SVG에서 ViewBox 속성을 사용하는 다양한 방법
게시 됨: 2023-01-15div의 svg는 달성하기 어려울 수 있습니다. 다양한 방법이 있지만 가장 일반적인 방법은 "viewBox" 속성을 사용하는 것입니다. "viewBox"는 svg의 종횡비를 정의하기 때문에 매우 중요한 속성입니다. "viewBox" 속성은 "svg" 태그에 설정하거나 "div" 태그에 설정할 수 있습니다. "div" 태그에 "viewBox" 속성이 설정된 경우 "viewBox" 속성은 "div" 내부의 모든 "svg" 태그에 사용됩니다. "svg" 태그에 "viewBox" 속성이 설정된 경우 "viewBox" 속성은 해당 "svg" 태그에만 사용됩니다.
이것은 SVG를 내용에 맞추는 과정입니다. JavaScript ViewBox를 사용할 때 원점의 너비와 높이를 지정할 수 있습니다. SVG는 사용자의 요청에 따라 개체를 왜곡하지 않고 개체를 중앙에 유지할 것으로 예상됩니다. 우리는 머릿속에서 방금 완료한 프로세스를 자동화할 수 있는 능력이 있습니다. 예를 들어 다른 선택기를 변경해야 하는 경우 document.querySelector('svg')를 사용합니다. 저는 웹보다는 네이티브를 사용합니다. GetBBox()는 요소의 x, y, 너비 및 높이를 나타내는 값을 반환합니다.
그런 다음 새 xMin 값을 시작점으로 사용하십시오. x가 지금까지 본 다른 모든 x 값보다 작으면 새 xMin입니다. y의 경우 x와 yMax를 수행하기 전에 먼저 x와 y를 확인해야 한다는 점을 제외하면 동일한 절차를 동일한 방식으로 수행합니다. 각 요소는 2피트 높이에서 찾을 수 있습니다.
viewBox에서 객체-위치 및 객체-맞춤 조합인 preserveAspectRatio를 사용하여 객체-맞춤 및 객체-위치 값 세트를 복제할 수 있습니다. 이 기술의 가장 좋은 점은 이를 지원하는 모든 브라우저에서 작동하므로 평생 동안 Internet Explorer에서 작동한다는 것입니다.
Svg 이미지의 크기는 어떻게 조정합니까?

sva 이미지의 크기를 조정하려면 어떻게 해야 합니까? 시작하려면 a.sva 파일을 끌어다 놓습니다. 흰색 영역에서 파일을 선택합니다. 크기 조정 프로세스 를 완료한 후 크기 조정 버튼을 클릭하여 크기 조정 설정을 조정할 수 있습니다. 프로세스가 완료되면 결과 파일을 다운로드할 수 있습니다.
이미지를 복구하는 과정은 간단해 보입니다. 쉽지는 않았지만 가능했습니다. SVG 이미지의 크기를 조정하는 방법에는 두 가지가 있습니다. 높이와 너비를 더하거나 빼기 위해 XML 형식을 수정할 수 있습니다. SVG 파일 을 선택하고 "열기" 버튼을 누릅니다. 이 프로그램을 사용하는 경우 다음 코드 행이 표시되는지 확인하십시오. CSS는 보다 실용적인 대안이 될 수 있습니다. "'너비" 또는 "'높이"를 선택하면 상황은 변경되지 않습니다.
품질 손상 없이 Svg 이미지 크기 조정 가능
이미지의 품질을 유지하면서 보는 사람의 요구에 맞게 이미지를 축소하거나 확대할 수 있습니다. 크든 작든 이미지의 선명도에는 문제가 없습니다. 벡터 이미지 는 일반적으로 각각 특정 크기의 래스터 이미지로 저장되지만 SVG는 CSS를 사용하여 다양한 크기로 늘릴 수 있습니다. SVG를 늘이려면 속성 preserveAspectRatio=”none”을 포함해야 합니다.
Svg 크기를 어떻게 수정합니까?

SVG 이미지의 크기를 변경하려면 너비 및 높이 속성 을 사용할 수 있습니다. viewBox 속성을 사용하여 SVG 이미지의 크기를 지정할 수도 있습니다.
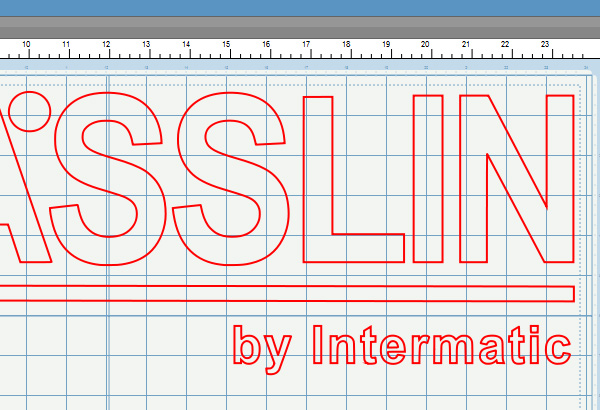
이미지 필터 중 하나가 false 대신 계산된 크기를 사용했기 때문에 수정되었습니다. 그 이유는 필터가 정수 형식의 높이 및 너비 값을 기대하기 때문입니다. 최신 릴리스에 따르면 현재 계산된 크기 대신 WordPress에서 생성된 실제 크기가 사용됩니다. 이 문제는 클래식 편집기와 블록 편집기로 실행한 다른 테스트에서 제기되었습니다. 이 수정 전과 후에 이미지 마크업 에 어떤 차이도 보이지 않습니다. 최근에 다시 조사한 결과 문제의 원인을 찾았다고 생각합니다. SVG를 사용하여 이러한 속성을 찾으면 사용하는 속성과 동일하지 않음을 알 수 있습니다. 보시다시피 SVG에는 높이가 27이고 너비가 23인 뷰박스가 있지만 실제 높이와 너비는 1030으로 설정해야 합니다.
이미지 크기를 100x100px로 만드는 것은 one_pixel_fix 함수의 새로운 논리라고 생각합니다. 이전 버전에서는 속성이 모두 null이었습니다. 재미있는 점은 높이와 너비가 두 번 측정된다는 것입니다. 첫 번째와 마지막 반복은 IMG 태그의 시작과 끝에 필요합니다. 안타깝게도 브라우저는 매개변수 중 하나만 렌더링하고 다른 매개변수는 렌더링하지 않습니다. 다음 코드는 이러한 출력을 생성하는 데 사용되었습니다. 1.9.9 *.src=example-path/file.svg *.lazy height=70 *.width=68. 테스트를 통해 문제가 해결되는지 확인하고 싶은 사람이 있으면 GitHub를 통해 당사에 문의하십시오: https://github.com/safe-svg/pull/41; 이러한 특정 변경 사항을 되돌릴 수 있는 PR이 있습니다.

기존 이미지와 유사할 수도 있고 그렇지 않을 수도 있는 대형 로고, 아이콘 및 기타 그래픽에 이상적입니다. 그러나 전통적인 이미지처럼 보일 필요는 없습니다. SVG는 로고에서 웹 사이트 또는 앱에 이르기까지 모든 유형의 디자인에 사용할 수 있습니다.
크기가 지속적으로 가변적이어야 하는 그래픽을 생성하려면 SVG가 이상적입니다. 우표 및 광고판을 포함하여 모든 크기의 그래픽을 만들 수 있습니다.
SVG를 만들 때 이미지 품질에 대해 걱정할 필요가 없습니다. 지원하지 않는 기기나 브라우저에서 보여도 항상 아름답게 보입니다.
SVG 뷰포트
기본 뷰포트에서 페이지의 너비와 높이는 아래 이미지와 같이 각각 문서의 너비와 높이로 설정됩니다. 변환 행렬을 지정하여 뷰포트를 다른 위치에 배치해야 하는지 또는 크기를 조정해야 하는지 결정할 수 있습니다.
Svg를 상위 컨테이너 100에 맞추려면 어떻게 해야 합니까?

SVG를 상위 컨테이너에 100% 맞추려면 viewBox 속성을 0 0 100 100으로 설정해야 합니다.
이 강의에서는 SVG를 부모 컨테이너에 100% 맞추는 방법을 보여드리겠습니다. 2014년 1월 2일 오전 5시에 2014년 전국조찬기도회 말씀을 드리겠습니다. 불행하게도 헤드 블록이 발생하여 지금은 아무 것도 완료할 수 없습니다. 나는 SVG 요소가 자동으로 확장될 것이라고 믿지만(나는 믿는다) bg 이미지 가 그렇게 될 것이라고는 믿지 않는다. 제가 원어민이 아니기 때문에 표현이 잘못되었습니다. 의심의 여지가 없습니다. 변경/추가하려면 선택한 방향으로 수행할 수 있습니다. 하트의 배경 크기는 지정된 크기에 맞게 늘립니다. 배경이 아닌 경우 – a.svg가 블록처럼 동작할 것이라고 확신합니다 – 너비 100%는 자동으로 올바른 높이를 원하는 것입니까?
Svg를 늘릴 수 있습니까?
크기가 고정된 SVG 이미지를 사용하는 경우 동일한 크기의 이미지와 동일하게 취급됩니다. CSS를 사용하여 SVG를 다른 종횡비 로 늘리려면(예: 페이지 배경 위로 늘리려면)preserveRatio를 없음으로 설정해야 합니다.
웹 사이트의 경우 SVG를 사용하려는 경우 SVG가 지원하는 높이 및 너비 속성에 의존하지 못할 수 있습니다. 이러한 속성은 픽셀 단위로 지정할 수 있지만 SVG와 함께 사용할 수 있는 유일한 속성은 아닙니다. 사실 일반적으로 SVG는 포인트, 인치, 밀리미터, 도 등 다양한 단위를 사용할 수 있습니다. 따라서 웹사이트에서 SVG를 사용하려는 경우 파일을 편집하기 전에 크기를 확인해야 합니다. SVG 뷰어 는 코드를 원하는 단위로 변환할 수 있는 무료 서비스입니다. 그러나 단위 변환기에 문의해야 합니다.
SVG 이미지 맞춤 컨테이너
SVG 이미지는 해당 컨테이너의 너비와 높이로 설정되어 컨테이너에 "적합"할 수 있습니다. 이렇게 하면 컨테이너 크기가 조정될 때 이미지 크기 가 위아래로 조정됩니다.
각 사용자는 9개의 게시물을 조회합니다(조회한 총 게시물 수). 게시물은 2021년 4월 6일 오전 6시 50분까지 제출할 수 있습니다. GP 팀에 가입해 주셔서 대단히 감사합니다. svg를 사용하여 사진을 프레임에 장착하고 있습니다. 이미지를 컨테이너와 같은 높이로 유지하려면 어떻게 해야 합니까? 다음은 이미지가 프레임 너머로 어떻게 번지는지에 대한 예입니다(왼쪽과 오른쪽이 분할됨). 고객 서비스는 Ying 고객 서비스 부서에서 제공합니다.
저기 HTML에서 내가 방금 무시한 것은 무엇입니까? 그러나 이번에는 컨테이너 안에 또 다른 컨테이너를 넣어 다시 시도했는데 개선되었습니다. 지금은 가장자리에 약간의 균열만 보입니다. 파일의 도움으로 이런 일을 피할 수 있기를 바랍니다.
Svg CSS 크기 조정
CSS에서 SVG 이미지 크기를 조정할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 SVG 이미지의 너비와 높이를 100%로 설정해야 합니다. 다음으로 viewBox 속성을 0 0 width height 로 설정해야 합니다. 마지막으로, preserveAspectRatio를 xMidYMid 충족으로 설정해야 합니다.
SVG에서 뷰박스 설정하기
viewBox를 구성하면 크기를 변경하지 않고 SVG의 종횡비를 조정할 수 있습니다. 너비 또는 높이 속성 을 자동으로 설정하면 브라우저에서 원하는 크기에 맞게 조정할 수 있습니다.
