Divi WordPress 테마로 디자인하기
게시 됨: 2022-10-19WordPress는 사용자가 웹사이트 콘텐츠를 쉽게 만들고 관리할 수 있는 인기 있는 콘텐츠 관리 시스템입니다. WordPress의 가장 인기 있는 테마 중 하나는 Divi입니다. Divi는 다양한 웹사이트 디자인 에 사용할 수 있는 다목적 테마입니다. 이 기사에서는 WordPress Divi 테마에서 디자인을 시작하는 방법을 보여줍니다. Divi는 사용자가 웹 사이트 콘텐츠를 쉽게 만들고 관리할 수 있는 인기 있는 WordPress 테마입니다. 테마는 다목적이며 다양한 웹사이트 디자인에 사용할 수 있습니다. Divi로 웹사이트를 만들 때 미리 만들어진 레이아웃으로 시작하거나 처음부터 자신만의 레이아웃을 디자인할 수 있습니다. 미리 만들어진 레이아웃으로 시작하려면 Divi 라이브러리에서 사용할 수 있는 다양한 레이아웃 중에서 선택할 수 있습니다. 자신만의 레이아웃 디자인을 시작하려면 먼저 WordPress에서 새 페이지를 만들어야 합니다. 새 페이지를 만든 후에는 "+" 아이콘을 클릭하여 새 섹션을 추가할 수 있습니다. 각 섹션 내에서 텍스트, 이미지, 비디오 등과 같은 다양한 요소를 추가할 수 있습니다. 레이아웃에 포함할 모든 요소를 추가했으면 디자인 사용자 정의를 시작할 수 있습니다. Divi를 사용하면 각 요소의 색상, 글꼴 및 기타 스타일 설정을 변경할 수 있습니다. 요소에 애니메이션과 효과를 추가할 수도 있습니다. 레이아웃이 마음에 들면 템플릿으로 저장할 수 있습니다. 이렇게 하면 웹사이트의 다른 페이지에서 쉽게 사용할 수 있습니다. Divi는 사용자가 웹 사이트 콘텐츠를 쉽게 만들고 관리할 수 있는 강력한 WordPress 테마입니다. 이 기사에서는 WordPress Divi 테마에서 디자인을 시작하는 방법을 보여주었습니다.
우아한 테마의 Divi 테마를 사용하면 몇 시간이 아닌 몇 분 만에 아름답고 고급 웹사이트를 간단하게 만들 수 있습니다. 어디서부터 시작해야 할지 모르겠다면 SiteGround로 계정을 만드는 것이 좋습니다. 모든 SiteGround 플랜에서 WordPress 및 Divi(PHP, MySQL, Apache, 원클릭 설치, SSD 드라이브를 사용하여 웹사이트 속도 향상 등)를 사용할 수 있습니다. Grow Big 및 Go Geek의 기능에는 빠르고 효율적인 지원, 우선 순위 기술 지원, 준비 등을 제공하는 SuperCacher가 포함됩니다. 하나의 웹사이트만 필요하고 예산이 적은 경우 시작 계획을 세워야 합니다. Divi 테마를 사용하려면 ElegantThemes를 구독해야 합니다. 2016년 9월에 Divi 테마가 출시되었으며 이제 Visual Builder와 함께 제공됩니다.
Visual Builder를 사용하면 WordPress 페이지(또는 게시물)에 대한 모든 변경 사항을 실시간으로 볼 수 있습니다. 간단히 말해서 모든 것은 섹션, 행 및 모듈로 구성됩니다. 모듈은 그림에서 텍스트, 소프트웨어에 이르기까지 무엇이든 될 수 있습니다. 섹션은 이 세 가지 요소 중에서 가장 조직화되어 있으며 행은 두 번째, 모듈은 세 번째입니다. 섹션의 경우 기본적으로 이미 행이 있지만 구성해야 합니다. 각 행에 사용할 수 있는 몇 가지 레이아웃 옵션이 있습니다. 모듈 삽입 버튼을 클릭하면 사이트의 모든 섹션에 모듈을 추가할 수 있습니다.
사용 가능한 모든 모듈을 볼 수 있는 창이 나타납니다. Divi를 사용하여 각 모듈을 빠르고 쉽게 생성하는 데 필요한 모든 정보를 입력할 수 있다는 점이 마음에 듭니다. 원하는 행의 아무 곳에나 모듈을 끌어다 놓을 수 있으며 즉시 해당 행에 표시할 위치를 지정할 수 있습니다. 각 섹션, 행, 모듈 아래에 있는 버튼은 새 모듈을 삽입하기 위한 버튼, 삽입/삭제 버튼, 삽입/쓰기 버튼입니다. 이 기능으로 인해 테마 수정이 매우 간단합니다.
Divi 테마로 웹 사이트를 만드는 방법은 무엇입니까?

Divi 테마로 웹사이트를 만들기 위해 따라야 할 몇 가지 단계가 있습니다. 먼저 우아한 테마에서 Divi 테마를 구매해야 합니다. 테마가 있으면 WordPress 사이트에 테마를 설치해야 합니다. 그런 다음 테마를 활성화해야 합니다. 테마가 활성화되면 Divi 테마로 웹사이트 제작을 시작할 수 있습니다.
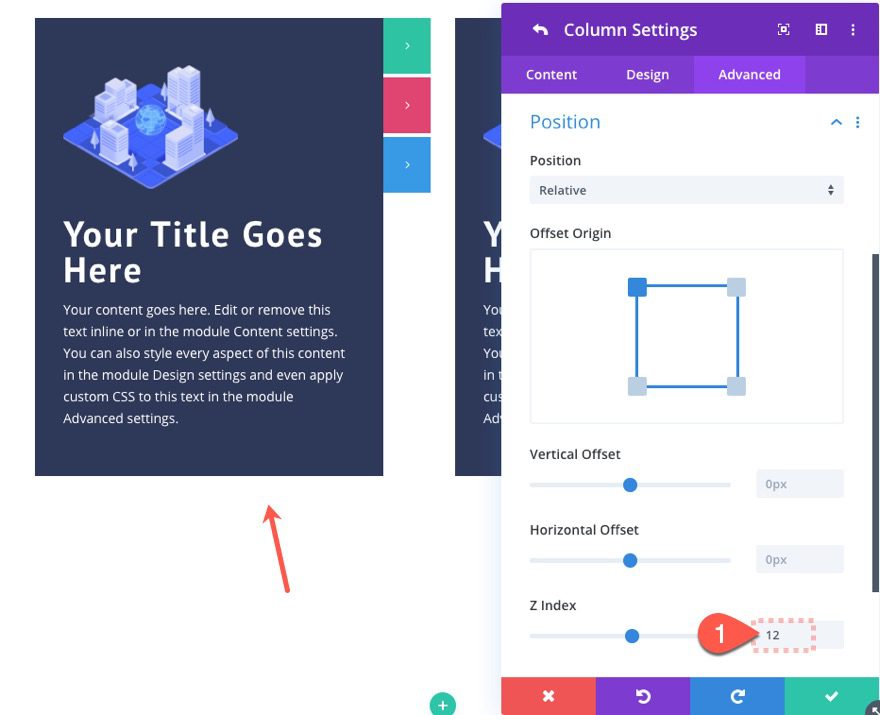
Divi의 단일 페이지 사이드바 탐색을 사용하면 방문자가 페이지에서 진행 상황을 볼 수 있습니다. 플로팅 사이드 탐색에 새 섹션을 추가하면 새 서클 링크(또는 점)가 자동으로 생성됩니다. 사용자 정의 섹션 ID 및 앵커 링크를 사용하여 한 페이지 패키지에 대한 한 페이지 메뉴를 만들 수 있습니다. 내용이 포함된 섹션을 편집하고 CSS ID 필드에 회사 소개를 입력한 다음 저장을 클릭하여 회사 소개 콘텐츠를 저장할 수 있습니다. ID가 할당되면 페이지 왼쪽에 있는 링크 탭을 클릭하여 페이지에 연결할 수 있습니다. 이 동일한 방법을 사용하여 광범위한 사용자 지정 링크를 만들 수 있습니다. 항목의 URL과 대상으로 지정할 ID가 필요합니다.
Divi가 당신에게 적합한 테마입니까?
Divi는 다양한 기능, 풍부한 기능 및 성장 가능성으로 인해 많은 잠재력을 지닌 매력적인 테마입니다. 이 소프트웨어를 사용하면 고품질의 전문 웹사이트를 간단하게 만들 수 있습니다. 그러나 모든 사람에게 최선의 선택은 아닐 수 있습니다. 기본 웹사이트 빌더를 원한다면 WordPress가 다른 웹사이트 빌더보다 더 나은 옵션일 수 있습니다.
Divi 레이아웃은 어떻게 만듭니까?

Divi 라이브러리는 Divi 라이브러리(Divi – Divi 라이브러리)를 클릭하여 액세스할 수 있습니다. 새로 추가 버튼을 클릭하여 레이아웃을 변경할 수 있습니다. 발표가 있을 예정입니다. 이름과 레이아웃 유형을 입력한 후 제출 버튼을 클릭합니다.
Divi 레이아웃을 변경하려면 아이콘을 클릭하거나 드래그하여 변경할 수 있습니다. Divi 라이브러리에 액세스한 다음 Divi Builder 프런트 엔드 편집기를 사용하여 레이아웃을 만들 수 있습니다. 각 레이아웃 유형의 컨텍스트만 가져올 수 있습니다. 메모장이나 Gedit로 파일을 열어 레이아웃의 컨텍스트에서 무슨 일이 일어나고 있는지 확인하십시오. Divi Builder를 사용하면 원하는 만큼 레이아웃을 생성할 수 있지만 관리가 어려울 수 있습니다. 레이아웃을 생성할 때(예: 모듈) 라이브러리에 저장 드롭다운 메뉴에서 라이브러리에 저장을 선택합니다. 레이아웃의 경우 컨텍스트에 따라 저장됩니다.

Divi 라이브러리 또는 프런트 엔드 편집기를 사용하여 범주를 만들 수 있습니다. Divi Builder를 사용하여 카테고리별로 레이아웃을 구성할 수 있습니다. Divi Library나 프론트엔드 에디터로 새로운 레이아웃을 생성할 때마다 적절한 카테고리를 선택할 수 있습니다. 휴지통 및 편집 링크를 사용하여 기존 레이아웃을 제거하거나 편집할 수 있습니다.
Divi 레이아웃에 어떻게 액세스합니까?
Divi 라이브러리의 "저장된 레이아웃" 탭에서 저장한 저장된 레이아웃에 액세스할 수 있습니다. 저장된 레이아웃은 목록에서 선택하여 페이지에 로드할 수 있습니다.
Divi 레이아웃이란 무엇입니까?
Divi 레이아웃은 Divi 빌더에서 직접 로드하거나 Divi 웹사이트 에서 사용하거나 Divi 라이브러리에서 사용할 수 있는 미리 만들어진 모듈, 행, 섹션 및 페이지입니다. 매주 우아한 테마는 Visual Builder를 사용하여 Divi용 새로운 레이아웃 팩을 출시하므로 Divi 내에서 직접 로드할 수 있습니다.
Divi 테마 WordPress
Divi는 아름다운 웹사이트를 만들 수 있는 WordPress 테마입니다. 사용하기 쉽고 많은 기능이 제공됩니다. 코드를 작성하거나 개발자를 고용하지 않고도 Divi로 웹사이트를 쉽게 만들 수 있습니다.
Elegant Themes의 주력 테마인 Divi도 사용 가능한 가장 인기 있는 WordPress 테마 중 하나입니다. Divi는 2013년에 처음 출시된 다목적 WordPress 테마로 WordPress 개발자를 위한 실행 가능한 옵션을 유지하기 위해 지속적으로 업데이트, 개선 및 개선되었습니다. Divi Builder 플러그인이 설치된 상태로 이미 Divi를 사용하고 있다면 이 리뷰를 더 쉽게 완료할 수 있습니다. 엘레강트 테마 제품을 사용하면 저렴한 가격으로 무제한의 웹사이트에서 사용할 수 있습니다. Divi의 템플릿 라이브러리와 페이지 빌더는 틀림없이 가장 가치 있는 두 가지 기능입니다. 사용자 정의 WordPress 웹 사이트 디자인을 처음부터 만들려면 먼저 divi Builder 도구를 검사해야 합니다. Divi는 모든 WordPress 테마 중에서 최고의 프리미엄 페이지 템플릿을 제공합니다.
이 템플릿은 요가 스튜디오에서 소규모 비즈니스 웹사이트에 이르기까지 다양한 웹사이트를 만드는 데 사용할 수 있습니다. Divi 레이아웃은 완전히 편집 가능하므로 나만의 맞춤형 디자인을 개발하기 위한 훌륭한 출발점이 됩니다. Divi를 사용하면 버튼을 눌러 언제든지 업데이트할 수 있는 재사용 가능한 자산을 쉽게 만들 수 있습니다. 사용자 정의하거나 편집하는 모든 모듈로 구성됩니다. Divi Builder를 사용하여 콘텐츠의 모든 측면을 수정할 수 있습니다. 사용자 정의 404 페이지 템플릿, 블로그, 전자 상거래 사이트 및 기타 웹 사이트 템플릿도 사용할 수 있습니다. Divi 테마 빌더를 사용하여 웹사이트에서 블로그 게시물을 게시하는 페이지를 사용자 지정할 수 있습니다.
모든 블로그 게시물에는 제목, 추천 이미지, 작성자 및 날짜와 같은 콘텐츠로 사용자 정의할 수 있는 기능이 있습니다. Divi를 사용하면 분할 테스트 기능을 사용하여 페이지 요소의 다양한 버전을 테스트할 수 있습니다. Divi Leads는 사용이 간단하고 효과적인 훌륭한 도구입니다. 웹사이트에서 제공되는 온라인 문서는 Elegant Themes와 Divi의 주요 차이점입니다. Messenger에서 지원 티켓을 열고 응답을 기다릴 수 있습니다. 커뮤니티 포럼이나 대면 모임은 아이디어를 논의하고 질문할 수 있는 훌륭한 장소입니다. Divi는 모든 유형의 웹사이트를 만드는 데 사용할 수 있는 매우 강력한 WordPress 테마입니다.
Divi 구매에는 두 가지 옵션이 있습니다. 3년 이상 Divi를 사용할 것이라고 생각되면 $249 평생 액세스 권한에 즉시 투자해야 합니다. Divi는 바로 사용할 수 있는 미리 빌드된 템플릿 세트가 있는 테마를 원하는 경우 가장 적합한 선택이 될 수 있습니다. Divi는 사용자 정의할 수 있는 다양한 편집 가능한 템플릿 모음을 포함하고 있기 때문에 이러한 모든 요구 사항을 충족합니다. 제품에 대한 자세한 내용을 보려면 고객 쇼케이스로 이동하십시오.
WordPress 테마와 Divi Builder 플러그인 에는 차이가 있습니다. Divi Builder 소프트웨어를 제외한 WordPress 테마의 모든 기능이 있습니다. Divi Builder 플러그인은 모든 WordPress 사이트에서 Theme Builder를 사용할 수 있는 독립형 WordPress 페이지 빌더입니다. 이 프리미엄 테마는 테마에서 원하는 모든 것을 갖추고 있어 시장에서 가장 인기 있고 잘 알려진 테마 중 하나입니다. 이 WordPress 플러그인은 빠르고 반응이 빠르며 사용이 간편하며 다양한 다른 플러그인과 호환됩니다. Divi 테마는 또한 귀하가 가질 수 있는 우려 사항이나 문제를 해결하는 데 도움을 주기 위해 하루 24시간 연중무휴로 이용 가능한 전문가 팀과 함께 탁월한 고객 서비스를 제공합니다. Divi Builder는 프리미엄 플러그인일 뿐만 아니라 다양한 기능과 옵션을 제공합니다. 탁월한 지원 외에도 Divi Builder 플러그인은 전문가 팀의 연중무휴 지원을 제공합니다. 이 프리미엄 WordPress 테마는 강력한 시각적 페이지 빌더와 함께 제공되므로 WordPress 웹 사이트에 탁월한 선택입니다. 프리미엄 WordPress 테마만 원하는 경우 Divi 테마는 Divi Builder 플러그인이 미리 로드되어 제공되기 때문에 좋은 선택이 아닙니다.
Divi: 1,200개 이상의 고품질 템플릿이 포함된 WordPress 테마
Divi의 템플릿은 다양한 산업 및 틈새 시장을 포괄하며 1,200가지 이상의 스타일로 제공됩니다. 템플릿은 매우 고품질이며 많은 노력 없이 진정으로 멋진 웹사이트를 만들 수 있습니다.
인기 있는 WordPress 테마인 Divi는 처음부터 아름다운 맞춤형 WordPress 웹 사이트를 만드는 데 사용할 수 있는 고품질 콘텐츠 템플릿으로 구별됩니다. 1,200개 이상의 템플릿이 있는 Divi Builder를 사용하면 사용자 정의 페이지를 간단하게 디자인할 수 있습니다.
