Elementor를 사용하여 WordPress 사이트에 리뷰 섹션을 표시하는 방법
게시 됨: 2022-03-01실제 고객의 리뷰와 피드백을 표시하면 강력한 사회적 증거를 구축하는 데 도움이 됩니다. 리뷰는 잠재 구매자가 귀하의 제품에 투자할 가치가 있는지 여부를 결정하는 데 도움이 됩니다.
소비자는 마케터나 판매원을 신뢰하는 대신 실제 고객의 리뷰에 의존하여 서비스나 제품을 선택합니다. 소비자의 90%는 이러한 개인적인 추천이나 실제 사용자의 온라인 리뷰가 구매 시 도움이 된다고 생각합니다.
전자 상거래 또는 WordPress로 구축된 온라인 제품 판매 웹사이트를 운영 중이고 리뷰를 표시하는 간단하면서도 창의적인 방법을 찾고 있다면 올바른 페이지에 도착한 것입니다.
이 기사에서는 Elementor 및 PowerPack을 사용하여 WordPress 사이트에 리뷰 섹션을 표시하는 방법을 안내합니다.
그것도 한 줄의 코드를 작성하지 않고도. 신나는! 그렇지 않아?
Elementor 사이트에서 리뷰 섹션을 어떻게 추가합니까?

WordPress 사이트에 리뷰 섹션을 추가하는 가장 간단하고 쉬운 방법은 Elementor 및 PowerPack Elements를 사용하는 것입니다.
PowerPack Elements는 Elementor를 위한 최고의 애드온입니다. 80개 이상의 창의적이고 강력한 위젯이 함께 제공되어 Elementor 기능을 다음 단계로 확장하고 기록적인 시간 내에 아름다운 웹사이트를 구축할 수 있습니다.
리뷰 섹션에 대해 말하자면 PowerPack에는 제품 리뷰를 아름답게 과시하기 위해 전용 리뷰 상자 섹션을 만들 수 있는 완전한 유연성을 제공하는 인상적인 리뷰 상자 위젯이 포함되어 있습니다.
또한 위젯은 여러 디자인 스타일 옵션을 제공합니다. 코드를 한 줄도 작성하지 않고도 모든 측면에서 리뷰 상자를 사용자 지정할 수 있습니다.
Elementor를 사용하여 WordPress 사이트에 리뷰 섹션을 표시하는 방법
PowerPack 리뷰 상자 위젯과 Elementor를 사용하여 WordPress에서 리뷰 섹션을 만드는 방법을 살펴보겠습니다.
시작하기 전에 WordPress 웹사이트에 활성화된 Elementor 및 PowerPack Elements를 설치했는지 확인하십시오.
PowerPack 검토 상자 위젯 끌어서 놓기
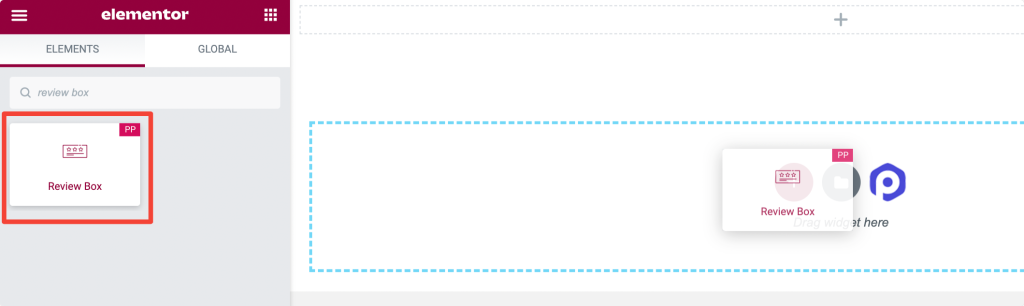
먼저 Elementor Editor에서 페이지를 열고 검색창에 Review Box 를 입력하고 위젯을 페이지에 끌어다 놓습니다.

위젯의 오른쪽 상단 모서리에 있는 "PP" 기호를 다시 확인하여 위젯이 PowerPack 요소인지 확인하십시오.
리뷰 상자 위젯에 콘텐츠 추가
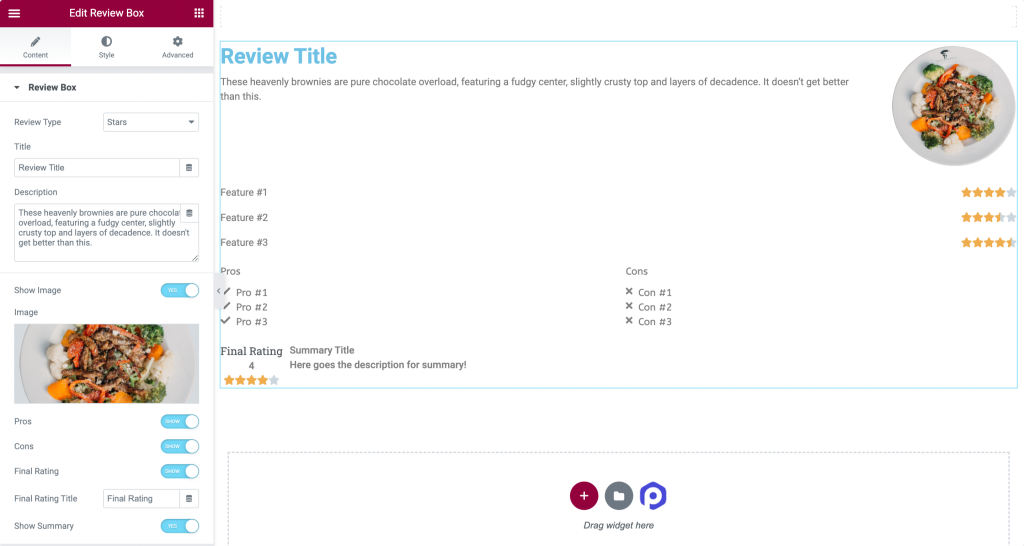
검토 상자 위젯의 콘텐츠 탭으로 이동합니다. 콘텐츠 탭에는 두 개의 하위 섹션이 있습니다.
- 리뷰 박스
- 항목 검토
리뷰 박스
이 섹션에서는 검토 상자의 내용을 사용자 지정하는 옵션을 얻을 수 있습니다.

다음 옵션을 간단히 살펴보겠습니다.
- 리뷰 유형: 이 옵션을 사용하면 사용 가능한 세 가지 패턴 (별, 백분율 및 숫자) 중에서 리뷰 유형을 선택할 수 있습니다.
- 제목: 이 옵션에서 리뷰 상자에 사용자 정의 제목을 추가할 수 있습니다.
- 설명: 여기에서 고객에게 제품 또는 서비스 및 해당 전문 분야에 대한 간략한 설명을 제공할 수 있습니다. 짧고 달콤한 설명은 읽기 쉽고 소화하기 쉽기 때문에 더 매력적으로 보입니다.
- 이미지 표시: 이 옵션을 활성화하면 제품 이미지를 추가할 수 있습니다.
- 장점: 이것은 PowerPack이 제공하는 추가 기능입니다. 여기에서 제품이나 서비스의 장점을 추가할 수 있습니다.
- 단점: 장점과 마찬가지로 리뷰와 함께 제품의 단점을 유연하게 추가할 수 있습니다.
- 최종 등급: 검토 상자에 최종 등급을 표시하는 옵션을 활성화합니다.
- 최종 등급 제목: 최종 등급 기능을 활성화하면 기본 설정에 따라 최종 등급 제목을 사용자 지정할 수도 있습니다.
- 요약 표시: 이러한 기능 외에도 요약을 추가하여 '검토 상자'의 스타일을 지정할 수도 있습니다.
이러한 콘텐츠 옵션을 사용하면 Elementor로 완전히 맞춤화된 검토 상자를 만들 수 있습니다.
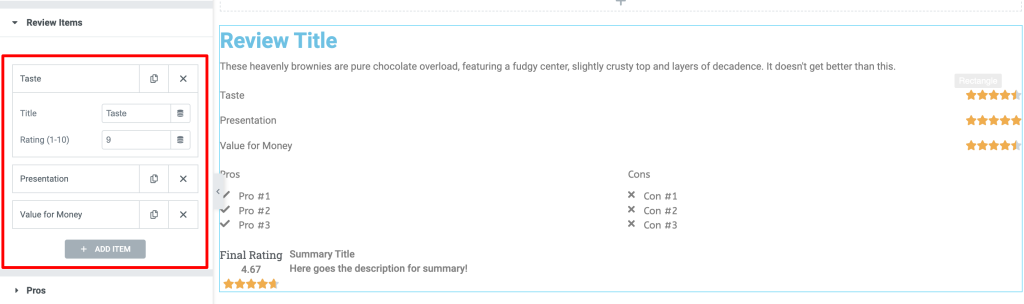
항목 검토
이 섹션에서는 제품의 주요 기능과 사용자 지정 등급을 추가할 수 있는 옵션이 있으며 추가된 기능 및 등급에 따라 고객이 제품을 선택합니다.
제품 유형에 따라 원하는 만큼 주요 기능을 추가할 수 있습니다.
콘텐츠 탭을 사용자 정의한 후의 모습을 봅시다.

리뷰 상자 위젯의 스타일 탭
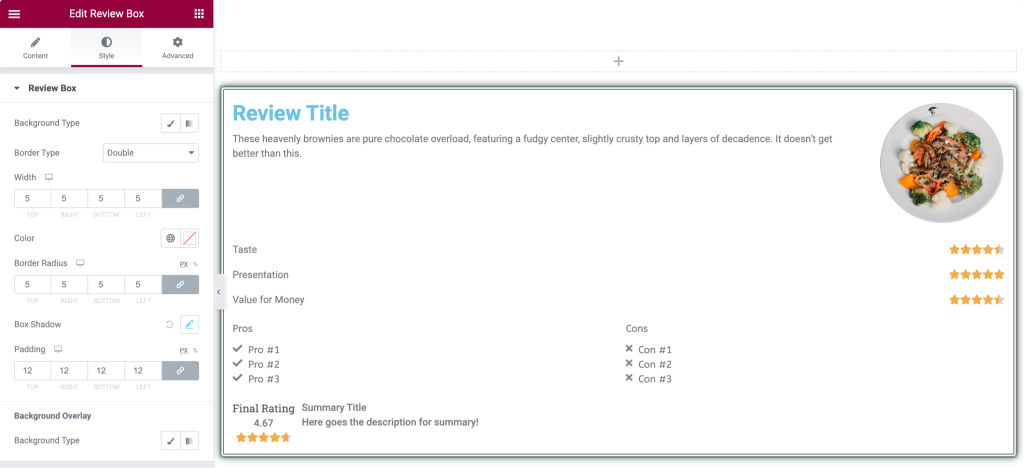
검토 상자에서 사용할 수 있는 각 옵션의 스타일을 지정하는 방법을 살펴보겠습니다.
스타일 탭으로 이동하면 다양한 스타일 옵션을 찾을 수 있습니다.
리뷰 박스
이 섹션에서는 검토 상자의 모양을 사용자 지정하기 위한 여러 스타일 옵션을 얻을 수 있습니다.

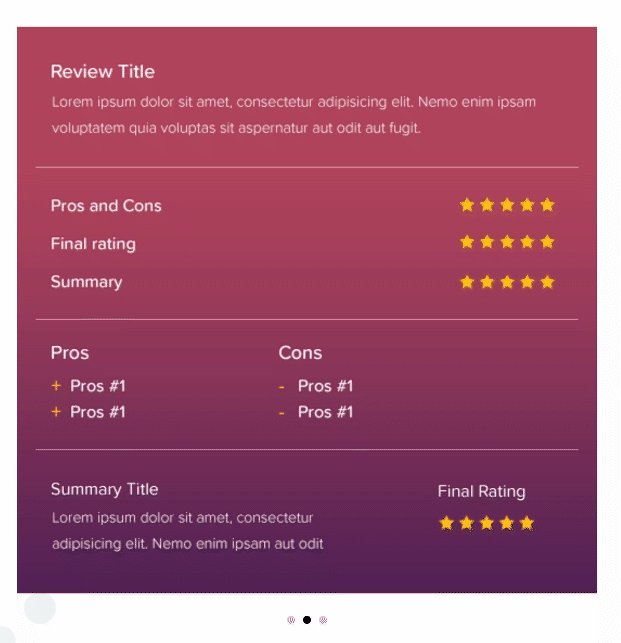
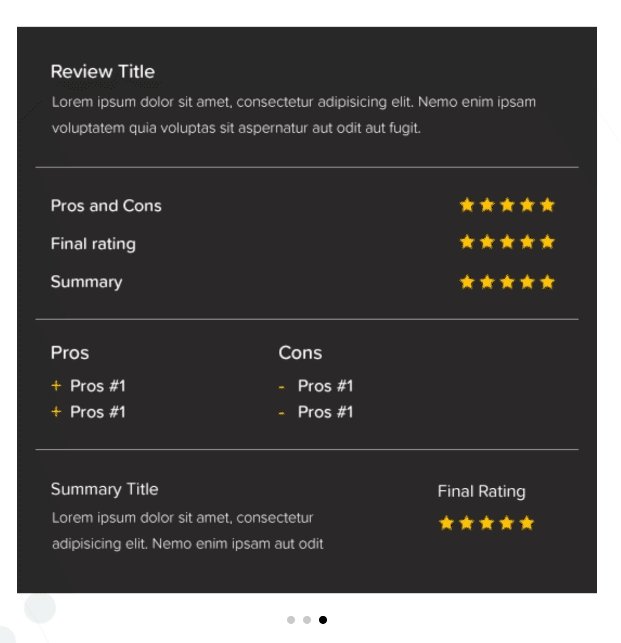
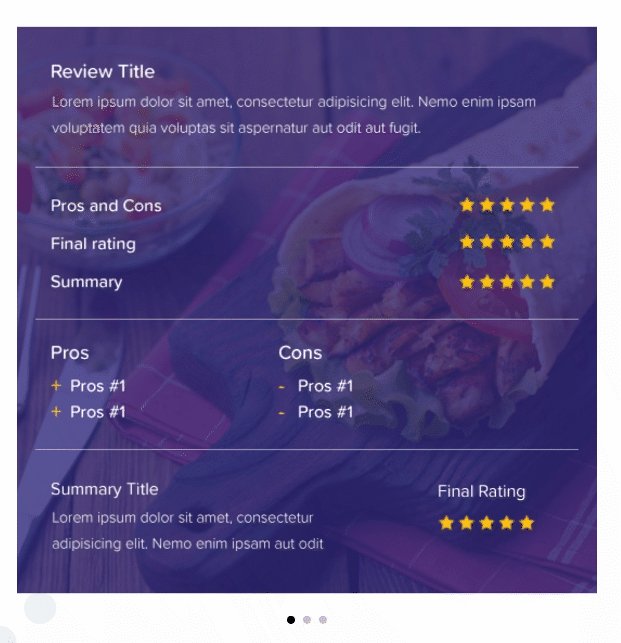
- 배경 유형: 이 옵션을 사용하면 클래식 또는 그라데이션 배경을 추가하여 검토 상자의 스타일을 지정할 수 있습니다. 이미지 또는 단색을 추가할 수 있습니다.
- 테두리 유형: 여기에서 검토 상자에 테두리를 추가할 수 있습니다.
- 테두리 반경: 테두리 반경은 이 옵션으로 쉽게 조정할 수 있습니다.
- 상자 그림자: 검토 상자에 그림자를 추가할 수 있습니다.
- 배경 오버레이 : 이 옵션을 사용하면 배경 불투명도를 조정할 수 있습니다.
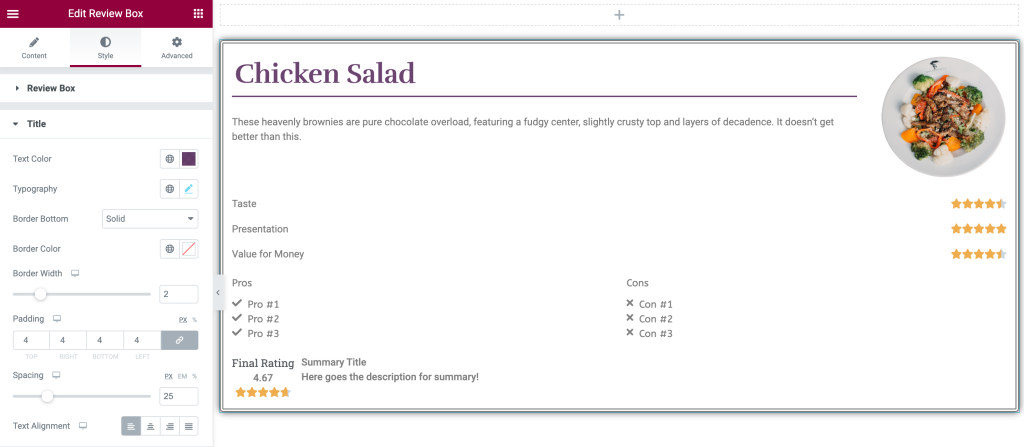
제목
이 섹션에서는 검토 상자 제목의 스타일을 지정하는 여러 옵션을 얻을 수 있습니다. 이러한 기능을 간단히 살펴보겠습니다.


- 텍스트 색상: 이 옵션을 사용하여 제목 텍스트 색상을 변경할 수 있습니다.
- 타이포그래피: 이 기능을 사용하면 제목 텍스트의 타이포그래피를 변경할 수 있습니다.
- 테두리 하단: 제목 텍스트의 하단 부분에 테두리를 추가할 수 있습니다. 세 가지 유형의 테두리 패턴을 사용할 수 있습니다. 실선, 파선 및 점선.
- 테두리 색상: 이 옵션에서 테두리 색상을 추가할 수 있습니다.
- 테두리 너비: 여기에서 테두리 너비를 조정할 수 있습니다.
- 패딩: 리뷰 상자의 모든 가장자리에서 패딩을 조정할 수 있습니다.
- 간격: 제목과 설명 사이에 공백을 추가할 수 있습니다.
- 텍스트 정렬: 여기에서 리뷰 상자의 제목 텍스트를 정렬할 수 있습니다.
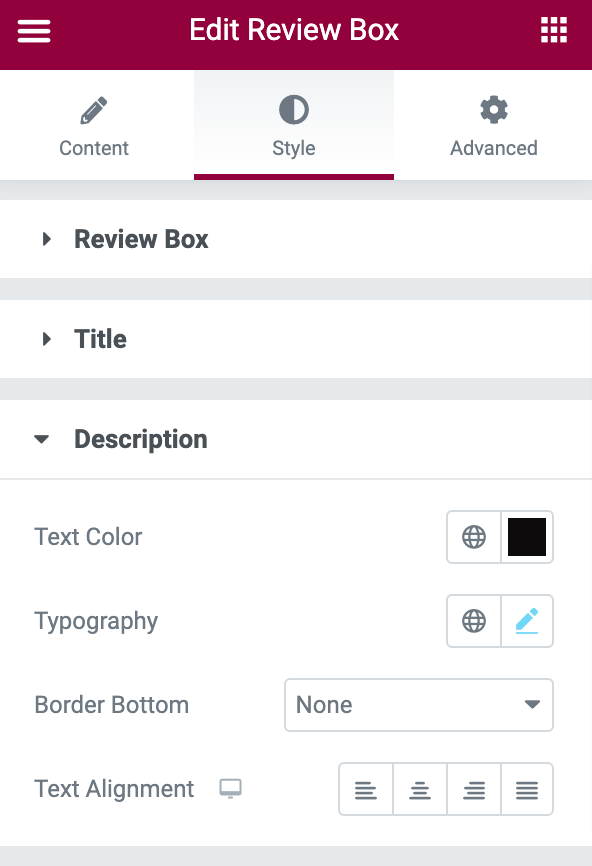
설명

설명 섹션에는 설명의 스타일을 지정하고 디자인할 수 있는 많은 옵션이 있습니다. 텍스트 색상, 타이포그래피, 테두리 하단 및 텍스트 정렬 옵션을 제공합니다.
항목 검토
이 섹션에는 제목과 설명에서 논의한 모든 옵션을 포함하여 많은 추가 옵션이 있습니다. 텍스트 스타일 옵션 외에도 주요 기능을 강조 표시하는 테두리 유형 옵션이 있습니다.
이 섹션에는 테두리 유형, 테두리 너비, 테두리 색상, 패딩, 항목 간격 등과 같은 텍스트 색상 및 타이포그래피 외에도 많은 추가 기능이 포함되어 있습니다.
최종 등급
이 섹션에서는 제목 및 설명 섹션에서 사용 가능한 모든 기능과 마찬가지로 텍스트 및 등급 부분을 별도로 구성하여 스타일을 지정할 수 있습니다. 여기에서도 Align, Background Color, Typography 등과 같은 많은 기능을 사용할 수 있습니다.
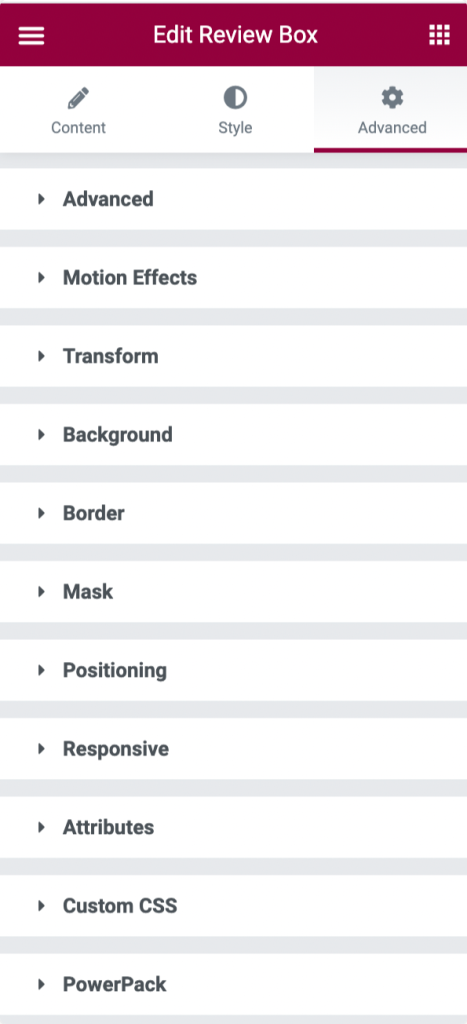
검토 상자 위젯의 고급 탭 구성
고급 탭으로 이동하면 검토 상자 위젯을 사용자 지정하고 스타일을 지정하는 데 사용할 수 있는 모든 추가 옵션을 찾을 수 있습니다.

간단히 살펴보고 이러한 옵션에 대해 간단히 논의해 보겠습니다.
- 고급: 검토 상자 위젯의 여백 및 패딩 조정과 같은 고급 옵션을 이 섹션에서 수행할 수 있습니다.
- 모션 효과: 스크롤 효과, 마우스 효과, 스티커 및 입장 애니메이션을 활성화하여 검토 상자를 사용자 정의할 수 있습니다.
- 변형: 이 섹션에서는 다음과 같은 기능을 조정하여 검토 상자 위젯의 스타일을 지정하고 변형할 수 있습니다. 회전, 오프셋, 크기 조정, 기울이기, 수평 뒤집기 및 수직 뒤집기.
- 배경: 이 섹션에서는 검토 상자 위젯의 배경 유형을 설정할 수 있습니다. 또한 전환 시간을 조정할 수 있습니다.
- 테두리: 테두리 스타일을 지정하여 검토 상자 위젯을 쉽게 조정할 수 있습니다. 또한 리뷰 상자 위젯의 스타일 테두리 유형, 반경 및 테두리 그림자도 여기에서 수행할 수 있습니다.
- 마스크: 이 옵션을 사용하면 마스크 옵션을 활성화하고 모양, 크기, 위치 및 반복을 쉽게 사용자 지정할 수 있습니다.
- 위치 지정: 이 섹션에서 리뷰 상자 위젯의 위치 및 너비를 조정할 수 있습니다.
- 반응형: 이 섹션에서는 리뷰 상자 위젯의 반응형을 조정할 수 있습니다. 모바일, 태블릿 및 데스크탑에서 눈에 띄게 표시하고 조정할 수 있는지 여부.
- 속성: 이 섹션에서는 검토 상자 위젯에 일부 사용자 정의 속성을 추가하는 옵션을 사용할 수 있습니다.
- 사용자 정의 CSS: 사용자 정의 CSS를 쉽게 추가할 수 있는 추가 옵션입니다.
- PowerPack: 여기에서 Display Condition, Wrapper Link 및 Custom Cursor와 같은 고급 PowerPack 옵션을 얻을 수 있습니다.
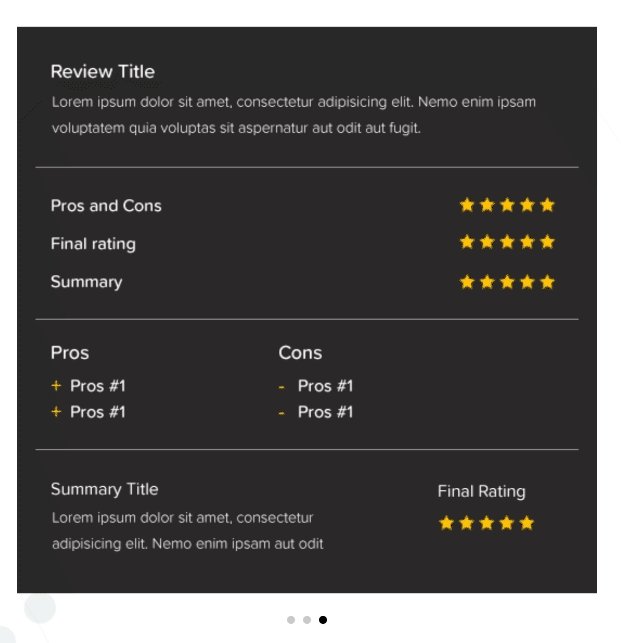
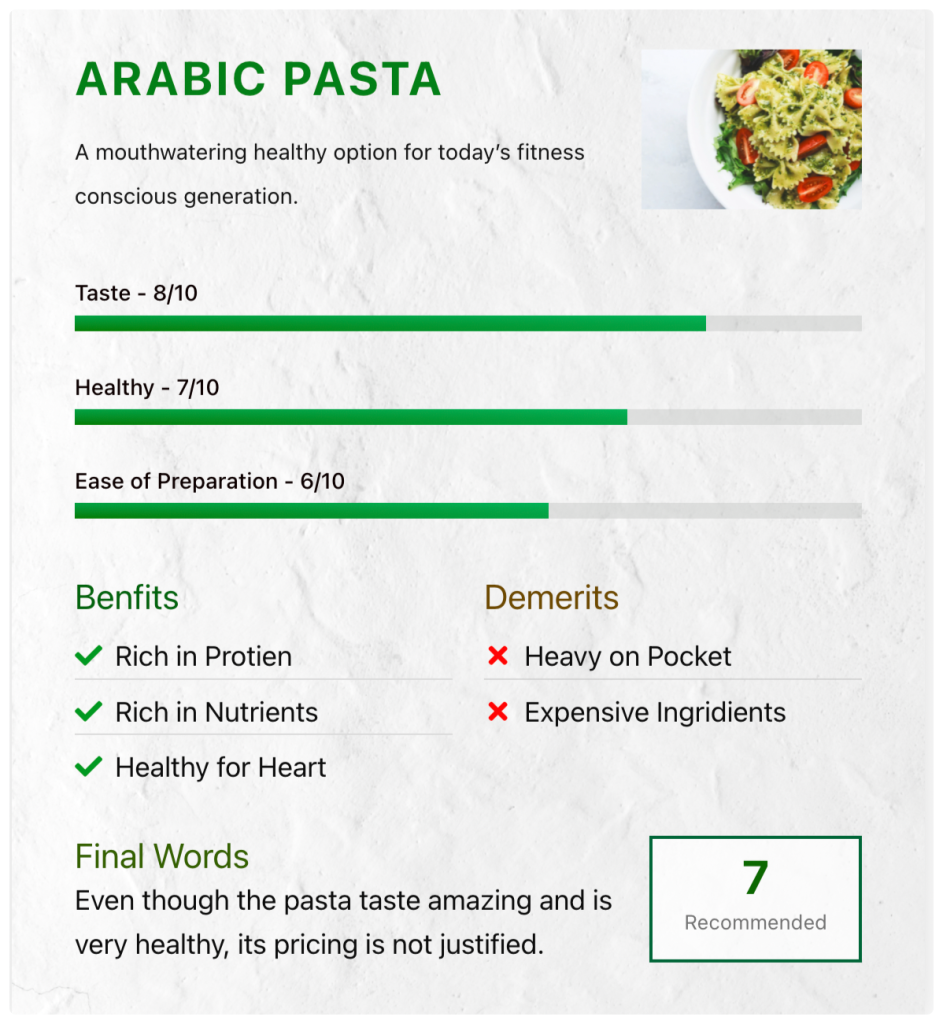
검토 상자의 최종 모습을 살펴보겠습니다.
PowerPack 검토 상자 위젯을 사용하여 스타일을 지정하고 사용자 정의한 후 검토 상자의 최종 모습입니다.

지금 PowerPack 검토 상자 위젯을 받으세요!
제품이나 서비스에 대한 긍정적인 리뷰를 추가하면 비즈니스 신뢰도가 높아집니다. 고객은 이러한 신뢰할 수 있는 리뷰에 자신을 연결하고 비즈니스에 대한 더 많은 판매를 생성하는 데 도움이 됩니다.
PowerPack을 사용하면 Elementor를 사용하여 더 훌륭하고 아름다운 WordPress 웹사이트를 만들기 위한 80개 이상의 창의적이고 편리한 위젯을 얻을 수 있습니다.
이 튜토리얼이 귀하의 서비스 또는 제품에 대한 사회적 증거를 표시하는 대화형 검토 상자를 만드는 데 도움이 되기를 바랍니다.
이 요소를 즐겨 사용하셨다면 다른 PowerPack 위젯도 좋아하실 것입니다. 우리는 귀하의 요구 사항을 이해하기 때문에 PowerPack을 사용하여 웹 사이트를 디자인하는 데 코딩 단어 하나가 필요하지 않으며 간단하고 효과적이며 사용하기 쉽습니다.
PowerPack을 사용하는 Elementor용 리뷰 상자 위젯을 받으려면 여기를 클릭하십시오.
여기까지 왔다면 전체 기사를 살펴보았고 이 기사도 좋아했다고 가정합니다.
여기에 의견을 남겨주세요. 우리는 당신에게서 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 Youtube에서 우리와 함께하십시오.
