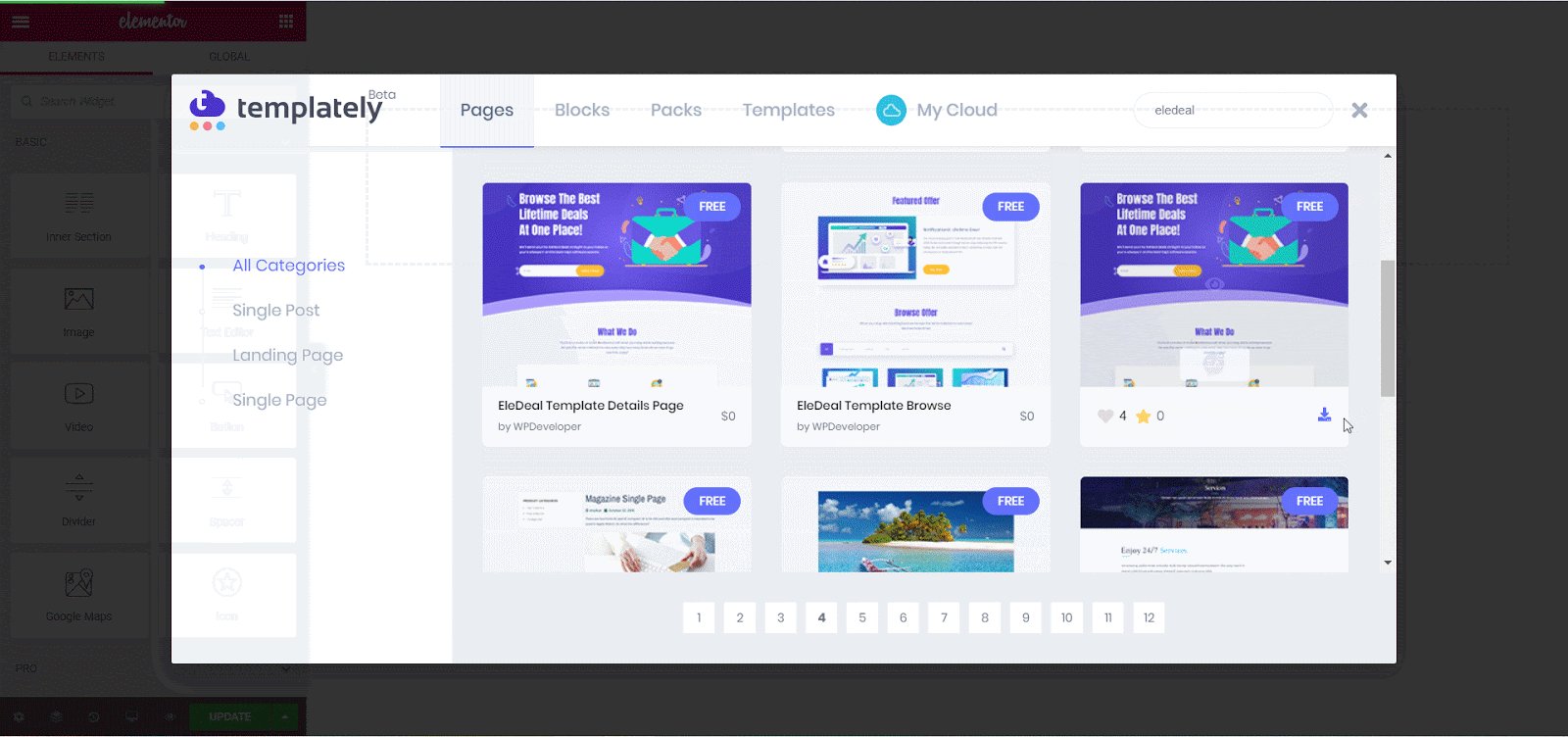
Elementor Editor 로드가 완료되면 파란색 템플릿 아이콘 을 클릭할 수 있습니다. 그러면 EleDeal 템플릿 팩 을 검색하고 미리 만들어진 페이지를 사이트에 로드할 수 있는 팝업 창이 열립니다. 이 튜토리얼에서는 EleDeal 홈 페이지를 웹사이트에 로드할 것입니다.

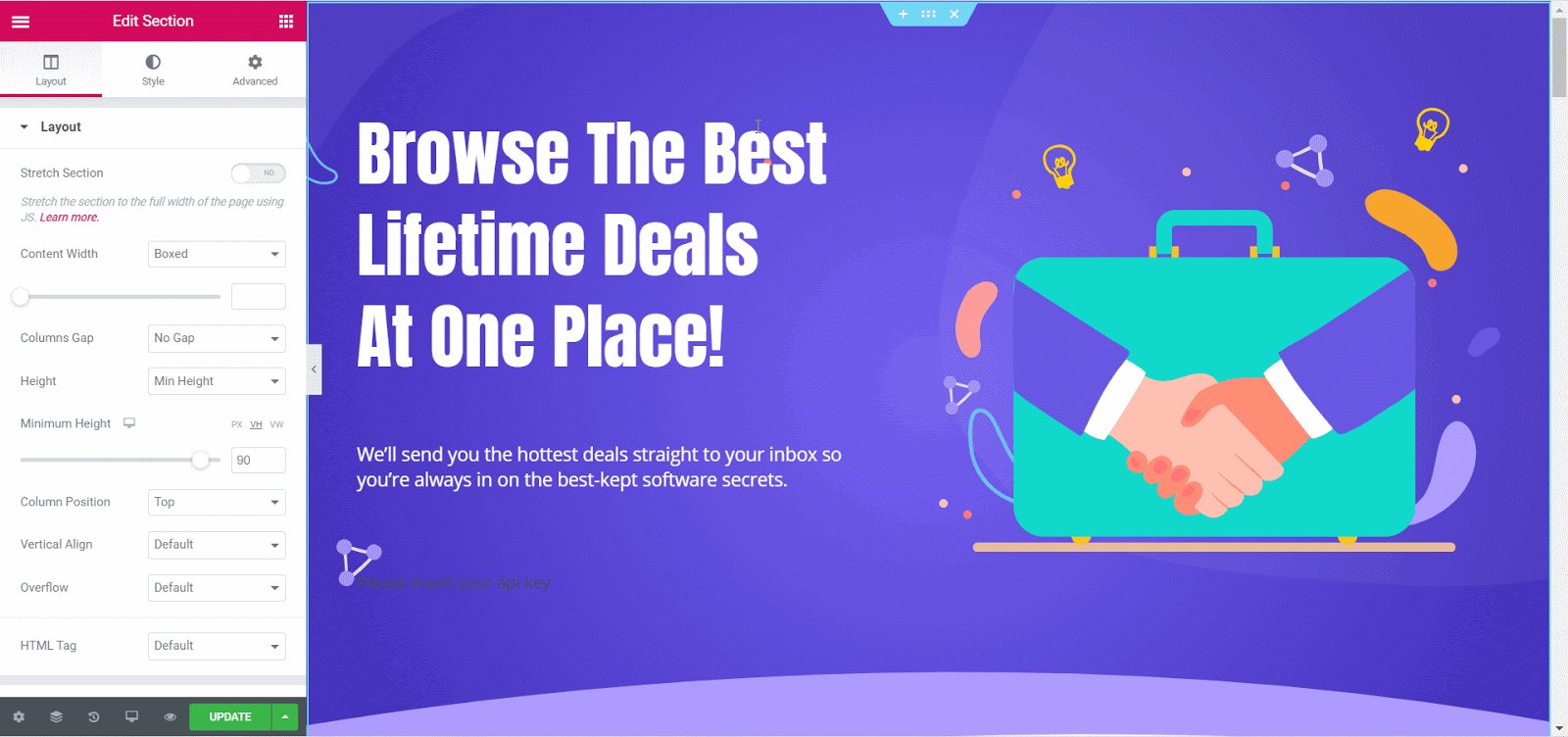
얼마나 쉬웠는지 볼까요? 몇 번의 클릭만으로 WordPress 쿠폰 사이트의 홈페이지를 만들 수 있었습니다. 웹사이트를 완성하는 데 필요한 만큼 페이지를 추가하세요.
2단계: 스타일에 맞게 템플릿 사용자 지정
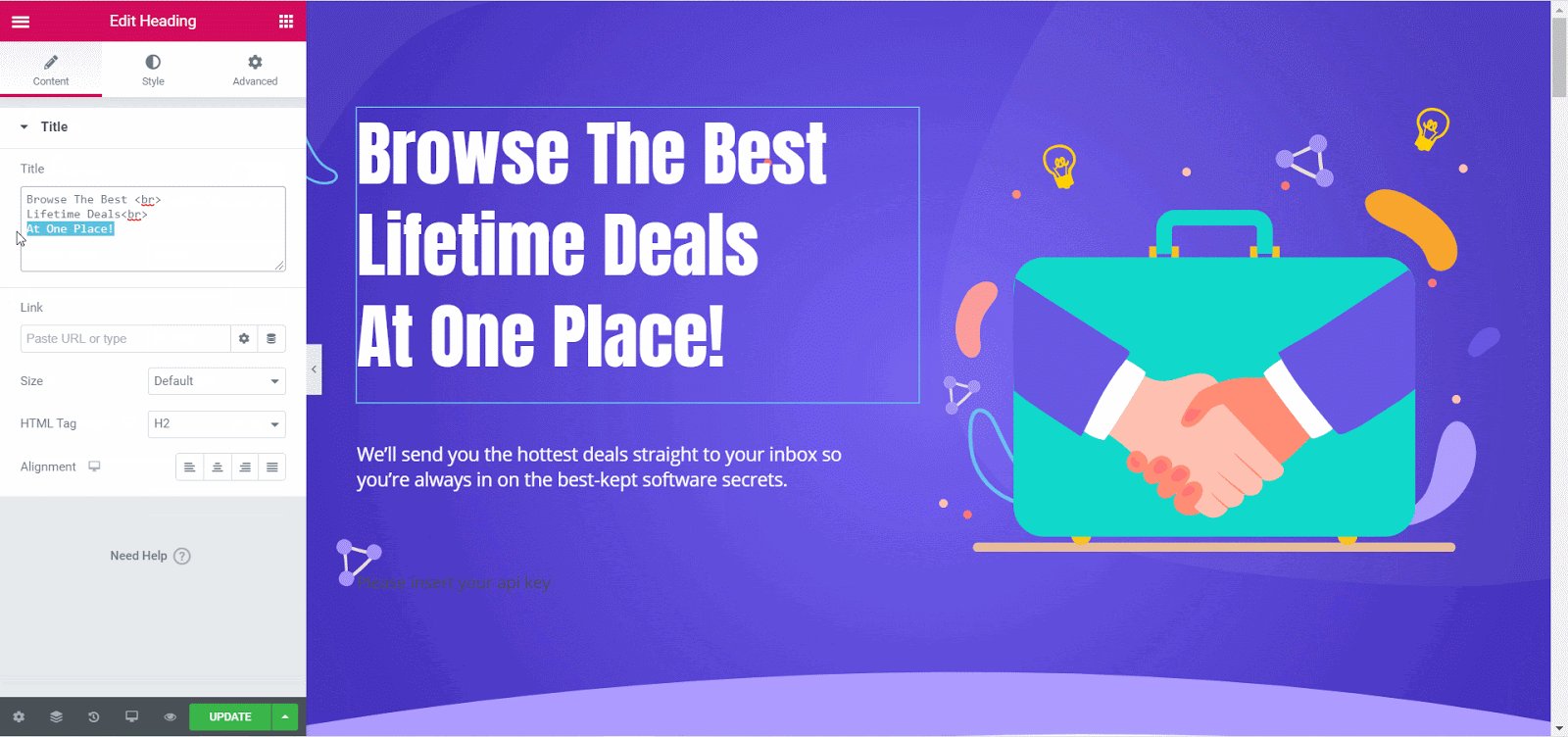
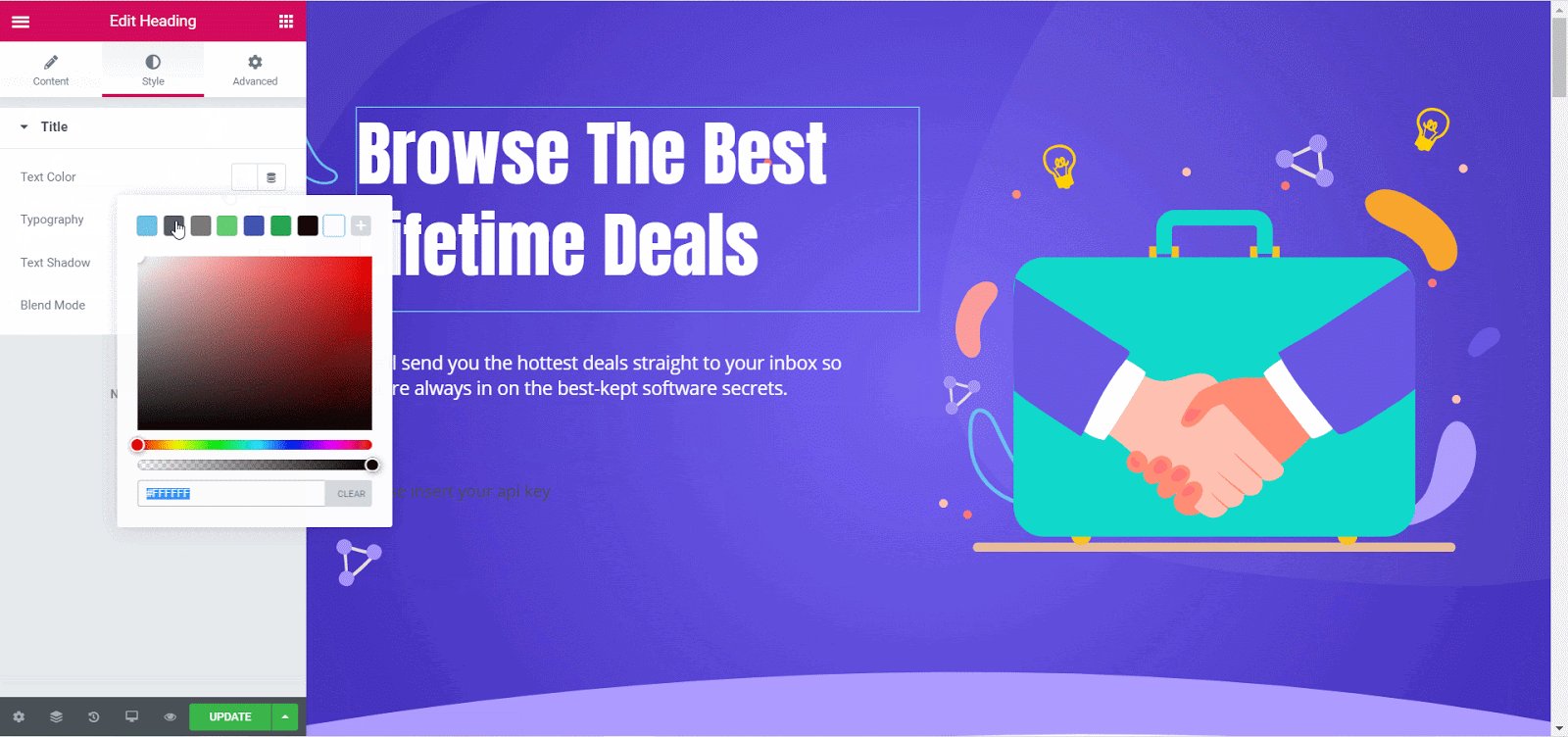
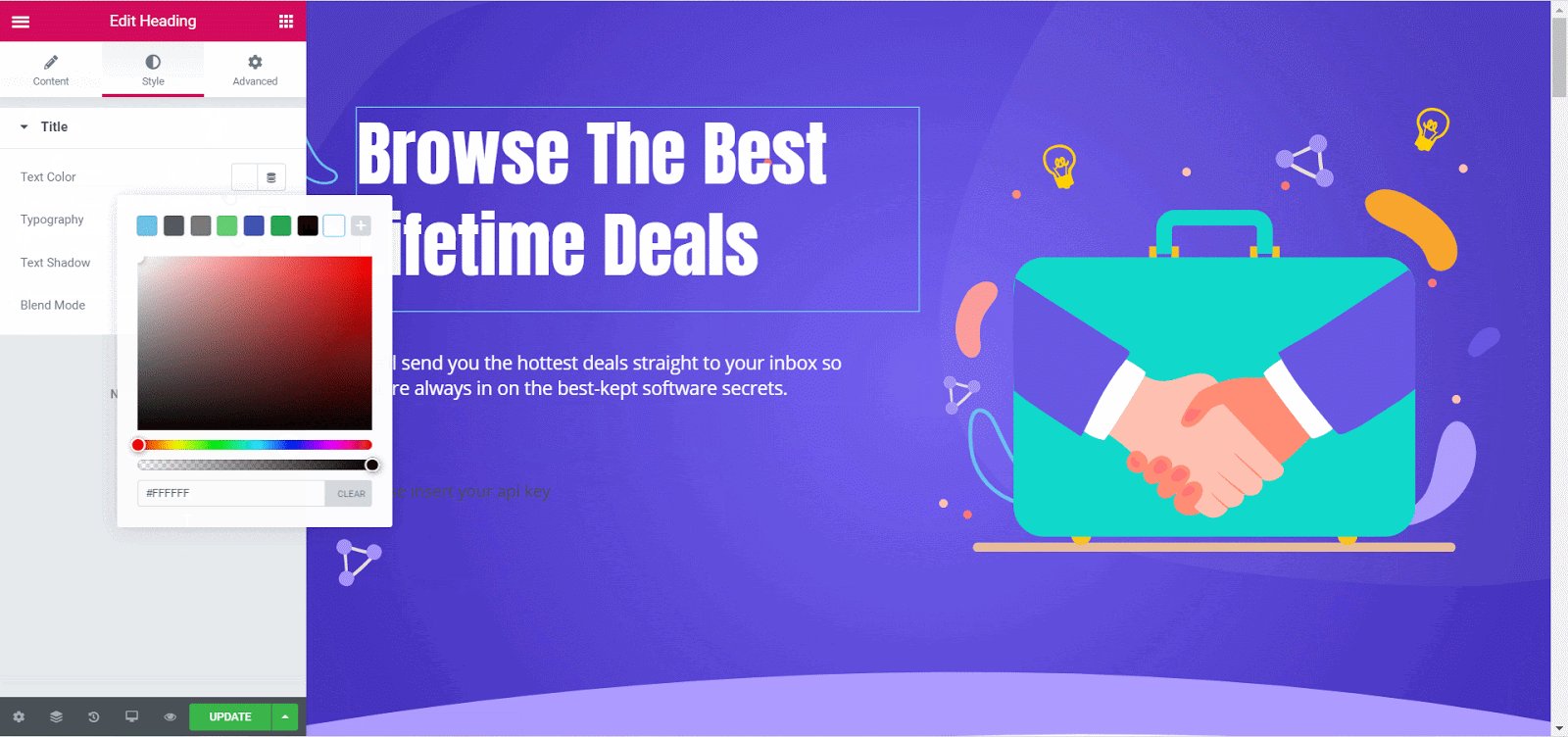
이제 WordPress에서 쿠폰 웹사이트를 만들었으므로 개인 스타일을 추가하기만 하면 됩니다. 사용자 지정하려는 섹션을 클릭하고 왼쪽에 있는 Elementor Editor를 사용하여 웹사이트의 스타일을 지정하면 이 작업을 쉽게 수행할 수 있습니다.

자신만의 콘텐츠를 추가하고, 색상과 타이포그래피를 변경하고, 좀 더 모험을 즐기고 싶다면 Essential Addons 와 함께 제공되는 70개 이상의 멋진 위젯을 모두 사용해 보세요! 적합한 디자인을 찾을 때까지 모든 옵션을 재미있게 실험해 보십시오.
3단계: MyCloud에 디자인 저장 및 쿠폰 사이트 게시
디자인을 잃을까 걱정이신가요? 아니면 편집한 내용을 다른 사이트에 다시 사용하고 싶습니까? Templately를 사용하면 MyCloud에 디자인을 저장하고 나중에 언제 어디서나 디자인을 재사용할 수 있습니다.
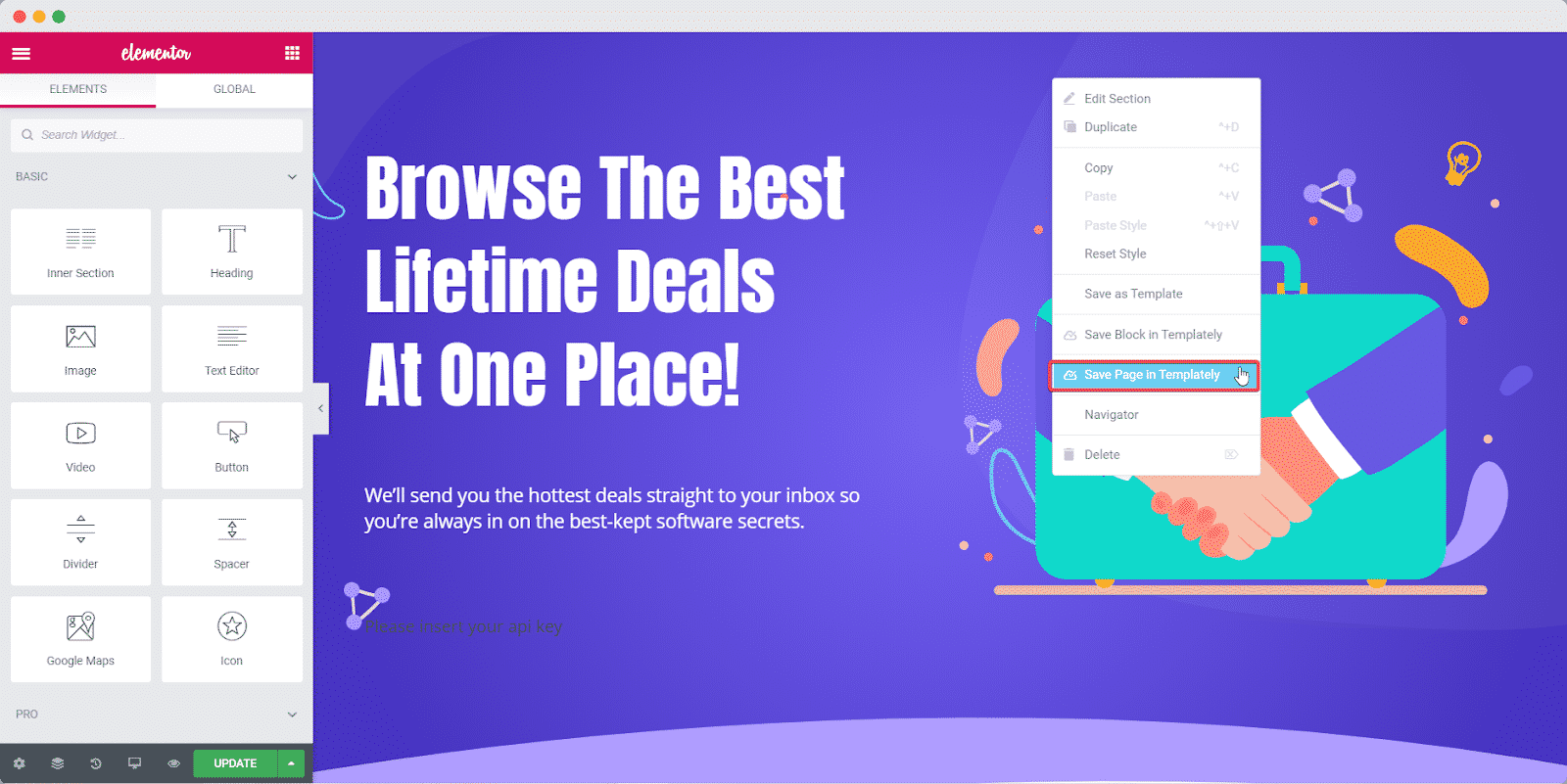
디자인을 저장하고 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하기만 하면 됩니다. '템플릿에 페이지 저장' 옵션을 선택합니다.

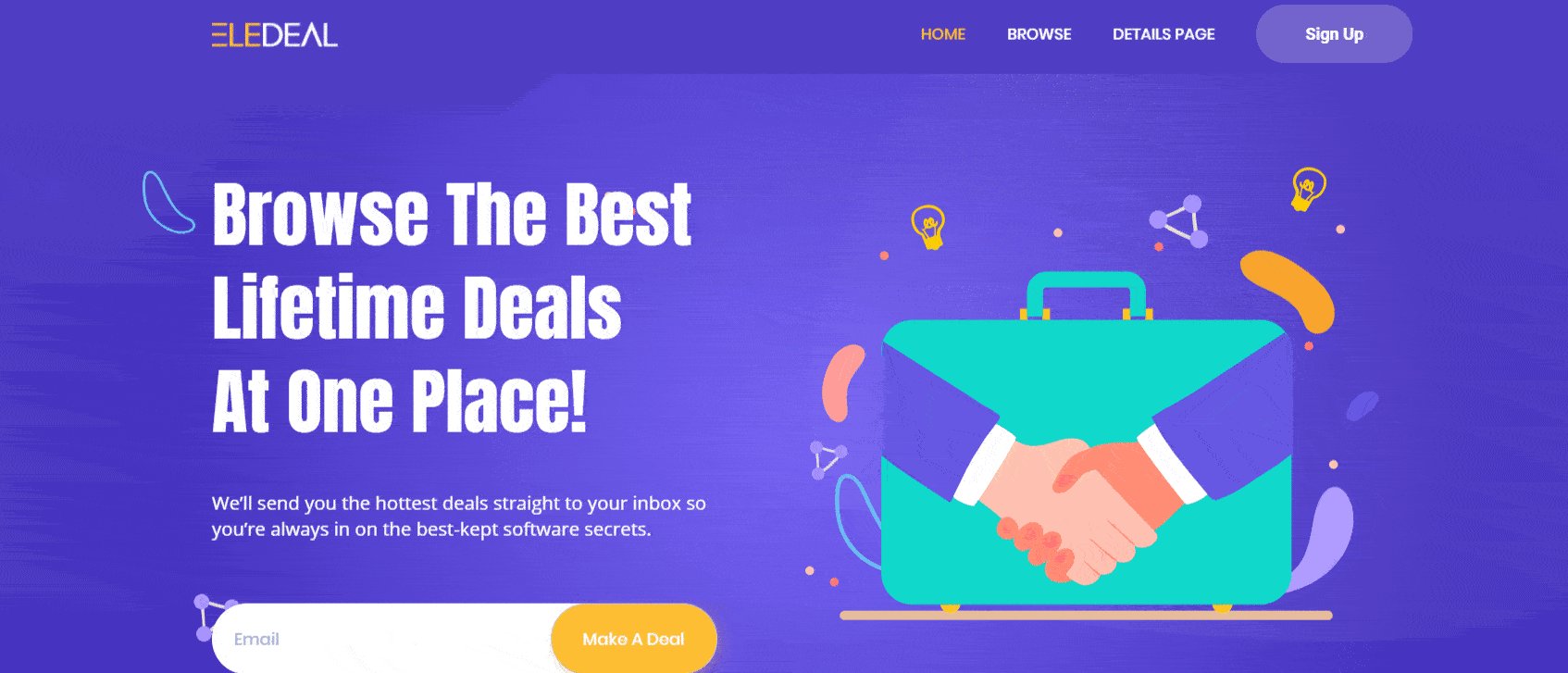
최종 결과
그렇게 해서 WordPress에 자신만의 일일 거래 웹사이트를 순식간에 만들었습니다! 복잡한 코딩에 대해 걱정할 필요가 없으며 전문 웹 사이트 빌더를 고용하는 것에 대해 걱정할 필요가 없습니다. Templately 의 EleDeal 템플릿 팩을 사용하면 WordPress 쿠폰 웹사이트를 직접 만들고 집에서 수익을 올릴 수 있습니다.

이 튜토리얼에 대한 귀하의 생각을 듣고 싶습니다. 커뮤니티에 가입 하여 디자인을 공유하십시오! 문제가 발생하면 주저하지 말고 지원 팀 에 연락하여 추가 지원을 받으십시오.
