분리된 Drupal 8과 Gatsby.JS: 고속 듀엣
게시 됨: 2022-11-27우리 팀은 개발의 최신 트렌드를 탐색하고 사용하는 것을 좋아합니다. 그 중 하나는 분리된 Drupal 아키텍처입니다. 이전 게시물은 JSON.API와 함께 분리된 Drupal을 사용하는 데 전념했으며 오늘의 이야기 주인공은 "위대한 개츠비"입니다. 유명한 책의 주인공 같나요? 아니요, Gatsby.JS는 새롭고 인기 있는 JavaScript 도구이지만 똑같이 유명하고 백 권의 책을 받을 자격이 있습니다! 이 게시물에서 우리는 작동 원리와 분리된 Drupal 8과 Gatsby.JS를 사용할 때의 이점에 대해 논의할 것입니다. 물론, 모든 구현에 있어 Drupal 전문가에게 항상 의지할 수 있습니다.
Gatsby.JS: 정의 및 작동 방식
Gatsby.JS는 정적인 사이트 생성기로 정의되어 있지만 그 용량은 프론트엔드 프레임워크에 접근하고 있습니다. Gatsby는 매우 인기 있는 프론트엔드 도구를 기반으로 하며 그 중 일부는 다음과 같습니다.
- React.JS — 복잡한 인터페이스를 구축하기 위한 놀랍도록 인기 있는 JavaScript 라이브러리
- GraphQL — 매우 효율적인 쿼리 언어
- Webpack — 훌륭한 JavaScript 모듈 번들러
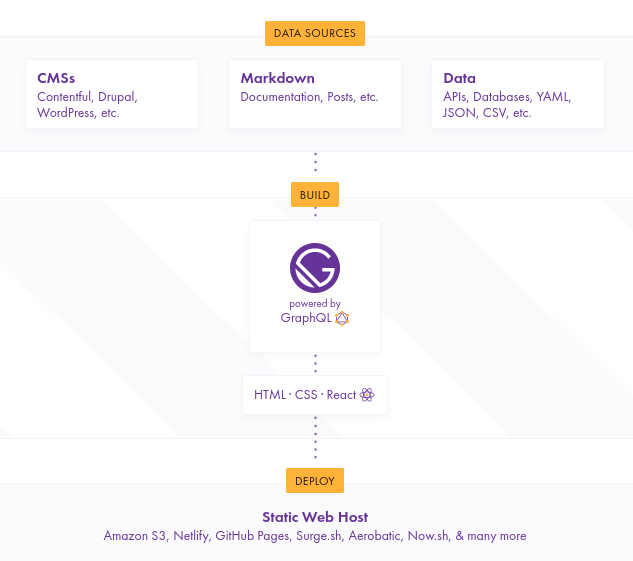
Gatsby.JS는 초고속 정적 사이트를 구축하기 위한 것입니다. 절대적으로 모든 소스에서 데이터를 가져오고 GraphQL을 사용하여 정적 콘텐츠를 생성합니다. 현재 특정 데이터 소스와 Gatsby 간의 연결을 설정하는 500개 이상의 소스 플러그인이 있습니다. 소스에는 YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Google Sheets, Drupal, WordPress 등과 같은 콘텐츠 관리 시스템 등이 있습니다.

분리된 Drupal 8과 Gatsby.JS: 훌륭한 듀엣과 그 이점
오늘날 가장 인기 있고 가장 유익한 조합 중 하나는 Gatsby와 Drupal 8입니다. 분리되거나 헤드가 없는 Drupal 아키텍처에 따르면 Drupal은 백엔드 역할만 하고 Gatsby.JS는 프레젠테이션 계층을 처리합니다.
Drupal 8과 Gatsby.JS는 모두 오픈 소스이며 크고 활동적인 커뮤니티와 애드온 모듈 또는 플러그인의 거대한 에코시스템을 가지고 있습니다. 그리고 Drupal 8에는 통합을 쉽게 만드는 웹 서비스가 내장되어 있습니다.
이 조합이 그렇게 유익한 이유는 무엇입니까? 정적 사이트의 단순성과 속도는 Drupal 8 CMS가 제공하는 백엔드의 강력함 및 유연성과 완벽하게 결합됩니다. 최종적으로 얻을 수 있는 기능은 다음과 같습니다.
- 타의 추종을 불허하는 속도. Gatsby.JS는 필요할 때마다 데이터베이스를 쿼리하는 대신 웹사이트의 모든 페이지를 미리 가져오기 때문에 탐색이 즐겁고 놀랍도록 빠릅니다. Gatsby는 정적 PWA(프로그레시브 웹 앱) 생성기입니다. 중요한 HTML, CSS 및 JS 파일만 효율적으로 가져옵니다.
- 쉬운 설정. Gatsby를 사용하면 번거로운 배포 및 설정 프로세스가 필요하지 않습니다. 어디에서나 빠르게 배포할 수 있는 정적 파일로 사이트를 구축합니다.
- 훌륭한 개인화 기능. Drupal-Gatsby 조합은 뛰어난 사용자 개인화 및 인증 기능을 제공할 수 있습니다.
- 멋진 콘텐츠 편집. 일반적으로 정적 사이트 생성기는 Markdown에서 콘텐츠를 작성해야 하며 이는 콘텐츠 편집자에게 번거로울 수 있습니다. 하지만 문제는 Drupal 8을 백엔드로 사용하면 해결됩니다! Drupal 8 콘텐츠 제작 기능은 모든 콘텐츠 편집자들에게 즐거움을 선사합니다.
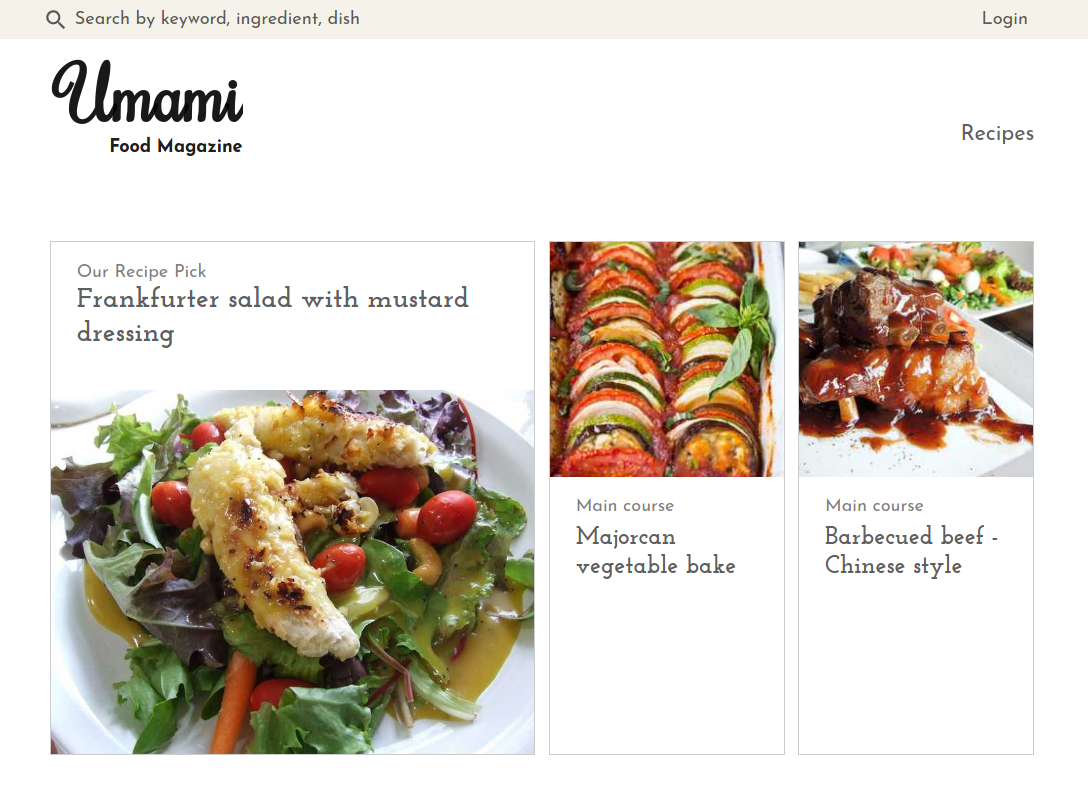
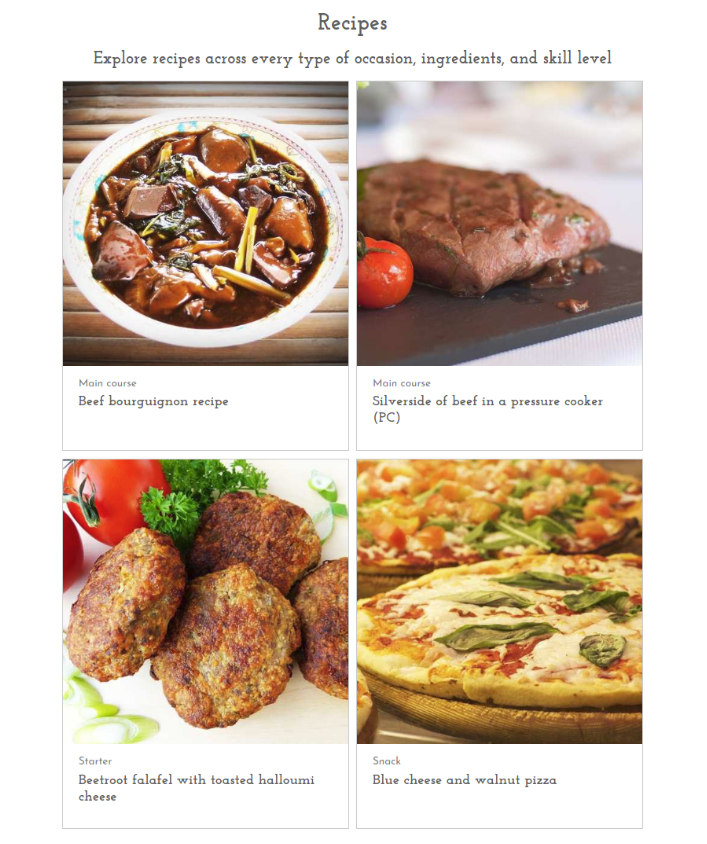
분리된 Drupal 8과 Gatsby.JS를 사용하는 예 중 하나는 데모 사이트 Umami Food Magazine입니다. 이 사이트는 Gatsby.JS가 포함된 헤드리스 Drupal 배포 Contenta CMS를 기반으로 합니다.


이것이 충분히 맛있어 보인다면 지금 바로 Drupal 팀에 연락하여 분리된 Drupal 8과 Gatsby.JS를 결합하십시오! 또는 일부 구현 세부 정보에 대해 계속 읽으십시오.

Drupal 8 및 Gatsby.JS 사용에 대한 몇 가지 세부 사항
분리된 설정에서 Drupal 8과 Gatsby 사이트는 함께 작동할 준비가 되어 있어야 합니다. JSON API가 설치된 Drupal 8 웹사이트에서 이미지를 포함한 데이터를 가져오는 Drupal용 특수 Gatsby 소스 플러그인을 통해 연결됩니다.
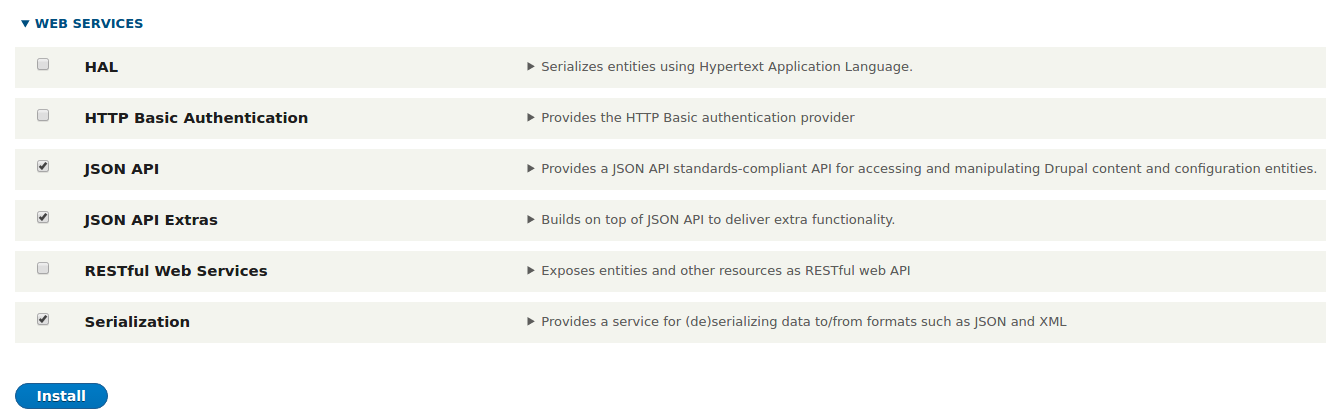
따라서 Drupal 웹사이트에서 JSON API 및 JSON API 추가 제공 Drupal 모듈을 설치 및 활성화하고 핵심 직렬화 모듈을 활성화해야 합니다.

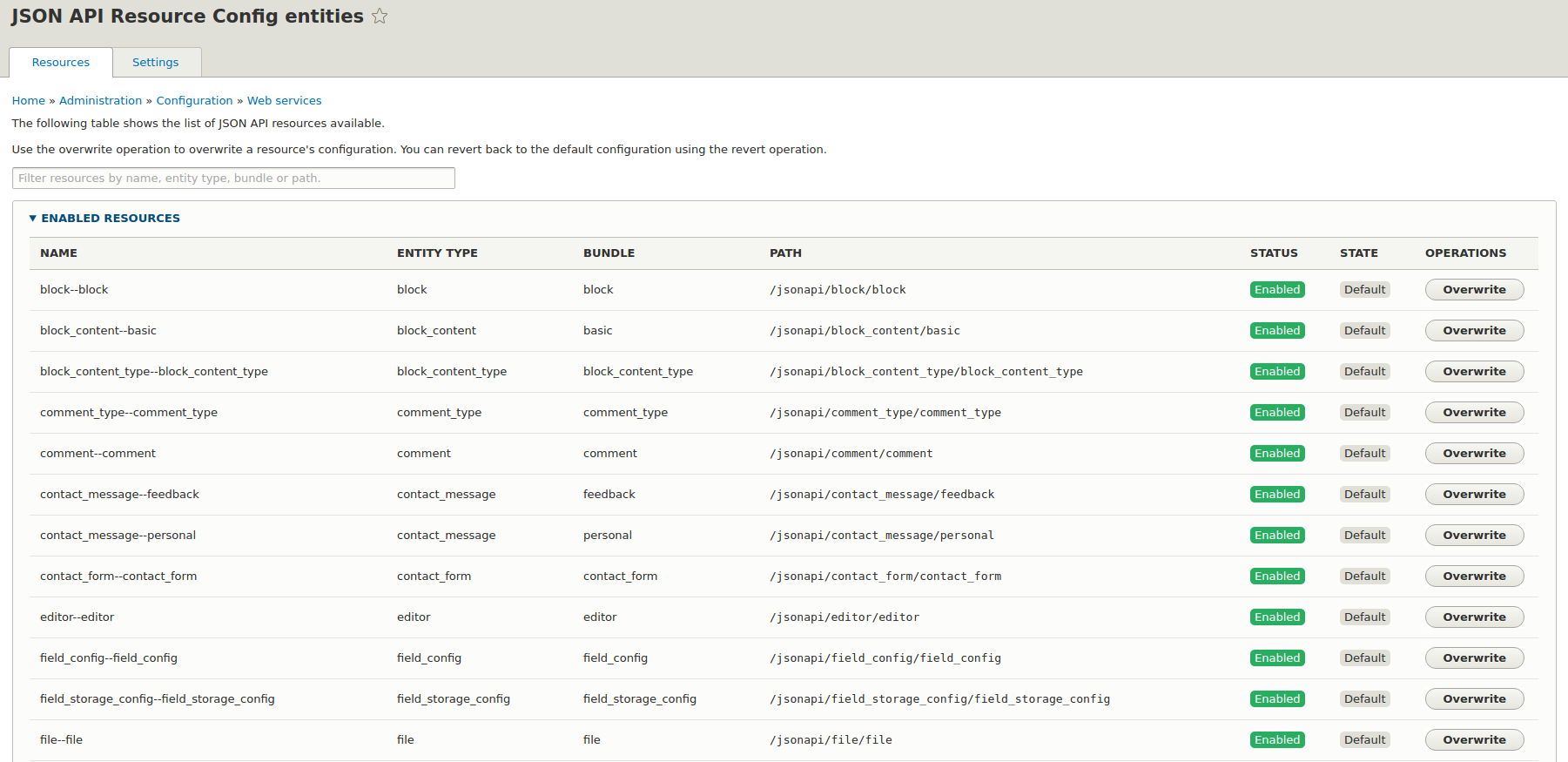
다음 목적지는 구성 — 웹 서비스 — JSON API 덮어쓰기 입니다.

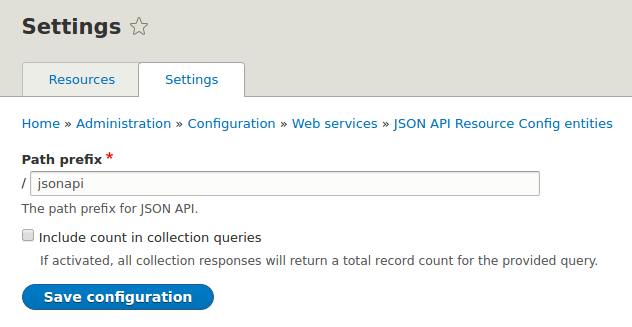
설정 에서 JSON API의 경로 접두사가 /jsonapi 인지 확인해야 합니다. 이것이 Gatsby 사이트가 알아야 할 사항입니다.

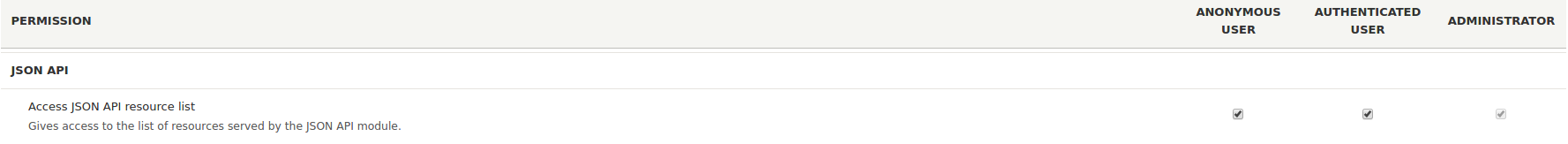
사람 — 역할 — 권한 에서 익명을 포함한 모든 역할을 가진 사용자에게 JSON API 리소스 목록에 대한 액세스 권한을 부여합니다.

Drupal 사이트는 Gatsby 통합을 위한 준비가 되었으며 이제 Gatsby 사이트를 준비해야 합니다. Gatsby의 CLI를 설치하는 것으로 시작합니다.
npm install --global gatsby-cli
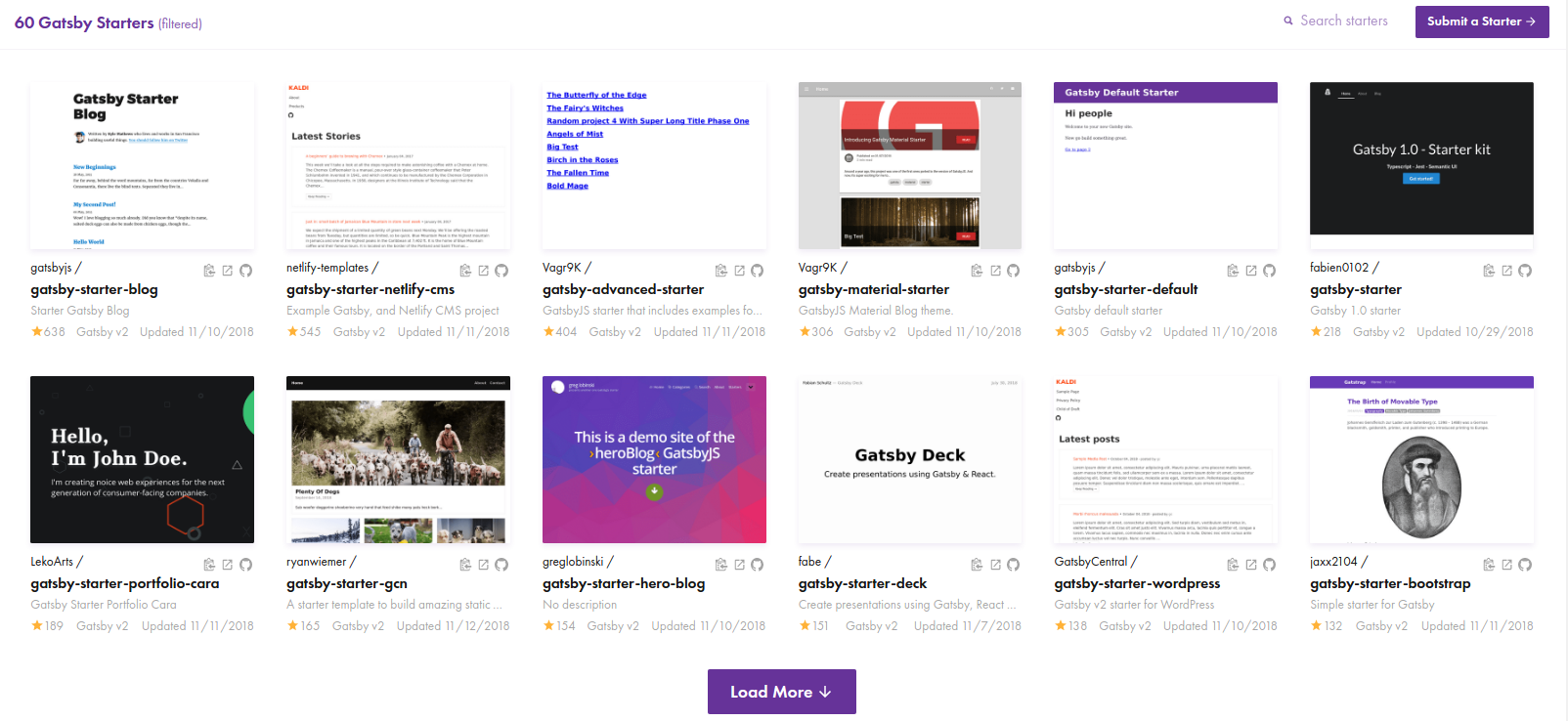
그런 다음 "시작하기" 문서의 모든 사이트 생성 단계를 따릅니다. Gatsby는 또한 사이트 생성을 위해 사전 구성된 스타터를 제공합니다.

그런 다음 명령으로 Gatsby를 실행합니다. 그 후에 Gatsby 사이트는 localhost:8000에서 사용할 수 있어야 합니다.
개츠비 개발
그런 다음 위에서 언급한 Drupal용 소스 플러그인을 Gatsby 사이트에 설치해야 합니다. 다음으로 플러그인 문서의 코드 조각을 gatsby-config.js 파일에 추가합니다. URL은 Drupal 사이트 중 하나로 변경되어야 합니다.
플러그인: [
{
해결: `gatsby-source-drupal`,
옵션: {
baseUrl: `https://our-site-name.com/`,
apiBase: `api`, // 선택 사항, 기본값은 `jsonapi`
},
},
]
그런 다음 Drupal에서 필요한 콘텐츠를 정확히 가져오도록 Gatsby 사이트를 구성합니다. Gatsby 사이트의 /src/pages에 적절한 페이지를 생성하고 React import를 위한 코드를 JS 파일에 추가해야 합니다.
그리고 localhost:8000/___graphql 에서 GraphQL을 구성하여 Drupal 사이트를 우리가 원하는 방식으로 정확히 쿼리합니다.
Drupal 데이터로 Gatsby 사이트를 게시하는 마지막 명령으로 모든 것이 마무리됩니다.
개츠비 빌드
이것은 Drupal 8을 Gatsby와 함께 사용하는 방법에 대한 아주 간단한 설명입니다. 당사의 전문가는 귀하의 희망에 따라 정확하게 설정할 준비가 되어 있습니다.
분리된 Drupal 8과 Gatsby.JS의 조합을 즐기십시오!
기존 프로젝트나 새 프로젝트에서 분리된 Drupal 8과 Gatsby.JS를 사용하는 데 관심이 있다면 Drupal 개발자에게 문의하세요. Drupal 8 팀은 타사 통합에 대한 풍부한 경험을 보유하고 있습니다. 최상의 디커플링 설정을 조언하고 물론 원활하게 구현합니다. 최신 기술과 최고의 기술을 즐기자!
