치과 의사 웹 사이트 Elementor 템플릿을 사용하고 즉시 웹 사이트를 만드는 방법
게시 됨: 2021-04-03
치과의사 또는 치과 서비스 제공업체는 이제 자신의 치과의사 웹사이트 를 만드는 데 주력하여 온라인에서 자신의 병원에 대한 훌륭한 웹 존재를 알리고 있습니다. 그것은 그들이 구석구석에 다가가 대상 환자를 얻고 그들에게 최고의 서비스를 제공하는 데 도움이 될 것입니다. 치과의사로서의 브랜드 가치를 높이고 모든 치과 환자의 최우선 가치가 될 것입니다.
따라서 완벽하게 수행하려면 준비된 템플릿 디자인 이 누구나 스스로 대화형 사이트를 만들 수 있는 최고의 솔루션입니다. 그러면 모든 치과의사 웹사이트가 검색 엔진 상단에 표시되고 환자는 번거로운 고속도로에서 진료를 받기 위해 쉽게 예약할 수 있습니다. 이것이 이 블로그의 목적이 단 몇 분 만에 치과 웹사이트를 만들 수 있는 완전하고 다양한 Elementor 템플릿 팩을 제공하는 것입니다. 깊이 잠수합시다!
목차
완전한 치과의사 웹사이트 제작의 이점
치과 의사로서 이제 강력한 온라인 인지도 를 만들고 즉시 수많은 잠재 환자를 확보하는 데 도움이 되는 치과 의사 웹사이트 를 갖는 것이 중요합니다 . 아래 실제 시나리오를 만들어 매우 명확하게 해 보겠습니다.
요즘 환자들은 온라인 예약 을 찾고 있습니다 . 예약을 위해 병원을 방문 하거나 전화로 구두 의사 소통을 하는 시간을 많이 절약할 수 있기 때문입니다 .
치과의사 웹사이트 평가에 현재 고객의 리뷰 를 추가하고 신뢰할 수 있는 서비스에 추가 가치를 추가할 수 있습니다 .
강력한 웹 존재를 통해 잠재 환자들 사이 에서 신뢰를 키우고 즉시 예약하는 데 도움이 될 것입니다.
또한 다른 곳보다 온라인으로 치과 예약을 받는 것이 더 빠른 절차 입니다. 간편하게 양식을 작성하거나 실시간 채팅을 통해 원하는 치과 예약을 즉시 받고 해당 시간에 치과의사가 진료를 받을 수 있습니다.
게다가, 당신의 만족한 환자 는 반드시 당신을 온라인과 오프라인 모두에서 다른 사람들에게 추천할 것입니다. 그리고 완전한 기능을 갖춘 치과의사 웹사이트가 있으면 훨씬 쉽게 추천할 수 있습니다.
그렇기 때문에 치과의사로서 이 첫 번째 속도의 디지털 세계 서비스에 지금 발자취를 맞춰야 합니다. 이는 완전한 치과의사 웹사이트를 보유함으로써 온라인과 오프라인 모두에서 평판 을 높이는 데 도움이 될 것 입니다. 또한 환자분들이 아무런 장벽 없이 바로 진료를 받을 수 있고 아름답게 진료를 받으실 수 있습니다.

디케어
Elementor용 치과 의사 웹사이트 템플릿 팩
접근성을 얻다Elementor 템플릿을 사용하여 치과 의사 웹사이트 를 구축하는 방법은 무엇입니까?
Templetely는 WordPress의 가장 인기 있는 페이지 빌더 Elementor 용으로 아름답게 디자인된 준비된 템플릿 팩을 사용할 수 있도록 제공합니다 . 이제 투자와 코드 없이 치과의사의 웹사이트를 빠르게 만들 수 있습니다. 웹사이트에 올바른 템플릿 디자인을 가져와 삽입하고 각 크리에이티브 섹션에 콘텐츠를 추가하기 시작해야 합니다. 약간의 수정만 하면 되며 몇 분 안에 사이트를 활성화할 수 있습니다.
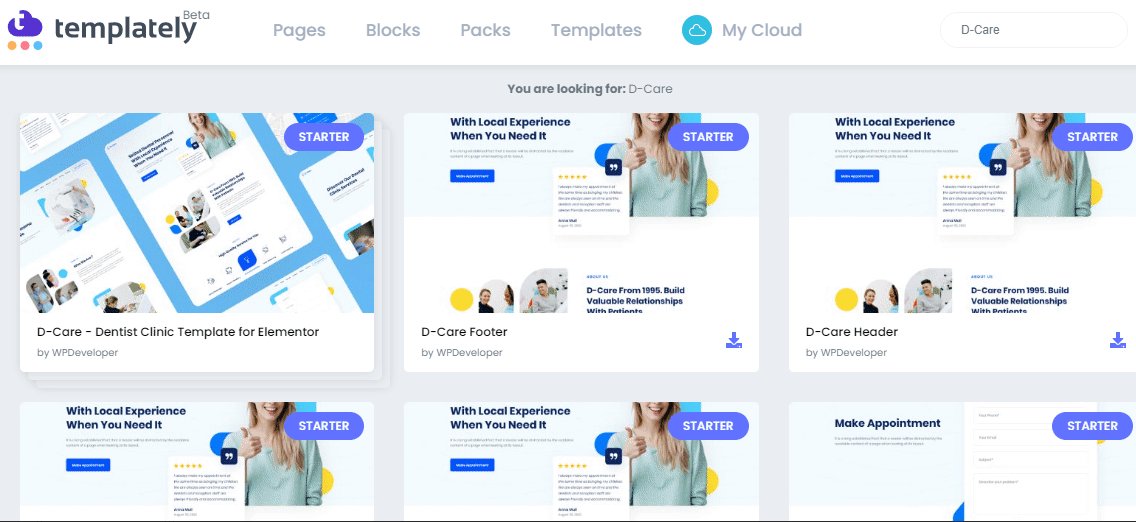
Templately 의 D-Care ready Elementor 템플릿 팩 은 무료로 코딩 없이 치과의사 웹사이트를 만들기 위해 제공됩니다. 모든 웹사이트 환경에 적합하고 사용할 수 있으며 기본 설정에 따라 쉽게 사용자 지정할 수 있는 다재다능한 도구입니다. 이제 아래에서 실제로 제공되는 내용을 살펴보겠습니다.
비디오 자습서 보기
D-Care는 무엇을 제공합니까?
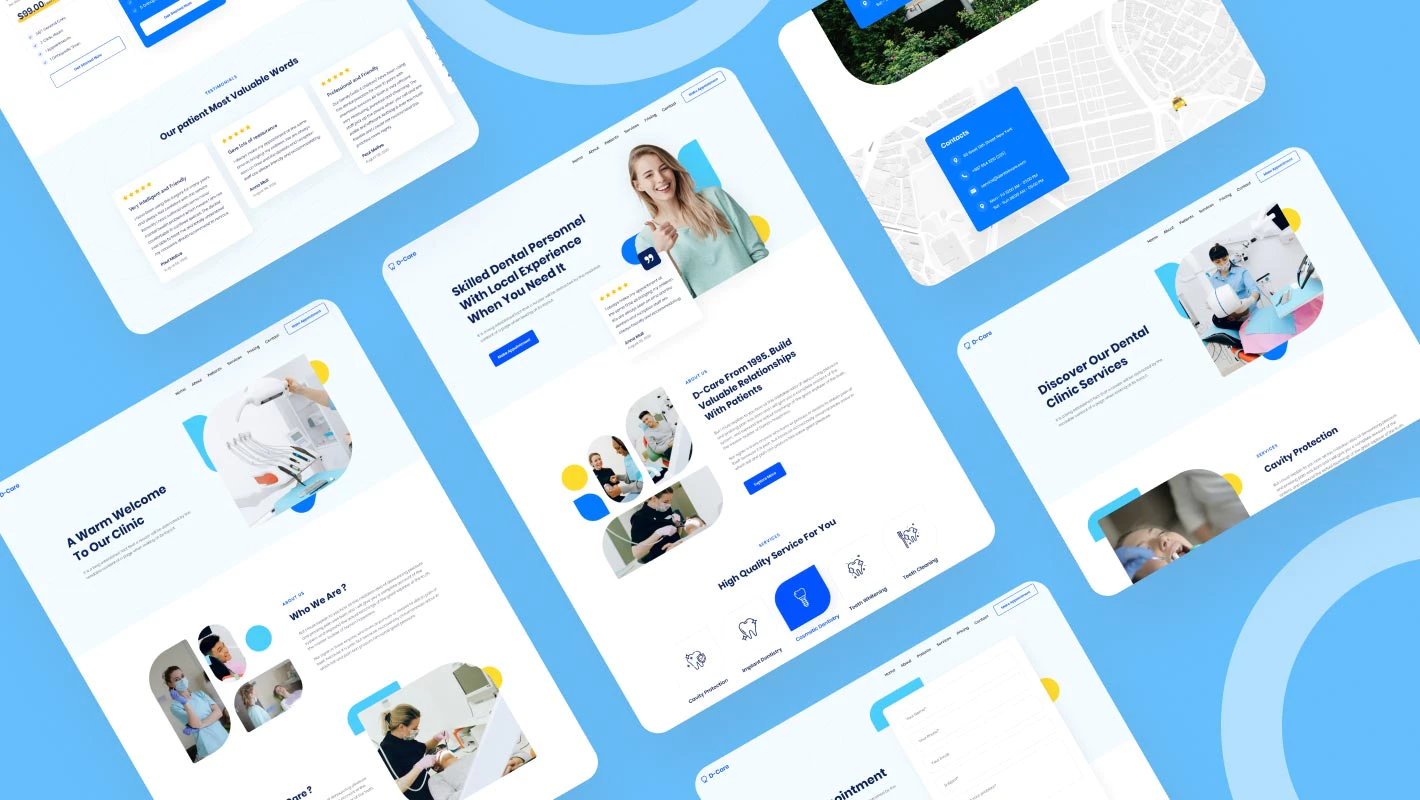
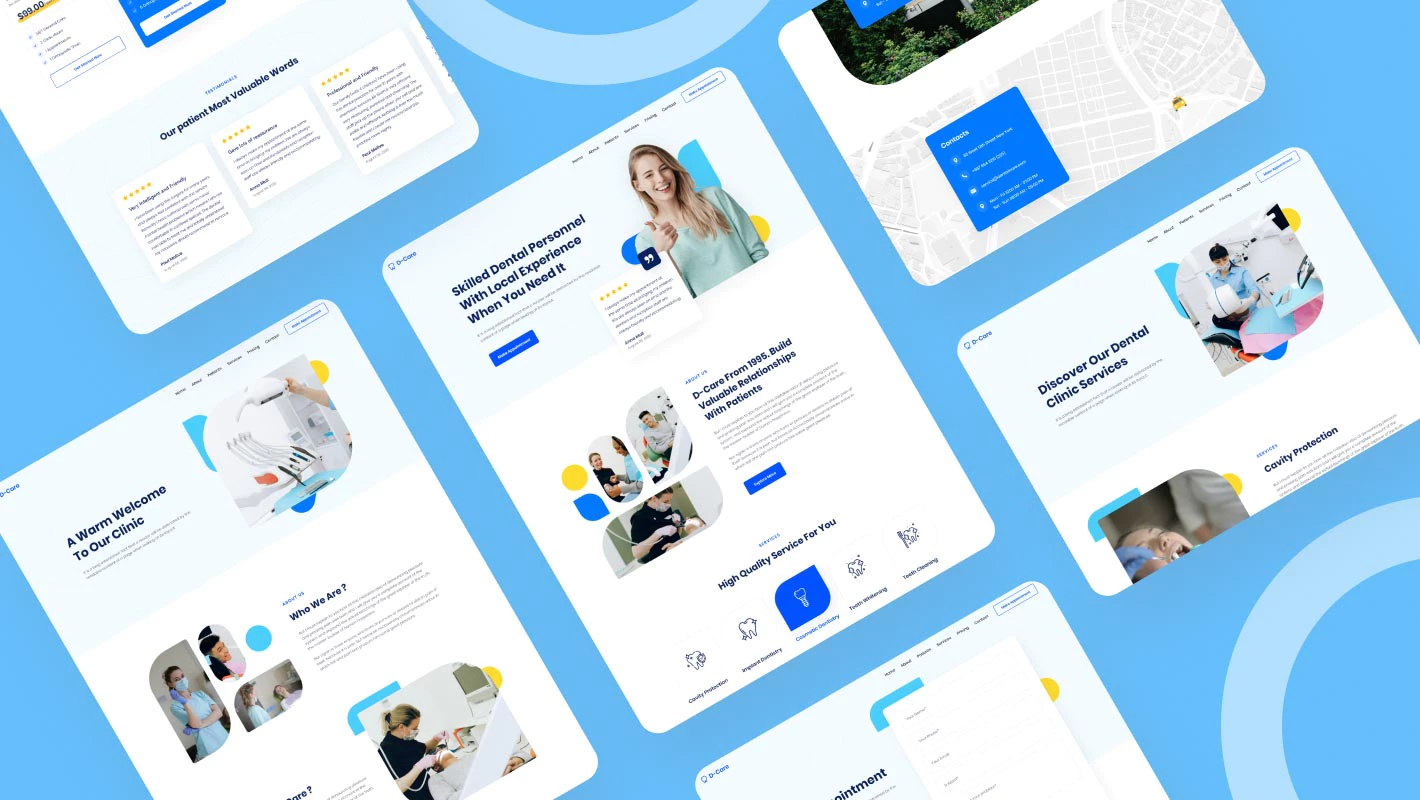
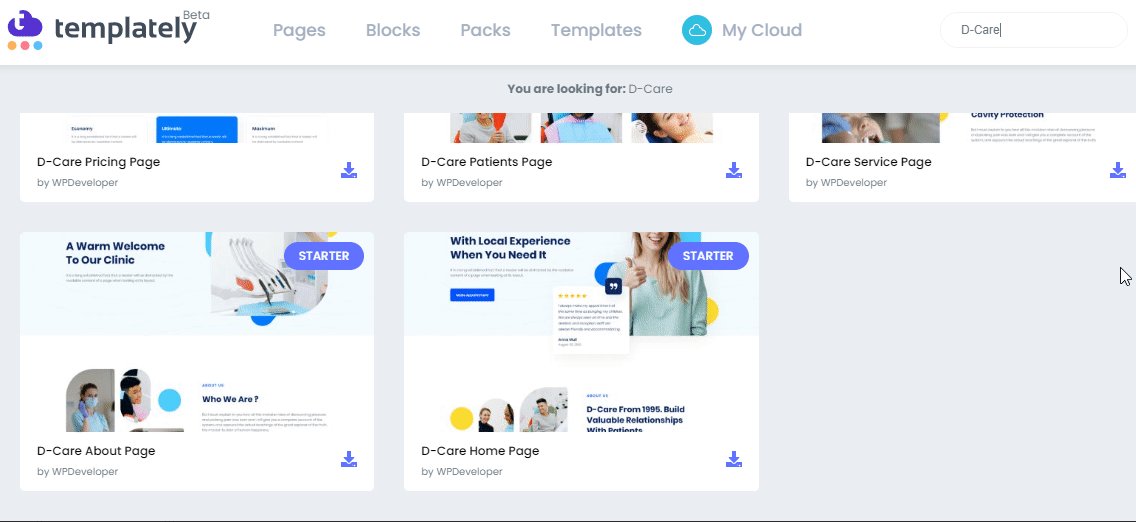
Templately의 D-Care 템플릿 에는 몇 분 안에 치과의사 웹사이트를 구축할 수 있는 6개의 준비된 페이지와 별도의 블록이 포함되어 있습니다. 각 페이지와 블록에는 애니메이션 위젯, 드래그 앤 드롭 기능, 부드러운 스크롤 효과 등으로 구성된 창의적인 섹션이 함께 제공되어 코딩 없이도 눈에 띄는 웹사이트를 만들 수 있습니다.
홈 페이지 : D-Care는 귀하의 치과의사 웹사이트 Elementor 템플릿 존재를 환자에게 매력적으로 만들기 위해 매력적인 준비된 '홈페이지' 디자인과 함께 제공됩니다.
정보 페이지 : D-Care에서 제공하는 이 모든 기능을 갖춘 정보 페이지 템플릿을 사용하여 치과 서비스 세부 정보를 아름답게 보여줍니다.
연락처 페이지 : 환자에게 실제 주소를 알려주거나 완전한 기능의 연락처 양식 레이아웃을 사용하여 즉시 약속을 잡을 수 있습니다.
환자 페이지 : 이 '환자 페이지' 준비 템플릿을 사용하여 치과 서비스에 대한 현재 환자의 리뷰를 대화식으로 표시할 수 있습니다. 그러면 잠재적인 사람들의 관심을 즉시 끌 수 있습니다.
가격 페이지 : 귀하의 환자는 D-Care의 이 '가격 페이지' 템플릿을 사용하여 치과 서비스 가격에 대해 자세히 알게 됩니다.
서비스 페이지 : 준비된 '서비스 페이지' 템플릿으로 치과 서비스 정보를 체계적으로 표시합니다.
치과 웹사이트를 만들기 전에 얻어야 할 것들
Templately의 준비된 'D-Care' 무료 템플릿 팩의 도움으로 이 Dentist Website Elementor 템플릿 을 사용하기 전에 몇 가지 작업을 완료해야 합니다 . 아래에서 필요한 플러그인을 확인해 보겠습니다.

- Elementor : 최고의 페이지 빌더 Elementor를 활성화하여 이 편리한 D-Care 템플릿 팩을 사용하세요.
- 필수 애드온 : 그 후 700K 이상의 행복한 사용자와 70개 이상의 모든 기능을 갖춘 위젯이 있는 최고의 요소 라이브러리인 Elementor용 필수 애드온을 설치 및 활성화합니다.
- Templately : 이제 Templately의 'D-Care' 템플릿을 사용 하려면 계정을 등록하고 WordPress 웹사이트에 'Templately'를 설치 해야 합니다.
멋진 치과 웹사이트를 만들기 위해 Templately 시작하기
위의 모든 플러그인을 활성화하면 이제 아래의 몇 가지 간단한 단계 지침에 따라 Elementor 사이트에서 D-Care 템플릿 팩 을 사용할 준비가 된 것입니다.

1단계: Templately로 'D-Care' 홈페이지 레디 디자인 삽입
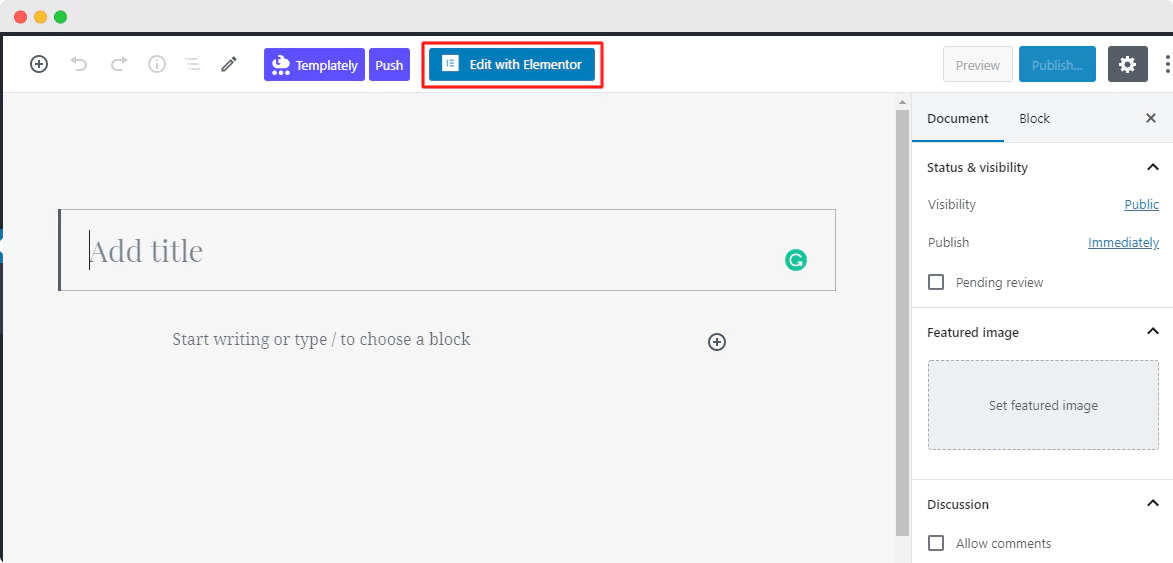
Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 생성해 보겠습니다. 잠시 후 Elementor 편집기에 새 페이지가 나타납니다.

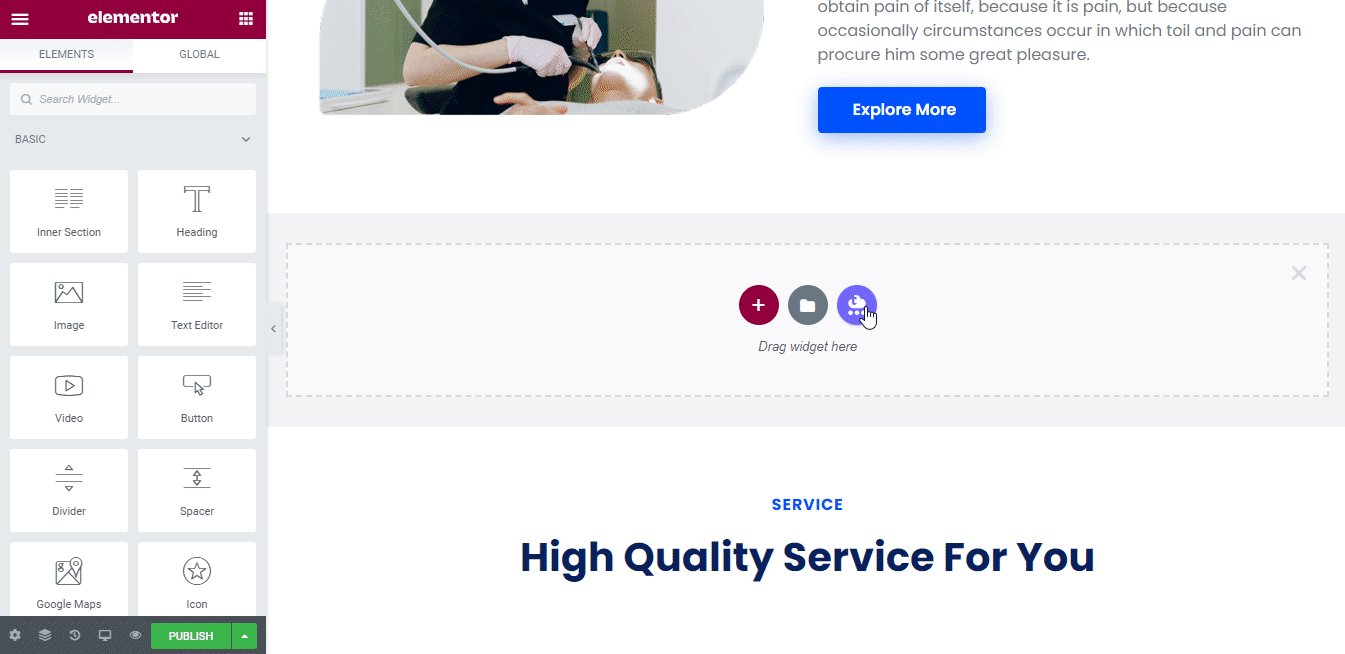
그런 다음 'Templately' 와 함께 제공되는 페이지의 파란색 아이콘을 클릭해야 합니다 . 팝업 창에서 Templately 준비된 모든 컬렉션과 함께 아름답게 제공됩니다 .

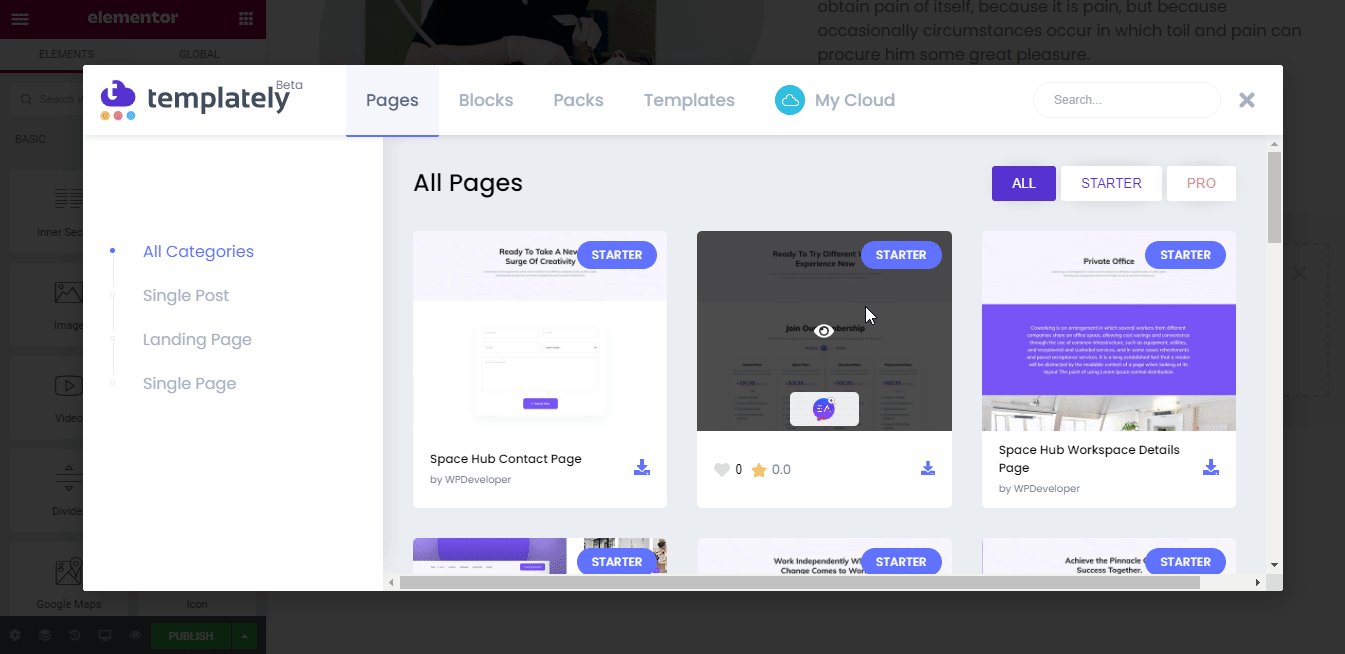
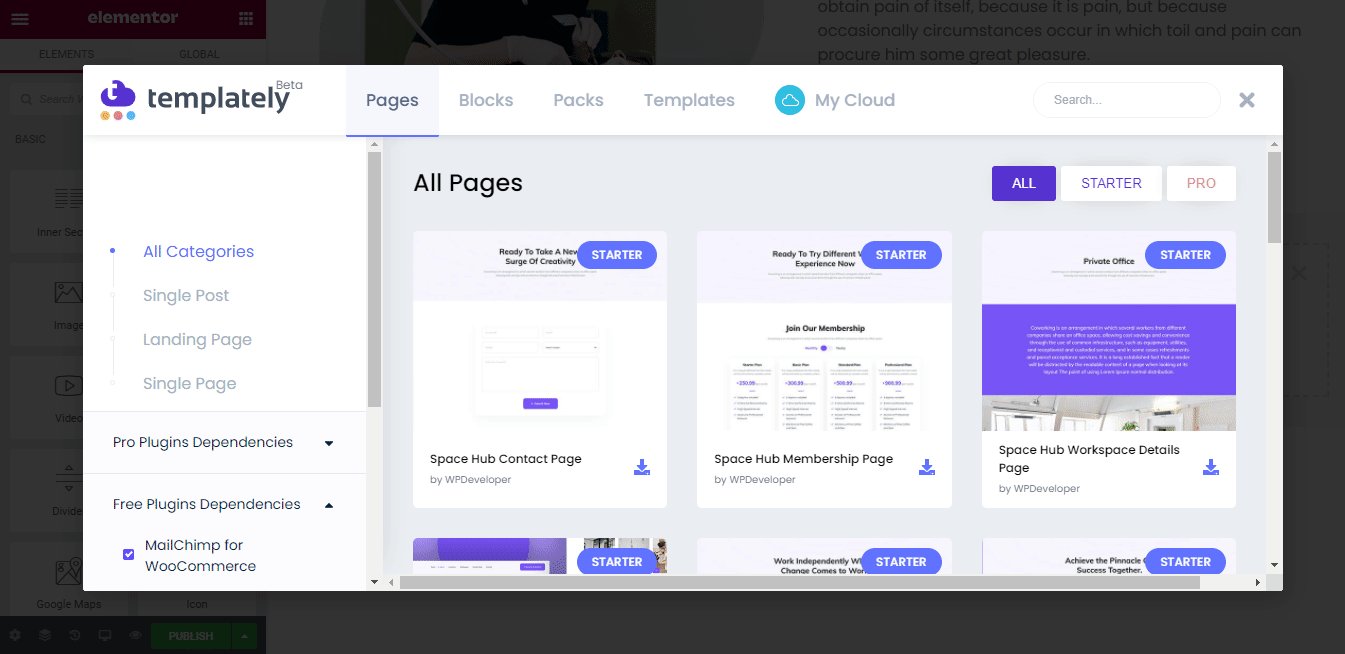
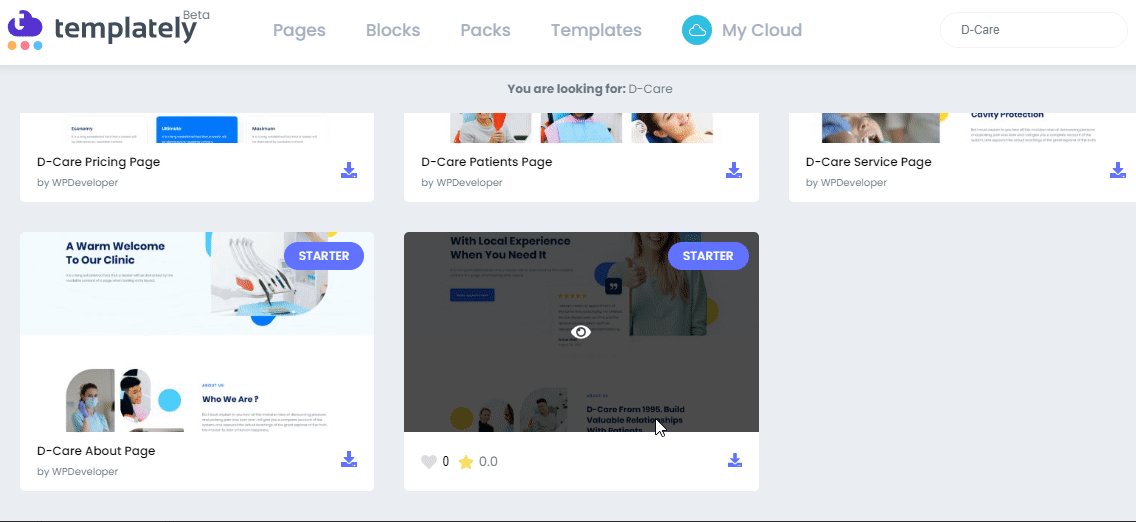
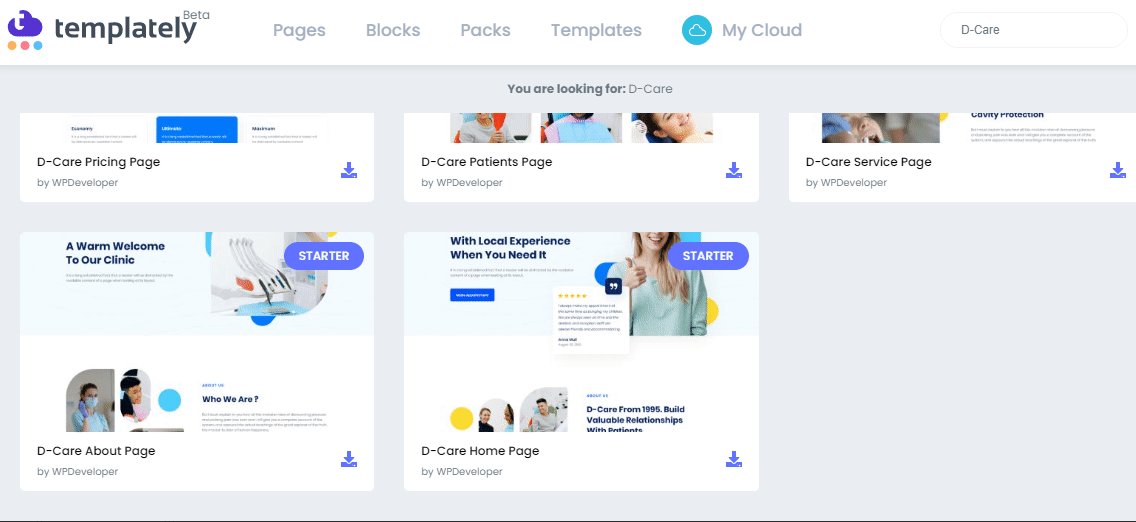
거기에서 'D-Care' 또는 'Dentist'를 검색해야 합니다. 그런 다음 검색한 특정 카테고리와 관련된 모든 준비된 페이지 및 블록을 자동으로 제공합니다.

나중에 'D-Care' 준비된 홈페이지 디자인을 선택하고 '삽입' 버튼을 눌러 원하는 대로 수정을 시작합니다.
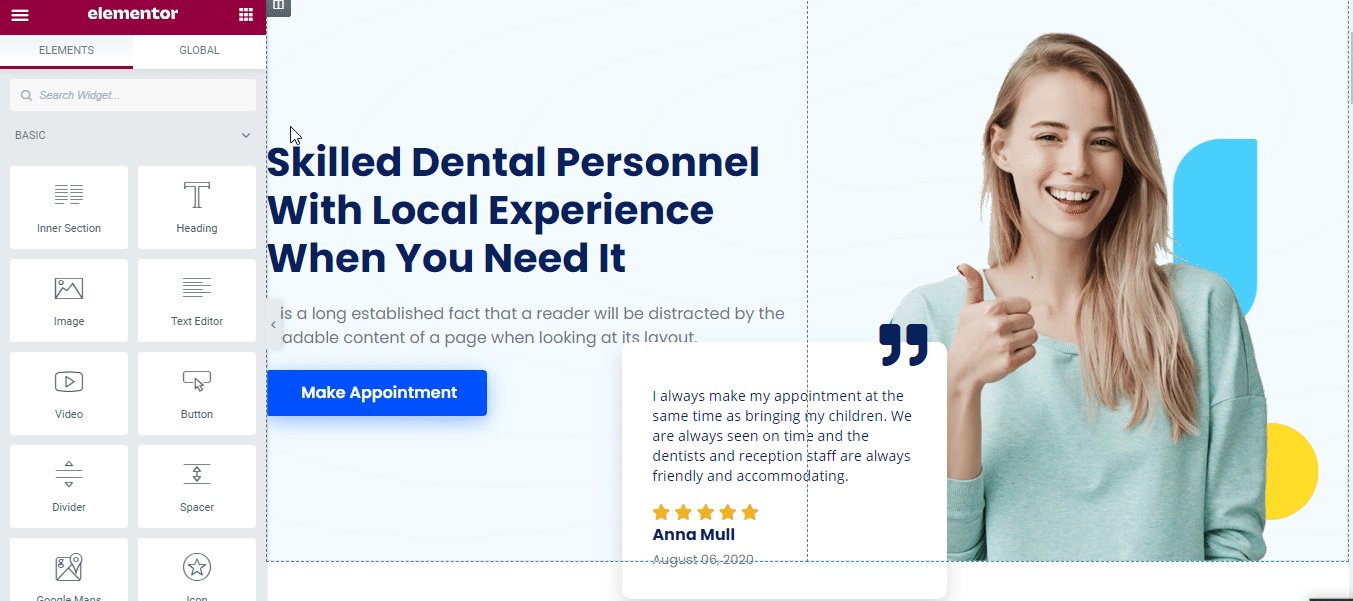
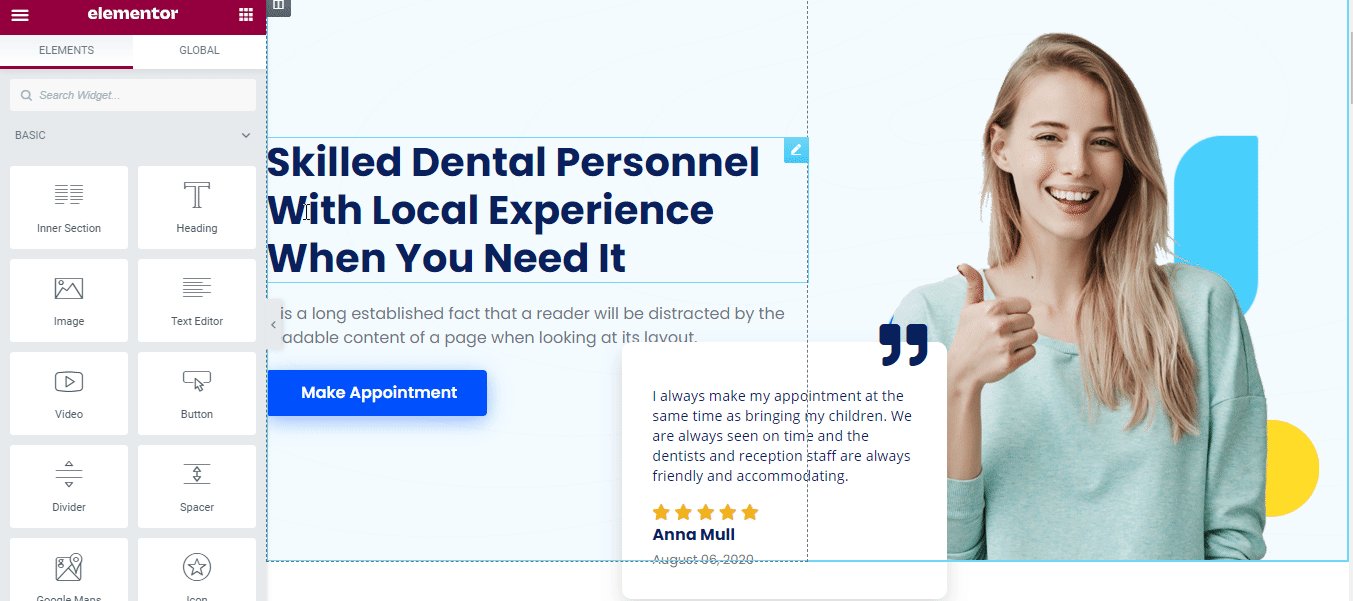
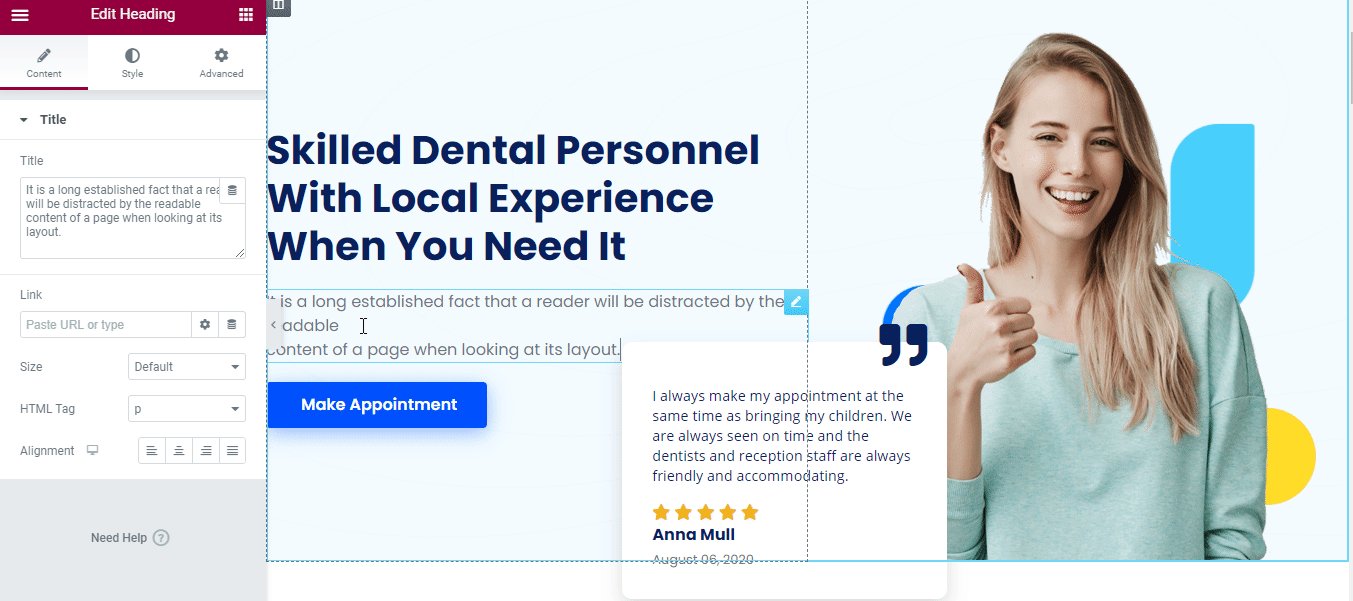
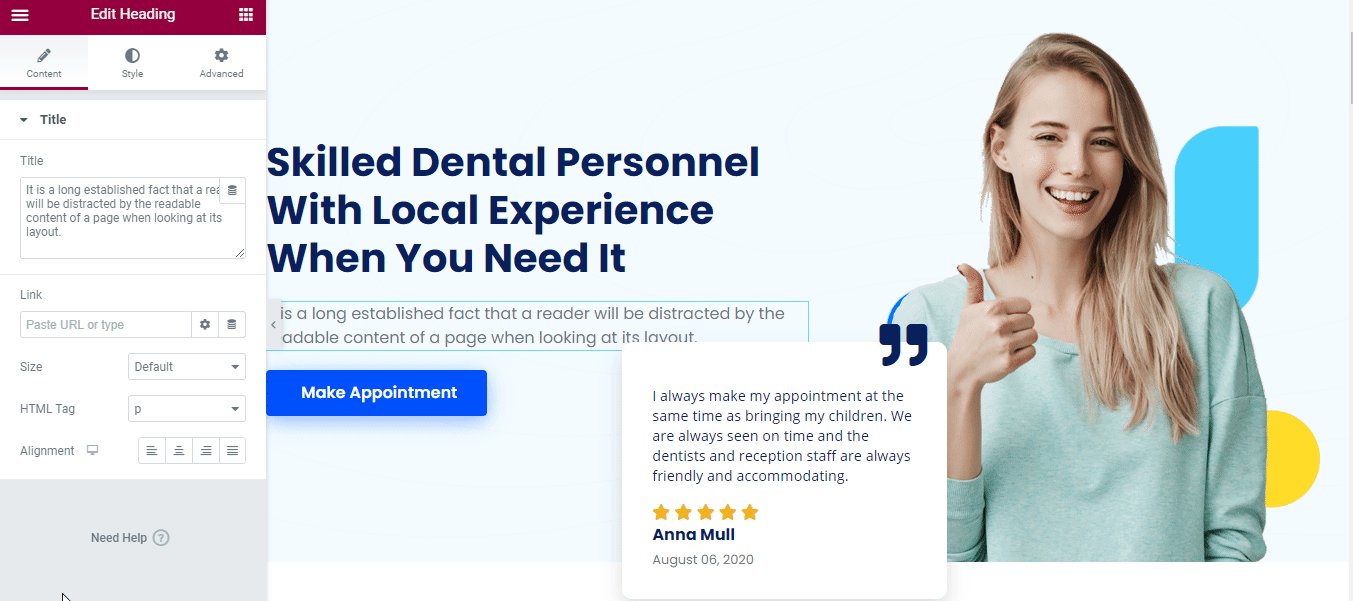
2단계: 미리 디자인된 템플릿을 사용자 지정해 보겠습니다.
이제 한 줄의 코드를 추가하지 않고도 이 D-Care Dentist Website Elementor 템플릿을 사용자 지정할 수 있습니다. 각 크리에이티브 섹션에 원하는 콘텐츠를 삽입하고 필요한 경우 섹션을 드래그 앤 드롭하고 약간의 수정을 수행해야 합니다. 이제 라이브가 될 준비가 완전히 되었습니다.

3단계: 클라우드에서 'D-Care' Ready 홈페이지 디자인 저장 및 보호
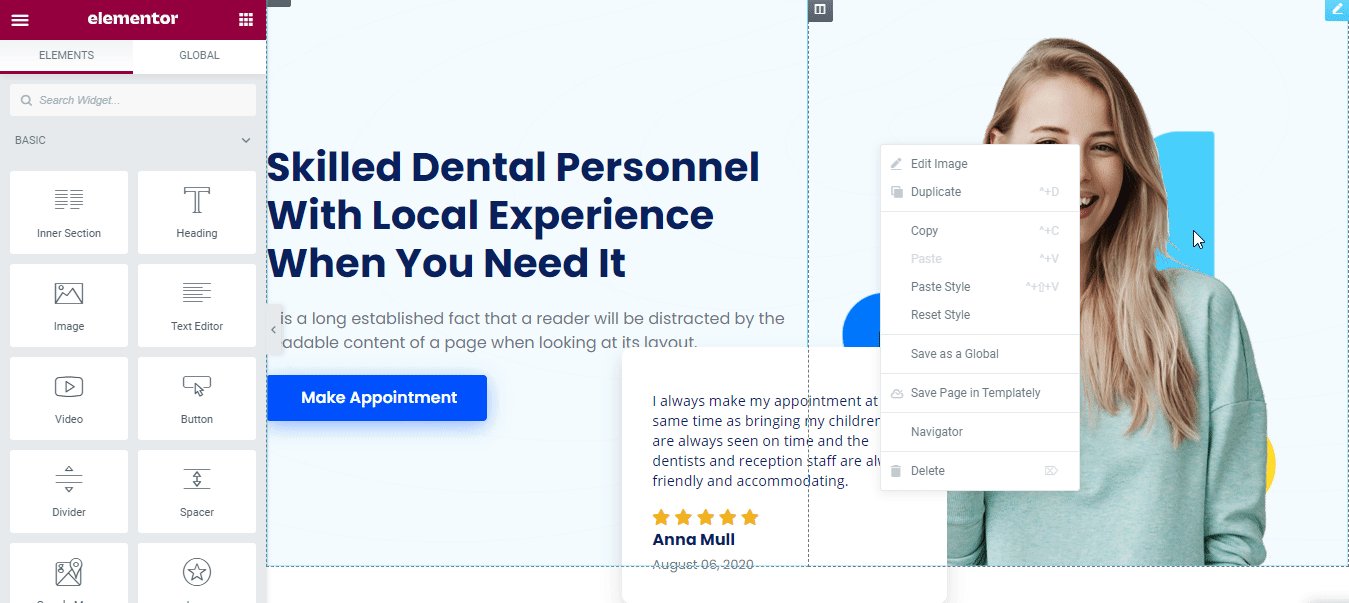
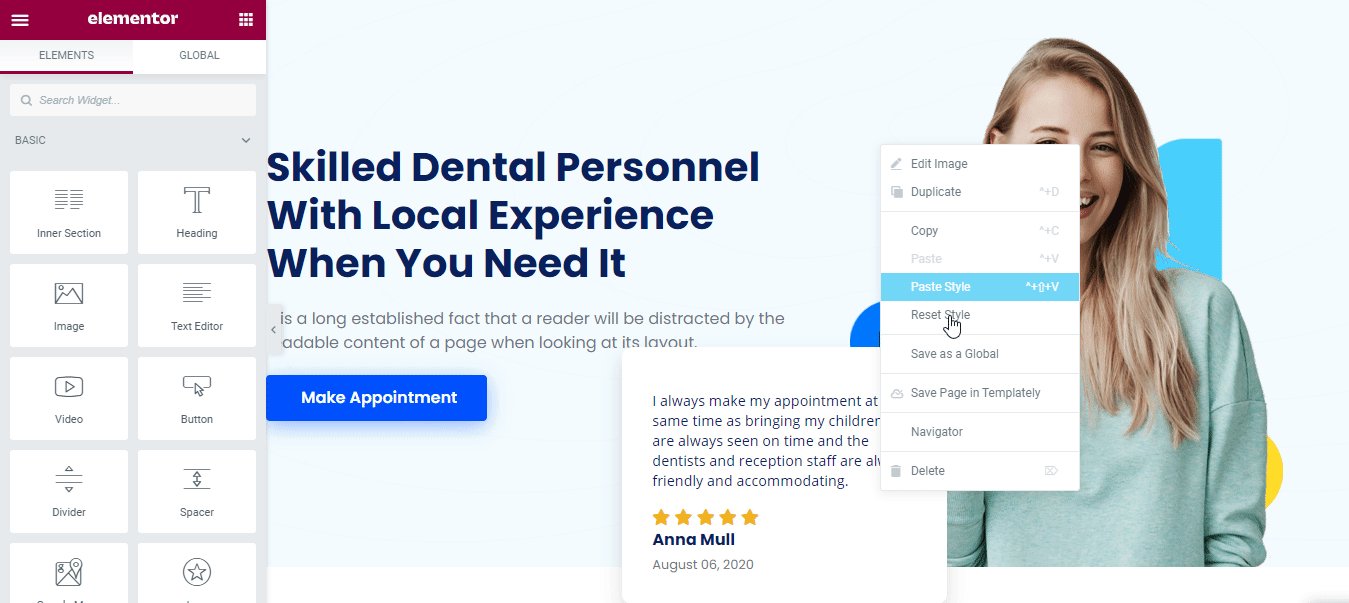
그러나 이러한 준비된 홈페이지 템플릿 디자인 은 Templately의 'MyCloud' 저장소에 저장할 수 있습니다 . 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 눌러 클라우드 공간에 보호하십시오. 그러면 클라우드에서 백업을 생성하고 확실히 이전보다 원활하게 작업할 수 있습니다.

원하는 경우 여러 사이트에서 저장된 템플릿 디자인을 원하는 만큼 재사용할 수도 있습니다. 또한 Templately WorkSpace 를 사용하여 준비된 설계를 다른 팀 구성원과 공유하는 클라우드에서 원활한 협업을 생성할 수 있습니다 .
최종 결과:
축하합니다! 마지막으로 Templately에서 제공하는 이 대화형 'D-Care' 준비 홈페이지 템플릿을 사용하여 코드를 한 줄도 추가하지 않고 Elementor에서 치과 의사 웹사이트를 만들었습니다.

아직 이해하지 못했다면 미리 디자인된 Templately 템플릿 컬렉션 을 사용할 준비를 하고 아래에 댓글을 달아 경험을 알려주세요. 문제가 발생하거나 도움이 필요하면 언제든지 지원 팀에 자유롭게 문의 할 수 있습니다.
