Divi Builder는 그만한 가치가 있나요? 장점, 단점 및 새로운 AI 도구 검토
게시 됨: 2024-10-28특히 새로운 빌더가 여러 개 있을 때 Divi Builder를 사용할 가치 가 있는지 알아보고 계십니까?
그렇다면, 당신은 혼자가 아닙니다!
970,000명 이상의 활성 사용자를 보유한 Divi Builder가 최고의 WordPress 빌더 중 하나로 자리매김했다는 것은 말할 필요도 없습니다.
드래그 앤 드롭 및 구조화된 시각적 편집 인터페이스, AI 기반 도구 및 광범위한 사용자 정의 옵션 덕분입니다.
그러나 실제로 과대광고에 부응합니까?
이번 Divi 빌더 리뷰에서는 Divi의 주요 기능, 좋은 점, 좋지 않은 점, 비용 등을 자세히 살펴보겠습니다. 그러니 스스로 결정하시면 됩니다!
이제 파헤쳐보자!
종합평가
- Trustpilot에 따르면 Elegant Themes 에서 제작한 Divi Builder는 24,000개 이상의 리뷰를 바탕으로 5점 만점에 4.9점 이라는 인상적인 평가를 받았습니다.
- 우리는 Divi Builder에 별점 4.8/5 점을 부여했습니다. 여기서는 방대한 기능 세트가 초보자에게 부담스러울 수 있으므로 0.2점을 감점했습니다.
그럼에도 불구하고 Divi는 여전히 광범위한 문서와 강력한 고객 지원을 통해 이를 보완하고 있습니다. 따라서 약간의 학습 곡선에도 불구하고 여전히 오늘날 찾을 수 있는 최고의 WordPress 빌더 중 하나입니다.
가) Divi Builder 개요
Elegant Themes 에서 개발한 Divi Builder는 가장 강력하고 사용하기 쉬운 WordPress 페이지 빌더 중 하나입니다.
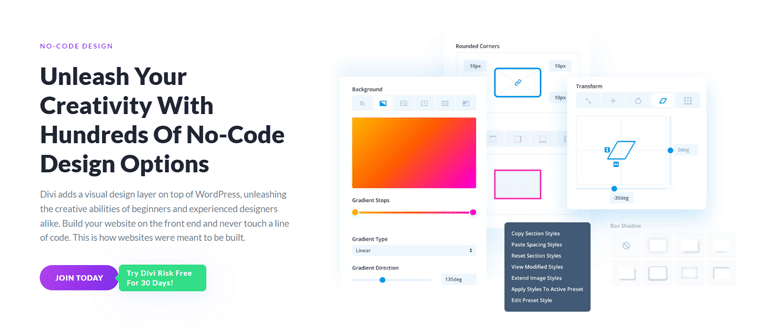
구조화된 드래그 앤 드롭 인터페이스와 미리 만들어진 레이아웃을 결합하여 코딩 없이 멋진 웹사이트를 만들 수 있도록 도와줍니다.

Divi를 사용하는 데는 두 가지 옵션이 있습니다. 하나는 전체 Divi 테마(테마와 빌더가 모두 포함됨)와 함께 Divi를 사용할 수 있다는 것입니다. 또는 Divi 빌더 플러그인을 다운로드하여 원하는 WordPress 테마와 함께 사용할 수도 있습니다.
게다가 Divi Builder를 사용하면 머리글부터 바닥글까지 사이트의 모든 부분을 제어할 수 있습니다. 섹션, 행, 모듈의 구조를 사용하여 디자인을 간단하고 쉽게 만듭니다.

가장 좋은 점은 콘텐츠, 이미지 등을 생성하는 데 도움이 되는 Divi AI 기능입니다. 당신이 해야 할 일은 여기저기서 몇 가지 프롬프트를 제공하는 것뿐입니다.
그러면 즉시 전체 단락을 확인하고, 편집 내용을 제안하고, 시각적 요소를 디자인할 수 있습니다. 이를 통해 초보자와 숙련된 디자이너 모두 웹 사이트를 더 빠르고 쉽게 만들 수 있습니다.
이러한 다재다능함 덕분에 Divi Builder는 귀하의 경험 수준에 상관없이 모든 종류의 웹사이트에 적합한 선택이 됩니다.
나) Divi Builder의 주요 기능
이제 Divi Builder의 핵심, 즉 Divi가 나머지 제품과 어떻게 다른지 알아보기 위한 주요 기능을 살펴보겠습니다.
1. 비주얼 빌더 드래그 앤 드롭
Divi의 눈에 띄는 핵심 측면 중 하나는 드래그 앤 드롭 방식의 시각적 빌더 입니다. 또한 프런트 엔드에서 직접 웹사이트를 디자인할 수 있습니다.
따라서 백엔드 편집기에서 지속적으로 이리저리 이동하고 변경 사항을 지속적으로 미리 보는 대신 실시간으로 편집 내용을 확인할 수 있습니다.

이 기능은 다음과 같은 이유로 매우 사용자 친화적입니다.
- 말 그대로 텍스트 블록, 이미지, 버튼 등의 무엇이든 원하는 위치에 끌어다 놓을 수 있습니다. 코딩이나 번거로움이 없습니다.
- 구축하는 동안 보는 것은 웹사이트가 실제 운영될 때의 모습과 정확히 같습니다.
- 게다가, 모든 디자인 옵션은 귀하의 사이트를 생산적으로 쉽게 디자인할 수 있는 방식으로 구성되어 있습니다.
초보자에게는 매우 쉽지만, 디자인을 더 세밀하게 제어하고 싶다면 수많은 고급 옵션이 있습니다.
따라서 방금 시작했거나 더 사용자 정의할 수 있는 것을 찾고 있든 Divi는 복잡함을 느끼지 않고 모든 것을 다룰 수 있습니다.
2. 370개 이상의 사전 제작된 웹사이트 레이아웃 팩
웹사이트 디자인을 처음부터 시작할 기분이 아니신가요? 아니면 단지 작업 속도를 높이고 싶나요?
더 이상 걱정하지 마세요! Divi는 전문적으로 디자인된 사전 제작된 370개의 웹사이트 레이아웃 팩 라이브러리로 여러분을 도와드립니다.
실제로 이러한 레이아웃은 전자상거래 상점, 블로그, 포트폴리오, 대행사 등을 포함한 다양한 틈새 시장과 산업을 포괄합니다.

개인 포트폴리오를 위한 미니멀리스트 디자인부터 기업 웹사이트를 위한 보다 복잡한 레이아웃까지 모든 사람을 위한 디자인이 있습니다.
또한 각 레이아웃은 완전히 사용자 정의 가능하므로 브랜드 및 비즈니스 요구 사항에 맞게 디자인을 쉽게 조정할 수 있습니다.
3. 디비 AI & 디비 클라우드
Divi가 제공하는 가장 멋진 기능 중 하나는 Divi AI 와 Divi Cloud 의 조합입니다. 함께 사용하면 디자인 경험이 크게 향상됩니다.
정확하게 말하면 Divi AI 기능은 인공 지능을 사용하여 콘텐츠 생성 및 디자인 결정을 단순화합니다.
예를 들어, 매력적인 헤드라인을 작성하는 데 어려움을 겪고 있거나 적합한 이미지를 찾을 수 없다고 가정해 보겠습니다.
이제 Divi AI는 디자인의 맥락에 맞는 텍스트, 이미지는 물론 레이아웃 제안까지 생성할 수 있습니다. 콘텐츠를 고려하여 디자인이 응집력 있고 시각적으로 매력적으로 유지되도록 도와줍니다.

반면 Divi Cloud 기능은 개인 디자인 저장소 역할을 하므로 레이아웃, 섹션, 모듈을 클라우드에 저장할 수 있습니다.
즉, Divi Builder를 사용하는 모든 사이트에서 저장된 디자인에 액세스할 수 있으며 이는 매우 편리합니다. 처음부터 아무것도 다시 만들 필요 없이 쉽게 프로젝트 간에 이동하거나 공동 작업할 수 있는 유연성을 제공합니다.
4. 계층 구조: 섹션, 행, 열, 모듈
Divi의 계층 구조 덕분에 가장 복잡한 레이아웃도 매우 쉽게 관리할 수 있습니다.
즉, 빌드하는 모든 것은 섹션, 행, 열 및 모듈의 네 가지 주요 부분으로 구성됩니다.
- 섹션은 페이지의 가장 큰 구성 요소입니다. 디자인에 필요한 사항에 따라 일반, 특수 또는 전체 너비 섹션이 될 수 있습니다.
- 각 섹션 내에 행을 추가할 수 있습니다. 이는 가로 레이아웃을 제어하여 페이지에서 모든 항목이 배치되는 위치를 결정하는 데 도움을 줍니다.
- 행을 열로 분할하여 콘텐츠를 정렬할 수 있습니다. 레이아웃에 가장 적합한 것이 무엇이든 그리드에 단일 열 또는 여러 열을 가질 수 있습니다.
- 모듈은 텍스트, 이미지, 버튼, 슬라이더 등 페이지에 추가할 실제 콘텐츠입니다.
이 설정은 전체 설계 유연성을 제공합니다. 결과적으로, 프로세스에서 길을 잃지 않고 간단한 랜딩 페이지부터 다층 웹사이트까지 무엇이든 구축할 수 있습니다.
5. 분할 테스트 시스템
또 다른 멋진 기능은 Divi에 내장된 분할 테스트 시스템입니다. 보다 스마트하고 데이터 중심적인 디자인 선택을 원하는 모든 사람에게 적합합니다.
기본적으로 A/B 테스트 또는 분할 테스트를 사용하면 페이지 요소(예: 헤드라인, 버튼, 이미지)의 다양한 버전을 테스트할 수 있습니다. 그리고 사용자 상호 작용을 기반으로 어느 것이 더 나은 성능을 발휘하는지 확인하세요.
작동 방식은 다음과 같습니다.
- 텍스트 블록, 버튼, 전체 섹션 등 디자인의 거의 모든 부분에 대해 분할 테스트를 실행할 수 있습니다.
- Divi는 사람들이 사이트와 상호 작용하는 방식(예: 어떤 버튼을 더 자주 클릭하는지)을 추적합니다. 그런 다음 어떤 버전의 디자인이 더 잘 작동하는지 보여주는 실시간 데이터를 제공합니다.
- 디자인 요소를 지속적으로 테스트하고 최적화하여 사용자 경험을 개선하고 전환율을 높일 수 있습니다.

이 기능은 마케팅 담당자, 전자상거래 웹사이트 또는 참여 및 전환 향상에 중점을 두는 모든 사람에게 매우 편리합니다.
6. 자동 저장 및 편집 기록
편집 과정에서 작업 내용이 손실될까 두렵나요?
Divi는 자동 저장 및 기록 편집 기능을 통해 마음의 평화를 제공합니다. 즉, 필요할 때 쉽게 이전 버전으로 복구하거나 되돌릴 수 있습니다.
자동 저장 기능을 통해 Divi는 작업하는 동안 진행 상황을 자동으로 저장합니다.
따라서 브라우저 충돌이나 정전과 같은 예상치 못한 일이 발생하더라도 변경 사항이 손실될까 봐 걱정할 필요가 없습니다.

반면에 Divi의 편집 기록을 사용하면 작업을 단계별로 쉽게 실행 취소하거나 다시 실행할 수 있습니다. 이는 페이지를 크게 변경한 후에도 가능합니다.
이 기능을 사용하면 원본 작업을 잃을 염려 없이 새로운 디자인이나 레이아웃을 더 쉽게 실험할 수 있습니다.
이 두 가지 기능 모두 Divi를 안전하고 신뢰할 수 있는 도구로 만듭니다. 특히 최종 버전을 결정하기 전에 다양한 디자인 요소를 실험해 보고 싶은 사람들에게 적합합니다.
7. 반응형 편집
오늘날과 같은 모바일 우선 시대에는 반응형 웹사이트를 만드는 것이 필수적입니다. Divi의 반응형 편집 기능을 사용하면 이를 쉽게 수행할 수 있습니다.
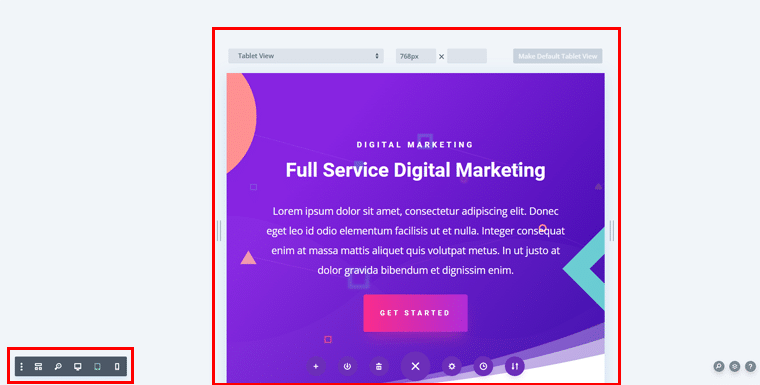
정확하게 말하면 다양한 장치 보기(데스크톱, 태블릿, 모바일) 간에 전환할 수 있습니다. 따라서 각 항목에 구체적으로 적용되도록 변경하십시오.

즉, 웹사이트가 어느 화면에서나 완벽하게 보이도록 글꼴 크기, 간격, 이미지 배치를 조정할 수 있습니다.
궁극적으로 이를 통해 추가 코딩이나 외부 플러그인 없이도 모든 장치에서 원활한 경험을 제공하도록 웹사이트가 최적화됩니다.
8. 기타 기능
위의 내용 외에도 Divi Builder에는 몇 가지 주목할만한 기능이 있습니다. 와 같은:
- 전체 웹 사이트에 일관된 디자인 요소 (머리글, 바닥글, 버튼)를 적용할 수 있습니다. 전역 요소를 한 번 업데이트하면 자동으로 사이트 전체에 적용됩니다.
- Divi는 코드 친화적이지만 고급 사용자는 모든 요소에 맞춤형 CSS를 삽입할 수 있습니다. 이를 통해 제작자의 기본 설정을 넘어서는 정확한 스타일과 맞춤형 디자인 조정이 가능합니다.
- 텍스트 모듈을 클릭하고 입력하여 실시간 으로 페이지에서 직접 텍스트를 편집합니다. 이를 통해 별도의 텍스트 편집기를 열지 않고도 콘텐츠를 쉽고 빠르게 편집할 수 있습니다.
- Divi는 WooCommerce와 완벽하게 호환 되므로 맞춤형 제품 페이지와 상점 레이아웃을 만들 수 있습니다. 즉, 제한 없이 전체 전자상거래 사이트를 디자인할 수 있습니다.
- 역할 편집기 기능을 사용하여 팀이나 고객이 액세스할 수 있는 항목을 제어하세요. 특정 디자인 요소나 설정이 변경되지 않도록 빌더 내에서 권한을 제한할 수 있습니다.
- 요소에 호버 효과를 추가하여 대화형 디자인을 만들 수 있습니다. 사용자가 사이트의 특정 부분 위로 마우스를 가져갈 때 변경되는 색상, 전환 및 애니메이션을 사용자 정의하세요.
- 코드 모듈, 고급 필터 및 효과, 대량 편집, 고정 위치 지정 및 수많은 편리한 기능이 포함되어 있습니다.
이는 Divi Builder를 웹 사이트 구축의 판도를 바꾸는 주요 기능 중 일부에 불과합니다.
그렇다면 Divi Builder 리뷰의 다음 섹션을 살펴보겠습니다.
C) Divi Builder로 멋진 페이지 디자인하기
Divi Builder로 디자인할 때 처음부터 시작하거나 사전 제작된 방대한 레이아웃 라이브러리에서 선택할 수 있습니다.
튜토리얼을 시작하기 전에 자신의 WordPress 사이트에서 작업하는 경우 Divi Builder를 설치해야 합니다.
다른 WordPress 플러그인과 마찬가지로 설치할 수 있습니다. 또는 Divi Builder 시작하기에서 해당 문서를 확인할 수도 있습니다.
알려드리자면, Divi는 비주얼 모드에서 사용하는 것이 가장 좋습니다. 즉, 웹 사이트의 프런트 엔드에 페이지를 구축할 수 있습니다.
여기서는 아무것도 설치할 필요 없이 데모를 사용하여 Divi의 강력한 기능을 살펴보겠습니다. 이 설정을 통해 Divi Builder가 실제로 어떻게 작동하는지 확인할 수 있습니다.
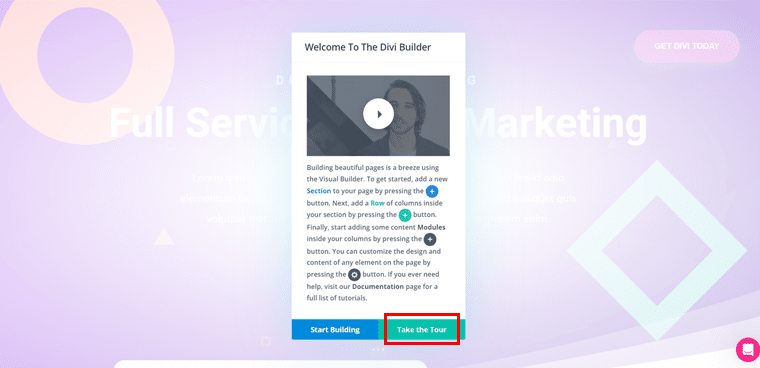
따라서 데모에 접속하면 '둘러보기' 옵션도 표시됩니다. 이를 클릭하면 Divi를 사용하여 웹 사이트 구축을 시작하는 방법에 대한 개요 통찰력을 얻을 수 있습니다.

1단계: 미리 만들어진 레이아웃 사용하기
이제 데모 레이아웃 내에서 Divi의 기능을 어떻게 사용할 수 있는지 살펴보겠습니다!
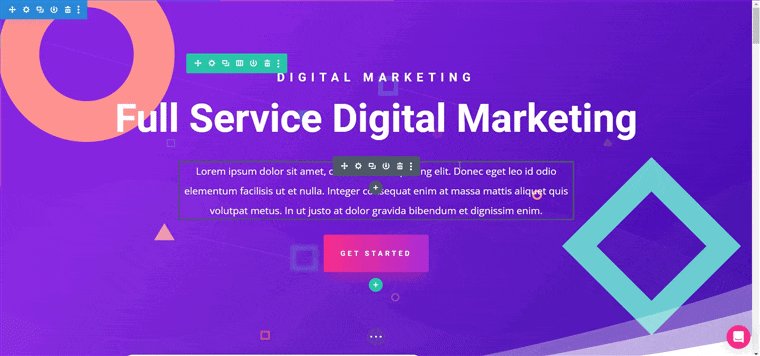
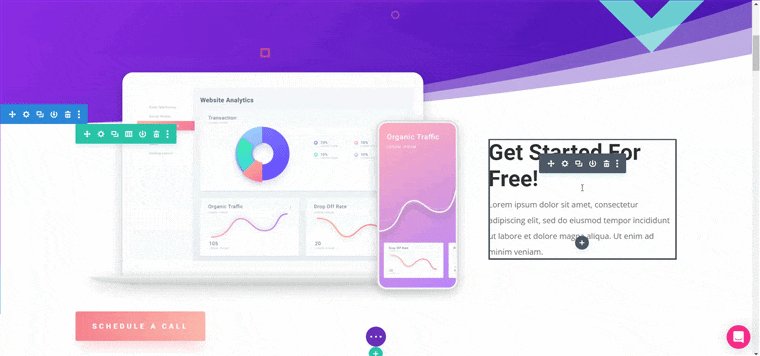
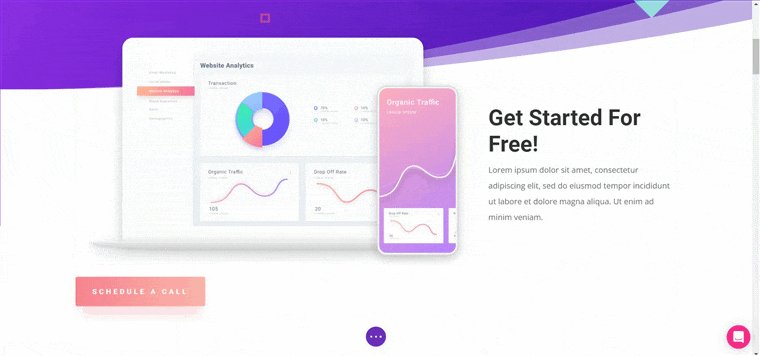
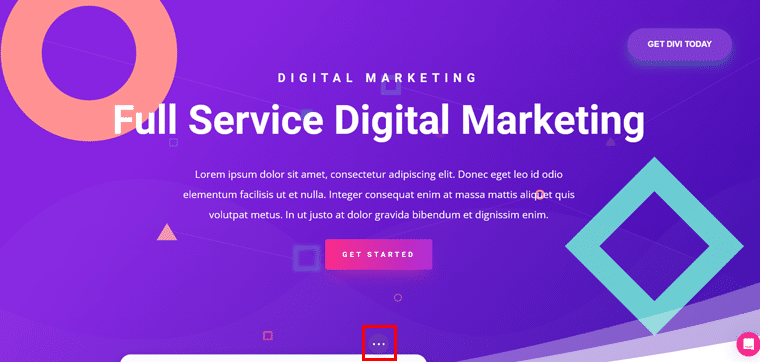
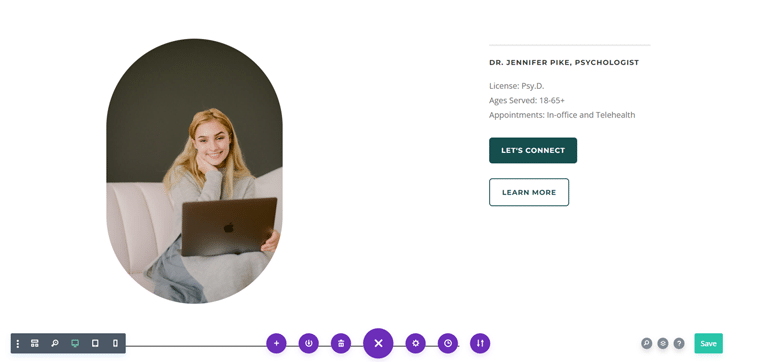
아래에서 볼 수 있듯이 화면 앞에 이미 레이아웃이 있습니다.

여기에서 이 레이아웃이 마음에 들면 콘텐츠를 지정된 콘텐츠로 교체하고 변경할 수 있습니다.
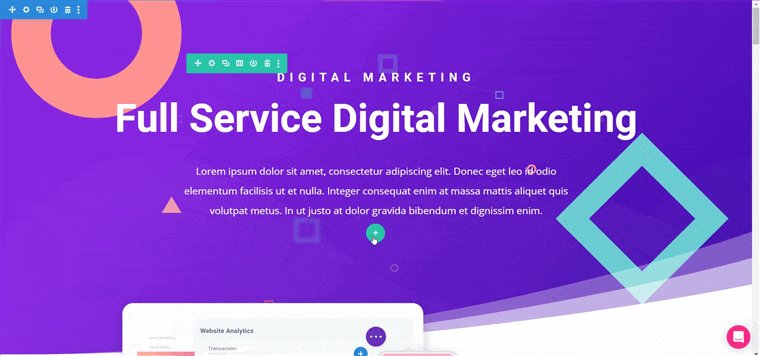
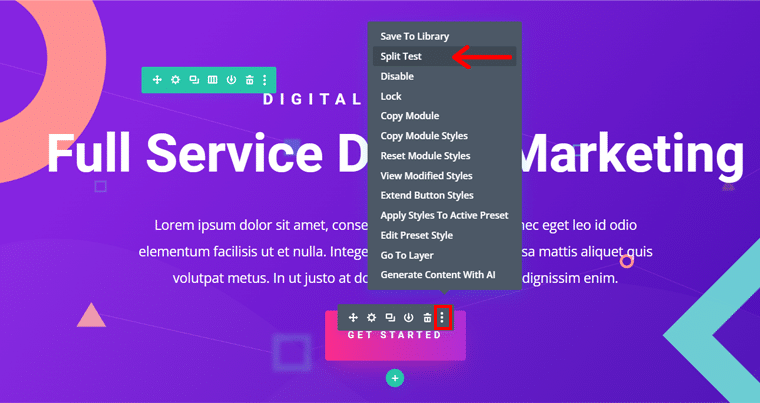
하지만 꿈에 그리던 웹사이트에 좀 더 구체적인 내용을 추가하고 싶다면 중앙 바로 아래에 있는 '삼중 점' 아이콘을 클릭하세요.

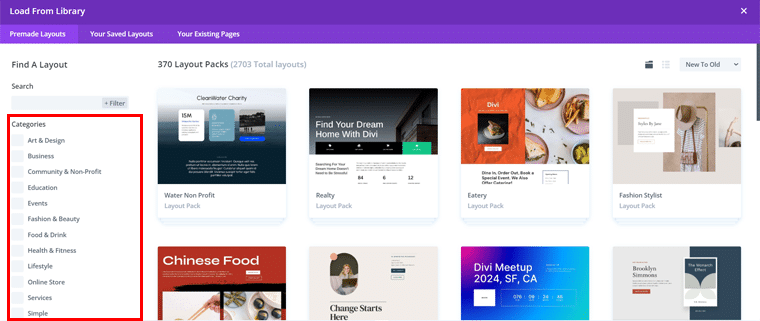
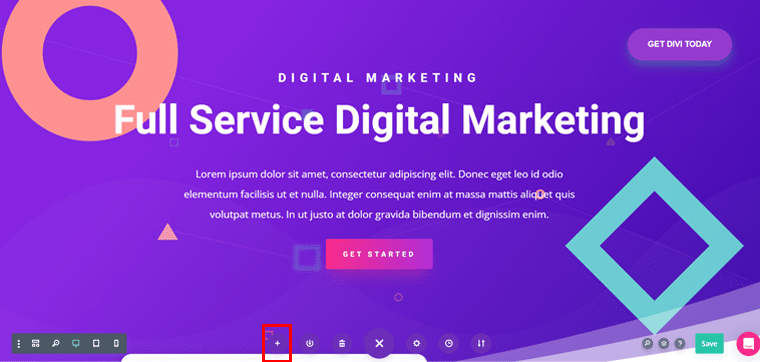
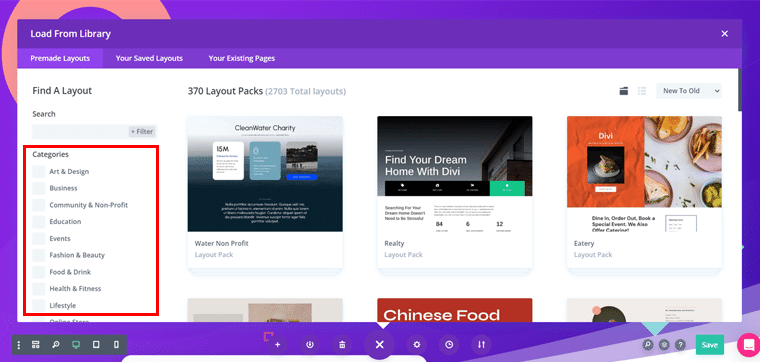
그러면 위와 같은 페이지가 나타납니다. 계속하려면 더하기 '+' 아이콘을 클릭하세요. 다음으로, 미리 만들어진 방대한 레이아웃에 액세스할 수 있습니다.

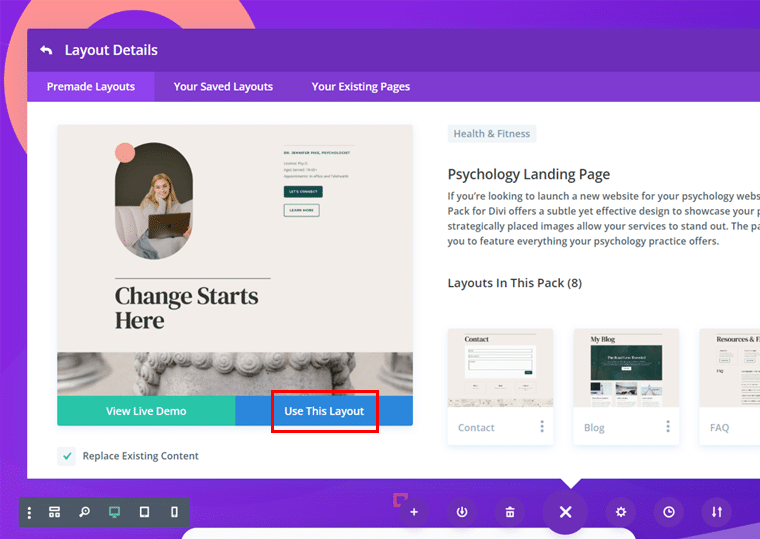
원하는 레이아웃을 검색할 수 있습니다. 찾으면 클릭하고 '이 레이아웃 사용' 옵션을 누르십시오.

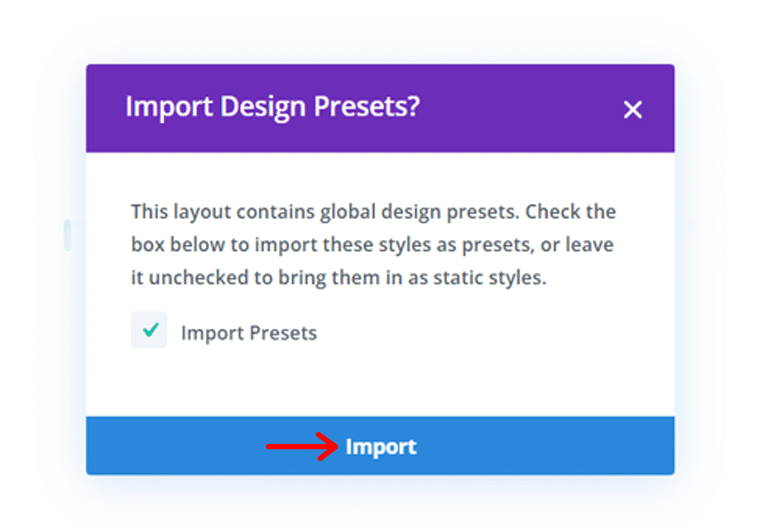
곧 디자인 사전 설정을 가져올지 묻는 메시지가 표시됩니다. 계속하려면 '가져오기' 버튼을 클릭하세요.

그런 다음 레이아웃을 가져오고 꿈의 디자인을 원하는 대로 변경할 수 있습니다.

2단계: 섹션, 행 및 모듈 추가
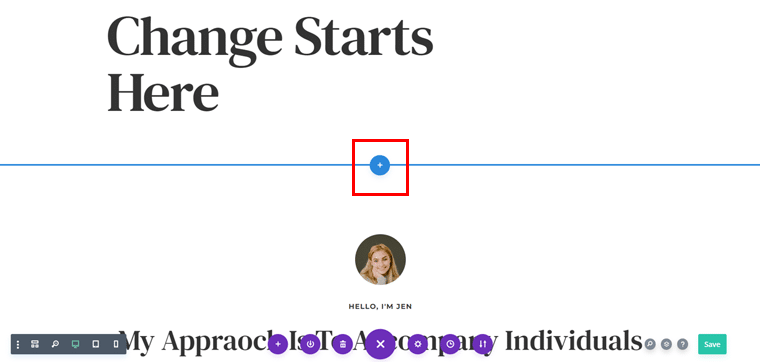
이제 주어진 레이아웃에서 누락된 새 섹션을 추가한다고 가정해 보겠습니다. 이를 위해, 여러분이 해야 할 일은 아래와 같이 '+' 더하기 아이콘을 클릭하여 섹션을 삽입하는 것뿐입니다.

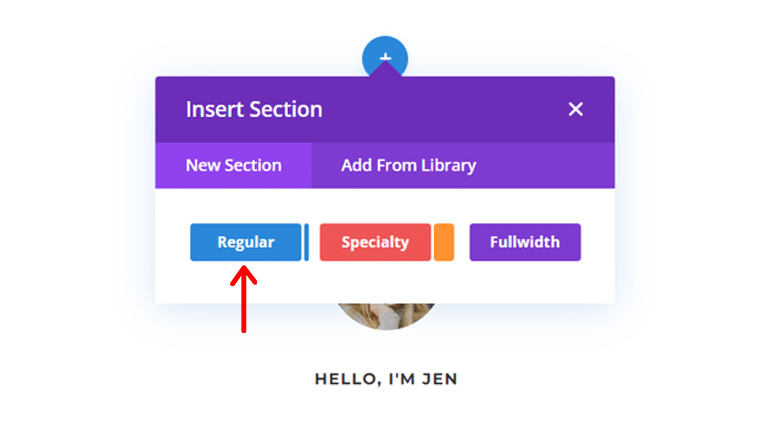
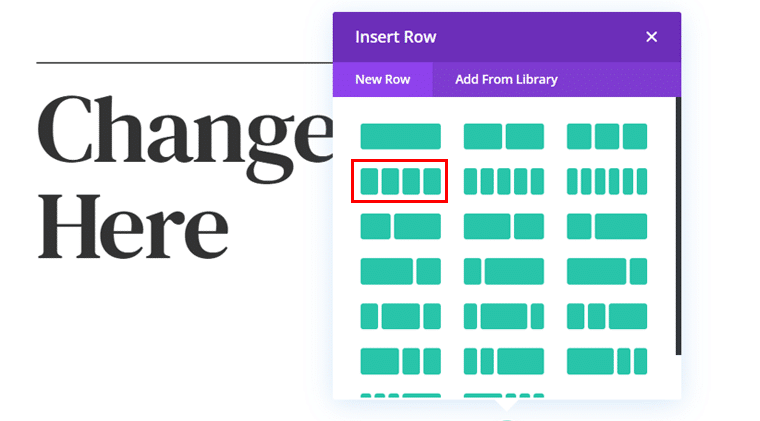
그런 다음 선택할 수 있는 '일반', '특수' 및 '전폭'의 3가지 옵션이 제공됩니다. 여기서는 '일반' 옵션을 선택하겠습니다.

다음으로, 원하는 섹션 종류에 따라 여러 열이 포함된 행을 지정할 수 있습니다. 예를 들어 여기서는 4개의 열이 있는 단일 행을 선택합니다.

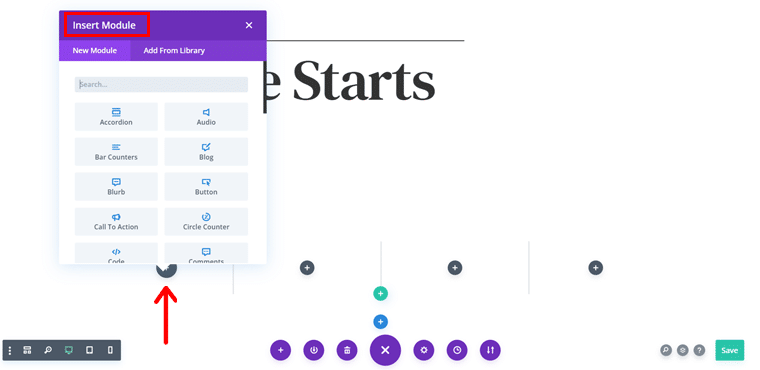
그러면 모듈이 추가된 것을 볼 수 있습니다. 이제 '+' 더하기 아이콘을 클릭하여 원하는 모듈을 추가해야 합니다.

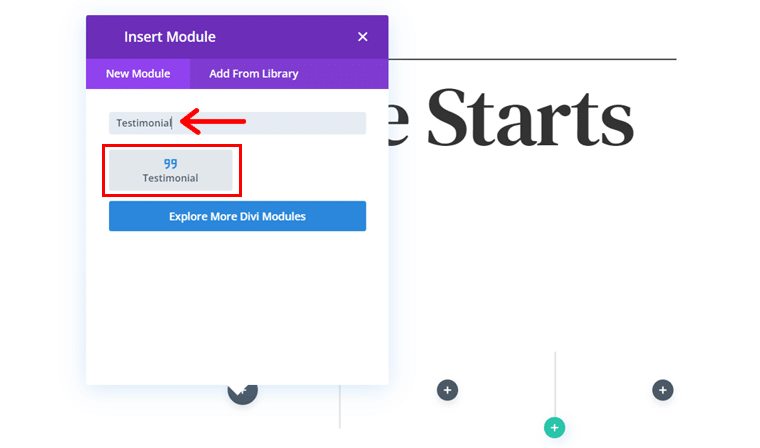
특정 요구사항이 있는 경우 검색창에서 검색할 수도 있습니다. 예를 들어 여기서는 'Testimonial' 을 검색했습니다. 그리고 발견되면 클릭하세요.

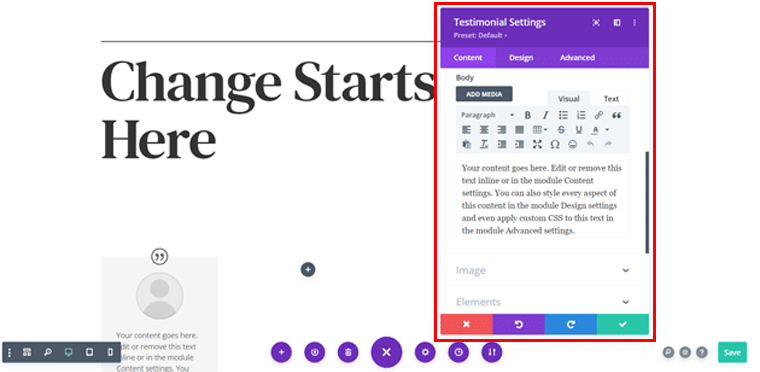
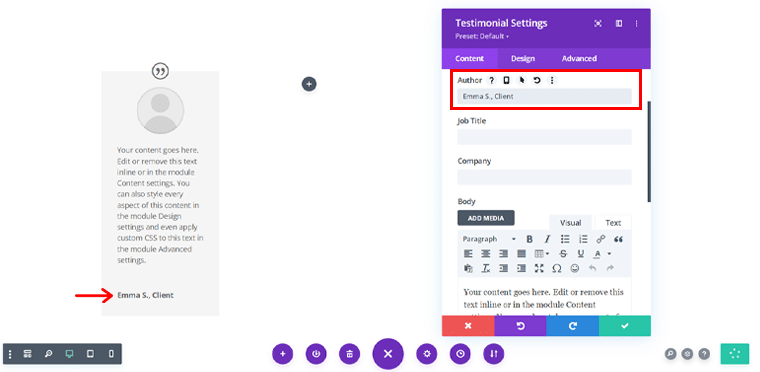
완료되면 열 중 하나에 추천글이 추가된 것을 볼 수 있습니다. 또한 프런트 엔드 오른쪽에 있는 '평가 설정' 상자에 액세스할 수 있습니다.

여기에서 원하는 대로 콘텐츠를 바꿀 수 있습니다. 예를 들어 작성자 이름을 편집했습니다. 그리고 가장 좋은 점은 변경 사항을 적용할 때 변경 사항을 바로 확인할 수 있다는 것입니다.

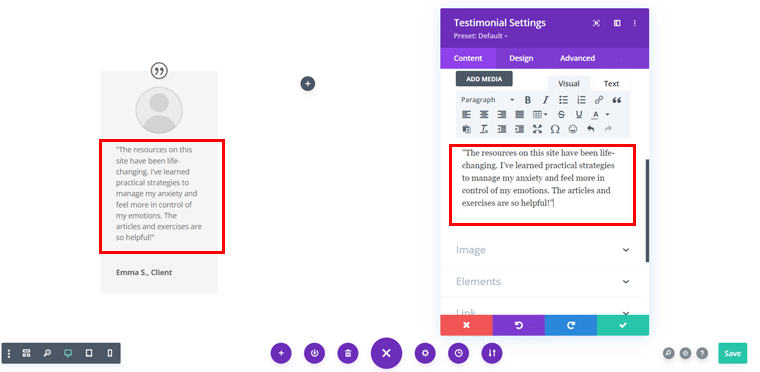
마찬가지로, 주어진 설명을 원하는 텍스트 설명 으로 바꿀 수 있습니다.

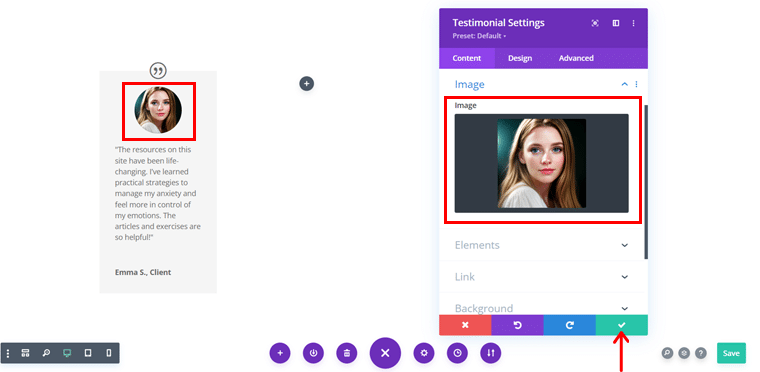
또한 원하는 이미지를 추가 할 수 있으며 모든 작업이 완료되면 상자에서 오른쪽 체크 표시 (✓) 를 클릭하세요.

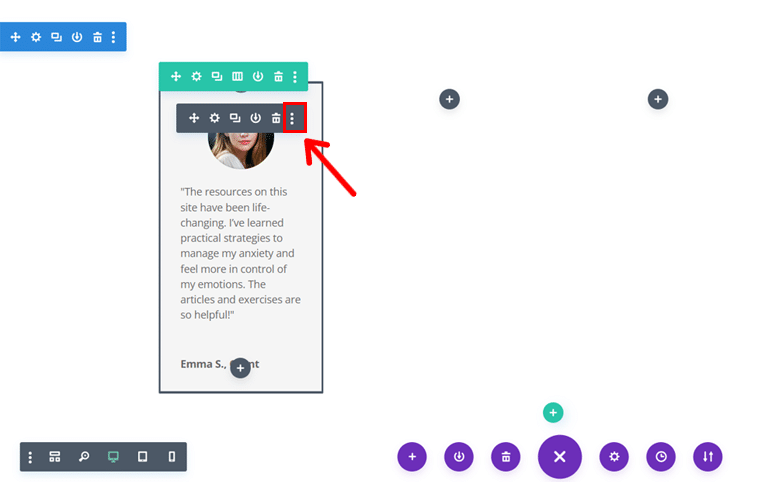
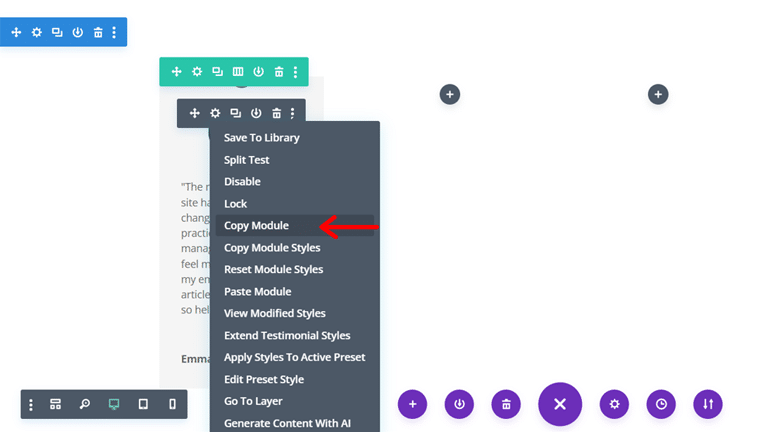
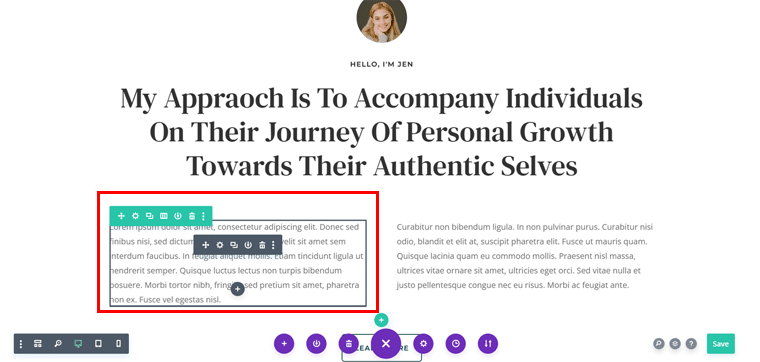
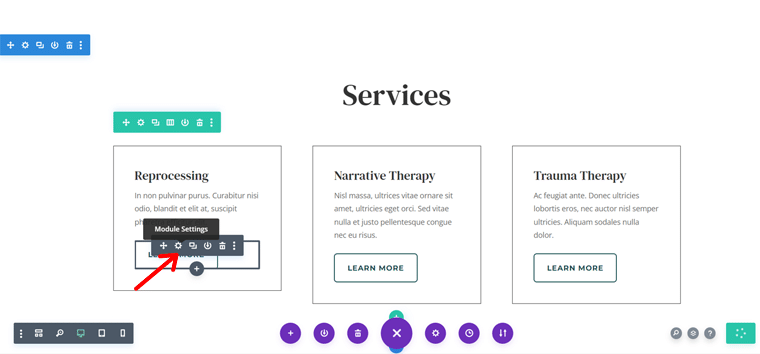
그러면 아래와 같은 페이지가 표시됩니다. 이제 모듈을 선택하고 아래와 같이 '삼중 점 아이콘' 을 클릭해야 합니다.

다음으로 '모듈 복사' 옵션을 클릭하세요.

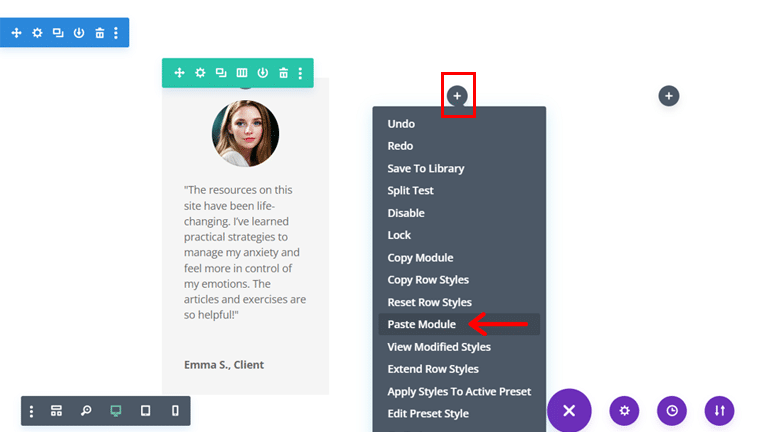
그리고 다른 열로 이동하여 '+' 더하기 아이콘을 클릭하고 '모듈 붙여넣기' 옵션을 클릭할 수 있습니다.

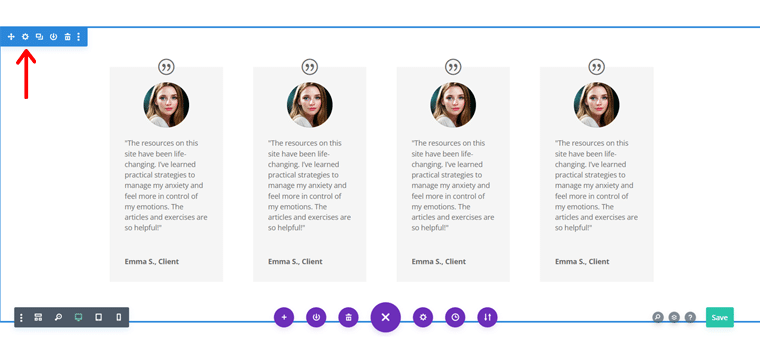
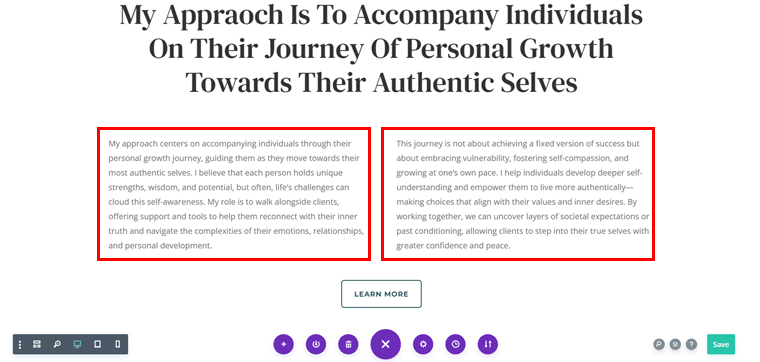
동일한 프로세스에 따라 다른 2개 열에도 이를 수행할 수 있으며, 이를 통해 아래와 같은 결과를 볼 수 있습니다.

3단계: 각 요소 맞춤설정
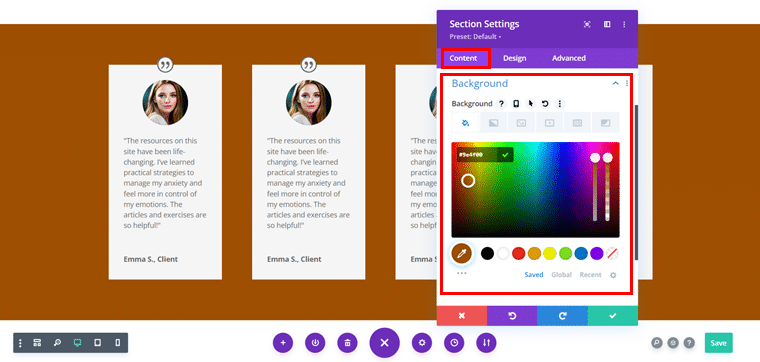
이제 섹션의 '설정' 아이콘을 클릭하여 추가로 사용자 정의할 수 있습니다.

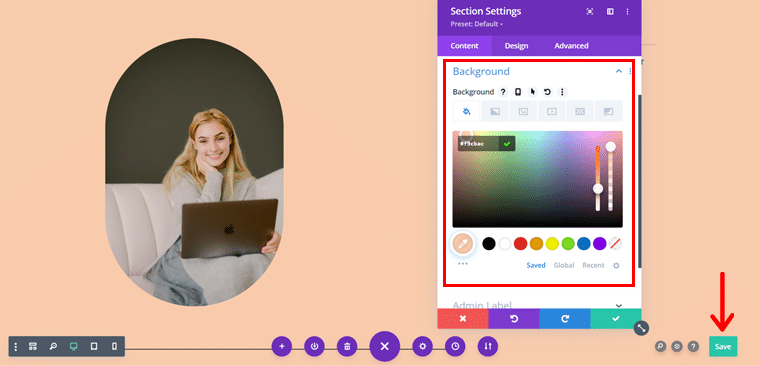
여기 '콘텐츠' 탭에서 링크 및 관리자 라벨과 함께 '배경' 색상을 원하는 대로 변경할 수 있습니다.

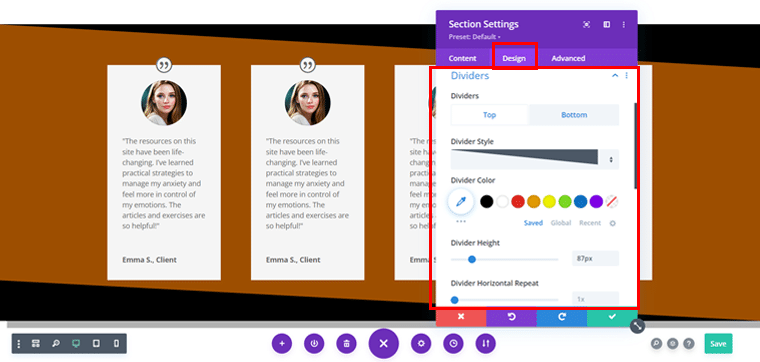
한편 '디자인' 탭에서는 원하는 스타일, 색상, 높이 등에 따라 '분리대'를 배치할 수 있습니다.


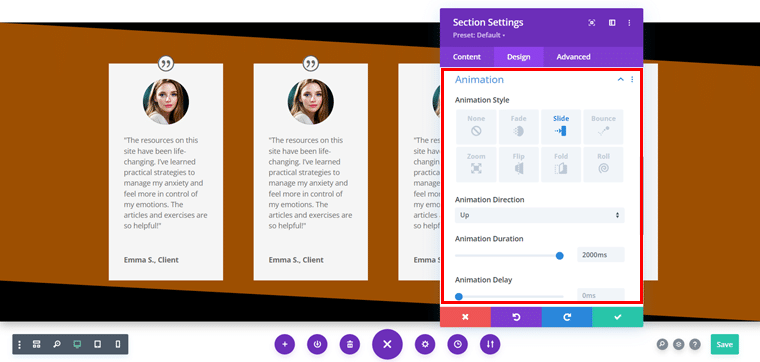
원하는 스타일, 방향, 지속 시간 등을 선택하여 '애니메이션'을 추가할 수도 있습니다.

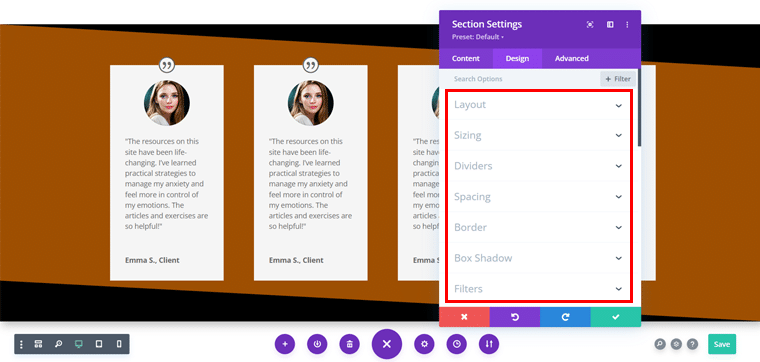
게다가 '디자인' 탭에서 여러 가지 다른 옵션을 탐색하여 섹션을 원하는 방식으로 정확하게 맞춤화할 수 있습니다.

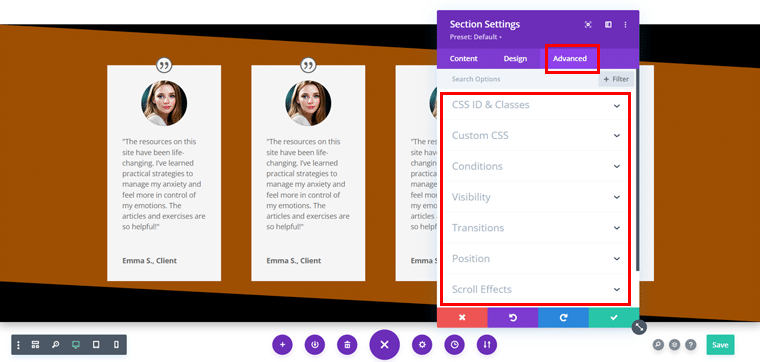
한편, 웹사이트 디자인을 한 단계 더 발전시키려면 '고급' 탭을 탐색할 수도 있습니다.

4단계: 인라인 편집 및 버튼 구성
또한 레이아웃의 지정된 콘텐츠를 귀하의 콘텐츠로 바꿀 수 있으며 다른 곳으로 이동할 필요가 없습니다. 인라인 편집 기능을 사용하여 원하는 콘텐츠를 쉽게 추가할 수 있습니다.

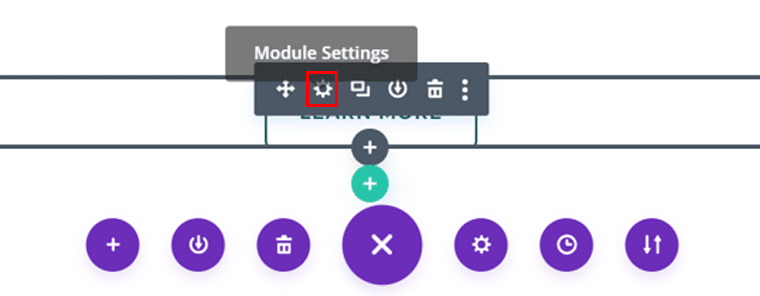
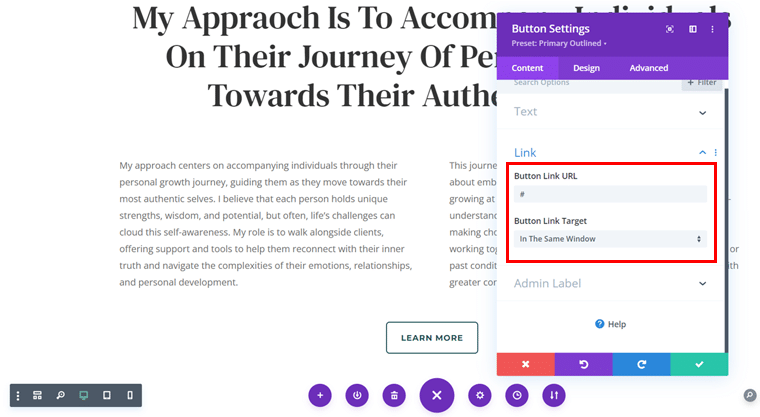
마찬가지로, 주어진 버튼을 원하는 대로 구성할 수 있습니다. 이를 위해서는 '버튼' 을 클릭하여 모듈 설정에 액세스해야 합니다.

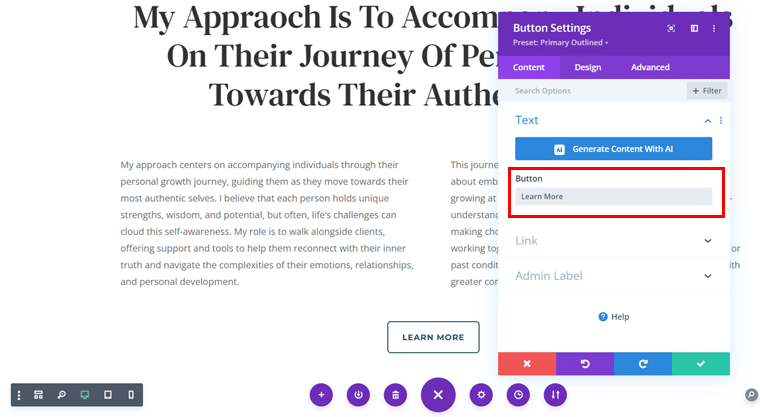
그런 다음 원하는 대로 버튼의 텍스트를 변경할 수 있습니다. 한편, 만족스러우면 기본값으로 둘 수도 있습니다.

다음으로 맞춤 링크를 추가 할 수 있으며, 링크가 없으면 지금은 (#)을 그대로 유지하면 됩니다.

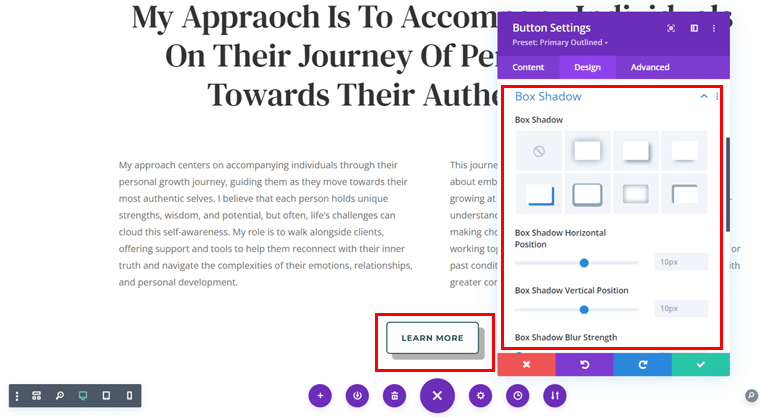
버튼을 시각적으로 매력적으로 만들기 위해 버튼에 적절한 '상자 그림자'를 제공할 수도 있습니다.

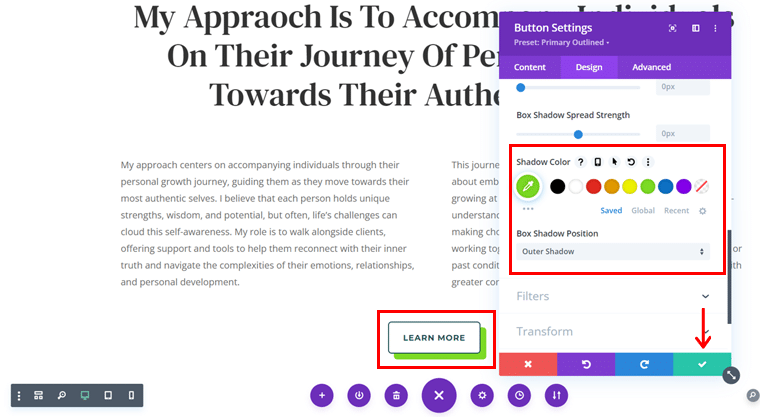
또한 '색상'을 추가하여 방문자의 관심을 끌 수 있으며, 완료되면 오른쪽 '✓' 아이콘을 클릭하세요.

이제 동일한 패턴에 따라 각 섹션, 각 행, 각 열, 각 모듈을 원하는 대로 디자인할 수 있습니다.
예를 들어 여기에서는 레이아웃의 첫 번째 섹션에 기본 배경을 추가했습니다. 완료되면 '저장' 버튼을 클릭하기만 하면 됩니다.

5단계: 마무리 작업
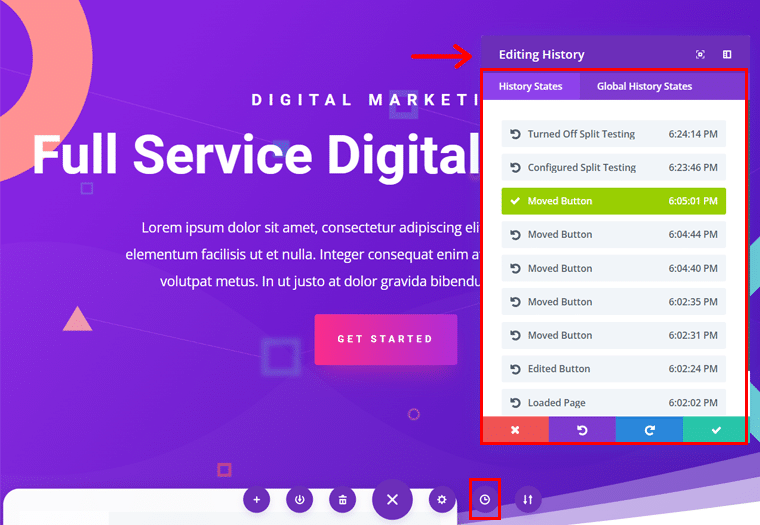
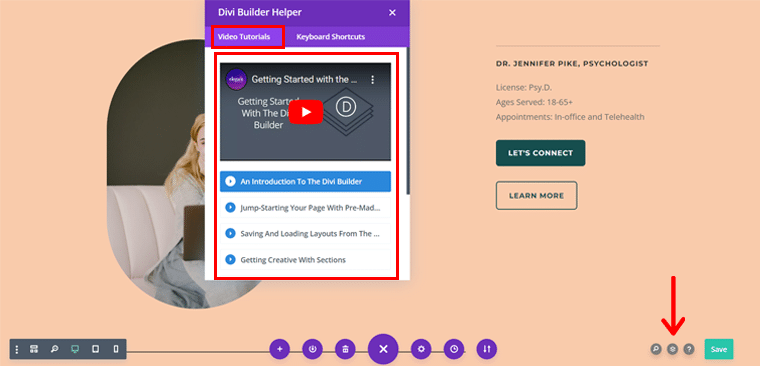
가장 좋은 점은 아래 스크린샷과 같이 오른쪽 하단에 있는 '레이어' 아이콘을 클릭할 수 있다는 것입니다.

여기에서 비주얼 편집기 패널에서 바로 비디오 튜토리얼에 액세스할 수 있는 'Divi Builder Helper' 에 액세스할 수 있습니다.

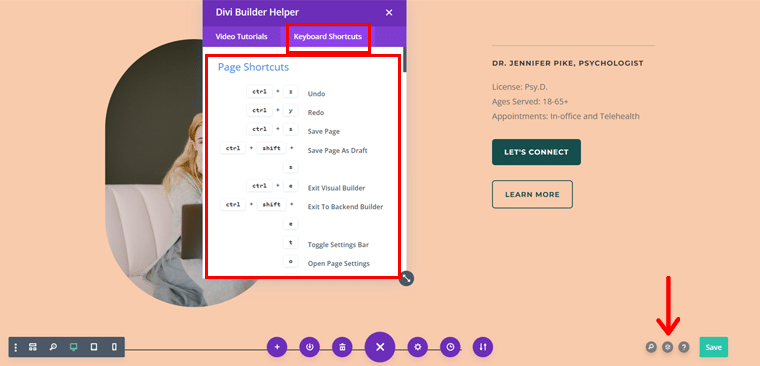
잊지 마세요. '키보드 단축키' 탭을 클릭하여 여러 페이지 단축키에 액세스할 수도 있습니다. 이는 효율성을 높이고 설계 과정에서 시간을 절약하는 데 도움이 됩니다.
아주 멋지죠?
D) Divi AI 기능을 살펴보겠습니다!
하지만 잠깐만요, Divi에는 그 이상의 기능이 있습니다! 즉, Divi는 최첨단 AI 기능을 통해 귀하의 웹사이트 구축 경험을 더욱 향상시킵니다.
섹션 스타일을 어떻게 지정해야 할지 확신이 없거나, 웹 사이트의 사본을 빠르게 생성하고 싶거나, 창의력을 강화해야 할 때 특히 유용합니다.
이제 이러한 AI 기반 기능을 최대한 활용할 수 있는 방법을 살펴보겠습니다!
1. AI 생성 콘텐츠
어떤 유형의 웹사이트를 구축하든 관계없이 매력적이고 관련성이 높은 콘텐츠가 필요합니다. Divi AI는 페이지의 맥락에 따라 텍스트 콘텐츠를 자동으로 생성하여 도움을 줄 수 있습니다.
이 기능을 사용하는 방법은 다음과 같습니다.
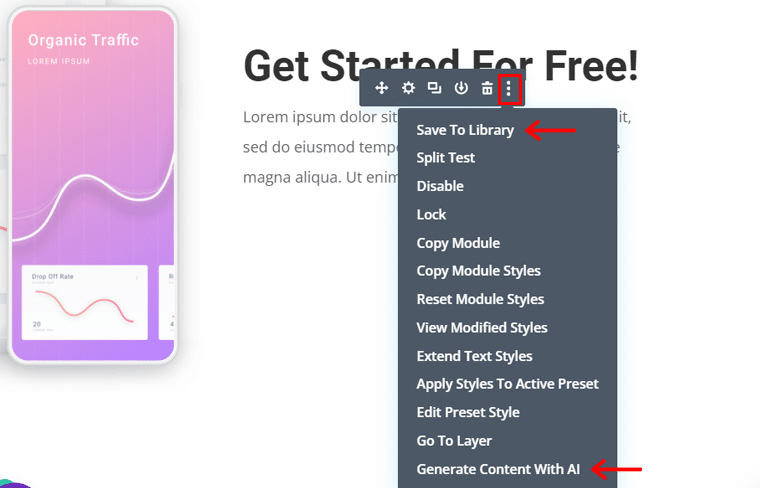
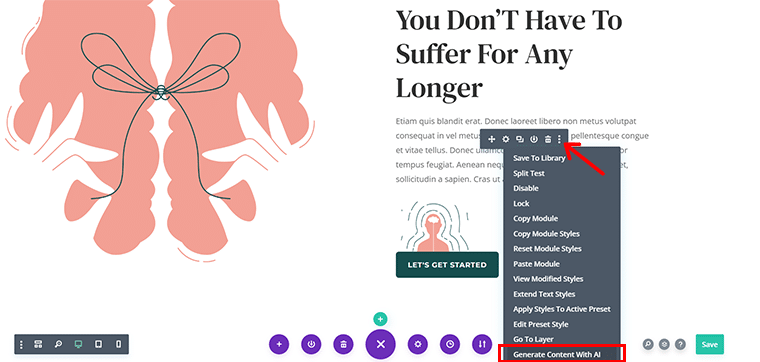
이를 위해 여러분이 해야 할 일은 텍스트 모듈의 '삼중 점' 아이콘을 클릭하는 것뿐입니다. 그런 다음 'AI로 콘텐츠 생성' 옵션을 클릭하세요.

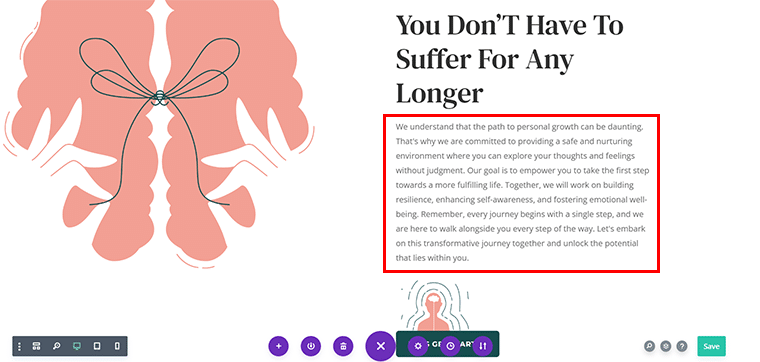
이제 Divi AI는 레이아웃을 분석하고 콘텐츠의 목적을 이해하며 관련 텍스트와 삽입물을 생성합니다.

2. AI 이미지 제안 및 개선
훌륭한 시각적 요소는 영향력 있는 웹사이트에 매우 중요합니다. Divi AI를 사용하면 이미지를 향상하거나 페이지 콘텐츠를 기반으로 관련 스톡 이미지에 대한 제안을 받을 수 있습니다.
이 기능을 사용하는 방법은 다음과 같습니다.
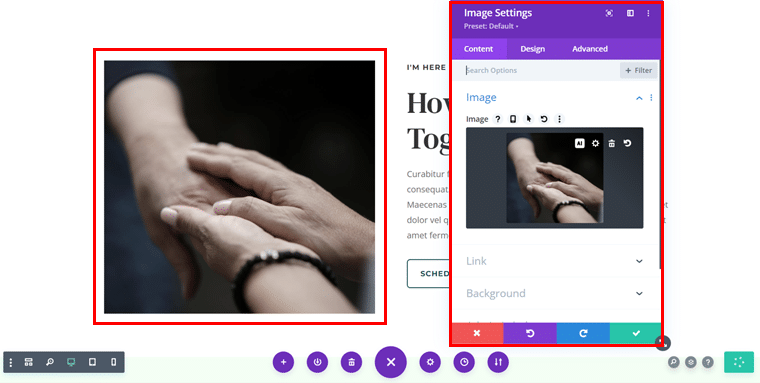
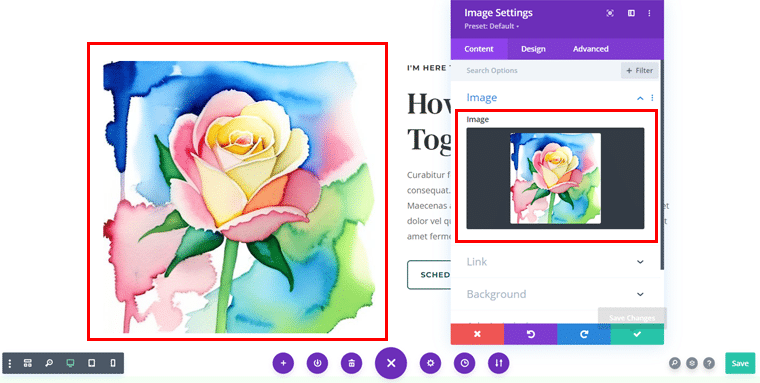
먼저, 이미지를 배치하거나 강화하려는 이미지 모듈을 클릭하세요.

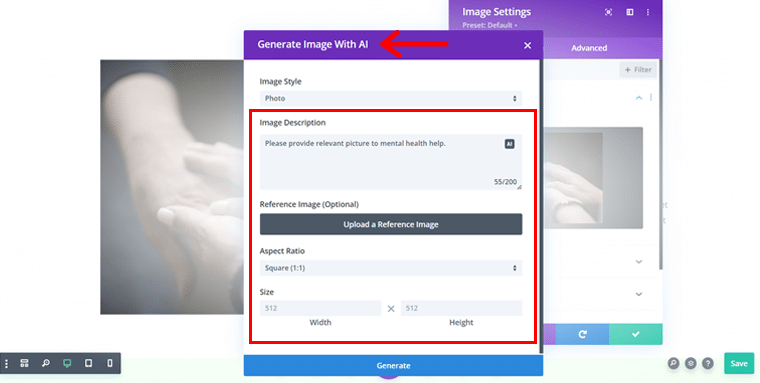
그런 다음 위 이미지와 같이 'AI' 아이콘을 클릭하세요. 그러면 'AI로 이미지 생성' 프롬프트 상자가 표시됩니다.

여기에서 '이미지 설명' , '참조 이미지' , '종횡비', '크기' 등을 추가할 수 있습니다.

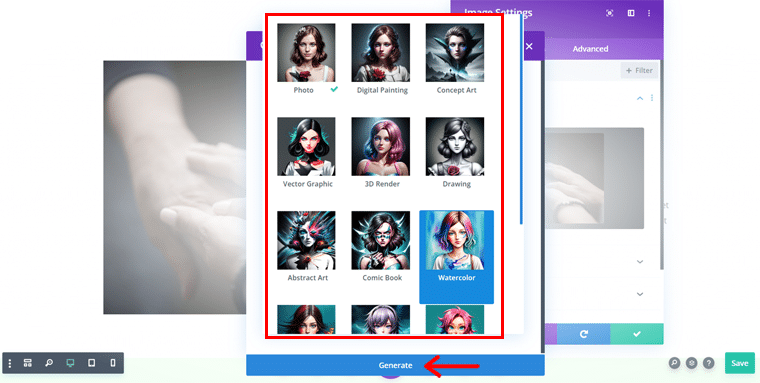
게다가 원하는 사진 이미지 유형을 선택할 수도 있습니다. 예를 들어 여기서는 '수채화'를 선택한 다음 '생성' 버튼을 누릅니다.
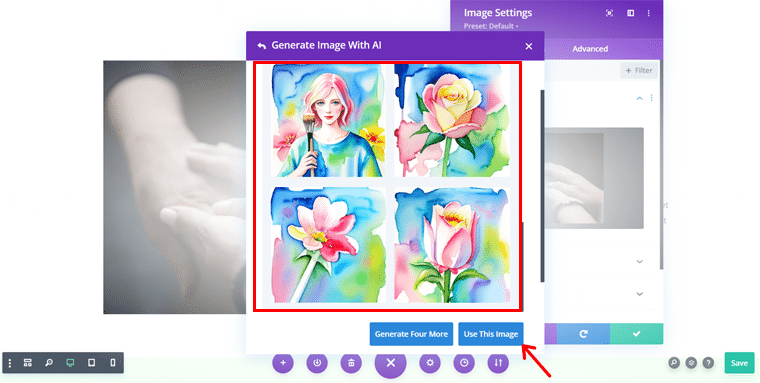
완료되면 여러 이미지가 표시됩니다. 여러분이 해야 할 일은 마음에 드는 것을 선택하고 '이 이미지 사용' 옵션을 클릭하는 것뿐입니다.

그리고 거기 있습니다!

3. AI 기반 디자인 제안
웹 페이지를 디자인하는 것은 때로 부담스러울 수 있습니다. 특히 미적 측면과 기능적 측면의 균형을 맞추려고 할 때 더욱 그렇습니다.
그리고 이것이 바로 Divi AI가 디자인 제안을 제공함으로써 개입할 수 있는 부분입니다.
예를 들어, 레이아웃의 특정 버튼을 더 매력적이고 친근한 것으로 변환하고 싶다고 가정해 보겠습니다.

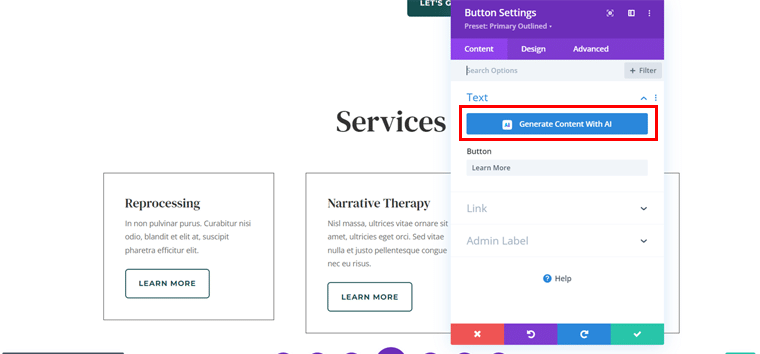
이제 버튼과 '모듈 설정' 아이콘을 클릭하기만 하면 '버튼 설정' 상자가 표시됩니다.

여기에서 'AI로 콘텐츠 생성' 버튼을 클릭하세요.
이를 통해 콘텐츠 결과를 얻을 수 있습니다.

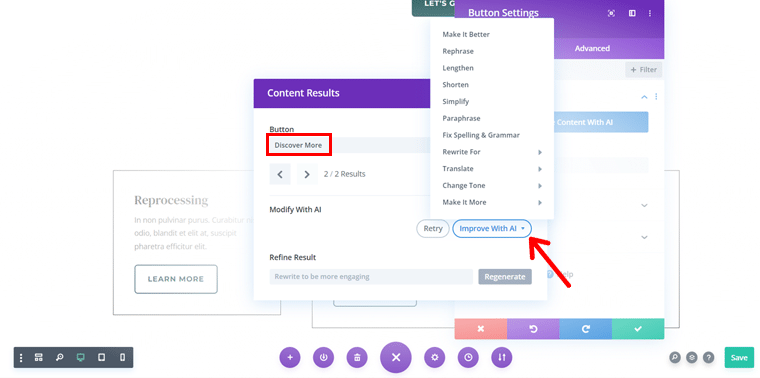
하지만 여기서 끝나지 않습니다. 'AI로 개선' 옵션을 추가로 클릭할 수 있습니다.
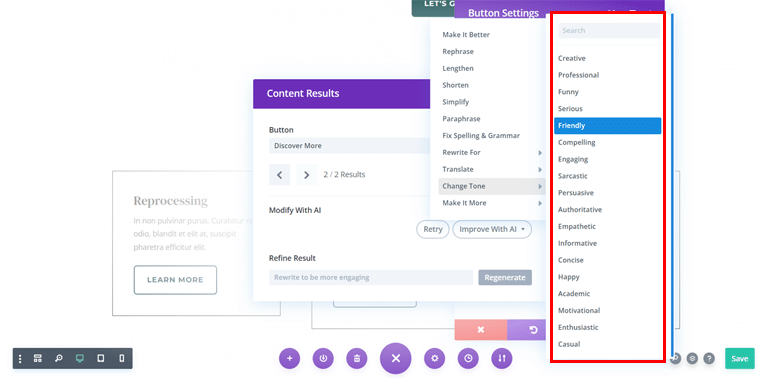
그런 다음 '톤 변경' 을 클릭하고 원하는 대로 정확한 프롬프트를 선택할 수 있습니다. 여기서는 '친절함'을 선택했습니다.

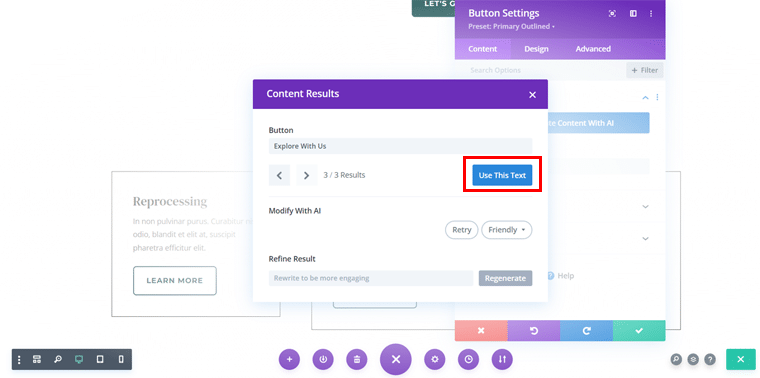
완료되면 콘텐츠 결과를 얻을 수 있으며 이제 ' 이 텍스트 사용' 옵션을 클릭하기만 하면 됩니다.

이제 동일한 패턴에 따라 다른 버튼에도 필요한 작업을 수행할 수 있습니다.

멋지죠?
Divi AI 기능은 여기서 끝나지 않습니다. 더 많은 것이 있습니다! Divi AI에 대한 문서를 확인하여 잠재력을 최대한 발휘할 수 있는 추가 기능을 살펴보세요.
E) Divi Builder의 가격 체계
자, 이제 비용이 궁금하시죠?
음, Divi Builder는 웹사이트 제작을 위한 고급 기능을 갖춘 프리미엄 웹사이트 디자인 도구입니다.
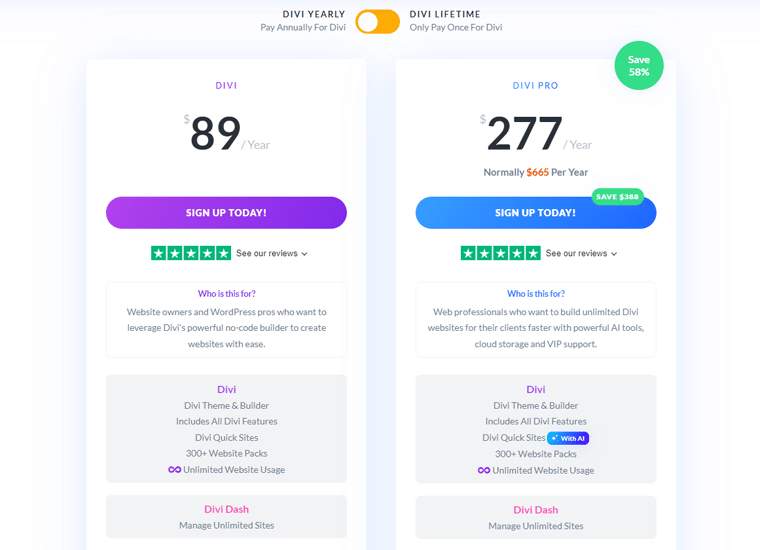
연간 액세스와 평생 액세스라는 2가지 요금제를 제공합니다. 두 플랜 모두 모든 테마, 플러그인 및 무제한 웹사이트 사용에 대한 전체 액세스를 포함합니다.
구체적인 가격 옵션은 다음과 같습니다.
- 연간 액세스 : $89/년, 여기에는 Divi 테마, 플러그인 및 무제한 웹사이트 사용이 포함됩니다.
- 평생 액세스 : $249 일회성 결제로 반복 비용 없이 Divi 및 모든 기능에 평생 액세스할 수 있습니다.
- Divi Pro 플랜 : Divi AI, Divi Cloud 및 VIP 지원이 포함된 연간 $277.
- Divi Lifetime + Pro 서비스 : 일회성 $297, AI 및 클라우드와 같은 Pro 서비스에 대한 연 $212.

또한 각 옵션에는 30일 환불 보장이 제공됩니다.
F) Divi Builder의 고객 지원 옵션
다음으로 원활한 웹사이트 개발에 중요한 고객 지원 옵션을 살펴보겠습니다.
Divi Builder는 발생할 수 있는 문제를 해결하는 데 도움이 되는 다양한 지원 채널을 제공합니다.
- Divi 기능 사용에 대한 유용한 기사가 포함된 자세한 설명서 페이지와 개발자 문서에 액세스하세요.
- 사용자가 커뮤니티에 참여하고 조언을 얻을 수 있는 지원 포럼입니다.
- 빠른 지원을 위해 웹사이트에서 실시간 채팅 옵션을 찾을 수 있습니다.
- 보다 공식적인 문의 사항이 있는 경우 영업 및 문의 양식을 통해 팀에 문의할 수 있습니다.
- 프리미엄 사용자는 회원 영역을 통해 추가 지원을 받을 수 있습니다.

그렇다면 리뷰의 다음 부분으로 넘어가겠습니다.
사) Divi Builder의 장점과 단점
이제 Divi Builder의 장점과 단점을 요약해 보겠습니다. 갑시다!
Divi Builder의 장점
- 쉬운 디자인을 위한 드래그 앤 드롭 시각적 빌더.
- 자동화된 콘텐츠 생성을 위한 Divi AI를 사용한 고급 사용자 정의 옵션입니다.
- Divi Cloud를 사용하면 어디서나 레이아웃을 저장하고 액세스할 수 있습니다.
- 사전 구축된 레이아웃 팩 및 무제한 웹사이트 사용.
- 평생 액세스가 가능한 저렴한 가격이 제공됩니다.
- 정기적인 업데이트와 지원 커뮤니티.
Divi Builder의 단점
- 리소스가 많이 사용되어 대규모 사이트의 속도가 느려질 수 있습니다.
- 초보자를 위한 가파른 학습 곡선.
- 일반 Divi 버전을 사용하는 경우 AI 및 클라우드 기능을 사용하려면 추가 구독이 필요할 수 있습니다.
H) Divi Builder에 대해 자주 묻는 질문(FAQ)
이제 Divi Builder에 관해 자주 묻는 몇 가지 질문을 살펴보겠습니다.
Q.1 Divi Builder란 정확히 무엇인가요?
답변: Divi Builder는 코딩할 필요 없이 아름답고 반응이 빠른 웹사이트를 만드는 데 도움이 되는 드래그 앤 드롭 WordPress 페이지 빌더입니다. Elegant Themes의 Divi 테마의 일부이지만 다른 WordPress 테마와 함께 사용할 수도 있습니다.
Q.2 Divi와 Divi Builder의 차이점은 무엇인가요?
A: Divi는 테마이자 시각적인 빌더입니다. Divi 테마에는 Divi Builder가 포함되어 있지만 Divi Builder를 플러그인으로 자체적으로 설치하여 다른 테마와 함께 사용할 수도 있습니다. 테마는 사이트를 사용자 정의하기 위한 추가 기능을 추가하지만 핵심 페이지 작성 기능은 둘 다 동일합니다.
Q.3 Divi Builder는 어떤 WordPress 테마와도 작동하나요?
답: 응! Divi Builder는 Divi 테마의 일부이지만 플러그인으로 설치하여 거의 모든 WordPress 테마와 함께 사용할 수 있습니다.
Q.4 맞춤 CSS 및 JavaScript와 함께 Divi Builder를 사용할 수 있나요?
답: 물론이죠! 좀 더 고급 수준이고 사용자 정의 CSS나 JavaScript를 추가하고 싶다면 Divi가 도와드리겠습니다. 각 모듈에는 코드를 추가할 수 있는 "고급" 탭이 있으며, 사이트 전체를 변경할 수 있는 사용자 정의 CSS 상자도 있습니다.
Q.5 Divi Builder에서 변경 사항을 취소할 수 있나요?
답: 그렇습니다! Divi Builder에는 실행 취소/다시 실행 기능과 전체 개정 기록이 함께 제공됩니다. 따라서 실수를 했거나 디자인의 이전 버전으로 돌아가고 싶은 경우 매우 쉽게 되돌릴 수 있습니다.
Q.6 Divi Builder는 SEO 친화적인가요?
A: 물론이죠! Divi Builder는 SEO(검색 엔진 최적화)를 염두에 두고 설계되었습니다. 인기 있는 SEO 플러그인과 잘 작동하며 깔끔한 코드에 대한 모범 사례를 따릅니다.
I) Divi Builder는 오늘날 최고의 빌더와 어떻게 비교됩니까?
여기에서는 Divi Builder를 Elementor, Kadence AI 및 Kubio와 같은 다른 인기 WordPress 빌더와 비교했습니다. 말할 필요도 없이 각각은 사용자의 요구에 따라 고유한 기능과 이점을 제공합니다.
다음은 각 빌더의 핵심 측면을 강조하는 비교표입니다. 사용 용이성, 디자인 유연성, 가격 및 전반적인 기능을 포함합니다.
| 비교 기능 | 디비 빌더 | 엘리멘터 빌더 | 케이던스 AI | 쿠비오 빌더 |
| 사용 편의성 | 드래그 앤 드롭 빌더. 게다가 AI 지원 설정. | 쉬운 인터페이스, AI 생성 제안. | 빠른 설정을 위한 AI 콘텐츠 생성. | 간단한 블록 기반 인터페이스, 속도를 위한 AI. |
| AI 기능 | AI 디자인, 콘텐츠 제안, 레이아웃. | AI 디자인, 색상, 스타일 가이드, 콘텐츠. | 콘텐츠, SEO, 레이아웃을 위한 고급 AI. | AI 블록 제안, 빠른 페이지 생성. |
| 미리 만들어진 템플릿 | 370개 이상의 레이아웃, AI 사용자 정의. | 300개 이상의 템플릿, AI 개인화 | 제한된 템플릿, AI 기반 레이아웃 팁. | 성장하는 라이브러리, 빠른 디자인을 위한 AI. |
| 학습 곡선 | 보통이지만 AI가 온보딩을 돕습니다. | AI 도구를 사용하면 매우 초보자에게 친숙합니다. | AI 자동화로 매우 쉽습니다. | 최소한의 AI는 프로세스 속도를 높입니다. |
| 가격 | 연간 $89 또는 평생 $249(AI 포함). | 무료; Pro $59/년(AI 포함). | 무료; 프리미엄 $149/년 (AI 포함). | 무료; 프리미엄 $99/년 (AI 포함). |
요약하자면,
- 디자인과 성능에 대한 AI 지원을 통해 심층적인 사용자 정의를 찾고 있다면 Divi를 이길 수 없습니다.
- 한편 AI 기능과 함께 사용 편의성과 유연성이 더 중요하다면 Elementor가 최고의 경쟁자입니다.
- 마찬가지로 Kadence AI는 사이트 구축 프로세스의 대부분을 자동화하는 데 탁월하여 빠른 AI 기반 프로젝트에 이상적입니다.
- 마지막으로 Kubio는 빠르고 초보자 친화적인 빌드를 위한 AI 지원 제안을 통해 작업을 단순하게 유지합니다.
J) 최종 생각 - Divi Builder가 그만한 가치가 있나요?
이제 Divi Builder를 심층적으로 살펴보았으므로 이제 다음과 같은 큰 질문에 답할 차례입니다.
Divi Builder는 그만한 가치가 있나요?
의심할 여지 없이 Divi Builder는 AI 기반 도구와 광범위한 디자인 유연성의 인상적인 조합을 제공합니다. 결과적으로 모든 기술 수준의 사용자에게 탁월한 선택이 됩니다.
- 미리 만들어진 레이아웃 과 결합된 드래그 앤 드롭 시각적 빌더 라는 사실. 코딩 전문 지식 없이도 웹 사이트를 즉시 가동하고 실행할 수 있는 견고한 기반을 제공합니다.
- 또한 콘텐츠 생성 및 이미지 생성을 위한 Divi AI 와 같은 AI 기능은 생산성을 크게 향상시킵니다. 특히 시간을 절약하고 싶거나 아이디어 창출에 어려움을 겪고 싶은 사용자에게 적합합니다.
- 또한 레이아웃, 모듈 등을 저장하는 Divi Cloud 와 같은 기능은 여러 프로젝트에서 작업하는 디자이너에게 귀중한 자산입니다.
따라서 대답은 '절대적으로 그렇습니다'입니다!
Divi를 사용해 보시기를 적극 권장합니다. 다양한 기능을 갖춘 도구, 강력한 고객 지원 및 평생 가격 계획을 통해 현명한 투자가 가능합니다.
그러나 우리의 말을 그대로 받아들이지는 마십시오. Divi의 공식 웹사이트를 방문하여 데모를 시험해 볼 수 있습니다. 이렇게 하면 구매를 결정하기 전에 직접 빌더를 확인할 수 있습니다.
이미 Divi Builder를 사용해 보셨거나 질문이 있으시면 아래 댓글에 자유롭게 의견을 남겨주세요. 여러분의 경험을 듣고 싶습니다!
또한 Kadence AI 사용 방법 과 같은 다른 기사도 확인해 보세요. Kubio Builder는 오늘날 최고의 AI 기반 빌더에 대한 더 많은 통찰력을 제공합니다 .
