WooCommerce 제품 페이지에 배송 시간 선택기 표시
게시 됨: 2022-01-18이 기사에서는 무료 플러그인을 사용하여 WooCommerce 제품 페이지에 배달 시간 선택기를 표시하는 간단한 방법을 설명합니다. 이 기사를 주의 깊게 읽고 몇 단계만으로 수행하는 방법을 알아보십시오.
배송 시간 선택기로 WooCommerce 제품을 구축하는 것은 게임 체인저가 될 수 있습니다 ! 특히 고객이 특정 WooCommerce 제품의 정확한 배송 시간을 선택 하도록 하려면!
오늘은 WooCommerce 제품 페이지를 사용자 정의하여 이를 가능하게 하는 방법을 보여드리겠습니다!
목차
- WooCommerce에서 제품 배송 시간 표시
- 유연한 제품 필드 플러그인 다운로드
- 제품 페이지에 시간 선택기를 추가하십시오.
- 시간 선택기 필드 사용자 지정
- 저장 및 업데이트
WooCommerce에서 제품 배송 시간 표시
시간 선택기 필드는 WooCommerce 제품 페이지에서 다양하게 사용할 수 있습니다. 가장 중요한 것은 예를 들어 음식 배달과 같이 제품 또는 서비스의 정확한 픽업 또는 배달 시간을 설정하는 데 사용할 수 있다는 것입니다.
예를 들어 케이터링 회사에 빚이 있고 고객이 식사의 정확한 배달 시간을 선택할 수 있는 옵션을 갖기를 원한다고 가정해 보겠습니다.

귀하의 경우가 아닙니까?
Wellness Center를 소유하고 있고 고객에게 하루 중 정확한 시간을 선택하여 약속을 잡을 수 있는 옵션을 제공하고 싶을 수 있습니다.
또는 귀하가 플로리스트이고 고객에게 이 옵션을 제공하여 고객이 보다 쉽게 작업할 수 있도록 하고자 합니다.
결론적으로 이 모든 것이 고객이 예약 가능한 날짜를 시각적으로 확인하는 데 도움이 될 수 있습니다. 유용하죠? 이 필드 유형을 사용하면 구현이 가능하고 놀라울 정도로 쉽습니다.
1단계: 무료 플러그인 다운로드
먼저 Flexible Product Fields를 다운로드, 설치 및 활성화합니다.
WooCommerce를 위한 유연한 제품 필드
플러그인을 사용한 WooCommerce 제품 배송 시간. 플러그인을 설치, 활성화하고 제품당 WooCommerce 배송 시간을 추가하세요.
무료로 다운로드 또는 WordPress.org로 이동이 비디오를 볼 수도 있습니다
플러그인의 무료 버전에서 무엇을 얻을 수 있는지 알아보십시오.
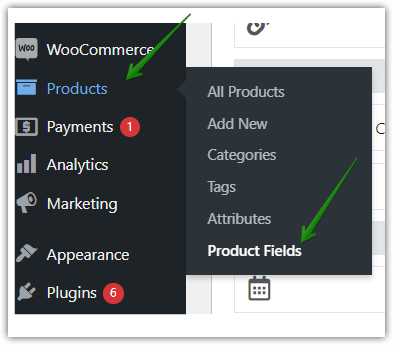
다음으로 플러그인 설정으로 이동하십시오.
유연한 제품 필드 플러그인은 제품 탭에 표시됩니다.

WooCommerce 제품 페이지 사용자 지정을 시작하겠습니다!
2단계: 제품 페이지에 시간 선택 도구 추가
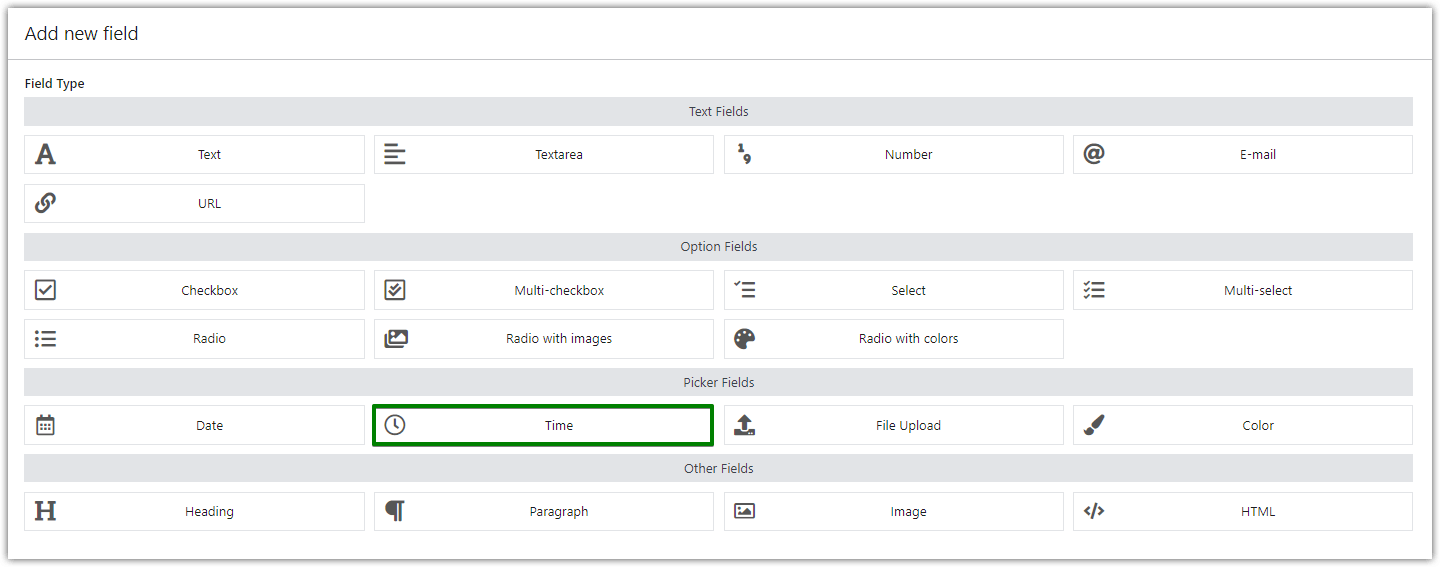
여기에서 유연한 제품 필드 플러그인에서 사용 가능한 모든 필드 유형을 볼 수 있습니다. 시간 선택기를 추가하려면 선택기 필드 내에 있는 시간 필드를 클릭하십시오.

3단계: 시간 선택기 필드 사용자 지정
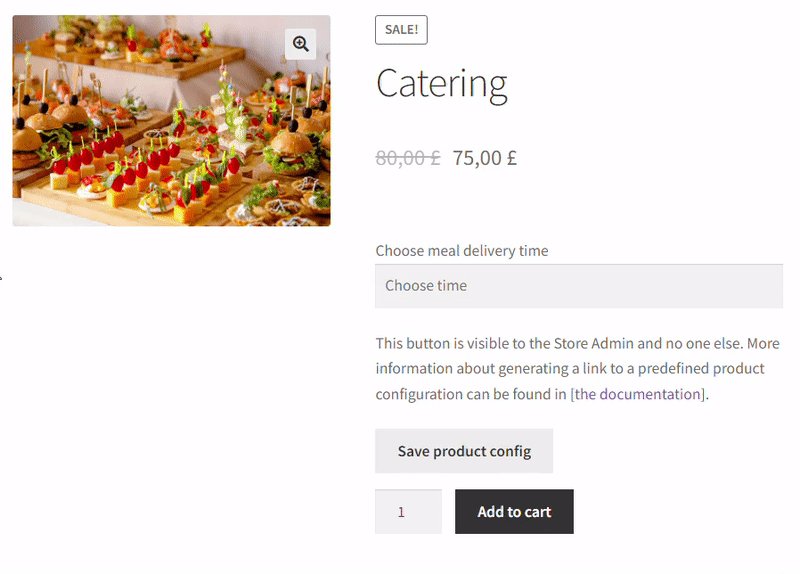
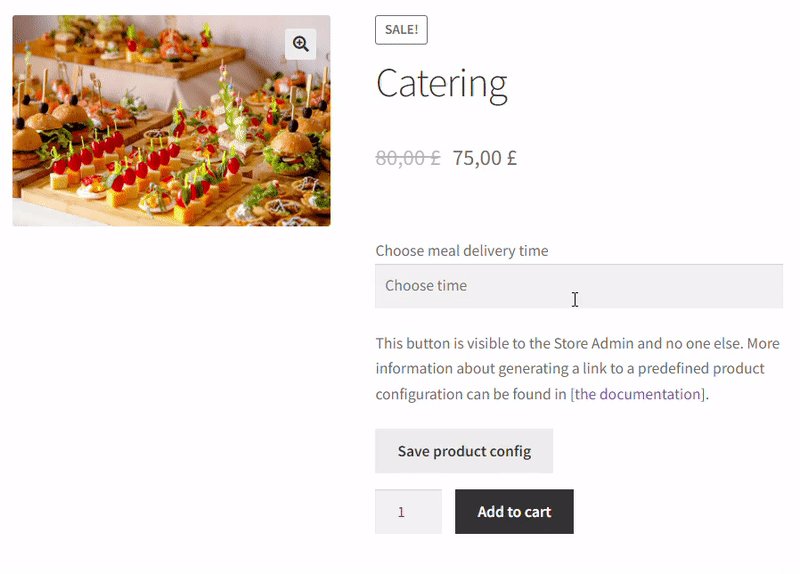
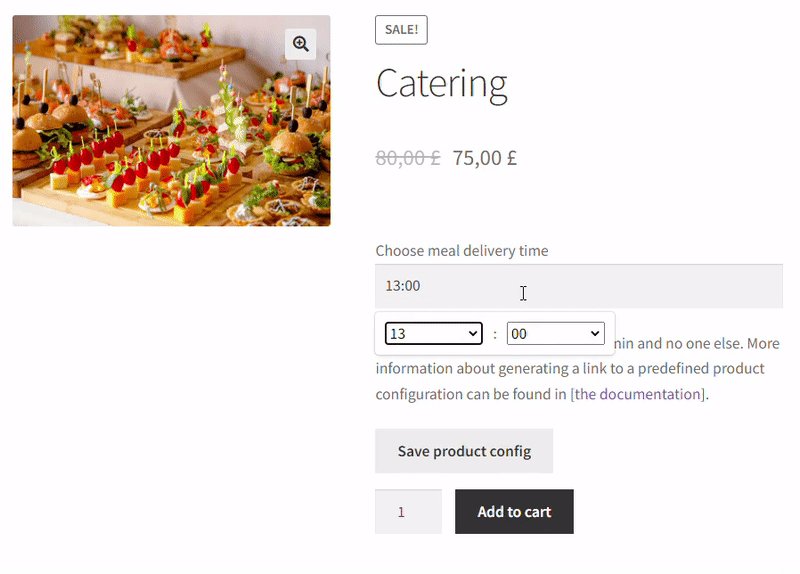
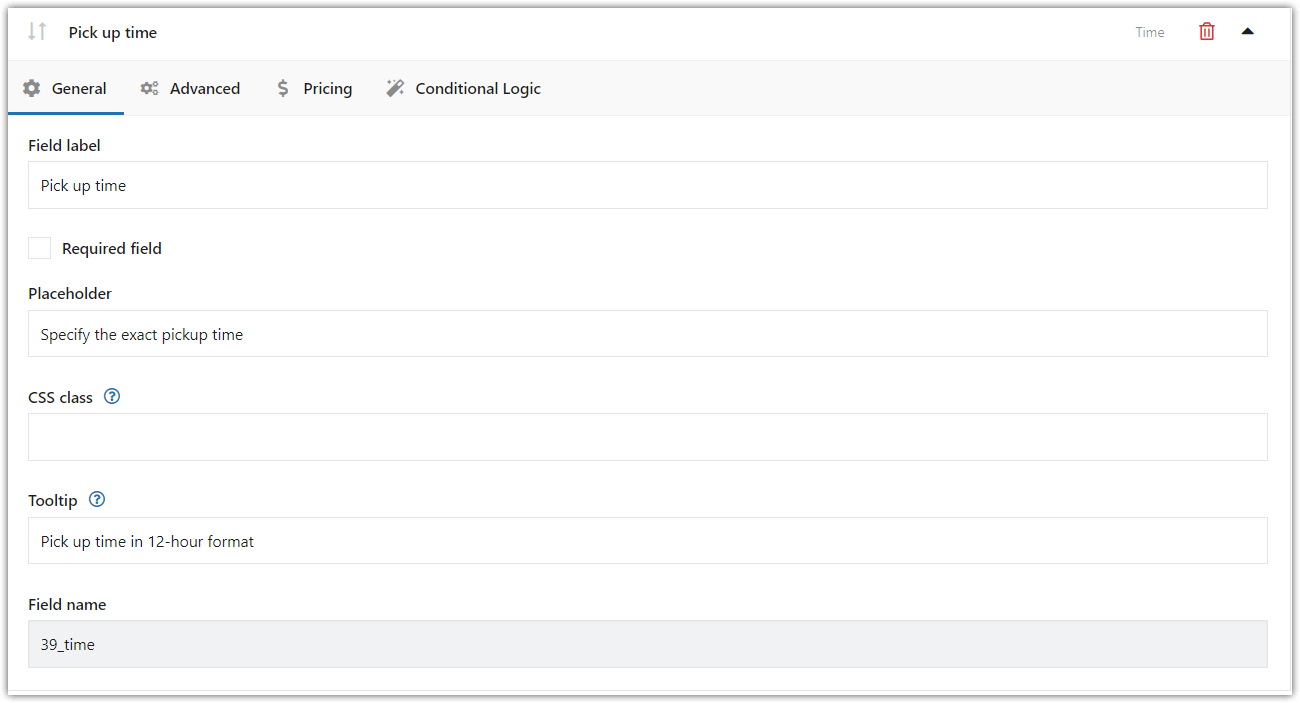
다음은 WooCommerce 제품 페이지에서 배송 시간 선택기 필드를 수정하는 방법의 예입니다.

배송 시간 선택기 설정
여기에 이 분야에 관한 모든 기본 정보를 제공해야 합니다.

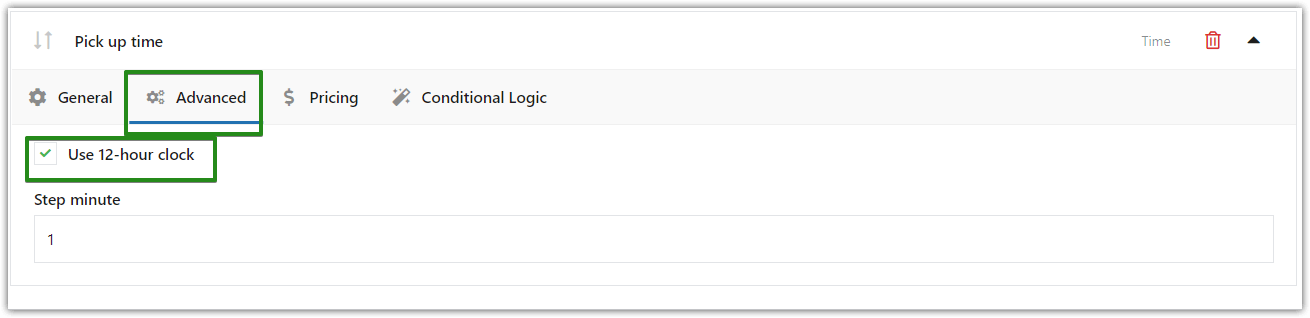
고급 필드 옵션
이제 고급 탭을 확인해 보겠습니다. 예를 들어 내 구성에서 12시간 시계를 사용했습니다.

배달 시간 형식
여기에서 시간 선택기 필드가 24시간 또는 12시간 형식 이어야 하는지 여부를 선택할 수 있습니다.
또한 필드를 표시하려는 분 간격 (1~60분)을 선택합니다. 결과적으로 상품이나 서비스를 판매하는 국가에서 사람들이 사용하는 시간 형식에 맞게 시간 형식을 쉽게 조정할 수 있습니다.
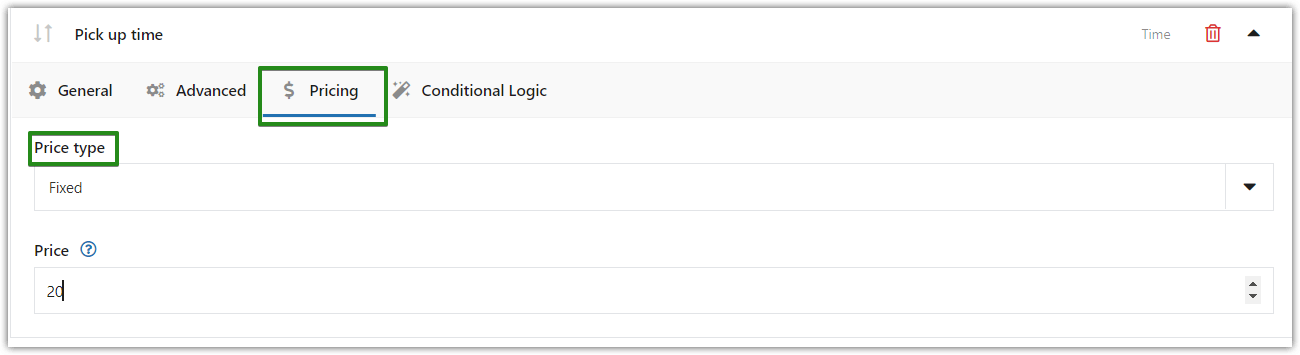
추가 가격(PRO)
또한 시간 필드에 대한 가격을 설정하려면 가격 탭 으로 이동할 수 있습니다.

따라서 고정 또는 백분율 가격 유형 중에서 선택할 수 있습니다.
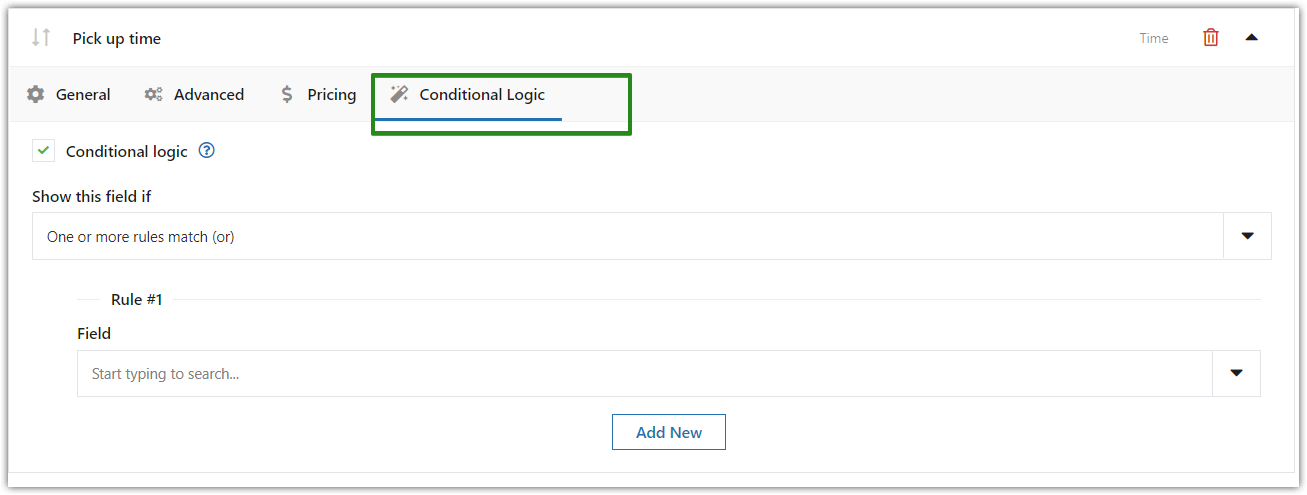
조건부 논리(PRO)
마지막으로 중요한 것은! 또한 WooCommerce 제품 페이지를 수정하는 동안 사용하는 다른 필드 유형에 따라 설정되는 이 필드 유형에 대한 조건부 로직을 구성할 수도 있습니다.

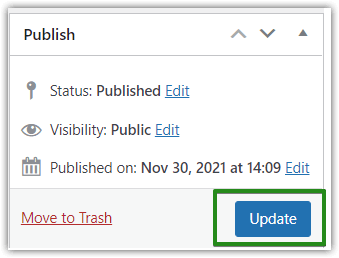
4단계: 저장 및 업데이트
가장 중요한 것은 제품 페이지에 이 필드를 추가하고 개인화한 후 페이지 오른쪽 상단에 있는 업데이트 버튼을 클릭하는 것을 잊지 마십시오.

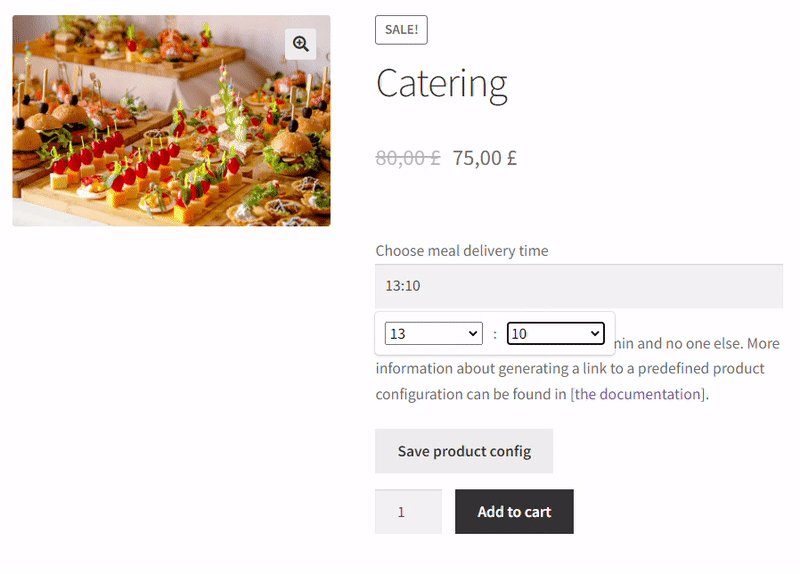
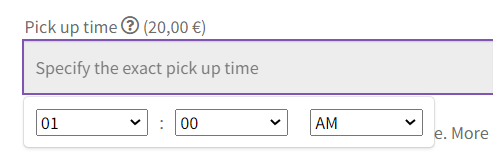
결론적으로 이것은 WooCommerce 제품 페이지에서 시간 선택기가 어떻게 보이는지에 대한 최종 결과입니다.

플러그인에 대한 요약 및 추가 정보
오늘은 고객이 배송 시간을 선택할 수 있도록 WooCommerce 제품 페이지에 시간 선택기를 추가하는 방법을 배웠습니다. 무료 플러그인을 다운로드하고 아래 및 플러그인 설명서 에서 해당 옵션에 대해 자세히 읽어보십시오.
WooCommerce를 위한 유연한 제품 필드
플러그인을 사용한 WooCommerce 제품 배송 시간. 플러그인을 설치, 활성화하고 제품당 WooCommerce 배송 시간을 추가하세요.
무료로 다운로드 또는 WordPress.org로 이동유용했습니까? 궁금한 점이 있으면 이 기사에 자유롭게 의견을 말하십시오. 기꺼이 더 자세히 안내해 드리겠습니다.